So nutzen Sie Browser-Caching in WordPress
Veröffentlicht: 2024-05-16Ist Ihre WordPress-Site trotz Ihrer Bemühungen, ihre Leistung zu steigern, immer noch im Rückstand? Du bist nicht allein.
Viele Benutzer wundern sich über die geheime Zutat, die das Laden von Websites beschleunigt.
Ein Schlüssel? Browser-Caching.
Sie haben wahrscheinlich schon davon gehört und vielleicht sogar versucht, den Browser-Cache zu leeren, um die Sache zu beschleunigen.
Das Konzept ist keine Raketenwissenschaft. Und da langsames Laden Besucher abschrecken kann, lohnt es sich, Browser-Caching auszuprobieren, um die Sache zu beschleunigen.
In diesem Leitfaden besprechen wir die Bedeutung des Browser-Cachings und wie WordPress-Benutzer es implementieren können, um die Ladezeiten ihrer Website deutlich zu verbessern, die Benutzerzufriedenheit zu steigern und die SEO-Leistung zu steigern.
Lass uns anfangen.
Was ist Browser-Caching und warum ist es wichtig?
Unter Browser-Caching versteht man das lokale Speichern von Website-Dateien wie HTML-Seiten, Bildern, CSS-Stylesheets und JavaScript-Dateien auf dem Gerät eines Benutzers, nachdem dieser eine Website zum ersten Mal besucht. Wenn der Benutzer das nächste Mal zurückkehrt, verfügt das Gerät bereits über einige der benötigten Inhalte, sodass die Seite schneller geladen wird.
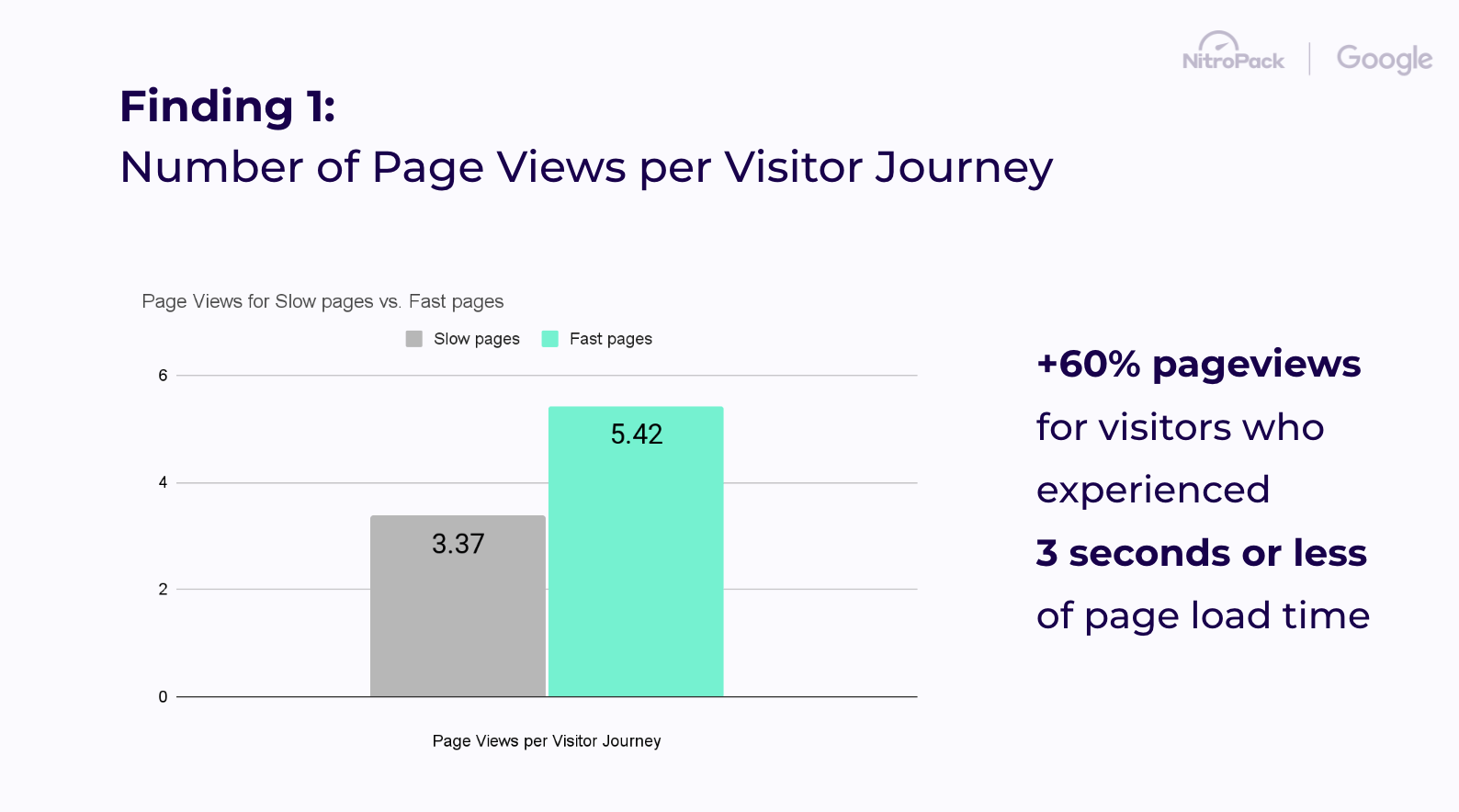
Eine NitroPack-Studie legt nahe, dass Benutzer, die eine Ladezeit von 3 Sekunden oder weniger erleben, 60 % mehr Seiten besuchen:

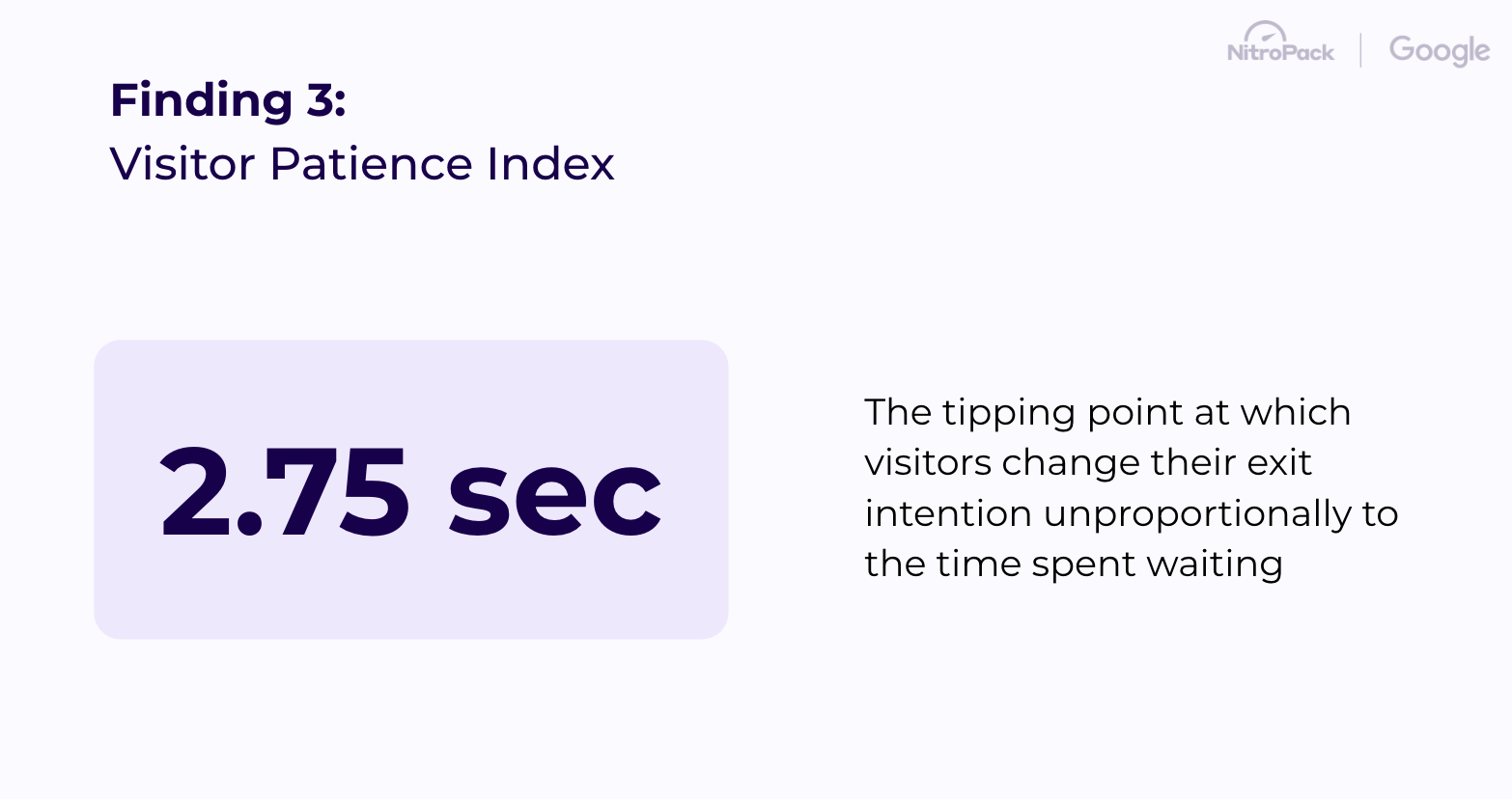
Darüber hinaus stellte sich heraus, dass Besucher die Geduld verlieren und eine Webseite unverhältnismäßig häufig verlassen, wenn die Seite 2,75 Sekunden lang geladen wird:

Einfach ausgedrückt ist eine Ladezeit von 3 Sekunden der Wendepunkt, an dem Besucher entscheiden, auf Ihrer Website zu bleiben und zu konvertieren oder sie sofort zu verlassen.
Allerdings wird die Reduzierung der Ladezeiten durch Browser-Caching sicherlich das Benutzererlebnis verbessern und somit Ihre Chancen erhöhen, Ihre Besucher in Kunden zu verwandeln.
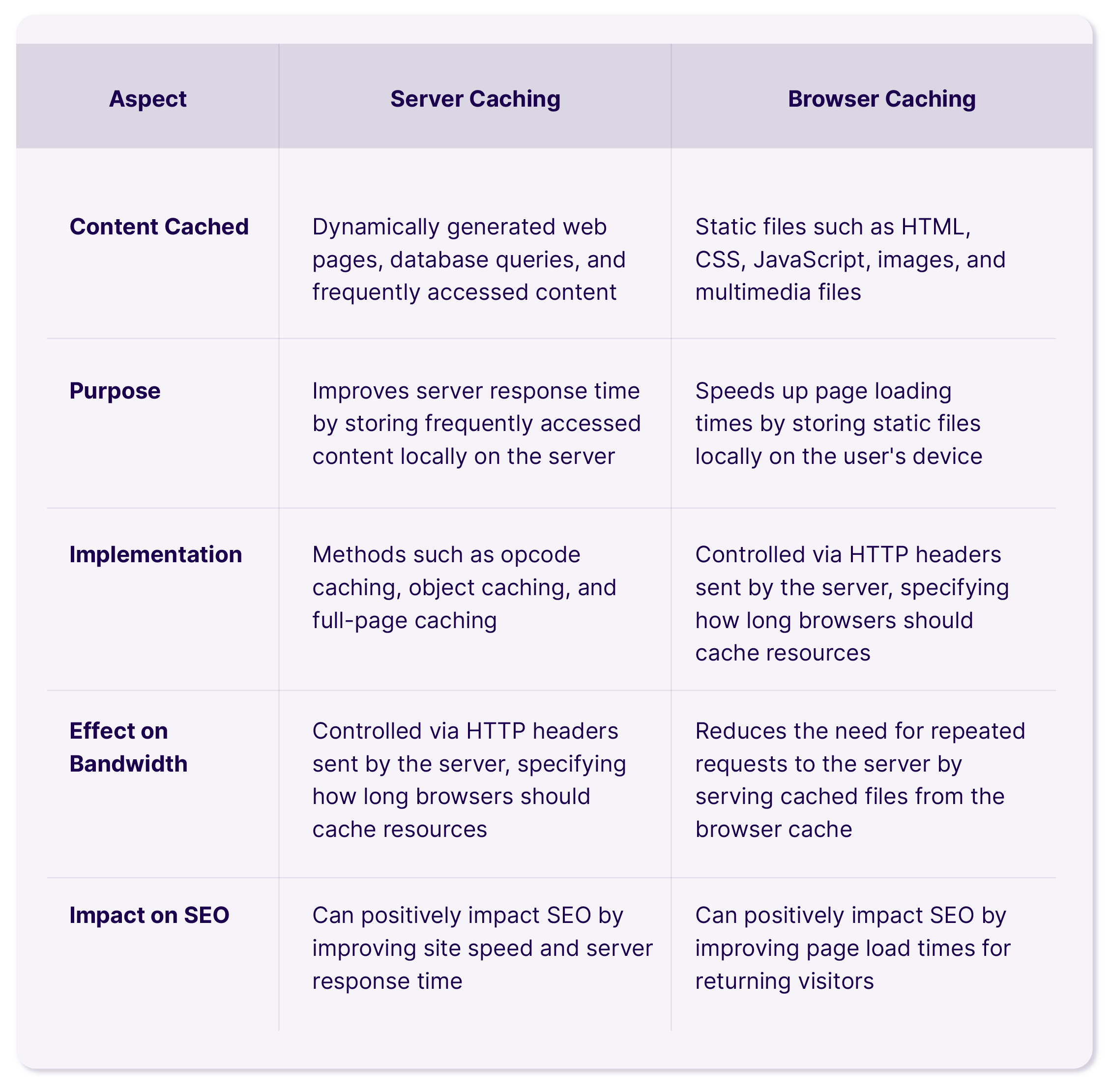
Unterschiede zwischen Server-Caching und Browser-Caching
Server- und Browser-Caching sind Techniken zur Verbesserung der Website-Leistung, sie wirken jedoch auf unterschiedlichen Ebenen des Webbrowsing-Prozesses.

Die obige Tabelle fasst die wichtigsten Unterschiede zwischenServer-Caching und Browser-Cachingzusammen, einschließlich ihres Standorts, der Art des zwischengespeicherten Inhalts, des Zwecks, der Implementierungsmethoden, der Auswirkung auf Bandbreite und Serverlast sowie der Auswirkung auf SEO.
Sollten Sie Browser-Caching aktivieren?
Google bevorzugt schnell ladende Websites. Besucher lieben flotte Web-Erlebnisse.
Kurz gesagt: Ja, Sie müssen das Browser-Caching aktivieren!
Aber um unsere Antwort näher zu erläutern, werfen wir einen Blick auf die beiden größten Vorteile des Cachings Ihrer Website:
Erstens werden dadurch die Ladezeiten der Seiten erheblich verbessert, was das Benutzererlebnis verbessert und sich positiv auf das Suchmaschinenranking Ihrer Website auswirken kann. Schnellere Ladezeiten können zu niedrigeren Absprungraten und höherem Engagement führen, da Benutzer mit größerer Wahrscheinlichkeit auf einer Website bleiben, die schnell reagiert.
Zweitens reduziert das Browser-Caching die Belastung Ihres Servers. Indem Sie Browsern erlauben, zuvor heruntergeladene Ressourcen wiederzuverwenden, können Sie die Anzahl der an Ihren Server gerichteten Anfragen verringern. Dies kann besonders bei Datenverkehrsspitzen von Vorteil sein und stellt sicher, dass Ihr Server reaktionsfähig bleibt und mehr gleichzeitige Benutzer verarbeiten kann, ohne langsamer zu werden. Außerdem können Sie die Kosten senken, indem Sie einen günstigeren Hosting-Plan mit weniger Serverressourcen erwerben.
Browser-Caching ist im Allgemeinen eine gute Praxis für die meisten Websites. Es verbessert die Leistung, verbessert das Benutzererlebnis und reduziert die Serverlast. Durch die sorgfältige Konfiguration der Caching-Einstellungen können Sie von den Vorteilen profitieren und gleichzeitig sicherstellen, dass Ihre Benutzer stets aktuelle und korrekte Inhalte erhalten.
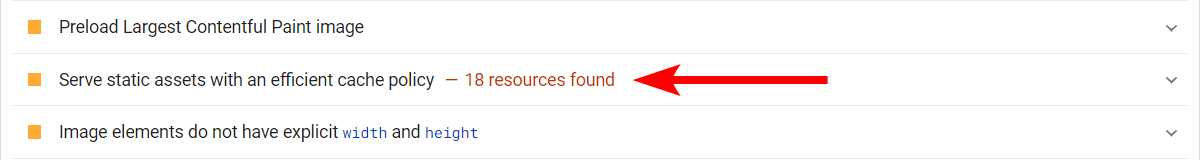
Wenn Sie sich dafür entscheiden, das Caching nicht zu aktivieren, müssen Sie darauf vorbereitet sein, dass beim nächsten Ausführen eines Leistungstests die folgende Warnung angezeigt wird:
Warum wird die Warnung „Statische Assets mit einer effizienten Cache-Richtlinie bereitstellen“ angezeigt?
Wenn Sie Website-Leistungstests oder -Audits mit Tools wie Google PageSpeed Insights, GTmetrix, Pingdom oder ähnlichen Plattformen durchführen, wird möglicherweise die Warnung „Statische Assets mit einer effizienten Cache-Richtlinie bereitstellen“ angezeigt.
Vereinfacht ausgedrückt bedeutet dies, dass einige Ihrer Dateien von einer längeren Cache-Lebensdauer profitieren können (wir erklären Ihnen gleich, wie Sie dies einrichten).
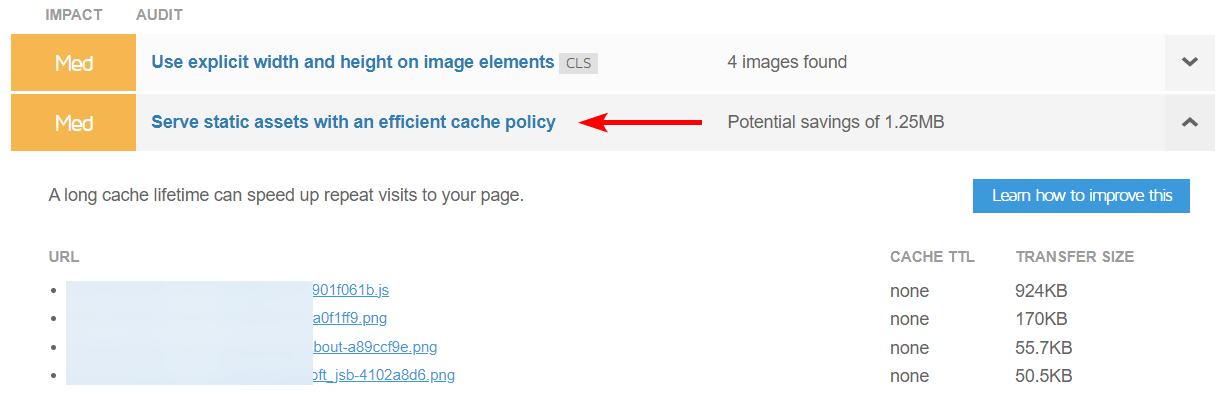
Die Warnung erscheint normalerweise im Leistungsbericht zusammen mit anderen Vorschlägen zur Optimierung der Geschwindigkeit und Ladezeiten Ihrer Website:

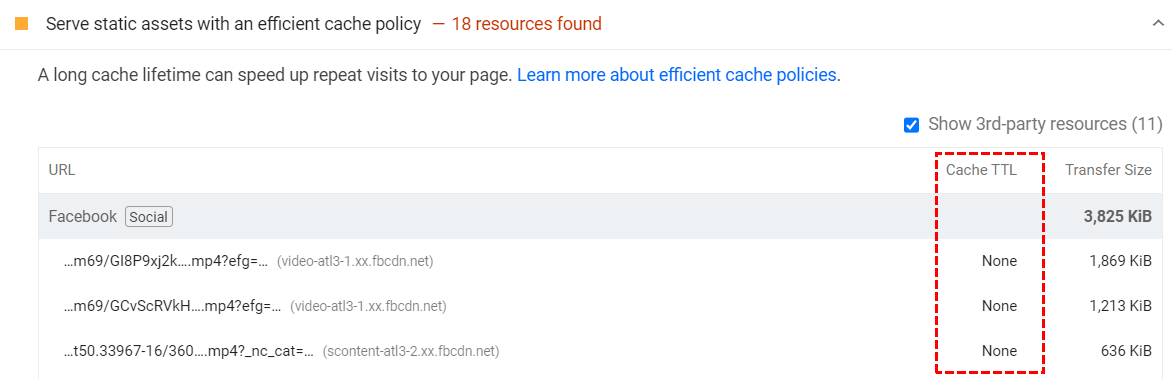
Die gute Nachricht ist, dass diese Warnung leicht zu beheben ist. Tatsächlich listen die Leistungstools alle Dateien auf, die von der Zwischenspeicherung profitieren können, sodass Sie nicht raten müssen.
GTmetrix identifiziert beispielsweise Dateien, die in einem Cache gespeichert werden können, basierend darauf, ob es sich um Schriftarten, Bilder, Stylesheets, Skripte oder Mediendateien handelt und ob sie einen HTTP-Statuscode 200, 203 oder 206 zurückgeben. Wenn es keine Regel gegen das Zwischenspeichern gibt, betrachtet GTmetrix sie als effizient zwischengespeichert.

Sie können diese Analyse nutzen, um die Leistung Ihrer Website zu optimieren, indem Sie Dateien identifizieren, die in einem Cache gespeichert werden können.
Durch die Nutzung dieser Analyse erhalten Sie die Antwort auf die erste der beiden Fragen:„Welche Dinge sollte ich zwischenspeichern?“
Die schwierigere Frage lautet: „Wie kann ich Browser-Caching aktivieren?“
Hier ist wie…
So beheben Sie die Nutzung des Browser-Caching in WordPress (manuell)
Abhängig von der Ursache haben Sie verschiedene Möglichkeiten, die Warnung „fehlendes Caching“ in WordPress zu beheben. Hier sind einige mögliche Lösungen, die Sie erkunden können.
Fügen Sie Cache-Control- und Expires-Header hinzu
Es gibt zwei Arten von Headern im Zusammenhang mit dem Browser-Cache:Cache-Control- und Expires-Header. Wenn in Google PageSpeed Insights unter „Cache-TTL“ „Keine“ aufgeführt ist, bedeutet dies, dass Ihre Website eine Browser-Cache-Warnung erhält.

Der Cache-Control- Header aktiviert das clientseitige Caching und legt das maximale Alter einer Ressource fest.Im Gegensatz dazu gibt derExpires-Header einen bestimmten Zeitpunkt an, zu dem die Ressource ungültig wird.
Fahren wir nun mit den Schritten zum Hinzufügen von Cache-Control-Headern in Nginx und Apache fort. Bevor Sie loslegen, müssen Sie unbedingt feststellen, ob Ihre Website auf Apache oder Nginx läuft.
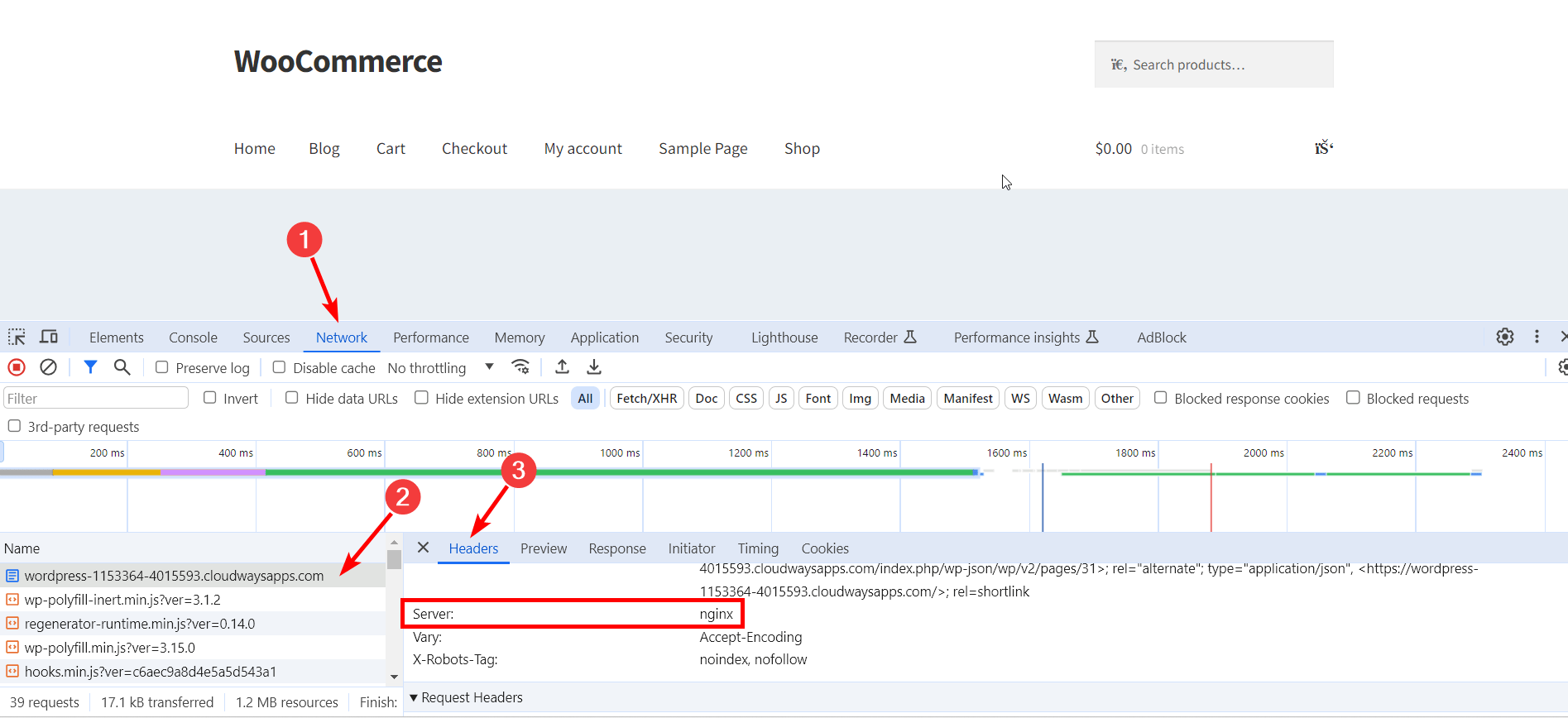
- Öffnen Sie Ihre Website in einem Browser und gehen Sie zu „Inspizieren“ > „Netzwerk“.
- Drücken Sie Strg + R , um die Ressourcen neu zu laden.
- Klicken Sie auf den Domainnamen Ihrer Website.
- Suchen Sie im Kopfbereich nach der Serveroption. Im Screenshot unten können Sie sehen, dass mein Site-ServerNginx ist, der auf Cloudwaysgehostet wird.


- Sobald Sie den Server Ihrer Website identifiziert haben, besteht der nächste Schritt darin, Cache-Control-Header hinzuzufügen.Sie können über jeden FTP-Server wie FileZilla auf die .htacess-Datei zugreifen.
Mal sehen, wie ...
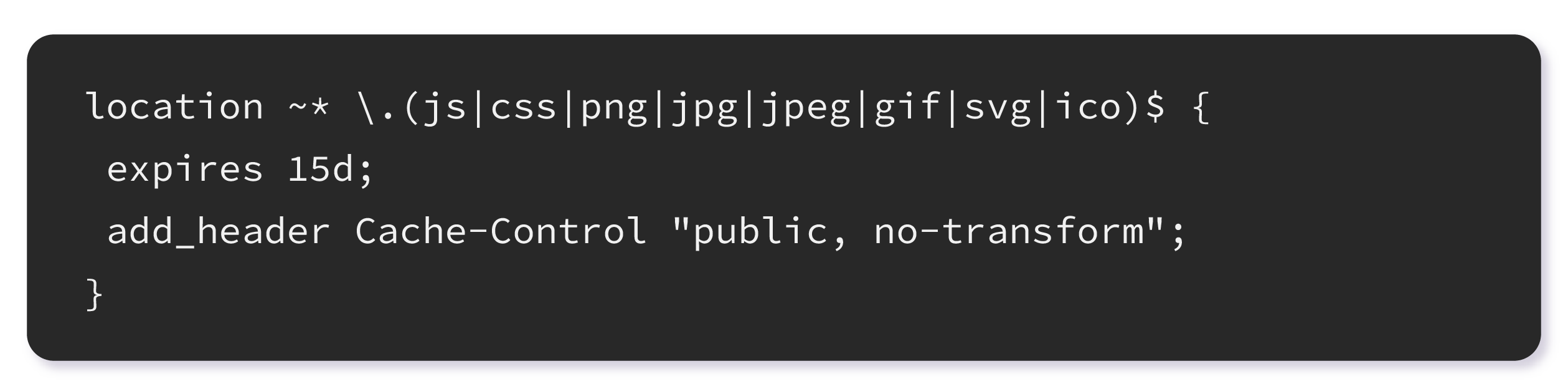
Fügen Sie Cache-Control-Header in Nginx hinzu
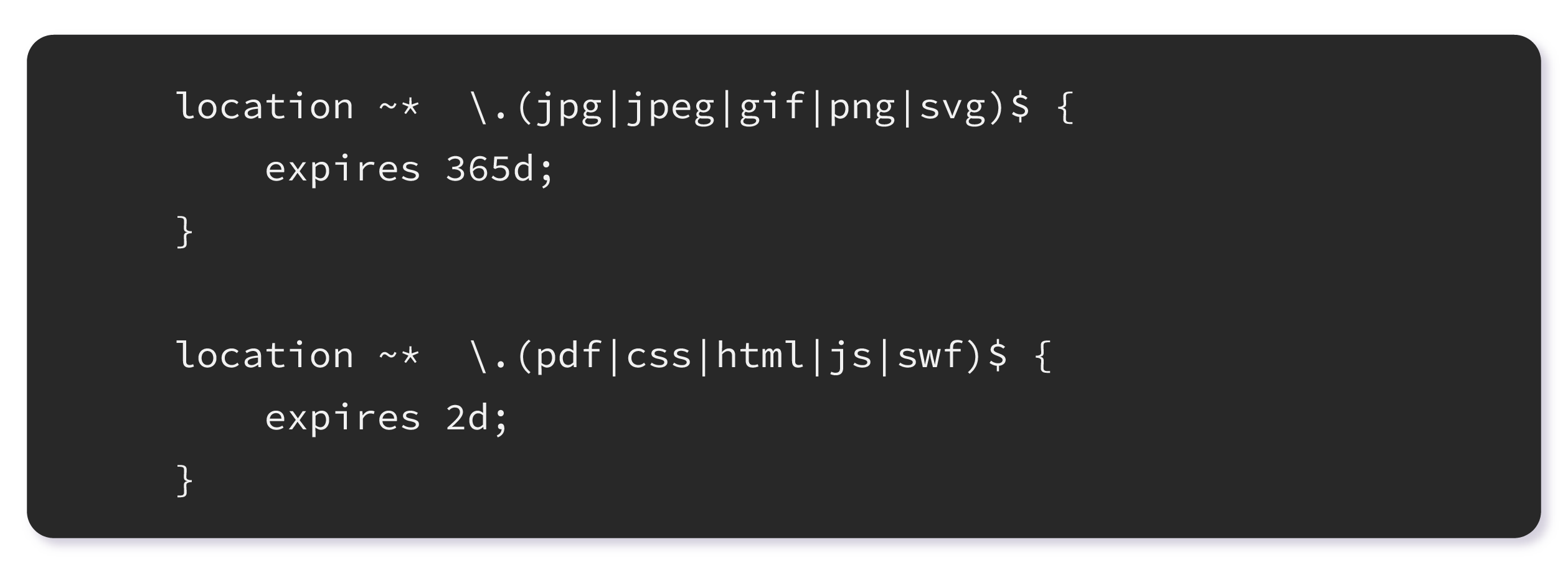
Bearbeiten Sie Ihre .htaccess-Datei und fügen Sie den folgenden Code hinzu.

Diese Anweisung informiert Ihren Server darüber, dass die angegebenen Dateitypen mindestens 15 Tage lang unverändert bleiben. Während dieser Zeit behält der Server die relevanten Dateien bei und aktualisiert sie erst nach Ablauf der angegebenen Dauer.
Fügen Sie Cache-Control-Header in Apache hinzu
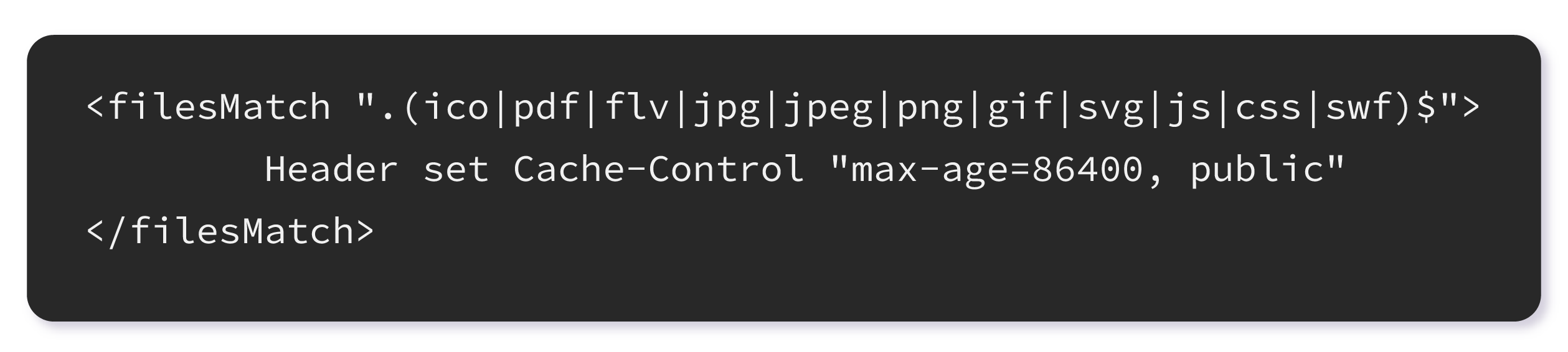
Bearbeiten Sie Ihre .htaccess-Datei und fügen Sie den folgenden Code hinzu.

In diesem Fall ist der Cache so eingestellt, dass er nach 86.400 Sekunden, also 24 Stunden, abläuft.
Fügen Sie Expires-Header in Nginx hinzu
Sie können Ihrer .htaccess-Datei den folgenden Code hinzufügen, um Expires-Header hinzuzufügen.

Fügen Sie Expires-Header in Apache hinzu
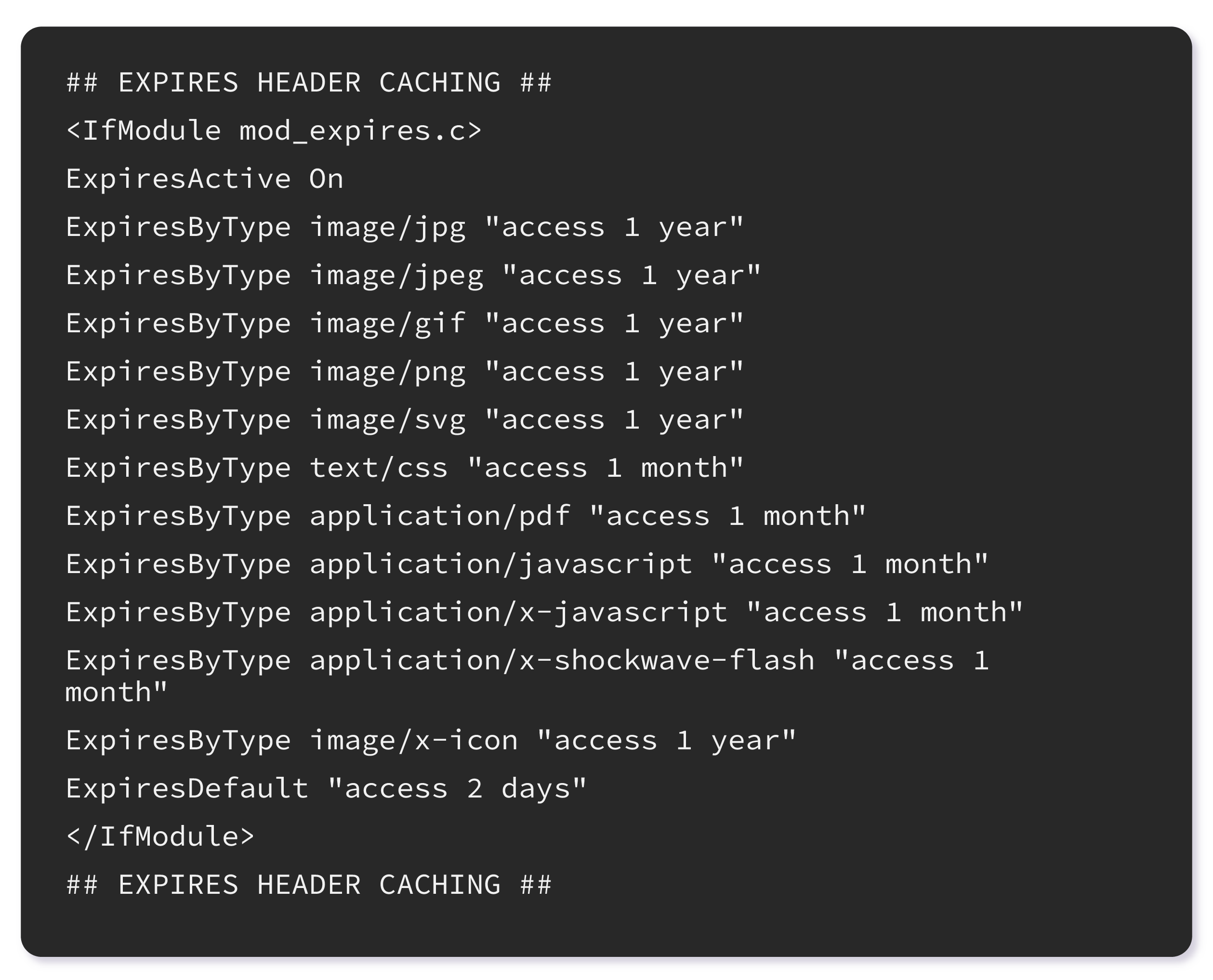
Der Expires-Header aktiviert das Caching und teilt dem Webbrowser mit, wie lange bestimmte Dateien vor dem Entfernen aufbewahrt werden sollen. Sie können den folgenden Code in Ihre .htaccess-Datei integrieren, um Expires-Header einzuschließen.

So nutzen Sie Browser-Caching in WordPress (mithilfe eines Plugins)
Obwohl es mehrere Plugins gibt, mit denen Sie das Browser-Caching in WordPress nutzen können, haben wir hier die beiden besten Optionen behandelt:
NitroPack

NitroPack ist die führende Komplettlösung zur Web-Performance-Optimierung für WordPress-Websites. Mit Optimierungen wie erweitertem Caching, Bild- und Codeoptimierung, integriertem CDN und 60 weiteren Funktionen ermöglicht das Plugin jedem Websitebesitzer, die Leistung, Ladezeit, Benutzererfahrung und Konversionsraten seiner Website sofort zu steigern.
Führen Sie die folgenden Schritte aus, um das NitroPack-Plugin auf Ihrer WordPress-Website zu installieren und zu aktivieren:
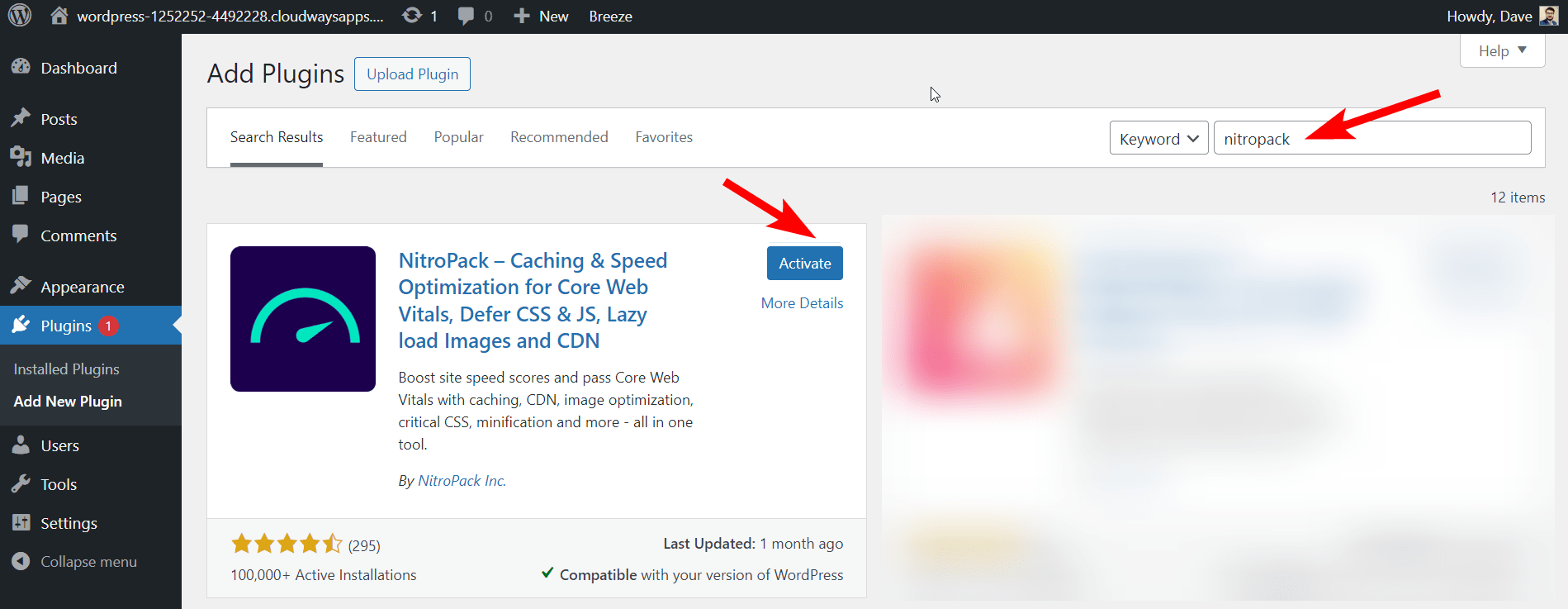
- Melden Sie sich bei Ihrer WordPress-Website an und gehen Sie zuPlugins > Neu hinzufügen.
- Suchen Sie nach dem NitroPack.
- Installieren und aktivieren Siedas Plugin.

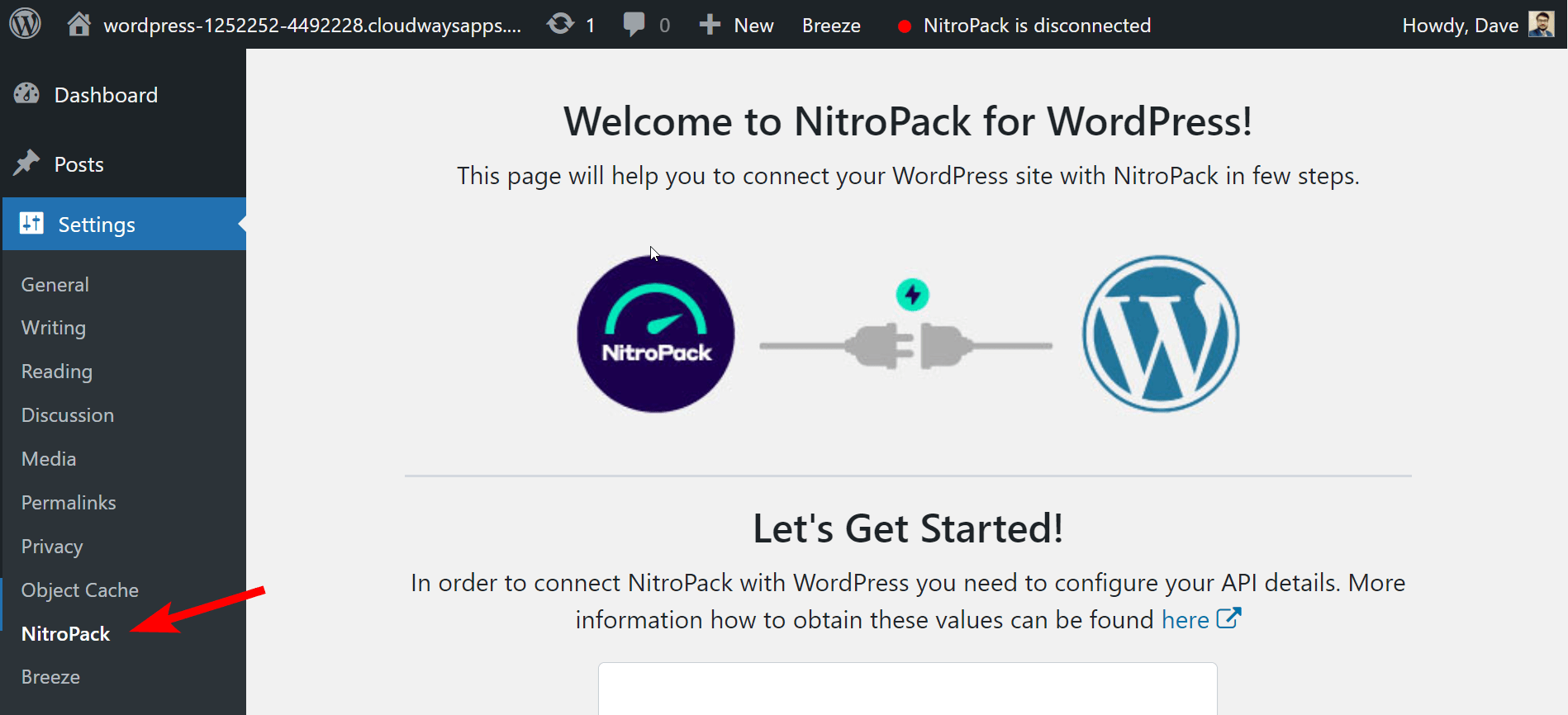
- Gehen Sie in Ihrem WordPress-Dashboard zuEinstellungen .
- Jetzt müssen Sie Ihre WordPress-Anwendung mit NitroPack verbinden.

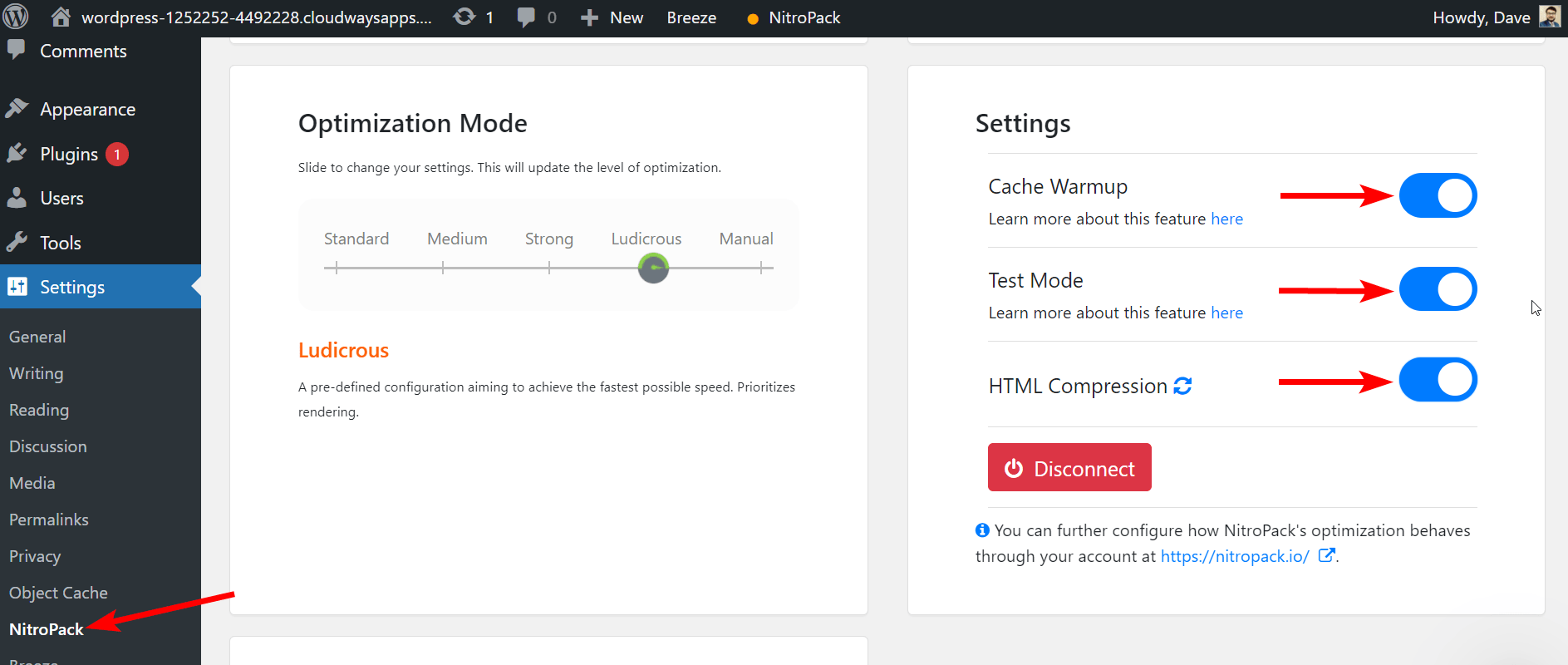
- Sie werden zum Dashboard weitergeleitet, sobald Ihre Website mit NitroPack verbunden ist.
- Aktivieren Sie die Optionen „Cache-Aufwärmen“ und „HTML-Komprimierung“.
Lassen Sie uns etwas darüber erfahren, was Cache Warmup und HTML Compress in Nitropack bedeuten:
Cache-Aufwärmphase
Das Cache-Aufwärmsystem von NitroPack stellt sicher, dass Ihre Seiten für Besucher vorbereitet sind, ohne sich ausschließlich auf organischen Traffic zu verlassen. Wenn NitroPack aktiviert ist, optimiert es alle gelöschten oder ungültigen Seiten automatisch neu und stellt so sicher, dass Sie immer optimierte und aktuelle Inhalte bereitstellen.
HTML-Komprimierung
Durch die Aktivierung der HTML-Komprimierung in NitroPack wird sichergestellt, dass komprimierte HTML-Inhalte bereitgestellt werden, wodurch die Leistung der Website verbessert wird.

NitroPack erleichtert WordPress-Benutzern die Browser-Cache-Optimierung, da es automatisch die erforderlichen Caching-Header festlegt, um Warnungen wie „ Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit“ von Tools wie Google PageSpeed Insights zu beheben. Mit dem Content Delivery Network (CDN) von NitroPack werden Caching-Header korrekt konfiguriert, was die Leistung der Website verbessert.
Brise
Breeze ist ein kostenloses, einfaches (aber leistungsstarkes) und benutzerfreundliches WordPress-Caching-Plugin, das von Cloudways entwickelt wurde. Es bietet verschiedene Optionen zur Optimierung der WordPress-Leistung auf mehreren Ebenen. Es funktioniert gleichermaßen gut mit WordPress, WordPress mit WooCommerce und WordPress Multisite.
Sie können das Breeze Cache Plugin verwenden, um den Browser-Cache in WordPress zu nutzen.
Dazu müssen Sie zunächst das Plugin auf Ihrer WordPress-Seite installieren und aktivieren.
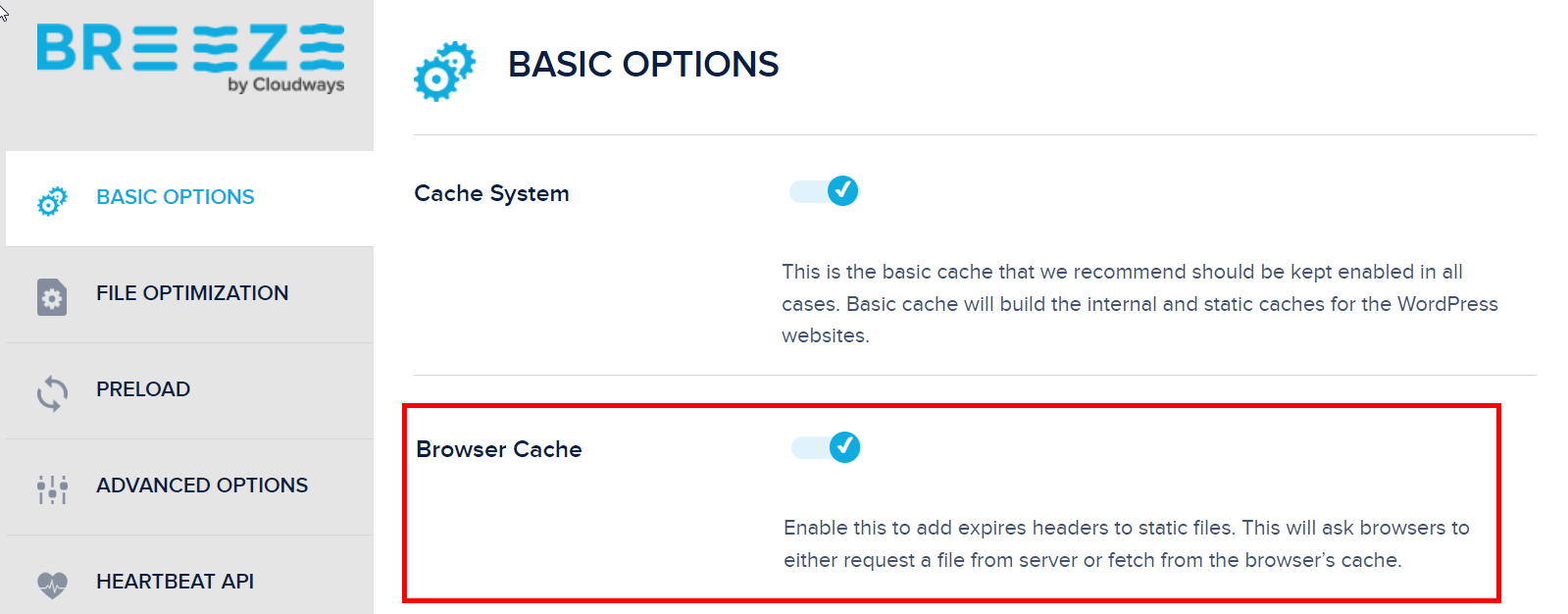
- Gehen Sie zum WordPress-Dashboard > Einstellungen > Breeze.
- Gehen Sie zur Registerkarte „Grundeinstellungen“ und aktivieren Sie die Option „Browser-Cache“. Dadurch werden Ablaufheader zu statischen Dateien hinzugefügt und Browser werden aufgefordert, eine Datei vom Server anzufordern oder sie aus dem Cache des Browsers abzurufen.

- Aktivieren Sie in den Grundoptionen von Breeze die Gzip-Komprimierung, um die Größe von HTTP-Anfragen zu reduzieren und so eine schnellere Leistung zu gewährleisten.

Das ist es.
Warum machen sich Cloudways-Benutzer keine Sorgen über Browser-Cache-Warnungen?
Wenn Sie ein für Cloudways optimierter WordPress-Hosting-Kunde sind, müssen Sie sich keine Sorgen darüber machen, dass in Online-Geschwindigkeitstest-Tools die Warnung „WordPress-Leverage-Browser-Cache“ erscheint.
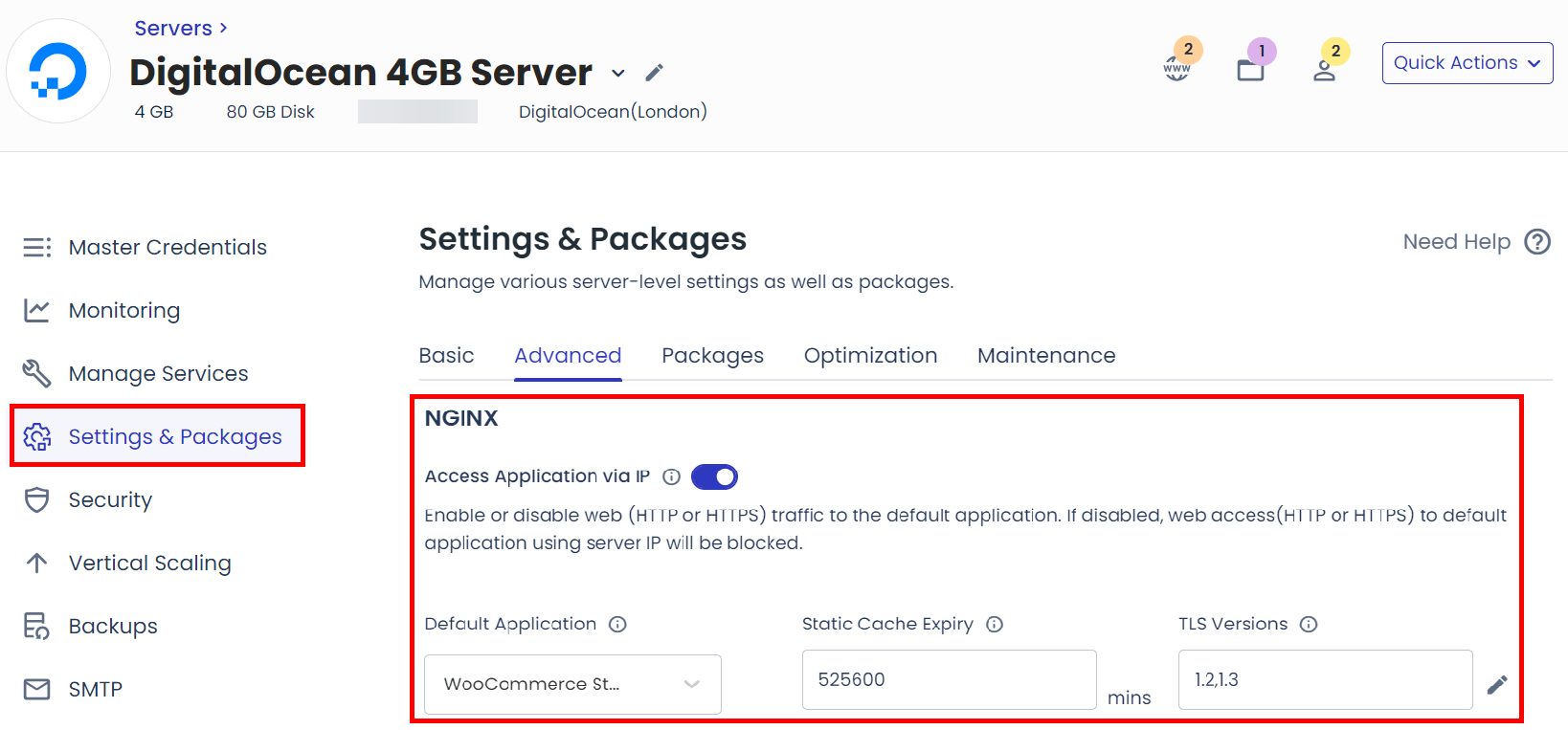
Cloudways behandelt dieses Problem automatisch. Sie können die Ablaufzeit anpassen, indem Sie zu Server → Einstellungen & Pakete → Erweitert navigieren, nach unten scrollen und NGINX – Static Cache Expiryfinden. Der Standardwert beträgt 43200 Minuten, was 30 Tagen entspricht.

Für alles andere, was mit der Webleistung Ihrer Website zu tun hat, können Sie NitroPack installieren.
