Was ist On-Page-SEO? Der vollständige Leitfaden für neue SEOs
Veröffentlicht: 2023-09-01Im Rahmen unserer neuen Serie zu allen Aspekten von SEO ist es an der Zeit, über On-Page-SEO zu sprechen.
In diesem Artikel erfahren Sie, was On-Page-SEO ist, warum alle SEO-Profis es beherrschen müssen und welchen Unterschied zwischen On-Page- und Off-Page-SEO besteht. Wir werden auch über einige der entscheidenden Elemente der On-Page-SEO sprechen, die Sie kennen lernen müssen.
Was ist On-Page-SEO?
On-Page-SEO bezieht sich auf alle Aktivitäten, die durchgeführt werden, um die Optimierung einzelner Webseiten zu unterstützen, um deren Sichtbarkeit in Suchmaschinen und Keyword-Rankings auf SERPs zu verbessern.

Das Hauptziel von On-Page-SEO besteht darin, eine Webseite relevanter und attraktiver für Benutzer und Suchmaschinen-Bots zu machen. Dadurch steigt die Wahrscheinlichkeit, dass die Seite ein höheres Ranking erhält, mehr organischen Traffic erhält und hoffentlich auch mehr Conversions.
Warum ist On-Page-SEO wichtig?
On-Page-SEO ist unerlässlich, da es sich direkt auf die Sichtbarkeit Ihrer Website in Suchmaschinen und das Benutzererlebnis auf der Website auswirkt. Durch die Optimierung verschiedener On-Page-Elemente (über die wir später sprechen werden), wie Metatitel, Inhalte, Überschriften und Bilder, kann eine Website ihre Chancen auf ein höheres Ranking in den SERPs erheblich verbessern, insbesondere für die „Head“-Keywords, die das sind bringen im Allgemeinen den meisten Verkehr mit sich. Suchmaschinen wie Google verlassen sich auf diese On-Page-Informationen, um die Relevanz und Qualität einer Website zu beurteilen, wodurch es für sie viel einfacher wird, Ihre Website den Suchanfragen der Nutzer zuzuordnen.
Effektives On-Page-SEO verbessert auch das Benutzererlebnis auf Ihrer Website. Wenn eine Webseite mit klaren und gut strukturierten Inhalten optimiert ist, können Benutzer die gesuchten Informationen schnell und einfach finden. Durch die richtige Verwendung von Überschriften, Aufzählungspunkten und Formatierungen werden Inhalte für Benutzer besser lesbar. Die Optimierung von Bildern (und anderen Multimedia-Elementen) verbessert auch die Seitenladegeschwindigkeit, was ein entscheidender Faktor für die Reduzierung der Absprungraten ist. Eine positive Benutzererfahrung wird die Benutzer nicht nur dazu ermutigen, länger zu bleiben, sondern kann auch die Wahrscheinlichkeit des Teilens in sozialen Netzwerken und des wiederholten Engagements erhöhen.
Was ist der Unterschied zwischen On-Page- und Off-Page-SEO?
On-Page-SEO und Off-Page-SEO sind zwei völlig unterschiedliche Strategien, die in SEO-Kampagnen eingesetzt werden, um die Sichtbarkeit und das Ranking einer Website auf den Ergebnisseiten von Suchmaschinen zu verbessern. Sie konzentrieren sich auf verschiedene Aspekte einer Website und umfassen unterschiedliche Techniken.
Unter On-Page-SEO versteht man Optimierungsbemühungen, die direkt auf den Seiten einer Website durchgeführt werden, um die Benutzererfahrung und das Suchmaschinen-Ranking zu verbessern. Diese Optimierungen liegen in der vollständigen Kontrolle des Website-Eigentümers, des Marketingteams und anderer Administratoren.
Off-Page-SEO umfasst alles, was außerhalb der Website geschieht und umfasst im Allgemeinen den Aufbau ihrer Glaubwürdigkeit, Autorität und Reputation im gesamten Internet. In den meisten Fällen besteht Off-Page-SEO in der Interaktion mit anderen Websites und Online-Plattformen in irgendeiner Form, Form oder Form.
On-Page-SEO umfasst verschiedene Website-Elemente, darunter:
- Websiten Inhalt.
- Meta-Tags.
- Bilder.
- URL-Struktur.
- Interne Verlinkung.
Off-Page-SEO umfasst Off-Site-Elemente, darunter:
- Linkakquise.
- Engagement in den sozialen Medien.
- Markenerwähnungen.
On-Page-SEO konzentriert sich auf die Optimierung des Inhalts, der Struktur und der Elemente Ihrer Website, während Off-Page-SEO Aktivitäten umfasst, die die Autorität Ihrer Website durch externe Quellen wie Backlinks und soziale Medien stärken. Sowohl On-Page- als auch Off-Page-SEO sind entscheidende Bestandteile einer umfassenden SEO-Strategie.
Wir besprechen verschiedene On-Page-SEO-Elemente und wie Sie diese verbessern können, damit Ihre Website in Suchmaschinen einen höheren Rang erreicht.
Website-Geschwindigkeit
Die Website-Geschwindigkeit kann in Bezug auf On-Page-SEO oft unglaublich schnell den Ausschlag geben. In diesem Abschnitt besprechen wir verschiedene Elemente, die sich auf die Geschwindigkeit Ihrer Website auswirken, und wie sie zur Verbesserung der Ladegeschwindigkeit Ihrer Website verwendet werden können.
Verwenden Sie die richtige Hosting-Lösung
Die Auswahl der richtigen Hosting-Lösung für Ihre Website hat Einfluss darauf, wie schnell Ihre Website lädt.
Ein hochwertiger Hosting-Anbieter nutzt leistungsstarke Server, um Daten schnell zu verarbeiten. Wenn sich der Server beispielsweise näher an Ihren Besuchern befindet, werden die Daten schneller übertragen. Daher ist es sinnvoll, sich für eine Hosting-Lösung mit Servern in der Nähe Ihrer Benutzer zu entscheiden. Content Delivery Networks (CDNs) können dabei helfen, Ihre Inhalte für eine schnellere Bereitstellung auf mehrere Server zu verteilen.
Um Traffic-Spitzen reibungslos bewältigen zu können, ist es wichtig, dass Ihr Hosting-Plan über genügend Ressourcen verfügt. Zuverlässige Hosting-Anbieter können Tools anbieten, die Dateien automatisch komprimieren und das Laden der Website beschleunigen. Die besten Hosting-Lösungen legen auch Wert auf Sicherheit, um die Ausfallzeiten Ihrer Website zu minimieren und sie so sicher wie möglich zu halten. Ein hilfsbereites Support-Team kann auch bei technischen Verbesserungen zur Steigerung der Geschwindigkeit und Gesamtleistung behilflich sein. Wählen Sie die Hosting-Lösung, die den Anforderungen Ihrer Website entspricht, um den besten Preis und die beste Benutzererfahrung zu erzielen.
Bilder komprimieren und optimieren
Das Komprimieren und Optimieren von Bildern ist für die Steigerung und Verbesserung der Website-Geschwindigkeit von entscheidender Bedeutung. Wenn Ausdrucke richtig komprimiert sind, wird ihre Dateigröße reduziert, ohne dass die visuelle Qualität wesentlich beeinträchtigt wird. Mit anderen Worten: Benutzer sehen weiterhin klare Bilder, aber Ihre Website-Server können eine Datei schneller laden, da sie kleiner ist.

Große Bilddateien können Ihre Website erheblich verlangsamen, da das Laden mehr Zeit und Bandbreite erfordert. Wenn Sie Bilder komprimieren, machen Sie sie im Wesentlichen leichter, was zu schnelleren Downloadzeiten führt. Schnellere Downloadzeiten bedeuten, dass die Seiten Ihrer Website schneller geladen werden, was die allgemeine Benutzererfahrung verbessert.
Zur Optimierung von Bildern gehört auch die Auswahl geeigneter Dateiformate für jedes Bild auf Ihrer Website. JPEG eignet sich hervorragend für Fotos und Bilder mit Farbverläufen, während PNG-Dateien besser für Bilder mit Transparenz oder scharfen Kanten geeignet sind. Durch die Auswahl des richtigen Formats wird sichergestellt, dass Bilder in bester Qualität angezeigt werden, ohne dass die Dateigröße unnötig ansteigt.
Zur Optimierung von Bildern gehört auch die Größenanpassung, damit sie in den Anzeigebereich Ihrer Website passen. Das Hochladen von Bildern, die größer als nötig sind, verschwendet Bandbreite und Ladezeit. Indem Sie die Größe von Bildern an die beabsichtigte Anzeigegröße anpassen, reduzieren Sie die Datenmenge, die übertragen werden muss. Dies führt zu einer schnelleren Seitenladegeschwindigkeit.
Profi-Tipp : Mit einem Tool wie TinyPNG können Sie Bilder ganz einfach komprimieren und die Geschwindigkeit Ihrer Website verbessern.
Reduzieren Sie die Verwendung von Weiterleitungen
Durch die Reduzierung der Verwendung von Weiterleitungen auf einer Website wird die Geschwindigkeit der Website verbessert, indem die Anzahl der „Roundtrips“ zwischen dem Webbrowser des Benutzers (z. B. Google Chrome) und dem Server minimiert wird. Wenn ein Benutzer eine Seite mit einer Weiterleitung aufruft, muss der Browser eine zusätzliche Anfrage an die neue URL stellen. Dies führt zu einer Verzögerung, da der Browser auf die Antwort Ihres Servers warten muss. Dies erhöht die Gesamtladezeit der Seite.
Durch die Minimierung von Weiterleitungen eliminieren Sie diese zusätzlichen Anfragen und verkürzen die Zeit, die der Browser benötigt, um die zum Laden der Seite erforderlichen Ressourcen zu erhalten, was zu einem schnelleren Ladeerlebnis für den Benutzer führt.
Aktivieren Sie Browser-Caching
Wenn ein Benutzer Ihre Website zum ersten Mal lädt, muss sein Webbrowser alle Elemente herunterladen, die zum effektiven Laden der Website erforderlich sind. Dazu gehören Bilder, Stylesheets und Skripte. Wenn das Browser-Caching aktiviert ist, ermöglicht Ihre Website dem Browser des Benutzers, diese Informationen zu speichern, sodass er beim nächsten Laden Ihrer Seite nicht „von vorne beginnen“ muss.
Indem Sie angeben, wie lange Ressourcen zwischengespeichert werden sollen, steuern Sie, wie oft der Browser neue Versionen dieser Ressourcen anfordern muss. Durch das Festlegen einer längeren Cache-Dauer können die Ladezeiten für statische Ressourcen, die sich nicht häufig ändern (z. B. Serviceseiten), weiter verkürzt werden. Die ordnungsgemäße Verwendung von Cache-Kontrollheadern ist jedoch wichtig, um ein effizientes Caching auszugleichen und sicherzustellen, dass Benutzer bei Bedarf aktuelle Inhalte erhalten.
Durch die Aktivierung des Browser-Caching wird die Notwendigkeit wiederholter Anfragen an den Server nach statischen Ressourcen reduziert, wodurch der Netzwerkverkehr und die Latenz effektiv minimiert werden. Dies führt zu schnelleren Seitenladevorgängen und einem reibungsloseren Benutzererlebnis, insbesondere für Benutzer, die Ihre Website häufig besuchen oder auf mehreren Seiten navigieren.
Verzögern Sie das Laden von CSS und JavaScript
Das Aufschieben des Ladens von CSS- und JavaScript-Dateien ist ein kluger Schachzug, um das Laden von Websites zu beschleunigen. Wenn Benutzer eine Webseite öffnen, laden ihre Browser die CSS- und JavaScript-Dateien der Website herunter und verarbeiten sie. Aber manchmal verlangsamt dieser Prozess alles, insbesondere bei großen Dateien, die ein spezielles Rendering erfordern.
Die Idee hinter der Verzögerung dieser Dateien besteht darin, der Anzeige der wichtigsten Inhalte und Bilder Vorrang einzuräumen, bevor man sich mit dem ausgefallenen Styling und den interaktiven Dingen beschäftigt. Auf diese Weise sieht die Seite schnell gut aus und Benutzer können sofort aussagekräftige Inhalte sehen. Dadurch wird auch das Problem gelöst, dass bestimmte Dateien den Ladevorgang der Seite anhalten, was als „Renderblockierung“ bezeichnet wird.
Um dies zu erreichen, können Sie die Attribute „async“ oder „defer“ in Ihren <script>-Tags verwenden und außerdem sicherstellen, dass Ihr CSS intelligent bereitgestellt wird. „Async“ sorgt dafür, dass Skripte im Hintergrund geladen werden, während die Seite noch verarbeitet wird. „Defer“ geht noch einen Schritt weiter, indem es Skripte in der Reihenfolge lädt, in der sie im Code erscheinen, und sie ausführt, wenn die Hauptteile der Seite fertig eingerichtet sind.
Minimieren Sie HTML, CSS und JavaScript
Durch die Minimierung von CSS- und JavaScript-Dateien kann die Website-Geschwindigkeit erheblich verbessert werden, indem die Größe dieser Dateien reduziert wird, was zu schnelleren Ladezeiten und einem verbesserten Benutzererlebnis führt. Wenn Webentwickler CSS und JavaScript schreiben, verwenden sie häufig beschreibende Variablennamen, Kommentare und Formatierungen, um den Code lesbarer und einfacher zu warten. Diese Elemente sind jedoch nicht erforderlich, damit der Browser den Code verstehen und ausführen kann. Bei der Minimierung werden alle unnötigen Leerzeichenkommentare entfernt und Variablen in kürzere Namen umbenannt, wodurch der Code effektiv komprimiert wird.
Die resultierenden minimierten Dateien sind kleiner, da zusätzliche Zeichen entfernt und Variablennamen gekürzt werden. Kleinere Dateien können schneller vom Server an den Browser gesendet werden, wodurch die Latenz verringert und die Seitenladezeiten beschleunigt werden. Wenn ein Benutzer eine Website besucht, muss sein Browser diese Dateien außerdem herunterladen und „analysieren“, bevor die Seite gerendert wird. Minimierte Dateien erfordern weniger Parsing, was zusätzlich zu schnelleren Ladezeiten beiträgt.
Mobile Reaktionsfähigkeit
Seit Google angekündigt hat, dass Websites, die auf Mobilgeräte reagieren, im Vergleich zu Websites, die nicht für mobile Nutzer optimiert sind, einen Ranking-Boost erhalten, ist es erneut wichtig sicherzustellen, dass Websites auf allen Geräten funktionieren.
In diesem Abschnitt werden einige der verschiedenen Dinge besprochen, die Sie mit Ihrer Website tun können, um sicherzustellen, dass sie auf Mobilgeräte reagiert.

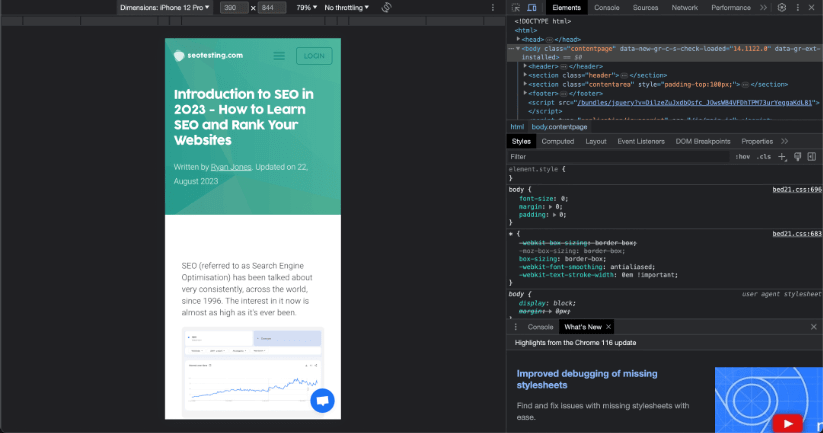
Sie können die Entwicklertools von Google Chrome verwenden, um das Erscheinungsbild Ihrer Website auf einem mobilen Gerät anzuzeigen. Hier betrachten wir unsere Website auf einem iPhone 12 Pro-Bildschirm.
Lesbarkeit
Die Verbesserung der Lesbarkeit des Inhalts Ihrer Website trägt in vielerlei Hinsicht dazu bei, dass Ihre Seite besser auf Mobilgeräte reagiert.
Erstens haben mobile Geräte kleinere Bildschirme als Desktops, sodass leicht lesbare und gut strukturierte Inhalte sicherstellen, dass Benutzer nicht hinein- und herauszoomen müssen, um die Informationen zu verstehen. Klare Schriftarten, eine angemessene Textgröße und große Abstände zwischen Zeilen und Absätzen erleichtern es Benutzern, Ihre Inhalte zu konsumieren, ohne ihre Augen zu überanstrengen oder zusätzliche Aktionen zu erfordern.
Zweitens ermöglichen gut organisierte und prägnante Inhalte eine effiziente Nutzung begrenzter Bildschirmfläche. Auf Mobilgeräten gibt es weniger Platz für die Anzeige von Inhalten (Text oder andere Inhalte), sodass durch einfache und klare Formulierungen sichergestellt wird, dass wichtige Informationen priorisiert und gut dargestellt werden. Lange Absätze und komplexe Sätze können besonders auf mobilen Bildschirmen überwältigend sein, während kürzere Absätze und Aufzählungspunkte den Text besser „scannbar“ machen, was den Benutzern hilft, Ihre Inhalte schnell zu verstehen.
Schließlich wird die Konzentration auf die Lesbarkeit eine Mobil-First-Denkweise bei Ihrem Webdesign und Ihrer Webentwicklung fördern. Wenn Sie der Lesbarkeit Priorität einräumen, wählen Sie eher Layouts, Schriftarten und Formatierungen, die sich natürlich an kleinere Bildschirme anpassen. Dazu gehört die Verwendung responsiver Designprinzipien wie fließende Raster und flexible Bilder, die das Layout automatisch an Ihre Bildschirmgröße anpassen. Indem Sie die Lesbarkeit für Mobilgeräte optimieren, passen Sie Ihre Inhalte (im Wesentlichen) auf ein angenehmeres und zugänglicheres Erlebnis an. Dadurch wird Ihre Seite letztendlich besser auf Mobilgeräte reagieren.
Bildformatierung
Die Formatierung von Bildern und Schaltflächen ist für die Optimierung Ihrer Webseite für die mobile Reaktionsfähigkeit von entscheidender Bedeutung.
Sie können schnelle Ladezeiten sicherstellen und unnötigen Platzverbrauch auf kleineren Bildschirmen vermeiden, indem Sie die Größe der Bilder ändern und sie optimieren, um sie an verschiedene Bildschirmgrößen anzupassen. Dieser strategische Ansatz für Ideen verhindert potenzielle Verlangsamungen während der Seitenladephase und sorgt so für ein gutes Benutzererlebnis. Durch die Verwendung von Bildern, die sich nahtlos anpassen und ihr Seitenverhältnis über verschiedene Geräte hinweg beibehalten, bleibt die visuelle Integrität erhalten und gleichzeitig die Leistung im Vordergrund.
Zweitens verbessert eine sorgfältige Anpassung der Schaltflächenformatierung die Navigation auf Mobilgeräten. Wenn Sie sicherstellen, dass die Tasten über ausreichende Abmessungen verfügen, ist ein müheloses Tippen möglich, wodurch das Risiko eines versehentlichen Tippens auf in der Nähe befindliche Elemente minimiert wird. Durch die Implementierung geeigneter Abstände zwischen den Schaltflächen wird die Wahrscheinlichkeit fehlerhafter Klicks verringert. Durch die Verwendung von CSS zur Implementierung berührungsempfindlicher Stile, z. B. das Vergrößern der Schaltflächengröße beim Bewegen oder Tippen, wird die Interaktivität für Touchscreen-Benutzer verbessert.
Durch die Nutzung der Leistungsfähigkeit von CSS-Medienabfragen können Sie Bild- und Schaltflächenstile entsprechend den Parametern des Benutzerbildschirms individuell anpassen. Medienabfragen erleichtern die Erstellung unterschiedlicher Typen für bestimmte Bildschirmgrößen und gewährleisten so eine einfache Anpassung von Bildern und Schaltflächen an verschiedene Geräte. Durch diese Anpassung wird sichergestellt, dass Bilder und Schaltflächen im gesamten Spektrum der auf Mobilgeräte reagierenden Kontexte nahtlos und optisch ansprechend bleiben.
Inhalt schreiben
Wir kommen nun zu einem der größten Dinge, über die Sie in Bezug auf On-Page-SEO die Kontrolle haben. Der Inhalt, den Sie schreiben.
Ihr Inhalt wirkt sich auf Ihr Erscheinungsbild in den SERPs und darauf aus, wie hoch Ihr Ranking bei verschiedenen Suchanfragen ist. Sie haben die vollständige Kontrolle darüber, deshalb gehen wir auf die wichtigsten Dinge ein, die Sie während Ihres Content-Schreibprozesses tun können, um Ihre On-Page-SEO zu unterstützen.


Keyword-/Suchanfragen-Recherche
Eine effektive Keyword- und Suchanfragenrecherche ist für SEO-Verbesserungen vor Ort von entscheidender Bedeutung. Ihre Forschung wird sich auf die Content-Strategie, die Website-Optimierung und Ihr Benutzererlebnis auswirken.
Erstens können Sie durch die Identifizierung wichtiger Schlüsselwörter und Phrasen wertvolle Inhalte erstellen, die bei Ihrer Zielgruppe Anklang finden, was dazu beitragen wird, die Autorität und das Ranking Ihrer Website in den SERPs zu stärken.
Zweitens wird die Optimierung von On-Site-Elementen wie Titeln, Meta-Beschreibungen und Headern mit diesen Schlüsselwörtern (in vielen Fällen) Ihre Sichtbarkeit in den Suchergebnissen direkt verbessern. Wir wissen, dass die Platzierung von Schlüsselwörtern in diesen Elementen Ihrer Website eine bessere Chance gibt. Wir und einige unserer Kunden haben dies getestet, was zu einem Anstieg des Traffics geführt hat; und Sie können es auch selbst testen! Die Abstimmung zwischen der Benutzerabsicht und dem Inhalt Ihrer Website verbessert das Benutzererlebnis und führt zu höherem Engagement und höheren Conversions.
Eine ordnungsgemäße Keyword-Recherche wird dazu beitragen, einen ganzheitlichen Ansatz für die On-Site-SEO zu untermauern. Dies erhöht die Qualität Ihrer Inhalte, die Sichtbarkeit Ihrer Website und die allgemeine Benutzerzufriedenheit!
Schreiben Sie hochwertige und hilfreiche Inhalte
Durch die Erstellung hochwertiger und hilfreicher Inhalte können Sie Ihre On-Site-SEO erheblich verbessern, indem Sie Ihrem Publikum einen Mehrwert bieten und sich an den Ranking-Algorithmen von Google orientieren, einschließlich Algorithmus-Updates wie den „Hilfreichen Content-Updates“, die wir seit Ende 2021 gesehen haben.
Durch die Erstellung von Inhalten, die auf die Fragen, Anliegen und Interessen Ihres Publikums eingehen, wird Ihre Website zu einer zuverlässigen und glaubwürdigen Quelle in Ihrer Nische. Dies regt Benutzer dazu an, mehr Zeit auf Ihrer Website zu verbringen, reduziert die Absprungraten und signalisiert, dass Ihre Inhalte für Suchmaschinen relevant und ansprechend sind. Bei den jüngsten Algorithmusaktualisierungen von Google, insbesondere bei den hilfreichen Inhaltsaktualisierungen, liegt der Schwerpunkt auf dem Verständnis der Benutzerabsichten und des Kontexts und belohnt Websites, die umfassende und wertvolle Informationen bieten.
Zweitens ziehen qualitativ hochwertige Inhalte tendenziell mehr Backlinks (organisch) an als Inhalte, die für den Benutzer nicht hilfreich sind. Backlinks sind entscheidend für die Verbesserung der Autorität Ihrer Website in den Augen von Suchmaschinen. Wenn seriöse Websites auf Ihre Inhalte verlinken, signalisiert dies den Suchmaschinen, dass diese vertrauenswürdig und relevant sind, was sich positiv auf Ihr Ranking auswirkt.
Die Algorithmen von Google sind immer intelligenter geworden und können die Qualität Ihrer Inhalte nun besser beurteilen. Sie berücksichtigen nun Faktoren wie Lesbarkeit, Informationstiefe und Kennzahlen zum Benutzerengagement. Indem Sie sich bei Ihren Inhalten auf diese Elemente konzentrieren, können Sie sicherstellen, dass Ihre Inhalte den umfangreichen Ranking-Kriterien von Google entsprechen und eine bessere Chance auf ein Ranking und die Generierung von organischem Traffic haben.
Die kontinuierliche Produktion qualitativ hochwertiger Inhalte zieht organischen Traffic an und ermutigt Benutzer, Ihre Inhalte zu teilen, wodurch Ihre Reichweite und Autorität vergrößert wird.
Stellen Sie sicher, dass Ihr Inhalt mit der Suchabsicht übereinstimmt
Wir werden diesem Abschnitt nur wenig Zeit widmen, da er selbsterklärend sein sollte.
Das Schreiben von Inhalten, die vollständig der Suchabsicht entsprechen, ist für Ihre On-Site-SEO von entscheidender Bedeutung. Dies liegt daran, dass Ihre Inhalte direkt das ansprechen, wonach Benutzer suchen.
Wenn Ihre Inhalte auf ihre spezifischen Suchanfragen abgestimmt sind und relevante Informationen bereitstellen, können Suchmaschinen ihren Wert und ihre Relevanz effektiv erkennen, was zu höheren Rankings und einer verbesserten Benutzerinteraktion und -erfahrung führt.
Inhaltsoptimierung
Es sind nicht nur die neuen Inhalte, die Sie schreiben, die sich auf Ihre On-Site-SEO auswirken; Es sind auch bestehende Inhalte, die Sie optimieren! In diesem Abschnitt werden verschiedene Methoden zur Inhaltsoptimierung erläutert und wie sie zur Verbesserung Ihrer On-Page-SEO beitragen.
URL-Optimierung
Die Optimierung Ihrer URLs ist ein wesentlicher Bestandteil zur Verbesserung Ihrer On-Page-SEO. Wenn Sie relevante Schlüsselwörter in Ihre URLs aufnehmen, erfassen Suchmaschinen schnell, worum es auf Ihrer Seite geht, und erhöhen so die Wahrscheinlichkeit, dass Ihr Inhalt bei Suchanfragen erscheint. Darüber hinaus vermitteln benutzerfreundliche URLs den Besuchern ein klares Bild vom Inhalt Ihrer Seite, bevor sie auf Ihre Website klicken! Dies verringert die Absprungraten und erhöht die Wahrscheinlichkeit, dass sie weiter erkunden.

Lesbare und „teilbare“ URLs sind für das Teilen in sozialen Medien oder anderen Websites unerlässlich, da sie für Benutzer und Algorithmen einfacher zu verstehen sind. Dies kann zu mehr Klicks, Shares und sogar Backlinks führen! Darüber hinaus kann eine gut strukturierte URL dazu beitragen, Probleme mit doppeltem Inhalt zu vermeiden und Suchmaschinen-Bots beim effizienten Crawlen und Indexieren Ihrer Seiten zu unterstützen. Dadurch wird sichergestellt, dass Ihre Inhalte in den Suchergebnissen korrekt dargestellt werden.
Indem Sie Ihre URLs so optimieren, dass sie klar, relevant und benutzerfreundlich sind, verbessern Sie nicht nur die Sichtbarkeit Ihrer Website in Suchmaschinen, sondern sorgen auch für ein reibungsloseres Erlebnis für Ihr Publikum. Diese einfache Vorgehensweise trägt zu einem höheren Engagement, besseren Suchrankings und einer soliden Grundlage für Ihre On-Page-SEO-Bemühungen bei.
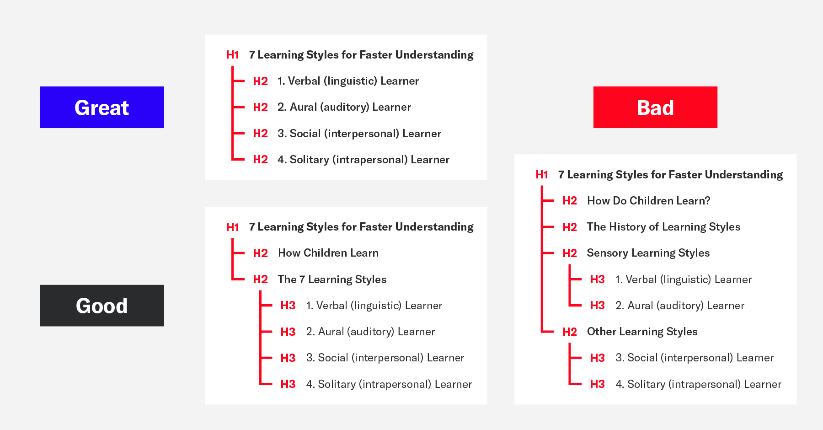
Überschriftenoptimierung
Überschrifteninformationen helfen Ihrer On-Page-SEO fast genauso wie die URL-Optimierung.
Indem Sie Ihre Überschriften klar, einfach und leicht verständlich gestalten, helfen Sie sowohl Suchmaschinen als auch Benutzern, zu verstehen, worum es in Ihren Inhalten geht, und erhöhen die Wahrscheinlichkeit, dass Ihre Inhalte einen höheren Rang erreichen und mehr Social Shares sehen.
Ross Hudgens, CEO von Siege Media, hat Folgendes zur Überschriftenstruktur gesagt:
„Möchten Sie ein besseres Ranking erzielen? Gestalten Sie Ihre Beitragsstruktur einfach.“
Ob korrelativ oder ursächlich, wir sehen durchweg, dass einfache Beitragsstrukturen ein gutes Ranking erzielen.
Diese Strukturen machen es den Benutzern leicht, die gewünschten Antworten herauszuholen, anstatt danach suchen zu müssen.“

Schlüsselwörter in Kopie
Das Hinzufügen von Schlüsselwörtern zu Ihren Inhalten verbessert Ihre On-Page-SEO, indem es Suchmaschinen hilft, zu verstehen, worum es in Ihren Inhalten geht. Indem Sie relevante Schlüsselwörter (natürlich) in Ihren Inhalt einbinden, signalisieren Sie Suchmaschinen, dass Ihre Seite zu diesen spezifischen Themen passt. Dies erhöht die Chancen, dass Ihre Webseite in den Suchergebnissen gut rankt, wenn jemand nach diesen Schlüsselwörtern oder Suchanfragen sucht.
Es ist jedoch wichtig, Schlüsselwörter so zu verwenden, dass sie natürlich klingen und gut in den Kontext Ihrer Inhalte passen, da Suchmaschinen auch die Qualität und Lesbarkeit Ihrer Inhalte berücksichtigen.
Denken Sie daran, dass Schlüsselwörter zwar unerlässlich sind, die Konzentration auf die Bereitstellung wertvoller und informativer Inhalte für Ihre Besucher jedoch oberste Priorität haben sollte! Wenn Sie die Keyword-Nutzung mit hochwertigen Inhalten in Einklang bringen, verbessern Sie Ihre On-Page-SEO und sorgen für ein besseres Gesamterlebnis für die Benutzer Ihrer Website.
Interne und externe Links
Links auf Ihrer Website sind von entscheidender Bedeutung. Das wissen wir alle. Aber es sind nicht nur interne Links, die sich auf Ihre On-Page-SEO auswirken. Es sind auch Ihre externen oder ausgehenden Links. Auch diese Links haben Wirkung.
Interne Links fungieren als Wegweiser innerhalb Ihrer Website und leiten Besucher und Suchmaschinen-Bots zu verschiedenen Seiten. Sie verbinden eine Seite Ihrer Website mit einer anderen.
Diese Links sind für die On-Page-SEO unerlässlich, da sie Suchmaschinen-Crawlern helfen, die Struktur Ihrer Website und die Beziehungen zwischen Ihren Seiten zu verstehen. Wenn Sie auf Ihrer Website von einer Seite auf eine andere verlinken, teilen Sie den Suchmaschinen mit, dass die verlinkte Seite relevant und wertvoll ist. Dies kann die allgemeine Sichtbarkeit Ihrer Inhalte in den Suchmaschinenergebnissen verbessern. Interne Links können Besucher auch binden, indem sie ihnen mehr verwandte Inhalte zum Erkunden bieten und so die Verweildauer auf Ihrer Website verlängern.
Denken Sie jedoch daran, dass es wichtig ist, einen beschreibenden Ankertext zu verwenden, der eine klare Vorstellung davon vermittelt, worum es auf der verlinkten Seite geht.

Externe Links sind Links von Ihrer Website zu einer anderen, nicht verwandten Website. Diese Links sind auch für Ihre On-Page-SEO von entscheidender Bedeutung, da sie Ihren Inhalten Glaubwürdigkeit und Kontext verleihen.
Wenn Sie auf seriöse und relevante externe Quellen verlinken, zeigen Sie Suchmaschinen und Nutzern, dass Sie recherchiert haben und dass Ihre Inhalte gut unterstützt werden. Dies kann die Autorität und Vertrauenswürdigkeit Ihrer Inhalte in den Augen der Suchmaschinen und der Benutzer, die Sie auf Ihrer Seite haben, erhöhen. Externe Links helfen Suchmaschinen auch dabei, das breitere Web-Ökosystem zu verstehen und zu verstehen, wie Ihre Inhalte dazu passen!
Stellen Sie einfach sicher, dass Sie auf hochwertige, relevante Quellen verlinken, die das Benutzererlebnis verbessern. Übermäßige oder irrelevante externe Links können Ihren SEO-Bemühungen schaden.
Meta-Informationen
Metainformationen wie Metatitel und Beschreibungen tragen wesentlich zur Verbesserung Ihrer On-Page-SEO bei. In diesem Abschnitt besprechen wir einige der entscheidenden Dinge, die Sie mit Ihren Metainformationen tun müssen, um Ihrer Website die besten Erfolgschancen in den SERPs zu geben.
Kurze Metatitel
Kurze Metatitel werden eine hilfreiche Rolle bei der Verbesserung Ihrer On-Site-SEO spielen, indem sie prägnante, aber relevante Informationen über den Inhalt einer Webseite bereitstellen.

Es ist wichtig, Metatitel kurz zu halten, da Suchmaschinen in ihren Suchergebnissen normalerweise nur eine begrenzte Anzahl von Zeichen anzeigen. Durch die Erstellung eines prägnanten und informativen Titels ist es wahrscheinlicher, dass Sie die Aufmerksamkeit der Benutzer auf sich ziehen und sie dazu verleiten, auf Ihren Link zu klicken, anstatt auf Websites von Mitbewerbern. Kurze Metatitel sind für Benutzer leichter lesbar und für Suchmaschinen leichter zu interpretieren und zu verstehen, da sie das Hauptthema und den Schwerpunkt der Seite schnell erkennen können.
Schlüsselwort im Metatitel und in der Beschreibung enthalten
Die Aufnahme des wichtigsten zielgerichteten Schlüsselworts in Ihren Metatitel und Ihre Beschreibung wirkt sich direkt auf Ihre On-Page-SEO aus, indem es die Relevanz verbessert und die Wahrscheinlichkeit erhöht, Klicks von Suchmaschinennutzern anzuziehen.
Indem Sie Ihr Hauptschlüsselwort in beide Elemente aufnehmen, signalisieren Sie Nutzern und Suchmaschinen, dass Ihre Seite für die Suchanfrage relevant ist. Dadurch erhöht sich die Wahrscheinlichkeit, dass Ihre Seite in den Suchergebnissen angezeigt wird, wenn Benutzer nach diesem Schlüsselwort oder dieser Suchanfrage suchen.
Wenn das Schlüsselwort im Metatitel und in der Beschreibung erscheint, ist es wahrscheinlicher, dass Benutzer auf Ihren Link klicken, da sie sehen können, dass Ihr Inhalt höchstwahrscheinlich mit dem übereinstimmt, was sie suchen. Diese höhere Klickrate sendet ein positives Signal an Suchmaschinen, dass Ihre Seite wertvoll ist und den Bedürfnissen der Benutzer entspricht. Dies wird möglicherweise im Laufe der Zeit zu besseren Rankings führen.
Experimentieren Sie mit „Modifikatoren“
Modifikatoren sind Wörter, die Sie Ihren Meta-Tags wie Titeln oder Beschreibungen hinzufügen können, um spezifischere und vielfältigere Variationen des Schwerpunkts Ihres Inhalts zu erstellen. Zu den Modifikatorbegriffen gehören:
- Am besten
- Tipps
- Führung
- Rezension
- Spitze
- Wie man
- Vollständig
Das Experimentieren mit diesen Modifikatoren hilft Ihrer On-Page-SEO, indem es Ihre Reichweite auf verschiedene Suchanfragen erweitert, die Benutzer möglicherweise in Suchmaschinen eingeben. Wenn Sie verschiedene Modifikatoren in Bezug auf Ihren Hauptinhalt integrieren, erhöhen Sie die Wahrscheinlichkeit, dass Ihr Inhalt in den Suchergebnissen für diese Variationen erscheint. Dies erhöht Ihre Sichtbarkeit und erhöht die Chancen, Nutzer anzulocken, die nach bestimmten Aspekten oder Arten von Inhalten im Zusammenhang mit Ihrem Thema suchen.
Sie können Long-Tail-Keywords erschließen, indem Sie Modifikatoren strategisch in Ihren Meta-Tags verwenden. Dies kann zu gezielterem Traffic auf Ihrer Website führen, selbst wenn das Suchvolumen geringer ist.
Wenn Ihr Hauptschlüsselwort beispielsweise „Digitalkameras“ lautet, können Sie Ihren Inhalt durch Hinzufügen eines Modifikators wie „Beste Digitalkameras für Einsteiger“ auf ein bestimmtes Zielgruppensegment zuschneiden. Benutzer, die nach diesem Long-Tail-Keyword suchen, finden Ihre Inhalte eher relevant, was zu einem höheren Engagement und möglicherweise besseren Konversionsraten führt.
Bonus: Title-Tag-Testen
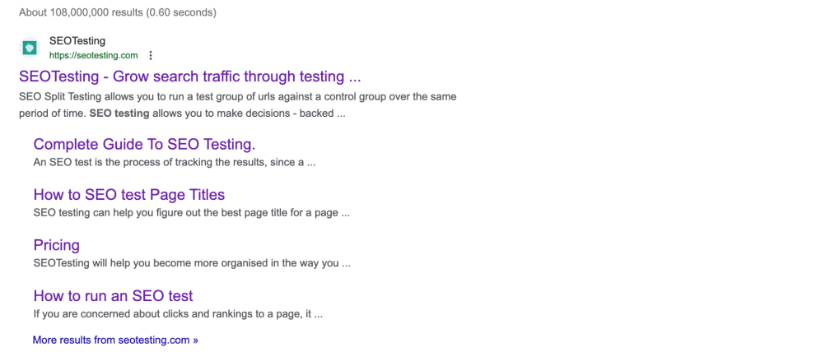
Das Testen von Titel-Tags ist für die On-Page-SEO-Optimierung unerlässlich und kann die Sichtbarkeit Ihrer Website in Suchmaschinen erheblich verbessern.
Durch den Einsatz von Tools wie SEOTesting können Sie systematisch mit verschiedenen Titel-Tags experimentieren, um deren Auswirkungen auf Folgendes zu bewerten:
- Suchmaschinen-Rankings.
- Organische Klicks.
- Organische Eindrücke.
- Klickrate.
Mit diesem Prozess können Sie leistungsstarke Titel-Tags identifizieren, die besser zur Benutzerabsicht und zu relevanten Schlüsselwörtern passen. Dadurch kann Ihre Website bessere organische Traffic-Zahlen erzielen, da Suchmaschinen den Inhalt Ihrer Seiten besser verstehen und die Wahrscheinlichkeit, dass Benutzer aufgrund überzeugender und relevanter Titel weiterklicken, höher ist.
Kontinuierliche Titel-Tag-Tests stellen sicher, dass Ihre On-Page-SEO-Bemühungen anpassungsfähig und effektiv bleiben, um mit Aktualisierungen des Suchmaschinenalgorithmus und Änderungen der Benutzerpräferenzen Schritt zu halten.
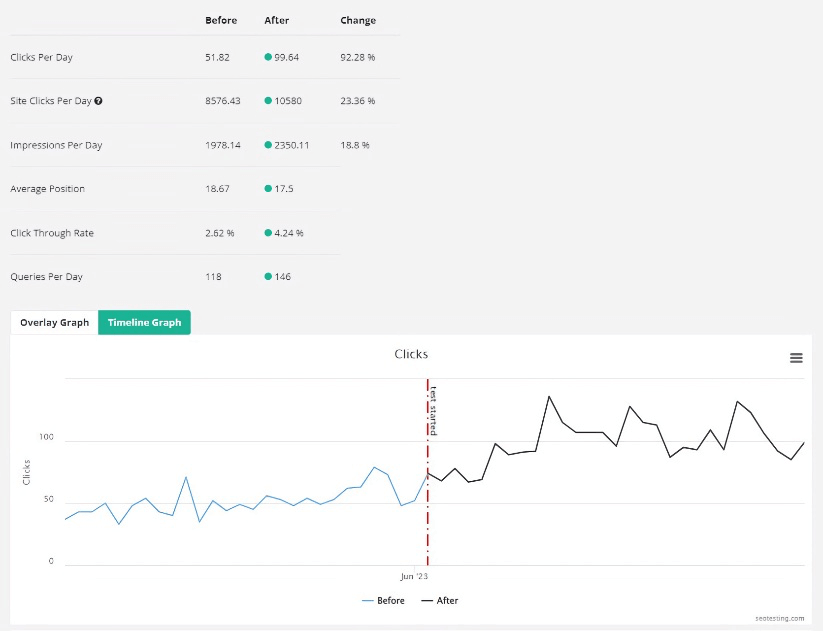
Hier ist ein Beispiel für einen Titel-Tag-Test eines Kunden, der seine „SEO-Kennzahlen“ für die betreffende Seite deutlich verbessert hat:

Dieser Kunde hat seinem Metatitel und seiner Seite H1 zwei Wörter hinzugefügt (wir können die beiden Begriffe nicht nennen, da es sich um einen Kundentest handelt). Wie Sie sehen können, waren die Ergebnisse für ihre Seite großartig:
- 92 % mehr Klicks pro Tag auf die Seite.
- 18 % mehr Impressionen pro Tag auf der Seite.
- Die durchschnittliche Position stieg von 18 auf 17.
- Die Klickrate stieg von 2,62 % auf 4,24 %.
Die Beherrschung der On-Page-SEO ist für die Verbesserung der Sichtbarkeit in Suchmaschinen und des Benutzererlebnisses auf Ihrer Seite von entscheidender Bedeutung. Durch die Optimierung von Elementen wie Ihren Metainformationen, der Inhaltsqualität, internen und externen Links sowie der mobilen Reaktionsfähigkeit werden in vielen Fällen Rankings, Engagement und Conversions verbessert.
Effektives On-Page-SEO erfordert umfangreiche Keyword-Recherche, die Erstellung hochwertiger Inhalte, URL-Optimierung und den strategischen Einsatz von Überschriften und Modifikatoren.
Ebenso wie das Testen von Title-Tags sorgen regelmäßige Tests für eine bessere Anpassungsfähigkeit an sich ändernde Algorithmen und Benutzerpräferenzen, was letztendlich zu einem höheren organischen Traffic und insgesamt besseren Suchrankings führt.
Wenn Sie eine SEO-Teststrategie in Ihre gesamten SEO-Bemühungen implementieren möchten, sind Sie bei SEOTesting genau richtig. Wir bieten eine 14-tägige kostenlose Testversion an, für deren Anmeldung keine Kreditkarte erforderlich ist. Probieren Sie es noch heute aus.
