So laden Sie wichtige Anforderungen für bessere Core Web Vitals vor
Veröffentlicht: 2023-07-06Nicht alle Ressourcen Ihrer Website sind gleich wichtig.
Ja, sie sind alle erforderlich, damit Ihre Website einwandfrei aussieht und funktioniert, aber wenn es um die Leistung geht, müssen einige eine höhere Priorität haben.
Andernfalls riskieren Sie langsam ladende Seiten und eine lange Liste von Warnungen in Ihrem PageSpeed Insights (PSI)-Bericht.
Eine davon ist –Schlüsselanforderungen vorab laden.

In den folgenden Zeilen erfahren Sie, was Schlüsselanfragen sind, warum es wichtig ist, die Warnung „Schlüsselanfragen vorab laden“ zu beheben und nicht zuletzt, wie das geht.
- Was bedeuten Preload-Schlüsselanfragen?
- Wie das Vorladen wichtiger Assets die Geschwindigkeit Ihrer Website verbessert
- So identifizieren Sie die Schlüsselanforderungen, die Sie vorab laden sollten
- So beheben Sie die Warnung „Schlüsselanforderungen vorab laden“.
- Automatisches Vorladen von Schlüsselanforderungen
Weiter lesen.
Was bedeuten Preload-Key-Anfragen?
Durch das Vorabladen von Schlüsselanfragen teilen Sie dem Browser im Voraus mit, welche Assets am kritischsten herunterzuladen sind. Dadurch können die wichtigsten Dateien schneller geladen werden, insbesondere wenn sie sonst später im Prozess entdeckt und heruntergeladen würden.
Aber das wirft die Frage auf:
Was macht eine Anfrage kritisch?
Bei einer kritischen Anfrage handelt es sich um eine Ressource, die im ersten Ansichtsbereich einer Seite angezeigt wird (oder „above the Fold“, wie wir es auf dem Markt nennen).
Folgendes sehe ich beispielsweise, wenn ich die Homepage von NitroPack auf meinen Laptop lade:

Alle Ressourcen, die „above thefold“ geladen werden, gelten als kritisch. Daher sollten sie vom Browser mit höherer Priorität heruntergeladen und gerendert werden, um dem Benutzer ein sofortiges Ladeerlebnis zu bieten.
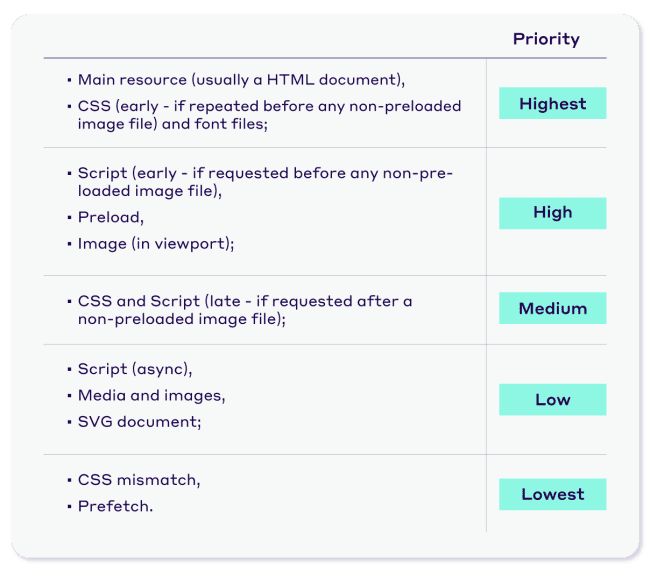
Im Allgemeinen sind die Algorithmen von Browsern ziemlich gut darin, die kritischsten Ressourcen für eine Seite zu priorisieren. Wenn ein Browser eine Ressource herunterlädt, weist er ihr tatsächlich eine Priorität zu:
- Höchste
- Hoch
- Mittel
- Niedrig
- Am niedrigsten

Als Eigentümer/Entwickler der Website verfügen Sie jedoch über wertvolle Erkenntnisse darüber, welche Ressourcen wichtiger sind als andere. Wenn Sie sie also vorab laden, überstehen Sie nicht nur die PSI-Warnung, sondern steigern auch Ihre Gesamtleistung und Ihr Benutzererlebnis.
Hier ist wie…
Wie Sie durch die Anwendung eines Fixes für Preload-Schlüsselanforderungen Ihre Leistung verbessern können
Die Wahrheit ist:
Es lohnt sich nicht, die Warnung „Vorladeschlüsselanforderungen“ zu beheben, nur um eine weitere Warnung in die Kategorie „bestanden“ zu verschieben.
Das Vorabladen der wichtigsten Ressourcen Ihrer Webseite hat jedoch erhebliche Auswirkungen auf Folgendes:
- Kern-Web-Vitals
- Leistungsbewertung
- Wahrgenommene Leistung
Mal sehen, wie das möglich ist.
Vorladen und Largest Contentful Paint (LCP)
Largest Contentful Paint misst, wie lange es dauert, bis das größte Above-the-Fold-Element auf einer Seite geladen wird.
Zu den Arten von Ressourcen, die am häufigsten als LCP-Element betrachtet werden, gehören:
- Bilder;
- Bild-Tags;
- Video-Thumbnails;
- Hintergrundbilder mit CSS;
- Textelemente.
Sie alle eignen sich hervorragend zum Vorladen.
Und wenn Sie sie schneller bereitstellen, können Sie die Core Web Vitals-Metrik verbessern, mit der Websites am meisten zu kämpfen haben.
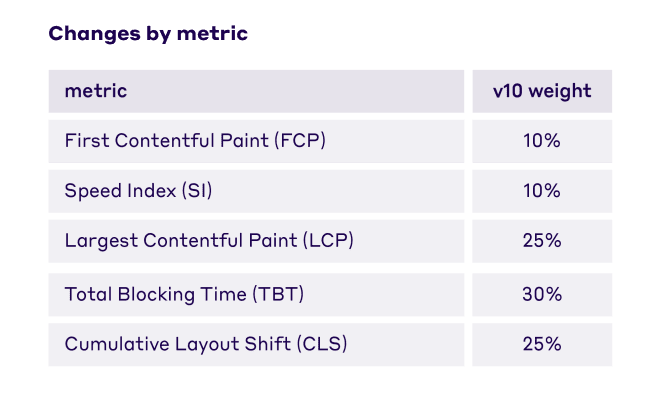
Darüber hinaus macht LCP 25 % Ihrer Gesamtleistungsbewertung aus. Eine Erhöhung führt also unweigerlich dazu, dass sich Ihr Punktestand von Rot auf Grün verschiebt.

Mit nur einem Klick können Sie Ihren LCP-Score von Rot auf Grün umstellen. Installieren Sie NitroPack noch heute →
Vorladen und First Contentful Paint (FCP)
First Contentful Paint (FCP) misst die Zeit, die der Browser benötigt, um den ersten Teil des DOM-Inhalts (z. B. Bild, SVG, nicht leeres Canvas-Element) auf einer Seite zu visualisieren.

Auch wenn das Vorladen der Ladeanimation oder des Logos Ihrer Seite (es kann auch FCP auslösen) unbedeutend erscheinen mag, ist es für das Benutzererlebnis von entscheidender Bedeutung.
Wenn der Browser das FCP-Element sofort lädt, sendet er eine direkte Antwort an den Benutzer, dessen Eingabe verarbeitet wird und die Website geladen wird.

Wenn eine Seite einige Sekunden lang leer bleibt, bevor sie geladen wird, wissen Benutzer nicht, ob etwas passiert. Und Sie können sich vorstellen, was ihr nächster Schritt sein würde:
Prallen!
Mit anderen Worten: Das Vorabladen des FCP-Elements ist entscheidend, um die Zufriedenheit Ihrer Besucher und, was am wichtigsten ist, auf Ihrer Website zu gewährleisten.
Darüber hinaus macht FCP 10 % Ihrer Leistungsbewertung aus, sodass Sie auch in diesem Aspekt einen Schub erhalten.
Vorspannung und wahrgenommene Leistung
Wir haben die wahrgenommene Leistung bereits mehrfach erwähnt. Wenn Sie sich fragen, was es bedeutet, finden Sie hier die Definition:
„Die wahrgenommene Leistung ist ein subjektives Maß für die Leistung, Reaktionsfähigkeit und Zuverlässigkeit einer Website. Mit anderen Worten, wie schnell eine Website dem Benutzer erscheint. Es ist schwieriger zu quantifizieren und zu messen als die tatsächliche Betriebsgeschwindigkeit, aber vielleicht sogar noch wichtiger.“
In manchen Fällen ist die Wahrnehmung, wie schnell und reibungslos Seiten geladen werden und auf Benutzerinteraktionen reagieren, sogar noch wichtiger als die tatsächliche Zeit, die zum Abrufen der Ressourcen erforderlich ist.
Indem Sie wichtige Ressourcen vorab laden, vermitteln Sie Ihren Benutzern den Eindruck einer schneller ladenden Seite. Der Inhalt scheint schnell und reibungslos zu laden, wodurch ein nahtloseres Surferlebnis entsteht. Benutzer können schneller mit der Seite interagieren, ohne darauf warten zu müssen, dass wichtige Ressourcen abgerufen und geladen werden.

Diese verbesserte wahrgenommene Leistung kann dazu führen
- höheres Benutzerengagement
- reduzierte Absprungraten
- Gesamtzufriedenheit mit der Website
So identifizieren Sie die kritischsten Anforderungen, die Sie vorab laden sollten
PageSpeed Insights von Google ist der einfachste und effizienteste Weg, wichtige Anfragen zum Vorladen zu identifizieren.
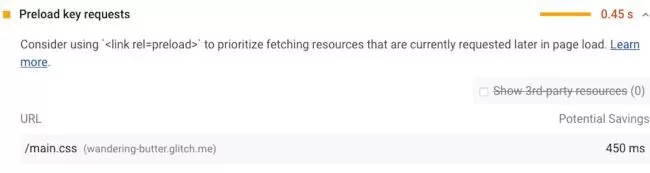
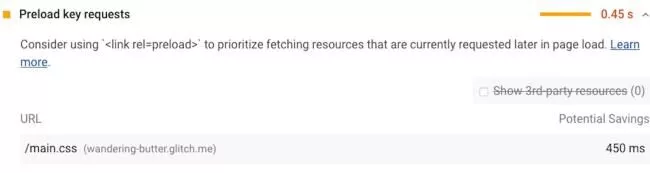
Achten Sie beim Testen der Leistung Ihrer URL darauf, im Abschnitt „Werbechancen“ nach Empfehlungen zu suchen. Suchen Sie gezielt nach einem Vorschlag mit der Bezeichnung „Anfrage zum Vorladen des Schlüssels“, ähnlich dem gezeigten Beispiel:

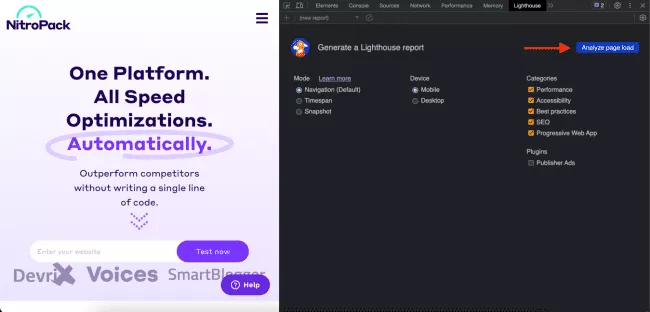
Alternativ können Sie einige Tests mit Chrome DevTools ausführen. Um den Vorgang zu starten, laden Sie die Seite, die Sie testen möchten, und klicken Sie auf „Inspizieren“ > „Lighthouse“.
Wählen Sie dann aus, ob Sie die mobile oder Desktop-Version Ihrer Seite testen möchten, und klicken Sie auf „Analysieren“ der Seitenauslastung:

Scrollen Sie nach Abschluss des Tests nach unten und suchen Sie nach der Warnung „Schlüsselanforderungen vorab laden“.
Hinweis: Da Google PageSpeed Insights Lighthouse verwendet, führt das Testen Ihrer Seite über PSI oder Chrome DevTools zu denselben Ergebnissen. Es liegt an Ihnen, welchen Weg Sie bevorzugen.
Um zu verstehen, wie genau Lighthouse ermittelt, welche Ressourcen für das Vorladen geeignet sind, schauen wir uns das folgende Beispiel an.
Die kritische Anforderungskette Ihrer Seite sieht folgendermaßen aus:
> index.html
>> app.js
>>>styles_custom.css
>>>> ui_custom.js
In Ihre index.html- Datei fügen Sie ein script src="app.js" -Tag ein. Wenn die Datei app.js ausgeführt wird, wird ein fetch()-Aufruf zum Herunterladen von „styles_custom.css“ und „ui_custom.js“ ausgelöst. Die Seite wird erst dann vollständig angezeigt, wenn diese beiden Ressourcen heruntergeladen, analysiert und ausgeführt wurden. Solche Dateien gelten als renderblockierende Ressourcen.
Daher würden „styles_custom.css“ und „ui_custom.js“ von Lighthouse als relevante Ressourcen identifiziert werden.
Das Problem besteht darin, dass der Browser die letzten beiden Dateien erst erkennt, nachdem er app.js heruntergeladen, analysiert und ausgeführt hat. Sie wissen jedoch, dass diese Ressourcen im „above thefold“-Teil Ihrer Seite enthalten sind und Sie sie so schnell wie möglich herunterladen sollten.
Um ihnen eine höhere Priorität zu geben, können Sie link rel="preload" verwenden.
So beheben Sie die Warnung „Schlüsselanforderung vorab laden“.
Um die Warnung zu beheben, wenden Sie das Attribut „link rel=preload“ auf die von PSI gekennzeichneten kritischen Ressourcen an.
Einfach ausgedrückt weist der Befehl „link rel=preload“ Browser an, eine wichtige Ressource früher abzurufen, als sie normalerweise entdecken würden.
Preload ist deklarativ, im Gegensatz zu anderen Ressourcenhinweisen wiePrefetchundPreconnect, die Vorschläge bereitstellen. Das bedeutet, dass Browser die spezifische Ressource abrufen müssen, die Sie für das Seitenerlebnis als wichtig erachten.
Sie können Ressourcen vorab laden, indem Sie im Kopf Ihres HTML-Dokuments das Tag „link rel=preload“ hinzufügen.
So sieht beispielsweise das Code-Snippet für ein vorinstalliertes Logo aus:

Möglicherweise ist Ihnen aufgefallen, dass es neben dem Preload und der Ressource noch ein drittes Attribut gibt – z. B. .
Das as-Attribut gibt den Inhaltstyp der Ressource an. Wenn Sie bei der Angabe, was vorab geladen werden soll, kein gültiges „ as “ hinzufügen, riskieren Sie, dass das Asset zweimal abgerufen wird.
Darüber hinaus hilft die Einbeziehung des as-Attributs dem Browser, die Priorität der vorab abgerufenen Ressource entsprechend ihrem Typ festzulegen und festzustellen, ob sie bereits im Cache vorhanden ist.
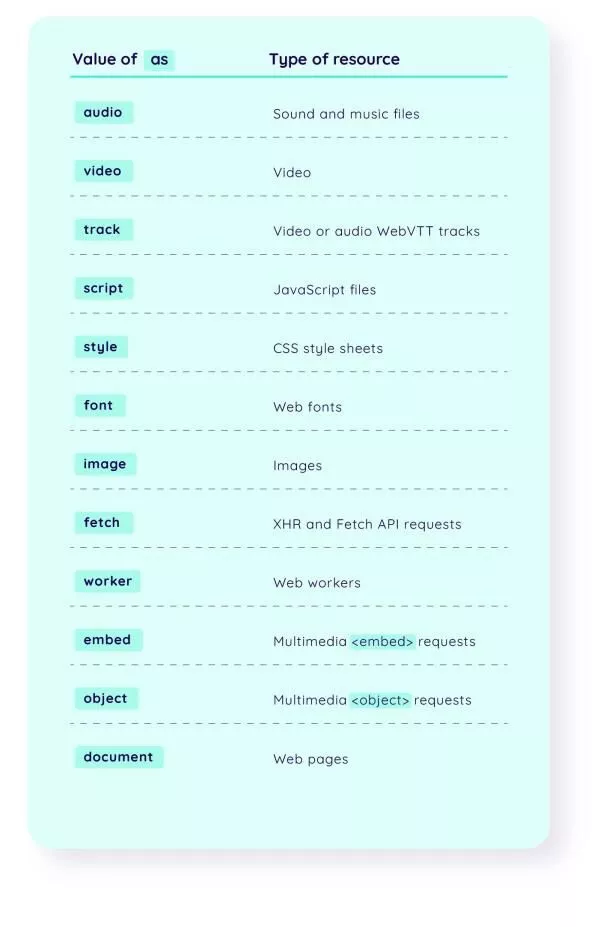
Hier ist eine vollständige Liste der As- Werte, die Sie angeben können:

Wichtig: Moderne Webbrowser können Ressourcen gut priorisieren, sodass die übermäßige Verwendung von link rel=preload zu negativen Ergebnissen führen kann. Achten Sie darauf, es sparsam und nur dann zu verwenden, wenn es wirklich benötigt wird.
Automatisches Vorladen von Schlüsselanfragen mit NitroPack
Wenn Sie nach einer einfacheren, automatischen Möglichkeit suchen, Ihre wichtigen Ressourcen vorab zu laden und die Core Web Vitals, den Leistungswert und die wahrgenommene Leistung Ihrer Website zu verbessern, sollten Sie NitroPack ausprobieren.
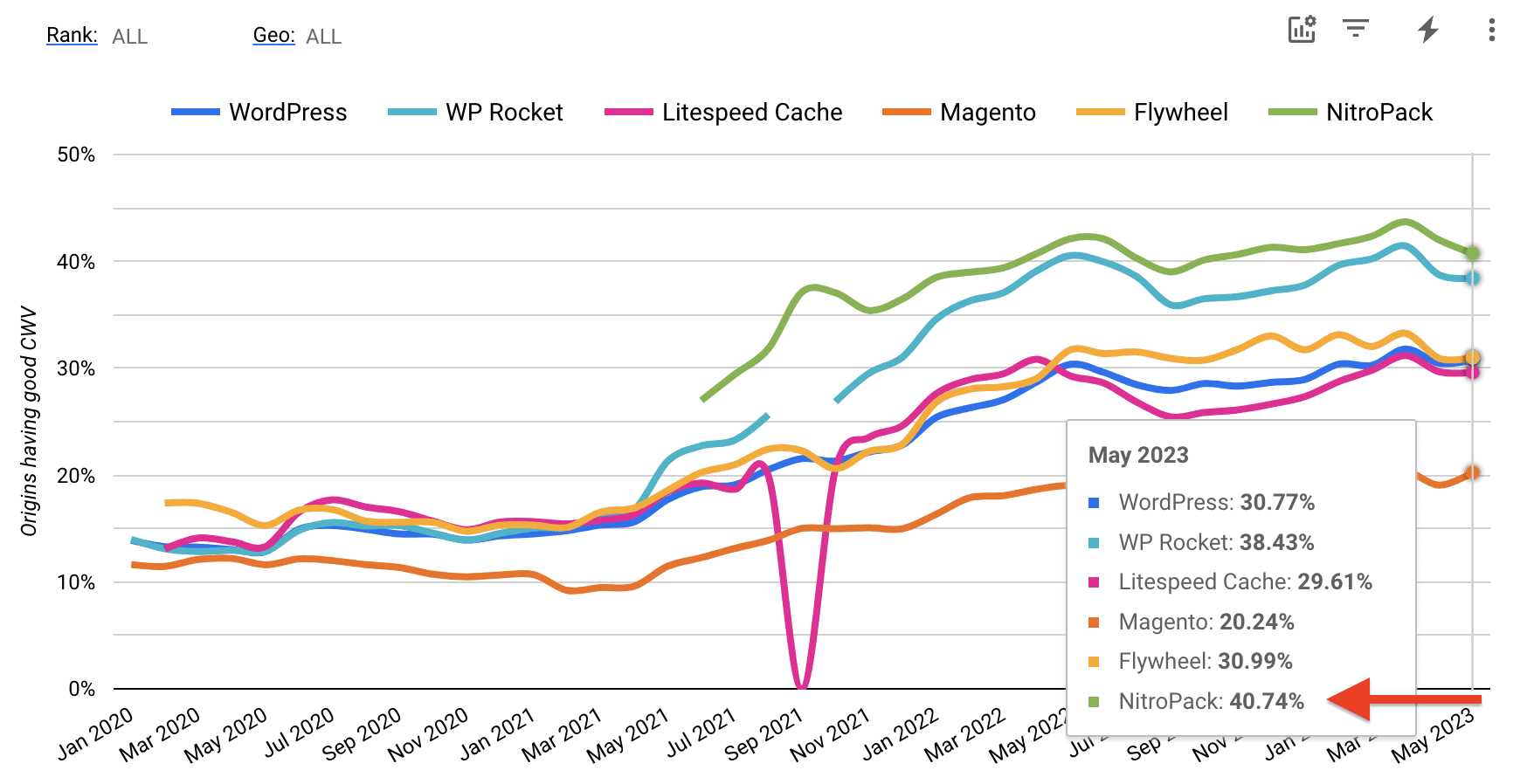
Einer der Hauptgründe, warum NitroPack bei den Core Web Vitals-Ergebnissen für über 180.000 Websites führend ist, ist unser proprietärer Mechanismus zum Laden von Ressourcen.

NitroPack verlässt sich nicht auf integrierte Browsertechniken. Stattdessen wird unser Ressourcenlader verwendet, der die Art und Weise, wie Ressourcen dem Hauptthread zugeführt werden, neu anordnet und viele Assets vorab lädt. Dadurch wird der Multi-Core-Charakter moderner CPUs ausgenutzt, indem Aufgaben vom Hauptthread verlagert werden.
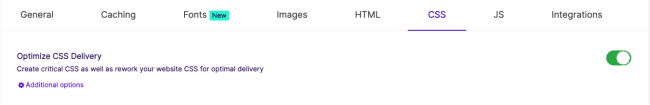
Darüber hinaus optimiert unser Service automatisch die CSS-Bereitstellung Ihrer Website, indem er kritisches CSS für jede Seite pro Layout erstellt. Dies führt zu einer besseren wahrgenommenen und tatsächlichen Leistung.

Aber das Beste daran ist – die Verwendung von NitroPack ist risikofrei.
Wie so?
Erstens können Sie NitroPack testen, ohne einen einzigen Cent auszugeben, indem Sie unseren kostenlosen Plan erwerben.
Zweitens arbeitet NitroPack mit Kopien der Dateien Ihrer Website und bewahrt die Originale zu 100 % sicher auf.
Einfach gesagt:
Sie können alle Ihre Konkurrenten überholen, indem Sie die schnellste Ladestelle der Branche haben, ohne einen Finger zu rühren und etwas zu riskieren.
Für mich klingt das nach einem ziemlich guten Angebot!
