Wir stellen vor: Scheduler.yield(): Chromes neueste API zur Optimierung von INP
Veröffentlicht: 2023-09-15Es besteht kein Zweifel, dass es bei Google im Jahr 2023 vor allem um die Reaktionsfähigkeit geht.
Bisher:
- Die Interaktion mit Next Paint wurde von „experimentell“ auf „ausstehend“ verschoben.
- Ankündigung, dass INP im März 2024 First Input Delay als neue Core Web Vital-Metrik für Reaktionsfähigkeit ersetzen wird;
- Ich habe begonnen, INP-Probleme in der Search Console zu kennzeichnen und E-Mails an Websites zu senden, die den Schwellenwert für eine gute Reaktionsfähigkeit verfehlen.
Jetzt gab das Chrome-Team bekannt, dass es derzeit eine Origin-Testversion für eine neue Scheduler-API durchführt – Scheduler.yield() .
Scheduler.yield() soll Entwicklern dabei helfen, die Reaktionsfähigkeit ihrer Websites zu verbessern, indem es ihnen eine einfachere und bessere Möglichkeit bietet, die Kontrolle wieder an den Hauptthread abzugeben.
Lesen Sie weiter, um mehr über die neue API zu erfahren und wie Sie sie auf Ihrer Website testen können.
Eine kurze Zusammenfassung über lange Aufgaben und den Hauptthread
Wenn Sie wissen, was lange Aufgaben und der Hauptthread sind, können Sie diesen Teil gerne überspringen. Wenn nicht, empfehlen wir Ihnen, diese kurze Zusammenfassung zu lesen, da sie für das Verständnis von Scheduler.yield() und dessen Implementierung von grundlegender Bedeutung ist.
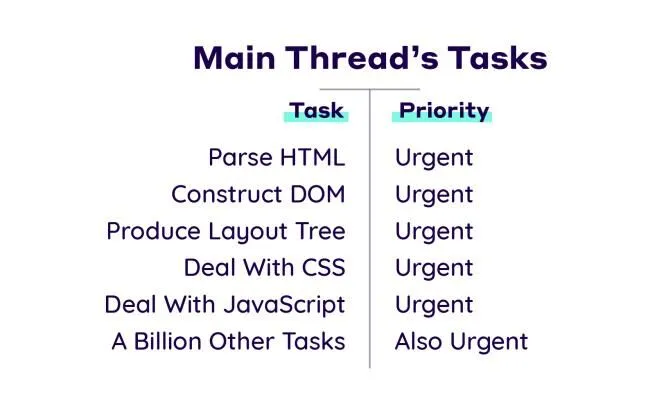
Alles, was der Browser als Arbeit erledigt, wird als Aufgabe betrachtet. Dazu gehören das Rendern, das Parsen von HTML und CSS, das Ausführen des von Ihnen geschriebenen JavaScript-Codes und andere Dinge, über die Sie möglicherweise keine direkte Kontrolle haben.
Im Hauptthread erledigt der Browser die meiste Arbeit.

Leider kann der Hauptthreadjeweils nur eine Aufgabe verarbeiten .Und wenn die Ausführung einer Aufgabe mehr als 50 ms dauert, wird sie als lange Aufgabe betrachtet.
Wenn Sie auf eine lange Aufgabe stoßen, führt der Browser diese so lange aus, bis sie abgeschlossen ist. Sobald der Vorgang abgeschlossen ist, wird die Kontrolle wieder an den Hauptthread übergeben, sodass der Browser die nächste Aufgabe in der Warteschlange verarbeiten kann.
Lange Aufgaben sind die Hauptursache für eine schlechte Seitenreaktionsfähigkeit, da sie die Fähigkeit des Browsers, auf Benutzereingaben zu reagieren, verzögern. Darüber hinaus ist JavaScript mit seinem Run-to-Completion-Modell der Hauptverursacher, wenn es um die Blockierung des Hauptthreads geht.
Aus diesem Grund wird es als Ressource betrachtet, die das Rendern blockiert. Wenn der Browser darauf stößt, muss er sie herunterladen, analysieren und ausführen, bevor er etwas anderes tun kann.
Die gute Nachricht ist: Nur weil Ihr Code eine Aufgabe im Browser startet, bedeutet das nicht, dass Sie warten müssen, bis diese Aufgabe abgeschlossen ist, bevor die Kontrolle an den Hauptthread zurückgegeben wird.

Sie können lange Aufgaben aufteilen, indem Sie in einer Aufgabe explizit nachgeben.
Vereinfacht ausgedrückt stellt Task Yieling sicher, dass der Browser nicht so sehr mit einer Aufgabe beschäftigt ist, dass er andere wichtige Aufgaben oder Benutzerinteraktionen verpasst oder verzögert darauf reagiert.

Leider sind die aktuellen Ertragsstrategien nicht perfekt …
Warum Scheduler.yield(): Das Problem mit aktuellen Ertragsstrategien
Dem Hauptthread nachzugeben ist kein neues Konzept. Entwickler verwenden seit geraumer Zeit unterschiedliche Yield-Strategien, um lange Aufgaben aufzuteilen:
1. setTimeout()
Mit setTimeout() können Sie die Ausführung einer Aufgabe nach einer bestimmten Verzögerung oder in regelmäßigen Abständen planen. Dadurch wird die Ausführung des Rückrufs in eine separate Aufgabe verschoben, selbst wenn Sie ein Timeout von 0 angeben. Diese Methode ist effektiv, wenn Sie mehrere Funktionen haben, die nacheinander ausgeführt werden sollen.
Nachteil: Präzision ist nicht garantiert. Aufgrund anderer Aufgaben in der Warteschlange wird der Rückruf möglicherweise nicht genau nach der angegebenen Verzögerung ausgeführt. Wenn Sie außerdem einen großen Datensatz in einer Schleife verarbeiten, kann die Aufgabe zeitaufwändig werden, insbesondere bei Millionen von Einträgen.
2. requestIdleCallback()
Mit requestIdleCallback() können Sie die Ausführung einer Aufgabe während etwaiger Leerlaufzeiten des Browsers planen. Dies ist nützlich, um nicht dringende Aufgaben auszuführen, ohne die Benutzererfahrung zu beeinträchtigen.
Nachteil: requestIdleCallback() plant Aufgaben mit der niedrigstmöglichen Priorität, was bedeutet, dass geplante Aufgaben möglicherweise nie ausgeführt werden können, wenn der Hauptthread überlastet ist.
3. isInputPending()
isInputPending() kann jederzeit ausgeführt werden, um zu überprüfen, ob ein Benutzer versucht, mit einem Element auf der Seite zu interagieren. Wenn dies der Fall ist, gibt die Funktiontruezurück; Wenn nicht, wirdfalsezurückgegeben.
Stellen Sie sich vor, Sie müssen eine Reihe von Aufgaben ausführen, möchten aber die Benutzerinteraktionen nicht stören. Sie können isInputPending() und die Funktion yieldToMain() verwenden, um sicherzustellen, dass Benutzereingaben bei der Interaktion mit der Seite nicht verzögert werden.
Nachteil: isInputPending() gibt möglicherweise nicht immer unmittelbar nach der Benutzereingabe „true“ zurück. Dies liegt daran, dass das Betriebssystem einige Zeit benötigt, um dem Browser mitzuteilen, dass die Interaktion stattgefunden hat. Dies bedeutet, dass möglicherweise bereits mit der Ausführung eines anderen Codes begonnen wurde.
Dies sind einige der beliebtesten Möglichkeiten, zum Hauptthread zurückzukehren. Wie Sie sehen, hat jedes seine eigenen Nachteile.

Der größte Nachteil ist jedoch:
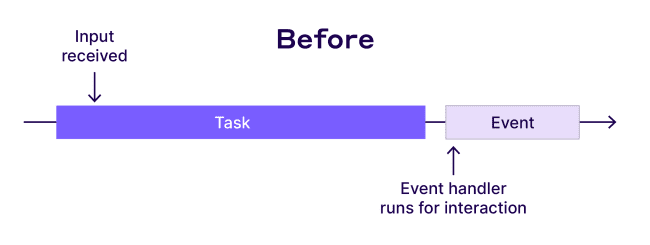
Wenn Sie dem Hauptthread weichen, indem Sie Code für die Ausführung in einer nachfolgenden Aufgabe zurückstellen, wird dieser Code ganz am Ende der Aufgabenwarteschlange hinzugefügt.
Warum ist das ein Problem?
Es gibt eine dreifache Antwort:
- Erhöhte Wahrscheinlichkeit von Logikfehlern: Da der verzögerte Code am Ende der Aufgabenwarteschlange platziert wird, führt der Browser möglicherweise noch andere Aufgaben aus, bevor er zur verzögerten Aufgabe zurückkehrt. Dies kann sich auf die Reihenfolge auswirken, in der Funktionen ausgeführt werden, und möglicherweise zu Logikfehlern oder unerwartetem Verhalten führen.
- Verzögerung bei der Ausführung : Wenn sich viele Aufgaben in der Warteschlange befinden, kann es eine beträchtliche Zeit dauern, bis der Browser den verzögerten Code erreicht und ausführt.
- Unvorhersehbarkeit: Es ist schwierig, genau vorherzusagen, wann die zurückgestellte Aufgabe ausgeführt wird, da dies von der Anzahl und Art der bereits in der Warteschlange befindlichen Aufgaben abhängt. Diese Unvorhersehbarkeit kann das Debuggen und die Leistungsoptimierung zu einer Herausforderung machen.
Zusammenfassend lässt sich sagen, dass die Verwendung der aktuellen Strategien, um dem Haupt-Thread nachzugeben, zwar dazu beitragen kann, eine reaktionsfähige Benutzeroberfläche aufrechtzuerhalten, aber auch Herausforderungen bei der Gewährleistung der rechtzeitigen und ordnungsgemäßen Ausführung von Code mit sich bringen kann.
Einführung in Scheduler.yield()
Die Aufregung darüber, dass Chrome eine Origin-Testversion für Scheduler.yield() durchführt, liegt daran, dass es sich um eine Scheduler-API handelt, die alle Nachteile der anderen Yield-Strategien behebt.
Darüber hinaus handelt es sich um eine Lösung, die es sowohl Entwicklern als auch Eigentümern ermöglicht, reaktionsfähige Websites und gute INP-Werte zu erzielen und gleichzeitig den Rest des Codes nahtlos auszuführen.
Was ist also der ganze Hype um Scheduler.yield() ?
Zunächst einmal ist Scheduler.yield() eine dedizierte Yield-Funktion. setTimeout() beispielsweise wird verwendet, um lange Aufgaben aufzuteilen und dem Hauptthread zu überlassen, es handelt sich jedoch eher um einen Funktionsnebeneffekt als um eine Standardoption.
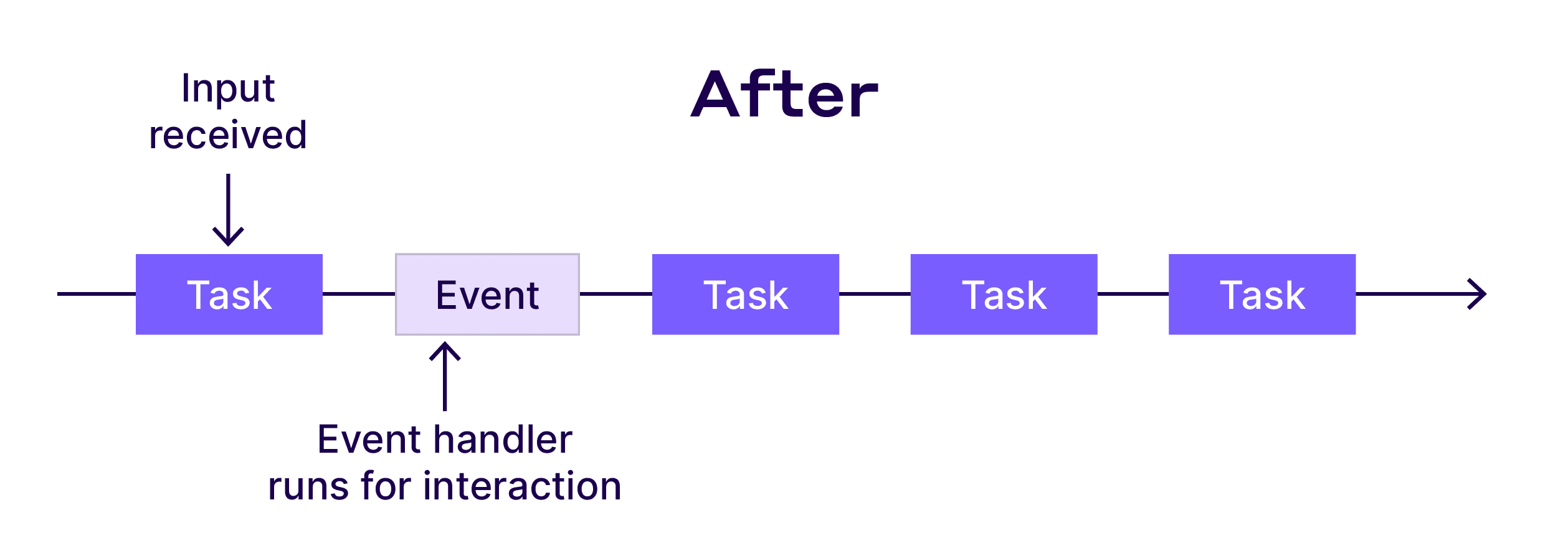
Zweitens sendet Scheduler.yield() die verbleibende Arbeit an den Anfang der Warteschlange. Dies bedeutet, dass Arbeiten, die Sie unmittelbar nach der Übergabe wieder aufnehmen möchten, nicht in den Hintergrund von Aufgaben aus anderen Quellen treten.
Einfach ausgedrückt:
Scheduler.yield() bietet Ihnen das Beste aus beiden Welten – Sie können „Yield“ verwenden, um die Reaktionsfähigkeit und den INP-Score Ihrer Website zu verbessern und sicherzustellen, dass die Arbeit, die Sie nach dem „Yield“ abschließen wollten, nicht verzögert wird.
So testen Sie die neue Scheduler-API
Ab Chrome 115 können Sie Scheduler.yield selbst testen.
Um mit der neuen API zu experimentieren, befolgen Sie einfach die Anweisungen von Google:
- Wenn Sie lokal mit Scheduler.yield experimentieren möchten, geben Sie chrome://flags in die Adressleiste von Chrome ein und wählen Sie im Dropdown-Menü im Abschnitt „Experimentelle Webplattform-Funktionen“ die Option „Aktivieren“ aus. Dadurch wird Scheduler.yield (und alle anderen experimentellen Funktionen) nur in Ihrer Chrome-Instanz verfügbar.
- Wenn Sie Scheduler.yield für echte Chromium-Benutzer auf einem öffentlich zugänglichen Ursprung aktivieren möchten, müssen Sie sich für die Testversion von Scheduler.yield Origin anmelden. Dies ermöglicht Ihnen, über einen bestimmten Zeitraum sicher mit den vorgeschlagenen Funktionen zu experimentieren, und gibt dem Chrome-Team wertvolle Einblicke in die Verwendung dieser Funktionen in der Praxis. Weitere Informationen zur Funktionsweise von Ursprungstests finden Sie in diesem Leitfaden.
Sobald Sie es getestet haben, können Sie auch Feedback dazu geben, wie es verbessert werden kann.
Sicher testen!
Wie NitroPack beim Entsperren des Hauptthreads helfen kann
Um den Benutzern ein schnelles Erlebnis zu bieten, ist es wichtig, lange Aufgaben in kleinere Abschnitte aufzuteilen.
Aber wäre es nicht besser, wenn Sie einige der umfangreichen JavaScript-Aufgaben präventiv optimieren könnten?
Hier kommt NitroPack ins Spiel.
Mit seinen über 35 erweiterten Web-Performance-Funktionen hilft NitroPack mehr als 180.000 Websites weltweit dabei, ein hervorragendes Benutzererlebnis, Core Web Vitals und Konversionsraten zu erzielen.
Einer der größten Vorteile von NitroPack ist die Art und Weise, wie die JavaScript-Ausführung gehandhabt wird.
Nach der Installation von NitroPack verzögert unser Dienst das Laden nicht kritischer Ressourcen, bis eine Benutzerinteraktion erkannt wird.
Darüber hinaus kann NitroPack dank unseres proprietären Ressourcenlademechanismus die Art und Weise neu anordnen, wie Ressourcen dem Hauptthread zugeführt werden. Wir tun dies, um den Multi-Core-Charakter moderner CPUs zu nutzen, indem wir Aufgaben aus dem Hauptthread auslagern.
Auf diese Weise können wir garantieren, dass Ihr Hauptthread nicht blockiert und für die Bearbeitung von Benutzerinteraktionen verfügbar bleibt.
