10 Best Practices für mobile E-Commerce-Konvertierungen (Leitfaden 2024)
Veröffentlicht: 2024-01-11Das mobile Einkaufen hat sich weiterentwickelt und Benutzer erwarten nun eine nahtlose und benutzerfreundliche Weboberfläche für einfaches Erkunden und Einkaufen auf ihren Geräten.
Sie sollten beachten, dass etwa 75 % der Kunden zugeben, Waren über ihr Telefon einzukaufen, da dies Zeit spart.
Diese Zahl ist wichtig, denn wenn Ihre Website nicht für Mobilgeräte geeignet ist, werden Ihnen viele neue potenzielle Kunden entgehen.
Dieser Artikel gibt Tipps zur Steigerung der Conversions, indem Sie Ihre mobile E-Commerce-Website optimieren und Besucher von Ihren Mitbewerbern fernhalten.
Bedeutung der Optimierung für Conversions auf mobilen Plattformen
Zu den Verzögerungen gehören langsame Ladezeiten und komplexe Seitenlayouts, die dazu führen können, dass potenzielle Kunden Ihre Website verlassen, was zu einer hohen Besuchsrate und einem Absprung führt.
Um die mobilen Conversions zu steigern, sind einige wesentliche Komponenten erforderlich. Ein One-Page-Checkout reduziert die Schritte und damit die Wahrscheinlichkeit eines Abbruchs.
Die Anzeige geeigneter Produktinformationen wie Beschreibungen, Spezifikationen und Kundenbewertungen stärkt das Vertrauen und erleichtert die Entscheidungsfindung.
Sicherheitsplaketten und Vertrauenssiegel sind ebenfalls wesentliche Elemente, die den Kunden daran erinnern, dass seine Daten und Zahlungen auf der E-Commerce-Website sicher sind.
Die Platzierung und Sichtbarkeit dieser Elemente muss optimiert werden, um dem Benutzer ein sicheres Gefühl auf mobilen Plattformen zu geben, die oft über eine begrenzte Bildschirmfläche verfügen.
Verständnis des mobilen Nutzerverhaltens im E-Commerce
Eine 2019 von Google in Dänemark durchgeführte Studie ergab, dass Verbraucher im Durchschnitt eine um 10 % höhere Neigung zeigten, einen Webshop zu empfehlen, wenn die Ladezeit von 13 Sekunden auf 10 Sekunden verkürzt wurde.
Darüber hinaus war eine anschließende Reduzierung von 10 Sekunden auf 3 Sekunden mit einem geschätzten Anstieg der Interessenvertretung um 26 % verbunden.
Mobile Nutzer haben nur begrenzte Geduld und können nicht länger warten, während sie sich mitten in einem langwierigen Kaufprozess befinden, der mehrere Schritte umfasst.
Jeder Schritt der mobilen E-Commerce-Reise sollte auf die Bedürfnisse des Benutzers zugeschnitten sein.
Personalisierung trägt auch dazu bei, das Erlebnis für jeden Benutzer passend zu gestalten, sein Engagement zu erhöhen und so zu mehr Conversions zu führen.
Der Mobile-First-Ansatz für E-Commerce
Der Mobile-First-Ansatz im E-Commerce bezieht sich auf die Entwicklung oder Gestaltung von Websites für mobile Bildschirme, sodass mobile Benutzer am meisten davon profitieren können.
Daher müssen E-Commerce-Unternehmen großen Wert auf die mobile Optimierung legen, um diesen wachsenden Markt zu erobern.
Erstens ermöglicht es Benutzern einen reibungslosen Kaufvorgang auf ihrem mobilen Bildschirm und sorgt so für ein gutes Einkaufserlebnis für den Kunden.
Auf diese Weise erhöht sich die Bereitschaft der Nutzer, zur Kasse zu gehen, was die Konversionsraten erhöht.
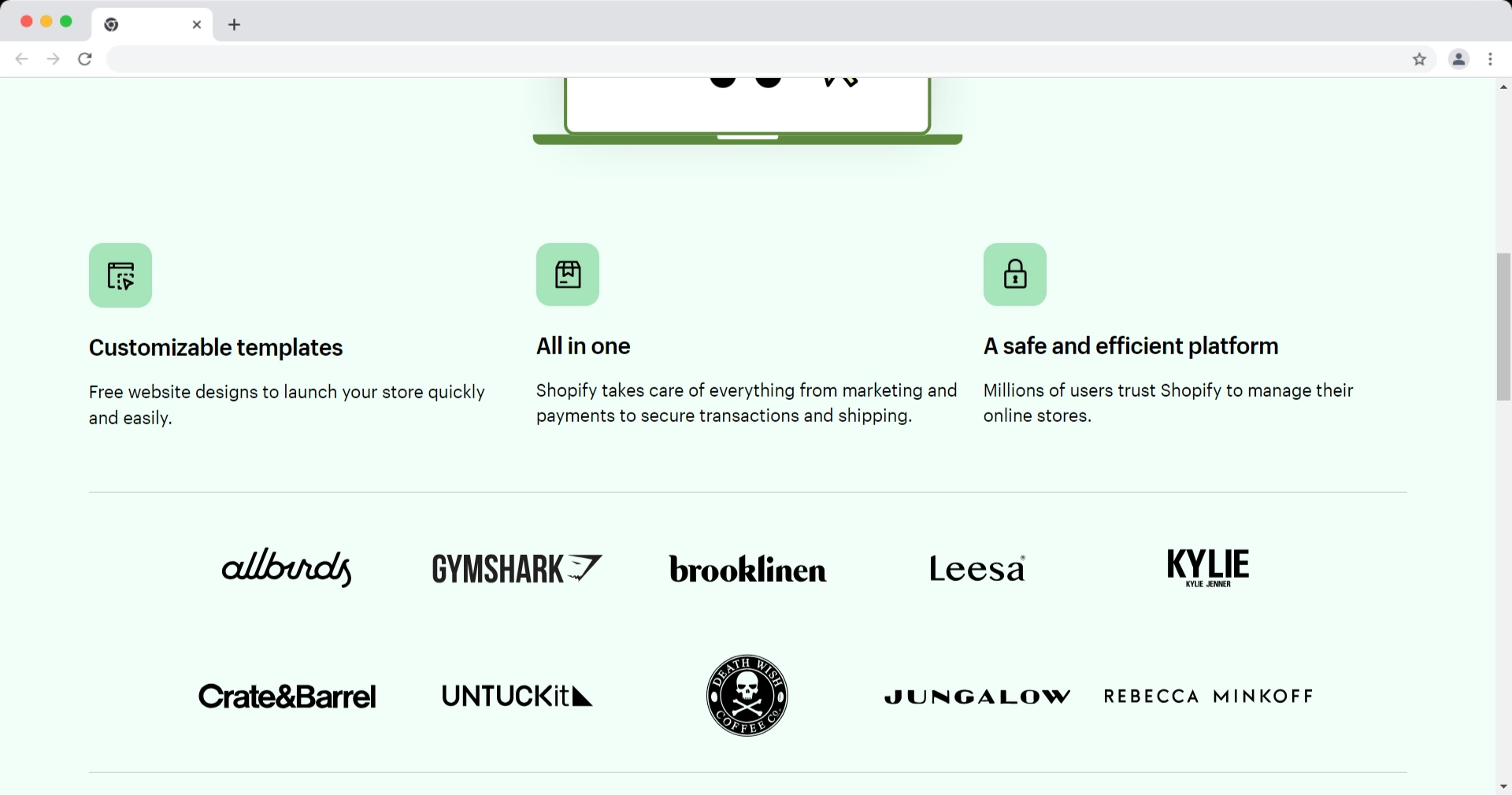
Beispiele für erfolgreiche Mobile-First-E-Commerce-Plattformen sind Amazon und Shopify. Solche Plattformen sind für mobile Geräte optimiert und verfügen über eine einfache Schnittstelle, um die mobile UX zu verbessern und den Prozessablauf zu überprüfen.
Ebenso erweitern sie ihre Websites, um sie an unterschiedliche Bildschirmgrößen von Mobiltelefonen anzupassen, um den Kunden eine einheitliche und angenehme Einkaufsumgebung auf jedem verwendeten Gerät zu gewährleisten.
10 Best Practices für mobile E-Commerce-Konvertierungen
Steigern Sie Ihre mobilen Verkäufe, indem Sie Ihre mobilen Besucher zu engagierten Käufern machen. Diese Maßnahmen sollten bei der Auseinandersetzung mit Mobile Commerce angewendet werden, unabhängig davon, ob man ein erfahrener Hase im Online-Einzelhandel ist oder gerade erst mit dem E-Commerce-Geschäft beginnt.
1. Responsives Design
- Mobiler E-Commerce basiert auf responsivem Design, das sich an verschiedene Bildschirme und Geräte anpassen lässt und so den Benutzerkomfort erhöht.
- Das ideale Design einer mobilen Website sollte sich nahtlos an verschiedene Geräte anpassen und den Benutzern das Durchsuchen, Recherchieren und Kaufen erleichtern.
- Durch die Betonung großer und lesbarer Texte stellt die Website sicher, dass Kunden die angebotenen Produkte und wichtigen Informationen leicht erkennen können, auch wenn sie mit kleineren Schriftarten Schwierigkeiten haben.
- Die Einfachheit der Website sollte sich auch auf eine einfache Navigation erstrecken, die es Benutzern ermöglicht, mühelos nach Informationen zu suchen.
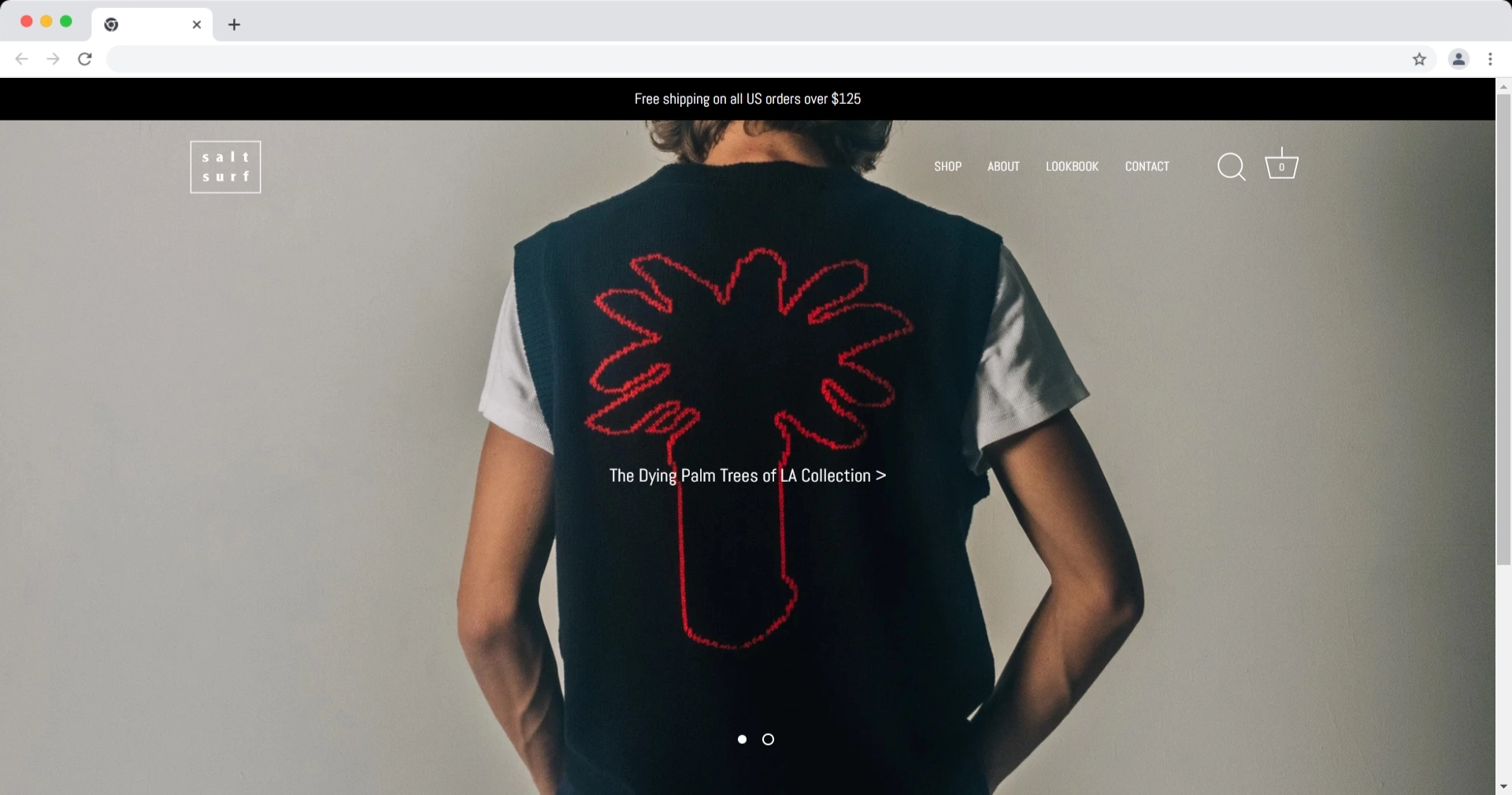
Salzbrandung

SALT ist aus der Zusammenarbeit zweier Surfbegeisterter, Tyler Wolff und Nabil Samadani, hervorgegangen, die sich zum Ziel gesetzt haben, der pulsierenden New Yorker Surfszene fein gearbeitete Surfbretter vorzustellen.
Die Website erregt Aufmerksamkeit durch ihr auffälliges Design und die fesselnde Fotografie auf der gesamten Leinwand auf der Startseite. Bei der Erkundung entdeckt man eine inspirierende Ästhetik, die von durchdachter Typografie, einem zweckmäßigen Rasterlayout und verführerischen Produktbildern geprägt ist.
Die Fotografie auf voller Leinwand trägt zwar zur visuellen Attraktivität der Website bei, hat jedoch ihren Preis, da die Homepage beachtliche 1,3 MB wiegt. Die Implementierung responsiver Bildtechniken könnte dieser Herausforderung begegnen, obwohl das minimalistische Design der internen Seiten dazu beiträgt, die Auswirkungen in gewissem Maße auszugleichen.
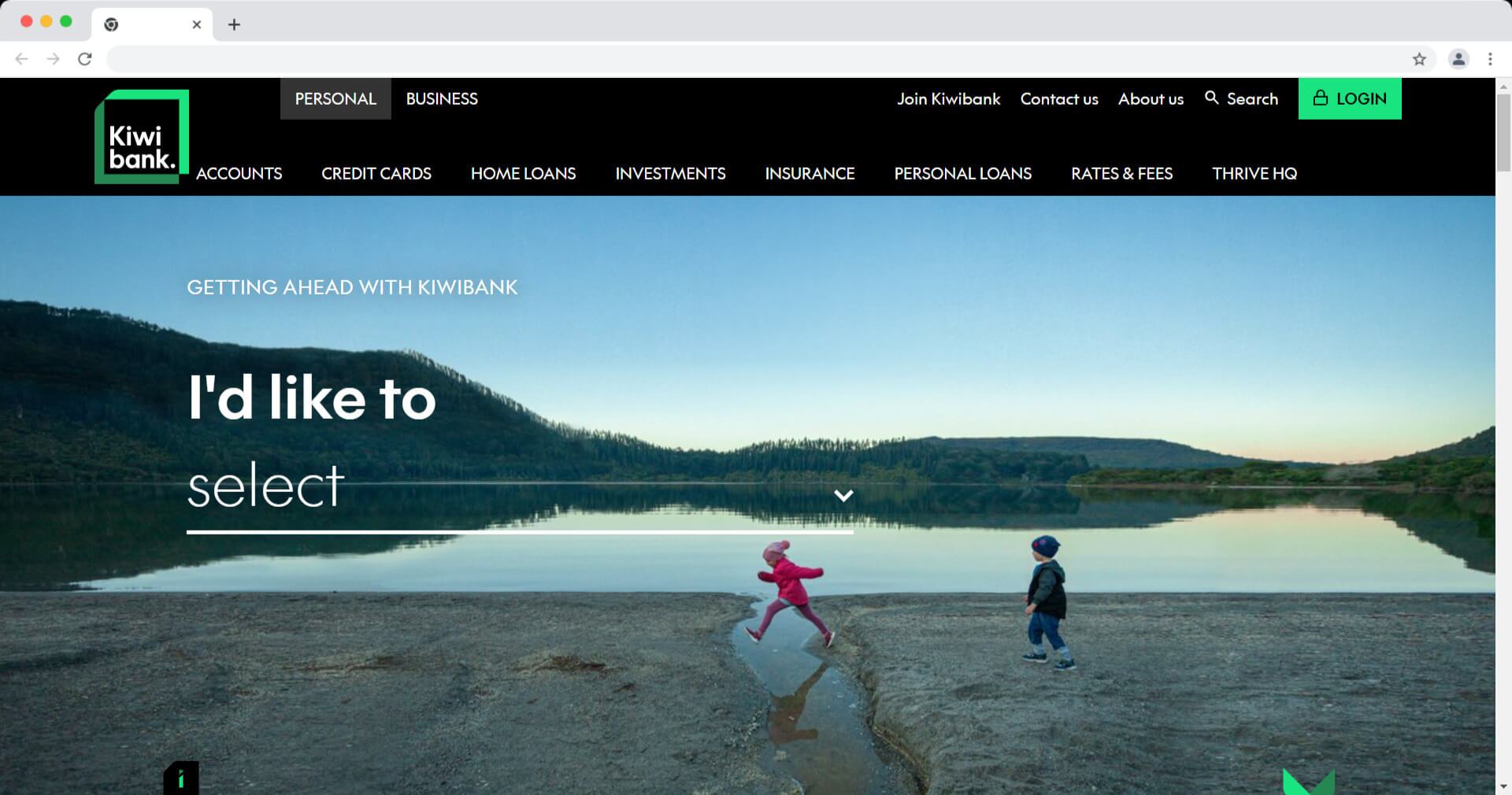
Kiwibank

Während Banken normalerweise keine guten Gefühle hervorrufen, macht Kiwibank, ein neuseeländisches Finanzinstitut, das mit größeren australischen Pendants konkurriert, Fortschritte bei der Veränderung der Wahrnehmung.
Da über 10 % des Datenverkehrs von Mobilgeräten stammen, nutzte Kiwibank die Expertise von Springload für den Übergang zur Geräteunabhängigkeit. Laut Bron Thomson, Gründer und Direktor von Springload, war das Paradigma der festen Breite nicht länger haltbar, insbesondere nachdem 20 Versuche festgestellt wurden, über PlayStation 3-Geräte der Kiwibank beizutreten.
Die Designstrategie basiert stark auf einer gut gestalteten Kopie, die elegant in Meta Serif gesetzt ist. Thomson ist sich der Bedeutung von Inhalten bewusst und betont den Ausschluss von Lorem Ipsum und die Zusammenarbeit mit dem Copywriting-Team der Kiwibank, das einige Tage pro Woche vom Springload-Büro aus arbeitet.
Das Navigieren auf kleineren Bildschirmen erfordert ein „Off-Canvas“-Menü, das von rechts eingeblendet wird, ähnlich wie bei beliebten Apps wie Facebook und Path. Dieser Ansatz unterstreicht das Engagement der Kiwibank für ein integrativeres und zugänglicheres digitales Erlebnis.
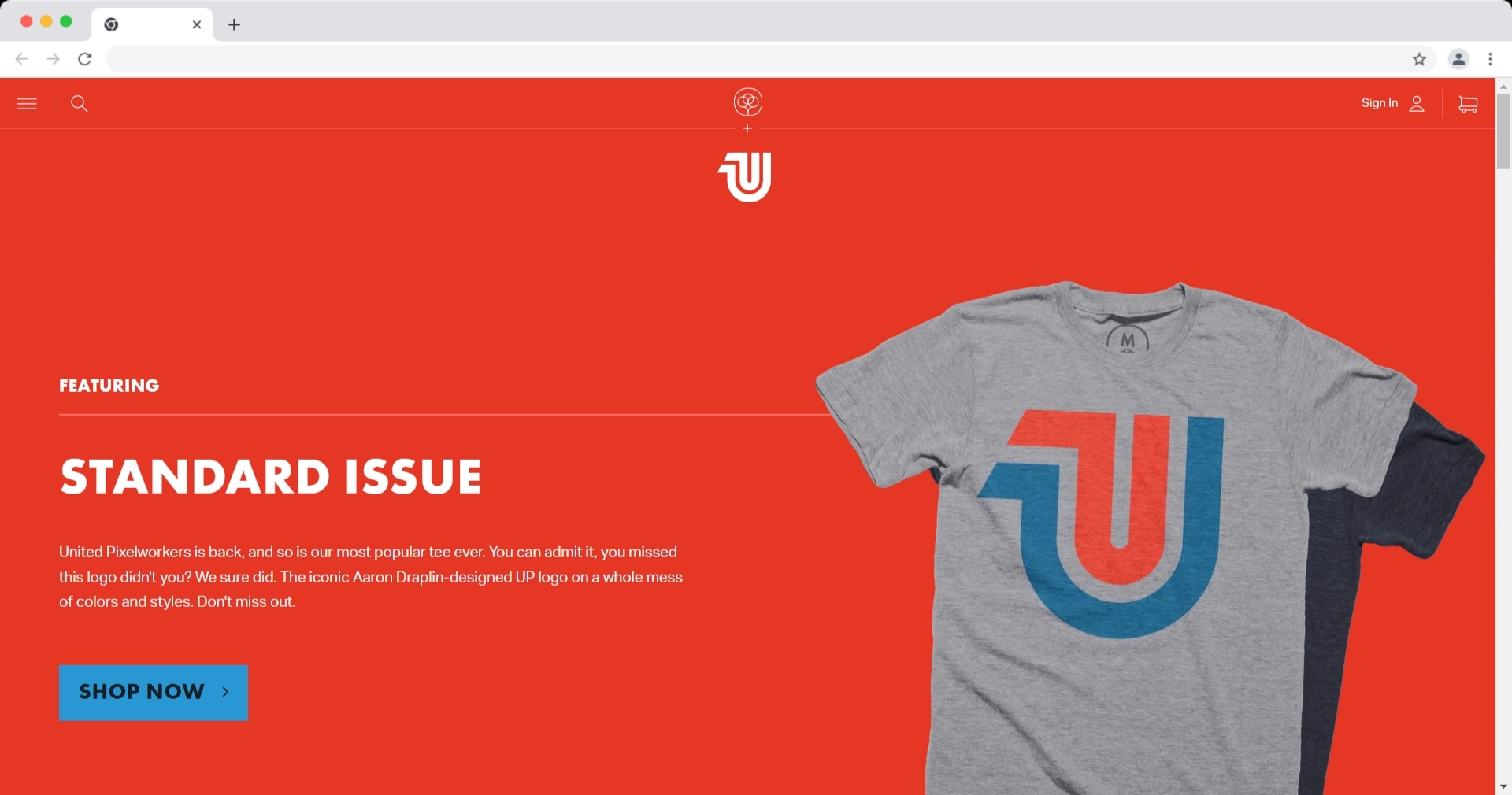
Vereinigte Pixelarbeiter

Eine Plattform, die von der Webdesign-Community gestaltete T-Shirts und Accessoires verkauft, bedient ihre technikaffine Kundschaft mit einer responsiven Website. Die Website verfügt über ein einfaches Rasterlayout und eine große Typografie, die eine nahtlose Anpassung beim Zugriff auf kleinere Bildschirme gewährleistet.
Insbesondere die Anordnung der Warenkorb- und Menüschaltflächen auf schmaleren Geräten spiegelt ein durchdachtes Design wider, verbessert das Benutzererlebnis und unterstreicht das Engagement der Plattform für Zugänglichkeit und benutzerfreundliche Navigation.
2. Schnelle Ladezeiten und Leistung
- Untersuchungen von Deloitte und Google zeigen, dass eine Verzögerung beim Laden einer Seite um eine Sekunde zu einem Umsatzrückgang von etwa 20 % führen kann, was die entscheidende Bedeutung der Optimierung der Seitengeschwindigkeit für Online-Shops unterstreicht.
- Durch die Optimierung von Bildern durch Komprimierung und Größenänderung wird die Dateigröße erheblich reduziert, was zu schnelleren Seitenladezeiten beiträgt.
- Die Minimierung von CSS- und JavaScript-Dateien durch Entfernen überschüssiger Leerzeichen und überflüssiger Zeichen ist eine weitere wirksame Strategie zur Verbesserung der Seitengeschwindigkeit.
- Die Nutzung von Serverressourcen für verbesserte Zugriffsgeschwindigkeiten kann durch Caching erreicht werden, bei dem häufig abgerufene Daten für einen schnelleren Abruf gespeichert werden.
3. E-Mail-Listen erstellen
Der Aufbau von E-Mail-Listen ist für die mobile Conversion-Optimierung wichtig, weil:
- Direkter Kommunikationskanal: E-Mail bietet Benutzern einen direkten und persönlichen Kommunikationskanal. Da mobile Geräte ständig in Reichweite sind, können Unternehmen ihre Zielgruppe per E-Mail sofort erreichen, was sie zu einem wertvollen Tool für Werbeaktionen, Updates und Sonderangebote macht.
- Gezieltes Marketing: E-Mail-Listen ermöglichen es Unternehmen, ihre Zielgruppe anhand verschiedener Kriterien wie Vorlieben, Verhaltensweisen oder demografische Merkmale zu segmentieren. Dies ermöglicht gezieltere und personalisiertere Marketingkampagnen, die für die Optimierung von Conversions auf Mobilgeräten, bei denen die Aufmerksamkeitsspanne möglicherweise kürzer ist, unerlässlich sind.
- Möglichkeiten zur Wiedereingliederung: Mobile Benutzer können eine Website besuchen, aber nicht unbedingt ihren ersten Besuch kaufen. Eine E-Mail-Liste bietet die Möglichkeit, durch Folge-E-Mails, Erinnerungen und exklusive Angebote erneut mit diesen Benutzern in Kontakt zu treten und so die Wahrscheinlichkeit einer Konvertierung zu erhöhen.
- Wiederherstellung nach Warenkorbabbrüchen: E-Mail ist ein wirksames Tool zur Behebung von Warenkorbabbrüchen auf Mobilgeräten. Durch das Versenden zeitnaher und personalisierter E-Mails an Benutzer, die ihren Einkaufswagen abgebrochen haben, können Unternehmen sie dazu ermutigen, den Kauf abzuschließen, und so die Conversions optimieren.
- Datenerfassung und -analyse: E-Mail-Marketingplattformen liefern wertvolle Erkenntnisse und Analysen, die Unternehmen nutzen können, um das Benutzerverhalten zu verstehen. Unternehmen können ihre mobilen Optimierungsstrategien verfeinern, indem sie die Leistung ihrer E-Mail-Kampagnen analysieren und die Konversionsraten im Laufe der Zeit verbessern.
- Kanalübergreifende Integration: E- Mail-Listen können in andere Marketingkanäle integriert werden, wodurch ein zusammenhängendes und integriertes Kundenerlebnis entsteht. Unternehmen können beispielsweise E-Mails nutzen, um für Downloads mobiler Apps zu werben, spezielle Werbeaktionen nur für Mobilgeräte anzubieten oder den Traffic auf für Mobilgeräte optimierte Landingpages zu lenken.
Der Aufbau einer E-Mail-Liste für den mobilen E-Commerce erfordert spezifische Strategien zur Maximierung der Conversions. Hier sind einige Best Practices:
Für Mobilgeräte optimierte Anmeldeformulare:
- Entwerfen Sie mobilfreundliche Anmeldeformulare mit einem klaren Layout und benutzerfreundlichen Feldern.
- Minimieren Sie die Anzahl der erforderlichen Felder, um Reibungsverluste zu vermeiden und den Anmeldevorgang zu beschleunigen.
Anreize für Anmeldungen schaffen:
- Bieten Sie Anreize wie Rabatte, exklusive Angebote oder frühen Zugriff, um Benutzer zum Abonnieren zu ermutigen.
- Kommunizieren Sie die Vorteile der Mitgliedschaft in der E-Mail-Liste, um das Interesse der Benutzer zu wecken.
Sichtbare Calls-to-Action (CTAs):
- Platzieren Sie prominente und optisch ansprechende CTAs auf Ihrer mobilen Website, um Benutzer zum Abonnieren zu ermutigen.
- Verwenden Sie eine überzeugende Sprache und betonen Sie den Wert, den Benutzer durch die Aufnahme in die E-Mail-Liste erhalten.
Exit-Intent-Pop-ups:
- Implementieren Sie Exit-Intent-Popups, die angezeigt werden, wenn Benutzer die Website verlassen möchten, und sie vor dem Verlassen zum Abonnieren auffordern.
- Stellen Sie sicher, dass diese Pop-ups auf Mobilgeräte reagieren und das Benutzererlebnis nicht beeinträchtigen.
Segmentierung und Personalisierung:
- Implementieren Sie eine Segmentierung basierend auf Benutzerverhalten, Präferenzen oder demografischen Merkmalen.
- Personalisieren Sie E-Mail-Inhalte, um sie für bestimmte Segmente relevanter zu machen und so die Chancen auf Interaktion zu erhöhen.
Sozialer Beweis:
- Integrieren Sie soziale Beweise wie Erfahrungsberichte oder Benutzerbewertungen, um Glaubwürdigkeit und Vertrauen aufzubauen.
- Heben Sie die positiven Erfahrungen bestehender Abonnenten hervor, um neue Anmeldungen zu fördern.
4. Mobilfreundlicher Checkout-Prozess
- Mobile Benutzer haben unterschiedliche Browsing-Muster, oft mit kürzeren Wegen im E-Commerce als Desktop-Benutzer.
- Es ist von entscheidender Bedeutung, die Reise des mobilen Käufers zu optimieren und einen einfacheren Prozess mit weniger Schritten zum Abschluss eines Verkaufs anzustreben.
- Eine Sticky-Navigationsleiste ist eine wertvolle Ergänzung und stellt sicher, dass Benutzer wichtige Komponenten wie den Warenkorb und das Navigationsmenü immer sehen können.
- Zusätzliche Funktionen wie die Click-to-Scroll- und Click-to-Call-Schaltflächen verbessern das Surferlebnis und reduzieren die Frustration der Benutzer durch übermäßige Klicks.
Verschiedene Checkout-Methoden, darunter
- One-Step Checkout: Zusammenfassung des gesamten Checkout-Prozesses in einem einzigen Schritt für eine schnelle und effiziente Transaktion. Ein Beispiel wäre Amazon.

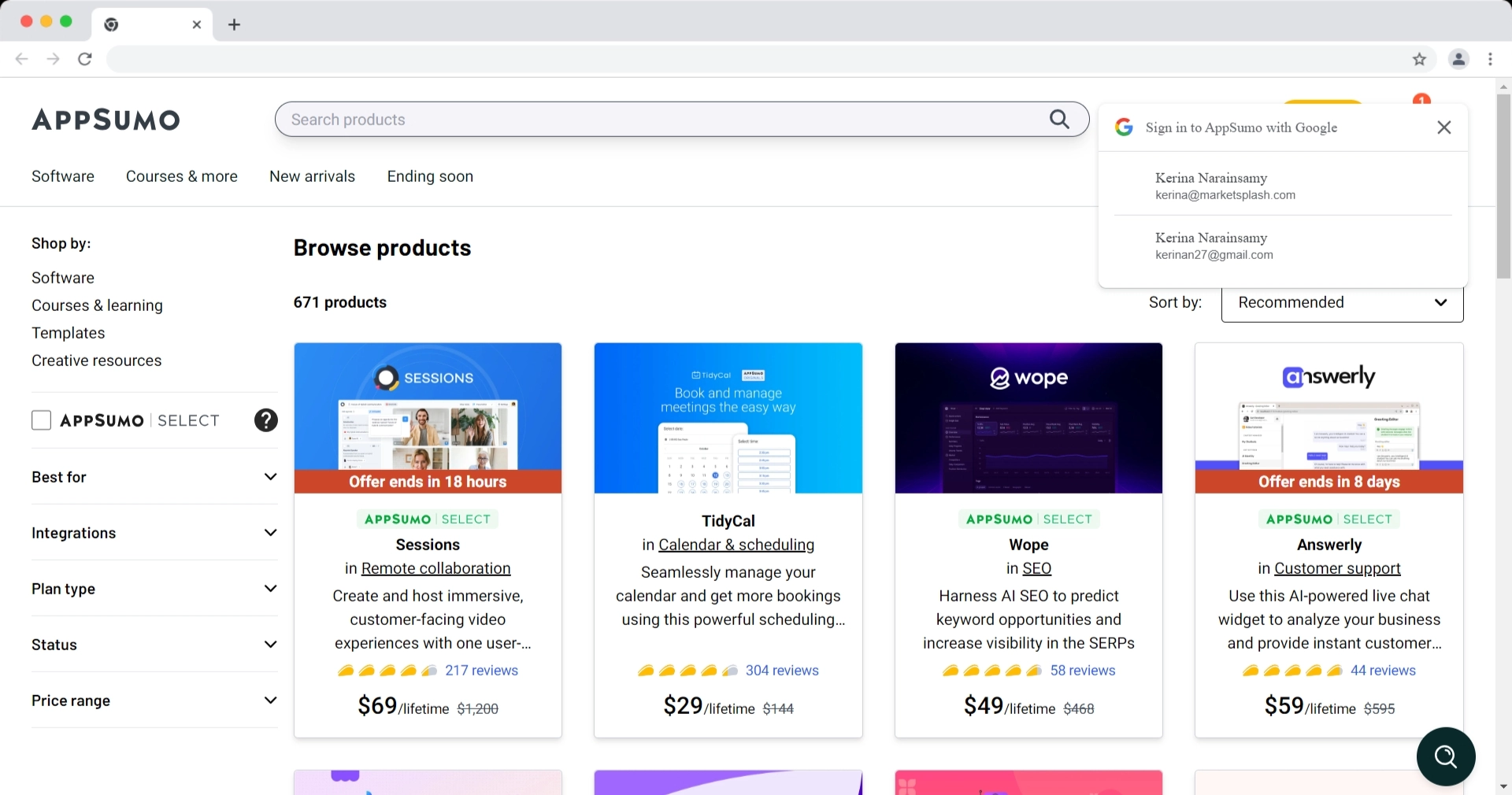
Anhand dieser Seite können Sie die für den Abschluss des Vorgangs erforderliche Zeit genau abschätzen – eine wertvolle Funktion, insbesondere im aktuellen Kontext.
Sie haben die Seite in vier Abschnitte unterteilt und den nächsten Abschnitt erst nach Abschluss des vorherigen Abschnitts freigeschaltet.
Dieser Ansatz minimiert die Ermüdung der Benutzer und stellt sicher, dass die Benutzer am Ende ein umfassendes Verständnis ihrer Einreichung erhalten.
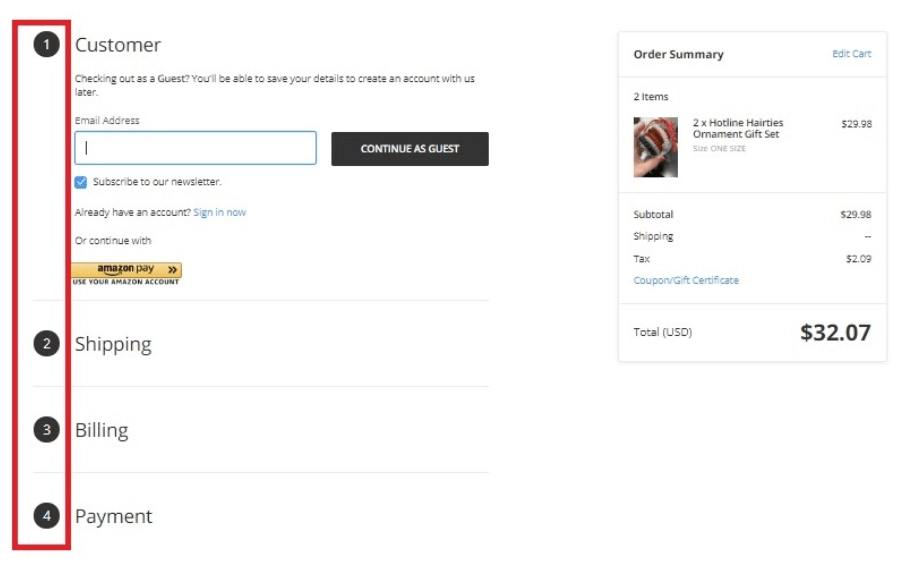
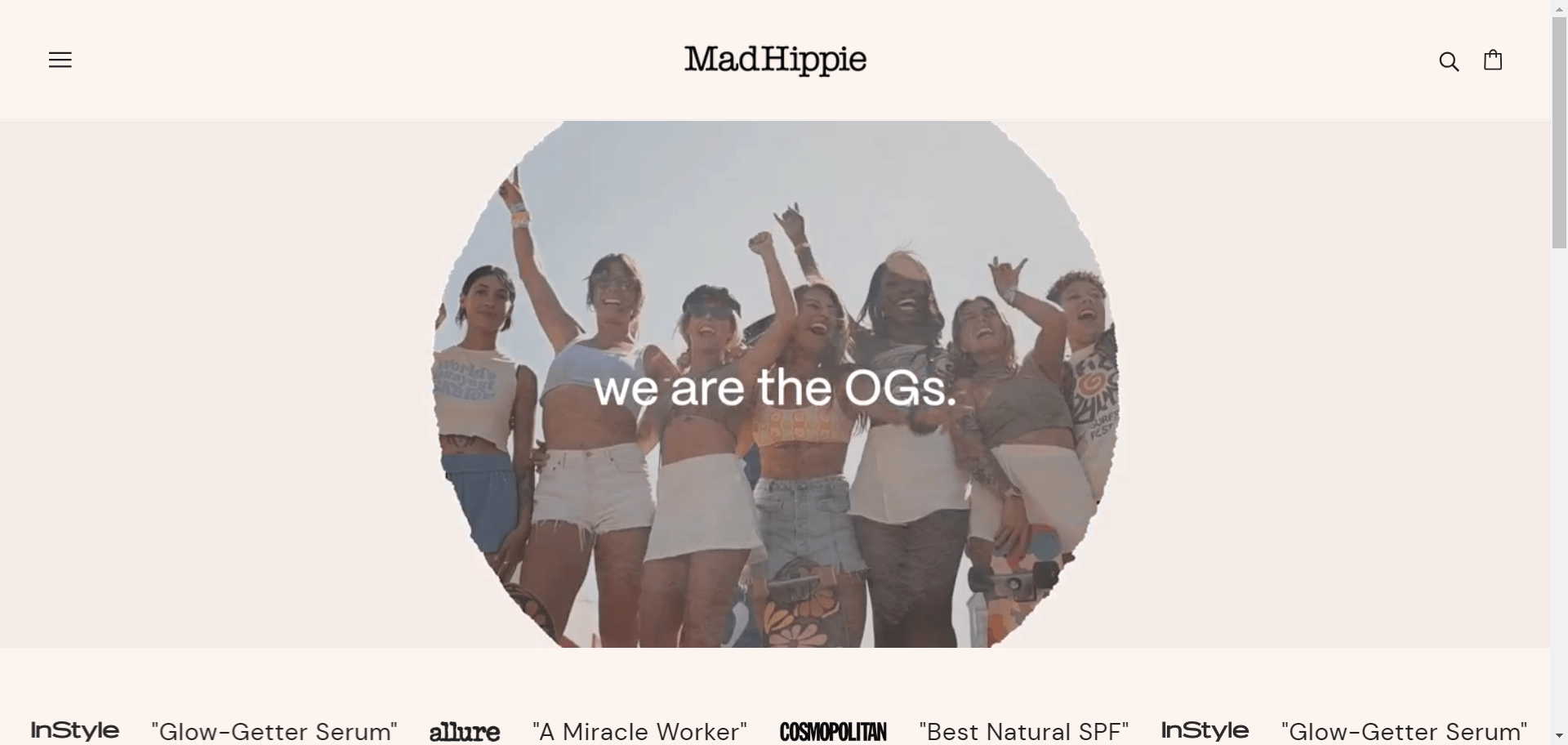
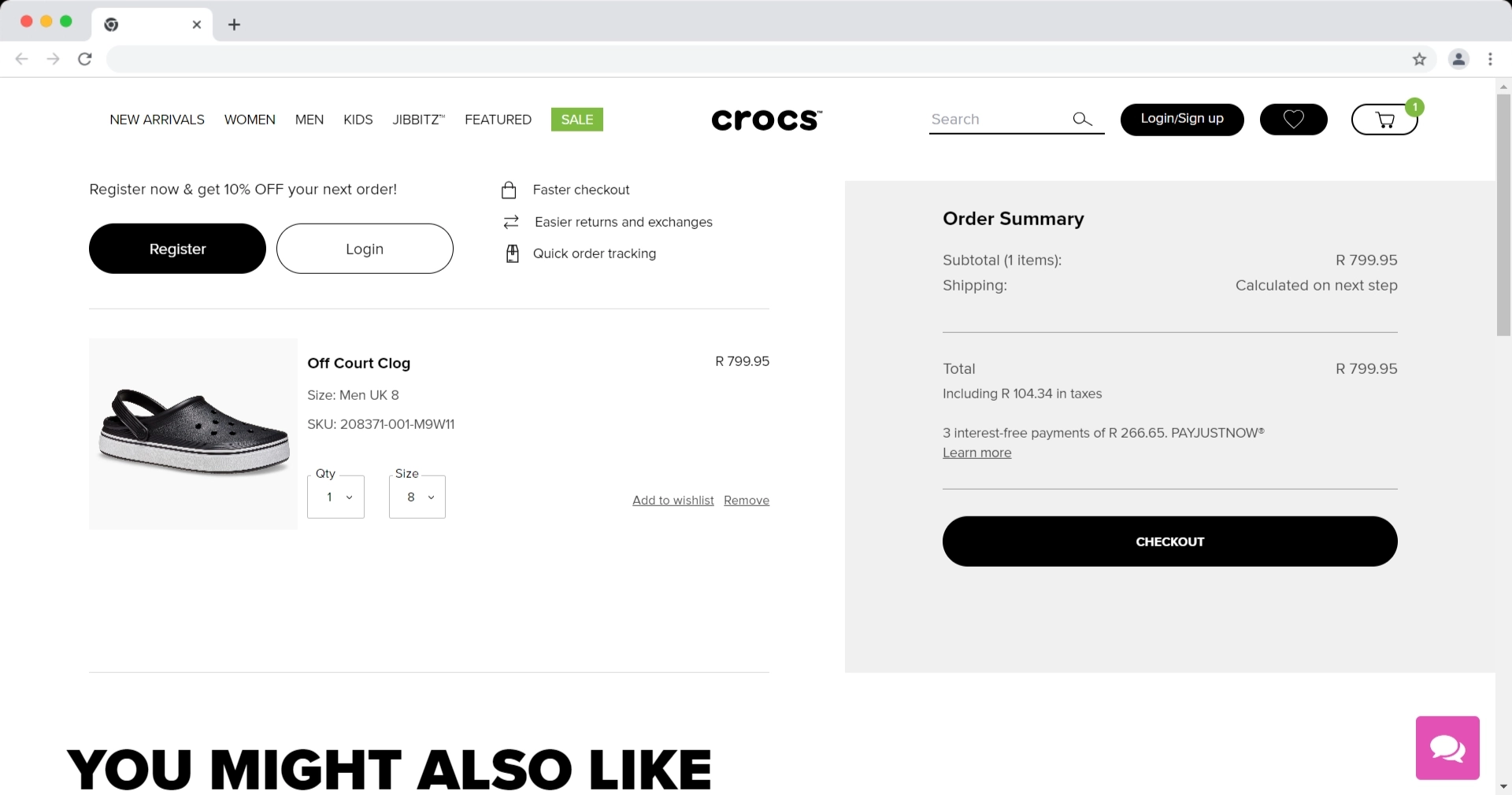
- Gast-Checkout: Ermöglicht Benutzern, Einkäufe zu tätigen, ohne ein Konto zu erstellen, was Reibungsverluste reduziert und den Prozess beschleunigt. MadHippie ist ein Beispiel.

Unter den Geschäften, die die Möglichkeit bieten, an der Kasse zu bezahlen, ist Mad Hippie ein einzigartiger Fall. Im Gegensatz zu den meisten anderen Anbietern bieten sie ausschließlich ein Gast-Checkout-Erlebnis an.
Interessanterweise ist es auf der Website nicht ausdrücklich als solches gekennzeichnet, da die Kunden nicht zur Auswahl verpflichtet sind. Stattdessen legen sie Artikel nahtlos in ihren Warenkorb, gehen zur Kasse und geben Versand- und Rechnungsdetails an, wenn sie zum Kauf bereit sind.
Im Bild oben werden Sie feststellen, dass keine Symbole zum Anmelden, Registrieren oder Verwalten eines Kontos vorhanden sind.
- Express-Checkout-Optionen: Integration von Drittanbietern oder digitalen Geldbörsen für ein schnelleres und reibungsloseres Zahlungserlebnis.

Express-Checkout-Alternativen ermöglichen es Kunden, einen Kauf mit minimalen Schritten abzuschließen und werden von verschiedenen Zahlungsdienstleistern angeboten.

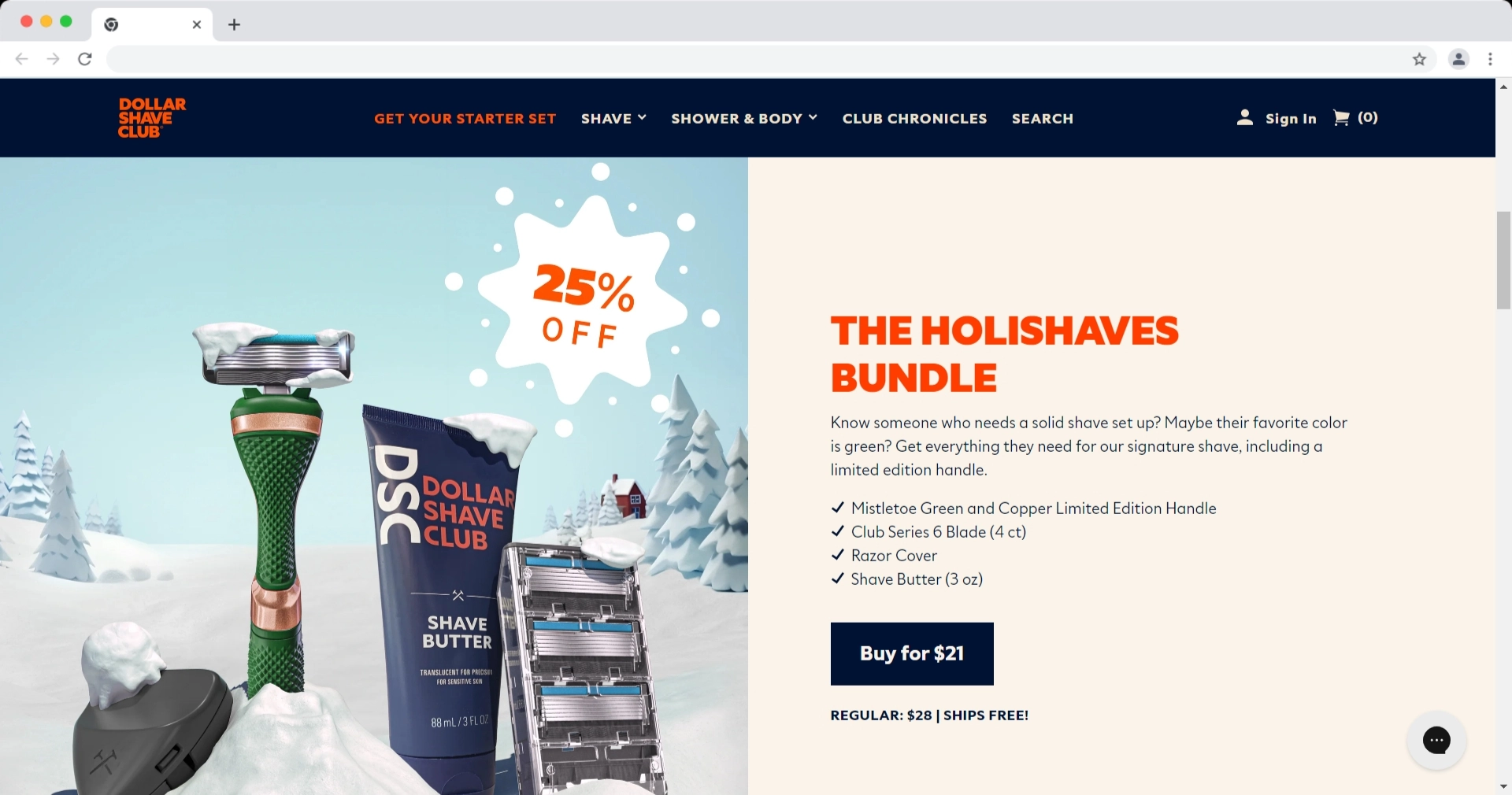
- Mobilfreundliche Pop-ups für Angebote oder Rabatte sind effizient, um mobile Benutzer anzusprechen und zu konvertieren, vorausgesetzt, sie sind für kleinere Bildschirme optimiert und bleiben relevant und ansprechend, ohne die Benutzeroberfläche zu stören.
5. Einfache mobile Zahlungslösungen
Dies macht es für Benutzer praktisch, dass sie beim Kauf eines Artikels ihre Zahlungsinformationen nicht eingeben müssen.
Integration mobiler Zahlungen wie Google Pay, Apple Pay oder PayPal, um den Checkout-Prozess für Kunden zu vereinfachen.
Auf diese Weise können Benutzer ihre bevorzugte Zahlungsoption beibehalten und mit ihren Mobilgeräten in weniger als fünf Klicks zur Kasse gehen, zusammen mit weiteren Vorteilen wie:
- Bequemlichkeit: Einfache mobile Zahlungslösungen bieten Benutzern eine bequeme und effiziente Möglichkeit, Transaktionen durchzuführen, sodass kein physisches Bargeld oder Karten erforderlich sind.
- Geschwindigkeit: Transaktionen werden schnell verarbeitet, wodurch die Wartezeiten für Kunden und Unternehmen verkürzt werden.
- Zugänglichkeit: Mobile Zahlungslösungen ermöglichen jederzeit und überall Zugriff auf Finanztransaktionen und fördern so die finanzielle Inklusivität.
- Sicherheit: Viele mobile Zahlungsplattformen implementieren erweiterte Sicherheitsfunktionen wie Verschlüsselung und biometrische Authentifizierung, um sichere Transaktionen zu gewährleisten.
- Treueprogramme: Mobile Zahlungslösungen integrieren oft Treueprogramme und fördern so Stammkunden und Kundenbindung.
- Innovation und Zukunftsbereitschaft: Die Einführung barrierefreier mobiler Zahlungslösungen positioniert Unternehmen an der Spitze der technologischen Innovation und spricht technikaffine Verbraucher an.
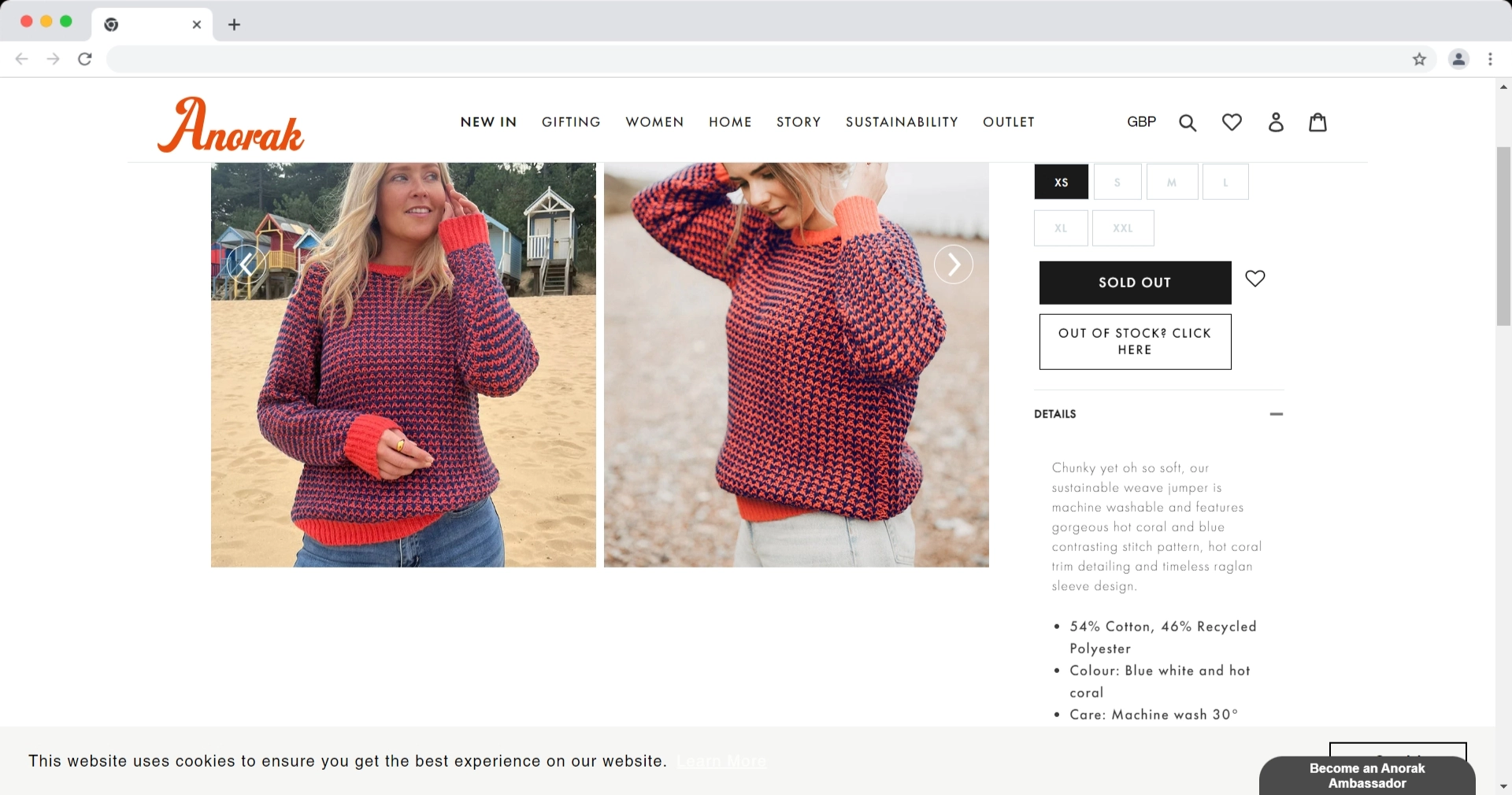
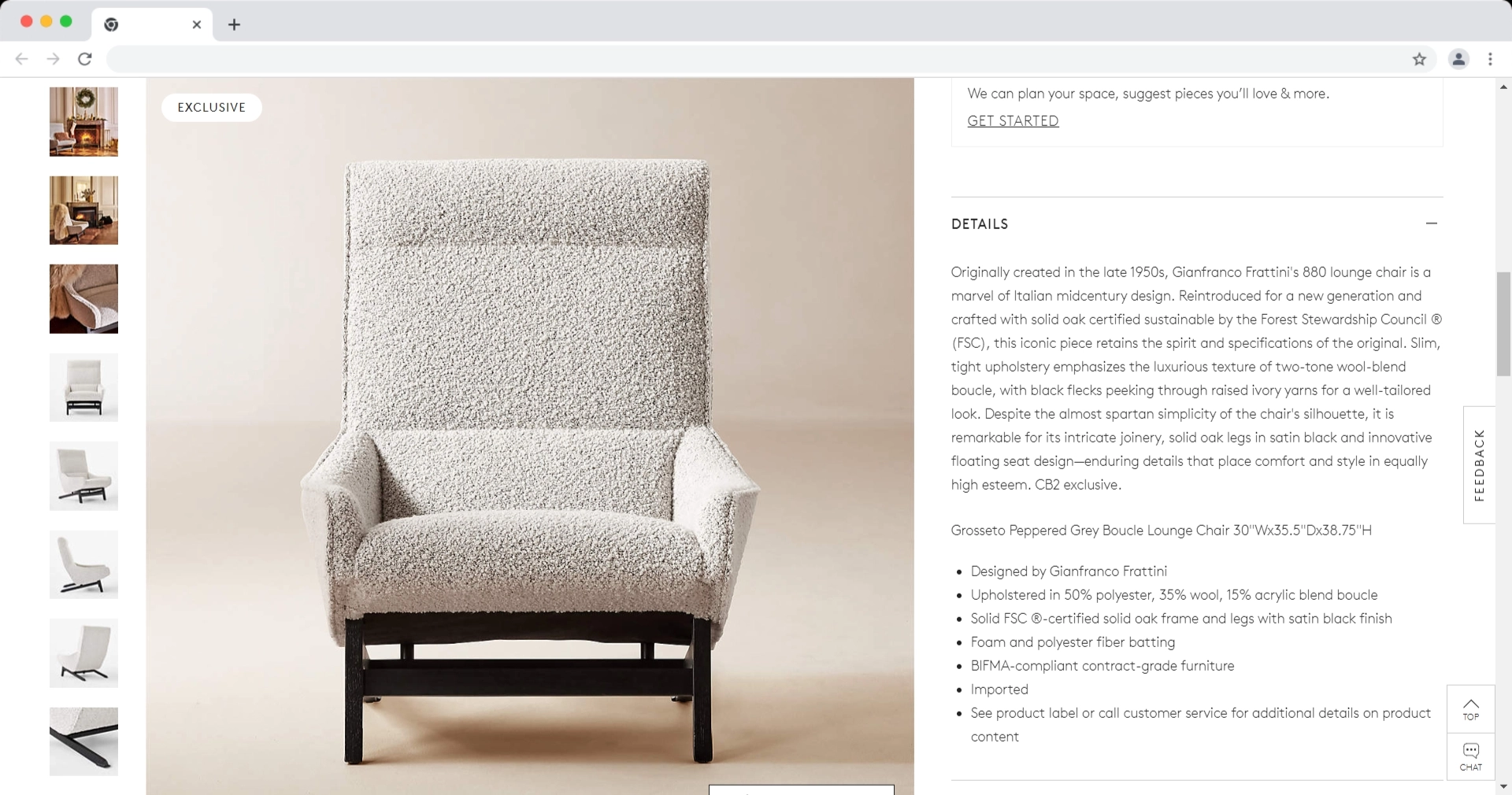
6. Hochwertige Produktbilder und Zoom
Die Bedeutung von Bildern auf mobilen Geräten kann nicht genug betont werden, da sie einen erheblichen Teil des Bildschirms des Benutzers einnehmen.
Diese visuelle Hervorhebung unterstreicht die Notwendigkeit für E-Commerce-Websitebesitzer, Bilder durch nahtlose Navigation und User Experience (UX)-Design effektiv zu nutzen.
Wenn diese visuellen Möglichkeiten nicht genutzt werden, kann dies zu verpassten Chancen führen, da Besucher ohne eine überzeugende und benutzerfreundliche Präsentation weniger wahrscheinlich zu zahlenden Kunden werden.
Daher ist die Integration hochwertiger Bilder mit strategischer Navigation und einem benutzerzentrierten Design von entscheidender Bedeutung, um die Aufmerksamkeit mobiler Benutzer zu gewinnen und zu binden und so ein ansprechenderes und konversionsfreundlicheres E-Commerce-Erlebnis zu fördern.
7. Ansprechende Produktbeschreibungen
Hier sind sieben Best Practices zum Erstellen ansprechender Produktbeschreibungen, die das mobile Einkaufserlebnis verbessern und den Umsatz steigern:
- Seien Sie klar und prägnant : Es ist wichtig, Produktbeschreibungen kurz, aber informativ zu formulieren, da mobile Benutzer nur über wenig Bildschirm verfügen. Die Hauptmerkmale, Vorteile und Spezifikationen des Produkts sollten in einem für Mobilgeräte leicht lesbaren Format hervorgehoben werden.

- Verwenden Sie eine beschreibende Sprache: Verwenden Sie eine Sprache, die farbig ist, damit Ihr Kunde das Produkt „sieht“. Formulieren Sie die Beziehung zwischen potenziellen Verbrauchern und dem Angebot, indem Sie Begriffe wie „luxuriös“, „vielseitig“ oder „stilvoll“ verwenden.

- Heben Sie Alleinstellungsmerkmale hervor : Betonen Sie unbedingt, was Ihr Produkt von anderen Mitbewerbern unterscheidet. Informieren Sie Ihre Kunden darüber, warum Ihr Produkt im Vergleich zu anderen Produkten eine überlegene Qualität, ein innovatives Design oder exklusive Funktionen aufweisen soll.

- Zeigen Sie Wert und Nutzen : Sprechen Sie nicht nur über die Eigenschaften des Produkts, sondern erzählen Sie auch, wie das Leben eines Kunden dank dieses Produkts besser werden kann. Erklären Sie die Vorteile des Produkts und warum sie über den Kauf nachdenken sollten.

- Verwenden Sie Listen mit Aufzählungszeichen : Fassen Sie die Funktionen und Vorteile des Produkts in Punktform auf, um ein schnelles Durchsuchen zu ermöglichen. Mobile Benutzer können wichtige Informationen in kurzen Absätzen oder Punkten leicht verstehen, ohne lange Passagen lesen zu müssen.

- Integrieren Sie Social Proof : Das Hinzufügen einiger Kundenrezensionen oder Testimonials zu Ihren Produktbeschreibungen macht sie viel glaubwürdiger. Der Nachweis positiver Erfahrungsberichte zufriedener Verbraucher macht potenziellen Käufern klar, warum sie einen ähnlichen Kauf tätigen sollten.

- Personalisieren Sie Empfehlungen : Bieten Sie ergänzende Produkte an und empfehlen Sie Artikel über eine maßgeschneiderte Lösung, die auf jeden Kunden zugeschnitten ist, nachdem die Benutzerprofile und die Kaufhistorie analysiert wurden. Abgesehen davon, dass das Einkaufen interessant ist, ist es auch eine Möglichkeit, Cross-Selling oder Up-Selling zu ermöglichen.

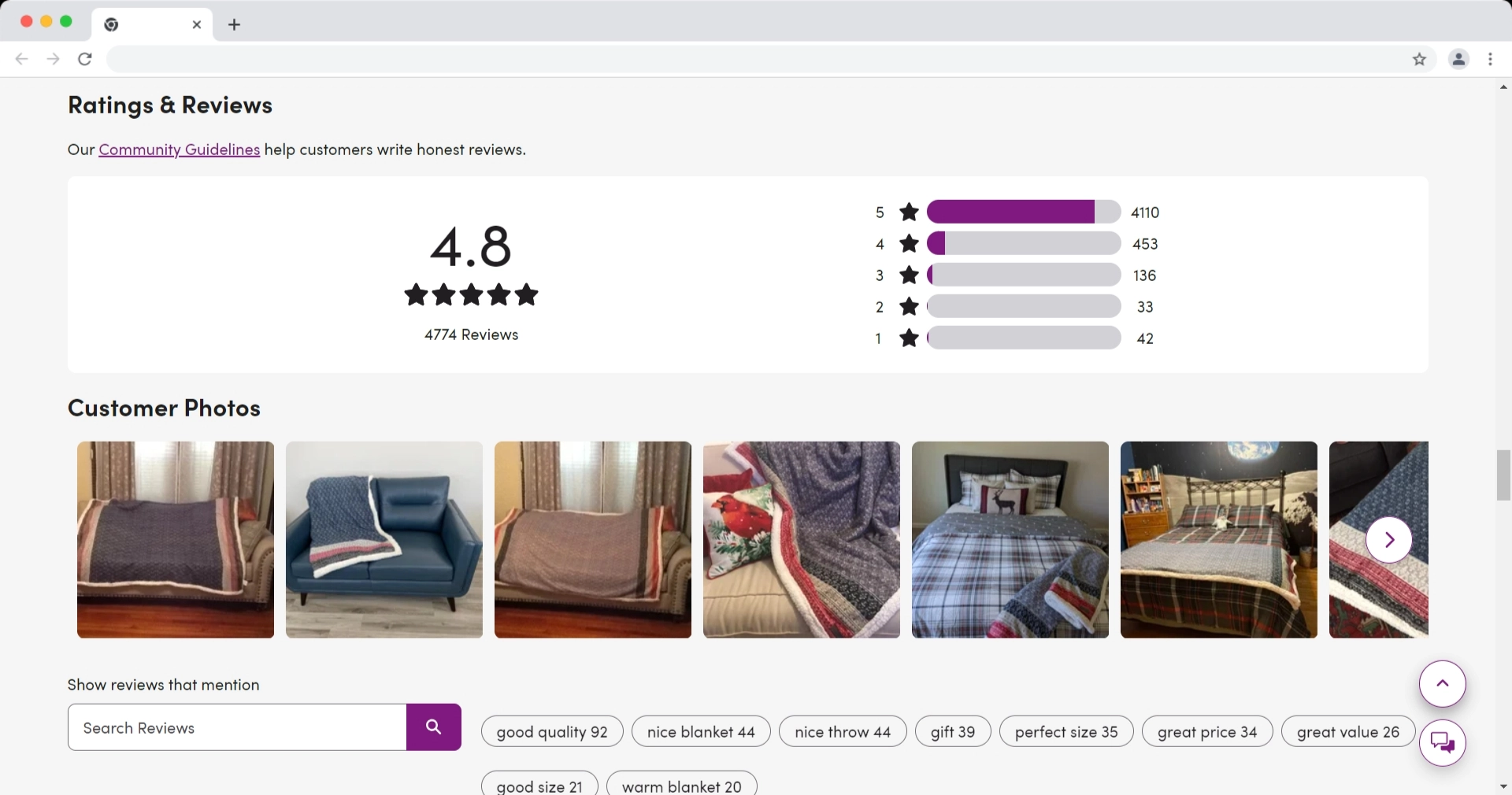
8. Kundenrezensionen und Erfahrungsberichte
Einem Bericht von Global Newswire zufolge machen es sich überwältigende 95 % der Kunden zur Gewohnheit, Online-Bewertungen durchzulesen, bevor sie eine Kaufentscheidung treffen. Darüber hinaus sind 58 % dieser Käufer bereit, für Produkte mit positiven Bewertungen einen Aufpreis zu zahlen.
Sie wollen sicherstellen, dass das Produkt ihren Erwartungen entspricht und sich letztendlich als hilfreich für sie erweisen wird.
Kundenbewertungen, die auf tatsächlichen Erfahrungen basieren, stärken das Vertrauen potenzieller Kunden. Wenn sie also herausfinden, dass andere Menschen Ihre Produkte gerne verwenden, glauben sie, dass der Kauf bei Ihnen eine sichere Sache ist.
Darüber hinaus ist es hilfreich, hoch bewertete Erfahrungsberichte anzuzeigen, die über die Hauptvorteile Ihrer Produkte und die Meinung der Kunden zu Ihrem Service sprechen.
Darüber hinaus informiert es potenzielle Kunden darüber, was Ihr Produkt von anderen unterscheidet, was letztendlich die wesentlichen Merkmale Ihrer vorgeschlagenen Lösung hervorhebt.
Solche positiven Bewertungen wirken als einflussreiches Signal für Verbraucher und ermutigen sie bei der Kaufentscheidung.
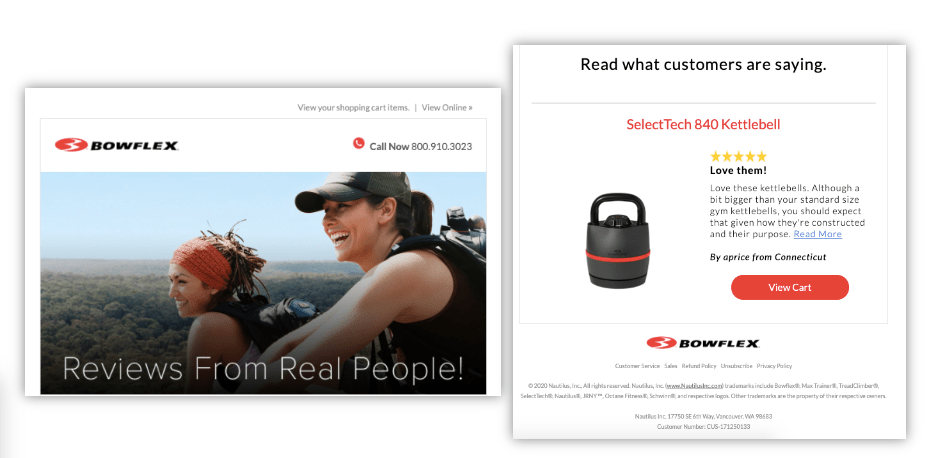
Erwägen Sie die Integration von Bewertungen in Ihre E-Mails zu Warenkorbabbrüchen, um die durchschnittliche Warenkorbabbruchrate zu bekämpfen, die weiterhin bei etwa 70 % liegt. Während eine visuelle Erinnerung an die Artikel im Warenkorb einige Käufer dazu bewegen kann, zurückzukommen und zu kaufen, benötigen andere möglicherweise ein überzeugenderes Element, beispielsweise eine überzeugende 5-Sterne-Bewertung eines tatsächlichen Kunden. Bowflex bietet ein anschauliches Beispiel für diesen Ansatz.

9. Personalisierung und Empfehlungen
Bemerkenswerte 66 % der Verbraucher gehen davon aus, dass Marken ihre Bedürfnisse verstehen und personalisierte Erlebnisse bieten, die ihre Erwartungen erfüllen.
Der entscheidende Vorteil individueller Produktvorschläge besteht darin, dass dem Kunden je nach Such- und Kaufaktivität bestimmte Waren angezeigt werden können.
Solche Maßnahmen verbessern die Rücklaufquoten und erhöhen damit die Conversion-Chancen. Darüber hinaus erleichtert es den Benutzern die Arbeit und minimiert gleichzeitig die Reaktionszeiten.
Darüber hinaus fördern personalisierte Vorschläge den Weiterverkauf und den Kauf ergänzender Produkte.
Dies hilft einem Kunden und bringt dem Unternehmen Einnahmen, indem es ihm ermöglicht, bequem einzukaufen.
Darüber hinaus ist es wichtig, maßgeschneiderte Inhalte/Nachrichten bereitzustellen, die auf der bisherigen Interaktionshistorie oder den Profilen der Benutzer basieren.

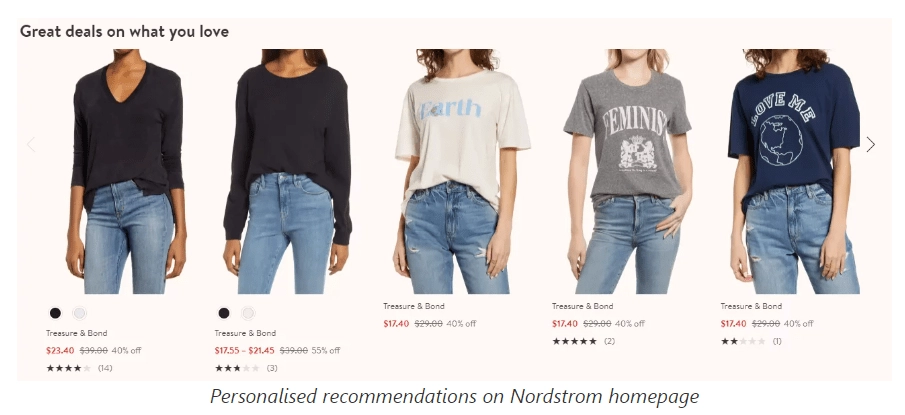
Nehmen wir zur Veranschaulichung an, ein Besucher erkundet grafische T-Shirts auf einer Mode-E-Commerce-Plattform. Bei einem späteren Besuch desselben Online-Shops stoßen sie möglicherweise auf personalisierte Empfehlungen mit grafischen T-Shirts, die sie zuvor noch nicht gesehen haben.
Wenn ein Kunde einen Kauf tätigt, beispielsweise ein grafisches T-Shirt, sendet das Geschäft möglicherweise eine personalisierte E-Mail mit Outfitvorschlägen.
Dies weckt nicht nur Inspiration und fördert das Gefühl der Einzigartigkeit bei den Kunden, sondern eröffnet Marken auch Möglichkeiten für Cross-Selling, was letztendlich zu einer Steigerung ihres Gesamtumsatzes beiträgt.
10. Fügen Sie einen Live-Chat hinzu
Für die effektive Umsetzung von Live-Chat sollten verschiedene Dinge berücksichtigt werden. Beginnen Sie damit, dass Sie eine große Auswahl an Fragen und Antworten für das Live-Chat-System bereithalten.
Dadurch können Kundendienstmitarbeiter sofort auf wiederkehrende Fragen antworten, ohne jedes Mal eine Antwort eintippen zu müssen.
Außerdem kann das Hinzufügen automatischer Antworten den Live-Chat effektiver machen. Automatisierte häufig gestellte Fragen können sofortige Hilfe leisten, ohne dass eine menschliche Unterbrechung erforderlich ist.
Schließlich ist eine schnelle und persönliche Betreuung per Live-Chat unerlässlich. Es ist notwendig, die Reaktionszeiten zu verkürzen und Kundenbetreuer darin zu schulen, Fragen schnell und freundlich zu bearbeiten.
Herausforderungen und Lösungen bei der Conversion-Optimierung im mobilen E-Commerce
Mobilfreundliche Optimierungen sind unerlässlich, da sie dazu beitragen, die Absprungrate zu reduzieren, insbesondere auf Mobilgeräten. Die wachsende Zahl mobiler Gerätenutzer macht den Online-Einkauf einfacher.
Dennoch bringt dieses Unterfangen besondere Herausforderungen mit sich. Hier ist eine Liste der Herausforderungen und Lösungen, mit denen man konfrontiert sein kann:
Begrenzte Bildschirmgröße

Mobile Benutzer haben kleine Bildschirmgrößen, daher sollte Responsive Design Vorrang haben. Stellen Sie sicher, dass Ihre Website mit mehreren Bildschirmtypen kompatibel ist, z. B. mit Mobilgeräten. Vereinfachen Sie außerdem den Checkout, um ihn an kleine Bildschirme anzupassen, und beseitigen Sie Hürden für mobile Käufer.
UX- (User Experience) und UI-Designer (User Interface) begegnen den Herausforderungen, die sich aus der begrenzten Bildschirmgröße bei der Conversion-Optimierung im mobilen E-Commerce ergeben, mit verschiedenen Strategien:
- Responsives Design: Designer legen Wert darauf, reaktionsfähige Benutzeroberflächen zu erstellen, die sich nahtlos an unterschiedliche Bildschirmgrößen anpassen. Dies gewährleistet unabhängig vom Gerät ein einheitliches und benutzerfreundliches Erlebnis.
- Priorisierung von Inhalten: Angesichts des begrenzten Platzes priorisieren Designer wesentliche Inhalte und Aktionen, um sie prominent anzuzeigen. Dabei geht es oft darum, die Navigation zu vereinfachen und sich auf kritische Elemente für die Konvertierung zu konzentrieren.
- Berührungsfreundliches Design: UI- Designer berücksichtigen die Touch-Oberfläche mobiler Geräte und optimieren Schaltflächen, Links und interaktive Elemente so, dass sie leicht angetippt werden können. Dies verbessert die allgemeine Benutzerfreundlichkeit und verringert das Risiko einer Benutzerfrustration.
- Progressive Offenlegung: Um den Bildschirm nicht zu überladen, implementieren Designer die progressive Offenlegung und präsentieren Informationen schrittweise, während sich der Benutzer durch den Conversion-Trichter bewegt. Dies verhindert, dass Benutzer mit zu vielen Informationen auf einmal überfordert werden.
- Optimierte Formulare: Um eine bessere Conversion-Rate zu erzielen, vereinfachen und rationalisieren Designer Formulare, indem sie die Anzahl der Felder reduzieren und Funktionen wie das automatische Ausfüllen integrieren, um den Benutzeraufwand zu minimieren.
- Daumenfreundliche Navigation: Da Benutzer auf Mobilgeräten hauptsächlich mit dem Daumen navigieren, positionieren Designer wichtige Elemente leicht erreichbar. Dies ist besonders wichtig für häufig verwendete Aktionen wie das Hinzufügen zum Warenkorb oder das Fortfahren zur Kasse.
Suchfunktion
Für mobile Benutzer hängt die Geschwindigkeit der Produktfindung hauptsächlich von den Suchleisten ab. Dies erfordert die Entwicklung einer produktiven Suchleiste, die sofort hochwertige Informationen liefert. Nutzen Sie Funktionen wie automatische Vorschläge, Filter und Sortierung, um die Navigation zu vereinfachen und Kunden das schnellere Auffinden von Artikeln zu ermöglichen.

Ablenkungen und Unterbrechungen
Mobile Käufer werden häufig gestört oder unterbrochen. Vereinfachen Sie Ihren Checkout-Ablauf, um diesem Problem entgegenzuwirken. Verwenden Sie kurze und präzise Aktionsschaltflächen und fügen Sie außerdem einen Fortschrittsbalken hinzu, damit Benutzer interessiert bleiben und ihren Fortschritt verfolgen können. Die Reduzierung von Reibung und Ablenkung führt zu einer Verringerung der Abbruchrate des Einkaufswagens.

Personalisierung
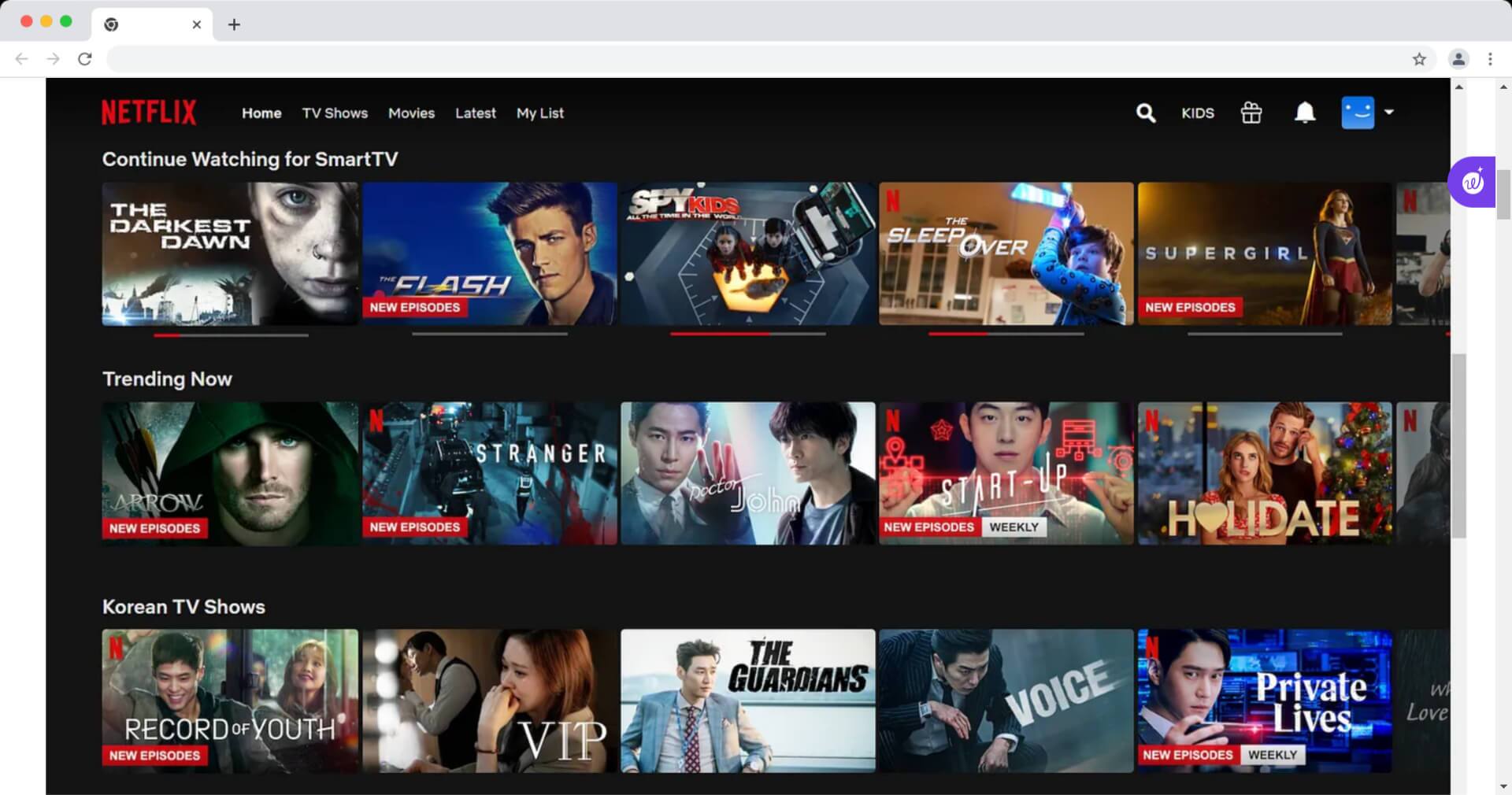
Die Integration der Personalisierung kann das Einkaufserlebnis erheblich verbessern und die Konversionsraten steigern. Dazu gehören personalisierte Produktvorschläge, die aus früheren Käufen oder dem Browserverlauf abgeleitet werden, sowie maßgeschneiderte Inhalte, die auf individuelle Kundenpräferenzen zugeschnitten sind.
Beispielsweise nutzt Netflix Personalisierung, um Sendungen und Filme basierend auf dem Sehverlauf eines Benutzers vorzuschlagen, was zu einem stärkeren Engagement und einer höheren Kundenzufriedenheit führt.

Abschließende Gedanken
Dieser Leitfaden bietet 10 Best Practices für den mobilen E-Commerce, die Unternehmen dabei helfen sollen, auf dem digitalen Markt erfolgreich zu sein.
Durch die Konzentration auf maßgeschneiderte Vorschläge, bequeme Checkouts und starke Schutzmechanismen tragen sie dazu bei, das Vertrauen der Kunden aufzubauen und letztendlich die Conversion-Rate zu steigern.
Kurz gesagt ist es jedoch mehr als das. Der Einsatz von Push-Benachrichtigungen sowie die Einbindung sozialer Medien und Mobile-First-Marketing hilft Unternehmen dabei, sinnvolle Links aufzubauen, die die Markentreue und Kundenbindung erhöhen.
