So erstellen Sie einen Neon-Glow-Effekt in Photoshop
Veröffentlicht: 2019-03-27Ein absolut trendiges Designelement ist der Neon-Glow-Effekt. Indem Sie verschiedene Lichteffekte integrieren und mit ihnen spielen, können Sie ein Element Ihrer Website hervorheben oder dem Gesamtdesign ein subtiles Mysterium hinzufügen. Egal, ob Sie eine buchstäbliche Neonreklame erstellen oder Ihrer Website einfach eine lustige Popkultur-Atmosphäre hinzufügen möchten, dieser Effekt ist ein so lustiger Trend, der Designern viel Spielraum lässt!
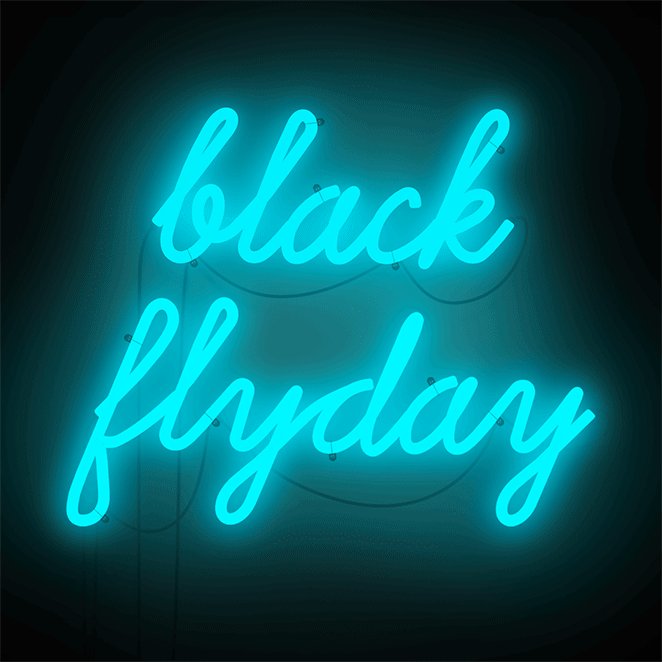
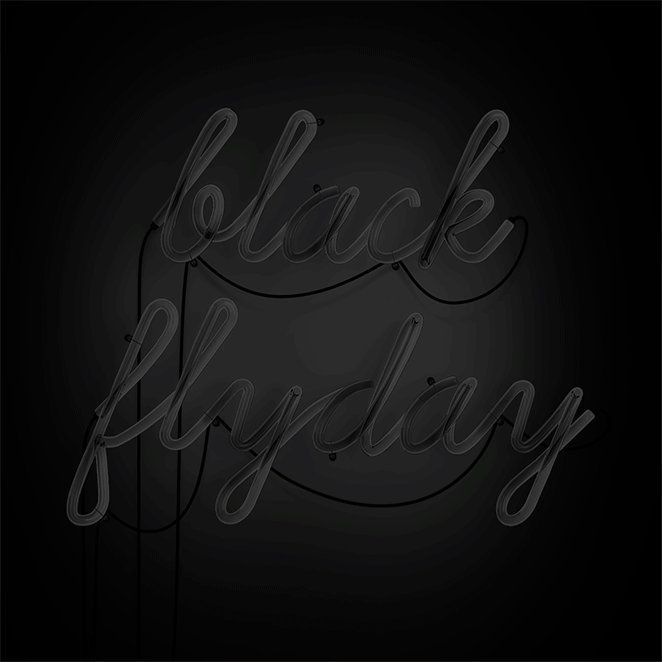
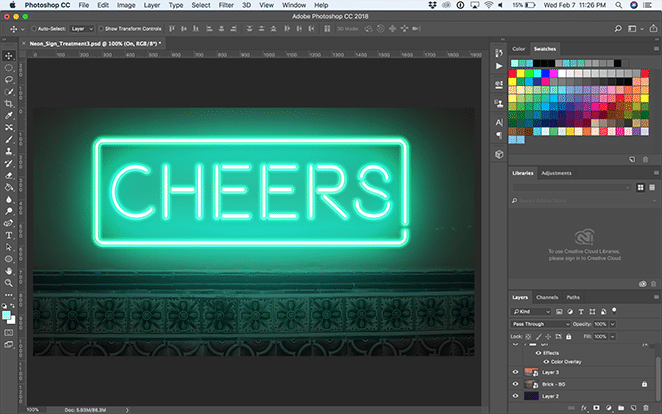
Der Neon-Glow-Effekt ist im Internet in vielen verschiedenen Formen zu finden. Einige konzentrieren sich auf den leuchtenden Neonaspekt, während andere sich auf die „Realität“ einer virtuellen Leuchtreklame konzentrieren. Hier ist ein Beispiel für den realistischen Ansatz:

Jetzt, wo Sie diese Leuchtreklamen in Aktion gesehen haben, probieren Sie es selbst aus!
Erstellen Sie einen Neon-Glow-Effekt in Photoshop
Bevor wir beginnen, lassen Sie uns ein paar Dinge klären, die Ihnen helfen, die besten Ergebnisse zu erzielen. Für einen realistischen Effekt sollten Sie eine Schriftart finden, die entweder verbindet oder Unterbrechungen hat, wie es eine echte Leuchtreklame tun würde. Wenn Sie ein Symbol verwenden, sieht die Verwendung eines einfachen Umrisses etwas sauberer aus, aber Sie können gerne experimentieren, wie Sie es für richtig halten. Lass uns wissen, wie es läuft!
Erstellen Sie Ihren Hintergrund
Für dieses Beispiel verwende ich diesen Backsteinhintergrund von Unsplash. Sie können wählen, was Sie möchten, aber dieser Stein gibt ihm ein tolles, realistisches Gefühl, an einer Wand zu hängen. Und keine Sorge – wir verleihen ihm einen nächtlichen Look, um den Glanz zu betonen!

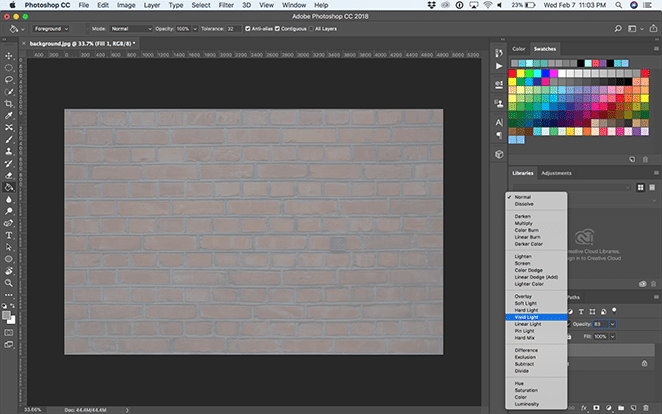
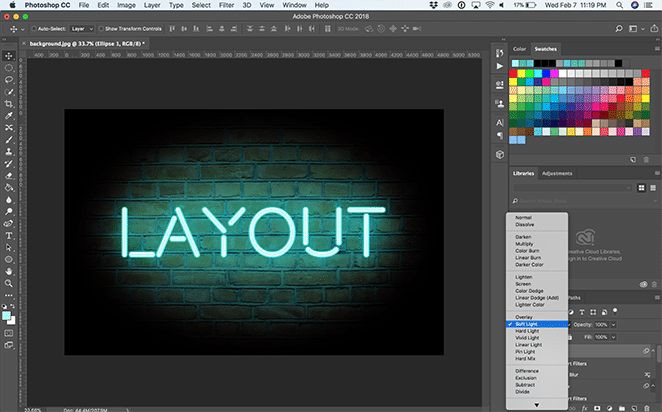
Um das Bild abzudunkeln, erstellen Sie darunter eine neue Ebene und füllen Sie sie mit dem Farbeimer-Werkzeug mit Grau. Ich verwende #999999 . Stellen Sie dann die Deckkraft auf etwa 83 % ein und ändern Sie den Mischmodus für die Bildebene auf Lebhaftes Licht .

Fügen Sie dem Hintergrund eine dramatische Beleuchtung hinzu
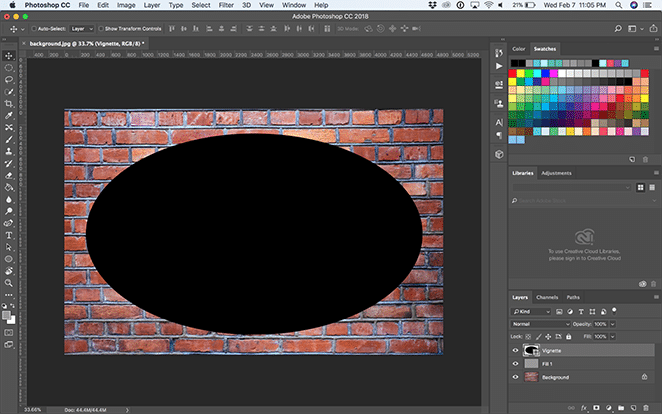
Jetzt erstellen wir eine Vignette. Erstellen Sie dazu eine neue Ebene und verwenden Sie das Ellipse-Werkzeug , um eine Ellipse zu zeichnen, die nur geringfügig kleiner als die Leinwand ist.

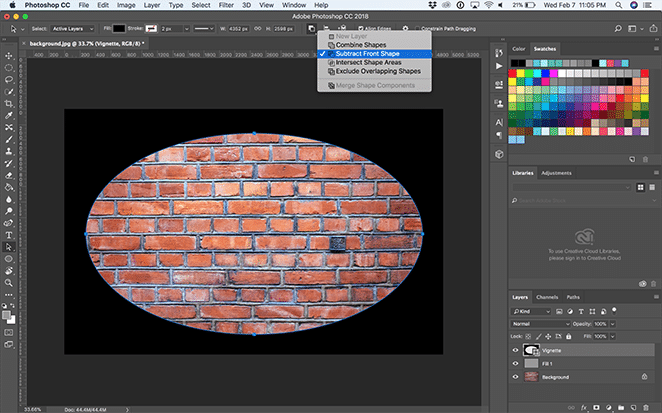
Wählen Sie dann mit dem Pfadauswahl- Werkzeug das Dropdown-Menü Pfadoperationen aus und klicken Sie auf Von Form subtrahieren .

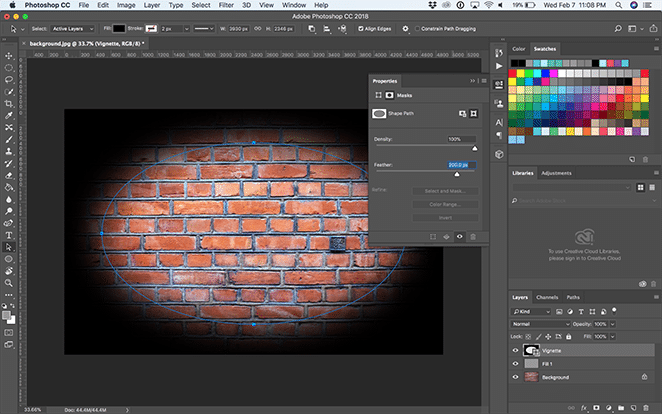
Öffnen Sie das Eigenschaftsfenster mit Fenster > Eigenschaften und wählen Sie Maske . Stellen Sie dann Feather auf 200px ein und passen Sie es mit dem Free Transform Tool nach Belieben an. Das sollte dann ungefähr so aussehen:

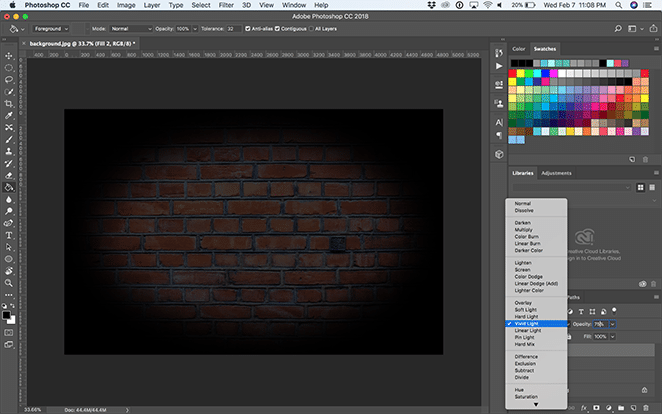
Erstellen Sie mit Ebene> Neue Ebene eine neue Ebene über der Vignettenebene und füllen Sie sie mit dem Farbeimer-Werkzeug mit Schwarz. Stellen Sie dann die Deckkraft auf etwa 75 % ein und ändern Sie den Mischmodus für die Ebene auf Lebhaftes Licht .

Erstellen Sie das Neonschild
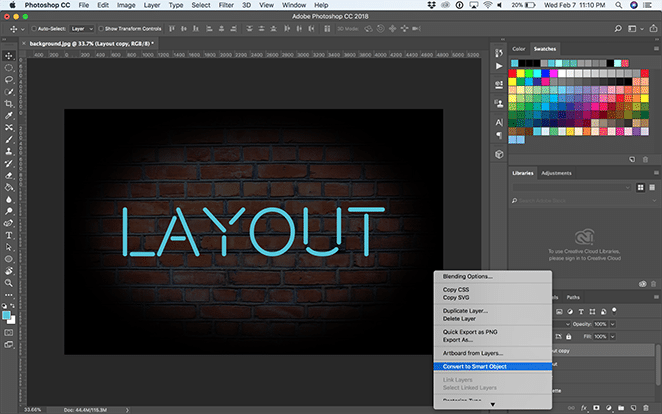
In diesem Beispiel verwende ich die Schriftart Beon Medium, um „Layout“ zu buchstabieren, aber Sie können jede beliebige Schriftart, Phrase oder jedes beliebige Symbol auswählen! Von hier aus können Sie Ihren Text beliebig positionieren.
Duplizieren Sie die Textebene, klicken Sie mit der rechten Maustaste darauf und wählen Sie In Smart-Objekt konvertieren aus . Klicken Sie dann mit der rechten Maustaste auf die Ebene und wählen Sie Fülloptionen .

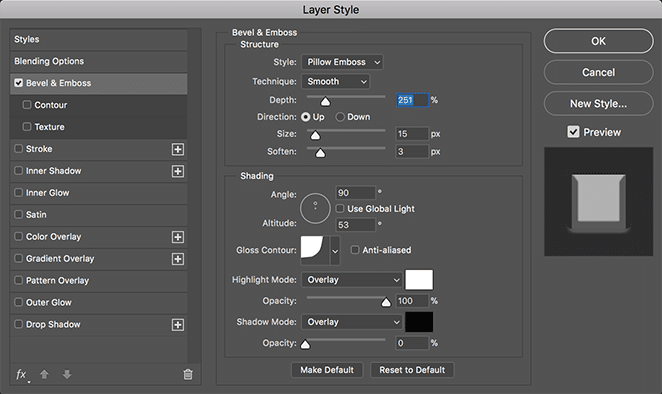
Fügen Sie eine Abschrägung und Prägung hinzu . Dies verleiht dem Text eine Dimension, also probieren Sie verschiedene Einstellungen aus, um den gewünschten Effekt zu erzielen! Ich verwende diese Einstellungen:
- Stil: Kissenprägung
- Technik: Glatt
- Tiefe: 251 %
- Richtung: Aufwärts
- Größe: 15px
- Erweichen: 3px
- Schattierungswinkel: 90 Grad
- Höhe: 53 Grad
- Glanzkontur: Bucht – tief
- Hervorhebungsmodus: Überlagerung mit Weiß und 100 % Deckkraft
- Schattenmodus: Überlagerung mit Schwarz und 0 % Deckkraft

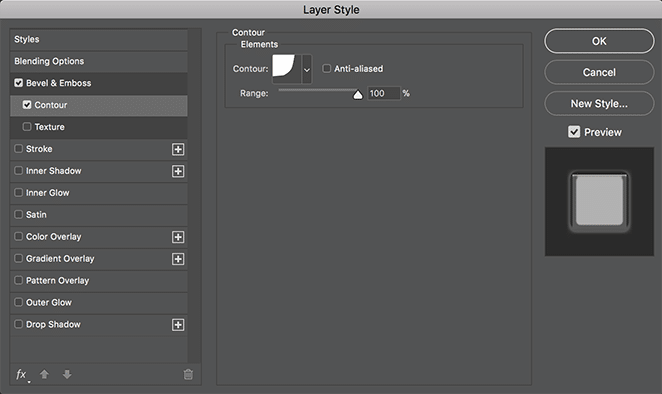
Fügen Sie als Nächstes eine Konturanpassung unter Bevel & Emboss hinzu, wählen Sie Cove – deep aus der Dropdown-Liste aus und belassen Sie den Bereich bei 100 %.

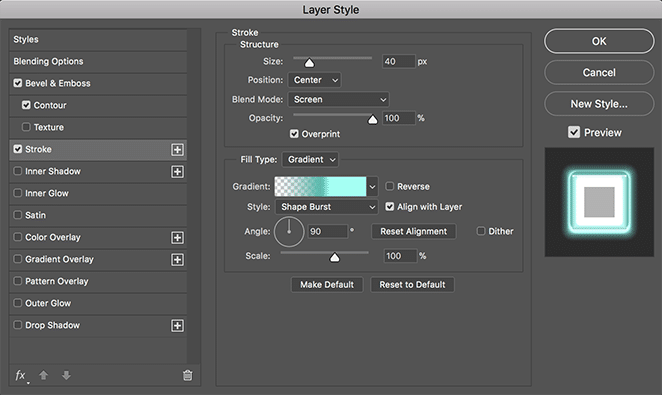
Fügen Sie nun eine Stroke- Ebene hinzu. Dadurch wird das „Glühen“ Ihrer Leuchtreklame erzeugt und sie sieht aus, als wäre sie eingeschaltet! Hier sind die Einstellungen, die ich verwende:
- Größe: 40
- Position: Mitte
- Mischmodus: Bildschirm
- Deckkraft: 100 %
- Aufdruck: Geprüft
- Fülltyp: Farbverlauf
- Stil: Shape Burst
- An Ebene ausrichten: Aktiviert
- Winkel: 90 Grad
- Skalierung: 100 %

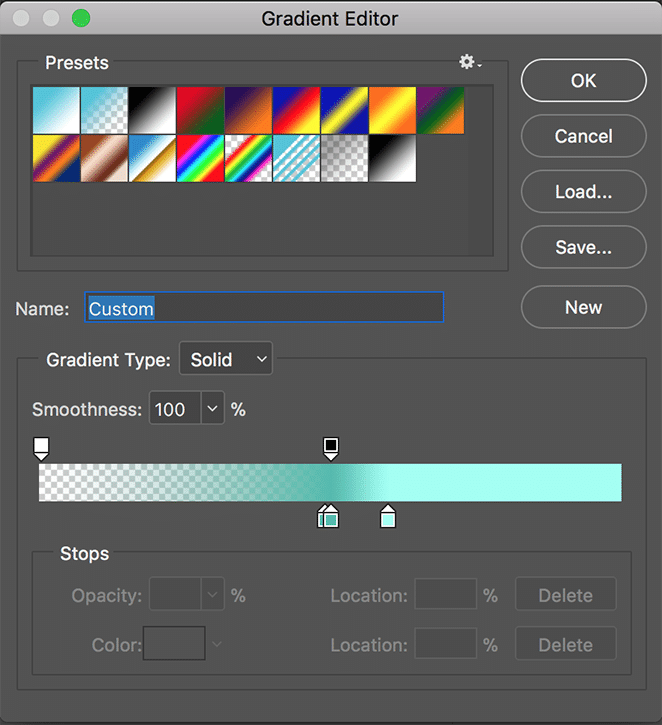
Lassen Sie uns nun Ihren benutzerdefinierten Verlauf erstellen, indem Sie auf die in der Verlaufsleiste angezeigte Farbe doppelklicken. Fügen Sie links eine transparente Farbe hinzu, eine dunkle Farbe in Richtung Mitte (ich habe #51bbad verwendet) und ein helleres Blau rechts von der dunkleren Mittelfarbe (ich habe #a1fff3 verwendet). Dies verleiht Ihrem Leuchten die perfekte Tiefe, damit es wie das Plastik einer echten Neonreklame aussieht.

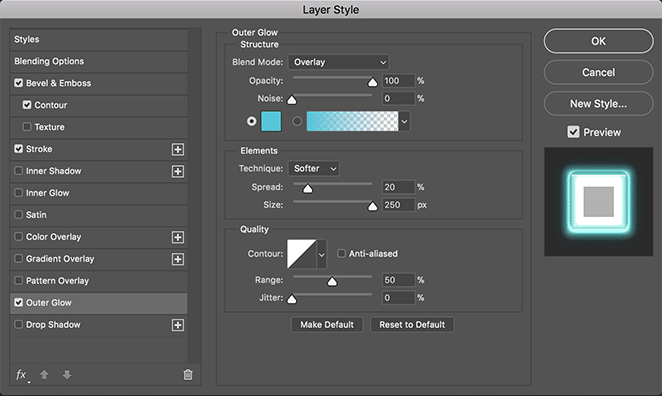
Lassen Sie uns nun ein Äußeres Leuchten hinzufügen, um das Licht zu erzeugen, das von unserer Leuchtreklame scheint. Hier sind die Einstellungen, die ich verwende:
- Mischmodus: Überlagern
- Deckkraft: 100 %
- Rauschen: 0 %
- Technik: Weicher
- Streuung: 20 %
- Größe: 250px
- Kontur: Linear
- Reichweite: 50 %
- Jitter: 0 %
Und wählen Sie die gleiche Farbe wie Ihr Text. Auch hier verwende ich #50c4da .

Erstellen Sie benutzerdefinierte Verlaufslichter
Um den Leuchteffekt zu verstärken, erstellen wir zwei Ebenen. Eines mit einem breiten und subtilen Leuchten und ein anderes mit einem kleinen und konzentrierten Effekt hinter dem Text, um ihm einen realistischen Effekt zu verleihen. Lassen Sie uns zuerst das größere, subtile Leuchten erzeugen.

Erstellen Sie mit dem Ellipsenwerkzeug eine Ellipse , die sich über den gesamten Text und den größten Teil des Hintergrunds erstreckt. Stellen Sie die Farbe etwas dunkler ein als die Farbe, die Sie für Ihren Text gewählt haben. Ich verwende #51bbad . Klicken Sie dann mit der rechten Maustaste auf die Ebene und wählen Sie In Smartobjekt konvertieren aus .
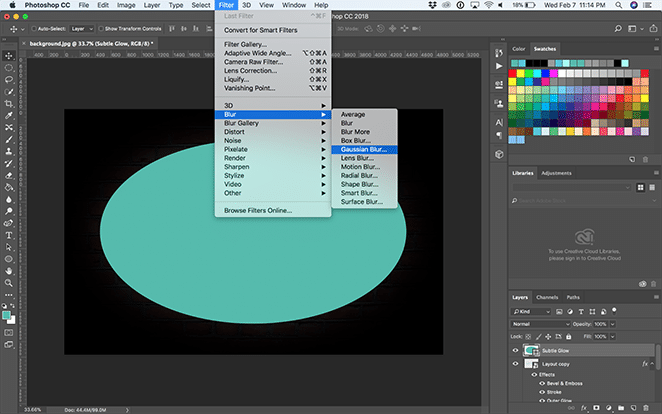
Wählen Sie dann bei ausgewählter Ellipsenebene Filter > Weichzeichnen > Gaußscher Weichzeichner aus.

Stellen Sie den Radius auf etwa 150 Pixel ein. Ändern Sie nun die Mischoptionen auf Weiches Licht .

Erstellen Sie eine neue Ebene, um eine weitere Ellipse zu erstellen, diesmal kleiner und etwa so groß wie der Text. Verschieben Sie es unter die Textebene, aber über die andere Ellipsenebene. Konvertieren Sie die Ellipse erneut in ein intelligentes Objekt.
Stellen Sie die Farbe etwas heller als die von Ihnen gewählte Textfarbe ein. Ich verwende #a1fff3 .
Wählen Sie dann, während diese neue Ellipsenebene ausgewählt ist, Filter > Weichzeichnen > Gaußscher Weichzeichner aus. Stellen Sie den Radius auf etwa 150 Pixel ein. Ändern Sie nun die Mischoptionen auf Weiches Licht .

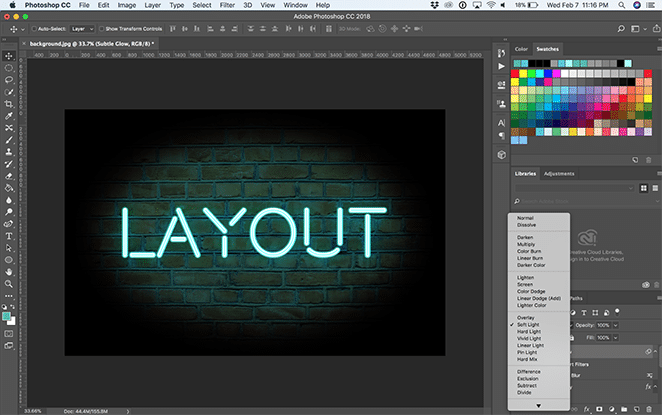
Und das ist alles – jetzt haben Sie eine helle und glänzende Leuchtreklame! Wie werden Sie diesen Effekt nutzen? Haben Sie weitere Lieblingsbeispiele? Lass es uns in den Kommentaren wissen.

So verwenden Sie die Photoshop-Vorlagen
Laden Sie die Vorlagen unten kostenlos herunter!
Schalten Sie die Hintergründe um
In diesen Dateien gibt es verschiedene Hintergründe, die Sie mit den Ebenensichtbarkeitsschaltflächen ein- und ausschalten oder im Ebenenbedienfeld unter- und übereinander verschieben können. Wählen Sie Ihren Favoriten oder fügen Sie Ihren eigenen Hintergrund zu einer neuen Ebene hinzu. Wenn Sie einen benutzerdefinierten Hintergrund hinzufügen, ändern Sie einfach die Größe, wie Sie möchten!

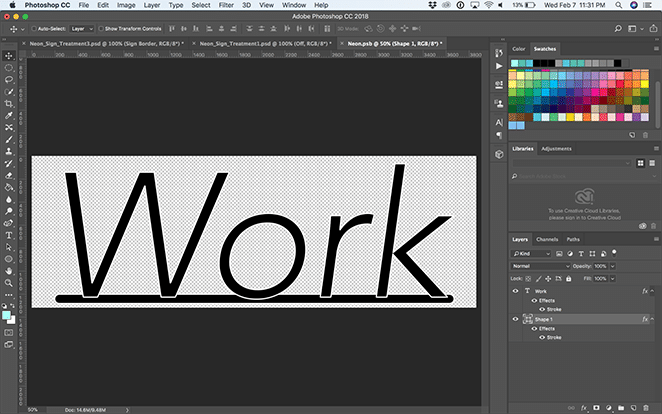
Bearbeiten Sie den Text
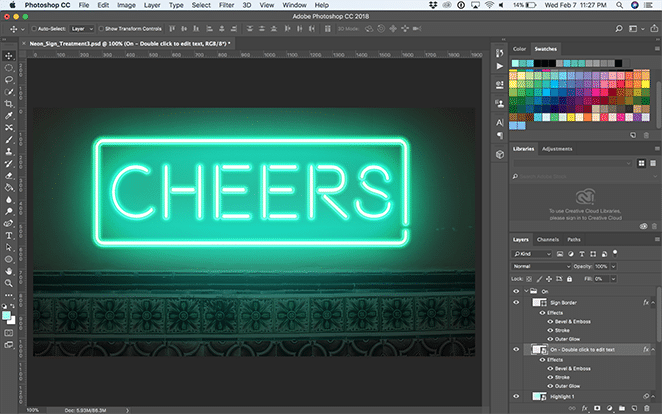
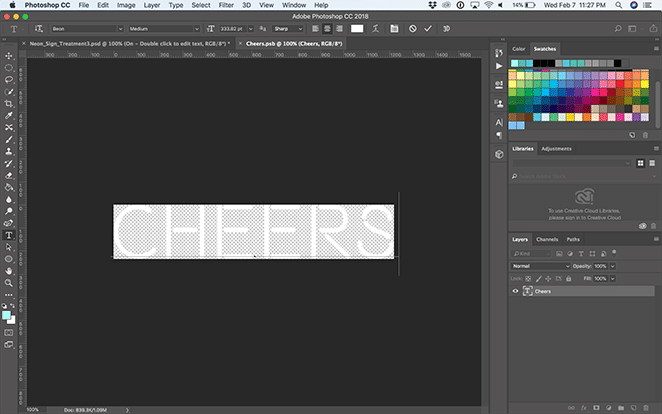
Um den Text zu bearbeiten, öffnen Sie den Ordner „On“ und doppelklicken Sie auf die Ebene „On – Double click to edit text“.

Dadurch wird ein weiteres Photoshop-Dokument aufgerufen, in dem Sie mit dem Textwerkzeug den Text bearbeiten oder die Schriftart anpassen können. Der Schlüssel hier ist, die Größe des Textes so zu ändern, dass er in den angegebenen Bereich passt. (Alles außerhalb der Grenzen wird nicht in die Hauptdatei übertragen!) Sie können dies tun, indem Sie Bearbeiten > Freie Transformation oder Befehlstaste + T auf einem Mac ( Strg + T auf einem PC) auswählen. Wenn Sie damit zufrieden sind, speichern und schließen Sie das Smart-Objekt oder die Photoshop-Registerkarte.

Hinweis: Die Ebenen „Ein“ und „Aus“ werden synchronisiert. Wenn Sie also den intelligenten Text in einer Ebene bearbeiten, wird er in der anderen aktualisiert. Ziemlich süß, oder?!
Passen Sie zusätzliche Teile an
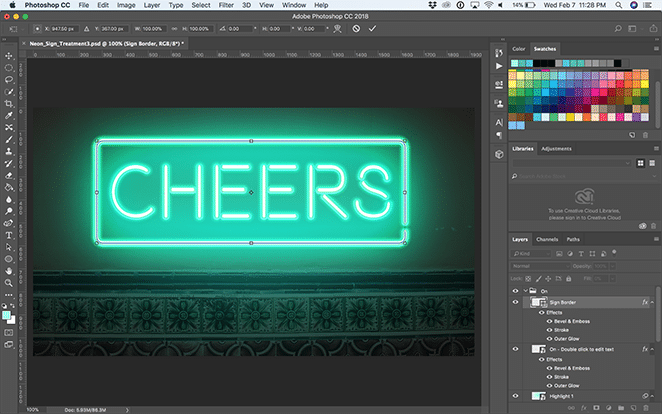
Je nachdem, welchen Effekt Sie wählen, müssen Sie möglicherweise das äußere Quadrat oder die äußere Linie anpassen. Wenn Sie „Neon_Sign_Treatment2“ verwenden, können Sie diesen Abschnitt ignorieren. Wenn Sie das Feld für „Neon_Sign_Treatment3“ anpassen müssen, öffnen Sie einfach das Dropdown-Menü für „Ein“ und „Aus“. Von hier aus können Sie die Sign Border- Ebene transformieren, indem Sie Bearbeiten > Frei transformieren oder Befehlstaste + T auf einem Mac ( Strg + T auf einem PC) auswählen. Der Schlüssel liegt darin, sowohl die „On“- als auch die „Off“ -Sign Border- Layer gleichermaßen anzupassen.

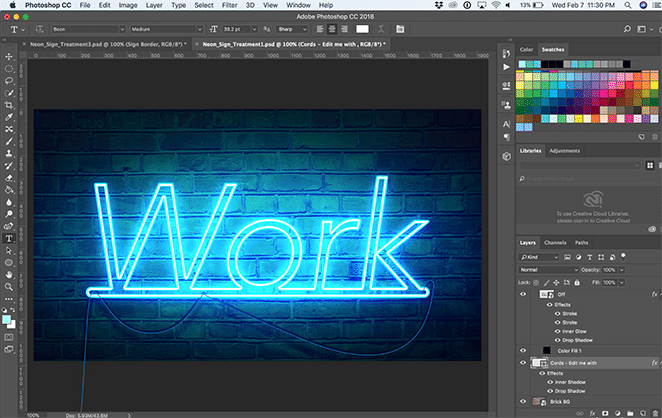
Für „Neon_Sign_Treatment1“ möchten Sie vielleicht die Zeile unter dem Text anpassen. Öffnen Sie dazu den Ordner „On“ und doppelklicken Sie auf die Ebene „On – Double click to edit text“. Hier können Sie die Linie so anpassen, dass sie den unteren Rand Ihres Textes berührt. Auch hier gilt: Wenn Sie es von der „Ein“-Ebene aus aktualisieren, wird es auch innerhalb der „Aus“-Ebene aktualisiert. (Und umgekehrt!)

Wenn Sie die Ebene „Cords“ in „Neon_Sign_Treatment1“ ändern möchten, wählen Sie die Ebene aus und klicken Sie mit dem Direktauswahl-Werkzeug auf die einzelnen Punkte und ziehen Sie sie herum. Mit dem Zeichenstift-Werkzeug , dem Ankerpunkt-hinzufügen-Werkzeug und dem Ankerpunkt -subtrahieren-Werkzeug können Sie sogar bestimmte Punkte in der Linie hinzufügen oder entfernen. Und wenn Ihnen der Bogen der Kordel nicht gefällt, verwenden Sie einfach das Werkzeug „Punkt umwandeln “, bis Sie mit dem Ergebnis zufrieden sind.

Wenn Sie das Leuchten nach dem Bewegen der verschiedenen Objekte anpassen müssen, öffnen Sie einfach den Ordner „Ein“ und wählen Sie die Ebenen „Hervorheben“ aus. Von hier aus können Sie sie mit dem Verschieben-Werkzeug herumziehen oder mit Bearbeiten > Frei transformieren verkleinern und vergrößern.

Jetzt haben Sie das perfekte, benutzerfreundliche Werkzeug, um Ihre eigenen Neon-Glow-Effekte zu erstellen. Viel Spaß beim Gestalten!
Laden Sie die kostenlosen Vorlagen herunter!
Möchten Sie die oben verwendeten Vorlagen herunterladen? Klicken Sie unten, um loszulegen!
Bereit für mehr Inspiration?

Erfahren Sie hier, was die Top-Designtrends sind.
