So monetarisieren Sie WordPress-Websites im Jahr 2023 | Ein Leitfaden zum Platzieren profitabler Anzeigen
Veröffentlicht: 2023-01-26Wie kann man WordPress-Websites und -Blogs im Jahr 2023 monetarisieren? Wenn Sie ein Geschäft online aufbauen, steht diese Frage an erster Stelle. Und es scheint, als wüssten Adsterra-Publisher die Antwort. Heute lernen Sie, wie Sie profitable Anzeigen auf Ihrer WP-basierten Website platzieren, damit Sie ohne zusätzlichen Aufwand Geld verdienen können.
In diesem Leitfaden gehen wir die Schritte zum Hinzufügen von Adsterra Popunder-, Social Bar-, Native- und Display-Banner-Anzeigencodes durch. Am Ende beantworten wir die am häufigsten gestellten Fragen zum Erzielen eines passiven Einkommens mit WP-Blogs oder -Websites. Lass uns reiten!
- Bevor Sie mit der WordPress-Monetarisierung beginnen: Zu berücksichtigende technische Aspekte
- SCHRITT 1. Abrufen von Adsterra-Codes von Ihrem Publisher-Konto
- SCHRITT 2. So schalten Sie Anzeigen und monetarisieren eine WordPress-Website
- 1. Schalten Sie Anzeigen auf allen Seiten (am besten für Popunder und Social Bar)
- FALL 1. Verwenden Sie den WordPress Theme Editor, um Popunder oder Social Bar zu platzieren
- FALL 2. Verwenden des WordPress-Widgets-Bereichs zum Einfügen eines Anzeigencodes
- 2. Schalten Sie Anzeigen auf ausgewählten Seiten (Display- oder native Banner)
- [BONUS] Wie man WordPress-Websites klug monetarisiert
- Häufig gestellte Fragen zur Monetarisierung von WordPress
- Warum WordPress verwenden, um passives Einkommen zu erzielen?
- Wie viel kann ich verdienen, indem ich Werbung in einem WordPress-Blog platziere?
- Was sind die besten Möglichkeiten, einen WordPress-Blog zu monetarisieren?
- Kann ich meine kostenlose WordPress-Website monetarisieren?
- Ist Adsterra für Blogger und Publisher kostenlos?
- Schlussfolgern
Bevor Sie mit der WordPress-Monetarisierung beginnen: Zu berücksichtigende technische Aspekte
WP ist das freundlichste CMS, da es viele Instrumente für Anfänger und Profis bietet: Textformatierung, Hinzufügen von Bildern und Videos, Hinzufügen von Tracking-Systemen und E-Mail-Abonnementformularen. Auf der anderen Seite führt dies zu Verwirrung, wenn Sie einen klaren Ablauf der Anleitung zum Hinzufügen eines Anzeigencodes zu Ihrer Seite benötigen. Themen variieren, Zugriffsrechte variieren und Oberflächenlayouts variieren. Möglicherweise verwenden Sie auch mehrere Plugins zum Hinzufügen von HTML- und JS-Codes. Für diesen Leitfaden haben wir den gängigsten Benutzerablauf ausgewählt.
SCHRITT 1. Abrufen von Adsterra-Codes von Ihrem Publisher-Konto
Lassen Sie uns nun Schritt für Schritt vorgehen und herausfinden, wie Sie Adsterra-Anzeigen kostenlos erhalten, auf Ihren Webseiten platzieren und Geld verdienen können.
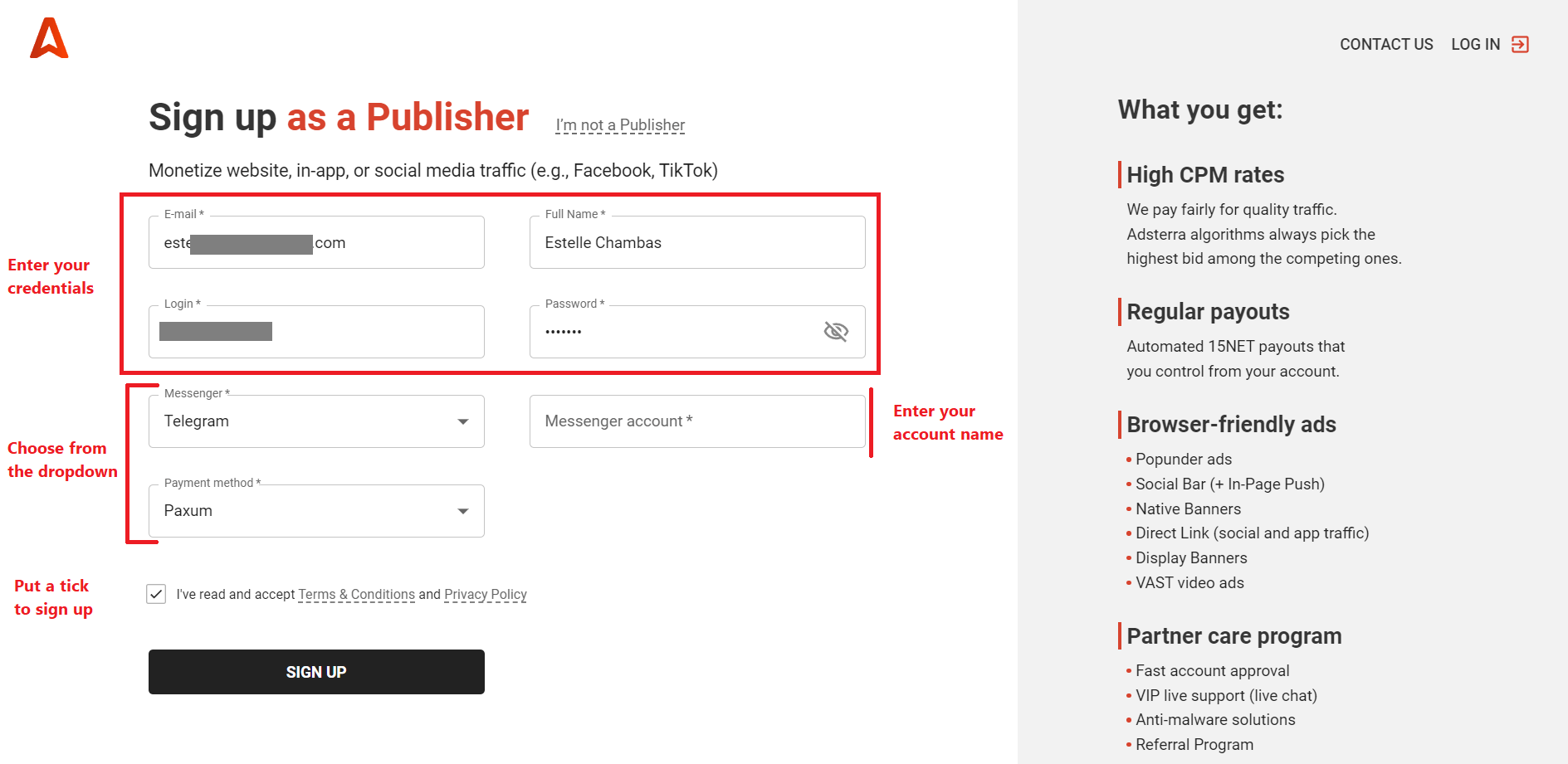
Bevor Sie ein Anzeigenskript / einen Code platzieren, müssen Sie es auf der Adsterra-Plattform generieren. Es ist einfach und dauert weniger als 5 Minuten. Bitte registrieren Sie sich oder melden Sie sich als Publisher an. Wenn Sie REGISTRIEREN ausgewählt haben, müssen Sie als Nächstes diese Felder ausfüllen und dann Ihre E-Mails überprüfen, um den zweiten Schritt der Autorisierung zu durchlaufen.

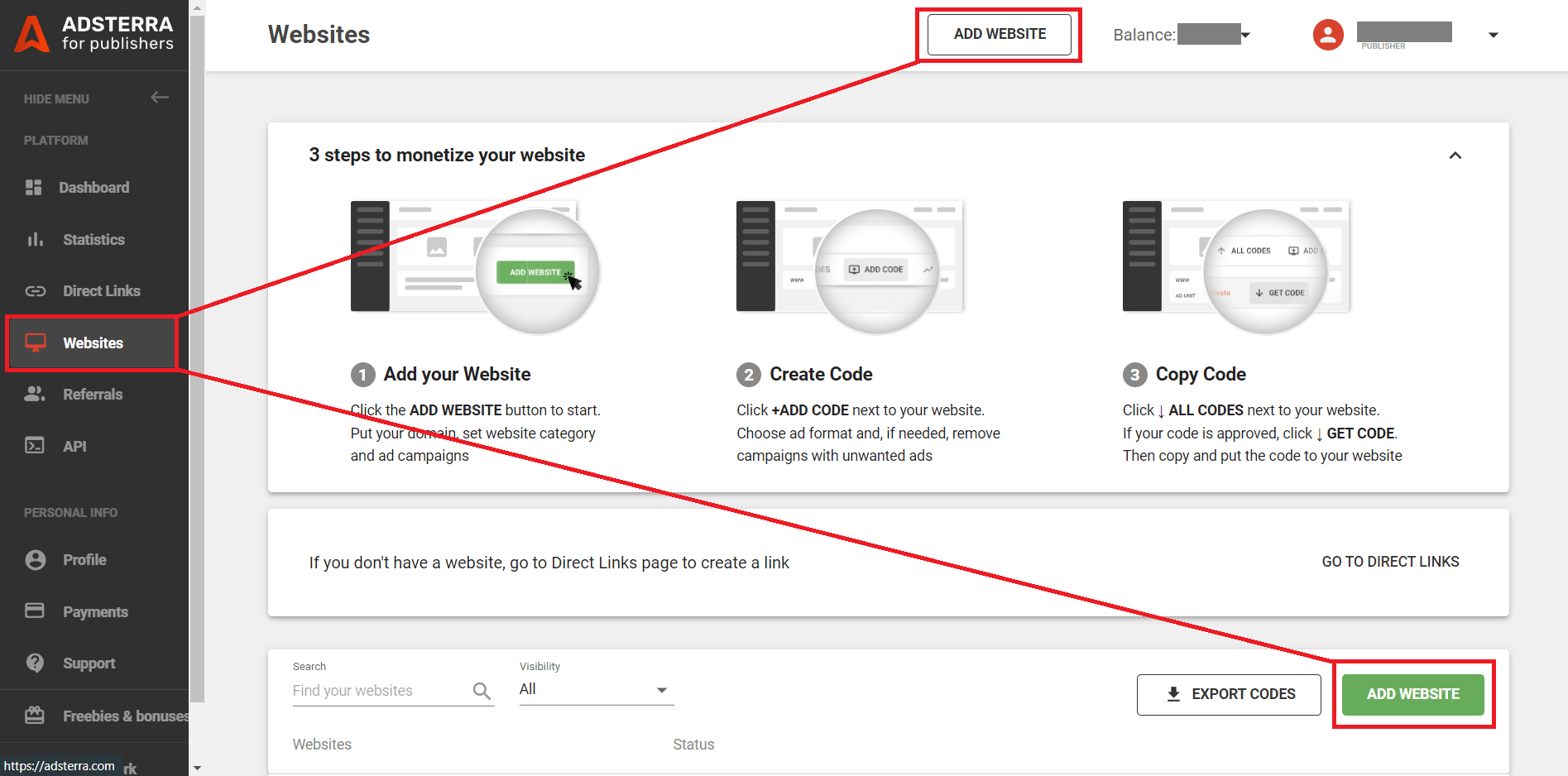
Nachdem Sie Ihre E-Mail-Adresse bestätigt haben, können Sie sich als Publisher anmelden. Willkommen bei Adsterra! Sie befinden sich auf der Seite Websires, wo Sie eine Website zu unserer Plattform hinzufügen müssen. Bitte klicken Sie auf die Schaltfläche WEBSITE HINZUFÜGEN (eine davon).

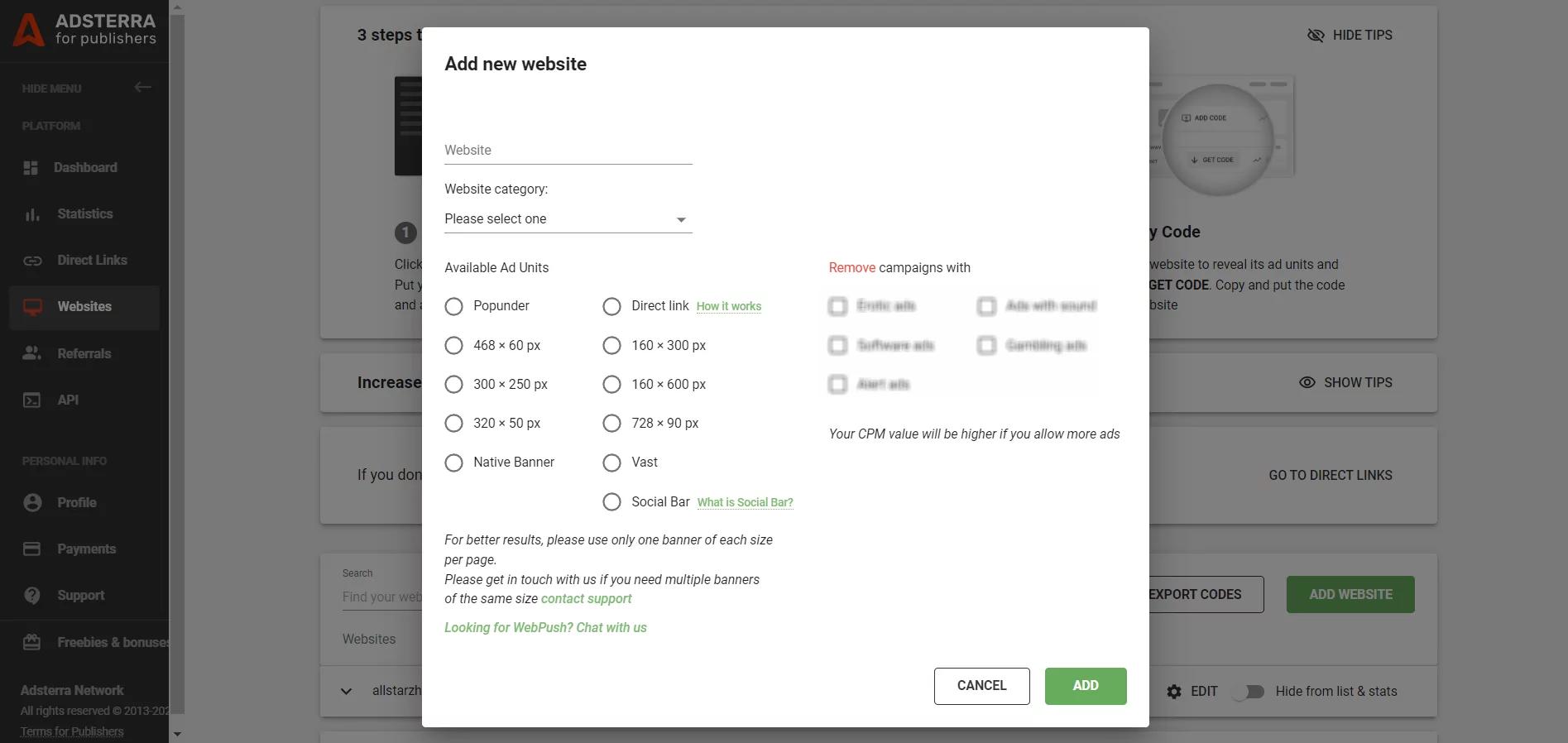
Nachdem Sie auf WEBSITE HINZUFÜGEN geklickt haben, öffnet sich ein neues Fenster. Bitte prüfen Sie alle Felder aufmerksam und füllen Sie diese nacheinander aus:
- Fügen Sie Ihre Website-URL hinzu.
- Wählen Sie Ihre Website-Kategorie aus der Liste aus. Die Kategorie ist die Nische Ihrer Website oder ihr Hauptzweck. Wenn nichts passt, wählen Sie bitte Andere .
- Verfügbare Anzeigenblöcke sind Typen von Anzeigencodes, die auf Webseiten erscheinen sollen. Wählen Sie einen Anzeigenblock aus (Sie können jedes Mal nur einen Code hinzufügen: Popunder, Social Bar, Native Banner oder Banner usw.). Wählen wir dieses Mal Popunder oder Social Bar, da wir es für den nächsten Schritt benötigen.
- Sie können auch Filter setzen, um Anzeigen zu entfernen, die Sie nicht schalten möchten (z. B. solche mit Ton).
- Klicken Sie auf die große Schaltfläche HINZUFÜGEN .

Jetzt können Sie den Anzeigencode auswählen
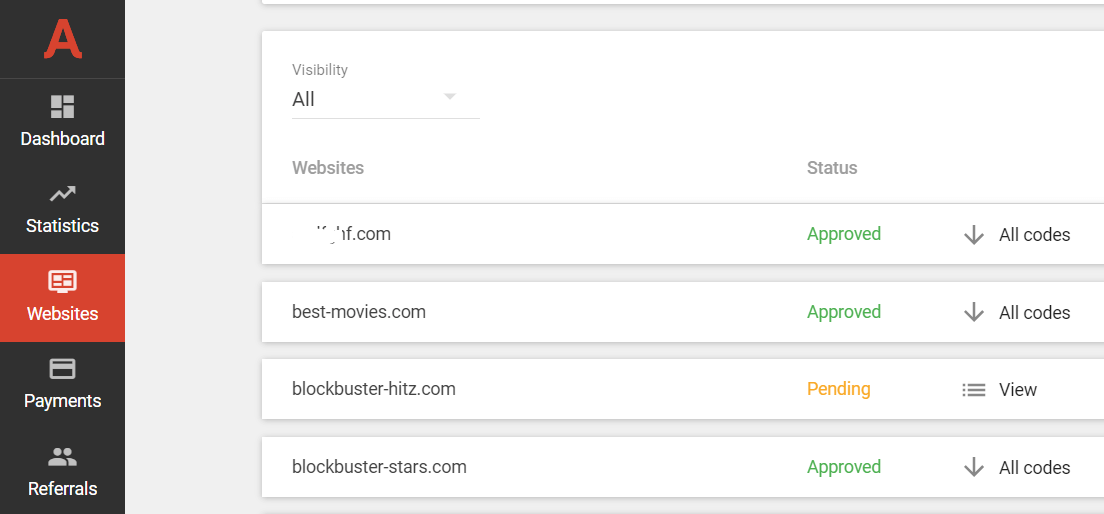
Nachdem Sie eine Website hinzugefügt haben, sehen Sie ihren Status. Es wird für ein paar Minuten den Status „ Ausstehend “ haben. Genehmigte Websites sind grün. Warten Sie, bis sich der Status „Ausstehend“ in „Genehmigt“ ändert.

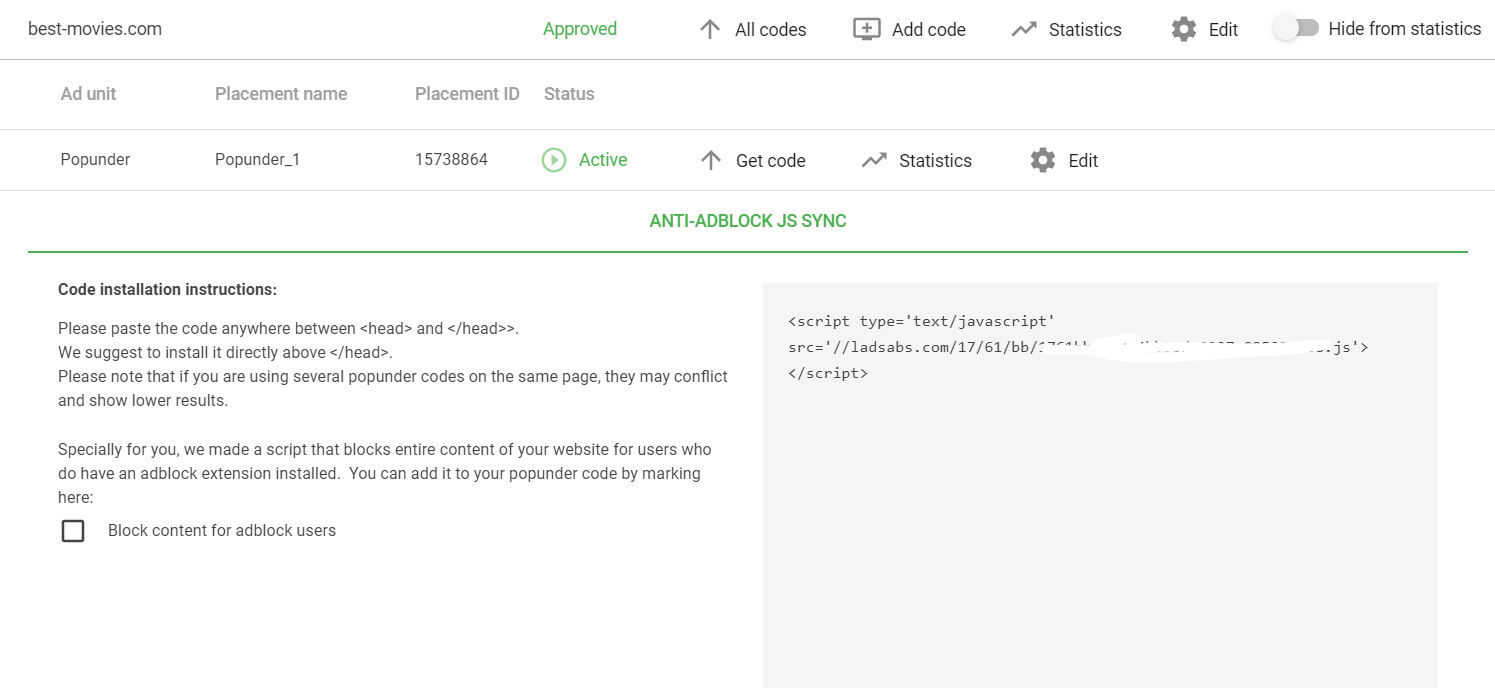
Sobald sich der Status der Website in Genehmigt ändert, klicken Sie auf Alle Codes > Code abrufen . Abhängig von dem zuvor ausgewählten Anzeigenblock / Anzeigenformat generiert Adsterra ein einzigartiges Skript für Ihre Website. Achte darauf, die Anweisungen zu lesen, da sie dir helfen, den Code richtig zu platzieren. Hier unten ist das Beispiel eines Popunder-Codes.

SCHRITT 2. So schalten Sie Anzeigen und monetarisieren eine WordPress-Website
Ok, Sie haben Ihren Anzeigencode/Anzeigenskript erfolgreich generiert. Mal sehen, wie und wo Sie es auf Ihrer WordPress-Website platzieren können, um mit Anzeigen Geld zu verdienen. Wir gehen Schritt für Schritt vor, um jede Aktion klarer zu machen.
1. Schalten Sie Anzeigen auf allen Seiten (am besten für Popunder und Social Bar)
Wir haben uns entschieden, alle Formate in zwei Gruppen zu unterteilen. Popunders und Social Bar sind zu speziell, um sie mit klassischen Einheiten zu mischen. Diese beiden verbrauchen keinen Platz auf dem Layout einer Webseite; Das bedeutet, dass Sie keinen festen Block für sie reservieren müssen.
Es gibt zwei Möglichkeiten, wie Sie Pops- oder Social Bar-Skripte platzieren können. Gehen wir weiter, um jeden von ihnen zu beobachten.
FALL 1. Verwenden Sie den WordPress Theme Editor, um Popunder oder Social Bar zu platzieren
- Melden Sie sich bei Ihrem WordPress-Admin-Panel an. Normalerweise sieht es so aus: https://[yoursite.com]/wp-admin .
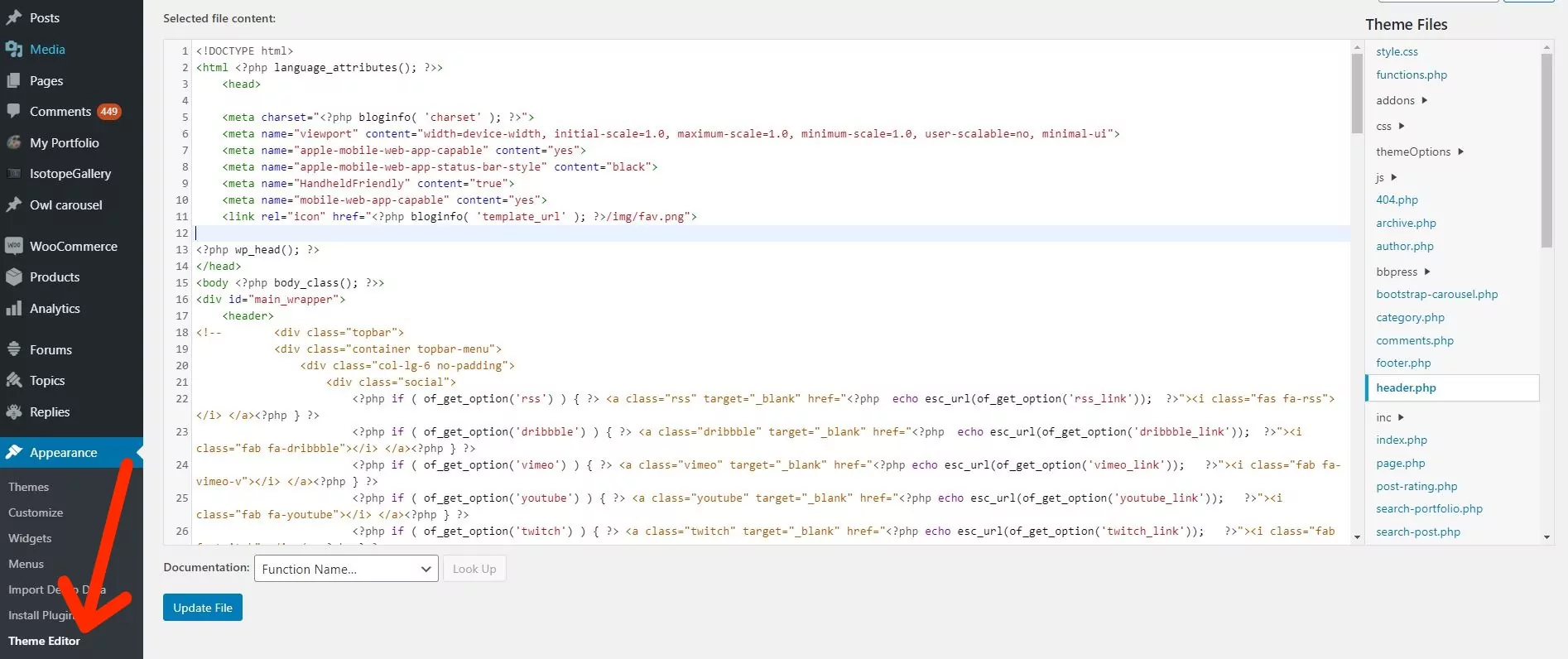
- Suchen Sie den Abschnitt Aussehen (normalerweise auf der linken Seite) und klicken Sie darauf. Wählen Sie Editor oder Design-Editor .
- Suchen Sie die header.php-Datei des Themes.
- Kopieren Sie Ihren Adsterra-Code (siehe SCHRITT #1).
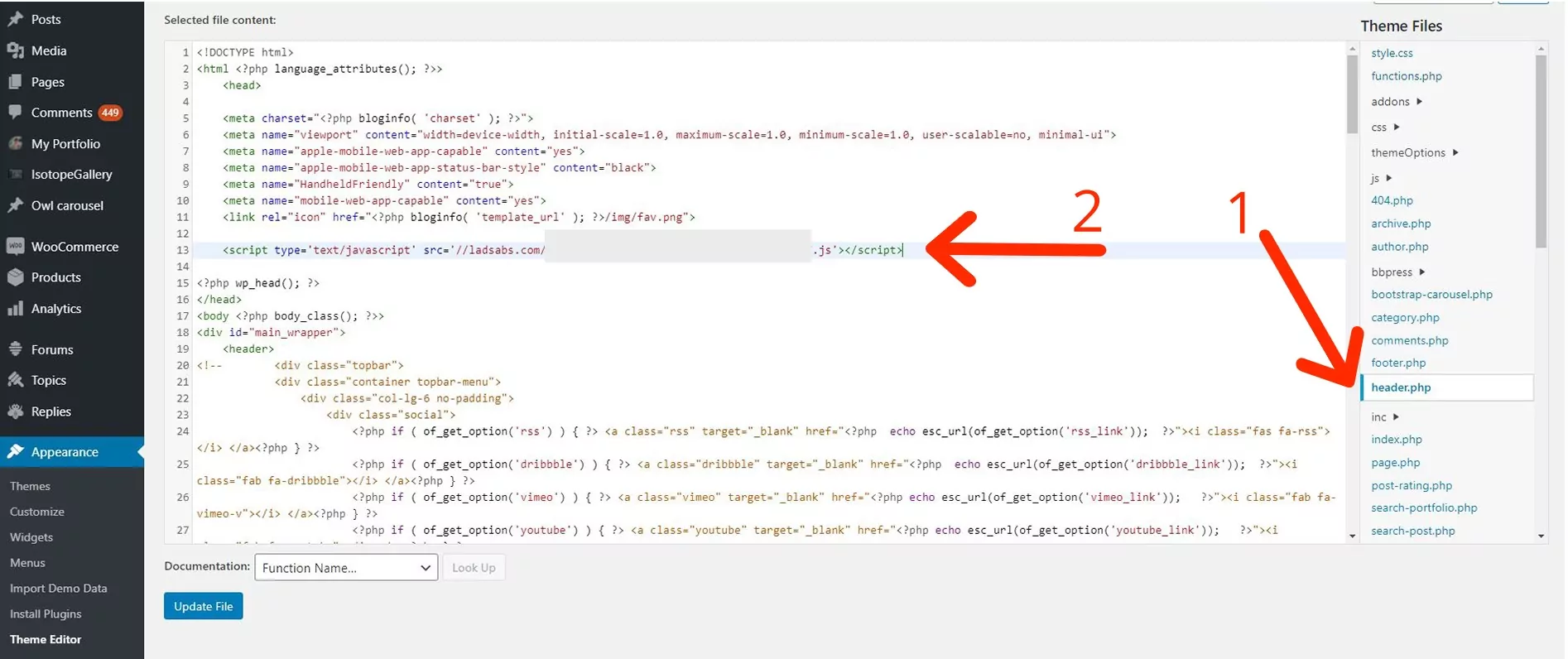
- Für Popunder: Fügen Sie den Code vor dem schließenden „</head>“-Tag ein.Für Social Bar: Fügen Sie den Code vor dem schließenden „</body>“-Tag ein.
- Klicken Sie auf Datei aktualisieren oder Speichern . Das hängt von deiner WP-Version ab.


FALL 2. Verwenden des WordPress-Widgets-Bereichs zum Einfügen eines Anzeigencodes
Wählen Sie diesen Weg, wenn Sie Ihr WP-Design nicht ändern können.
- Melden Sie sich wie im ersten Fall bei Ihrem WordPress-Admin-Panel an.
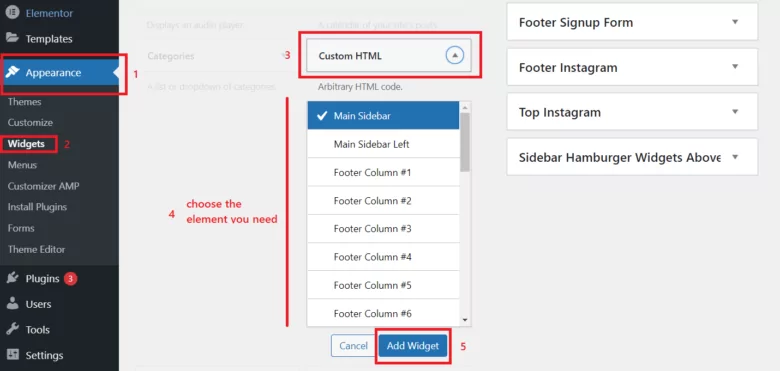
- Suchen Sie den Abschnitt „ Erscheinungsbild “ und wählen Sie die Registerkarte „Widgets “ .
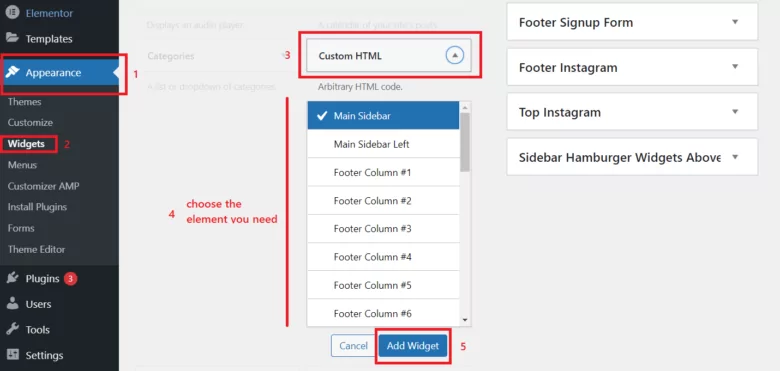
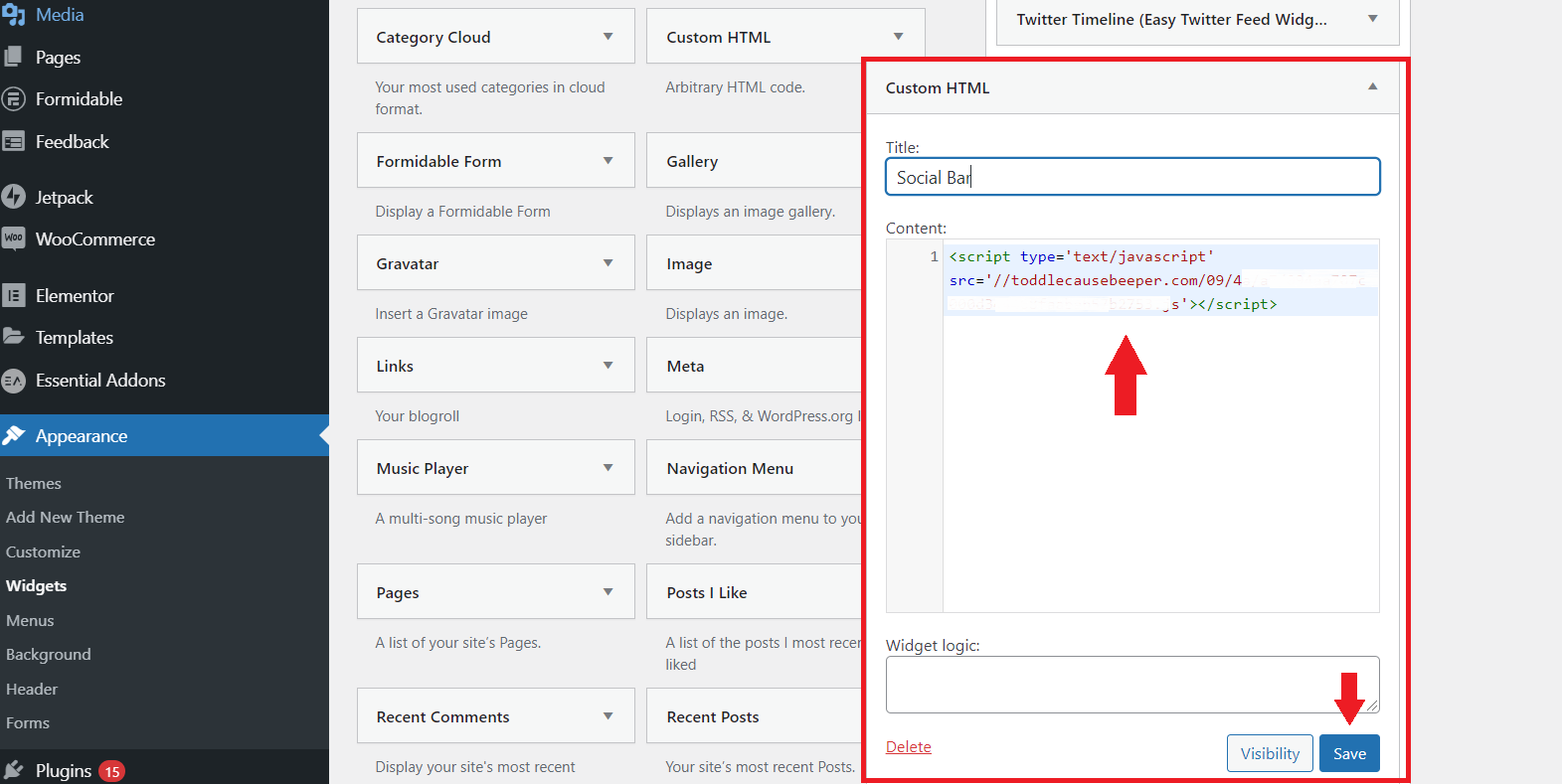
- Wählen Sie Benutzerdefiniertes HTML aus der Liste aus.
Sehen Sie, wie es auf dem Screenshot unten funktioniert.


4. Überprüfen Sie das Themenelement (wir haben Seitenleiste angekreuzt) und klicken Sie auf Widget hinzufügen ; Das Widget wird im Elementbereich geöffnet. Fügen Sie Adsterra Popunder oder Social Bar Code in das Inhaltsfeld ein . Stellen Sie sicher, dass Sie den gesamten Code kopiert haben. Sonst funktioniert es nicht.
5. Nachdem Sie den Code in das Widget eingefügt haben, klicken Sie auf Speichern . Sie sind bereit, Ihre WordPress-Website mit Popunder- oder Social Bar-Anzeigen zu monetarisieren!

Wenn Sie mehr als einen Popunder verwenden, können diese miteinander in Konflikt geraten und Ihren CPM senken. Es ist besser, Ihren Manager zu bitten, die Häufigkeit von Impressionen für ein bestimmtes Anzeigenformat zu erhöhen, anstatt sie zu multiplizieren.
2. Schalten Sie Anzeigen auf ausgewählten Seiten (Display- oder native Banner)
Führen Sie auf der Adsterra-Plattform die gleichen Schritte aus, die Sie zum Abrufen eines Popunder- oder Social Bar-Anzeigencodes ausgeführt haben.
Platzieren Sie die Codes in WordPress genau dort, wo die Banner auf Ihrer Seite erscheinen sollen. Irgendwo im Seitentext ( aber NICHT zwischen den „HEAD“-Tags)
Sie können die Anzeigencodes wie zuvor mit benutzerdefinierten HTML-Widgets platzieren. Es gibt zwei Möglichkeiten, benutzerdefinierte Widgets zu bearbeiten.
Weg 1.
Wählen Sie „ Erscheinungsbild “ und dann die Registerkarte „Widgets “, wählen Sie das benutzerdefinierte HTML- Element aus der Liste aus und klicken Sie auf „Widget hinzufügen“ . Geben Sie den Code in das Feld Inhalt ein und klicken Sie auf Speichern .

Weg 2.
1. Klicken Sie in der Hauptsymbolleiste auf Aussehen > Anpassen .
2. Wählen Sie die Registerkarte Widgets .
3. Sie können jetzt ein beliebiges Widget auswählen (Sie werden nach ihrer Platzierung benannt: Startseitenleiste, Fußzeile usw.). Klicken Sie auf Widget hinzufügen .
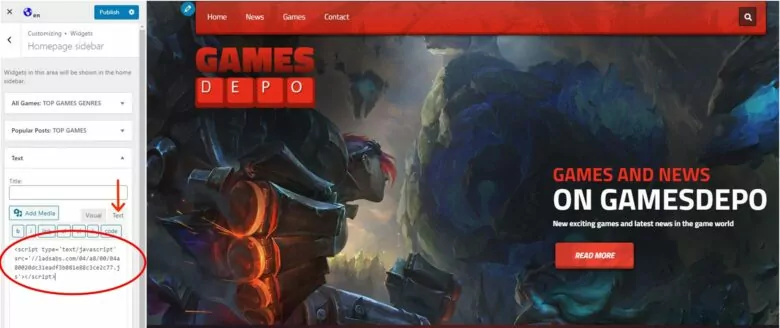
5. Jetzt ist es an der Zeit, den Widget-Typ auszuwählen. Sie benötigen das Text-Widget.

6. Nachdem Sie das Text-Widget ausgewählt haben, denken Sie daran, in den Textmodus zu wechseln (siehe Abbildung unten).
7. Kopieren Sie Ihren Adsterra-Code und fügen Sie ihn in das leere Feld ein.
8. Klicken Sie auf die Schaltfläche Veröffentlichen .

Zum Inhaltsverzeichnis ↑Wir empfehlen Ihnen dringend, für eine bessere Leistungein Banner jeder Größe pro Seite zu verwenden.Wenn Sie zusätzliche Anzeigenblöcke derselben Größe benötigen, wenden Sie sich bitte an unsere Manager.
[BONUS] Wie man WordPress-Websites klug monetarisiert
Nachdem wir nun die Schritte durchgegangen sind, die ein WordPress-Websitebesitzer unternehmen muss, um seine Website zu monetarisieren, wollen wir einige hilfreiche Tipps hervorheben.
- Beginnen Sie mit weniger Anzeigenformaten ; ein oder zwei werden genug sein. Mit weniger Anzeigen ist es einfacher zu überwachen, wie effektiv Ihre Anzeigen sind und wie Ihr Publikum darauf reagiert.
- Platzieren Sie Banner an den sichtbarsten Stellen . Stellen Sie jedoch sicher, dass sie die Inhalts- oder Navigationsschaltflächen nicht überlappen.
- Bitte kopieren Sie die Anzeigencodes und fügen Sie sie ein, anstatt sie einzutippen. Ein Tippfehler und der Code funktioniert nicht.
- Ein Code ist immer ein Anzeigenblock. Um zwei Anzeigenblöcke (z. B. zwei 160×300-Banner) auf derselben Seite zu platzieren, müssen Sie zwei Codes generieren. Bitte geben Sie denselben Code nicht zweimal ein . In diesem Fall werden Ihre Statistiken falsch sein.
- Für einige Anzeigenblöcke sind auf Anfrage erweiterte Einstellungen verfügbar. Beispielsweise können Sie Ihren Adsterra-Manager bitten, die Häufigkeit zu ändern, also wie viele Werbeangebote ein Nutzer in einer bestimmten Zeit sieht. Erfahren Sie, wie sich diese Einstellung auf Ihren CPM auswirken kann.
- Bitte überprüfen Sie zweimal alle Einstellungen , die Sie vorgenommen haben.
- Kombinieren Sie Anzeigencodes mit unterschiedlichem Verhalten. Beispielsweise werden Popunder außerhalb einer Website angezeigt, sodass sie den Platz Ihres Layouts nicht verbrauchen. Sie können diese Einheit beispielsweise mit einem Banner oder einer Social Bar kombinieren. Profitieren!
Häufig gestellte Fragen zur Monetarisierung von WordPress
Warum WordPress verwenden, um passives Einkommen zu erzielen?
Wenn Sie sich für eine Plattform entscheiden, um Ihre Schreibfähigkeiten zu nutzen, fällt Ihnen zuerst WP ein. Und das CMS ist Ihre Aufmerksamkeit wert. Bis 2023 hat es 63 % des CMS-Marktes eingenommen (Stand W3Techs). Mehr als 43 % aller Websites basieren auf WordPress. Es bietet viele Themen, Vorlagenseiten sowie SEO. Darüber hinaus sind WP-basierte Websites führend, wenn es um die Optimierung für Suchmaschinen geht. Sie können ganz einfach Ihren eigenen WordPress-Blog einrichten.
Zum Inhaltsverzeichnis ↑Wie viel kann ich verdienen, indem ich Werbung in einem WordPress-Blog platziere?
Es hängt hauptsächlich von 4 Dingen ab (aber nicht nur von ihnen):
- was bedeutet, dass Sie verwenden werden, um Einnahmen zu generieren;
- wie wertvoll Ihre Website für die Leser ist;
- wo sich Ihre Website in SERP befindet;
- wie viele Besucher Sie haben.
Wir bei Adsterra können Beispiele für WordPress-Monetarisierung von unseren Publishern mit unterschiedlichen Nischen und Traffic-Volumen liefern.
Achile Anne hat mit ihrem Unterhaltungsblog etwa 1.200 pro 2 Monate verdient.
Onyejekwe Augustine hat es geschafft, einen Tagesumsatz von 800 US-Dollar zu erzielen und den Twitter-Verkehr zu einem WordPress-Blog zu lenken.
Was sind die besten Möglichkeiten, einen WordPress-Blog zu monetarisieren?
Du hast recht. Dies ist nicht nur durch das Schalten von Anzeigen möglich, mit denen Sie Geld verdienen können. Sie können unseren Leitfaden lesen, wie Sie mit einem Blog Geld verdienen können. Kurz gesagt, Sie können Affiliate-Links in Ihren Blog-Beiträgen platzieren und Provisionen erhalten, wenn jemand über diesen Link ein Produkt oder eine Dienstleistung kauft.
Affiliate-Marketing war schon immer der todsichere Weg zu digitalen Gewinnen. Es erfordert jedoch viel Arbeit in Bezug auf die Erstellung von Inhalten. Und denken Sie daran, dass Sie nur dann bezahlt werden, wenn Menschen über Ihre Links Waren kaufen.
Eine weitere Möglichkeit, WordPress-Websites zu monetarisieren, ist das Sammeln von Spenden. WP bietet mehrere Plugins an, die Sie installieren und für Ihre Arbeit belohnt werden können. Das sind zum Beispiel GiveWP und Seamless Donations.
Trotzdem sind diese beiden oben genannten Möglichkeiten anspruchsvoller als das Platzieren von Werbecodes =)
Kann ich meine kostenlose WordPress-Website monetarisieren?
Natürlich! Das ist der Grund, warum die meisten Blogger das tun. Sie können jeden Code von Adsterra auf Ihrer kostenlosen WP-Website platzieren. Sie müssen keine Hosting- und Domainnamen kaufen, um eine Website zu starten. Dennoch raten wir Ihnen dringend, Ihre Aktivitäten strategisch zu planen. Wenn Sie planen, Ihr Geschäft online auszubauen, müssen Sie Ihr Blog auf einer robusten Plattform hosten und eine glaubwürdige Domain-Mähne kaufen.
Ist Adsterra für Blogger und Publisher kostenlos?
Sichere Sache! Sie müssen keinen Cent bezahlen, um mit Adsterra zu verdienen. Es ist absolut kostenlos für jeden Webmaster oder Blogger. Es ist Adsterra, der Sie dafür bezahlt, dass Sie Werbung in Ihrem Blog zeigen.
Schlussfolgern
Wir haben die Abfolge der Aktionen untersucht, die Sie ausführen müssen, um Ihre WordPress-Website oder Ihren Blog mit kostenlosen Adsterra-Anzeigen zu monetarisieren. Sie können entweder klassische Formate wie Popunder wählen oder eine super ansprechende Social Bar ausprobieren. Inzwischen ist die Social Bar auf dem Höhepunkt des Interesses. Es ist einfach zu installieren und beeindruckend in der Leistung – selbst unsere ersten Tester erzielten einen wöchentlichen Gewinn von bis zu 300 $ auf Tier 1. Wie kann man mit Social Bar mehr Geld verdienen? Finden Sie die Antworten in diesem Leitfaden.
Wenn Sie nach bestimmten Formaten suchen, um einen WordPress-Blog zu monetarisieren, werfen Sie einen Blick auf native Banner, da sie für lang gelesene Artikel geeignet sind und nicht von Werbeblockern blockiert werden.
