Link rel=preload: Priorisieren Sie Ressourcen für eine bessere Site-Geschwindigkeit
Veröffentlicht: 2022-12-10
2016 hat w3c zusammen mit Yoav Weiss einen neuen Webstandard für Chrome namens link rel="preload" veröffentlicht, der neue Wege zu schnelleren Ladezeiten eröffnet.
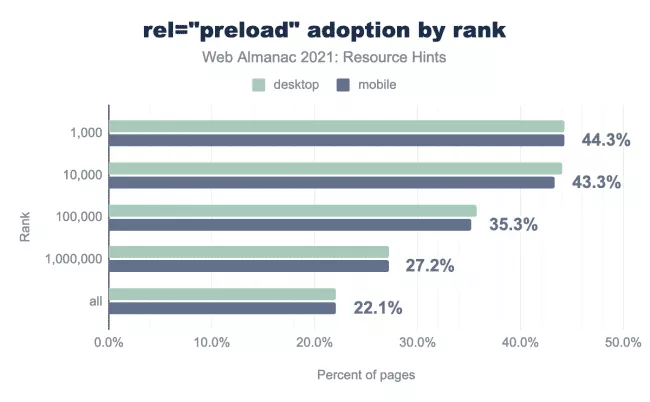
Sechs Jahre später ist das Vorabladen die Methode Nr. 1 zur Ressourcenpriorisierung, die von Top-Websites zur Verbesserung der Ladegeschwindigkeit und des Benutzererlebnisses eingesetzt wird.

Balkendiagramm, das die Übernahme von rel="preload" segmentiert nach CrUX-Rang zeigt. Quelle: Webalmanach 2021
Die wachsende Popularität von link rel=preload beweist, wie effektiv es sein kann. Das macht es auch anfällig für Missbrauch.
Aufgrund seiner Flexibilität erfordert das Vorladen wichtiger Ressourcen tieferes Wissen, wenn Sie mehr Gutes als Schaden anrichten möchten.
In diesem Artikel erfahren Sie:
- So funktioniert die Ressourcenpriorisierung
- Was Linkrel Preload ist
- Welche Webseitenelemente Sie vorladen können
- Wann Sie link rel=preload verwenden sollten (und nicht sollten).
- Welche Core Web Vitals-Metriken das Vorabladen verbessert
- Die Vorteile von link rel=preload in realen Websites
Lassen Sie uns direkt eintauchen!
Sehen Sie, wie viel schneller Ihre Website mit NitroPack sein kann
Ressourcenpriorisierung erklärt
Die manuelle Ressourcenpriorisierung ist Ihre Art, das Rätselraten moderner Browser aus dem Seitenladeprozess zu nehmen.
Bevor Sie jedoch damit beginnen, Einfluss darauf zu nehmen, wie und wann Ressourcen geladen werden, sollten wir einige Grundlagen behandeln.
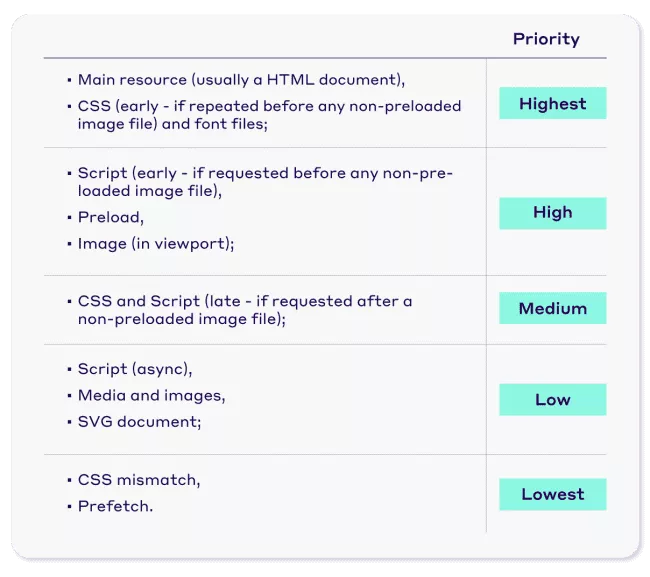
Standardmäßig versuchen Browser herauszufinden, welche Assets in welcher Reihenfolge angefordert werden sollen. Wenn ein Browser eine Ressource herunterlädt, wird ihr immer eine Priorität zugewiesen: höchste, hohe, mittlere, niedrige oder niedrigste.

Prioritäten hängen vom Ressourcentyp (z. B. Text, Bild, Stylesheet, Skript, Video) und der Platzierung des Ressourcenverweises im Dokument ab.
Bei der Auswahl der vorab zu ladenden Assets müssen Sie auf Ressourcen achten, die das Rendern blockieren, und Browser nicht daran hindern, sie zuerst herunterzuladen. Andernfalls wird möglicherweise eine leere Seite angezeigt, anstatt sie schneller zu laden.

Optimieren Sie kritische Ressourcen auf Autopilot! Sehen Sie Ihre Website mit NitroPack.
Was ist link rel=preload?
Einfach ausgedrückt ist link rel=preload ein Befehl, um Browsern mitzuteilen, dass sie eine wichtige Ressource früher abrufen sollen, als sie sie normalerweise entdecken würden.
Im Gegensatz zu anderen Ressourcenpriorisierungstechniken wie Prefetch und Preconnect ist das Vorladen nicht nur ein Hinweis, sondern eine Aussage. Dies bedeutet, dass Browser gezwungen sind, die Ressource abzurufen, von der Sie wissen, dass sie für das Seitenerlebnis entscheidend ist.
Sie können Ressourcen vorab laden, indem Sie ein Link-Tag mit rel="preload" zum Kopf Ihres HTML-Dokuments hinzufügen:
< link rel ="preload" as ="script" href ="critical.js">
Keine Sorge, wir gehen gleich auf die Einzelheiten ein.
Welche Browser unterstützen link rel=preload?
Das Vorladen wird von allen gängigen Browsern unterstützt, sodass Websitebesitzer und -entwickler schnellere Ladezeiten und ein grenzenloses Benutzererlebnis bieten können.
Eine detaillierte Aufschlüsselung der unterstützten Browserversionen finden Sie in dieser Tabelle unter „Kann ich verwenden“.
Ist Link rel=preload notwendig?
Das Vorabladen wichtiger Ressourcen gibt Ihnen eine granulare Kontrolle, um eine benutzerdefinierte Ladelogik zu definieren. Ob Ihr Standort dies benötigt, hängt von den Ergebnissen Ihrer Audits ab.
Für eine qualitativ hochwertige Bewertung von Schlüsselanfragen empfehlen wir, manuelle Geschwindigkeitstests für Webseiten und intern gesammelte Feldlabordaten zu untersuchen.
Hyperjump to: So prüfen Sie, welche Ressourcen vorab geladen werden sollen.
Ist link rel=preload renderblocking?
Das Preload-Tag kann die ordnungsgemäße Darstellung der Seite beeinträchtigen, wenn es für nicht unbedingt erforderliche Dateien in großen Mengen verwendet wird. In diesem Fall ist der Browser mit vielen Dateien mit niedriger Priorität beschäftigt, anstatt sich auf wichtige Render-Blocking-Ressourcen zu konzentrieren.
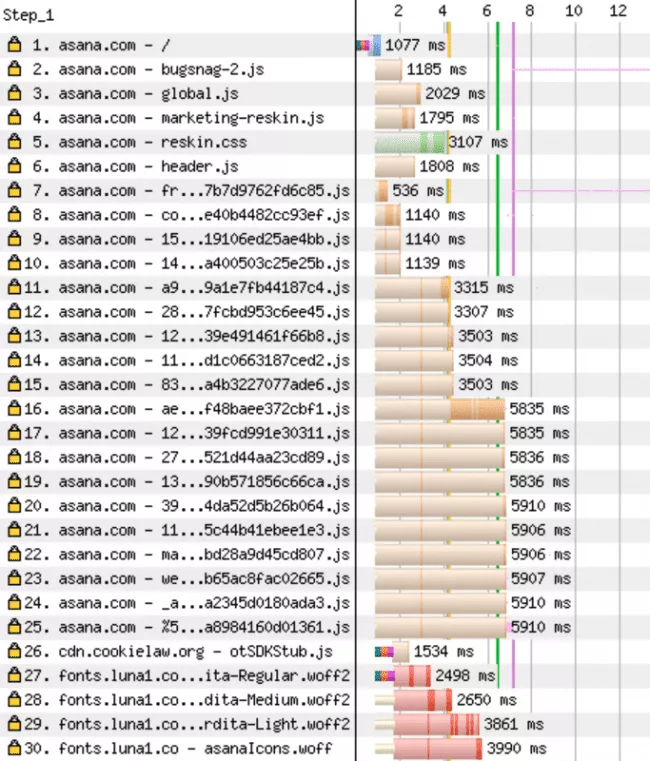
Beispielsweise enthält die Asana-Homepage 26 Preload-Tags für JavaScript-Dateien von geringer Bedeutung. Dies führt zu erheblichen Verzögerungen beim Rendern der Seite, was die Benutzererfahrung beeinträchtigt.

(Beispiel einer Asana-Homepage) Die grüne Linie im Wasserfalldiagramm der Anfrage zeigt, wann die Seite mit dem Rendern beginnt. Quelle: Artikel von DebugBear
Link rel="preload" vs. rel="prefetch"
Als das Vorladen zum ersten Mal verfügbar wurde, waren viele Benutzer verwirrt über seine Vorteile im Vergleich zur bereits bestehenden Vorabruf-Anweisung.
Prefetch konzentriert sich auf eine Ressource, die höchstwahrscheinlich für zukünftige Navigationen (d. h. nach der aktuellen Seite) unerlässlich wird. Preload hingegen befasst sich mit einer Ressource für die aktuelle Navigation.
Welche Webseitenelemente kann ich vorab laden?
Wie bereits erwähnt, eignet sich das Link-Rel-Preload für Ressourcen, die typischerweise erst spät vom Browser entdeckt werden.
Zu den Ressourcen, die Sie vorab laden können, gehören:
- Ton- und Musikdateien
- Video (MP4, MP3, WebM)
- Audio-WebVTT-Tracks
- JavaScript-Dateien
- CSS-Stylesheets
- Webfonts (TTF, EOT, WOFF, WOFF2)
- Bilder (AVIF, WebP, JPG und JPEG oder PNG)
- XHR und Abrufen von API-Anforderungen
- Web-Arbeiter
- Multimedia- Einbettung
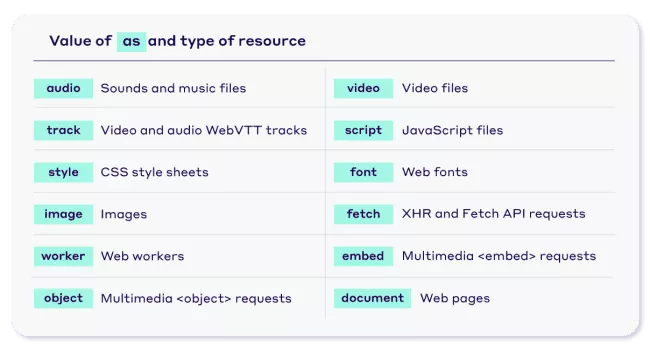
Die Preload-Direktive weist einen mächtigen „as“-Wert auf. Es ist wichtig, den Browsern mitzuteilen, welche Priorität sie der Ressource geben sollen, die Sie vorab laden, ohne wichtigere Dateien zu verzögern oder weniger wichtige Dateien hinter sich zu lassen.
Hier ist eine praktische Liste von „as“-Werten, die Sie angeben können:

Yoav Weiss (Mitglied des Google Chrome Developers Relations Teams) stellt ebenfalls fest:
„... preload blockiert das onload- Ereignis des Fensters nicht, es sei denn, die Ressource wird auch von einer Ressource angefordert, die dieses Ereignis blockiert.“
Sehen wir uns die häufigsten Ressourcen an, die Website-Eigentümer und -Entwickler vorab laden.
So verknüpfen Sie rel=preload-Bilder
Es gibt immer mindestens eine Seite auf Ihrer Website mit einem großen Bild im Darstellungsbereich, das die Website-Besucher gleich zu Beginn willkommen heißt. Solche Bilder sind perfekte Kandidaten für das Vorabladen.
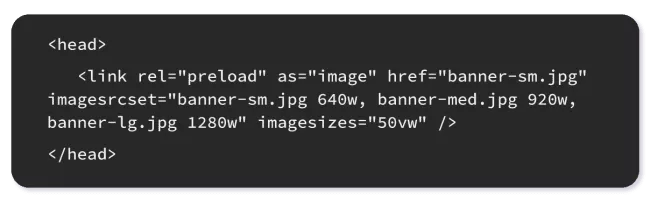
Denken Sie daran, Ressourcen vorab zu laden, indem Sie ein Link-Tag mit rel="preload" zum Kopf Ihres HTML-Dokuments hinzufügen. So:
Das Ergebnis ist, dass Ihr Bild schneller geladen wird und eine der herausforderndsten Kennzahlen von Core Web Vitals – LCP – verbessert wird.
Um jedoch responsive Bilder vorab zu laden, müssen Sie die Attribute imagesrcset und imagesizes verwenden, um Browsern dabei zu helfen, je nach Bildschirmgröße das geeignete Bild zum Herunterladen auszuwählen.

Optimieren Sie alle Ihre Bilder für schnelle Ladezeiten und Reaktionsfähigkeit auf Autopilot. Sehen Sie Ihre Website mit NitroPack.
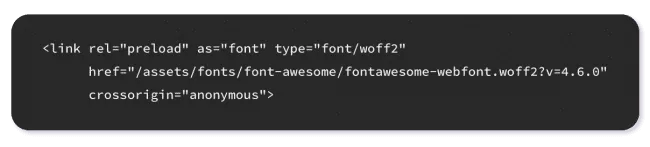
So verlinken Sie rel=preload Webfonts
Schriftarten, die mit @font-face-Regeln in CSS-Dateien definiert sind, werden erst abgerufen, wenn Browser die CSS-Dateien herunterladen und analysieren. Aus diesem Grund sind Webfonts die zweitbeliebtesten Assets, die hochrangige Websites vorab laden.

Hier ist ein Beispielausschnitt:

Beschränken Sie die Anzahl der Schriftarten, die Sie vorab laden, auf diejenigen, die für das anfängliche Laden der Seite erforderlich sind (dh Schriftarten, die über dem Falz gefunden werden, und nur die Stile, die tatsächlich verwendet werden).
So verknüpfen Sie rel=preload JavaScript-Dateien
Um Reaktionsmetriken wie Time to Interactive zu verbessern, empfehlen wir Ihnen, umfangreiche JavaScript-Bundles aufzuteilen und nur kritische Chunks vorab zu laden.
Auf diese Weise können Browser das Abrufen von der Ausführung trennen und diese bestimmte Ressource früher erkennen, bevor sie das gesamte JS-Bundle herunterladen.
Das würde ungefähr so gehen:
< link rel ="preload" as ="script" href ="late_discovered.js">
Wann sollte ich Linkrel-Preload verwenden?
Dies ist ein Fall von „es kommt darauf an“.
Die allgemeine Regel lautet, nur spät entdeckte Assets vorab zu laden, von denen Sie wissen, dass sie für die ersten Interaktionen unerlässlich sind, wenn ein Besucher auf einer Seite landet.
Wie überprüfe ich, welche Ressourcen vorab geladen werden sollen?
Wie bereits erwähnt, können Sie am besten ermitteln, welche Ressourcen vorab geladen werden sollen, indem Sie prüfen, wie Ihre Webseiten geladen werden.
Glücklicherweise können Sie mithilfe der Request Waterfall Charts in Chrome DevTools Ressourcen identifizieren, die vorab geladen werden sollen.
Schritt 1: Besuchen Sie die Webseite, auf der die meisten Ihrer Besucher landen, und „untersuchen“ Sie sie
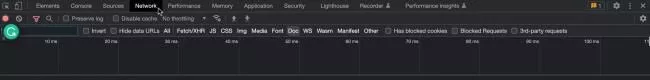
Schritt 2: Navigieren Sie zur Registerkarte „Netzwerk“ und aktualisieren Sie die Seite, um das Wasserfalldiagramm zu erstellen

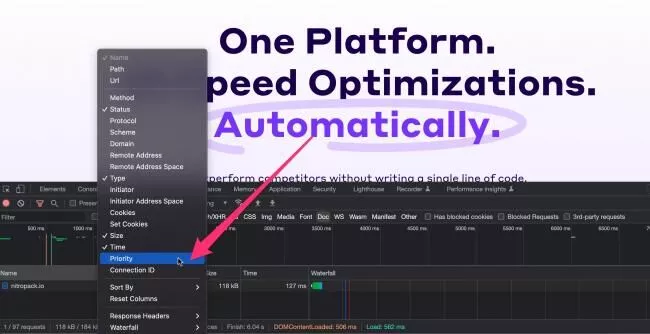
Schritt 3: Klicken Sie mit der rechten Maustaste auf den Abschnitt „Name“, um die Spalte „Priorität“ einzuschalten

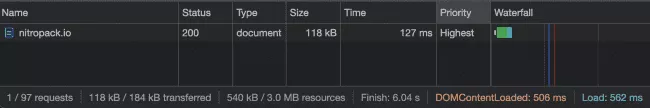
Schritt 4: Untersuchen Sie, wie Ressourcen geladen wurden und welche Priorität ihnen zugewiesen wurde, um mögliche Assets für das Vorabladen zu ermitteln

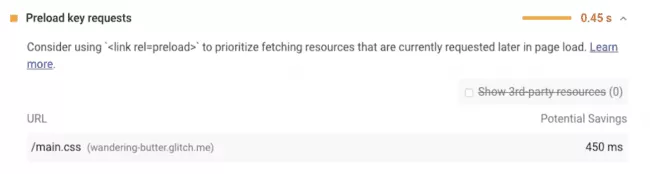
Darüber hinaus enthält Ihr Lighthouse-Bericht einen Abschnitt „Opportunities“, der spät entdeckte Assets in Ihrer kritischen Anfragekette als Kandidaten für das Vorabladen kennzeichnet:

Woher weiß ich, ob die Vorladung richtig funktioniert?
Nachdem Sie Ihre Kandidaten für das Vorabladen identifiziert haben, können Sie mit dem Testen beginnen, ob Ihr Link rel=preload seine Aufgabe erfüllt.
Verwenden Sie dazu dasselbe Anforderungswasserfalldiagramm in DevTools. Wenn Sie das Asset richtig zum Vorabladen ausgewählt und gültige Attribute wie zuvor gezeigt eingegeben haben, sollten Sie eine Verbesserung der Seitenladezeiten feststellen.
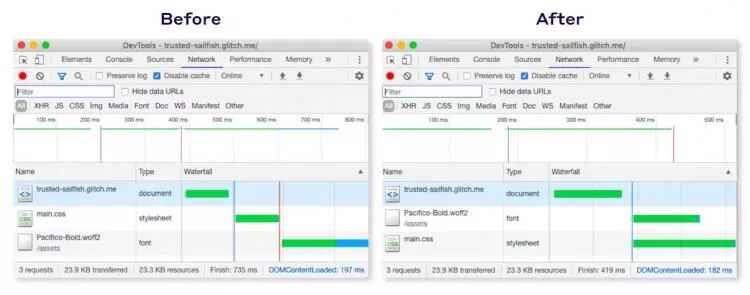
Hier ist ein Beispiel für Vorher und Nachher:

(Vor dem Preload): Die Schriftdatei „Pacifico-Bold.woff2“ wird erst nach dem Stylesheet „main.css“ heruntergeladen. (Nach dem Vorladen der Schriftdatei): Der Download der Schrift erfolgt parallel zum Stylesheet.
Wie man link rel=preload nicht missbraucht
Angesichts der beeindruckenden Ergebnisse, die ein paar richtige Preload-Tags zeigen können, ist es leicht, sich mitreißen zu lassen.
Aufgrund der Natur des Vorabladens können jedoch eine Reihe von Leistungsproblemen auftreten.
- Unerwünschter Eingriff in das übliche Verhalten des Browsers
- Übermäßige Nutzung von Ressourcen (d. h. Bandbreite wird schneller als gewöhnlich verbraucht)
- Schädlicher Einfluss auf den kritischen Rendering-Pfad, der Browser daran hindert, das Richtige zu tun
Fehler Nr. 1: Zu viele Ressourcen vorab laden
Es gibt keine genaue Zahl, die Sie anstreben sollten, aber seien Sie sehr vorsichtig bei der Auswahl der vorab zu ladenden Ressourcen. Denken Sie daran, dass Sie auf spät entdeckte Assets abzielen sollten, die für die erstmalige Interaktion mit der Webseite entscheidend sind.
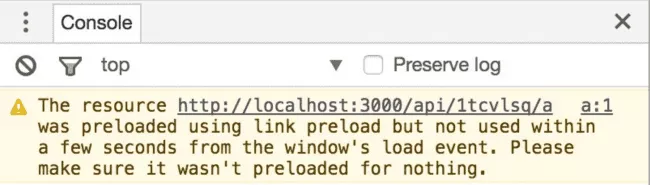
Fehler Nr. 2: Ungenutzte Inhalte vorab laden
Meistens finden wir einen Link rel=preload im gemeinsamen Header, obwohl sich die vorgeladene Ressource nur auf einer Webseite (z. B. einer Landingpage) befindet.

Warnmeldung für das Vorabladen nicht verwendeter Inhalte
Dies kann nur ein einfacher Fehler oder eine unzureichende Codierung sein. In diesem Fall ist es ein viel besserer Ansatz, allgemeine Bundles in kleinere gezielte Bundles für bestimmte Vorlagen aufzuteilen.
Fehler Nr. 3: Vorabladen von nicht wesentlichen Ressourcen
Das Vorladen einer beliebigen Ressource wird Ihnen nicht den gewünschten Geschwindigkeitsschub bringen. Assets, die für das Rendern und die Interaktivität des Above-the-Fold-Erlebnisses nicht entscheidend sind, sollten besser mit einer niedrigeren Priorität belassen werden.
Versuchen Sie stattdessen, die Elemente zu finden, die Browser später entdecken, als Ihnen lieb ist.
Fehler Nr. 4: Nicht vorhandene Inhalte vorab laden
Dies passiert selten, aber wenn es passiert, ist das Ergebnis eine 404-Seite. Dies ist beim Vorladen ein No-Go, und Sie sollten immer überprüfen, ob die Ressource tatsächlich gültig ist.
Welche Core Web Vital-Metriken werden durch rel=preload verbessert?
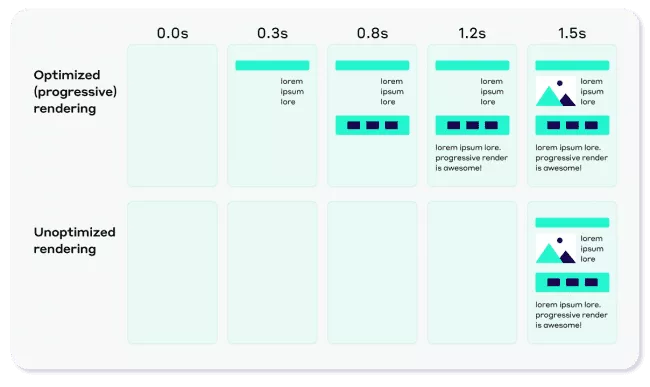
Inzwischen haben wir einen unbestreitbaren Beweis für die Geschwindigkeitsoptimierungskraft des Vorladens gesehen. Es beschleunigt die Ladezeiten, verbessert die Leistungsmetriken und die Reaktionsfähigkeit und hilft Ihnen, einen guten ersten Eindruck zu hinterlassen.
Hier sind die Metriken, die nach dem korrekten Vorladen die größte Verbesserung aufweisen:
- Largest Contentful Paint (LCP) : Große „above-the-fold“-Ressourcen (wie Heldenbilder und große Textblöcke) sind großartige LCP-Kandidaten. Wenn Sie sie schneller bereitstellen, können Sie die Core Web Vitals-Metrik-Websites verbessern, mit denen die meisten zu kämpfen haben.
- Cumulative Layout Shift (CLS) : Das Vorladen von Webfonts zeigt eine deutliche Verbesserung bei schriftartbezogenen Layoutverschiebungen wie Flash of Unstyled Text (FOUT) und Flash of Invisible Text (FOIT).
- First Input Delay (FID) und Interaction to Next Paint (INP) : Das Vorladen von JavaScript, das wichtige Interaktionen ermöglicht, hilft Ihnen, eine bessere Reaktionsfähigkeit im Einklang mit der Absicht des Benutzers zu erreichen.
Link rel=preload Vorteile auf beliebten Websites
Im Jahr 2017 wendete das Chrome Data Saver-Team (inzwischen eingestellt) das Vorabladen auf Skripts und CSS-Stylesheets an und verzeichnete eine durchschnittliche Zeit von 12 % für First Contentful Paint-Verbesserungen für die betroffenen Seiten.
Weitere Erfolgsgeschichten verbesserter Lademetriken mit link rel=preload sind:
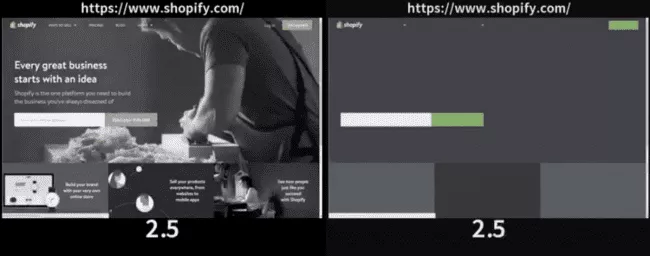
- Shopify mit einer 50 % (1,2 Sekunden) Verbesserung der Time to Next Paint auf dem Chrome-Desktop beim Vorladen von Webfonts, wodurch Flash of Invisible Text vollständig entfernt wurde;
- Flipkart reduzierte eine beträchtliche Menge an Haupt-Thread-Leerlauf durch das Vorladen ihrer Schlüsselbündel;
- Notion mit einer 10-prozentigen Verbesserung der Seitendarstellungsmetriken durch das Vorladen von 9 grundlegenden API-Aufrufen;
- Die Financial Times verkürzte die Zeit, die zum Anzeigen des Masthead-Bildes benötigt wurde, um 1 Sekunde, indem sie einen Link-Preload-Header verwendete.

Shopify mit Preload (links) und ohne Preload (rechts). Quelle: Artikel von Addy Osmani
Schließen Sie sich den Top 31 % der Hochgeschwindigkeits-Websites an! Erleben Sie die Wirkung von NitroPack aus erster Hand.
Zusammenfassung
Link rel=preload ist eine effektive Technik zur Priorisierung von Ressourcen, um Ihre Website zu beschleunigen und eine bessere Benutzererfahrung beim ersten Kontakt zu bieten.
Verwenden Sie diese Anweisung sparsam und nur für spät entdeckte Ressourcen, die für das „Above-the-Fold“-Erlebnis von entscheidender Bedeutung sind. Analysieren Sie zunächst, wie Browser Ihre Assets mit Hilfe von Chrome DevTools und Lighthouse herunterladen und parsen.
Die richtige Implementierung von rel="preload" verbessert die Reaktionsfähigkeit der Website und die Leistungskennzahlen, die für den Erfolg Ihres Online-Geschäfts von entscheidender Bedeutung sind.