5 der besten Websites für plastische Chirurgie und warum sie gut sind
Veröffentlicht: 2022-11-28Der erste Schritt auf dem Weg zu einer neuen Website für Ihre Klinik für plastische Chirurgie besteht darin, Beispiele für Websites zu finden, die Ihnen gefallen – und Websites, die Ihnen nicht gefallen.
Das Sammeln von Beispielen für Websites, die Sie mit einem Kunden teilen können, ist der erste Schritt zum Design von Websites für plastische Chirurgie.
Dadurch werden wir vielen Websites ausgesetzt.
Juan, unser Leiter für Webdesign, hat eine Liste der besten Websites für plastische Chirurgie zusammengestellt, die er gefunden hat, zusammen mit einer Erklärung, was auf ihnen am besten funktioniert. Er teilt auch seine Meinung darüber mit, wie er die Websites dieser Kliniken verbessern würde.
Wenn Sie nach Durchsicht der Websites dieser Schönheitschirurgen einen Termin vereinbaren möchten, um eine Website für Ihre Klinik zu entwerfen und zu erstellen, die das Beste aus diesen Beispielen herausholt, klicken Sie hier, um einen Termin für ein Gespräch zu vereinbaren.
Wie Sie unserer Website entnehmen können, sind wir eine Marketingagentur für plastische Chirurgie, die viele plastische Chirurgen für die Neugestaltung ihrer Websites wählen. Wir erstellen Websites, die den Grundstein für SEO für plastische Chirurgen legen.
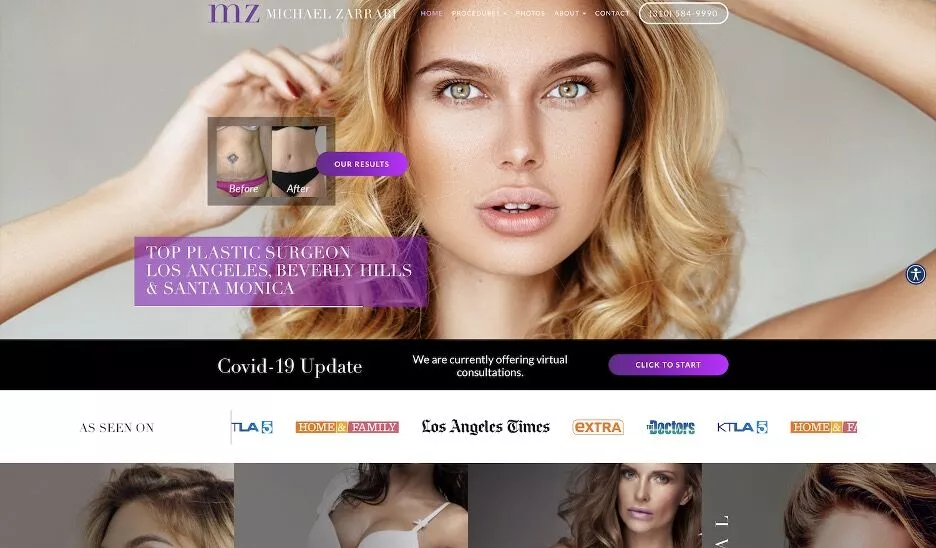
Michael Zarrabi Plastische Chirurgie
https://www.dzarrabi.com

Was an dieser Website funktioniert
- Gibt genau an, was sie tun und wo.
- Social Proof wird über der Falte etabliert.
- Schneller Zugriff auf Vorher-Nachher-Ergebnisse.
- Dienste, die unten auf der Seite aufgeführt sind, eine Vorschau, die den Benutzer dazu verleitet, nach unten zu scrollen.
- Bietet kurze Patientenberichte.
Was ich verbessern würde
- Fügen Sie eine klare Handlungsaufforderung „above the fold“ hinzu.
- Der Call-to-Action-Button „Beratung vereinbaren“ sollte sich weiter oben befinden.
- Stellen Sie mit der Akzentfarbe Kontrast für die Telefonnummernschaltfläche bereit.
- Fügen Sie mehr Kontrast zwischen der Hauptüberschrift und dem Hintergrundbild hinzu.
- Verteilen Sie Navigationselemente über die gesamte Breite des Rasters, fügen Sie eine obere Polsterung hinzu und erhöhen Sie den Kontrast zum Hintergrund.
- Namen von Diensten brauchen mehr Kontrast zu Hintergrundbildern.
- Jeder Hauptdienst nimmt die volle Höhe des Bildschirms ein, was zu zusätzlichem Scrollen führt. Würde diese auf 50% der Bildschirmhöhe kürzen.
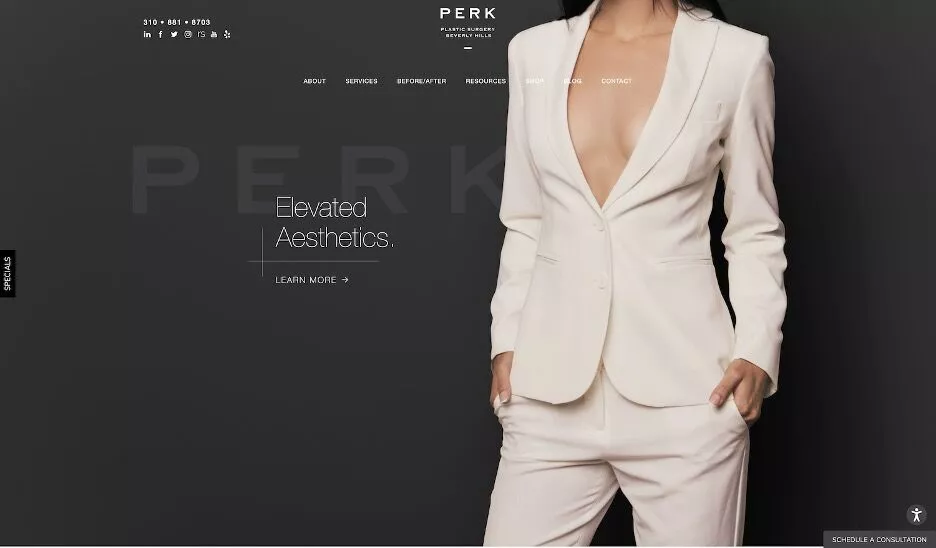
Perk Plastische Chirurgie Beverly Hills
https://www.bevhills.com

Was an dieser Website funktioniert
- Erhöhtes, elegantes und formelles Design, das dieselben Werte über das Unternehmen vermittelt.
- Einfache Überschrift, die in 2 Wörtern erklärt, was sie tun.
- Alle Kontaktinformationen sind oben vorhanden.
- Fordert ein festes Banner in der unteren linken Ecke auf, die E-Mail-Adresse des Benutzers abzurufen.
- Services Mega-Menü ist übersichtlich gegliedert.
- Fühlt sich leicht an, wenn Sie nach unten scrollen und den Fluss zeichnen
Was ich verbessern würde
- Die CTA-Kopie sollte angeben, was der Benutzer erhalten könnte, wenn er darauf klickt.
- Benötigt ein Kontaktformular und es sollte ganz oben stehen.
- Der CTA zum Planen einer Beratung sollte sich weiter oben auf der Seite befinden.
- Würde die Informationen der Ärzte auf der Seite nach oben verschieben, anstatt über die Werte des Unternehmens zu sprechen.
- Verschieben Sie Social-Proof-Symbole „above the fold“.
- Ich würde mehr Dienste auf der Homepage mit einer kurzen Beschreibung für jeden im selben Abschnitt präsentieren, anstatt nach unten scrollen zu müssen, um zu jedem zu gelangen.
- Ich sehe keine Notwendigkeit für einen Galerie-Link auf der Homepage. Würde Galerien auf jeder Serviceseite präsentieren.
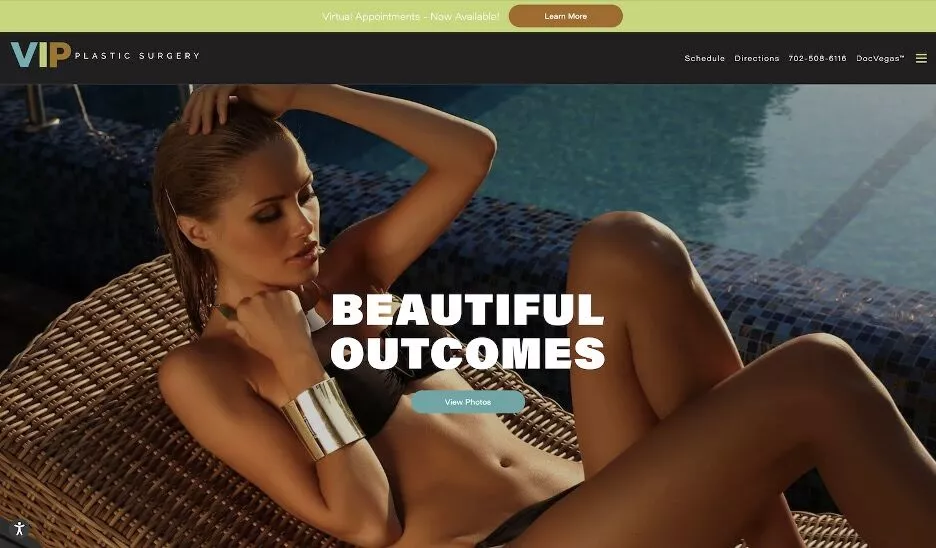
VIP Plastische Chirurgie
https://vipplasticsurgery.com

Was an dieser Website funktioniert
- Auffälliges Banner oben für CTA, um einen Termin zu vereinbaren.
- Ausgezeichnete Auswahl an Fotografie.
- Fette, klare Überschriften mit überzeugenden Texten, die die Funktion jedes Abschnitts zusammenfassen.
- Wenn Sie auf der Startseite nach unten scrollen, gibt es in jedem Abschnitt einen CTA.
- Viele Dienste, die im selben Abschnitt hervorgehoben werden. Einfacher Zugang zu jedem.
Was ich verbessern würde
- Würde das Hamburger-Menü auf dem Desktop loswerden.
- Würde auch die Informationsarchitektur vereinfachen. Es gibt zu viele Gerichte auf der Speisekarte.
- Fügen Sie im Heldenabschnitt eine Beschreibung in einem Satz hinzu, was das Unternehmen tut.
- Fügen Sie ein Kontaktformular hinzu oder ersetzen Sie den CTA „Services anzeigen“ durch einen CTA „Vereinbaren Sie Ihren Termin“.
- Befreien Sie sich von der Rubrik „Fotos“ auf der Homepage.
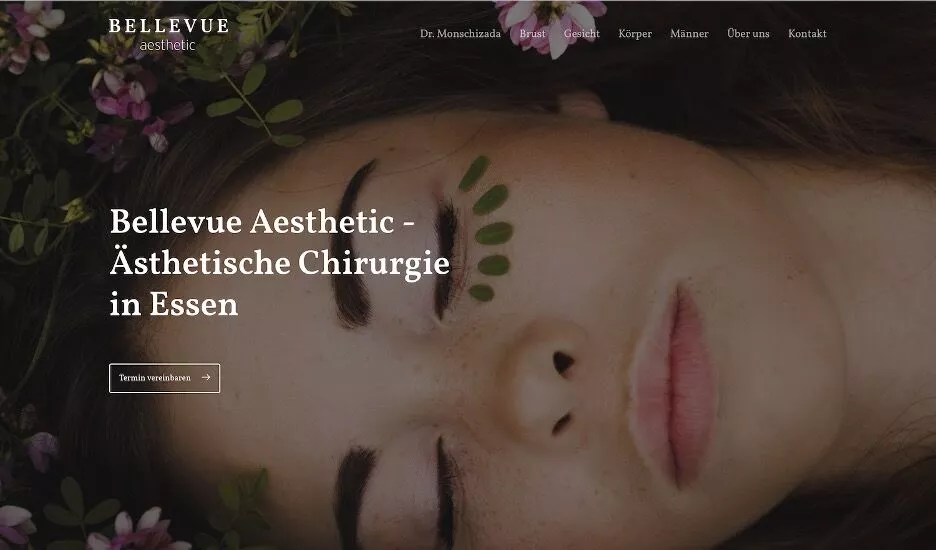
Bellevue-Ästhetik
Startseite

Was an dieser Website funktioniert
- Einfaches, klares und vollständiges Navigationsmenü.
- Überschrift, die in 6 Wörtern genau angibt, wer sie sind, was sie tun und wo.
- Kontaktieren Sie CTA im Heldenbereich.
- Schönes Helden-Hintergrundbild, konkurriert aber überhaupt nicht mit der Botschaft und dem CTA.
- Löschen Sie den Abschnitt "Dienste" im selben Abschnitt.
- Wenden Sie sich auch während des Scrollens an den CTA.
- Jeder Abschnitt hat einen CTA.
Was ich verbessern würde
- Sozialer Beweis direkt nach der Falte. Abzeichen.
- Fügen Sie der Homepage Erfahrungsberichte hinzu.
- Vereinfachen Sie den Abschnitt „Über uns“ mit dem Abschnitt „Dr.“.
- Würde den Kontakt-CTA in der Mitte des Bildlaufs mit einem farbenfroheren Hintergrund deutlicher hervortreten lassen.
- Ich würde auch einen Knopf hinzufügen.
- Karte zur Kontaktseite verschieben.
- Hero ist sehr farbenfroh, ich würde den Rest der Seite mit einer hellen Akzentfarbe versehen.
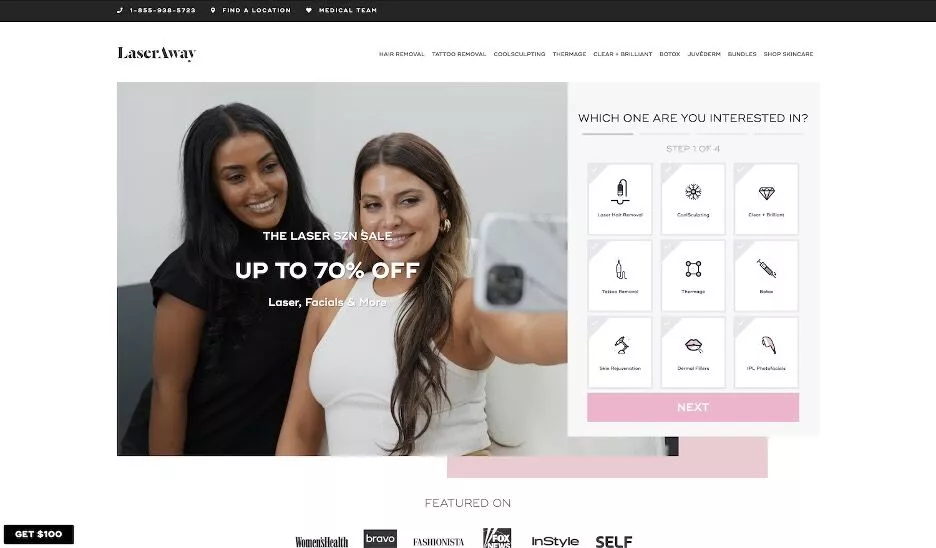
Laser weg
https://www.laseraway.com

Was an dieser Website funktioniert
- Interaktive und unterhaltsame Art, Dienstleistungen zu präsentieren, die den Benutzer auffordert, das Formular direkt als letzten Schritt auszufüllen. Originale Idee.
- Sozialer Beweis direkt unter der Falte. Gibt sogar einen kleinen Vorgeschmack auf diesen Abschnitt, während Sie sich auf der Hauptseite befinden.
- Wenden Sie sich an CTA in der Mitte des Bildlaufs mit einem weiteren interaktiven Abschnitt, in dem Sie den Benutzer fragen, was er auf der Website erreichen möchte.
- Abschnitt zur Funktionsweise der Zahlung. Diese Informationen sind wichtig und der Abschnitt enthält alle erforderlichen Informationen in nur wenigen, leicht lesbaren Worten.
- „Erhalte $100“ CTA, um Freunde einzuladen, der Community beizutreten. Auf Scroll fixiert.
Was ich verbessern würde
- Der Abschnitt „Dienste“ hat an den Seiten viel Leerraum und sieht aus wie eine mobile Version. Diese sollten in einem 2-Zeilen/4-Spalten-Layout eingerichtet worden sein, damit der Benutzer sie alle auf einen Blick scannen kann.
- CTAs für Dienstleistungen sollten standardmäßig hellrosa sein, anstatt nur auf Hover zu sein. Um sie aus dem Rest des Inhalts hervorstechen zu lassen.
- 'Was möchten Sie tun?' könnte ansprechender und weniger wie ein Fragebogen aussehen. Das Ausfüllen macht keinen Spaß.
- Der Instagram-Feed könnte an das Ende der Seite verschoben werden.
- „The Nation’s Leader in Aesthetic Dermatology“ hat nicht genug Kontrast zwischen Hintergrund und Text. Die Kopie sollte wie der Rest der Website dunkelgrau sein.
- 'Buchen Sie jetzt. Später bezahlen.' Abschnitt könnte auffälliger sein, indem auch ein hellrosa Hintergrund mit dunkelgrauem Text verwendet wird.
- Der CTA „Get $100“ könnte auch hellrosa sein. Anfangs hätte ich es fast verpasst.
- Navigationskontaktinfoleiste geht verloren. Mein Blick wandert direkt zum Formular der Dienste. Eine andere Hintergrundfarbe würde funktionieren, um es zum Platzen zu bringen.
Ich würde einen Testimonial-Abschnitt für den sozialen Beweis hinzufügen.

