Wie sich Seitengeschwindigkeitstests auf die SEO-Leistung auswirken
Veröffentlicht: 2020-06-12
Wussten Sie, dass sich die Seitengeschwindigkeit direkt auf die SEO-Leistung auswirkt? Beispielsweise verzeichnete Walmart in einer relativ berühmten Branchenanekdote einen Anstieg der Conversions um bis zu 2 % für jede Sekunde verbesserter Seitengeschwindigkeit. In diesem Sinne hat Amazon den Umsatz pro 100 ms Verbesserung um 1 % gesteigert. Bei riesigen Websites wirkt sich die Seitengeschwindigkeit nicht nur auf SEO, sondern auch auf den Umsatz aus. Bei kleineren Unternehmen wirkt sich die Seitengeschwindigkeit jedoch immer noch auf die Leistung der Website aus. Und jetzt kündigte Google algorithmische Änderungen basierend auf der Seitengeschwindigkeit an. Daher müssen Seitengeschwindigkeitstests in Ihrem SEO- und Entwicklungsprozess an Bedeutung gewinnen.
Matt Cutts, ehemaliger Head of Webspam bei Google, wies auf die Bedeutung der Website-Geschwindigkeit hin.
„Ich würde es lieben, wenn SEOs in die Verbesserung der Website-Geschwindigkeit eintauchen würden, denn (im Gegensatz zu einigen Facetten von SEO) ist die Verringerung der Latenzzeit einer Website etwas, das leicht messbar und kontrollierbar ist. Ein #1-Ranking ist vielleicht nicht immer erreichbar, aber die meisten Websites können merklich schneller gemacht werden, was den ROI und die Konversionsraten verbessern kann. In diesem Sinne stellt diese Änderung eine Chance für SEOs und Entwickler dar, die anderen Websites helfen können, ihre Geschwindigkeit zu verbessern.“
Core Web Vitals beinhaltet Seitengeschwindigkeitstests
Im Laufe der Jahre hat Google die Geschwindigkeit der Website in organischen Rankings immer wichtiger gemacht. Denn zahlreiche Studien (und unsere eigene Erfahrung) sagen uns, je länger das Laden einer Seite dauert, desto seltener besuchen wir diese Seite. Und kürzlich hat Google die Core Web Vitals angekündigt, die die wesentlichen Metriken für eine gesunde Website (in ihren Worten) messen.
„Heute führen wir ein neues Programm ein, Web Vitals, eine Initiative von Google, um einheitliche Leitlinien für Qualitätssignale bereitzustellen, die unserer Meinung nach für die Bereitstellung einer großartigen Benutzererfahrung im Web unerlässlich sind.“
Core Web Vitals zielt darauf ab, einen gemeinsamen Satz von Signalen zu erfassen, der für alle Online-Erfahrungen von entscheidender Bedeutung ist. Zu den wichtigsten Web-Vitals gehören beispielsweise Metriken, die das Ladeerlebnis, die Interaktivität und die visuelle Stabilität von Inhalten erfassen. Google erfasst diese wesentlichen Elemente als:
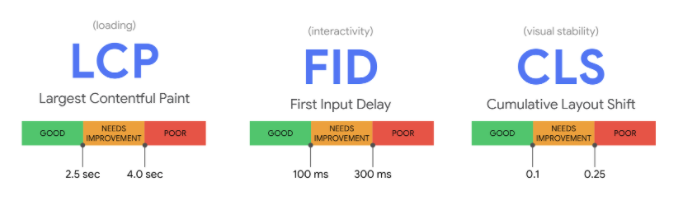
- LCP (Last Contentful Pain), das die wahrgenommene Ladegeschwindigkeit misst und erfasst, wann der Hauptinhalt wahrscheinlich geladen wird.
- FID (erste Eingabeverzögerung), die die Reaktionsfähigkeit der Website misst und die Benutzererfahrungen bei der anfänglichen Interaktion mit einer Seite quantifiziert.
- CLS (kumulative Layoutverschiebung), die die visuelle Stabilität misst und jede unerwartete Layoutverschiebung im Seiteninhalt quantifiziert.

Darüber hinaus stellt Google fest, dass diese Metriken nicht nur benutzerzentrierte Aspekte einer Website erfassen, sondern auch qualitative Messwerte für das Ranking liefern.
„Heute bauen wir auf dieser Arbeit auf und geben einen frühen Einblick in eine bevorstehende Änderung des Suchrankings, die diese Seitenerfahrungsmetriken enthält. Wir werden ein neues Signal einführen, das Core Web Vitals mit unseren bestehenden Signalen für das Seitenerlebnis kombiniert, um ein ganzheitliches Bild der Qualität des Benutzererlebnisses auf einer Webseite zu liefern.“
Aktualisierung der Google-Seitenerfahrung
Obwohl der Schwerpunkt auf der Seitengeschwindigkeit liegt, verlagert das neue Core Web Vitals die Erzählung auf die Seitenerfahrung. Das neue Google-Update beinhaltet also mehr als nur die Überprüfung von PageSpeed Insights, Seitengeschwindigkeitstests werden eine wichtige Rolle beim Erreichen einer bestandenen Punktzahl spielen. Zum Beispiel ist das Seitenerlebnis mehr als nur Ladezeiten, sodass das einfache Reduzieren der Größe einer .jpg-Datei nicht mehr den Senf schneidet.

Wie Google in seiner Ankündigung des bevorstehenden Page Experience-Updates dargelegt hat, sind die Core Web Vitals Teil der Benutzererfahrung. Die anderen Hauptkomponenten des Page Experience-Updates sind jedoch relativ bekannte Ranking-Faktoren. Für Unternehmen, die eine aktive SEO-Komponente ihrer digitalen Marketingstrategie beibehalten, sollten daher nicht viele zusätzliche Schritte erforderlich sein, um sicherzustellen, dass Ihre Website nach der Veröffentlichung des Updates keinen signifikanten Rückgang des Traffics erleidet.
Was beinhaltet das Page Experience Update?
Zusätzlich zu den Core Web Vitals-Metriken umfasst das Seitenerlebnis weitere benutzerfreundliche Aspekte.
- Mobile Friendly, was Teil des Standard-Browsing-Erlebnisses ist. Weitere Informationen finden Sie im Google Mobile Friendly Test, um zu bestätigen, dass Ihre Website erfolgreich ist.
- Safe Browsing, das sicherstellt, dass Seiten keine schädlichen oder irreführenden Inhalte enthalten. Weitere Informationen finden Sie im Google-Bericht zu Sicherheitsproblemen.
- HTTPS, wodurch sichergestellt wird, dass Ihre Website auf HTTPS statt HTTP bereitgestellt wird. Weitere Informationen finden Sie unter Aktualisieren Ihrer Website auf HTTPS.
- Keine aufdringlichen Interstitials, die sicherstellen, dass keine Popups oder andere Dinge es einem Benutzer erschweren, einfach auf den Inhalt einer Seite zuzugreifen. Weitere Informationen finden Sie unter Interstitials.
Zum Glück für die Unternehmen und Websites, die etwas Arbeit benötigen, wird die Algorithmusänderung nicht vor 2021 stattfinden. Wie der Google Developer-Blog feststellt, werden sich die Änderungen jedoch im Laufe der Zeit weiterentwickeln.

„Mit Blick auf 2021 investieren wir in den Aufbau eines besseren Verständnisses und der Fähigkeit, die Seitengeschwindigkeit und andere wichtige Merkmale der Benutzererfahrung zu messen. Beispielsweise die Erweiterung der Möglichkeit, die Eingabelatenz über alle Interaktionen hinweg zu messen, nicht nur über die erste; neue Metriken zur Messung und Quantifizierung der Glätte; Primitive und unterstützende Metriken, die die Bereitstellung von sofortigen und die Privatsphäre schützenden Erfahrungen im Web ermöglichen; und mehr."
Wenn Sie jedoch einen Schritt zurücktreten und die Änderungen mit Ihren Verbraucheraugen betrachten, zielen diese Aktualisierungen darauf ab, die Benutzererfahrung zu verbessern. Wenn Sie also zukünftige Entscheidungen treffen, denken Sie darüber nach, wie sich Änderungen an der Website auf Ihre Kunden auswirken.
Mehr über Pagespeed-Tests & Tools
Für diejenigen, die nach weiteren Informationen zur Seitengeschwindigkeit, anwendbaren Tests und verfügbaren Tools suchen, gibt es zahlreiche Ressourcen.
Was ist Seitengeschwindigkeit?
Die Seitengeschwindigkeit bezieht sich darauf, wie schnell eine Webseite geladen wird. Es kann manchmal mit Begriffen wie Seitenladezeit (oder wie schnell eine Seite heruntergeladen wird) und Seitengeschwindigkeit (oder die Geschwindigkeit für eine Website) verwechselt werden. Der Unterschied zwischen diesen Begriffen kann verwirrend sein, aber das Wichtigste ist, wie schnell die Hauptelemente Ihrer Seite für die Besucher Ihrer Website geladen werden.
Wie lange konzentriert sich Google auf die Seitengeschwindigkeit?
Zumindest seit 2010, als Search Engine Land mitteilte, dass Google die Seitengeschwindigkeit nicht offiziell als Ranking-Faktor berücksichtigte. Da die Seitengeschwindigkeit jedoch weiterhin wichtig bleibt, hat Google die Bedeutung relevanter und „wertschöpfender“ Inhalte gegenüber der reinen Website-Geschwindigkeit beibehalten.
Zum Beispiel aus der Ankündigung von 2010:
„Qualität sollte immer noch das erste und wichtigste Anliegen [für Websitebesitzer] sein. Diese Änderung wirkt sich auf Ausreißer aus; Wir schätzen, dass weniger als 1 % der Suchanfragen betroffen sein werden. Wenn Sie die beste Ressource sind, werden Sie wahrscheinlich trotzdem auftauchen.“
Und aus der Ankündigung von 2020:
„Obwohl alle Komponenten des Seitenerlebnisses wichtig sind, werden wir die Seiten mit den besten Informationen insgesamt bewerten, selbst wenn einige Aspekte des Seitenerlebnisses unterdurchschnittlich sind. Ein gutes Seitenerlebnis steht nicht über großartigen, relevanten Inhalten. In Fällen, in denen es jedoch mehrere Seiten mit ähnlichen Inhalten gibt, wird die Seitenerfahrung für die Sichtbarkeit in der Suche viel wichtiger.“
Wie verbessere ich die Geschwindigkeit meiner Website?
Leider gibt es keine allgemeingültige Antwort. Letztendlich hängt der effizienteste und effektivste Weg zur Verbesserung der Geschwindigkeit Ihrer Website von Ihrer spezifischen Website ab. Verlässt sich Ihre Website beispielsweise auf große Bilder? Wenn ja, wird vielleicht die Reduzierung der Dateigröße den größten Unterschied machen. Oder was ist Ihr Webstack? Die Seitengeschwindigkeit auf WordPress vs. Magento oder einer anderen Plattform macht einen Unterschied.
Glücklicherweise gibt es viele Ressourcen, wie z. B. Varvys Page Speed Resources, die einen gründlichen Überblick über verschiedene Probleme mit der Seitengeschwindigkeit bieten. Weitere Informationen finden Sie in diesen zusätzlichen Ressourcen.
- Warum Bilder Ihr größter Seitengeschwindigkeitsgewinn sein können
- Fünf Tipps zur Steigerung der Seitengeschwindigkeit
- So erhalten Sie 100/100 beim Google Page Speed Test
- Warum Sie sich nicht zu sehr auf die Ergebnisse der Seitengeschwindigkeitseinblicke konzentrieren sollten
- Eine Anleitung für Nicht-Entwickler, wie man Plugins verwendet, um WordPress zu beschleunigen
- Copyblogger-Leitfaden, um WordPress schneller zu machen
- Mark Descandes Leitfaden zur Beschleunigung der WP Engine
Gibt es andere Pagespeed-Tools?
Ja!
Nutzen Sie zunächst die Page Speed Insights von Google, die spezifische Empfehlungen direkt aus dem Google-Tool bereitstellen (einschließlich optimierter Versionen von Bildern und Code). Ziehen Sie dann etwas wie den Webseitentest in Betracht, der einen Überblick über die tatsächlichen Ladezeiten, Zeiten bis zum ersten Byte usw. für Seiten auf Ihrer Website bietet.
Weitere Tools und Tests zur Seitengeschwindigkeit finden Sie im Folgenden, um verschiedene Probleme mit der Seitengeschwindigkeit auf Ihrer Website zu diagnostizieren und zu beheben.
- Pingdom-Geschwindigkeitstest
- GTMetrix
- Ylangsames Firefox-Plugin
- KeyCDN-Geschwindigkeitstest
- Varvy Pagespeed-Optimierung
- Aufwärtstrends
- Dotcom-Monitor
- Gelbe Laborwerkzeuge
- Google Chrome-Entwicklungstools
- Sucuri Ladezeittester
- PerfTool
