Ist das Menüsymbol Ihrer Website das Richtige?
Veröffentlicht: 2023-09-02Wenn Sie ein Geschäft betreten, verlassen Sie es nicht, wenn Sie nicht innerhalb von 30 Sekunden jeden Gang und dessen Inhalt sehen können. Sofern Sie die Teleportation nicht beherrschen, haben Sie die Zeit damit verbracht, dorthin zu fahren, zu parken und hineinzugehen. Der Gang zu einem anderen Geschäft dauert länger, als durch die Gänge zu laufen, um das zu finden, was Sie brauchen.
Eine Website ist ein anderes Biest. Wenn Sie nicht wissen, wie Sie darin navigieren sollen, dauert es höchstens eine Minute, eine bessere Alternative aufzurufen.
Ebenso werden Ihre Website-Besucher nicht über die Startseite hinausschauen, wenn sie das Hauptmenü nicht finden oder darin navigieren können.
E-Commerce-Websites weisen eine durchschnittliche Absprungrate von 20 bis 45 % auf, und wenn Ihre Website am oberen Ende liegt, könnte dies an einer unintuitiven Navigation liegen.
Viele Elemente bilden eine effektive Navigationsstrategie, aber Ihr Menüsymbol ist für Ihre Besucher der erste Schritt – und nicht alle Menüsymbole sind gleich.
Welches ist also auf Ihrer Website? Und ist es das, was sein sollte?
Das Wichtigste zuerst: Menüsymbole vs. Navigationsleisten
Natürlich sind Menüsymbole nicht die einzige Option. Eine herkömmliche Navigationsleiste ist im Allgemeinen die einfachste Möglichkeit, die Seiten Ihrer Website mit möglichst wenigen Klicks anzuzeigen.
Wenn Sie jedoch mehrere wichtige Seiten haben, ist die Einbeziehung aller Seiten in eine Navigationsleiste von zentraler Bedeutung. Und auf einem kleineren Bildschirm (hi, Smartphones) wird das Design viel schneller unübersichtlich.
Menüsymbole auf einer E-Commerce-Website:
- Tragen Sie zum minimalistischen Webdesign bei.
- Blenden Sie Ablenkungen aus, um Benutzer zu wichtigen Inhalten zu führen.
- Kann Dropdowns verwenden, um direkten Zugriff auf weitere Seiten zu ermöglichen.
Wenn Sie jedoch nur wenige Seiten auf Ihrer Website oder Anwendung haben, werden die Optionen für Benutzer durch die Verwendung einer herkömmlichen Navigationsleiste für den Desktop besser sichtbar.
Sie können es auch verdoppeln: Wir empfehlen oft die Verwendung einer Navigationsleiste für Ihre wichtigsten Seiten und ein Menüsymbol rechts oder links für sekundäre Seiten, wenn diese benötigt werden.
Warum das richtige Menüsymbol wichtig ist
Sie wissen, warum ein Menüsymbol nützlich ist, aber warum ist welches wichtig?
Aktuelle und potenzielle Kunden besuchen Ihre Website mit bestimmten Erwartungen. Und da wir alle schon lange mit dem Internet interagieren, beinhalten diese Erwartungen auch Vorstellungen davon, was verschiedene Menüsymbole bedeuten.
Wenn sie beispielsweise auf ein Hamburger-Symbol klicken, erwarten sie Zugriff auf die wichtigsten Seiten Ihrer Website – darunter auch die gesuchte Seite. (Mehr zu den Symboltypen gleich.)
Überlegungen für effektive Menüsymbole
Ihr Webdesigner berücksichtigt bei jeder Designentscheidung, die er trifft, viele Faktoren. Wenn wir uns für einen Menüsymboltyp sowie dessen Stil und Position für Kunden entscheiden, berücksichtigen wir Folgendes:
- Gerät : Die intelligenteste Menüanzeige hängt von der Bildschirmgröße ab, wobei Benutzerfreundlichkeit und ästhetisches Erlebnis in Einklang gebracht werden müssen.
- Zielgruppe : Demografische Merkmale wie Alter und Kultur können die optimale Symbolgröße, den Farbkontrast und die Benutzerpfade beeinflussen.
- Barrierefreiheit : Barrierefreies Design kommt Benutzern mit Behinderungen zugute und folgt häufig Best Practices für alle Benutzer.
- Site-Komplexität : Die Anzahl der Seiten, die Site-Architektur, die Seitenpriorität und die für Benutzer verfügbaren Aktionen spielen alle eine entscheidende Rolle bei der Auswahl der zu verwendenden Menüsymbole.
- Website-Ziele : Website-Ziele (Conversions, Bekanntheit, Engagement) lassen sich in Aktionen umsetzen, die Benutzer durchführen sollen. Intelligente Menüauswahlen fördern diese Aktionen und machen sie einfacher durchzuführen.
- Marke : Das Menüsymbol einer Website sollte zum Rest der Website und der Marke passen.
- Designpriorität (d. h. unausgesprochene Designregeln) : Einige UI-Optionen gibt es überall, weil sie zu einer universellen Erwartung geworden sind. Manchmal erleichtert die Einfärbung innerhalb der Linien den Benutzern das Leben.
Wann man die einzelnen Menüsymboltypen verwenden sollte und tolle Beispiele
Auf unserer ersten Seite finden Sie unsere Frühstücksoptionen und saisonale – Okay, nicht diese Art von Menü.
Aber die gebräuchlichsten Menüsymbole haben (aus offensichtlichen Gründen) von Lebensmitteln inspirierte Namen. Hier sind einige solide Beispiele dafür, wann Ihre Website jedes dieser Elemente verwenden könnte.
Die Hamburger-Ikone
- Was es ist : drei gleiche, horizontal gestapelte Linien
- Auch genannt : Symbol für eingeklapptes Menü
- Wohin es geht : Oben links oder rechts auf dem Bildschirm
- Verwendung : Komprimieren Sie eine Liste von Seitenlinks, vermeiden Sie Unordnung und maximieren Sie den digitalen Platz
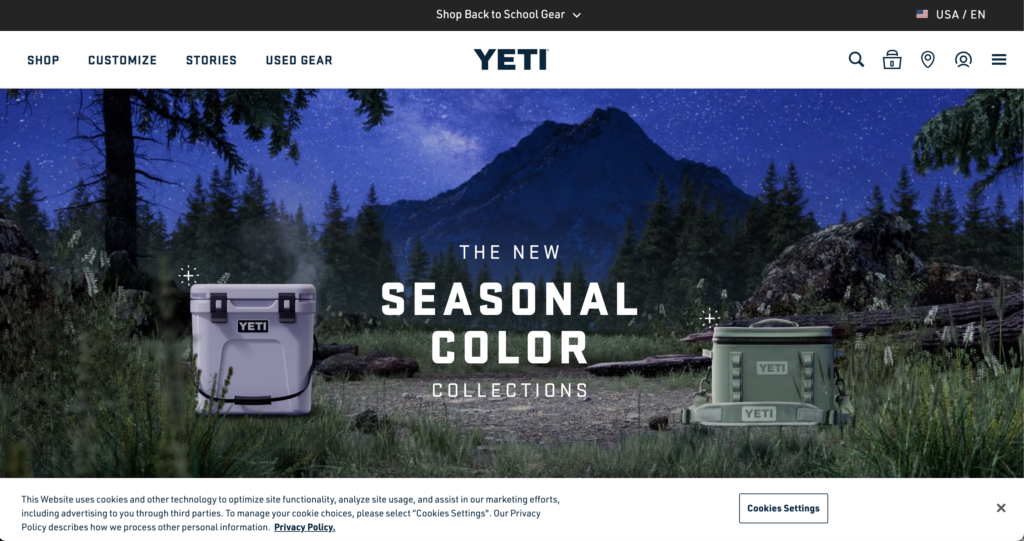
Beispiel 1: YETI

Yeti kombiniert ein Hamburger-Symbol mit einer traditionellen Navigationsleiste und sorgt so für Benutzerfreundlichkeit und Einfachheit.
Das Unternehmen platziert seine CTAs in der linken Navigationsleiste („Shop“, „Anpassen“) und fasst Kundensupport und Unternehmensinformationen im Hamburger-Symbol zusammen – wobei die Kauf-CTAs Priorität haben.
Um weniger Platz zu beanspruchen, werden in der mobilen Ansicht von Yeti die CTAs innerhalb des Hamburger-Symbols verschoben, allerdings nach oben priorisiert.
Yeti verwendet außerdem eine Reihe traditioneller E-Commerce-Symbole, darunter eine Lupe (Suchsymbol), eine Einkaufstasche (üblicherweise auch ein Einkaufswagen) und eine Person (Kontoverwaltung). Da Yeti über physische Ladengeschäfte verfügt, verfügen sie auch über ein Pin-/Standortsymbol, um ein Geschäft in der Nähe zu finden.
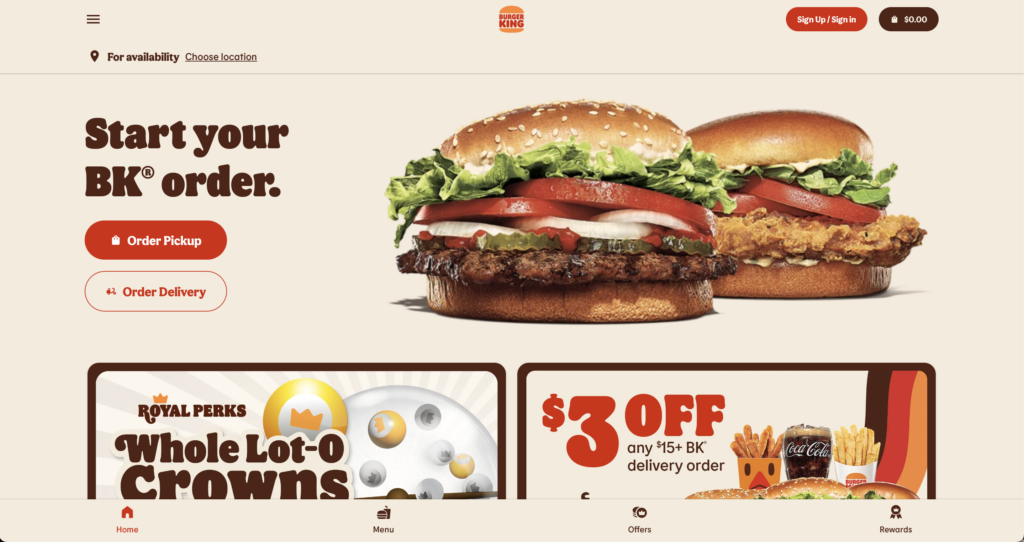
Beispiel 2: Burger King

Es gibt nichts Absichtlicheres, als dass Burger King ein Hamburger-Symbol für seine Website verwendet.
Durch das Verbergen von Unternehmensinformationen, Kundensupport, Standorten, dem Prämienprogramm und rechtlichen Informationen innerhalb des Hamburger-Symbols lenkt Burger King Ihre Aufmerksamkeit auf die CTAs „Bestellung abholen“ und „Bestellung liefern“.
Die Kebab-Ikone
- Was es ist : drei gleiche, vertikal gestapelte Punkte
- Auch genannt : Dreipunktmenü, vertikales Dreipunktsymbol, weitere Optionen
- Wohin es geht : am Ende einer Reihe von Werkzeugen oder Optionen oder oben rechts auf dem Bildschirm
- Verwendung : Komprimieren Sie eine Liste sekundärer Tools und Optionen
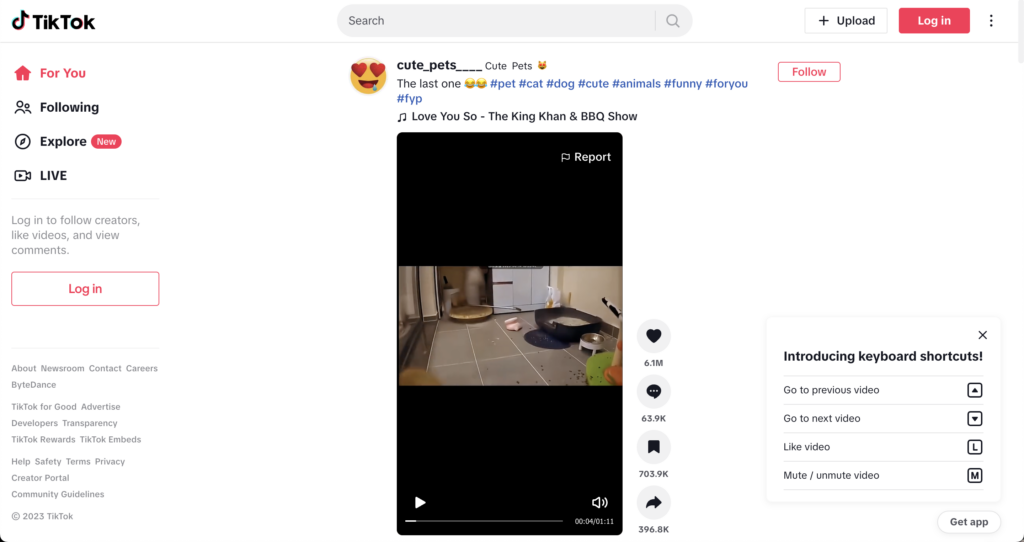
Beispiel 1: TikTok

Die Website von TikTok legt großen Wert auf das Produkt (Kurzvideos) in der Mitte des Bildschirms und die Benutzeroptionen „Suchen“, „Hochladen“ und „Anmelden“.
Das Döner-Menüsymbol in der oberen rechten Ecke verbirgt weitere sekundäre Funktionen (wie Sprache, Feedback und Dunkelmodus).
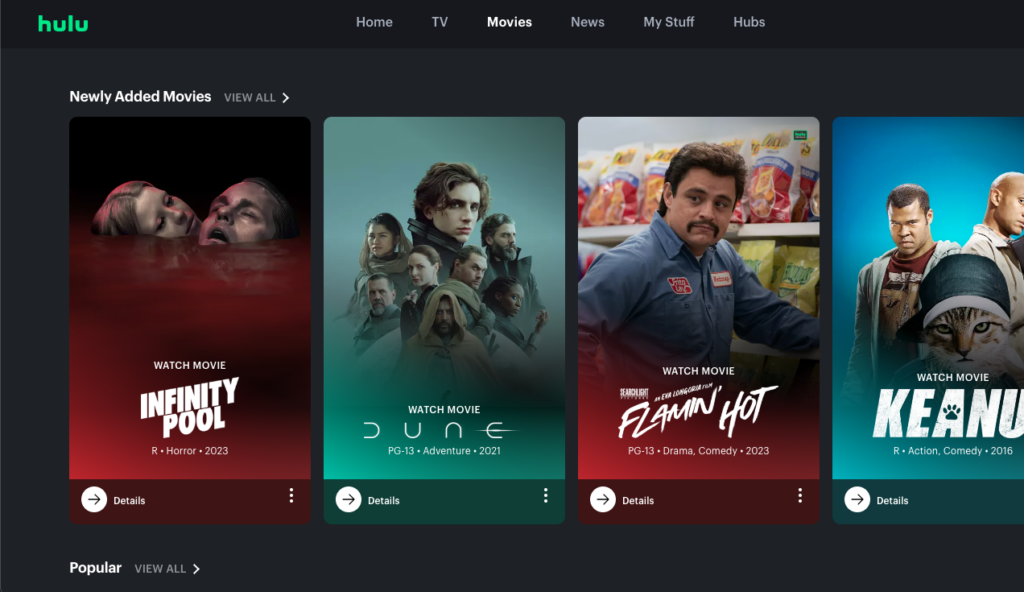
Beispiel 2: Hulu

Hulu verwendet mehrere Kebabs, um Aktionselemente für jeden Film anzuzeigen, einschließlich der Möglichkeit, „Gefällt mir“ oder „Gefällt mir nicht“ zu markieren und „zu meinen Sachen hinzuzufügen“.
Da das gesamte Produkterlebnis von Hulu die Website ist , ist dies optisch sinnvoll. Je mehr Optionen ausgeblendet werden können, desto weniger unnötige Unordnung entsteht für den Benutzer, während er das Produkt genießt.
Die Fleischbällchen-Ikone
- Was es ist : drei gleiche Punkte in einer horizontalen Linie
- Auch genannt : Weitere Optionen, Symbol mit drei horizontalen Punkten, Menüsymbol mit Auslassungspunkten
- Wo es hingehört : neben einer Options- oder Werkzeugliste, ideal für horizontale Positionen wie einen Tisch
- Verwendung : Komprimieren Sie eine Liste weniger wichtiger Tools oder Optionen für ein Site-Element
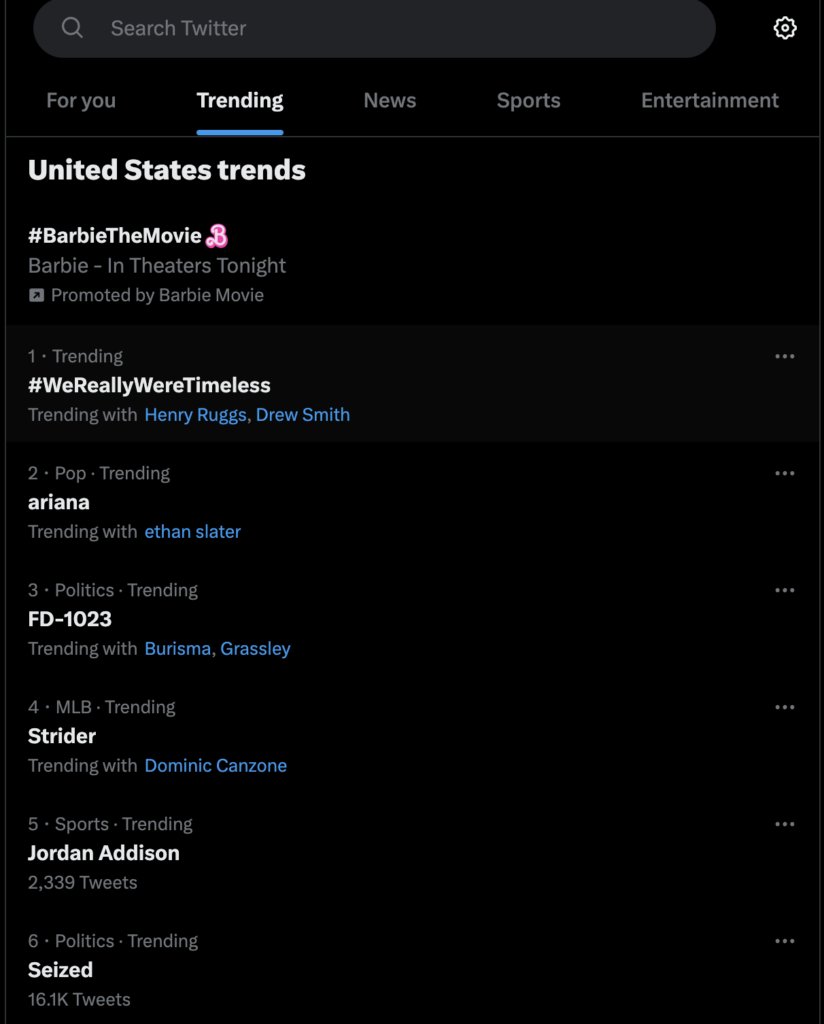
Beispiel: Twitter (X)


Wie Hulu verwendet Twitter (oder X, wenn Sie Elon folgen) ein Symbol für jedes interaktive Element auf der Explore-Seite. Die Fleischbällchen-Menüsymbole verraten für jedes Trendthema zwei Feedback-Optionen: dass der Benutzer kein Interesse an dem Trend hat oder dass er schädlich ist.
Die Fleischbällchen verhindern, dass diese Trendthemenseite mit Optionen überladen wird, die der Benutzer nicht sofort benötigt oder möglicherweise nicht verwendet.
Die Bento-Ikone
- Was es ist : neun gleiche Quadrate, die einen Kasten bilden
- Auch genannt : gitterbasiertes Menü
- Wo es hingeht : normalerweise oben rechts auf dem Bildschirm
- Verwendung : Komprimieren Sie ein Menü von Apps oder Lösungen innerhalb eines Produkts
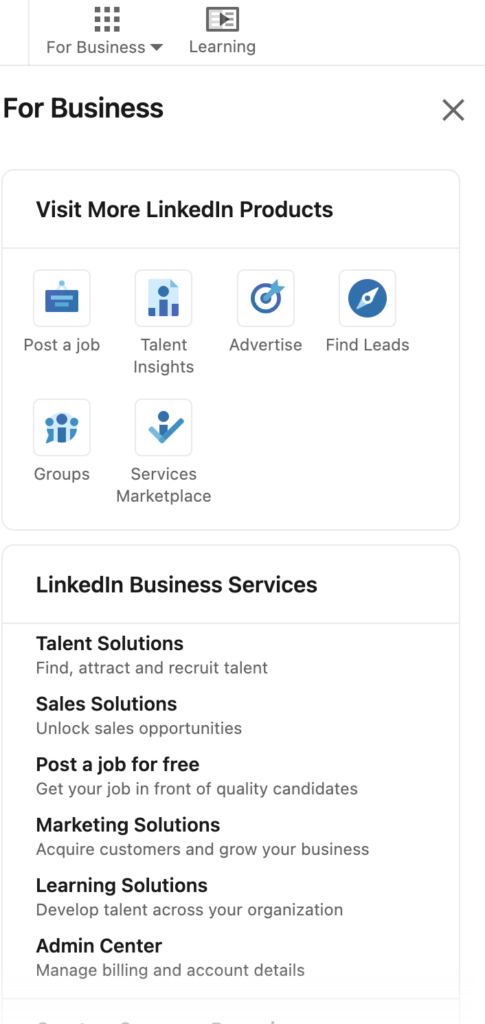
Beispiel: LinkedIn

LinkedIn verwendet in der oberen rechten Ecke ein Bento-Symbol für andere Produkte, die es Unternehmen anbietet, einschließlich Werbung und Talenteinblicke. Der Bildschirm von LinkedIn ist bereits voller Informationen, Schaltflächen und CTAs. Die Bento-Box komprimiert zu Recht den Business-Bereich der Website, sodass der Benutzerfluss nicht beeinträchtigt wird.
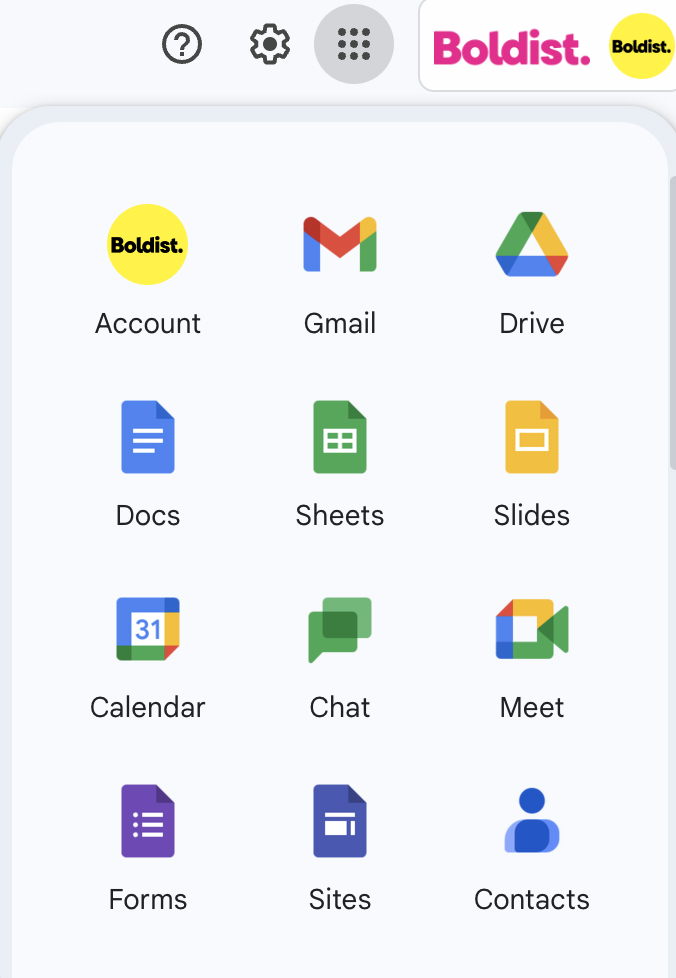
Beispiel 2: Google-Suche

Google verwendet seit langem ein Bento-Symbol, um die vielen Tools und Apps zu verbergen, die Kontobenutzern zur Verfügung stehen, von Google Drive und Kalender bis hin zu Google Meets und Chat.
Die Döner-Ikone
- Was es ist : drei horizontale Linien, die vertikal in absteigender Reihenfolge der Größe gestapelt sind, um eine Trichterform zu bilden
- Auch genannt : Filtersymbol
- Wohin es geht : neben einer Liste sortierbarer Elemente oder in einer Suchleiste
- Verwendung : Filteroptionen verdichten
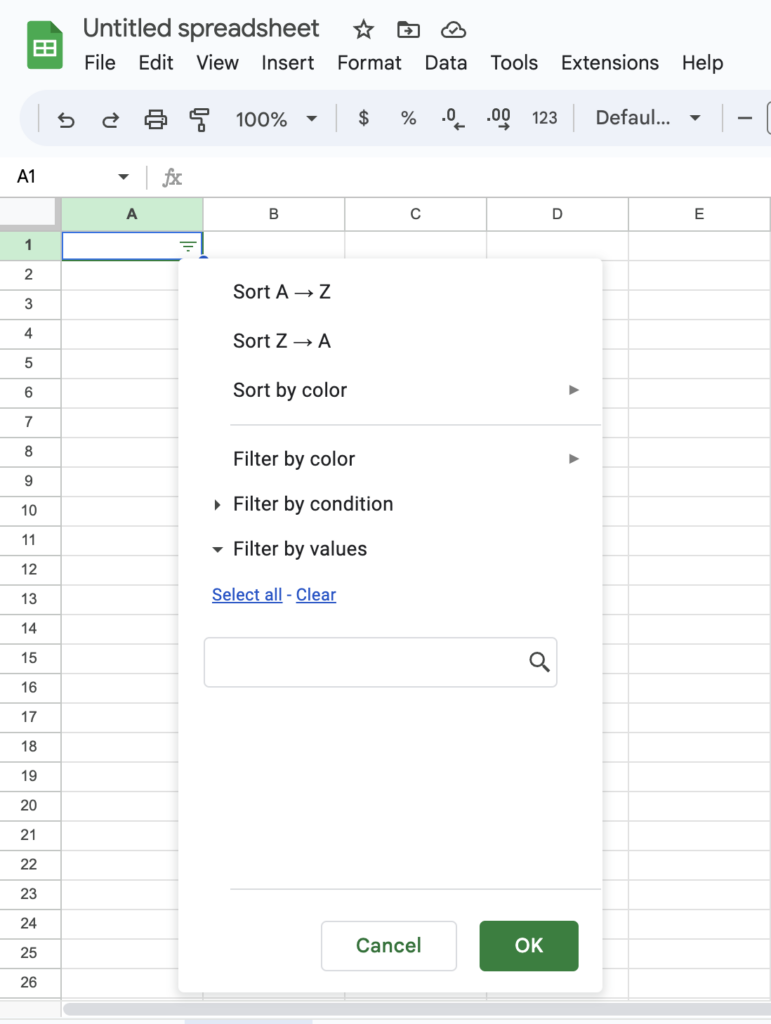
Beispiel: Google Sheets

Mit Google Sheets können Sie eine Reihe von Zellen mithilfe verschiedener Filter- und Sortieroptionen organisieren. Ein Döner-Menüsymbol erscheint, wenn Sie eine Zelle auswählen und „Filter hinzufügen“ auswählen. Wenn Sie auf das Symbol klicken, werden Ihre Filteroptionen angezeigt.
Auf einer Tabellenkalkulationsplattform, die mit Symbolen, Schaltflächen und Symbolen leicht überfordern könnte, fügt dieses Symbol vorhersehbare Funktionalität hinzu.
Das Zahnrad-Symbol
- Was es ist : ein offener Kreis mit stumpfen Spitzen am Umfang
- Auch genannt : Zahnradsymbol, Einstellungssymbol
- Wohin es geht : oben links oder rechts auf dem Bildschirm oder versteckt in einem anderen Menüsymbol
- Verwendung : Einstellungen verdichten
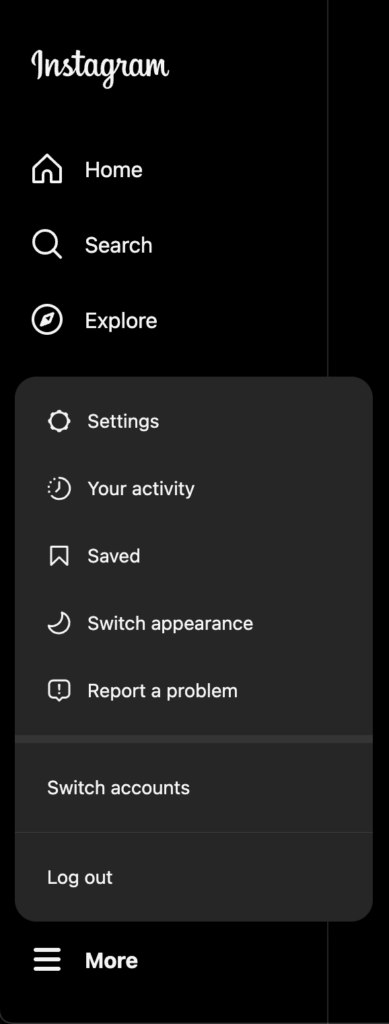
Beispiel 1: Instagram

Instagram bezeichnet sein Zahnradsymbol ausdrücklich als „Einstellungen“. Beschriftungen helfen Benutzern, sich mit möglicherweise unbekannten Symbolen vertraut zu machen – obwohl das Zahnradsymbol wohl ein sehr häufiges Symbol ist. Im Laufe der Zeit haben Unternehmen die Möglichkeit der progressiven Reduzierung, bei der Sie Beschriftungen von Symbolen entfernen können, sobald sich Benutzer daran gewöhnt haben.
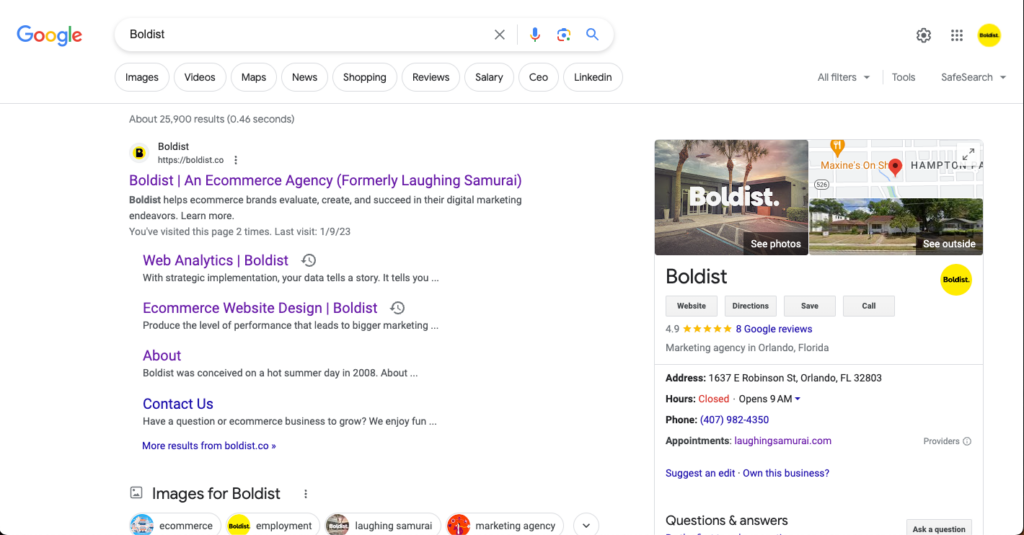
Beispiel 2: Googles Suchergebnisseite

Alternativ befindet sich auf der Suchergebnisseite von Google oben rechts ein Zahnradsymbol ohne explizite Beschriftung. Allerdings wird die Bezeichnung „Schnelleinstellungen“ angezeigt, wenn ein Benutzer mit der Maus über das Symbol fährt. Dies hilft dem Benutzer zu verstehen, dass sich diese Einstellungen von anderen Haupteinstellungen unterscheiden, und bietet eine praktische Option für häufig angepasste Einstellungen.
Welches Menüsymbol sollte meine E-Commerce-Website verwenden?
Letztendlich sollte das Menüsymbol, das Ihre Website verwenden sollte, das sein, was der durchschnittliche Benutzer erwartet:
- Verwenden Sie für Hauptmenüs das Hamburger-Symbol (wenn Sie nicht genügend Platz haben, um alle wichtigen Routen in einer Navigationsleiste unterzubringen).
- Für sekundäre Aktionen verwenden Sie die Kebab- oder Fleischbällchen-Symbole. (Wir empfehlen, diese nicht als Hauptmenü zu verwenden – egal, wie sehr Sie Fleischspieße mögen.)
- Für ein großes Angebot an Apps verwenden Sie das Bento-Box-Symbol.
- Verwenden Sie zum Filtern ein Döner-Symbol.
- Für Einstellungsoptionen verwenden Sie das Zahnradsymbol.
Und seien Sie vorsichtig, kreativ zu sein.
Wir wissen. Es klingt traumzerstörend, wie ein Erstklässler, der die Fantasie entmutigt.
Aber wenn es um funktionale Menüsymbole geht, ist es wichtig, sich an die allgemein bekannte Bedeutung zu halten. Online-Konsumenten möchten schnell finden, wonach sie suchen, und nicht ein Symbol entziffern, das sie noch nie zuvor gesehen haben, oder ein Ergebnis erhalten, das sie nicht erwarten.
Was passiert, wenn mein Site-Menü einen Hover-Effekt verwendet?
Wir haben gesehen, dass einige Websites Hover-Effekte verwenden, bei denen das Bewegen des Mauszeigers über eine Navigationsleistenoption oder ein Symbol dazu führt, dass Unterseiten automatisch heruntergeklappt werden. Wenn Ihre Website diese Taktik verwendet, dachte Ihr Designer wahrscheinlich, dass dies die Auffindbarkeit dieser Seiten verbessern würde.
In Wahrheit sind Hover-and-Expand-Menüs problematisch, weil:
- Sie sind für Personen, die Bildschirmlesegeräte verwenden oder eine Feinmotorikbeeinträchtigung haben, nicht zugänglich.
- Sie stören Benutzer, die dieses Menü nicht öffnen wollten.
- Benutzer, die versuchen, das Menü zu verwenden, deaktivieren häufig versehentlich das Menü, wenn sie versuchen, zu einem Untermenüpunkt zu scrollen.
Wenn Sie ein Menü-Dropdown-Menü bereitstellen müssen, ist es besser, eine Klickaktion als eine Hover-Aktion zu erfordern.
Was auf der Speisekarte steht: Eine fundierte Strategie ist ikonisch
Wenn Sie der Meinung sind, dass ein anderes Menüsymbol die Conversions steigern oder die Benutzerfreundlichkeit verbessern könnte, führen Sie einen A/B-Test der Änderung durch. Vielleicht waren Sie sich sicher, dass Ihr Publikum eine Fleischbällchen-Ikone bevorzugen würde, aber in Wirklichkeit sind sie hungrig nach einem Döner.
Und wenn Ihre Site-Analyse auf ein Navigationsproblem hinweist und Ihr Menüsymbol nicht das Problem ist, sollten Sie andere Aspekte Ihrer Site-Architektur bewerten, einschließlich Ihrer Kopf- und Fußzeilenmenüs, der Seiten, auf die sie verweisen, sowie der Reihenfolge und Titel dieser Seiten.
