Page Speed 101: Was ist Pagespeed, warum ist es wichtig und wie können Sie Ihre verbessern?
Veröffentlicht: 2017-05-31
Was folgt, soll ein umfassender Überblick über „Seitengeschwindigkeit“ sein – was es bedeutet, warum es wichtig ist und wie Sie es optimieren können.
Möchten Sie direkt zu der Frage springen, wie Sie die Seitengeschwindigkeit Ihrer Website am besten verbessern können? Klicken Sie hier und Sie können weiter springen oder sehen Sie sich das Inhaltsverzeichnis unten an, um zu dem Abschnitt des Handbuchs zu springen, der Sie am meisten interessiert!
Inhaltsverzeichnis
- Eine Pagespeed-Definition
- Die Bedeutung der Seitengeschwindigkeit
- So machen Sie Ihre Website schneller
- Pagespeed-Tools
- Tools zum Testen der Website-Belastung und Seitengeschwindigkeit
- Tools und Plugins zur Optimierung der Seitengeschwindigkeit für WordPress
- Content-Delivery-Netzwerke (CDNs)
- Pagespeed-Glossar
- Was ist der Anwendungscache?
- Was ist Brotli?
- Was ist ein Content Delivery Network (oder CDN)?
- Was ist connectEnd?
- Was ist connectStart?
- Was ist der kritische Renderpfad?
- Was ist ein CSS-Objektmodell (oder CSSOM)?
- Was ist die DNS-Suchzeit?
- Was ist Document.readyState?
- Was ist domComplete?
- Was ist domContentLoaded?
- Was ist domInteraktiv?
- Was ist domLoading?
- Was ist fetchStart?
- Was ist First View?
- Was ist Gzip-Komprimierung?
- Was ist Browser-Caching?
- Was ist CSS, HTML und Javascript minimieren?
- Was ist Navigationsstart?
- Was ist die Navigations-Timing-API?
- Was bedeutet Priorisierung sichtbarer Inhalte?
- Was ist Umleitungszeit?
- Was ist Renderblocking von JavaScript und CSS?
- Was ist requestStart?
- Was ist responseEnd?
- Was ist responseStart?
- Was ist SecureConnectionStart?
- Was ist die TCP-Verbindungszeit?
- Was ist Zeit bis zum ersten Byte – TTFB?
- Häufig gestellte Fragen zur Seitengeschwindigkeit
- Ist die Seitengeschwindigkeit ein Google-Rankingfaktor?
- Was ist eine von Google empfohlene Ladezeit?
- Was ist eine durchschnittliche (und/oder ideale) Seitenladezeit?
- Worauf sollte ich achten bei: meinem Google Pagespeed Score, Seitenladezeit und Google Analytics Site Speed?
- Über 100 Tipps zur Optimierung der Webleistung von den Profis
Was ist Pagespeed? Eine Definition der Seitengeschwindigkeit
Die Seitengeschwindigkeit bezieht sich darauf, wie schnell eine Webseite geladen wird. Es kann manchmal mit Begriffen wie Seitenladezeit (oder wie schnell eine Seite heruntergeladen wird) und Seitengeschwindigkeit (oder die Geschwindigkeit für eine Website) verwechselt werden. Der Unterschied zwischen diesen Begriffen kann verwirrend sein (und Sie können im Glossarteil dieses Artikels mehr über den spezifischen Jargon im Zusammenhang mit der Seitengeschwindigkeit erfahren), aber die wichtigsten Dinge, über die Sie sich als Vermarkter, Entwickler oder Geschäftsinhaber Gedanken machen möchten, beziehen sich darauf Seitengeschwindigkeit ist: Wie schnell werden die Hauptelemente Ihrer Seite für Besucher Ihrer Website geladen?
Warum ist die Seitengeschwindigkeit wichtig?
Eine schnell ladende Seite ist natürlich sehr vorteilhaft für jeden Besucher, der auf Ihre Website kommt.
Die Verbesserung der Geschwindigkeit und Leistung Ihrer Website kann laut Global Dots dazu beitragen, Conversions, Einnahmen und Gewinne für eine Website zu verbessern:
Für jede Sekunde Verbesserung der Seitengeschwindigkeit verzeichnete Walmart eine Steigerung der Conversions um bis zu 2 %
Pro 100 ms Verbesserung steigerten sie den inkrementellen Umsatz um bis zu 1 %
Shopzilla beschleunigte die durchschnittliche Seitenladezeit von 6 Sekunden auf 1,2 Sekunden und steigerte den Umsatz um 12 % und die Seitenaufrufe um 25 %.
Amazon steigerte den Umsatz um 1 % pro 100 ms Verbesserung
Yahoo steigerte den Traffic pro 400 ms Verbesserung um 9 %
Mozilla erzielte 60 Millionen weitere Firefox-Downloads pro Jahr, indem es seine Seiten um 2,2 Sekunden schneller machte
Ein Seitengeschwindigkeitsabfall von einer einzigen Sekunde kann Amazon 1,6 Milliarden Dollar kosten
Eine Geschwindigkeitsverzögerung von einer Sekunde reicht aus, um Ihre Conversions um 7 % zu senken.
Darüber hinaus ist die Seitengeschwindigkeit zu einer immer wichtigeren Komponente für das Google-Ranking geworden.
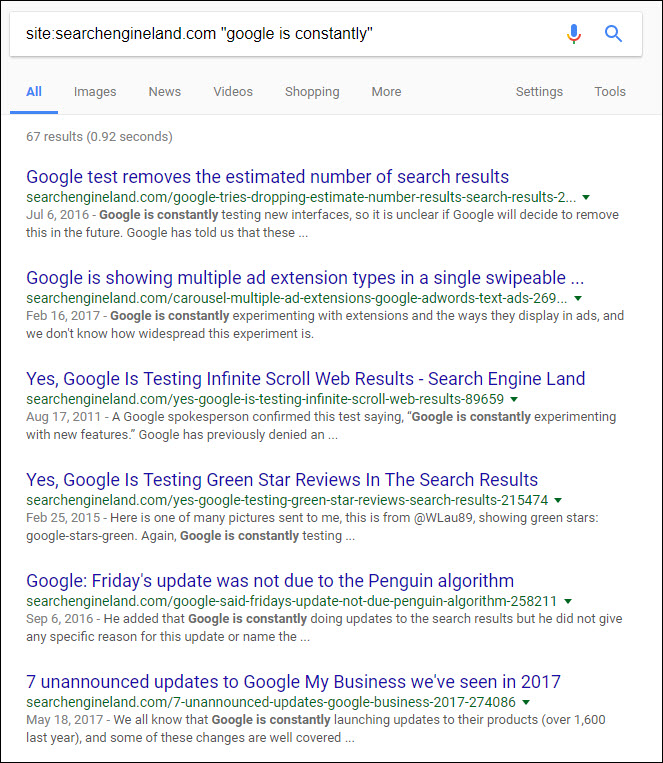
Google testet, experimentiert und verändert sich ständig. Weißt du, woher ich es weiß? Weil die Leute ständig darüber sprechen, wie Google diese Dinge ständig macht:

Einige der klügsten Leute im SEO-Bereich glauben außerdem, dass Google immer mehr auf Engagement-Metriken achtet.
Kluge SEOs diskutieren auch darüber, dass „Aufgabenerledigung“ ein großer Schwerpunkt ist:
Definitiv und passt zu allem, was ich im Hinblick auf UX-Barrieren/aggressive Werbung gesehen habe. Stell dich in den Weg und du bist raus.
– Glenn Gabe (@glenngabe) 21. Juli 2017
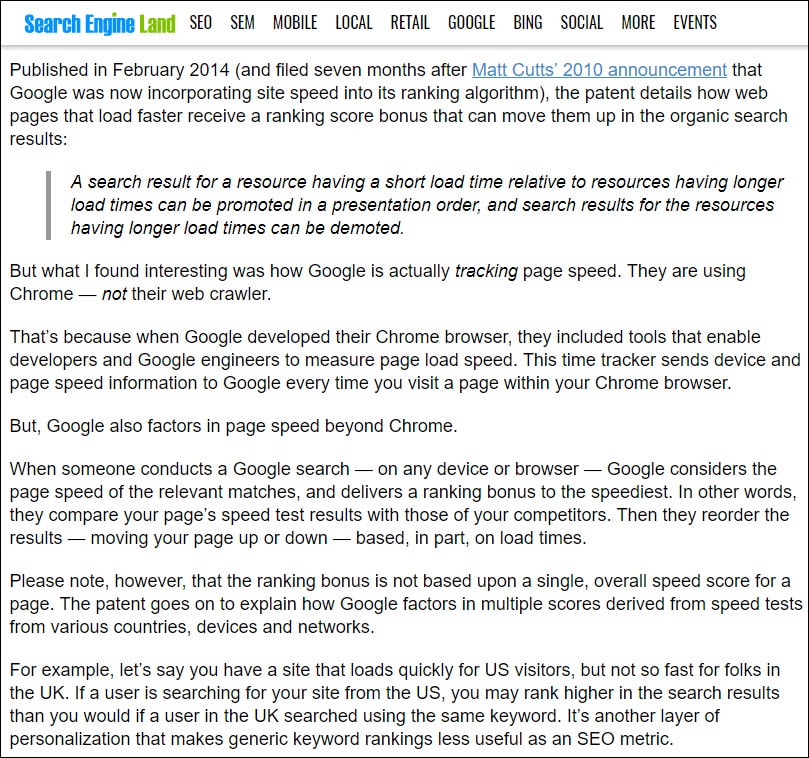
Wie Daniel Cristo, Mitarbeiter von Search Engine Land, betont, bietet Google einen Ranking-Boost für Websites, die innerhalb eines bestimmten Suchergebnisses in der Region, in der ein Suchender eine Suche durchführt, schneller sind als andere Suchergebnisse:

Und noch einmal: Die Seitengeschwindigkeit wirkt sich positiv auf mehr als die SEO einer Website aus.
So verbessern Sie die Seitengeschwindigkeit Ihrer Website
Wie können Sie also Ihre Website tatsächlich beschleunigen? In diesem Artikel sind eine Reihe verschiedener Tipps, Tools zur Seitengeschwindigkeit und Ressourcen enthalten, aber im Wesentlichen lautet die Antwort auf „Wie beschleunige ich meine Website“ „es kommt darauf an“.
Der effizienteste und effektivste Weg, Ihre Website zu beschleunigen, hängt ab von:
Die Schwächen der Seite – Sind Ihre Bilder zu groß? Reagiert Ihr Server langsam?
Worauf Ihre Website aufgebaut ist – Die Codeänderungen, die Sie vornehmen können, und die Plugins, die Sie verwenden können, hängen davon ab, ob Sie WordPress, Magento oder eine andere Plattform verwenden.
Ihre internen Ressourcen – Wird eine nicht-technische Person Änderungen an WordPress vornehmen oder haben Sie Entwicklungsressourcen, die helfen können?
Unabhängig von der Einrichtung Ihrer Website und Ihrem Kenntnisstand finden Sie unten eine Reihe von Ressourcen, die praktisch jeder Website helfen können, ihre Seitengeschwindigkeit zu verbessern:
- Varvy's Page Speed Resources – Dies ist ein großartiger, gründlicher Überblick über verschiedene Probleme mit der Seitengeschwindigkeit.
- Eine gute Aufschlüsselung verschiedener Ereignisse und Probleme bei der Seitengeschwindigkeit
- Warum Bilder Ihr größter Seitengeschwindigkeitsgewinn sein können
- Fünf Tipps zur Steigerung der Seitengeschwindigkeit
- So erhalten Sie 100/100 beim Google Page Speed Test (lesen Sie auch, warum Sie sich nicht zu sehr auf die Ergebnisse der Page Speed Insights konzentrieren sollten)
- Eine Anleitung für Nicht-Entwickler, wie man Plugins verwendet, um WordPress zu beschleunigen
- Copyblogger-Leitfaden, um WordPress schneller zu machen
- Portents Leitfaden geht in die gleiche Richtung
- Und Mark Descandes Anleitung zur Beschleunigung der WP Engine
Seitengeschwindigkeits-Tools
Es gibt viele verschiedene Arten von Tools, die sich auf die Seitengeschwindigkeit beziehen. Zwei der beliebtesten für den Einstieg in die Diagnose von Seitengeschwindigkeitsproblemen sind:
- Googles Page Speed Insights – Damit können Sie spezifische Empfehlungen direkt aus dem Google-Tool erhalten (einschließlich optimierter Versionen von Bildern und Code).
- Webseitentest – Dies ist ein guter Überblick über die tatsächlichen Ladezeiten, Zeiten bis zum ersten Byte usw. für Seiten auf Ihrer Website.
Nachfolgend finden Sie eine Übersicht über die vielen verschiedenen Arten von Tools zur Seitengeschwindigkeit, die Ihnen bei der Diagnose und Behebung verschiedener Probleme mit der Seitengeschwindigkeit auf Ihrer Website helfen.
Tools zum Testen der Website-Belastung und Seitengeschwindigkeit
- Pingdom-Geschwindigkeitstest
- GTMetrix
- Ylangsames Firefox-Plugin
- KeyCDN-Geschwindigkeitstest
- Varvy Pagespeed-Optimierung
- Aufwärtstrends
- Dotcom-Monitor
- Gelbe Laborwerkzeuge
- Google Chrome-Entwicklungstools
- Sucuri Ladezeittester
- PerfTool
Tools und Plugins zur Optimierung der Seitengeschwindigkeit für WordPress
- Kurzes Pixel
- Werkzeuge des Geschenks der Geschwindigkeit
- Automatisch optimieren
- Winziges PNG
- Optimizilla
- WP Schmus
- WP-Super-Cache
- W3 Gesamtcache
- WP Schnellster Cache
- EWWW Bildoptimierer
- CW-Bildoptimierer
- Optimus
- Komprimieren Sie JPEG und PNG
Content-Delivery-Netzwerke (CDNs)
- Schlüssel-CDN
- Wolkenflare
- MaxCDN
- Google Cloud-CDN
- Amazon AWS-CDN
- Kapsel
- Rackspace-CDN
- CDN 77
- Cachefly
Pagespeed-Glossar
Wenn Sie ein Vermarkter oder einfach nicht allzu technisch versiert sind, können viele der Begriffe und der Jargon im Zusammenhang mit der Seitengeschwindigkeit verwirrend sein. Hier stellen wir einige kurze Definitionen für eine Reihe häufig verwendeter Begriffe zur Seitengeschwindigkeit und Website-Leistung bereit (siehe auch Varvys hervorragendes Glossar zur Web-Leistung, aus dem einige der nachstehenden Begriffe/Definitionen stammen).
Was ist der Anwendungscache?
Der Anwendungscache (oder AppCache) wird verwendet, um verschiedene Ressourcen für Offline-Benutzer zu speichern (und letztendlich bereitzustellen).
Was ist Brotli?
Brotli ist Googles eigenes Datenkomprimierungsformat (das Gzip ersetzen kann).
Was ist ein Content Delivery Network (oder CDN)?
Ein Content Delivery Network (oder CDN) ist ein Netzwerk von Servern, die Inhalte basierend auf dem geografischen Standort des Benutzers und des Servers an Benutzer liefern. CDNs können dazu beitragen, die Seitengeschwindigkeit zu verbessern, indem Inhalte von einem Server näher an den einzelnen Besuchern Ihrer Website bereitgestellt werden.
Was ist connectEnd?
connectEnd ist die Zeit, die zwischen dem Abschluss des Verbindungsaufbaus des Browsers mit dem Server und dem tatsächlichen Abrufen und Anzeigen eines Dokuments vergeht.
Was ist connectStart?
connectStart ist, wenn eine Verbindung zu einem Server beginnt.
Was ist der kritische Renderpfad?
Der kritische Wiedergabepfad bezieht sich auf die Reihe von Ereignissen, die ein Browser durchläuft, um die anfängliche Ansicht einer Webseite anzuzeigen. Durch die Optimierung des „kritischen Renderpfads“ können Websites Benutzern schneller den „above the fold“-Inhalt auf einer Webseite bereitstellen, was zu einer besseren Benutzererfahrung führen kann.
Was ist ein CSS-Objektmodell (oder CSSOM)?
CSSOM ist eine Übersicht oder Karte der verschiedenen CSS-Stile, die auf einer Webseite zu finden sind.
Was ist die DNS-Suchzeit?
Die DNS-Suchzeit ist die Zeit, die ein Browser benötigt, um Ihre Domänensuche abzuschließen.
Was ist Document.readyState?
Document.readyState bezieht sich auf die Phase, in der sich ein Dokument befindet, während es geladen wird (typische Zustände sind: Laden, Interaktiv oder Abgeschlossen).
Was ist domComplete?
domComplete ist die Zeit unmittelbar bevor der Benutzeragent die aktuelle Dokumentenbereitschaft auf „complete“ setzt. (über Varvy)
Was ist domContentLoaded?
domContentLoaded stellt dar, dass der HTML-Code analysiert wird, kein CSS Skripts blockiert und dass Parser-Blockierungs-Javascripts ausgeführt wurden. (über Varvy)
Was ist domInteraktiv?
domInteractive ist die Zeit unmittelbar bevor der Benutzeragent die aktuelle Dokumentenbereitschaft auf „interaktiv“ setzt. (über Varvy)
Was ist domLoading?
domLoading ist die Zeit unmittelbar bevor der Benutzeragent die aktuelle Dokumentbereitschaft auf „Laden“ setzt. (über Varvy)
Was ist fetchStart?
Ein aufgezeichneter Zeitpunkt, zu dem der Browser zum ersten Mal versucht, ein Dokument abzurufen. (über Varvy)
Was ist First View?
Die First-View-Performance-Metrik repliziert die Erfahrung eines Benutzers, der zum ersten Mal auf eine Webseite trifft. (über Varvy)
Was ist Gzip-Komprimierung?
Gzip ist eine Methode zum Komprimieren von Dateien, um sie kleiner und einfacher zu laden.
Was ist Browser-Caching?
Browser-Caching ist eine Methode zum vorübergehenden Speichern von Dateien auf dem Gerät eines Besuchers, damit diese Elemente bei späteren Besuchen derselben Seite schneller gerendert werden. „Browser-Caching nutzen“ ist eine häufige Empfehlung von Googles Pagespeed-Tool.
Was ist CSS, HTML und Javascript minimieren?
„Minifizieren“ von Code oder Minimierung bezieht sich auf den Prozess des Bereinigens oder Verkleinerns von Dateien, die Code enthalten (wie CSS, HTML und JS), indem alle unnötigen Zeichen (wie etwa überflüssige Leerzeichen) entfernt werden.
Was ist Navigationsstart?
Navigationsstart ist der eigentliche Startpunkt eines Seitenladevorgangs, der von einem Benutzer initiiert wird, indem er auf einen Link klickt oder eine andere Navigationsaktion ausführt. (über Varvy)
Was ist die Navigations-Timing-API?
Die Navigation Timing API ist eine Schnittstelle, die Webanwendungen zeitbezogene Informationen von Browsern bereitstellt. (über Varvy)
Was bedeutet Priorisierung sichtbarer Inhalte?
„Sichtbarer Inhalt“ bezieht sich auf den Inhalt „above the fold“ auf einem Desktop oder Gerät, den ein Benutzer auf seinem Bildschirm sieht, wenn er eine Seite besucht. Die Empfehlung „Sichtbare Inhalte priorisieren“ wird vom Google Pagespeed-Tool gegeben und ist eine Empfehlung, um sicherzustellen, dass die wesentlichen Elemente auf Ihrer Seite für die Benutzer zuerst (und schnell) geladen werden und dass Sie Dinge wie Social-Sharing-Plugins, Analytics-Javascript usw. zurückstellen .
Was ist Umleitungszeit?
Die Umleitungszeit misst die Zeit, die benötigt wird, um allen Umleitungen zu folgen, während eine Ressource angefordert wird. (über Varvy)
Was ist Renderblocking von JavaScript und CSS?
Renderblocking-Javascript und CSS sind Javascript und CSS, die geladen werden müssen, bevor ein Benutzer eine Seite sehen kann. Indem Sie den Code Ihrer Seite häufig neu schreiben, können Sie einige dieser Elemente anders laden, um die Ladezeit Ihrer Seiten zu verbessern.
Was ist requestStart?
requestStart ist der Moment, in dem der Browser das aktuelle Dokument vom Server, relevanten Anwendungscaches oder von lokalen Ressourcen anfordert. (über Varvy)
Was ist responseEnd?
responseEnd ist die Zeit unmittelbar nachdem der Benutzeragent das letzte Byte des aktuellen Dokuments empfangen hat oder unmittelbar bevor die Transportverbindung geschlossen wird, je nachdem, was zuerst eintritt. (über Varvy)
Was ist responseStart?
responseStart ist die Zeit unmittelbar nachdem der Browser das erste Byte der Antwort vom Server oder von relevanten Anwendungscaches oder von lokalen Ressourcen empfängt. (über Varvy)
Was ist SecureConnectionStart?
secureConnectionStart ist der Zeitpunkt unmittelbar vor dem Handshake-Vorgang zum Sichern der Verbindung. (über Varvy)
Was ist die TCP-Verbindungszeit?
Die TCP-Verbindungszeit misst die Zeit, die zum Aufbau der Transportverbindung benötigt wird, sowie andere Zeitintervalle wie SSL-Handshake und SOCKS-Authentifizierung. (über Varvy)
Was ist Zeit bis zum ersten Byte – TTFB?
TTFB repräsentiert die Zeitspanne zwischen einer Seitenanforderung und dem Empfang des ersten Antwortbytes. (über Varvy)
Häufig gestellte Fragen zur Seitengeschwindigkeit
Neben dem Wunsch, Websites zu beschleunigen, gibt es einige häufig gestellte Fragen zur Seitengeschwindigkeit, bei deren Klärung wir helfen können.
Ist die Seitengeschwindigkeit ein Google-Rankingfaktor?
Die kurze Antwort hier ist ja, Google hat lange bestätigt, dass Geschwindigkeit ein Rankingfaktor ist.
Wie bereits in diesem Artikel erwähnt, belohnt Google laut Patenten Websites, die schneller geladen werden als die Seiten in den Suchergebnissen, auf denen sie konkurrieren , müssen Sie Ihre Website nur zu Rankingzwecken nicht so schnell laden, wie Sie es vielleicht tun würden, wenn Sie versuchen, für einen informativen Suchbegriff mit Websites wie Wikipedia zu ranken, die blitzschnell geladen werden. Das heißt: Schneller ist fast immer besser.
Was ist eine von Google empfohlene Seitenladezeit?
Google hat keine „empfohlene“ Seitenladezeit offiziell dokumentiert, und was Sie zur Verbesserung des Rankings benötigen, kann wiederum von Ihren Konkurrenten und den Suchergebnissen abhängen, in denen Ihre Website angezeigt wird, aber John Mueller von Google empfahl, eine Ladezeit von anzustreben weniger als 2 oder 3 Sekunden.
Was ist eine durchschnittliche (und/oder ideale) Seitenladezeit?
Es gibt nicht unbedingt eine feste Regel für „ideale“ Seitenladezeiten, aber im Allgemeinen empfehlen Best Practices:
- Weniger als 200 ms für die Zeit bis zum ersten Biss
- Weniger als 5 Sekunden für das Laden der gesamten Seite
- Und weniger als ein oder zwei Sekunden für den Start des Renderns/Ihres Above-the-Fold-Inhalts, der bereitgestellt werden soll
Was den Durchschnitt betrifft, wird dies wiederum je nach den konkurrierenden Websites in den Suchergebnissen stark variieren, aber Tools wie Pingdom geben Ihnen einen ungefähren Eindruck davon, wie Ihre Website im Verhältnis zum Rest des Webs abschneidet.
Worauf sollte ich achten bei: meinem Google Pagespeed Score, Seitenladezeit und Google Analytics Site Speed?
Der Pagespeed-Score von Google kann, wie bereits im Artikel erwähnt, etwas irreführend sein. Schätzungen zu Ladezeiten von Tools wie WebPageTest sind äußerst hilfreich, aber es ist schwierig festzustellen, wie verschiedene Benutzer mit unterschiedlichen Internetverbindungen auf der ganzen Welt auf Ihre Inhalte zugreifen. Theoretisch sollten Google Analytics-Daten die beste Datenquelle sein, da sie zeigen, was Benutzer tatsächlich erleben, aber Google Analytics verwendet hier Datenproben und betrachtet nur 1 % des Datenverkehrs für diese Seitengeschwindigkeitswerte: Dies kann zu einigen schwerwiegenden Problemen führen . Diese Analysedaten mit einem Körnchen Salz zu nehmen und sie mit Seitengeschwindigkeitstests zu kombinieren, ist wahrscheinlich die beste Wahl, oder wenn Sie es sich leisten können, in Tools wie Pingdom oder New Relic zu investieren, können diese umfassendere Einblicke in die Leistung Ihrer Website liefern.
Über 100 Tipps zur Seitengeschwindigkeit von den Profis
Allgemeine Tipps zur Optimierung des Ladevorgangs
Zu Beginn haben wir allgemeine Tipps zur Geschwindigkeitsoptimierung gesammelt. Dieser Abschnitt behandelt Fotos, CSS, JS, Schriftarten und mehr. In den folgenden Abschnitten finden Sie mobile Tipps und WordPress-spezifische Tipps.
Mike Fitzpatrick
Google Analytics-Code lokal hosten. Wir haben einen ultraleichten CSS-Code erstellt, der der Seite <head> anstelle eines externen Stylesheets hinzugefügt wurde. Google Fonts, jQuery-Bibliotheken und Javascripts bis zum Ende des Codes Wie Sie sagten, war auch das Komprimieren von Bildern unerlässlich. Wir haben sie auch auf Mobilgeräten von "above the fold" entfernt.
Kathryn Aragon auf CrazyEgg
In diesem Fall ist der schnellste Weg, die Website-Geschwindigkeit zu verbessern, die Vereinfachung Ihres Designs. Optimieren Sie die Anzahl der Elemente auf Ihrer Seite. Verwenden Sie nach Möglichkeit CSS anstelle von Bildern. Kombinieren Sie mehrere Stylesheets zu einem. Skripte reduzieren und am Ende der Seite platzieren.
Felix Tarcomnicu über Moz
Jede Punktzahl über 80 sollte großartig sein, daher müssen die meisten Websites nicht 100/100 anstreben. (in Bezug auf das Google Page Speed Test Tool)
WP-Anfänger
Wenn Sie lange Artikel mit vielen Bildern veröffentlichen, kann dies Ihre Ladezeiten beeinträchtigen. Ziehen Sie stattdessen in Betracht, Ihre längeren Posts auf mehrere Seiten aufzuteilen.
Ed Baxter
Sie können Firebug, YSlow oder Page Speed herunterladen
Daniel Cristo auf Search Engine Land
Das Hinzufügen eines Indexes ist eine der besten Möglichkeiten, Ihre Datenbank für Verbesserungen der Seitengeschwindigkeit zu optimieren. Dadurch kann Ihre Datenbank Informationen schneller finden. Anstatt Millionen von Datensätzen scannen zu müssen, kann sich Ihre Datenbank auf einen Index verlassen, um die Daten auf einige Hundert einzugrenzen. Dadurch werden die Daten viel schneller an die Seite zurückgegeben.
Ed Baxter
Die Lösung hierfür besteht darin, eine Originalkopie aufzubewahren, in der die Entwickler arbeiten können, und sie dann den Code für die Live-Website minimieren (alle unnötigen Bits entfernen) zu lassen. Sie können im Durchschnitt mit einer Ersparnis von 20-30 % rechnen. Was bei großen Dateien sehr hilfreich sein kann!
Google
Umleitungen lösen einen zusätzlichen HTTP-Request-Response-Zyklus aus und verzögern das Rendern der Seite. Im besten Fall fügt jede Umleitung einen einzelnen Roundtrip (HTTP-Anfrage-Antwort) hinzu, und im schlimmsten Fall kann es zu mehreren zusätzlichen Roundtrips führen, um zusätzlich zu der zusätzlichen HTTP-Anfrage die DNS-Suche, den TCP-Handshake und die TLS-Aushandlung durchzuführen. Reaktionszyklus. Daher sollten Sie die Verwendung von Weiterleitungen minimieren, um die Leistung der Website zu verbessern.
Armin J auf Moz
HTTP Keep-Alive ermöglicht TCP-Verbindungen am Leben zu bleiben und hilft, die Latenz für nachfolgende Anfragen zu reduzieren. Wenden Sie sich also an Ihren Hosting-Provider und sagen Sie ihm, dass er es sich zweimal überlegen soll! Die meisten Hosting-Unternehmen deaktivieren diese Funktion (einschließlich des Hosts von SEOmoz), da es sich um eine optionale Funktion handelt (wenn weniger als 60 Bytes pro Anfrage übertragen werden).
Marcus Taylor über Venture Harbor
Eine Möglichkeit besteht darin, whichLoadsFaster zu verwenden, um die Ladegeschwindigkeit Ihrer Website mit all Ihren Hauptkonkurrenten zu vergleichen. Versuchen Sie, der Schnellste der Gruppe zu sein.
Cyrus Shepard
Da Website-Seiten immer komplexer werden, wird die Bedeutung der Optimierung der Seitengeschwindigkeit noch größer. Einige Leute spielen die Bedeutung der Seitengeschwindigkeit in den Google-Rankings herunter – und sie haben wahrscheinlich Recht –, aber der Schaden, der der Benutzererfahrung und den Conversion-Raten durch langsam ladende Websites zugefügt wird, kann nicht ignoriert werden.
WP-Anfänger
Durch regelmäßige Bereinigungen können Sie Ihre Datenbankgröße reduzieren, was schnellere und kleinere Sicherungsdateien bedeutet.

Moz
Verwenden Sie Gzip, eine Softwareanwendung zur Dateikomprimierung, um die Größe Ihrer CSS-, HTML- und JavaScript-Dateien zu reduzieren, die größer als 150 Byte sind. Verwenden Sie gzip nicht für Bilddateien. Komprimieren Sie diese stattdessen in einem Programm wie Photoshop, wo Sie die Kontrolle über die Bildqualität behalten. Siehe „Bilder optimieren“ weiter unten.
Neil Patel
Ein einfacher Trick, um die Ladezeit zu verkürzen, ist die Anmeldung bei Google PageSpeed
Brian Dekan
Stellen Sie sicher, dass das Laden Ihrer Website nicht länger als 4 Sekunden dauert: MunchWeb hat festgestellt, dass 75 % der Benutzer eine Website, deren Laden länger als 4 Sekunden dauert, nicht erneut besuchen würden.
Jonathan Summey
Wie das Website-Geschwindigkeitstool in Analytics ist dieses Tool potenziell nützlich, aber auch etwas irreführend. Es macht Vorschläge, wie Sie die Leistung verbessern können, indem Sie den Code Ihrer Website auf offensichtliche Brüche in Best Practices prüfen. Dies ist perfekt, um auf hohem Niveau zu verstehen, wo Sie stehen und wie viel Arbeit Sie vor sich haben. Aber es könnte Sie auch in einige unglückliche Kaninchenlöcher schicken.
Bruno Ramos Lara
Wie Sie sehen können, erhöht Google unter 500 ms Seitengeschwindigkeit die Anzahl der gecrawlten Seiten. Dies ist eine gute Gelegenheit, um Ihr SEO zu verbessern und das Google-Interesse an Ihrer Website zu steigern. Außerdem verbessert ein schnelles Laden die Benutzererfahrung und verringert die Absprungrate.
Sam Hurley
Testen Sie Seiten mit dem Tool PageSpeed Insights von Google. Überprüfen Sie die Servergeschwindigkeit mit Pingdom und GTmetrix.
Larry Kim
Die Toolbars/Plug-ins, die ich heutzutage verwende, dienen eher der Diagnose technischer Probleme mit der Website, wie Firebug und HttpFox, um herauszufinden, was dazu führt, dass eine Seite so langsam geladen wird, oder Proxy Selector, um durch Firewalls zu gelangen usw.
David Wells
In den Dev-Tools können Sie einfach das Markup der Seite anzeigen, um sicherzustellen, dass alles semantisch korrekt ist, und Elemente ziehen und ablegen, um eine Vorschau der Änderungen anzuzeigen, CSS-Anpassungen vorzunehmen, Probleme mit langsamen Ladezeiten zu beheben und vieles mehr.
Ian Lurie
Kaum Neuigkeiten, aber schneller Checkout, Login und Homepages sind am wichtigsten. Danach wirkt sich die Ladegeschwindigkeit der Produktkategorieseiten am stärksten auf den Umsatz aus. Alle diese Seiten fressen Traffic mit hoher Verbraucherabsicht. Machen Sie sie schnell.
Colin Neuling
Auch wenn die Geschwindigkeit der Website 0,00 % Einfluss auf SEO hat, lohnt es sich aus anderen Gründen, dies zu tun. ZB UX und Konversionsraten.
Tom Ewer
Laufende Optimierung ist ein Hebel, an dem Sie als Websitebesitzer ständig ziehen können, und ein strukturierter Ansatz in Bezug auf die Geschwindigkeit der Website wird sich für Sie und Ihre Benutzer später auszahlen.
Apostel Mengoulis
Ich habe meine Conversions um 2 % gesteigert, nur indem ich die Geschwindigkeit meines Blogs um 1,2 Sekunden verbessert habe.
Ramsey
Große Bilder sind normalerweise ein Hauptgrund dafür, dass ein Blog langsam geladen wird. Ich bin oft wirklich überrascht, Leute zu sehen, die Bilder mit einer Größe von 2 MB bis 5 MB hochladen! Idealerweise möchten Sie, dass Ihre Bilder nach Möglichkeit weniger als 100 KB groß sind – insbesondere, wenn Sie in jedem Beitrag viele Bilder verwenden. Das ist nicht immer möglich, aber es kann einen großen Unterschied in der Ladezeit machen.
Rob Toledo
Es gibt eine Reihe von Faktoren, die sich auf die Geschwindigkeit der Website auswirken, aber die Verwendung von Bildern und das Design sind entscheidend, und es ist nützlich, dass Designer dies beim Erstellen von Websites berücksichtigen. Obwohl es zweifellos wichtig ist, dass Ihre Website gut aussieht, denken Sie daran, dass einfache, schnörkellose Designs eher schneller laufen.
Lisa Plüsch
Seitengeschwindigkeit und Ladezeiten werden von vielen Faktoren beeinflusst, aber die Bildnutzung und das Design spielen eine herausragende Rolle bei der Geschwindigkeit, insbesondere bei der Verlängerung der Ladezeiten für Webseiten.
Dan Barker
Es ist verlockend, auf die oberste Ebene „Durchschn. Seitenladezeit (Sek.)“ von Google Analytics. Etwas nützlicher als das: Der Bericht „Verteilung“ ist hinter einer Registerkarte im Bericht „Seiten-Timings“ versteckt. Der Verteilungsbericht ist sehr nützlich, da Sie sehen können, dass „% der Seiten in weniger als X Sekunden geladen wurden“.
SiteSpeed
Sitespeed.io ist das Haupttool, das alle zuvor genannten Tools verwendet und Unterstützung zum Testen mehrerer Seiten hinzufügt sowie die Möglichkeit hinzufügt, die Metriken an eine TSDB (Graphite und InfluxDB) zu melden.
Modestos Siotos
Das ultimative Ziel ist es, die Zeit, die Anzahl der Anfragen und die Dateigröße zu reduzieren, damit die Seite schneller geladen wird.
Kinsta
74 Prozent der Benutzer, die auf die mobile Website zugreifen, würden sie verlassen, wenn das Laden länger als 5 Sekunden dauert. Jede Verzögerung von einer Sekunde bei der Seitenladezeit könnte zu jährlichen Verlusten von 1,6 Milliarden US-Dollar für Online-Händler wie Amazon führen.
Matt Janaway
Untersuchungen zufolge ist 0,1 Sekunden das Zeitlimit für einen Benutzer, um das Gefühl zu haben, dass das System sofort auf seine Anfrage reagiert, eine Sekunde ist das Limit für den Gedankenfluss des Benutzers, um ununterbrochen zu bleiben, während er auf das Laden einer Website wartet, und 10 Sekunden das Limit, um die Aufmerksamkeit des Benutzers auf die Webseite und die anstehende Aufgabe zu richten.
Matthäus Woodward
Tatsächlich kosteten mich Facebook-Kommentare auf meiner Website ungefähr 3.700 US-Dollar pro Jahr für die Einbuße an Seitenladezeit.
Kunst Anton
Im Jahr 2014 wurde berichtet, dass riesige 57 % der Benutzer eine Seite verlassen, wenn das Laden länger als 3 Sekunden dauert.
Tipps zur Optimierung der mobilen Auslastung
Google legt mittlerweile einen großen Fokus auf die mobile Usability, da mehr als die Hälfte des gesamten Traffics von mobilen Geräten kommt. Aus diesem Grund hielten wir es für wichtig, Tipps zu erhalten, die Ihnen speziell dabei helfen, die Geschwindigkeit auf Telefonen und Tablets zu erhöhen.
Moz
Verwenden Sie auch keine Popups. Es kann schwierig und frustrierend sein, diese auf einem Mobilgerät zu schließen. Dies kann zu einer hohen Absprungrate führen. Design für den dicken Finger. Die Touchscreen-Navigation kann zu versehentlichen Klicks führen, wenn Ihre Schaltflächen zu groß oder zu klein sind oder sich im Weg eines Fingers befinden, der versucht, die Seite zum Scrollen zu bringen.
Daniel Engel
Ihre Website sollte die Inhalte laden, die ein mobiler Benutzer zuerst sieht, bevor Inhalte, die er später sehen könnte. Codieren Sie Ihre Webseiten insbesondere so, dass Ihr Server zuerst die Daten sendet, die für die Anzeige von „above the fold“-Inhalten erforderlich sind. Selbst wenn eine Seite unvollständig ist, wird der Benutzer den Inhalt früher als fertig erleben.
Kinsta
Tools wie Autoptimize, Better WordPress Minify und der weltweite Favorit W3 Total Cache sind einige der besten verfügbaren Tools zum Minimieren von JavaScript und CSS.
Blaze-Software
Mobile Nutzer sind ungeduldig. 58 % erwarten höhere oder gleiche Geschwindigkeiten wie beim Desktop, und nur 11 % akzeptieren echte Verzögerungen.
Blaze-Software
Um die Anforderungen von langsamen Netzwerken auf Mobilgeräten zu reduzieren, konsolidieren Sie CSS- und JS-Dateien, integrieren Sie kleine CSS- und Js-Dateien, betten Sie CSS-Bilder in CSS ein und laden Sie Bilder nur, wenn sie in die Ansicht scrollen.
Johann Johansson
Mehr als 80 % der Menschen sind von der Erfahrung beim Surfen im Internet auf Mobilgeräten enttäuscht und würden ihre Smartphones häufiger verwenden, wenn sich das Surferlebnis verbessern würde.
Tammy Everts
Da mobile Netzwerke in der Regel langsamer sind als die für Desktop-Computer verfügbaren, kommt der Reduzierung von Anforderungen und Nutzlasten eine enorme Bedeutung zu. Mobile Browser sind beim Analysieren von HTML und Ausführen von JavaScript langsamer, daher ist die Optimierung der clientseitigen Verarbeitung von entscheidender Bedeutung.
Ryan Shelley
Bilder optimieren. Große Bilder können eine Website verlangsamen. Das Optimieren von Bildern auf die richtige Größe ist ein großer schneller Erfolg. Code minimieren. Dies ist der Vorgang, bei dem alle unnötigen Zeichen aus dem Quellcode entfernt werden, ohne seine Funktionalität zu ändern. Nutzen Sie das Browser-Caching. Browser-Caching speichert Webseiten-Ressourcendateien auf einem lokalen Computer, wenn ein Benutzer eine Webseite besucht. Weiterleitungen reduzieren. Zu viele Weiterleitungen können dazu führen, dass die Website neu geladen werden muss und die Erfahrung verlangsamt wird.
Bryson Meunier
Mit dem Mobile-First-Index beginnt Google, Ihre mobile Seitengeschwindigkeit für das Ranking zu verwenden, falls dies noch nicht geschehen ist. Geschwindigkeit ist ihnen so wichtig, dass sie es mit dem AMP-Projekt selbst in die Hand genommen haben, um Websites eine Möglichkeit zu geben, ihre Inhalte schnell auf Mobilgeräten anzuzeigen.
Loren Bäcker
Wenn das Laden einer Seite länger als ein paar Sekunden dauert, drücken Benutzer sofort auf die Schaltfläche „Zurück“ und gehen weiter.
Google Analytics
53 % der mobilen Websites werden verlassen, wenn das Laden von Seiten länger als 3 Sekunden dauert.
Biswa
#Mobile Ranking-Faktoren 2017 1. Seitengeschwindigkeit 2. AMP 3. Ungeordnete Listen 4. bis zu 4 Bilder 5. Soziale Signale 6. Lokales SEO
Daniel Engel
Gzipping reduziert das Seitengewicht und erhöht die Geschwindigkeit der mobilen Seite. Gzipping reduziert das Seitengewicht normalerweise um 70 % und wird derzeit von der überwiegenden Mehrheit der Browser unterstützt.
Andy Favell
Benutzer werden zunehmend ungeduldig mit langsam ladenden und ins Stocken geratenen Videos und fangen an, ein Video abzubrechen, nachdem sie nur zwei Sekunden gewartet haben, wie Untersuchungen von UMass und Akamai zeigen.
Gina Wanless
Auf Mobilgeräten sollten weniger Text und weniger Bilder verwendet werden, um sicherzustellen, dass Seiten weniger Zeit zum Laden benötigen.
Paul Marshall
Viele der Probleme sind darauf zurückzuführen, dass die Medien, die Sie auf der Seite haben, zu groß für Mobilgeräte sind. Offensichtlich sind Bilder skaliert, aber wenn Google denkt, dass Sie Bilder bereitstellen, die für das Gerät zu groß sind, werden Sie dafür bestraft. Sowohl HubSpot als auch WordPress haben begonnen, dieses Problem anzugehen, indem sie abhängig von der Größe des Geräts, das das Bild anfordert, responsive Bilder bereitstellen.
Moovweb
Mit Rechenzentren auf der ganzen Welt können Content-Delivery-Netzwerke den kürzesten und schnellsten Weg nutzen, um Ihre Seite bereitzustellen.
Steve Cambridge
Wenn Ihre Website eine hohe Absprungrate hat, überprüfen Sie die Ladegeschwindigkeit der Website, da eine langsam ladende Website dazu führen kann, dass Besucher die Website verlassen. Vor allem auf dem Handy.
Fergus Clawson
Faktor Nr. 1 für das Engagement ist die Geschwindigkeit der mobilen Website.
Viktoria Williams
Ihr Ziel sollte es sein, sicherzustellen, dass Ihre Website so wenig Ressourcen wie möglich benötigt, von einem schnellen Host bereitgestellt wird und so konzipiert ist, dass sie auf kleineren Bildschirmen richtig angezeigt wird.
Colin Neuling
AMP beschleunigt die Seitenladezeiten, indem es die Leistung der Google-Server nutzt. Immer wenn jemand eine AMP-Version Ihrer Website über die mobile Suche von Google besucht, stellt AMP die Seite tatsächlich von den Google-eigenen Servern bereit, was blitzschnelle Seitenladezeiten gewährleistet.
Daniel Engel
Die Bereitstellung einer zufriedenstellenden mobilen Benutzererfahrung hängt in hohem Maße von zwei grundlegenden und miteinander verbundenen Prinzipien ab: Webseiten müssen auf praktisch jedem Gerät korrekt dargestellt werden, und Inhalte sollten für schnelle Ladezeiten vollständig für Mobilgeräte optimiert sein.
Dexter Roona
AMP ist eine Ghost-Website, die speziell für mobile Geräte entwickelt wurde. Es ist eine abgespeckte Version Ihrer Hauptwebsite. Diese schlankere Website wird auf Mobilgeräten schneller geladen, daher der Name „Accelerated Mobile Pages“.
Danny Blaustein
Sie können die Bedeutung eines einheitlichen, qualitativ hochwertigen Webdesigns für Geräte aller Formen und Größen nicht unterschätzen. Responsives Webdesign ist der Weg in die Zukunft – aber es ist oft mit Leistungsproblemen verbunden. Dies ist von entscheidender Bedeutung, wenn 64 % der Smartphone-Nutzer unversöhnlich erwarten, dass Websites in weniger als vier Sekunden geladen werden, die durchschnittliche Seitengewichtung jedoch weiter steigt.
Scott Bolinger
Was wir wirklich tun müssen, ist, mobilen Besuchern andere Inhalte zu zeigen, die ein optimiertes Design haben und schneller laden.
Peter Campell
Die meisten Einzelhändler in der Studie hatten für Mobilgeräte optimierte Websites, aber 24 % von ihnen stellten ihren mobilen Benutzern eine separate mobile Website zur Verfügung – normalerweise auf einer separaten Subdomain…. Eine sicherere Lösung kann die Verwendung einer responsiven Website sein, die denselben HTML-Code an alle Geräte liefert, sich aber an Größe und Form des verwendeten Geräts anpasst. Wir fanden heraus, dass dies nur auf 76 % der Websites vertreten war.
Robert McFrazier
67 % der Verbraucher haben auf einer für Mobilgeräte optimierten Website größere Conversion-Chancen.
Moovweb
Die Verwendung von Bildern für Schaltflächen führt zu einem unnötigen Download. Verwenden Sie stattdessen CSS, um Seitenelemente wie Schaltflächen zu erstellen.
Jennifer Krüger
11 Tipps zur Beschleunigung Ihrer Website: Umleitungen vermeiden, Komprimierung aktivieren, Caching nutzen, Ressourcen minimieren, Bilder auf Geschwindigkeit optimieren, CSS-/Inhaltsbereitstellung optimieren, Render-Blocking-Javascript entfernen, asynchrone Skripte verwenden, Server-Antwortzeit verbessern, das Wichtigste platzieren Inhalt "above the fold", reduzieren Sie die Unordnung auf der Website.
Danny Blaustein
Mit einer vielfältigen mobilen Landschaft – über 5.000 einzelne Smartphones im Jahr 2014 – haben Entwickler deutlich weniger Kontrolle über die individuelle Geräteleistung als über serverseitige Faktoren. Daher ist die clientseitige Optimierung von entscheidender Bedeutung.
Denken Sie mit Google
29 % der Smartphone-Nutzer wechseln sofort zu einer anderen Website oder App, wenn diese ihren Bedürfnissen nicht entspricht (z. B. wenn sie Informationen nicht finden können oder zu langsam sind).
Daniel Engel
79 % aller Käufer, die unter einer schlechten Benutzererfahrung leiden, erklären, dass sie nicht wiederkommen werden.
Tipps zur Optimierung der WordPress-Geschwindigkeit
Millionen von Websites und Blogs werden auf WordPress betrieben, was es zu einer wichtigen Plattform für die Optimierung macht. Wir haben Zitate von 35 Experten zur Optimierung der Ladegeschwindigkeit gefunden, Sie finden darin Plugins, Designs und andere Tipps.
Aigars Silkalns
Aber wenn Sie das beste Hosting wollen, das man für Geld kaufen kann, würde ich WPEngine – Managed WordPress Hosting Solution empfehlen. Guter Support und erstklassige Hosting-Lösung, die blitzschnelle Websites erstellt.
WPMUDev
Entfernen Sie unnötige und verschwenderische Plugins Plugins erhöhen nicht nur Ihre Anfragen, sondern können auch alle möglichen anderen Probleme wie Speicher oder sogar Sicherheitslücken verursachen. Ein großartiges Plugin namens P3 (Plugin Performance Profiler) kann Ihnen helfen, die problematischsten Übeltäter zu identifizieren.
Gregor Ciotti
Aus meiner Erfahrung ist das am schnellsten ladende Premium-Framework definitiv das Thesis Theme Framework. Es übertrifft die grundlegenden WordPress-Themen, indem es viel einfacher anzupassen ist.
C Qureshi
Verbessern Sie den Speed Score, indem Sie Java-Skripte in die Fußzeile in WordPress verschieben
Brian Jackson
Ein sehr empfehlenswertes Tool ist das MySQL-Tuner-Skript. Es ist schreibgeschützt und nimmt keine Konfigurationsänderungen vor. Es gibt Ihnen einen Überblick über die Leistung Ihres Servers und gibt einige grundlegende Empfehlungen zu Verbesserungen, die Sie nach Abschluss vornehmen können.
Darcy Wheeler
Laut Soasta.com machen Bilder 62 Prozent des Gesamtgewichts einer Seite aus … Sie können ein Plugin wie WP Smush installieren, um die Dateigröße Ihrer Bilder zu reduzieren und versteckte Metadaten zu entfernen, die möglicherweise unnötigen Speicherplatz beanspruchen.
Ian Cleary
Die Anzahl der Plugins, die Sie haben, ist nicht der einzige Faktor, der sich auf die Seitengeschwindigkeit auswirkt. Die Qualität dieser Plugins spielt ebenfalls eine Rolle. Wenn Sie nach dem Löschen der Plugins, die Sie nicht benötigen, immer noch Probleme mit langsamen Websites haben, testen Sie die verbleibenden Plugins, um festzustellen, ob eines von ihnen das Problem verursacht. Deaktivieren Sie einfach jedes Plugin einzeln und sehen Sie, ob die Website schneller wird.
Aigars Silkalns
WP Rocket führt Seiten-Caching durch, um die Ladegeschwindigkeit zu verringern, Cache-Preloading zur Unterstützung der Website-Indizierung durch Suchmaschinen, Bilder werden nur auf Anfrage geladen (wenn Sie nach unten scrollen, nicht wenn eine Seite zum ersten Mal geladen wird), Dateikomprimierung, um HTML, JS und CSS zu konvertieren statische Dateien und das Plugin ist eher entwicklerfreundlich.
Devesh
Eine Verzögerung von 1 Sekunde beim Laden der Seite entspricht 11 % weniger Seitenaufrufen, einem Rückgang der Kundenzufriedenheit um 16 % und einem Verlust an Conversions um 7 %.
Brian
BJ Lazy Load macht eine einfache Sache. Es zwingt die Bilder, langsamer zu laden als der Gesamtinhalt. Wenn in einem Beitrag mehr als ein Bild vorhanden ist, das an verschiedenen Positionen platziert ist, erzwingt das Plugin, dass die Bilder gemäß dem Scrollen geladen werden.
JT Schreiben
Wenn Sie nach einem Thema suchen, insbesondere wenn Sie dafür bezahlen werden, recherchieren Sie. Bei kostenlosen Designs können Sie diese installieren und selbst testen, um festzustellen, ob die Geschwindigkeit Ihrer Website stark beeinträchtigt wird. Überprüfen Sie bei kostenpflichtigen Themen unbedingt die Benutzerbewertungen und versuchen Sie, Live-Websites zu finden, die das gewünschte Thema tatsächlich verwenden, damit Sie sehen können, wie es funktioniert.
Jay Kang
Die Zeit bis zum ersten Byte ist die Zeit von dem Zeitpunkt, an dem ein Benutzer eine HTTP-Anfrage stellt (durch Eingabe eines Schlüsselworts oder einer URL), bis der Browser des Benutzers das erste Byte der Seite empfängt. Einfacher ausgedrückt ist es die Zeit, die eine Website benötigt, um mit dem Laden zu beginnen. Je kleiner die TTFB, desto schneller lädt die Seite. Google misst die Seitengeschwindigkeit nach Zeit bis zum ersten Byte.
SaaS-Zeiten
Machen Sie die Posts auf Ihrer Homepage zu Snippets anstelle von vollständigen Artikeln, reduzieren Sie die Anzahl der Widgets, die Sie auf der Seite platzieren, und reduzieren Sie die Anzahl der Posts, die auf Ihrer Homepage erscheinen.
WPMUDev
CDNs sind das Wundermittel von Websites, sie machen alles viel einfacher und schneller. Es gibt zwei Gründe, warum ich gerne CDNs verwende: Sie ermöglichen es mir, Bilder außerhalb des Servers zu hosten, und sie verkürzen die Ladezeiten von Bildern.
NICK SCHÄFERHOFF
Während Sie Ihre WordPress-Website beschleunigen, tun Sie möglicherweise Dinge, die sie möglicherweise offline schalten oder beschädigen können. Aus diesem Grund beginnen wir mit dem, was wir immer tun sollten, wenn wir versuchen, größere Änderungen an unserer Website vorzunehmen: eine Sicherungskopie erstellen.
U dienen
Die Installation von 20 oder mehr Plugins kann die Ladezeit Ihrer Website von 1 Sekunde auf 3,20 Sekunden erheblich verlängern, gerade genug, um die meisten Besucher Ihrer Website zu vertreiben.
5 beste Dinge
Es werden nur Auszüge statt vollständiger Beiträge angezeigt. Reduzierung der Anzahl der Posts auf der Seite. Entfernen von Sharing-Widgets von der Startseite, die zu wenig genutzt werden oder unnötig sind. Entfernen von inaktiven Plugins und Widgets, die Sie nicht verwenden oder nicht benötigen. Halten Sie Ihre Seite sauber und minimalistisch.
SaaS-Zeiten
WordPress ist so eingestellt, dass es mit anderen Blogs kommuniziert. All diese Pingbacks und Trackbacks können Sie verlangsamen. Deaktivieren Sie sie, wenn Sie WordPress beschleunigen möchten.
Verschachteln
CloudFlare-Kunden sehen einen Rückgang der Bandbreitennutzung um 60 % und einen Rückgang der Gesamtanforderungen an ihre Server um 65 %. Der Gesamteffekt ist, dass CloudFlare die Ladezeit für Seiten auf Ihrer Website in der Regel um 50 % verkürzt, was ein höheres Engagement und zufriedenere Besucher bedeutet.
Tribulant
Das Ersetzen Ihres WordPress-Cron-Jobs durch einen echten Server-Cron-Job ist in vielerlei Hinsicht vorteilhaft: Zuverlässige, genaue Cron-Jobs, die wie erwartet pünktlich ausgelöst werden. Machen Sie Ihre WordPress-Website für Ihre Benutzer/Besucher schneller. Beseitigen Sie eine hohe CPU-Auslastung, die durch WordPress verursacht wird. Beide Vorteile sind wichtig, aber der 2. ist besonders wichtig.
Brian Jackson
Ich habe den Adobe Typekit-Dienst aufgegeben. Ich habe dadurch eine zusätzliche Reduzierung von 300 ms festgestellt.
Pauline Cabrera
Sie möchten Ihre Weiterleitungen minimieren, da dies im Wesentlichen die Energie Ihrer Website verschwendet, indem Besucher an verschiedene Orte weitergeleitet werden müssen.
Naren P
Mit WP Super Cache können Sie alle Beiträge/Seiten auf Ihrer Website im Voraus laden, sodass Besuchern immer in kürzester Zeit zwischengespeicherte Inhalte bereitgestellt werden. Dies ist besonders nützlich für Websites, die nicht sehr häufig aktualisiert werden.
Iwan
Wenn Sie die Qualität von 12 auf nur 8 verringern, wird die Größe eines Bildes drastisch reduziert, während der Qualitätsunterschied nicht so groß ist.
5 beste Dinge
Implementieren Sie Code, um das Hotlinking zu stoppen. Dazu müssen Sie ein Hotlinking-Deaktivierungsbit in Ihre .htaccess-Datei einfügen. Dadurch wird die Belastung Ihres Servers verringert und Ihre Seite beschleunigt.
Cmdtekvr
Themes sollten so aufgebaut sein, dass sie mit dem WordPress-Thumbnail-System die beste Bildgröße erhalten, und zusammen mit medienbasiertem CSS und JavaScript kann das Theme alle Aufgaben erledigen, die erforderlich sind, um sicherzustellen, dass der Inhalt auf der Seite die richtige Auflösung und mehr hat Ressourcen werden nicht heruntergeladen. Das heißt, es garantiert nicht, dass ein bestimmtes Thema es richtig macht.
Brian Jackson
Load Impact ist eines der besten Tools, um zu testen, wie skalierbar Ihre Website ist. Sie bieten einen kostenlosen Website-Leistungstest (5 Berichte pro Monat) an, bei dem die Folgen von 25 gleichzeitigen Benutzern auf Ihrer Website und die Auswirkungen dieses bescheidenen Datenverkehrs auf die Website-Geschwindigkeit analysiert werden.
Steven Watt
Um die langsame Leistung zu vermeiden, müssen Sie ein Caching-Plugin auf Ihrer WordPress-Site verwenden. Caching kann Ihre Website 2x bis 5x schneller machen.
Iwan
Wenn Sie ein Foto haben, machen Sie es zu JPEG. Wenn Sie ein Logo, ein Vektorbild oder eine sehr einfache computergenerierte Grafik haben, entscheiden Sie sich für PNG. Verwenden Sie GIF für sehr kleine Bilder ohne Farbverläufe oder wenn Sie eine einfache Animation zeigen möchten.
WP-Blog
Löschen Sie alle nicht verwendeten Plugins und Themes von der WordPress-Website. Durch das Löschen nicht verwendeter Plugins und Designs wird die Größe des wp-content-Ordners reduziert, wodurch die Zugriffszeit auf diesen Ordner weiter verbessert wird.
Zac Johnson
Berichte zeigen, dass eine Verbesserung der Ladezeit um 1 Sekunde zu einer Steigerung der Conversions um über 7 % führen kann. Da kommt mit der Zeit viel Geld zusammen.
Himanshu Sharma
Google Analytics bietet auch verschiedene Berichte (sogenannte Website-Geschwindigkeitsberichte) im Menü Verhalten, mit denen Sie feststellen können, welche Zielseiten der Website am langsamsten sind und wie die Seitenladezeit je nach Browser und geografischem Standort variiert.
Brian Jackson
Meine benutzerdefinierte CSS-Datei hatte 247 Codezeilen. Ich ging jede Zeile nach dem Themenwechsel durch und schaffte es, diese auf 88 Codezeilen zu reduzieren.
Dan Norris
Entfernen aller Plugins, die besonders langsam sind. Das P3-Profiler-Plugin kann verwendet werden, um langsame Plugins zu finden, aber stellen Sie sicher, dass Sie es nach der Verwendung entfernen, da das Plugin selbst Ihre Website verlangsamt.
WP-Anfänger
Das Durchführen von Datenbankabfragen und das Laden von Assets erhöht die Ladezeit Ihrer Website. Die meisten Plugins stellen eine HTTP-Anfrage, um Assets wie Skripte, CSS und Bilder zu laden. Jede Anfrage erhöht die Seitenladezeit Ihrer Website.
Mit diesen Tipps haben Sie Ihre Arbeit vor sich. Besuchen Sie Ihre Website und verbessern Sie noch heute Ihre Ladegeschwindigkeit. Jede Millisekunde zählt.
