Die wichtigsten Web-Vitals-Kernkennzahlen im Jahr 2023
Veröffentlicht: 2023-08-17Gute Produkte allein garantieren keine Kundenbindung mehr.
Tatsächlich…
83 % der Kunden sagen, dass die Erfahrung, die ein Unternehmen bietet, genauso wichtig ist wie seine Produkte und Dienstleistungen.
Und während es vor ein paar Jahren nahezu unmöglich war, die Benutzererfahrung zu messen, können Sie heute Core Web Vitals verfolgen, während sie die Erfahrung Ihrer Website quantifizieren und Verbesserungsmöglichkeiten identifizieren.
Lesen Sie weiter, um zu erfahren, warum Sie das Bestehen Ihrer Core Web Vitals anstreben sollten und wie Sie Ihre Website zukunftssicher machen.
Warum sind Core Web Vitals für Ihr Unternehmen wichtig?
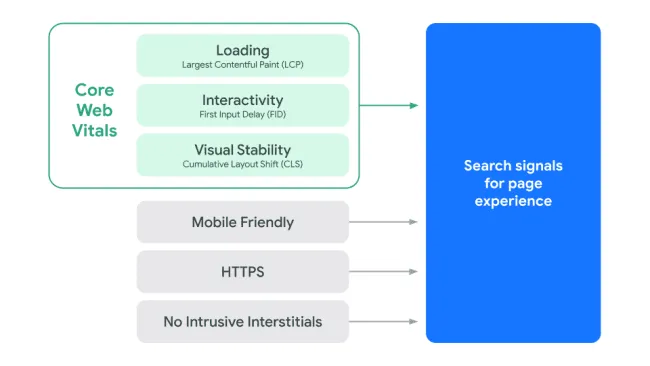
Core Web Vitals messen die reale Erfahrung Ihrer Benutzer, indem sie sich auf drei grundlegende Aspekte konzentrieren: Auslastung, Interaktivität und visuelle Stabilität.
Das gesagt…
Das Bestehen Ihrer Core Web Vitals bedeutet, dass Sie über eine Website verfügen, die sowohl Google als auch den Nutzern gefällt, was unweigerlich zu Folgendem führt:
- besseres Ranking;
- reduzierte Absprungraten;
- erhöhte Conversions.
Lassen Sie mich näher darauf eingehen.
Google bevorzugt Websites mit einer guten Benutzererfahrung
Bereits im Jahr 2020 kündigte Google das Page Experience-Algorithmus-Update an (veröffentlicht im Juni 2021), eine Initiative, die einige bestehende Suchsignale für das Seitenerlebnis kombinierte:
- Mobilfreundlich : Die Seite ist für Mobilgeräte optimiert.
- HTTPS : Die Seite wird über HTTPS bereitgestellt, was bedeutet, dass sie sicher ist.
- Keine aufdringlichen Interstitials : Der Inhalt der Seite ist für den Benutzer leicht zugänglich.
Mit den neuesten realen, benutzerzentrierten Metriken – Core Web Vitals:
- Größte Inhaltsfarbe (LCP)
- Erste Eingabeverzögerung (FID)
- Kumulative Layoutverschiebung (CLS)

Jetzt fragen Sie sich vielleicht:
Es gibt Hunderte von Ranking-Faktoren. Welchen Einfluss haben die Page-Experience-Signale auf das Ranking meiner Website?
Die Relevanz des Inhalts ist immer noch der wichtigste Faktor beim Aufbau der SERP durch Google.
Für viele Anfragen stehen jedoch viele hilfreiche und relevante Inhalte zur Verfügung. In solchen Fällenkönnte ein gutes Seitenerlebnis das Hauptunterscheidungsmerkmal für den Erfolg bei der Suche sein .
Und wie Google sagt:
„Die Optimierung dieser Faktoren macht das Web für Benutzer aller Webbrowser und Oberflächen attraktiver. Wir sind davon überzeugt, dass dies zum Geschäftserfolg im Web beitragen wird, da die Benutzer stärker engagiert werden und Transaktionen mit weniger Reibungsverlusten durchführen können.“
Mit anderen Worten: Die Vorteile der Weitergabe von Core Web Vitals und der Bereitstellung einer großartigen Benutzererfahrung gehen über den SERP hinaus, weil…
Benutzer lieben es, schnell ladende Websites zu besuchen
Darüber hinaus wurde mit der Einführung von Core Web Vitals ganz klar, dass Benutzer Websites mit einer insgesamt großartigen Benutzererfahrung sehr schätzen. Damit sind Websites gemeint, die die folgenden drei Merkmale aufweisen:
- Schnelle Ladezeiten (LCP)
- Nahtlose Interaktivität (FID)
- Visuelle Stabilität (CLS)
Und es gibt bereits unzählige Fallstudien, die zeigen, wie die Verbesserung auch nur einer dieser drei Komponenten zu spektakulären Ergebnissen führt:
1. Die Economic Times

Die Economic Times, eine der größten Nachrichtenagenturen mit über 45 Millionen monatlich aktiven Nutzern, hat ihren Largest Contentful Paint (LCP) und Cumulative Layout Shift (CLS) optimiert, um ihren Lesern ein optimales Erlebnis zu bieten. Das Endergebnis wareine Verbesserung des CLS um 250 % auf 0,09, des LCP um 80 % auf 2,5 Sekunden , das Übertreffen der Core Web Vitals und nicht zuletzt eine Reduzierung der Absprungraten um insgesamt 43 %.
2. Agrofy

Agrofy, ein Online-Marktplatz für den lateinamerikanischen Agrarmarkt, ging davon aus, dass eine verbesserte Leistung die Absprungraten senken würde. Sie konzentrierten sich darauf, ihren LCP-Score als eine der wichtigsten Core Web Vitals-Kennzahlen zu steigern. Dies führte zueiner Steigerung des LCP um 70 %, was mit einem Rückgang der Lastabbrüche um 76 % einherging (Rückgang von 3,8 % auf 0,9 %) .
3. Yahoo!JAPAN

Yahoo! JAPAN, eines der größten Medienunternehmen Japans mit über 79 Milliarden Seitenaufrufen pro Monat, hat ein massives CLS-Problem festgestellt. Nach der Anwendung mehrerer Optimierungen stellten sie spektakuläre Verbesserungen fest –15,1 % mehr Seitenaufrufe pro Sitzung, 13,3 % längere Sitzungsdauer und eine um 1,72 % niedrigere Absprungrate.
Verbessern Sie Ihre Geschäftskennzahlen, indem Sie Core Web Vitals bestehen. Installieren Sie NitroPack noch heute →
Welches sind derzeit die wichtigsten Core Web Vitals-Kennzahlen?
Ab 2023 sind die wichtigsten Core Web Vitals Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Diese drei Kennzahlen werden von Google ausdrücklich als aussagekräftigste Kennzahlen für die allgemeine Nutzererfahrung einer Seite hervorgehoben .
Es ist wichtig zu beachten, dass dies zwar die primären Core Web Vitals sind, andere Leistungsmetriken wie Time to First Byte (TTFB), Total Blocking Time (TBT) und First Contentful Paint (FCP) jedoch immer noch von entscheidender Bedeutung für ein umfassendes Verständnis einer Website sind Leistung:
- TTFB misst die Zeit, die vom Senden einer HTTP-Anfrage durch einen Client (normalerweise ein Webbrowser) an den Server bis zum Empfang des ersten Bytes der Antwort vergeht.
- TBT misst die Zeit zwischen First Contentful Paint (FCP) und Time to Interactive (TTI), während der der Hauptthread lange genug blockiert war, um die Reaktionsfähigkeit der Eingaben zu verhindern.
- FCP misst die Zeit vom Beginn des Ladens der Seite bis zur Darstellung eines Teils des Seiteninhalts auf dem Bildschirm.
Wenn Sie also das nächste Mal ein Leistungsaudit durchführen, achten Sie besonders darauf.
Doch zunächst einmal zurück zu den Core Web Vitals …
Größter Contentful Paint (LCP)
LCP misst die Zeit, die benötigt wird, bis das größte sichtbare Inhaltselement auf einer Webseite vollständig im Ansichtsfenster angezeigt wird. Dies kann ein Bild, ein Video oder ein Textblock sein.
Obwohl es wichtig ist, alle drei Core Web Vitals zu erfüllen, gilt LCP als das kritischste Kriterium, da es angibt, wie lange Benutzer warten, bis sie den wichtigsten Inhalt sehen.

Ein guter LCP-Score trägt dazu bei, dass Benutzer den Eindruck haben, dass die Seite schnell lädt, da sie den Hauptinhalt ohne unnötige Verzögerung sehen können. Idealerweise sollte LCP innerhalb von 2,5 Sekunden nach Beginn des Ladens der Seite erfolgen , um ein gutes Benutzererlebnis zu gewährleisten.

Wie sich herausstellt, ist LCP die Metrik, mit der Websites am meisten zu kämpfen haben. Laut CrUX-Berichtverfügen nur 57,8 % der Websites über ein gutes LCP .
Der Grund, warum LCP eine so anspruchsvolle Metrik ist, liegt darin, dass es bei der Optimierung viele bewegliche Teile gibt. Um die hervorragende Schwelle zu erreichen, müssen Sie:
- Stellen Sie sicher, dass die LCP-Ressource so früh wie möglich geladen wird.
- Stellen Sie sicher, dass das LCP-Element gerendert werden kann, sobald seine Ressource vollständig geladen ist.
- Reduzieren Sie die Ladezeit der LCP-Ressource so weit wie möglich, ohne dass die Qualität darunter leidet.
- Liefern Sie das ursprüngliche HTML-Dokument so schnell wie möglich.
Es ist eine Menge Arbeit, aber am Ende des Artikels stellen wir Ihnen einige Optimierungstechniken vor, die Ihnen dabei helfen werden.
Sie können sich auch das Video von Philip Walton ansehen, um ein tieferes Verständnis der Metrik und der verschiedenen Optimierungsmethoden zu erlangen:
Erreichen Sie automatisch den guten LCP-Schwellenwert. Holen Sie sich jetzt NitroPack →
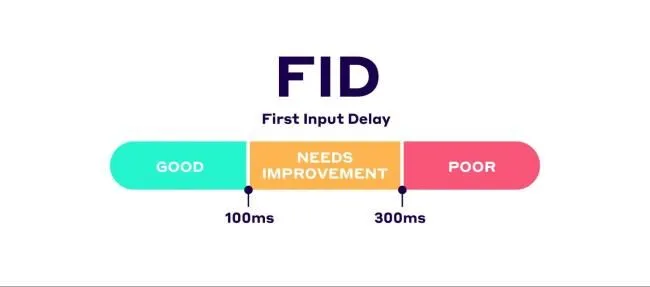
Erste Eingabeverzögerung (FID)
FID konzentriert sich auf die Reaktionsfähigkeit einer Website während der Anfangsphasen des Seitenladens. Technisch gesehen misst es die Zeitspanne zwischen der ersten Interaktion eines Benutzers mit einer Website (z. B. Klicken auf einen Link oder Tippen auf eine Schaltfläche) und dem Zeitpunkt, an dem der Browser auf diese Interaktion reagieren kann.
Deshalb ist es wichtig, einen guten FID-Score anzustreben:
1. Wenn Benutzer eine Webseite besuchen, erwarten sie, dass sie interaktiv und reaktionsfähig ist. Wenn zwischen ihrer Interaktion und der Reaktion auf der Website eine merkliche Verzögerung auftritt, kann dies zu Frustration führen und sie möglicherweise davon abhalten, ihre Sitzung fortzusetzen oder in Zukunft zur Website zurückzukehren.

2. Während einige Metriken messen, wann Inhalte auf dem Bildschirm erscheinen oder wann sie vollständig geladen sind, konzentriert sich FID auf die anfängliche Interaktivität. Dies macht es einzigartig und wichtig, da eine Seite möglicherweise schnell visuell gerendert wird, aber dennoch nicht auf Benutzereingaben reagiert, wenn der Hauptthread ausgelastet ist.
3. Ein schlechter FID-Score resultiert oft aus schweren Aufgaben oder langen JavaScript-Ausführungen im Hauptthread. Diese Aufgaben können den Hauptthread blockieren, sodass dieser nicht mehr auf Benutzereingaben reagiert. Durch die Überwachung von FID können Entwickler diese problematischen Aufgaben identifizieren und optimieren und so die Reaktionsfähigkeit der Website verbessern.
Um ein gutes Nutzererlebnis zu bieten, empfiehlt Google, einen FID von weniger als 100 Millisekunden anzustreben .Dadurch wird sichergestellt, dass sich die Webseite bei der ersten Interaktion des Benutzers schnell und reaktionsschnell anfühlt.

Glücklicherweisefällt es den meisten Websites leicht, die FID zu bestehen, wobei 95,7 % eine gute Bewertung haben.
Kumulative Layoutverschiebung (CLS)
Cumulative Layout Shift (CLS) misst die visuelle Stabilität einer Webseite. Es quantifiziert, wie viele unerwartete Layoutverschiebungen während des Surferlebnisses auftreten. Eine Layoutverschiebung tritt auf, wenn ein sichtbares Element seine Position zwischen gerenderten Frames ändert, was dazu führt, dass Inhalte auf der Seite „herumspringen“.
Einige Elemente verursachen oft unerwartete Layoutverschiebungen und können Ihren CLS-Score verschlechtern:
- Bilder und Videos ohne Abmessungen (Breite- und Höhenattribute)
- Anzeigen, Einbettungen und iFrames ohne reservierten Platz
- Web-Schriftarten, die unformatiertes oder unsichtbares Aufblitzen von Text verursachen – FOUT und FOIT
- Einfügen von Inhalten über vorhandenen Inhalten
Ein guter CLS-Wert liegt bei 0,1 oder niedriger , was auf minimale unerwartete Verschiebungen hinweist.Jeder darüber liegende Wert deutet darauf hin, dass es möglicherweise Elemente auf der Seite gibt, die eine visuelle Instabilität verursachen, die untersucht und behoben werden sollte.

Core Web Vitals im Jahr 2024: Der Sonnenuntergang von FID
Wenn bei den Core Web Vitals seit ihrer ersten Ankündigung im Jahr 2020 eines sicher war, dann ist es, dass sie sich im Laufe der Zeit weiterentwickeln werden:
„Web Vitals und Core Web Vitals stellen die besten verfügbaren Signale dar, die Entwickler heute haben, um die Qualität der Erfahrung im gesamten Web zu messen, aber diese Signale sind nicht perfekt und zukünftige Verbesserungen oder Ergänzungen sind zu erwarten.“
Im Jahr 2022 gab Google bekannt, dass sie an einer experimentellen Metrik – Interaction to Next Paint (INP) – arbeiten, die FID ersetzen soll.
Nach zahlreichen Tests seiner Wirksamkeit wurde INP Anfang des Jahres offiziell in den Status „ausstehend“ versetzt, was bedeutet , dass es ab März 2024 die neue Reaktionsfähigkeitsmetrik sein wird .
Aber mal sehen, wie wir hier gelandet sind …
Was ist der Unterschied zwischen der Interaktion mit der nächsten Farbe und der ersten Eingabeverzögerung?
Der Unterschied zwischen „Interaction to Next Paint“ und „First Input Delay“ liegt in ihrem Messumfang. Während FID die Reaktionsfähigkeit der ersten Interaktion misst, bewertet INP alle Interaktionen während der gesamten Sitzung des Benutzers.
Vereinfacht gesagt bedeutet ein guter FID-Wert einen guten ersten Eindruck. INP geht jedoch tiefer und erfasst die Benutzererfahrung vom Beginn des Ladens der Seite bis zum Verlassen der Seite durch den Benutzer.
In technischer Hinsicht:
FID misst nur die Eingabeverzögerungder ersten Interaktion, nicht die Zeit, die zum Ausführen von Ereignishandlern benötigt wird, oder die Verzögerung bei der Präsentation des nächsten Frames.

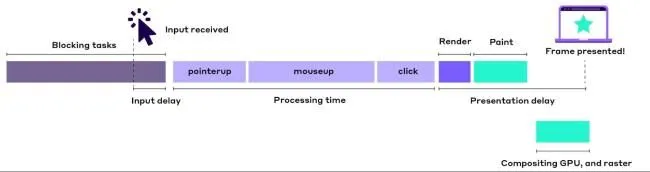
INP hingegen misst das gesamte Spektrum, einschließlich:
- Eingabeverzögerung – die Zeit zwischen der ersten Interaktion des Benutzers mit der Seite und der Ausführung von Ereignishandlern
- Verarbeitungsverzögerung – die Gesamtzeit, die zum Ausführen von Code in zugehörigen Ereignishandlern benötigt wird.
- Präsentationsverzögerung – die Zeit zwischen der Ausführung der Ereignishandler und der Präsentation des nächsten Frames durch den Browser.
Als Latenz der Interaktion wird dann das Ereignis mit der längsten Dauer innerhalb der Interaktion ausgewählt.
Diese Implementierungsdetails machen INP zu einem viel umfassenderen Maß für die vom Benutzer wahrgenommene Reaktionsfähigkeit als FID.
Lassen Sie uns nun angesichts der bevorstehenden Änderungen sehen, wie Sie den Core Web Vitals-Erfolg Ihrer Website in Zukunft garantieren können …
Die besten Web-Vitals-Kernpraktiken, um Ihre Website zukunftssicher zu machen
LCP-Optimierungsstrategien
Die Hauptverursacher, die Ihren LCP-Score beeinflussen, sind:
- Langsame Serverantwortzeiten
- Umfangreiche und nicht optimierte Ressourcen (z. B. Bilder, Schriftarten und andere wichtige Ressourcen)
- Renderblockierendes JavaScript und CSS
Nutzen Sie die folgenden Optimierungsstrategien, um mögliche Probleme zu beheben und Ihren LCP zu steigern:
- Bildkomprimierung anwenden
- Konvertieren Sie Ihre Bilder in ein Format der nächsten Generation (z. B. WebP)
- Verwenden Sie link rel=preload, um das Laden von LCP-Elementen zu priorisieren
- Minimieren und komprimieren Sie Ihre Codedateien
- Implementieren Sie kritisches CSS
- Eliminieren Sie Ressourcen, die das Rendern blockieren
- Rüsten Sie Ihre Serverinfrastruktur auf
- Verwenden Sie ein Content Delivery Network (CDN)
- Nutzen Sie das Caching optimal aus
CLS-Optimierungsstrategien
Wie bereits erwähnt, gehören zu den Hauptverursachern von CLS:
- Bilder und Videos ohne Abmessungen (Breite- und Höhenattribute)
- Anzeigen, Einbettungen und iFrames ohne reservierten Platz
- Web-Schriftarten, die unformatiertes oder unsichtbares Aufblitzen von Text verursachen – FOUT und FOIT
- Einfügen von Inhalten über vorhandenen Inhalten
So können Sie mit all diesen Problemen umgehen:
- Vermeiden Sie es, neuen Inhalt oben auf einer Seite über bereits vorhandenen Inhalt einzufügen
- Fügen Sie Breiten- und Höhenattribute hinzu, um Layoutverschiebungen zu vermeiden
- Reservieren Sie ausreichend Platz, wenn Sie Anzeigen, Einbettungen und iFrames laden möchten
- Verwenden Sie „font-display: optional“ in Ihrem @font-face-CSS, um das Verhalten beim Rendern von Schriftarten zu steuern.
- Link rel=Laden Sie wichtige Web-Schriftarten vorab herunter, um sicherzustellen, dass sie so schnell wie möglich verfügbar sind
FID-Optimierungsstrategien
Obwohl FID in weniger als 12 Monaten veraltet ist und die meisten Websites es einfach finden, es zu optimieren, ist es dennoch wichtig zu wissen, was zu suboptimalen Ergebnissen führen könnte:
- Schwere JavaScript-Ausführungen verursachen lange Aufgaben, die den Hauptthread blockieren
- Nicht optimierte JavaScirpt- und CSS-Dateien
- Keine Verwendung von Web-Workern
- Bläht Ihre Website mit umfangreichen Skripten von Drittanbietern auf
Zur Optimierung für FID müssen Sie Folgendes tun:
- Verzögern oder entfernen Sie unkritische Skripts von Drittanbietern
- Verwenden Sie Web Worker, um Skripte im Hintergrund auszuführen, ohne den Hauptthread zu beeinträchtigen
- Wenden Sie Codekomprimierung und -minimierung an
- Reduzieren Sie ungenutztes CSS
INP-Optimierungsstrategien
Wenn man bedenkt, dass INP auf FID aufbaut, ist zu erwarten, dass sich die Hauptursachen mit den aktuellen Reaktionsgeschwindigkeitsmetriken überschneiden. Davon abgesehen könnte Folgendes die Ursache für einen schlechten INP sein:
- Den Hauptthread mit langen Aufgaben aufblähen
- Eine große DOM-Größe haben
- Clientseitiges Rendern von HTML
Nutzen Sie die folgenden Optimierungen, um einen guten INP-Score und eine gute Reaktionsfähigkeit zu gewährleisten:
- Vermeiden Sie wiederkehrende Timer, die den Hauptthread überlasten
- Teilen Sie lange Aufgaben auf, um den Hauptthread freizugeben
- Vermeiden Sie Interaktionsüberschneidungen
- Erwägen Sie, den unnötigen Rückruf zu entfernen
- Verschieben Sie nicht rendernde Arbeiten
- DOM-Größe reduzieren
- Vermeiden Sie übermäßige oder unnötige Arbeit bei requestAnimationFrame-Rückrufen
- ResizeObserver-Rückrufe zurückstellen
Einpacken
Man kann mit Sicherheit sagen, dass Core Web Vitals in den kommenden Jahren eine wichtige Rolle spielen werden.
Die Maßnahmen von Google seit 2020 deuten stark darauf hin, dass das Unternehmen der Nutzererfahrung immer mehr Aufmerksamkeit schenken und Websites fördern wird, die ein gutes Erlebnis bieten können.
Dennoch ist es wichtig, sich daran zu erinnern, dass das Erreichen hervorragender Core Web Vitals auf Kosten einer schlechten Inhaltsqualität eine Strategie ist, die zum Scheitern verurteilt ist. Die Aufgabe von Google besteht und bleibt darin, SERPs zu erstellen, die Suchanfragen umfassend beantworten können.
Stellen Sie daher sicher, dass Sie stets qualitativ hochwertige, hilfreiche Inhalte veröffentlichen und mit einer hervorragenden Benutzererfahrung auf dem neuesten Stand sind.
Das ist die Formel für eine Website, die sowohl Google als auch die Nutzer lieben.
Und während die Erstellung ansprechender Inhalte in Ihrer Verantwortung liegt, können wir uns problemlos um die Web-Performance und die wichtigsten Web-Vitals Ihrer Website kümmern.
Sie müssen lediglich NitroPack installieren und wir erhöhen automatisch Ihren LCP-, CLS-, FID- und INP-Score.
