Gründe, warum React Native für die Entwicklung mobiler Apps verwendet werden sollte
Veröffentlicht: 2018-08-07Für ein Unternehmen, das auf Mobilgeräten präsent sein möchte, besteht das ultimative Ziel, das alle – unabhängig davon, welcher Kategorie sie angehören – zu erreichen, darin , Massen bei niedrigen Entwicklungskosten und einer schnellen Einführungszeit zu erreichen .
Das Trio ist ein idealer Punkt, den sich alle Unternehmen wünschen. Ein süßer Ort, der nicht billig ist.
Unternehmen müssen in der Regel Kompromisse zwischen dem einen oder anderen Element eingehen. Wenn sie eine schnelle Markteinführung bei niedrigen Entwicklungskosten anstreben, müssen sie Kompromisse bei der App-Qualität eingehen, und wenn sie vorhaben, ihre Aufmerksamkeit auf die App-Qualität zu richten, steigen die Markteinführungszeit und der Kostenfaktor.
Damit eine Marke alle drei erreichen kann, muss sie sich normalerweise auf eine Plattform beschränken – Android/iOS.
Während die plattformübergreifende App-Entwicklung eine Atempause ist, gibt es nur sehr wenige Bibliotheken oder Frameworks, die Qualität liefern, d.h. Native wie Erfahrung. Eine dieser wenigen Bibliotheken, die das Beste aus beiden Welten – Geschäfts- und Endbenutzern – bieten, ist „React Native“ für die App-Entwicklung.
Im Laufe der Zeit hat sich React Native als das Framework etabliert, das der Bereitstellung des idealen Trio-Angebots für ein Unternehmen am nächsten kommt, was ihm in vielerlei Hinsicht einen Vorsprung vor dem qualitativ hochwertigen, aber zeitaufwändigen nativen App-Entwicklungsprozess verschafft hat. Und seit React Native einer Re-Architektur unterzogen wurde, gibt es kein Halten mehr.
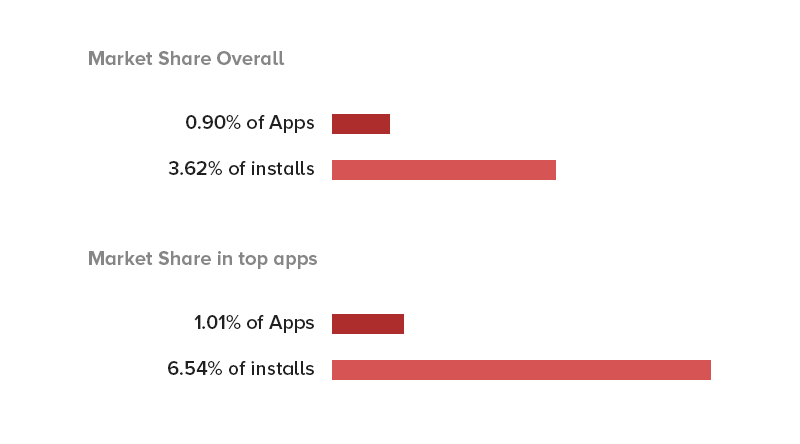
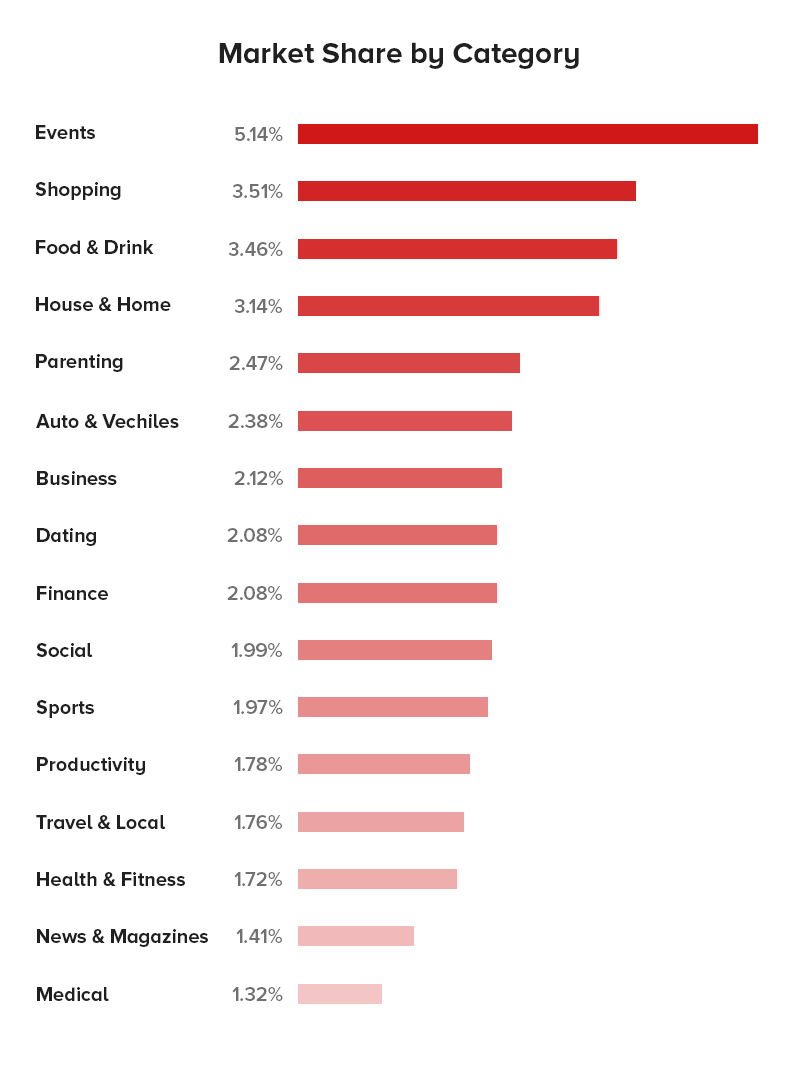
Die Geschwindigkeit, mit der React Native von der Geschäftswelt akzeptiert wird, kann anhand des aktuellen Marktanteils der Bibliothek validiert werden.

Es gibt eine Reihe von Hinweisen, die React Native Punkte in der Diskussion zwischen React Native vs. Native App Development voranbringen . Aber hier sind die wenigen, die uns dazu gebracht haben, einen Großteil unserer plattformübergreifenden App-Entwicklungsdienste auf React Native aufzubauen.
Gründe, warum React Native für die App-Entwicklung verwendet werden sollte

Hier sind die fünf Gründe, warum wir als führende React Native App Development Company auf die Bibliothek für die Entwicklung mobiler Apps schwören, die sowohl auf Android als auch auf iOS laufen würden –
- Einzelne Codebasis
Normalerweise werden in einem typischen Entwicklungsszenario für mobile Apps diese unterschiedlichen Codebasen separat für Android und iOS verwendet. Aber wenn Sie sich React Native ansehen, hilft die Bibliothek bei der Entwicklung von Apps, die sowohl auf Android als auch auf iOS mit derselben Codebasis laufen.
Die Tatsache, dass React Native eine einzelne Codebasis ist, ermöglicht es den Entwicklern der React Native-App, den Code einmal zu schreiben und auf mehreren Plattformen auszuführen, wodurch die Notwendigkeit entfällt, den Code zweimal zu schreiben.
Am Ende sind die Entwicklungsgeschwindigkeit und der Aufwand auch viel geringer, wenn man in Reactive Native für die App-Entwicklung investiert.
- Wiederverwendbare Komponente
Vorbei sind die Zeiten, in denen die WebView-Komponenten bei der Entwicklung hybrider mobiler Apps verwendet wurden. Und es wurde nur möglich, weil React Native-App-Builder Bausteine verwenden, die aus wiederverwendbaren „nativen Komponenten“ bestehen, die sich in der Regel direkt zu nativen Apps kompilieren lassen.
Darüber hinaus haben die Komponenten, die für die Entwicklung von Android- und iOS-Apps verwendet werden, ihre Entsprechungen in React Native, was es Entwicklern ermöglicht, ein plattformorientiertes Look-and-Feel zu erreichen.
Wenn Sie React Native Apps erstellen, ermöglicht Ihnen die komponentenspezifische Struktur sogar die Entwicklung von Apps mit einem agilen, webbasierten Ansatz – die Entwicklung, die über den Entwicklungsprozess Ihrer typischen Hybrid-Apps hinausgeht. Die resultierende App hat das Erscheinungsbild, die Geschwindigkeit und die notwendigen Funktionalitäten der nativen mobilen Anwendung.
- Null Neuschreiben
Die Bibliothek ermöglicht es einem React Native-App-Entwicklungsunternehmen, die nativen Komponenten in den Code der vorliegenden mobilen App zu integrieren. Das bedeutet, dass die React Native App-Entwickler keinen Code mehr von Grund auf neu schreiben müssen, um es einer bestehenden mobilen App zu ermöglichen, auf die React Native-Bibliothek umzusteigen.
- Plugin-Kompatibilität von Drittanbietern
Einer der größten Nachteile des plattformübergreifenden App-Entwicklungsprozesses besteht darin, dass es sehr schwierig wird, die Hardwarefunktionen des Geräts in die mobile App zu integrieren, wenn Sie keine mobile App für ein bestimmtes Betriebssystem entwickeln, dh native App-Entwicklung.
Dies ist jedoch kein Problem, mit dem ein Unternehmen für die Entwicklung mobiler Apps mit Apps konfrontiert ist, die mit React Native erstellt wurden. Die Bibliothek nutzt eine Reihe von Plugins von Drittanbietern, die es den Entwicklern ermöglichen, geräteinterne Elemente wie GPS, Bluetooth usw. in die mobile App zu integrieren.
Und da die Entwickler von nativen React-Apps Plugins von Drittanbietern verwenden, werden sie nie mit der hohen Speicherauslastung und den Problemen mit der Ladegeschwindigkeit konfrontiert.
- Verbesserte Codequalität
Wenn Sie in React Native für die App-Entwicklung investieren, investieren Sie hauptsächlich in geringen Programmieraufwand. Da die Entwicklungsfirma für mobile Apps jetzt nur einmal für beide Plattformen codieren muss, werden ihre Codezeilen um die Hälfte verkürzt. Und damit verkürzt sich der Umfang von Bugs und fehlerhaftem Code.
Da die Codezeilen jetzt auf wenige ausgewählte Codezeilen beschränkt sind, wird auch der Testaufwand erheblich reduziert, wodurch der gesamte Entwicklungsprozess für mobile Apps erheblich beschleunigt wird.
Die oben genannten Gründe, zusammen mit der einfachen Entwicklung und dem zusätzlichen Vorteil, Zugang zu einer größeren Marktgröße zu erhalten, die ansonsten im Falle der nativen App-Entwicklung eingeschränkt ist, haben eine Reihe etablierter Marken dazu verleitet, ihre mobilen Geschäftsprozesse auf React zu verlagern Nativ für die App-Entwicklung.
Marken, die React Native App Development verwenden

1. Walmart
Walmart strebt danach, der größte Einzelhändler der Welt zu sein. Um solche Ziele zu erreichen, muss die Marke mutige Schritte unternehmen, die ihnen helfen, Wettbewerbsvorteile zu erzielen und gleichzeitig ihr Kundenerlebnis auf die nächste Stufe zu heben.
Um sich als führender Einzelhändler zu etablieren, hat Walmart seine mobile App in React Native umgeschrieben , das früher in Node.js enthalten war. Und seit der Umstellung konnte Walmart seine App-Performance sowohl auf iOS als auch auf Android mit geringsten Ressourcen steigern. React Native ermöglichte es ihnen, nahezu native Apps mit reibungslosen Animationen und erhöhter Leistung zu erstellen.
2. Tesla
Als weltweiter Marktführer im Elektroauto-Segment trat Tesla auch der React Native-Community bei, um ihre App weltweit zu verbreiten.

Die App, die verwendet wird, um das Fahrzeug zu diagnostizieren und teilweise über ein Smartphone zu steuern, ist sowohl auf Android als auch auf iOS live und hat viele positive Kommentare von den Benutzern auf beiden Plattformen erhalten.
3. Bloomberg
Die neue mobile Endbenutzer-App wurde entwickelt, um den Kunden ein interaktives, optimiertes Erlebnis zu bieten, wenn sie die leicht zugänglichen, kundenspezifischen Inhalte, Live-Feeds und Videos ansehen, die in Bloomberg Media zu sehen sind.
Die App, die sowohl im Play Store als auch im App Store live ist, verzeichnet eine hohe Akzeptanzrate bei den Benutzern.
4. Überessen
Für sein Restaurant-Dashboard hat Ubereats in React Native App Development investiert . Die frühere Version des Dashboards wurde für das Web entwickelt und bot einen sehr selektiven Zugriff auf die nativen Funktionen des Geräts – ein entscheidendes Problem für die Benutzererfahrung.
Auch wenn die Bibliothek nur einen sehr kleinen Teil des gesamten App-Erlebnisses ausmacht, sind die Ubereats-Entwickler überzeugt von der Fähigkeit von React Native, den Anforderungen des wachsenden Marktes gerecht zu werden.
5. Skypen
Die vertrauenswürdige Messaging-Plattform kündigte kürzlich ihren Plan an, ihre Android-App auf React Native umzustellen . Die Marke hat eine Reihe von Elementen innerhalb der App komplett überarbeitet, wie das komplette Layout und die Symbole.
Was die Leistung betrifft, so ist das neue Skype viel schneller als seine Vorgängerversion. Außerdem ist es (in Bezug auf die Optionen) viel besser ausgestattet als das alte Skype.
Auch wenn React Native die Unterstützung der verschiedenen etablierten Marken erhält, ist es nicht ratsam zu ignorieren, dass es Fälle gibt, in denen die Investition in die Entwicklung von React Native-Apps sinnvoll ist, und andere, in denen dies nicht der Fall ist. In diesem Abschnitt werden wir all die verschiedenen Vorfälle untersuchen, bei denen es sinnvoll ist, in React Native zu investieren, und Orte, an denen dies nicht der Fall ist.
In diesem Abschnitt werden wir uns mit beiden befassen.
Während ein kurzer Blick in die App-Kategorien, in denen React Native am weitesten verbreitet ist, Ihnen eine Vorstellung davon gibt, wo die Bibliothek am häufigsten verwendet wird, gibt es auch andere Instanzen, die über die Lebensfähigkeit des Frameworks entscheiden.

Wann man React Native für die App-Entwicklung verwenden sollte

- Wenn die App zu einer niedrigen bis mittleren Komplexität gehört
React Native App-Entwicklung ist bekanntermaßen am praktischsten, wenn Ihre App zu einem niedrigen bis mittleren Komplexitätsgrad gehört. Auch wenn die App eine Reihe wiederverwendbarer Komponenten verwenden würde, anstatt alles von Grund auf neu zu entwickeln.
- Wenn Sie ein begrenztes Budget haben
Wenn Sie nach einer zeit- und kosteneffizienten Entwicklung Ihrer mobilen App suchen, kann sich React Native als ideale Bibliothek für Sie erweisen. Da es um eine einzige Codebasis herum arbeitet, werden der Entwicklungsaufwand und die Entwicklungszeit erheblich reduziert. Und mit ihnen sinken die Entwicklungskosten für die native React-App .
- Bei der Entwicklung einer App von Grund auf neu
Wenn Sie von Grund auf in die Entwicklung einer plattformübergreifenden App investieren, ist es besser, React Native zu verwenden. Wenn Sie jedoch bereits eine App haben und React Native-Codes hinzufügen möchten, raten wir Ihnen dringend davon ab.
Während sich React Native als die beliebteste und am häufigsten verwendete Bibliothek für die Entwicklung von plattformübergreifenden Apps herausgestellt hat, die sowohl auf Android als auch auf iOS laufen würden, gibt es Fälle, in denen es nicht empfohlen wird, React Native zu verwenden, wenn man sich an die Einschränkungen hält, die in der Plattform.
Hier sind die Fälle, in denen wir von der Verwendung der React Native-Bibliothek abraten –
Wann man React Native nicht für die App-Entwicklung verwenden sollte

- Wenn die App mit einem einzigen Betriebssystem besser dran wäre
Es gibt Zeiten, in denen Unternehmen in der Hoffnung, die Aufmerksamkeit der meisten Benutzer aus der ganzen Welt zu erregen, am Ende entweder in Android oder iOS einzeln oder in eine plattformübergreifende Bibliothek wie React Native investieren.
Was sie nicht tun, ist eine Marktforschung darüber, wo ihre Aussichten tatsächlich liegen. Was wir empfehlen, ist, dass Unternehmen zunächst eine umfassende Studie ihrer Nutzer durchführen und sich dann zunächst auf eine Plattform beschränken und die Akzeptanzrate messen.
Also, anstatt sich selbst voraus zu sein und Apps für beide Plattformen zu entwickeln, anstatt Ihre Aufmerksamkeit auf die eine Plattform zu richten, zu der Ihre potenziellen Kunden definitiv gehören, konzentrieren Sie sich zuerst auf die Entwicklung nativer Apps.
- Wenn die App eine komplexe Benutzeroberfläche hat
Obwohl JavaScript die Entwicklung schneller und reibungsloser Apps ermöglicht, sind die nativen Plattformen für iOS und Android – Java, Kotlin, Swift und Objective – C viel besser geeignet, wenn es um die Entwicklung komplexer Apps geht Gerät hardwareorientiert.
Auch wenn Ihre App ein höheres Maß an Anpassungen erfordert oder erfordern würde, wäre eine Investition in native Apps sinnvoller.
- Wenn die App nach hoher Wartbarkeit verlangt
React Native soll sich noch im Entwicklungsstadium befinden. Wenn Sie also eine App entwickeln, die ständige Updates und Wartung erfordert, müssen Sie zuerst die Unterstützung in der React Native-Dokumentation überprüfen.
Darüber hinaus kann bei der Forderung nach einer Garantie, dass Facebook React Native nicht töten wird, keine sichere Aussage getroffen werden.
Wie sieht die Zukunft von React Native aus?
Auf der Rückseite der verschiedenen Vorteile, die die Bibliothek zu bieten hat, hat sich bereits herausgestellt, dass React native die richtige Plattform für Ihre App ist, keine Frage mehr. Es ist.
Die Tatsache, dass etablierte, imagebewusste Marken wie Uber, Walmart und Facebook in die Bibliothek investieren, ist die Wahrscheinlichkeit, dass die Bibliothek in absehbarer Zeit aus der Liste der Facebook-Angebote gestrichen wird, nahezu ausgeschlossen.
Wir können jedoch das Aufkommen starker Konkurrenten von React Native auf dem Markt nicht ignorieren, wobei Flutter der Spitzenreiter ist. In sehr kurzer Zeit konnte sich das Framework einen Namen machen, der weit genug entwickelt ist, um Teil verschiedener Vergleichsthreads zwischen React Native und Flutter zu werden .
Wenn Sie jedoch die Wachstumstangente berücksichtigen, auf der sich React Native befindet, würde das Niveau der Fortschritte im React Native-Ökosystem es unantastbar machen, wenn Flutter oder ein anderes plattformübergreifendes Framework das Niveau erreicht, auf dem sich das erstere befindet