So optimieren Sie Ihre Produktseiten für mobile Benutzer
Veröffentlicht: 2022-07-08Ihre Produktseiten nicht für mobile Benutzer optimiert zu haben, ist der größte Fehler, den Sie machen können, wenn Sie einen E-Commerce-Shop betreiben. Von 52 % im Jahr 2016 stieg der mobile E-Commerce-Umsatz auf 72 % im Jahr 2021 des gesamten weltweiten E-Commerce-Umsatzes.
Aufgrund der zunehmenden Zahl mobiler Verkäufe in der E-Commerce-Branche ziehen die meisten Geschäftsinhaber jetzt einen Mobile-First-Ansatz in Betracht. Einer der wichtigsten Aspekte bei der Optimierung Ihres E-Commerce-Shops für mobile Benutzer ist die richtige Gestaltung der Produktseiten.
Mobile Käufer sind in der Regel beschäftigt und möchten beim Durchsuchen Ihrer Produktseiten eine einfache Navigation und schnellen Zugriff auf hilfreiche Informationen. Um Ihnen zu helfen, häufige Fehler bei der Optimierung Ihrer Produktdetailseiten (PDPs) zu vermeiden, hat unser Team die sieben Best Practices zusammengestellt, die Sie unbedingt implementieren sollten:
1. Machen Sie Ihre Seite gestenfreundlich
Die Verwendung einer Maus auf einem Desktop ist eine völlig andere Erfahrung als die Verwendung Ihrer Finger auf Ihrem Telefonbildschirm. Um das Beste daraus zu machen, geben Sie Ihren Benutzern also die Möglichkeit, mit Berührungsgesten zu scrollen, zu vergrößern, zu verkleinern, zu wischen und zu ziehen. Dies ermöglicht eine reibungslosere Navigation und verbessert die allgemeine Benutzererfahrung.
Hier sind einige der gebräuchlichsten Touch-Gesten, die Sie Ihren Benutzern zur Verfügung stellen können, um das beste Erlebnis zu erzielen:
- Double Tap: Das zweimalige Antippen des mobilen Bildschirms wird häufig zum Vergrößern und Verkleinern verwendet. Sie können auch Doppeltippen verwenden, um schnell zur Wunschliste hinzuzufügen.
- Kneifen/Spreizen/Schrumpfen: Das Kneifen des Bildschirms mit zwei Fingern und Spreizen zum Vergrößern und Verkleinern zum Verkleinern ist ebenfalls eine erwartete Funktion.
- Wischen: Benutzer sind es gewohnt, auf Mobilgeräten vertikal zu wischen, um zu scrollen, oder nach links und rechts, um Produktbilder anzuzeigen. Sie können dies aber auch auf schnelle Aktionen in einem Einkaufswagen anwenden, z. B. nach links oder rechts wischen, um Artikel zu entfernen.
- Klicken und Ziehen: Das Klicken auf ein Objekt zum Ziehen und Ablegen – genau wie eine normale Maus – wird auch auf Mobilgeräten erwartet. Sie können diese Funktion jedoch auf E-Commerce-Websites verwenden, um Benutzern das Ziehen von Produkten in oder aus ihrem Einkaufswagen zu ermöglichen.
Natürlich müssen Sie visuelles Feedback geben, um den Benutzern mitzuteilen, was sie tun oder nicht tun können. Wenn Sie beispielsweise Symbole wie Punkte auf Produktbildern verwenden, wissen Benutzer, dass es weitere Bilder gibt, die sie durch Wischen sehen können. Die Ausrichtung der Punktreihe (vertikal oder horizontal) gibt auch an, in welche Richtung sie wischen sollen.
2. Stellen Sie sicher, dass sich die Schaltfläche „In den Einkaufswagen“ „above the fold“ befindet
Der Hauptzweck Ihrer Produktseiten besteht darin, Ihre Kunden zum Kauf bei Ihnen zu animieren. Platzieren Sie aus diesem Grund den Add-to-Cart- Button „above the fold“ statt unten auf der Seite, damit Ihre Kunden ihn nie verpassen und Sie Ihre Conversion-Rate erhöhen können.
Wenn ein Benutzer ganz bis zum Ende des PDP scrollt, können kaufbereite Besucher zu Zweiflern werden.
Eine weitere Möglichkeit, Ihren Umsatz zu steigern, besteht darin, Benutzern zu ermöglichen, Artikel von allen Seiten, die Produkte enthalten, in ihren Warenkorb zu legen. Als Faustregel gilt, dass jeder zusätzliche Schritt zum Kauf, den Sie entfernen können, ein Gewinn ist.
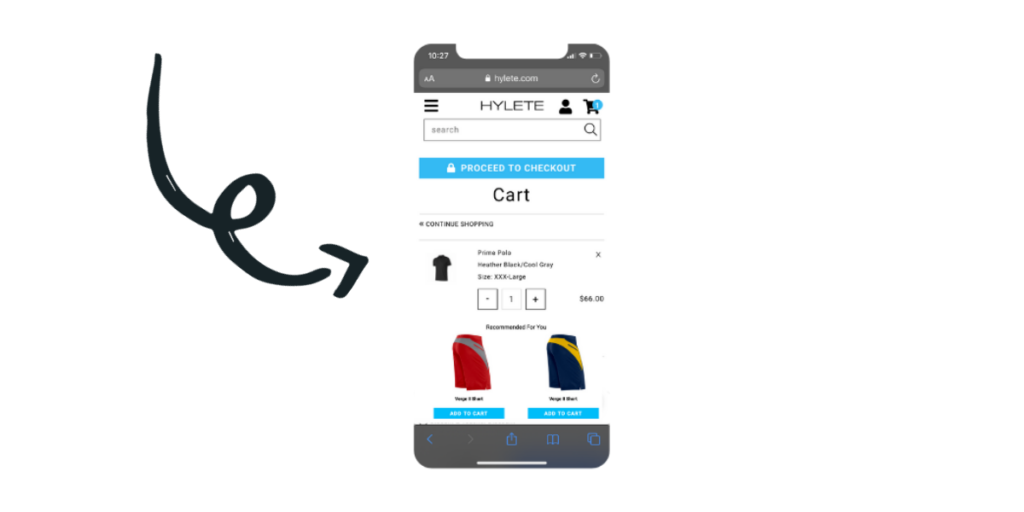
Tipp: Mobile Käufer kaufen oft mehr als ein Produkt pro Sitzung und möchten wissen, ob die Produkte erfolgreich in ihren Warenkorb gelegt wurden. Um es Ihren Benutzern zu erleichtern, fügen Sie einen Produktzähler zur Schaltfläche „Zum Warenkorb hinzufügen “ hinzu, um ihnen ein unterbrechungsfreies Einkaufserlebnis zu bieten.
3. Daten geräteübergreifend speichern
Laut Statista haben 80 % der Käufer im März 2021 ihren Warenkorb verlassen, ohne das Produkt jemals gekauft zu haben. Der Warenkorbabbruch kann aus absichtlichen oder unbeabsichtigten Gründen erfolgen, wie z. B. Bedenken oder Verbindungsprobleme. Unabhängig davon möchten Sie die Aufgabe des Einkaufswagens auf ein Minimum beschränken.
Viele Benutzer legen zunächst die Produkte, die ihnen gefallen, mit ihren Telefonen in ihren Warenkorb und kehren auf ihrem Desktop zur Website zurück, um sie erneut durchzugehen, bevor sie einen Kauf abschließen. Sie neigen dazu, von ihren Telefonen zu ihren Desktops zu wechseln, weil es bequemer ist, Rechnungsdaten einzugeben, und sie sich in den meisten Fällen sicherer fühlen. Um sicherzustellen, dass Benutzer die Produkte in ihrem Warenkorb finden, speichern Sie alle Daten Ihrer eingeloggten Kunden automatisch.
Mit regulären UTMs oder Cookies ist es jedoch nahezu unmöglich, Sitzungen über Geräte hinweg zu verfolgen. Fördern Sie stattdessen die Kontoerstellung durch Rabatte und Vorteile wie den geräteübergreifenden Kauf, damit Sie die Sitzungsdaten der Kunden (und damit ihre Warenkörbe) speichern können, unabhängig davon, von welchem Gerät sie Ihre Website besuchen.
Die andere, effektivste Lösung besteht darin, Ihren Kunden eine App zur Verfügung zu stellen. Da Apps direkt auf den Geräten Ihrer Kunden leben, haben sie mehr Privatsphäre und Sicherheit beim Zugriff auf ihre Warenkörbe und Lieblingsprodukte.
Sie können Warenkorbabbrüche reduzieren, indem Sie den Checkout-Prozess nahtlos gestalten. Speichern Sie Benutzerdaten, damit sie nicht bei jeder Sitzung dieselben Details eingeben müssen, und bieten Sie mehrere Zahlungsoptionen wie das Scannen von Zahlungskarten an, um Benutzern mehr Gründe zu geben, auf ihren Mobilgeräten einzukaufen.
4. Optimieren Sie Text für kleine Bildschirme und verwenden Sie nach Möglichkeit Symbole
Ihre Kunden wollen keine riesigen Textblöcke lesen, wenn sie sich für den Kauf Ihres Produkts entscheiden. Sie suchen nach konkreten Antworten, und Ihre Produktbeschreibung muss diese in wenigen Zeilen liefern.
Vermeiden Sie lange Produktbeschreibungen. Verwenden Sie Aufzählungszeichen anstelle von Absätzen, um den Kunden die Vorteile Ihrer Produkte zu vermitteln. Beantworten Sie diese kritischen Fragen in den ersten Zeilen:
- Für wen ist Ihr Produkt?
- Was macht Ihr Produkt?
- Was macht es einzigartig?
- Warum sollten Kunden Ihr Produkt kaufen?
Ersetzen Sie gegebenenfalls Text durch Symbole. Verwenden Sie Symbole, um Benutzern Farben, Größen und andere verfügbare Optionen anzuzeigen. Um dies effektiver zu gestalten, können Sie Tippgesten und Overlays verwenden, um Ihren Kunden ein besseres Benutzererlebnis zu bieten.
Ein weiterer Schlüsselfaktor für mehr Umsatz mit überzeugenden Texten ist die richtige Schriftgröße. Sie können die besten Produktbeschreibungen der Welt schreiben, aber was nützt es, wenn Ihre Kunden sie nicht lesen können? Stellen Sie UI/UX-Tester ein, um Feedback zur Schriftoptimierung für verschiedene Bildschirmgrößen zu erhalten.
5. Machen Sie es Ihren Kunden leicht, auf weitere Informationen zuzugreifen
Während sich die meisten Käufer nur um die wesentlichen Informationen eines Produkts kümmern, gibt es immer diejenigen, die es lieben, gründlich zu recherchieren, bevor sie ein Produkt online kaufen. Um ihnen gerecht zu werden, müssen Sie zusätzliche Details angeben, aber Sie müssen dies so tun, dass Kunden, die eine kurze Produktbeschreibung wünschen, nicht abgeschreckt werden.

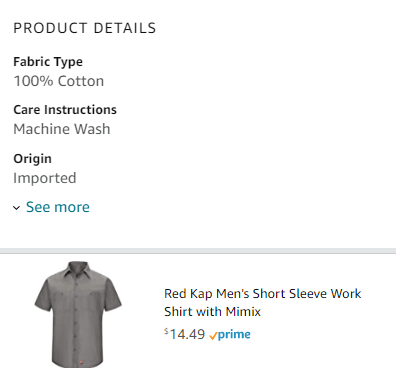
Knöpfe zur Rettung! Eine einfache Mehr anzeigen-Schaltfläche am Ende einer Produktbeschreibung würde ausreichen. Hier ist ein Beispiel für Amazon, das eine Schaltfläche „ Mehr anzeigen“ verwendet, um Benutzern zusätzliche Produktinformationen bereitzustellen:

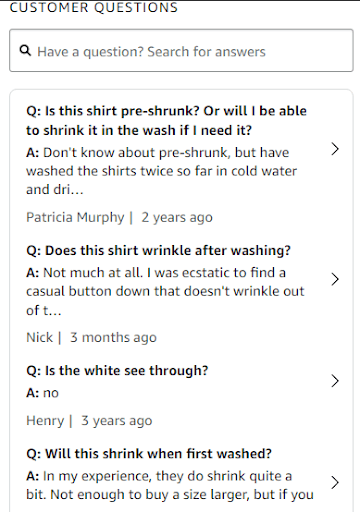
Eine weitere Möglichkeit, mehr Informationen bereitzustellen, ohne den Fluss der Produktseite zu unterbrechen, besteht darin, einen Q&A-Bereich hinzuzufügen, der die häufigsten Fragen von Kunden beantwortet. Hier ist ein weiteres Beispiel dafür, wie Amazon die Antworten seiner Kunden verwendet, um Käufern wichtige Produktinformationen bereitzustellen:

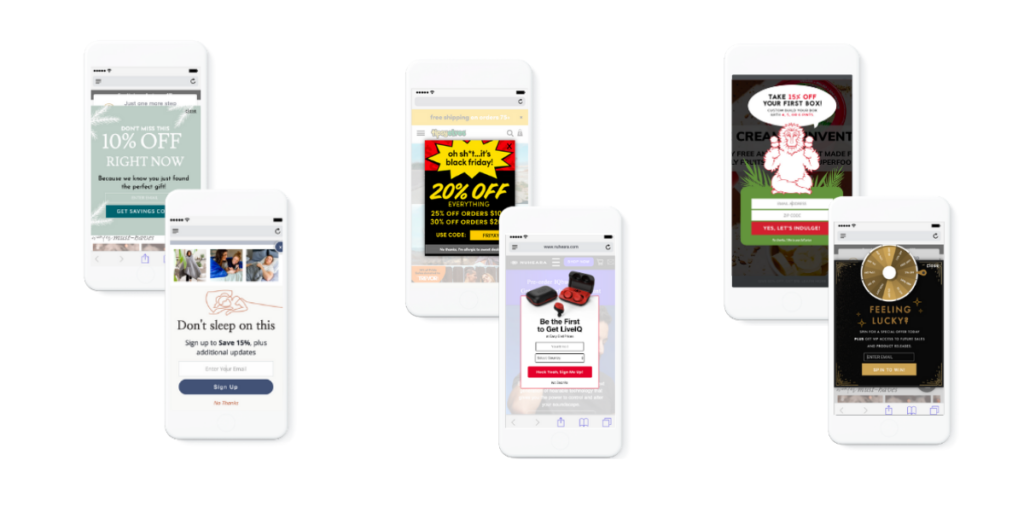
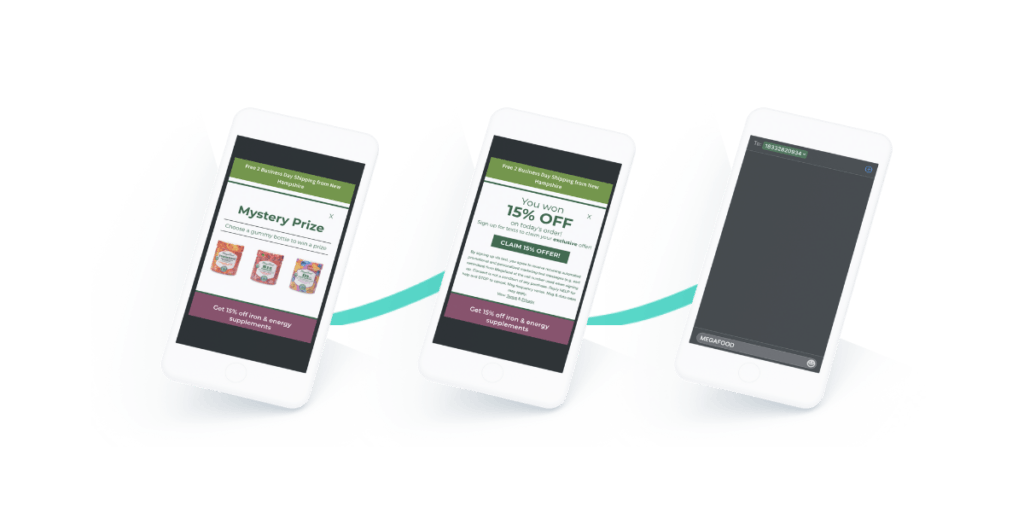
6. Erstellen Sie für Mobilgeräte geeignete Pop-ups und verwenden Sie obere Ebenen im Vollbildmodus
Pop-ups sind der beste Weg, um zusätzliche Angebote zu bewerben oder die E-Mail-Adressen Ihrer Benutzer zu sammeln. Aber Sie müssen es richtig machen, oder Sie werden Ihre Benutzer abschrecken.

Fenster-auf-Fenster-Popups (oder Bild-auf-Bild)-Popups sind auf Desktops üblich, aber in den meisten Fällen nicht für Mobilgeräte geeignet. Mobile Bildschirme sind zu klein, sodass sich selbst kleine Fenster seltsam und fehl am Platz anfühlen können. Manchmal bewegt sich die Schließen-Schaltfläche dieser Popups außerhalb des Bildschirms, wodurch Ihre Website unbrauchbar wird.
Um sicherzustellen, dass Ihre Pop-ups potenzielle Kunden nicht abschrecken und für Mobilgeräte geeignet sind, befolgen Sie diese fünf Best Practices:
- Machen Sie Ihre Pop-ups unauffällig , indem Sie sie erst nach Abschluss einer bestimmten Aktion erscheinen lassen. Ein Beispiel hierfür ist das Auslösen eines Pop-ups, wenn Benutzer zum Ende der Seite scrollen, um das Lesen nicht zu unterbrechen. Ermöglichen Sie Benutzern, ein Popup zu schließen, indem Sie außerhalb des Felds oder auf eine einfache X-Schaltfläche tippen.
- Verwenden Sie einen Teaser , um Benutzern mitzuteilen, was der Inhalt des Pop-ups sein wird, bevor sie darauf klicken. Es bewahrt Benutzer vor unerwünschten Nachrichten und zieht gleichzeitig interessierte Leads auf eine Seite.
- Halten Sie Pop-ups kurz. Pop-ups sind nicht der beste Ort, um umfangreiche Texte hinzuzufügen. Konzentrieren Sie sich stattdessen nur auf Ihre Kernbotschaft und den CTA.
- Platz bewusst nutzen. Eine gute Faustregel ist, ein Drittel der Bildschirmgröße für Popups zu verwenden. Es gibt Kunden viel Platz, um außerhalb von ihnen zu tippen, und verhindert ein überladenes oder klaustrophobisches Layout.
- Machen Sie Pop-ups zu einer Vollbild-Oberschicht. Diese Pop-ups sehen bei wichtigen Angeboten besser aus und fühlen sich eher wie eine Erweiterung Ihrer Seite an.
Versuchen Sie, Nr. 5 für durch Klicks ausgelöste Popups zu verwenden, nicht für Überraschungen. Die Idee ist, Benutzern zu helfen, ein besseres Erlebnis zu haben und bessere Angebote zu finden, und nicht, die Navigation auf Ihrer Website zu erschweren.

7. Fügen Sie Upsell- und Cross-Selling-Empfehlungen hinzu
Das Hinzufügen von Produktempfehlungen zu Ihren Produktseiten ist eine großartige Möglichkeit, die potenzielle Größe eines Kaufs zu erhöhen. Wenn es richtig gemacht wird, das ist.
Die empfohlenen Produkte sollten die Aufmerksamkeit nicht von der Hauptproduktseite ablenken. Nehmen wir an, eine Kundin sucht ein Hemd und findet das perfekte für sich. In diesem Zusammenhang würde das Hinzufügen von Empfehlungen für mehr Hemden den Kunden nur verwirren.
Wählen Sie empfohlene Produkte, die das ursprüngliche Produkt für On-Page-Empfehlungen (direkt auf dem PDP) ergänzen. Eine Person, die ein Hemd gekauft hat, interessiert sich möglicherweise für eine Krawatte, eine Hose oder eine passende Jacke.
Auf der anderen Seite ist die Checkout-Seite ein großartiger Ort, um Upsells hinzuzufügen. Viele Benutzer verpassen möglicherweise die Empfehlungen auf einer Produktseite, aber es ist unmöglich, sie an der Kasse/im Warenkorb zu übersehen.

Zusammenfassung: Tipps zur schnellen Optimierung von PDPs
Die Optimierung von Produktdetailseiten (PDPs) ist entscheidend für den Betrieb eines erfolgreichen Online-Shops. Obwohl die Befolgung der oben aufgeführten Strategien Ihnen helfen wird, Ihren Online-Shop zu verbessern, gibt es ein paar weitere Dinge, die Sie beachten sollten, um einen erfolgreichen PDP zu entwickeln:
- Kundenrezensionen und Bewertungen
- Zuordenbare Produkttitel und -beschreibungen
- Immer sichtbare Schaltflächen „Jetzt kaufen“ und „Zum Warenkorb hinzufügen“.
- Passende Visuals
- Technische Optimierung wie Komprimierung der Bilddateigröße und allgemeine Seitengeschwindigkeit
Wenn Benutzer PDPs durchsuchen, stehen sie kurz davor, Produkte zu kaufen. Ein perfekt optimierter PDP kann der entscheidende Faktor dafür sein, ob Sie den Verkauf erhalten oder nicht.
Da immer mehr Benutzer mit Smartphones online einkaufen, müssen Unternehmen ein erstklassiges mobiles Surferlebnis bieten, um Benutzer zu treuen Kunden zu machen und einen Vorteil gegenüber ihren Konkurrenten zu erlangen – fallen Sie nicht zurück!

Gabrielle Holz
Gabrielle ist Autorin, spezialisiert auf Multimedia-Storytelling und derzeit Senior Content Marketing Manager bei Tapcart, dem Entwickler mobiler Apps für Shopify-Stores. Mit umfassender Erfahrung im gesamten digitalen Marketingprozess hat Gabrielle Inhalte geschrieben und Wachstumsmarketingstrategien für Marken aller Größen entwickelt.
