Aufleveln der Retreat-Website von Flywheel: Die Geschichte eines Entwicklers
Veröffentlicht: 2019-11-14Wie Sie vielleicht wissen, wenn Sie Flywheel ein wenig gefolgt sind, veranstalten wir zweimal im Jahr ein externes Retreat für alle Unternehmen, das wir liebevoll als Fly Fest bezeichnen. (Und wenn ich darf: Es ist ein Knaller.)
Mit dem Wachstum von Flywheel ist das Fly Fest zu einer immer größeren Veranstaltung geworden, mit einer ständig wachsenden Anzahl von Aktivitäten, Sitzungen und Möglichkeiten, sich beruflich weiterzuentwickeln und sich mit anderen Flywheelern aus der ganzen Welt zu vernetzen.
Irgendwann haben wir gemerkt, dass es viel zu beachten gibt – wo soll ich hin? Wann geht es los? Wie komme ich dort hin? Welche Möglichkeiten habe ich für Breakout-Sessions?
Um also zu verhindern, dass jemand verwirrt wird, sich verirrt oder in Las Vegas mit der falschen Schuhgröße auftaucht (wenn Sie wissen, dass Sie es wissen), wurde entschieden, dass das Fly Fest eine eigene Website benötigt. Es war mir eine Ehre, als Entwickler auf der Fly Fest-Website zu dienen und ein wenig über dieses Projekt zu erzählen!
Ich werde in den Prozess der Erstellung der Fly Fest-Site von Anfang bis Ende eintauchen:
- Die Projektanforderungen
- Design und Plugins
- Die Marke zum Leben erwecken
- Technische Herausforderungen
- Ostereier
Sie können uns hier folgen und die Seite ansehen.
Die Projektanforderungen
Es war aus vielen Gründen eine einfache Entscheidung, die Fly Fest-Website in WordPress zu erstellen. Offensichtlich ist Flywheel auf WordPress ausgerichtet, also ist es auf Anhieb ein starker Konkurrent. Aber Fly Fest hat auch mehrere wichtige interne Stakeholder, die in der Lage sein müssen, die Website spontan zu bearbeiten (Wortspiel beabsichtigt), wegen möglicher kurzfristiger Änderungen an Zeiten, Details oder Orten.
Außerdem verfügt die Website über einige verschiedene Arten von Inhalten, die unabhängig und flexibel bearbeitet und sortiert werden müssen. Die Fest-Website bietet einen Gesamtplan, ein paar verschiedene Arten von Veranstaltungen und einen FAQ-Bereich, die alle zusammenhängend miteinander verknüpft werden müssen.
Schließlich musste die Website auch auf Mobilgeräten gut funktionieren, da es sehr wahrscheinlich war, dass die Teilnehmer im Laufe des Tages ihre Telefone zückten, um Zeiten, Orte und andere Veranstaltungsdetails zu überprüfen. (Aus diesem Grund haben wir uns für ein Single-Page-Layout entschieden, um die Anzahl der Klicks und Seitenaufrufe auf ein absolutes Minimum zu beschränken.)
Angesichts dieser Anforderungen war die Auswahl einer benutzerdefinierten WordPress-Site und eines benutzerdefinierten WordPress-Themas mit benutzerdefinierten Beitragstypen und erweiterten benutzerdefinierten Feldern „ein Kinderspiel“ (um die Formulierung von Gründer Rick Knudtson auszuleihen).
Design und Plugins

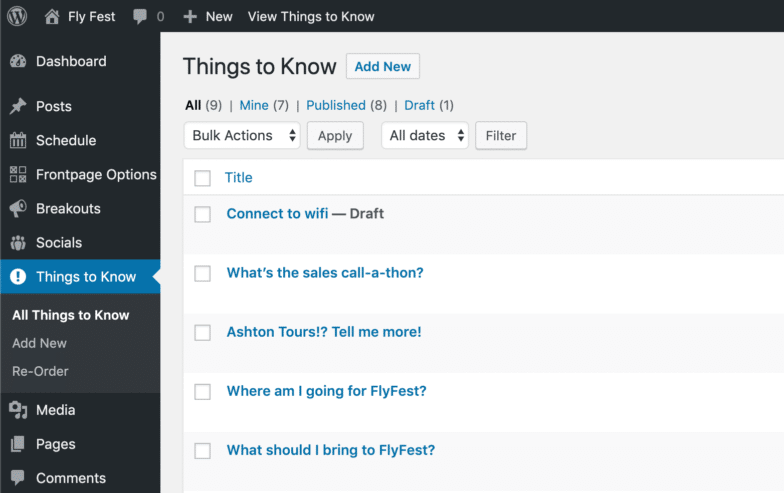
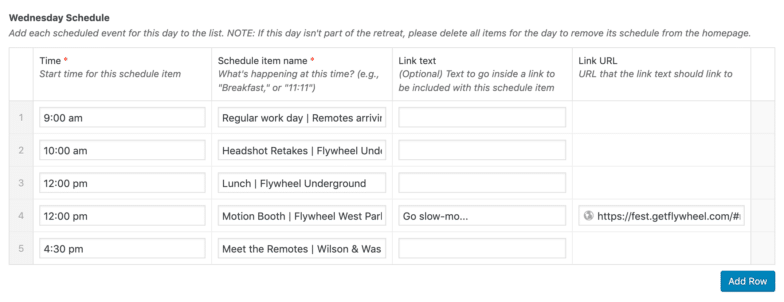
Benutzerdefinierte Beitragstypen, die für die Website erstellt wurden, umfassten Zeitplanelemente (die den Veranstaltungszeitplan mit Zeiten, Orten usw. füllen); Breakouts (für jede der Breakout-Sitzungen); Socials (für alle außerschulischen Aktivitäten); und Wissenswertes , die den FAQ-Bereich auf der Website abrunden.
Obwohl Plugins für die einfache Erstellung benutzerdefinierter Beitragstypen (oder CPTs) verfügbar sind , habe ich mich entschieden, die CPTs direkt in das Thema der Website zu codieren, um die Dinge schlank zu halten – was wir übrigens beschlossen haben, von Grund auf neu zu erstellen, da die Website ist kaum mehr als eine Splash-Seite. Das bedeutete, dass nicht viele Vorlagendateien benötigt wurden, sodass ein untergeordnetes Thema oder sogar ein Starterthema wahrscheinlich übertrieben gewesen wäre. Tatsächlich verwendete die endgültige Version des Designs nur insgesamt fünf grundlegende Vorlagendateien: jeweils eine für die Fußzeile und die Kopfzeile; natürlich eine Funktionsdatei; die Titelseiten-Vorlagendatei und natürlich die Indexdatei nur für einen Fallback. (Außerdem genieße ich nicht viel mehr als eine grüne Wiese.)

Umstellung auf Plugins: Wie Sie bereits wissen, wenn Sie jemals mit erweiterten benutzerdefinierten Feldern gearbeitet haben (und wenn Sie dies nicht getan haben, verpassen Sie etwas!), macht das Plugin die Bearbeitung für Site-Administratoren immens reibungsloser und einfacher. Jeder benutzerdefinierte Beitragstyp hat seine eigenen einzigartigen und einfachen benutzerdefinierten Felder zum Ausfüllen und Anweisungen, die befolgt werden müssen, um das Aktualisieren der Website für jeden zum Kinderspiel zu machen. Außerdem wurde mit ACF (eine meiner Lieblingsfunktionen der Pro-Version des Plugins) eine allgemeine Seite mit Admin-Optionen erstellt.
Abgesehen von Advanced Custom Fields waren die einzigen Plugins, für die wir uns entschieden haben, Post Types Order (um Inhaltsredakteuren zu ermöglichen, Dinge wie die FAQs per Drag-and-Drop zu verschieben, um sie nach Bedarf neu anzuordnen, anstatt sie nach Datum sortieren zu lassen); und mein persönliches Lieblings-Bildkomprimierungs-Plugin, Compress JPEG & PNG images by TinyPNG (ein Muss, wenn Benutzer ihre eigenen Bilder von wer-weiß-wo hochladen). Das ist es!
Die Marke zum Leben erwecken
Genug mit dem technischen Kram. In diesem Jahr lautete das Thema des Fly Fest „Level Up“. Unsere herausragenden Designer entwarfen ein brandneues (Wortspiel wieder beabsichtigtes) Marken-Look-and-Feel für die Veranstaltung, das sich auf dieses Thema in Anlehnung an Retro-Videospiele der 80er Jahre bezieht. Die lebhafte Marke belebte jeden Aspekt des Retreats, von der Beute bis zur Beschilderung und dem Umgebungsdesign.
Die Website wurde natürlich so gestaltet, dass sie dasselbe skurrile Gefühl einfängt, bis hin zur verpixelten Schriftart. Das Aussehen und Layout habe ich unseren phänomenalen Designern Bryan und Rese zu verdanken; Ich habe mein Bestes getan, um ihre wunderschönen hochauflösenden Mockups originalgetreu nachzubilden. Aber ihre Arbeit war so gut, dass sie mich dazu inspirierte, als Website-Entwickler noch weiter zu gehen, um zu sehen, welche anderen Möglichkeiten es geben könnte, um der Vision noch mehr Leben einzuhauchen.
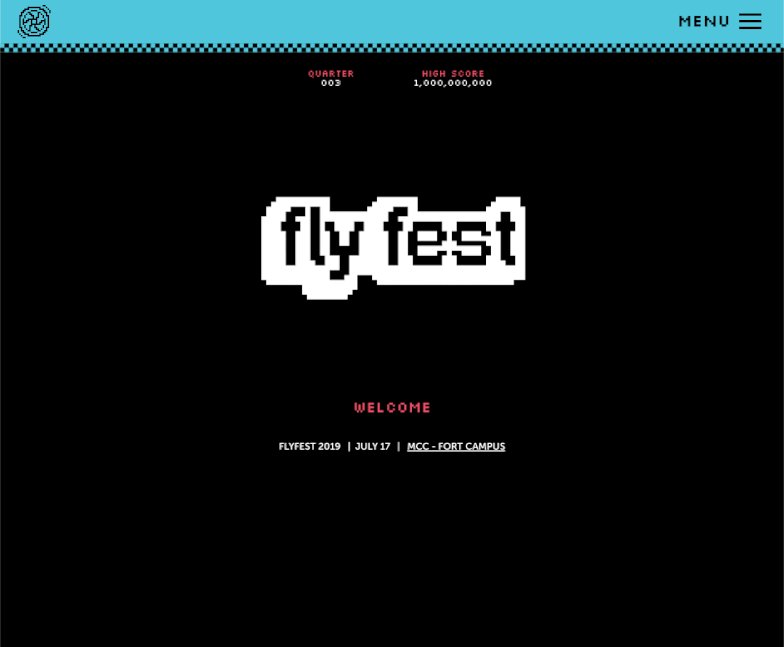
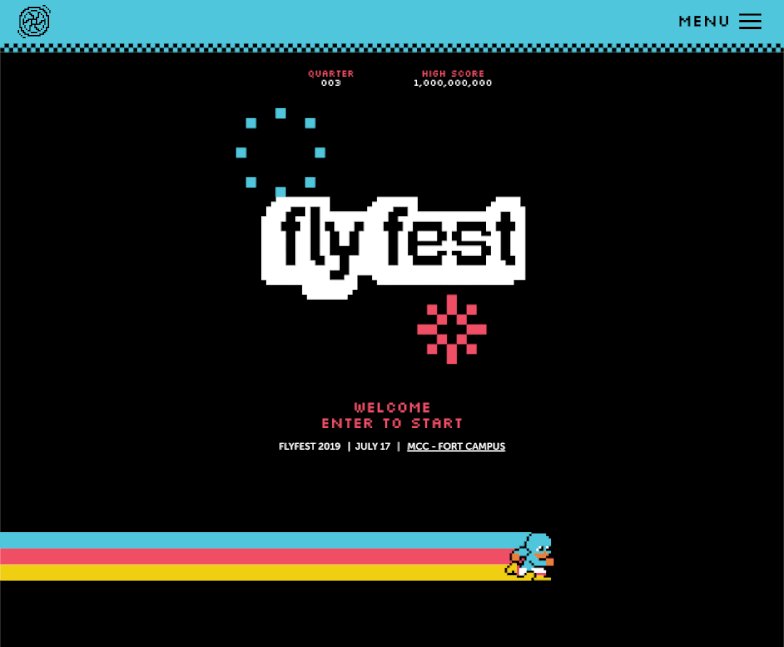
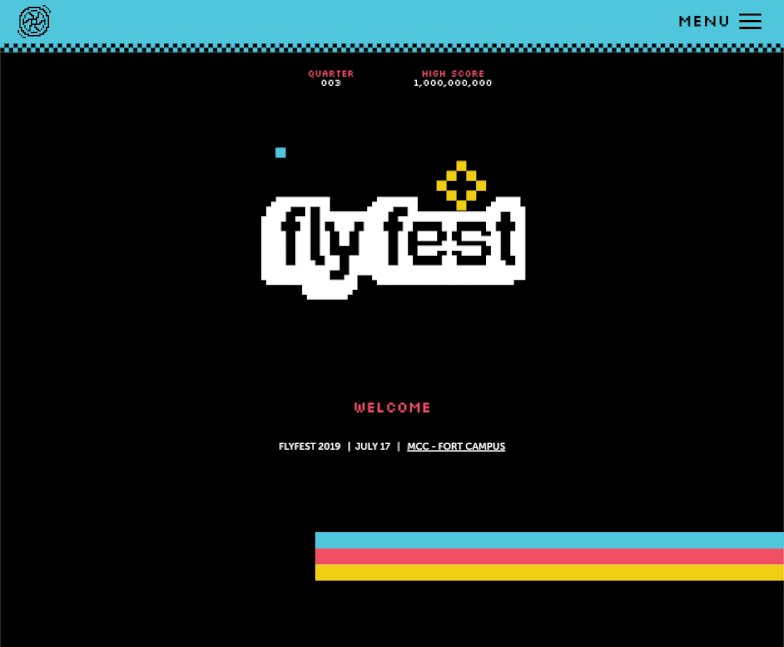
Zunächst einmal: Wir haben gemeinsam daran gearbeitet, die anfängliche Ansicht der Website wie den Begrüßungsbildschirm eines Arcade-Spiels aussehen zu lassen, und ich könnte mit dem Ergebnis nicht zufriedener sein (siehe unten!). Die Designer haben mir eine Animation eines 8-Bit-Feuerwerks über dem Fly Fest-Logo sowie eines unserer Fest-Maskottchen (genannt „Fly Kid“) zur Verfügung gestellt. Ich habe Fly Kid mithilfe von CSS-Keyframes etwas Bewegung und eine längere farbenfrohe Spur hinzugefügt, nur um ein bisschen (Wortspiel immer noch beabsichtigt) Charakter hinzuzufügen. Sehen Sie lange genug zu und Fly Kid dreht sich um und rennt in die andere Richtung zurück, was sich für mich sehr Arcade-artig anfühlte.

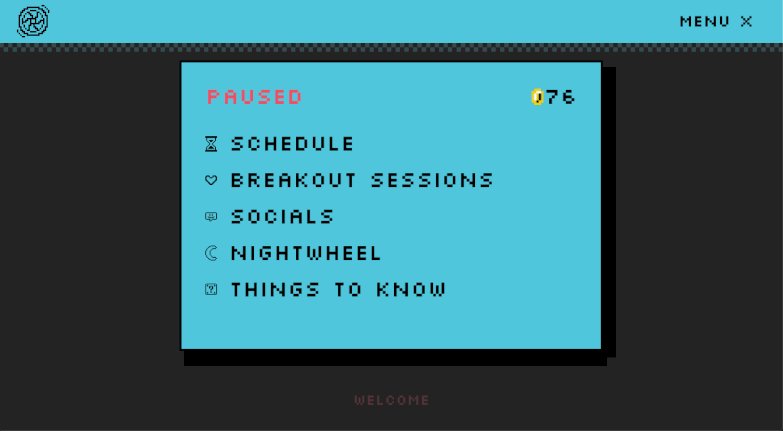
Der letzte Schliff bestand darin, den Text „Enter to start“ aufblitzen zu lassen, um dem ganzen Startbildschirm diesen süßen Retro-Vibe zu verleihen, als ob Sie gerade mit einer Faust voller Viertelmünzen zu einem Arcade-Schrank gegangen wären, als Sie auf der Website gelandet sind:

Animationen verleihen dem oberen Bereich der Fly Fest-Website ein Arcade-ähnliches Gefühl
Natürlich ist die Navigation für jede Website wichtig. Das gilt besonders hier, wo Flywheeler jeden Moment auf die Seite springen könnten, um sich über die wichtigsten Details des laufenden Events zu informieren.
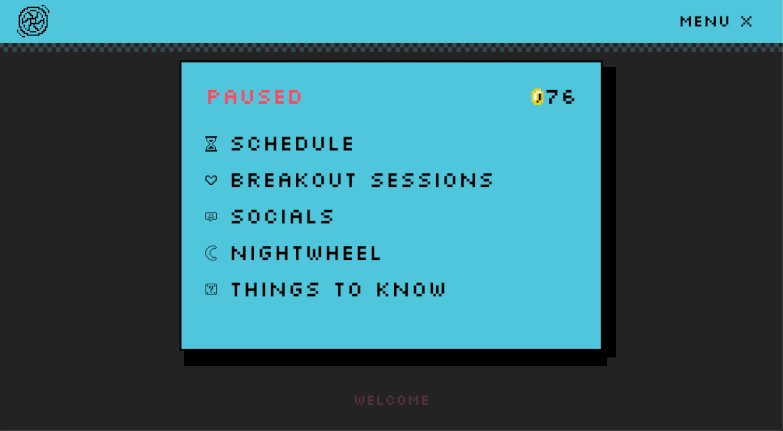
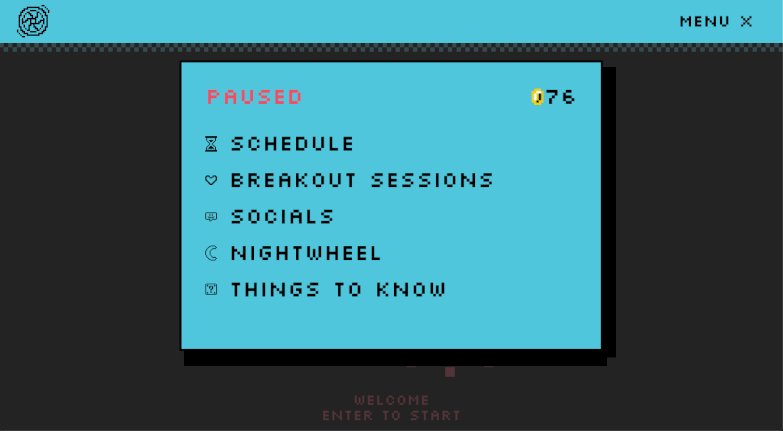
Um dieses Ziel zu erreichen und die Inspiration noch weiter voranzutreiben, habe ich beschlossen, das Navigationsmenü wie einen Pausenbildschirm eines Videospiels aussehen und verhalten zu lassen. Klicken Sie auf das Hamburger-Menüsymbol in der Navigationsleiste, und Sie hören einen vertrauten Soundeffekt, wenn sich der „Pause“-Bildschirm (d. h. das Navigationsmenü) über der Website öffnet:

Ich könnte viel länger über die unzähligen kleinen Verzierungen sprechen, die die Marke zum Leben erweckt haben, aber ich möchte besonders die Arbeit der Designer an den benutzerdefinierten Cursorn und den animierten Assets und Symbolen auf der ganzen Website hervorheben; Die Sterne funkeln, die Raumschiffe steigen und die Wellen … äh, Welle, denke ich!
Ich bin auch stolz auf das „Color Flood“-Spiel unten auf der Seite, das – lustige Tatsache – ein eingebetteter CodePen ist, den ich vor einiger Zeit in React gebaut und an die Marke der Website angepasst habe. Wir hatten das Gefühl, dass ein echtes Spiel auf der Website dazu beigetragen hat, das gesamte Erlebnis auf die nächste Stufe zu heben. (Weißt du was? Sagen wir einfach, alle Wortspiele sind beabsichtigt.)
Technische Herausforderungen
Ich bin immer bereit, kreative Wege zu finden, um Probleme im Code zu lösen, und diese Seite bot einige interessante Möglichkeiten.
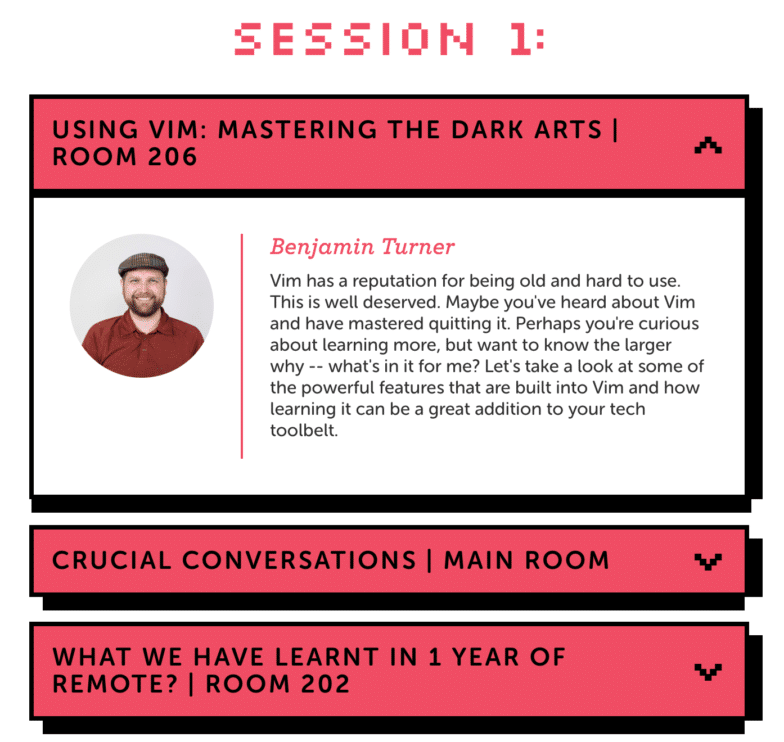
Eines meiner Lieblingsteile des Designs waren diese Akkordeon-Knopfkomponenten. Sie würden als Kästchen beginnen (um den Benutzern einen einfachen Überblick über den Inhalt zu geben), könnten aber berührt/geklickt werden, um weitere Informationen anzuzeigen:

Die Herausforderung, die diese Akkordeonelemente darstellten, lag im dicken unteren/rechten Schatten. CSS hat keine Möglichkeit, solche Ränder zu erzeugen (geschweige denn auf eine Weise, die funktioniert, egal ob das Akkordeon ein- oder ausgeblendet ist), also musste ich ein wenig kreativ werden.
Die Lösung lag in der Erkenntnis, dass Sie mit CSS mehrere Box-Shadow- Werte festlegen können. Die „Grenze“, die Sie sehen, besteht eigentlich aus zwei Schatten; einmal nach rechts versetzt, einmal leicht nach rechts und nach unten. Diese Deklaration sieht folgendermaßen aus:
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(Übrigens, wenn Sie mit dieser var(–black)-Syntax nicht vertraut sind: Das sind CSS-Variablen; sie sind erstaunlich, und Sie können hier mehr darüber lesen!)
Apropos Akkordeon:
Diese Akkordeon-Elemente werden in den meisten Abschnitten der Website verwendet, was bedeutet, dass jeder Abschnitt sehr kurz, sehr hoch oder irgendwo dazwischen sein kann, je nachdem, wie viele Elemente der Benutzer beim Durchsuchen der Seite inspizieren möchte.
Auf den meisten Websites wäre dies kein Problem, da der Hintergrund normalerweise nur eine statische Farbe hat. Aber hier, wo so viele interessante Dinge im Hintergrund passieren, wollte ich sicher sein, dass unabhängig von der Höhe des Abschnitts die pseudozufälligen Dekorationselemente mit ihm zusammenfallen oder sich erweitern und Sie nie zu viel oder zu viel sehen wenig.
Die Lösung für diese Herausforderung bestand darin, jedes Hintergrundelement absolut innerhalb seines übergeordneten Abschnitts zu positionieren und dann seine oberen und linken Eigenschaften dynamisch mit der CSS-Berechnungsfunktion festzulegen, wobei eine Kombination aus Ansichtsfenster und Prozenteinheiten verwendet wurde, etwa so:
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
Die berechnete Kombination aus Viewport-Einheiten und Prozenteinheiten trug dazu bei, dem Layout ein Gefühl der Zufälligkeit zu verleihen und gleichzeitig die Größe des Bildschirms des Benutzers zu berücksichtigen.
Ostereier
Aufmerksamen Beobachtern dürfte die Münzzählung im Pausenmenü aufgefallen sein, und die ist nicht nur dekorativ. Ich hatte jede Menge Spaß dabei, Verweise auf klassische Videospiel-Franchises in die Website einzubauen, und es war eine Freude zu sehen, wie meine Kollegen ihre Überraschung in Slack posteten, als sie diese kleinen Ostereier freischalteten.
Ich werde hier nicht zu viel verraten, aber ich werde sagen, dass es ein paar Möglichkeiten gibt, wie Sie Ihre Münzsumme erhöhen können, und dass Sie den Ton eingeschaltet haben sollten, wenn Sie nach Geheimnissen suchen. Schauen Sie genau hin, und Sie werden jede Menge Verweise auf Nintendo-, Capcom- und Konami-Spiele finden … oh, und es gibt auch eine kleine 8-Bit-Hommage an einen Flywheel-Lieblingstrack, der auf der Seite versteckt ist, die ich mit onlinesequencer.net erstellt habe.
Viel Spaß beim Jagen und danke fürs Lesen!


Lesen Sie weiter: Der perfekte Entwicklungsworkflow
Die Entwicklung von WordPress-Sites muss nicht schwierig sein. Tatsächlich kann Ihr Entwicklungsworkflow mit den richtigen Tools und einer einfachen Software geradezu entzückend sein! Von der lokalen Entwicklung bis zur Liveschaltung von Websites haben wir unsere besten Tipps und Tricks zusammengestellt, um den Prozess zu vereinfachen und Websites für die kommenden Jahre zu pflegen.
Laden Sie es unten herunter!



