Unsere 25 besten WordPress- und Design-Artikel aus dem Jahr 2016
Veröffentlicht: 2016-12-222016 war voll von fantastischen neuen Trends in der Welt des Webdesigns. Von neuen CSS-Tutorials über WordPress Best Practices bis hin zu praktischen Ratschlägen für das Wachstum Ihrer Agentur haben wir alles auf The Layout behandelt.
Damit Sie unsere besten Inhalte des Jahres nicht verpassen, haben wir unsere beliebtesten Geschichten zusammengefasst, damit Sie die Besten der Besten lesen können, bevor 2017 beginnt.
Hier also kurzerhand unsere 25 besten WordPress- und Design-Artikel aus dem Jahr 2016.
25. Unsere Top 10 der beliebtesten WordPress-Plugins

Das Durchsuchen des WordPress-Plugin-Verzeichnisses ist ein bisschen so, als würde man in einem Süßwarenladen stehen – sie sehen alle so aufregend aus, sie auszuprobieren! Und heutzutage gibt es für fast alles ein Plugin: Sicherheitsverbesserungen, Leistungssteigerungen, SEO-Optimierung und die Liste geht weiter und weiter.
Letztendlich hängt es ganz von Ihnen und den Bedürfnissen Ihrer Website ab, welche Plugins Sie installieren möchten. Aber um Ihnen zu helfen, die Massen zu sortieren, haben wir eine Liste unserer Top-10-Plugins zusammengestellt.
24. Was Sie brauchen, um einen schönen Blog auf WordPress zu erstellen

Bloggen ist ein wunderbares Werkzeug, um die Markenbekanntheit zu steigern, ein Geschäft aufzubauen oder einfach nur als kreatives Ventil zu nutzen. Und heutzutage ist es einfacher denn je, Ihre eigene Website zu erstellen.
Sind Sie bereit, den WordPress-Blog Ihrer Träume zu erstellen? Hier ist, was Sie brauchen, um loszulegen.
23. 17 kostenlose Schriftarten zum Herunterladen im Jahr 2016

Möchten Sie Ihre Schriftartenbibliothek mit einigen frischen Schriftarten aktualisieren? Wir haben einige ziemlich großartige Optionen gefunden, die dieses Jahr veröffentlicht wurden, und mussten sie einfach teilen!
Hier sind 17 hervorragende kostenlose Schriftarten, um Ihrem Projekt den perfekten Look zu verleihen.
22. Wo man 2016 die besten kostenlosen Stockfotos findet

Auf der Suche nach einem hochwertigen, kostenlosen Stockfotos? Kein langweiliges, generisches Stockfoto. Ein echtes, aufmerksamkeitsstarkes Bild, eines mit Tiefe und Farbe und einem Hauch von „Geschichte“. Wir leben an der zufälligen Schnittstelle von digitaler Fotografie, Sharing Economy und dem Internet. Kostenlose Foto-Sharing-Sites mit hochwertigen Bildern tauchen überall im Internet auf und bieten ein fantastisches Buffet mit Creative Commons Zero (CC0)-Fotos.
Hier sind fünf unserer Lieblingsseiten, um die besten kostenlosen Stock-Fotos zu finden.
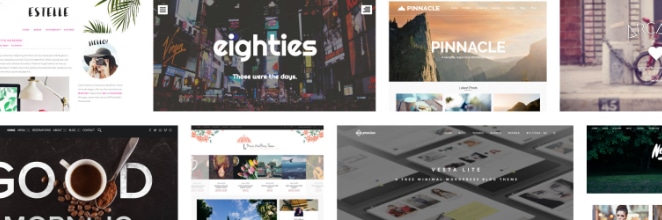
21. 32 fantastische kostenlose WordPress-Themes zum Ausprobieren im Jahr 2016

Egal, ob Sie an einer glänzenden, brandneuen WordPress-Site arbeiten oder eine Markenaktualisierung auf einer bestehenden Site durchführen, hin und wieder ist es an der Zeit, ein neues Thema zu finden, mit dem Sie arbeiten können. Und obwohl es viele, viele ausgezeichnete Premium-Themes gibt, ist es großartig, auch mit kostenlosen WordPress-Themes Schritt zu halten. Besonders wenn Sie mit einem kleineren Kunden mit kleinem Budget arbeiten, bieten viele dieser kostenlosen Themen die grundlegenden Funktionen und Optionen, die sie benötigen.
Schauen Sie sich unsere Liste fantastischer kostenloser WordPress-Themes aus dem Jahr 2016 an!
20. So erstellen Sie ein untergeordnetes WordPress-Theme

Normalerweise ist es fast unmöglich, das perfekte Thema zu finden; es gibt immer einige änderungen, die vorgenommen werden müssen. Warum also nicht einfach ein schönes WordPress-Standardthema wie Twenty Fifteen nehmen und es zu Ihrem eigenen machen, damit es genau so aussieht und funktioniert, wie Sie es möchten? Das Erstellen eines untergeordneten Themas wird Ihnen später viel Zeit und Kopfschmerzen ersparen (vertrauen Sie mir).
Befolgen Sie dieses Tutorial, um ganz einfach Ihr eigenes benutzerdefiniertes untergeordnetes WordPress-Theme zu erstellen.
19. So verbessern Sie die Geschwindigkeit und Leistung Ihrer WordPress-Site

Sie wissen, dass die Geschwindigkeit der Website entscheidend für den Erfolg Ihres Unternehmens (und des Ihrer Kunden) ist. Immer wieder werden Sie mit beängstigenden Statistiken überhäuft, wie „Fast die Hälfte der Webbenutzer erwartet, dass eine Website in zwei Sekunden oder weniger geladen wird“ und „Benutzer neigen dazu, eine Website zu verlassen, die nicht innerhalb von drei Sekunden geladen ist .“ Es ist leicht, an diesem Punkt des Projekts frustriert zu sein, aber ärgern Sie sich nicht.
Bevor Sie die Tür Ihres Webhosts einschlagen oder eine Menge skizzenhafter Plugins hinzufügen, befolgen Sie diese einfachen Schritte, um Ihre WordPress-Site reibungslos, solide und superschnell zu machen.
18. So fügen Sie Ihrem WordPress-Theme jQuery hinzu

jQuery ist eine sehr beliebte, wenn nicht die beliebteste Javascript-Bibliothek. Tatsächlich ist es so beliebt, dass WordPress automatisch mit geladen wird. (Dies begann in WordPress 3.8.1.) Nur weil WordPress mit jQuery geliefert wird, bedeutet dies jedoch nicht, dass es sofort einsatzbereit ist. Wenn Sie ein Design verwenden oder erstellen, in dem jQuery noch nicht aufgerufen wird, müssen Sie einige Dinge tun, bevor Sie es verwenden können.
Befolgen Sie dieses Tutorial, um jQuery in ein beliebiges WordPress-Theme zu laden.
17. Webdesign vs. Webentwicklung: Was ist der Unterschied und warum ist er wichtig?

Hatte Sie jemals ein potenzieller Kunde wegen eines Ihrer Meinung nach neuen Webdesigns, als sich herausstellte, dass er in Wirklichkeit einen Entwickler brauchte? Vielleicht hatten Sie die unangenehme Erfahrung, Ihrem Texter zu erklären, dass Sie ein Entwickler und kein Designer sind und dass der Text repariert werden muss, um dies klarzustellen? Webdesign mit Webentwicklung zu verwechseln ist ein allzu häufiger Fehler, den Leute machen, besonders wenn sie Neulinge in diesem neumodischen Ding sind, das wir Interwebs nennen.
Es gibt einen sehr realen Unterschied zwischen Webentwicklung und Webdesign. Erfahren Sie, was es ist und warum es wichtig ist.
16. So erstellen Sie mit Owl Carousel ein „Recent Post“-Karussell

WordPress wird mit einem „Recent Posts“-Widget geliefert, das die Titel Ihrer neuesten Posts in eine Seitenleiste zieht und sie mit dem vollständigen Post verknüpft. Das Problem dabei ist, dass das Widget „Letzte Beiträge“ sehr einschränkend ist. Was, wenn Sie etwas Eleganteres und mit etwas mehr Funktionalität brauchen? Was ist zum Beispiel, wenn Sie das vorgestellte Bild und einen Auszug aus einem benutzerdefinierten Beitragstyp abrufen möchten?
Hier kommt Owl Carousel ins Spiel, um Ihnen dabei zu helfen, den DIY-Weg zu gehen und die Website Ihrer Träume zu erstellen. Befolgen Sie dieses Tutorial, um Ihr ganz eigenes „Neueste Post“-Karussell zu erstellen!
15. So fügen Sie Font Awesome zu Ihrer WordPress-Site hinzu

Font Awesome ist ein robuster Icon-Satz, der skalierbare Vektor-Icons enthält. Und erstaunlicherweise ist es kostenlos (Icon-Sets können ziemlich teuer sein, was dies zu einem ziemlich süßen Angebot macht). Font Awesome ermöglicht auch eine einfache Ergänzung zu Ihrem WordPress-Theme und spart wertvolle Zeit, da Sie diese Grafiken nicht selbst erstellen und speichern müssen.
Folge diesem Tutorial, um zu erfahren, wie du Font Awesome zu deiner WordPress-Seite hinzufügst.
14. So erstellen Sie einen klebrigen Website-Header


Website-Header, die beim Scrollen eines Benutzers an Ort und Stelle bleiben, sind zu einem sehr beliebten Designelement geworden. Sie ermöglichen dem Benutzer einen einfachen Zugriff auf die Navigation, ohne jedes Mal nach oben scrollen zu müssen, wenn er eine andere Seite oder Option auswählen möchte.
Befolgen Sie dieses Tutorial, um Ihrer WordPress-Site ganz einfach einen klebrigen Website-Header hinzuzufügen.
13. So sparen Sie Zeit beim Einrichten neuer WordPress-Sites

Egal wie sehr du WordPress liebst oder Websites designst, es gibt einen Teil der Arbeit, der ein wenig eintönig werden kann: das Einrichten neuer WordPress-Installationen. Bevor Sie überhaupt daran denken können, Ihren Websites schöne Anpassungen hinzuzufügen, müssen Sie mit den Grundlagen beginnen: einem Design, Plugins und Einstellungen.
Aber keine Sorge – es gibt eine Möglichkeit, diesen redundanten Kreislauf zu beschleunigen. Befolgen Sie diese Anleitung, um Ihren Prozess zu beschleunigen und wieder schöne Websites zu erstellen!
12. So fügen Sie eine responsive Google Map in WordPress hinzu

Als beliebteste Kartenlösung könnte das Hinzufügen von Google Maps zu Ihrer WordPress-Site nicht einfacher sein. Diese benutzerfreundliche Kartierungstechnologie liefert Geschäftsinformationen, Kontaktinformationen und Wegbeschreibungen zum Ort Ihrer Wahl, wodurch die Navigation für Ihre Benutzer äußerst bequem wird.
Sind Sie bereit, Ihrer WordPress-Site eine Karte hinzuzufügen? Dieses Tutorial behandelt die Verwendung eines Plugins zum Hinzufügen eines Plugins und die DIY-Methode.
11. So fügen Sie dem WordPress-Customizer Optionen hinzu

Der WordPress Customizer kann anfangs etwas überwältigend sein, aber sobald Sie eintauchen, werden Sie feststellen, dass es einfacher ist als erwartet. Es ist ein großartiges Werkzeug für Sie (oder Ihre Kunden), um ein Thema zu ändern, und Sie können es wirklich zu Ihrem eigenen machen, indem Sie benutzerdefinierte Optionen hinzufügen.
Lassen Sie es uns also aufschlüsseln – so verwenden Sie den Customizer für Themenoptionen.
10. Die besten Slack-Kanäle für Designer

Slack ist für viele Designer und Kreative schnell zu einer bevorzugten Kommunikationsform geworden. Es macht die Kommunikation mit Kollegen und Freunden unterhaltsam, effektiv und mühelos. Aber einer der besten Aspekte von Slack ist, dass sich Menschen zusammengeschlossen haben, um Communities zu gründen, die sich auf bestimmte Themen konzentrieren.
Wenn Sie bereit sind, sich an der Diskussion zu beteiligen, finden Sie hier 16 der besten Slack-Kanäle für Designer.
9. Der einfachste Weg, WordPress-Seiten lokal zu entwickeln

Wenn Sie eine WordPress-Site aufbauen, kann es verlockend sein, Änderungen vorzunehmen, wann und wo immer Sie möchten, direkt auf der Live-Site. Eine kleine CSS-Anpassung an den Schaltflächenstilen wird nichts schaden, oder?
Selbst einfache Änderungen können jedoch riskant sein, weshalb es eine bestimmte goldene Regel der WordPress-Entwicklung gibt: Wenn Sie WordPress-Sites entwickeln, selbst wenn Sie nur eine geringfügige Codeänderung vornehmen, sollten Sie niemals direkt Änderungen vornehmen eine Live-Site.
Die Verwendung einer lokalen Entwicklungsumgebung ist entscheidend für die Entwicklung benutzerdefinierter WordPress-Sites. Erfahren Sie, wie Sie mit dieser Anleitung einfach und effizient einen einrichten!
8. Verwendung von CSS-Funktionsabfragen

CSS-Funktionsabfragen sind eine Möglichkeit, eine browsernative Methode zur Erkennung von Funktionen durchzuführen. Diese Abfragen analysieren, ob ein Browser eine CSS-Eigenschaft richtig implementiert hat oder nicht. Im Wesentlichen „meldet“ der Browser, ob eine bestimmte CSS-Eigenschaft oder ein bestimmter CSS-Wert unterstützt wird oder nicht. Das Ergebnis bestimmt, ob ein CSS-Block angewendet wird oder nicht.
Sind Sie gespannt auf neue CSS-Funktionen, aber besorgt über die Browserfunktionen? Erfahren Sie, wie CSS Feature Queries dazu beitragen können, dass alles reibungslos läuft.
7. 9 Webdesign-Trends, die Sie 2016 kennen sollten

Die Webdesign-Branche hat einen interessanten Punkt erreicht, an dem Designer mehr tun wollen, als nur eine Website zu erstellen – sie wollen eine Geschichte erzählen. Mehr denn je soll eine Website sowohl unterhalten als auch informieren. Unsere Liste zeigt neun verschiedene Möglichkeiten, diese Geschichte zu erzählen, von atemberaubenden Cinemagraphs bis hin zu reizvollen Mikrointeraktionen.
Es ist noch nicht zu spät – hier sind unsere neun wichtigsten Webdesign-Trends für 2016!
6. Wie wiederkehrende Einnahmen Ihnen helfen können, Ihre Agentur zu skalieren

Die Skalierung Ihrer Agentur zu einem nachhaltigen, erfolgreichen Unternehmen kann manchmal wie eine unmögliche Aufgabe erscheinen, und es ist leicht zu verstehen, warum. Die Beratung mit Kunden nimmt viel Zeit in Anspruch, und am Ende des Tages sind Sie an eine Uhr mit nur einer begrenzten Anzahl abrechenbarer Stunden gebunden.
Das Geheimnis der Skalierung Ihrer Agentur? Erweitern Sie Ihr Geschäftsmodell um wiederkehrende Umsatzkanäle!
5. Kostenlose Ausdrucke, die Designern helfen, organisiert zu bleiben

Sie sind ein Designer, also könnten Sie wahrscheinlich die perfekte Vorlage entwerfen und ausdrucken. Aber wenn Sie nach einer schnelleren Lösung suchen, gibt es andere Designer da draußen, die die gleiche Idee hatten und einige tolle Freebies erstellt haben, die Sie für Ihre persönlichen Organisationsbemühungen herunterladen können.
Wenn Sie bereit sind, Ihre Organisation auf die nächste Stufe zu heben (kostenlos!), sehen Sie sich diese erstaunlichen Ausdrucke für Designer an.
4. Wie man ein einfaches Layout mit CSS Grid Layouts erstellt

Ein Teil davon, ein Designer zu sein, ist zu wissen, was die Zukunft des Webdesigns bereithält. CSS-Grid-Layouts verändern das Spiel und werden dazu beitragen, einige der Frustrationen in Bezug auf die Positionierung zu lindern, mit denen sich Designer seit vielen Jahren auseinandersetzen müssen. Obwohl dies noch keine etablierte Praxis ist, können Sie sich darauf freuen.
Folgen Sie diesem einfachen Tutorial, um die Grundlagen von CSS-Grid-Layouts zu lernen!
3. Warum SSL für deine WordPress-Seite wichtig ist

SSL. Sie haben wahrscheinlich schon einmal von diesen drei kleinen Buchstaben gehört, aber wussten Sie, dass sie Ihrer WordPress-Site wirklich zugute kommen können? Bevor wir jedoch darüber sprechen, wie es Ihrer Website helfen wird, lassen Sie uns zunächst darüber sprechen, was genau SSL überhaupt ist.
Hier ist, was SSL ist, warum Sie es wollen und wie Sie es einfach auf Ihre WordPress-Seite bekommen!
2. Verwendung von CSS- und SVG-Schnitt- und Maskierungstechniken

SVGs eignen sich hervorragend für die Arbeit im Web, und das Zuschneiden und Maskieren bietet einige interessante Möglichkeiten, Teile Ihrer Webgrafiken ein- oder auszublenden. Die Verwendung dieser Techniken ermöglicht auch mehr Flexibilität bei Ihren Entwürfen, da Sie keine manuellen Änderungen vornehmen und neue Bilder erstellen müssen – alles wird mit Code erledigt.
Folgen Sie diesem Tutorial, um einfach mit dem Beschneiden und Maskieren von CSS und SVG zu beginnen.
1. 20 JavaScript-Bibliotheken zum Auschecken im Jahr 2016

JavaScript-Bibliotheken sind ein unglaublich nützliches Werkzeug, mit dem sich jeder Designer oder Entwickler vertraut machen sollte. Sie können Ihrer Website einige superstarke Funktionen hinzufügen oder das Design aufpeppen, was zu einer besseren Erfahrung für Ihre Benutzer führt.
Obwohl es unendlich viele Ressourcen gibt, glauben wir, dass diese 20 JavaScript-Bibliotheken Ihre Website 2016 sicher auf die nächste Stufe heben werden.
Das vervollständigt unsere Liste der besten WordPress- und Design-Artikel von 2016! Was waren einige Ihrer Favoriten? Teilen Sie Ihre Links in den Kommentaren unten, um uns zu helfen, unsere Liste zu erweitern!
