Wiedereinführung des Blogs von Flywheel: Layout!
Veröffentlicht: 2019-04-10Layout, der offizielle Blog von Flywheel, wurde erstmals 2014 als Publikation für Designer gestartet. Seitdem hat es sich zu einer Community mit sorgfältig geschriebenen und kuratierten Inhalten für vielbeschäftigte Kreative aller Art entwickelt. Von Artikeln und Videos bis hin zu spezialisierten Kursen finden Sie eine Reihe von Ressourcen für eine Vielzahl von Fähigkeiten: Website-Design, Webentwicklung, Marketing, Geschäftswachstum, Kundenmanagement und vieles mehr!
Heute freue ich mich, Ihnen mitteilen zu können, dass sich unser Website-Design weiterentwickelt hat, um all diese Inhalte besser auffindbar, einfacher zu erleben und hoffentlich unterhaltsamer zu machen!
Die Kurzversion: Wir haben ein brandneues Website-Design und ich würde gerne Ihre Meinung in den Kommentaren unten hören!
Die lange Version: Wir haben viel Zeit damit verbracht, wirklich bewusst über dieses Redesign nachzudenken, und dabei einige wichtige Entscheidungen getroffen. Lies weiter für die Strategie dahinter, Details zu unseren Lieblingsfeatures und einen Blick auf den Prozess von der Skizze bis zur Produktion!

Warum die Änderung?
Flywheel hat sich seit der Gründung des Unternehmens im Jahr 2012 stark weiterentwickelt. Ich lasse Sie hier die Details der Geschichte von Flywheel lesen, aber um es zusammenzufassen: Unsere Produkte sind fortschrittlicher, unser Publikum ist breiter und unsere Mission ist größer.
Um Kreativen dabei zu helfen, ihr Bestes zu geben.
Unsere Inhaltsstrategie hat sich mit dem Rest des Unternehmens weiterentwickelt, aber abgesehen von ein paar Fehlerbehebungen haben wir das Layout beibehalten. (Die einzige Ausnahme ist ein lila Logo, das 2016 auftauchte, was wir nie wirklich zur Kenntnis genommen haben – sorry dafür!)
Im Wesentlichen zwangen wir etwas, das ursprünglich als Designpublikation konzipiert war, dazu, auch mit Entwicklern, Vermarktern, Agenturinhabern und mehr zu sprechen – und einfach gesagt, die Benutzererfahrung war nicht großartig.
Wir verwendeten das uralte „umgekehrte, chronologische“ Layout mit null Tags und nur fünf Kategorien: Business, WordPress, Inspiration, How-to und Freebies. (How-to? Inspiration? Für wen?)
Dies machte es schwierig, unsere hilfreichsten Ressourcen hervorzuheben, und übertrug den Lesern viel Verantwortung, ihre eigene Inhaltsreise zu erstellen. Das Engagement war gering, unsere Absprungrate hoch und die Leute fragten uns nach Inhalten, die wir bereits hatten – sie konnten sie einfach nicht finden.
Es fehlte die Benutzererfahrung, und obendrein war die Erfahrung für unser eigenes internes Team auch nicht großartig. Wir haben immer noch den WordPress Classic Editor verwendet, und obwohl das gut funktioniert, waren wir schon lange vom Gutenberg-Editor und seinem Potenzial begeistert.

Auf der visuellen Seite musste unser Team mit einer Bildgröße arbeiten, die 1800 Pixel breit und 500 Pixel hoch war. Sie waren zwar ein guter Sport, aber es ist nicht einfach, Geschichten auf Fotos zu erzählen, die so lang und eng sind.
Außerdem wir immer Erstellen Sie unsere eigenen Bilder für Artikel – aber Sie würden es nie wissen!
Seit 2018 sind wir lizenzfrei.
Darauf sind wir sehr stolz, aber das traditionelle Website-Design für Blogs hebt nur den Autor hervor – nicht irgendjemanden hinter der Optik.

Zusammenfassend hatten wir also das Gefühl, dass wir weder unseren Lesern helfen, ihre beste Arbeit zu leisten, noch unser eigenes Team unsere beste Arbeit leisten lassen.
Warteschlange: Diese Neugestaltung!
Wir haben die besten Teile des Layouts beibehalten (wie den umsetzbaren Inhalt und die inspirierenden Bilder!), aber auf eine Weise, die uns allen hilft, bessere Arbeit zu leisten. Sie können die Inhalte finden, die Ihnen am wichtigsten sind, und wir können unser Handwerk weiterentwickeln, um Ihnen noch bessere Geschichten zu liefern.
Ein paar neue Funktionen
Es gibt so viele Dinge, auf die wir uns bei diesem Design freuen, aber ich wollte einige unserer Favoriten hervorheben!
Neue Kategorien und Tags
Eines der wichtigsten Elemente des neuen Designs war, es Ihnen zu erleichtern, mehr Inhalte zu finden, an denen Sie interessiert sind, also haben wir fünf neue Kategorien plus mehr als 50 Tags! Sie werden diese an mehreren Stellen sehen, was es viel einfacher macht, die Website zu erkunden.
Neben all den umsetzbaren Ratschlägen und technischen Tutorials, auf die sich Layout spezialisiert hat, finden Sie jetzt auch Kategorien für Flywheel-Produktaktualisierungen und Unternehmensgeschichten! Für Kunden und Fans unserer Marke ist es eine schöne ganzheitliche Erfahrung rund um das Schwungrad.

Angetrieben vom Gutenberg-Editor
Während dies technisch unter der Haube ist, sind wir gespannt auf die Storytelling-Möglichkeiten, die Gutenberg unserem Team bieten wird. Mit neuen Bildgrößen, Layoutoptionen und benutzerdefinierten Gutenberg-Blöcken haben wir viele Ideen, mit denen wir experimentieren werden, um Ihnen qualitativ hochwertigere Inhalte zu bieten.
Bald verfügbar: Hervorhebung von Autoren, Designern, Fotografen und mehr!
Wir freuen uns, allen hinter einem Artikel Anerkennung zu zollen, nicht nur dem Hauptautor. Obwohl wir uns entschieden haben, ohne diese Funktion zu starten, werden wir sehr bald zusätzliche Credits einführen. Hier ist ein kleiner Vorgeschmack!
Demnächst: Inhaltsverzeichnis
Überspringen Sie, was Sie wissen, und springen Sie direkt zu den Informationen, die Sie suchen. Wir werden bald ein klebriges Inhaltsverzeichnis herausbringen, damit Sie einfach durch jeden einzelnen Artikel navigieren können!
Hinter den Kulissen
Da unser Publikum aus allen Arten von Menschen besteht, die mit Websites und dem kreativen Prozess zu tun haben, wollten wir einen kleinen Blick hinter die Kulissen geben, wie wir ein Update dieser Größenordnung erreicht haben! Ich habe bereits über einige der Marketingstrategien hinter dem Redesign gesprochen, wollte aber einige der Design- und Entwicklungsentscheidungen vorstellen, die wir auf diesem Weg getroffen haben.

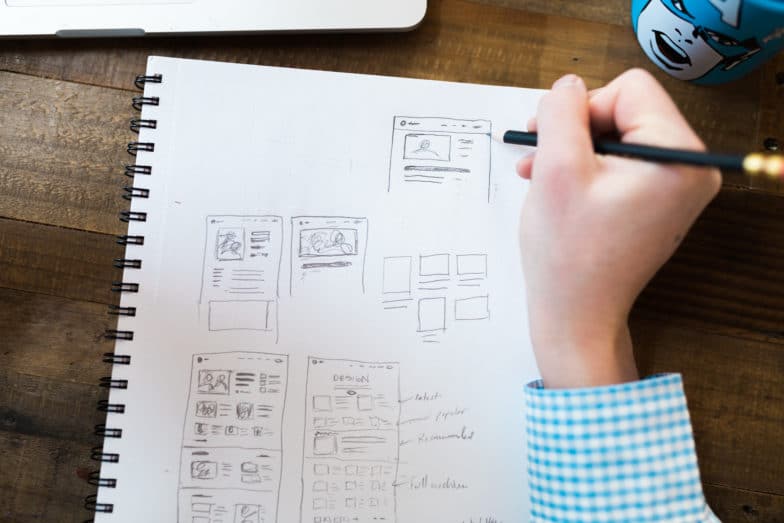
Der Designprozess
Für dieses Projekt haben wir tatsächlich mit einem talentierten Freund und Freiberufler, Adam Nielsen, zusammengearbeitet. Er nahm ein sehr unordentliches Google-Dokument mit einer Reihe von Notizen zur Marketingstrategie und verwandelte es in das Design, das Sie sich jetzt ansehen!

Bevor das Design fertiggestellt war, verbrachte Adam viel Zeit damit, mit Kimberly Bailey (unserem hauseigenen Fotografen) und Bryan North (einem unserer Designer) zu sprechen, um sicherzustellen, dass ihre Vision für die Bildsprache von Layout Wirklichkeit werden konnte.

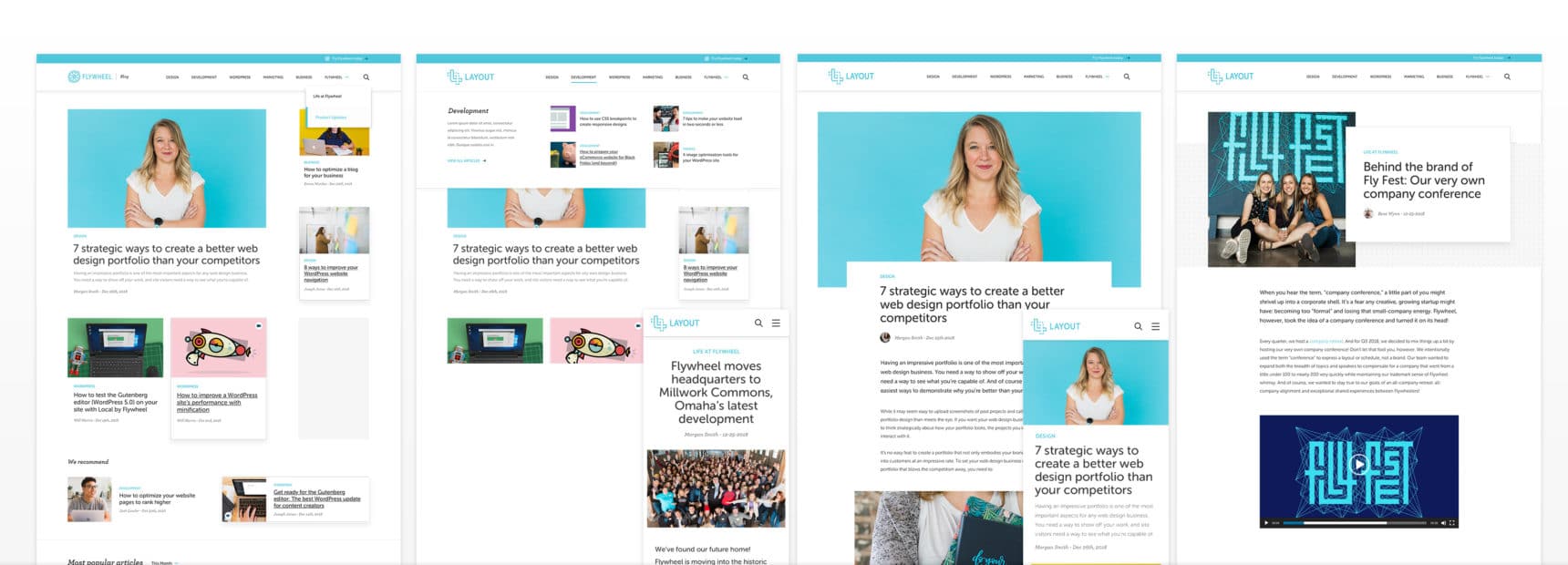
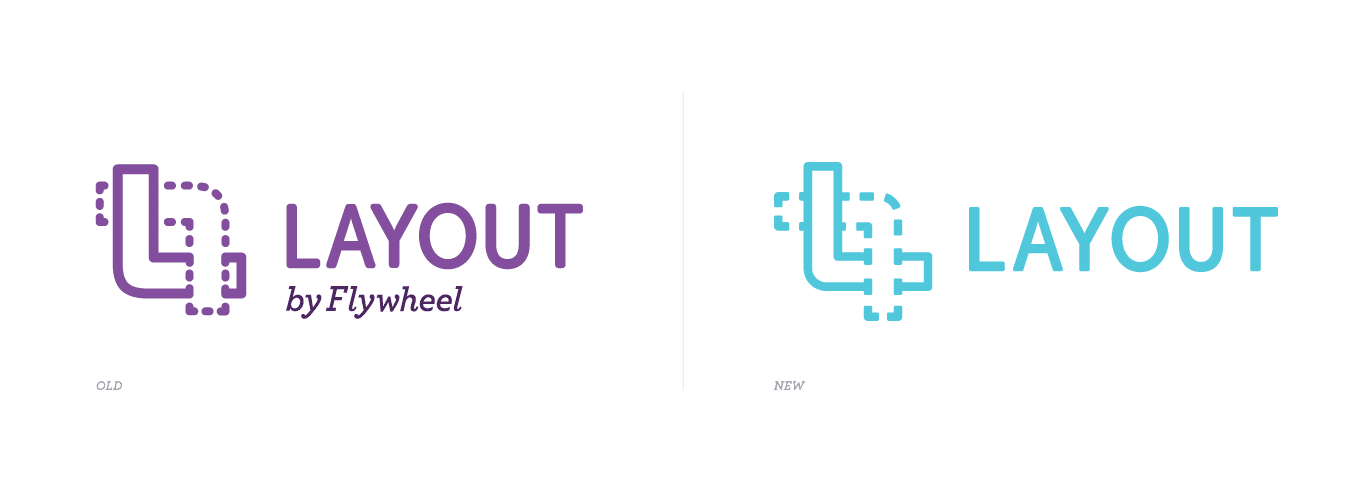
Fun Fact: Für eine Minute hätten wir fast beschlossen, „Layout“ in „Flywheels Blog“ zu ändern. (Beachten Sie das Logo oben links in den Modellen!) Wir haben uns entschieden, dass Layout seine eigene Identität bewahren soll, jedoch mit einer engeren Verbindung zur Marke Flywheel. (Daher haben wir das Logo leicht verändert und es auf Flywheel-Blau umgestellt!) Unser interner Art Director, Nicholas Petersen, steckte dahinter.

Entwicklungsentscheidungen
Sobald die Design-Mockups fertiggestellt waren, wurden sie an Josh Masen, unseren internen Entwickler, übergeben, um alles in eine funktionierende Website zu verwandeln!
Wie Sie wahrscheinlich erraten können, verwenden wir die Hosting-Infrastruktur von Flywheel, sodass der Entwicklungsprozess super rationalisiert wurde. Das Redesign begann in Local, wechselte in eine Staging-Umgebung und schließlich in die Produktion.
Um das benutzerdefinierte Design zu erstellen, verwendete Josh das Timber WordPress-Plugin und den Gutenberg-Editor, um benutzerdefinierte Blöcke zu erstellen.

Was kommt
Das Beste an all dem ist, dass wir noch mehr geplant haben! In den nächsten Monaten werden wir weitere Funktionen einführen, um ein besseres Leseerlebnis zu schaffen, einzigartige Geschichten zu teilen und Ihnen dabei zu helfen, Ihre beste kreative Arbeit zu leisten.
Das bedeutet auch, dass wir uns über Ihr Feedback freuen würden! Sagen Sie mir in den Kommentaren unten: Wovon sollten wir mehr tun? Was sollten wir ändern? Was können wir Ihnen helfen, dieses Jahr zu lernen?
Wir freuen uns darauf, eine Community von Kreativen aufzubauen, die unser Handwerk vorantreiben, und können Ihnen nicht genug dafür danken, dass Sie sich uns angeschlossen haben!