10 Möglichkeiten, die anfängliche Server-Reaktionszeit auf Ihrer Site zu verkürzen
Veröffentlicht: 2023-11-25Eine Verbesserung der Ladezeit Ihrer Website um nur eine Zehntelsekunde steigert die Seitenaufrufe um 7–8 % und kann die E-Commerce-Ausgaben um 10 % steigern.
Also, wo fängst du an?
Der Schlüssel besteht darin, die anfängliche Antwortzeit des Servers zu verkürzen. Der Server ist der Computer, der Webseiten, Bilder und andere Ressourcen an das Gerät des Benutzers sendet. Wenn das langsam ist, wird jede andere Arbeit, die Sie zur Verbesserung der Website unternehmen, kaum oder gar keinen Nutzen haben.
Vor diesem Hintergrund geben wir Ihnen zehn umsetzbare Tipps, um sicherzustellen, dass Sie Ihre Website den Benutzern bereitstellen, sobald sie danach fragen.
Was ist die Server-Reaktionszeit?
Immer wenn jemand über einen Browser auf Ihre Website zugreift, sendet dieser Browser eine „Anfrage“ an den Server Ihrer Website. Dabei wird der Server aufgefordert, die benötigten Dateien abzurufen – etwa HTML-, CSS-, JavaScript- und Schriftartendateien –, um die Webseite für den Benutzer darzustellen.
Die Serverantwortzeit ist also die Zeit, die Ihr Server benötigt, um auf die Anfrage zu antworten, unabhängig davon, ob er aufgefordert wird, eine Webseite zu laden oder eine Datenbankabfrage zu verarbeiten. Sie wird auch als „Time to First Byte“ oder TTFB bezeichnet und misst in Millisekunden, wie lange es dauert, bis die erste Datei vom Server geladen wird.
Warum ist die Antwortzeit des Servers wichtig?
Je schneller die Antwort, desto schneller wird die Seite geladen. Und wie wir alle wissen, kann die Seitengeschwindigkeit den Unterschied ausmachen, ob ein potenzieller Kunde mit Ihrer Website interagiert oder sie verlässt.
Eine Studie ergab, dass Websites mit einer Ladezeit von einer Sekunde eine fünfmal höhere Conversion-Rate hatten als Websites, deren Ladezeit zehn Sekunden dauerte.
Die Verbesserung Ihrer anfänglichen Serverantwortzeit hat weitere Vorteile, wie zum Beispiel:
- Verbessern Sie das allgemeine Benutzererlebnis Ihrer Website.
- Reduzierung der Absprungrate.
- Steigern Sie Ihr Ranking auf den Ergebnisseiten von Suchmaschinen.
Was ist eine gute Server-Reaktionszeit?
Die Serverleistung wird in Millisekunden mit Time to First Byte (TTFB) gemessen. Wenn Sie Googles PageSpeed Insights oder ein ähnliches Tool verwenden, um die Geschwindigkeit Ihrer Website zu messen, erhalten Sie die TTFB sowie andere Kennzahlen zur Benutzererfahrung.
Laut Google:
- Ideal ist eine Reaktionszeit von 100 ms oder weniger.
- Eine Reaktionszeit von 200 ms oder weniger ist großartig.
- Alles unter 500 ms ist akzeptabel.
- Alles über 500 ms oder einer halben Sekunde ist ein Problem
Was verursacht eine langsame Serverantwortzeit?
Es gibt viele Faktoren, die sich negativ auf die Antwortzeit des Servers auswirken. Beispielsweise können unzuverlässiges Hosting, Netzwerküberlastung und schlechte Internetverbindung zu Verzögerungen bei der Serverantwort oder sogar zu Serverabstürzen führen.
Hier noch ein paar Beispiele:
- Keine Komprimierung für Bilder und Videos verwenden
- Nicht optimierte Web-Schriftarten
- Unnötige Programme, Apps oder Plugins
- Zu viele Weiterleitungen führen zu zusätzlichen HTTP-Anfragen.
10 Möglichkeiten, die anfängliche Server-Reaktionszeit auf Ihrer Site zu verkürzen
Sie können die Serverleistung mit Tools wie Google PageSpeed Insights, GTMetrix oder WebPageTest berechnen. Nachdem Sie die Leistung gemessen haben, können Sie einen dieser Tipps umsetzen, um die anfängliche Antwortzeit des Servers zu verkürzen.
1. Richten Sie Ihre Geschäftsziele an den Server-Reaktionszeitmetriken aus
Wie bereits erwähnt, hat die Antwortzeit des Servers einen großen Einfluss auf die UX Ihrer Website, was sich wiederum auf den Traffic und den Umsatz auswirkt.
Neben Laborkennzahlen wie TTFB ist es daher wichtig, Ihre wichtigsten Geschäftskennzahlen wie Conversions und Verkaufszahlen sowie Leistungskennzahlen wie die folgenden zu berücksichtigen:
- Largest Contentful Paint (LCP): Wie lange dauert es, bis der Hauptinhalt auf einer Seite geladen ist?
- First Input Delay (FID): die Zeit, die von der ersten Interaktion eines Benutzers mit einer Seite bis zu dem Beginn der Verarbeitung dieser Interaktion durch den Browser vergeht
- Cumulative Layout Shift (CLS): ein Maß für die visuelle Stabilität
- Interaction to Next Pain (INP): soll im März 2024 offiziell FID als Reaktionsfähigkeitsmetrik ersetzen
Um sicherzustellen, dass Ihre Server-Reaktionszeitziele auch mit Ihren allgemeinen Geschäftszielen übereinstimmen, kombinieren Sie zunächst Daten aus mehreren Quellen. Dazu sollten Quellen wie Ihre CRM-Software, Buchhaltungs- und Online-Rechnungssoftware, Google Analytics und Google PageSpeed-Einblicke gehören.
Durch den Abgleich dieser Daten können Sie die Zusammenhänge zwischen Ihrem Umsatz, dem Kundenerlebnis und der Website-Leistung erkennen und erkennen, wie sich diese auf Ihre Geschäftsziele auswirken. Dies hilft Ihnen, die wichtigsten Server-Reaktionskennzahlen für Ihr Unternehmen zu identifizieren und sich darauf zu konzentrieren.
Ein gutes Beispiel hierfür wäre das kombinierte Ziel, die Antwortzeit Ihres Servers zu verbessern, um die Abonnements für Ihr SaaS-Produkt zu erhöhen. Sie würden sich Ihre Customer Journey ansehen, die Seiten identifizieren, die hohe Absprungraten oder eine schlechte Leistung aufweisen, und prüfen, welche Kennzahlen verbessert werden müssen.
Auf diese Weise verbessern Sie Ihr SERP-Ranking, reduzieren die Absprungrate und sorgen für ein besseres Benutzererlebnis. Tragen Sie zu Ihrem Gesamtziel bei, die Anzahl der Abonnements zu erhöhen.
2. Identifizieren Sie die gemeinsamen Faktoren, die sich auf die Leistung des Servers auswirken
Wenn Ihre anfängliche Serverantwortzeit zu hoch ist, gibt es wahrscheinlich eine einfache Erklärung: Schlechte Leistung wird normalerweise durch ein häufiges Problem verursacht. Möglicherweise haben Sie die Bilder und Videos auf Ihrer Website nicht komprimiert.
Oder Sie verwenden möglicherweise nicht die neueste Version der PHP-Skriptsprache. Möglicherweise verfügen Sie sogar über zu viele JavaScript-Dateien, die übermäßig viele HTTP-Anfragen generieren.
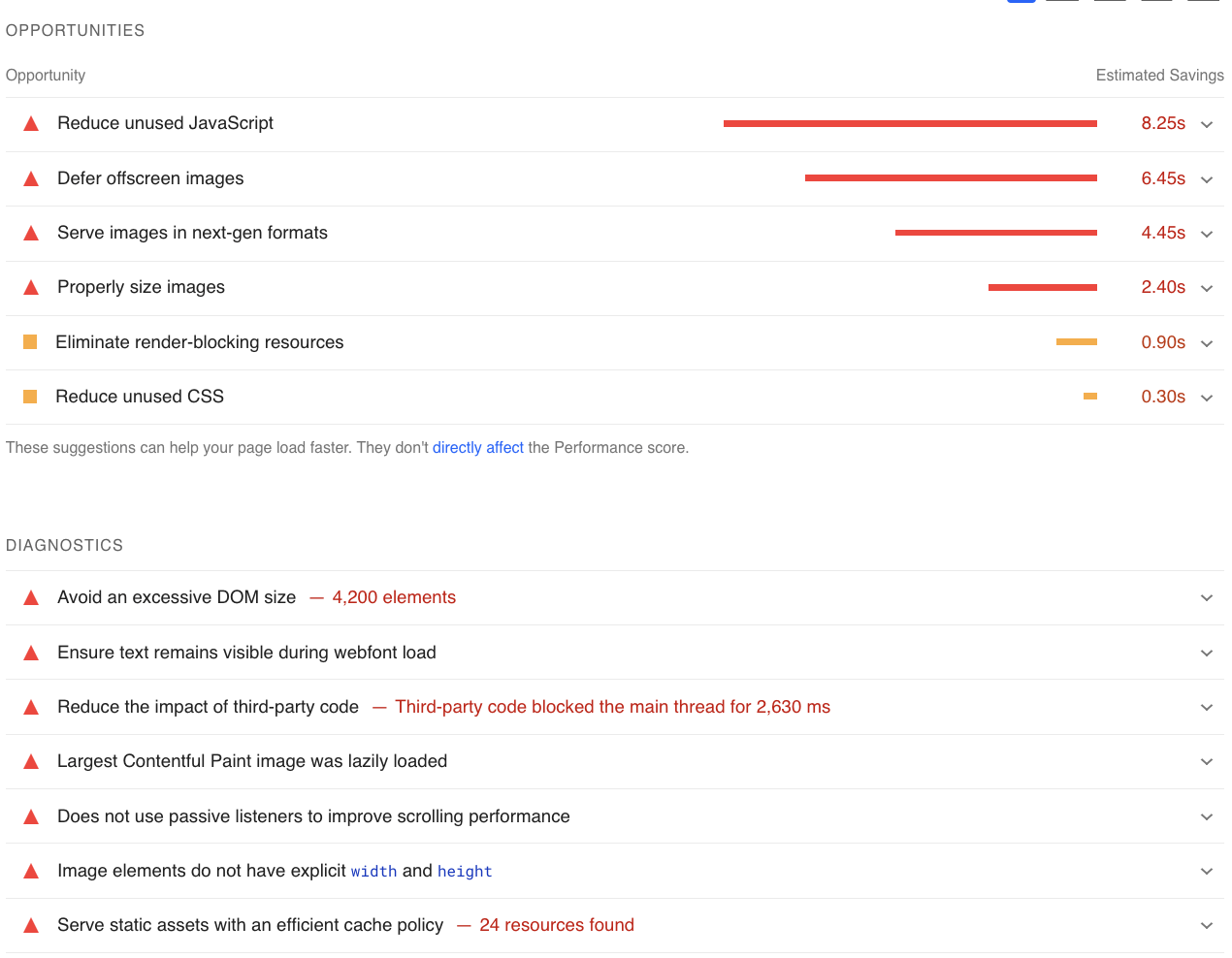
Wenn Sie PageSpeed Insights zur Leistungsmessung verwenden, werden viele dieser häufigen Probleme weiter unten im Bericht hervorgehoben.

3. Optimieren Sie Server-Hardwarekomponenten für eine verbesserte Leistung
Serverhardware besteht aus mehreren Komponenten, die für eine zuverlässige Leistung alle effizient arbeiten müssen. Wenn Sie über einen guten Hosting-Anbieter verfügen, sollte dieser Ihnen leistungsstarke Hardware und eine robuste Infrastruktur zur Verfügung stellen, wohingegen Anbieter, die ältere Hardware verwenden, langsamere Reaktionszeiten erzielen.
Sie sollten auch Ihre CPU (Zentraleinheit), RAM (Random Access Memory) und Speicherplatz optimieren.
Einige Ansätze, die Sie hier ausprobieren sollten, sind:
- Verwendung leichter Serversoftware wie Nginx anstelle von Apache
- Verwendung des PHP FastCGI Process Managers, der die Leistung von PHP verbessern kann
- Installieren und Konfigurieren eines lokalen DNS-Cache
- Wenn Sie WordPress verwenden, prüfen Sie, ob unnötige Plugins vorhanden sind, und deaktivieren Sie diese
Eine schnellere CPU und mehr RAM können mehr Anfragen verarbeiten und die Antwortzeit verkürzen. Festplattenlaufwerke (HDD) werden nach und nach durch Solid State Drives (SSD) ersetzt, die hinsichtlich der Lese- und Schreibgeschwindigkeit deutlich schneller sind.
4. Bewerten Sie Ihren Tech-Stack neu und passen Sie ihn an
Für eine funktionale, moderne Website sind Skripte von Drittanbietern ein Muss. Sie sind auch ein häufiger Grund für das Aufblähen von Websites und mögliche Probleme mit den anfänglichen Ladezeiten.
Sehen Sie sich Ihren Tech-Stack noch einmal an und bewerten Sie, welche Funktionalitäten für die Ziele Ihrer Website unerlässlich sind und welche nicht mehr relevant sind. Fragen Sie sich zum Beispiel:
- Auf welche Tools können Sie nicht verzichten?
- Was sind Ihre aktuellen Bedürfnisse und wie werden sie sich voraussichtlich im Laufe der Zeit entwickeln?
- Wie skalierbar ist Ihre Lösung?
- Welche Integrationen sind geschäftskritisch?
Scheuen Sie sich nicht, das Fachwissen Dritter einzuschalten. Beauftragte Berater können Ideen einbringen, an die Sie vielleicht noch nicht gedacht hätten.
Dieser Prozess gilt nicht nur für Ihre Website, sondern auch für den Rest Ihres Unternehmenssoftware-Stacks. Ob Aufgabenverwaltungssoftware oder Buchhaltungs-App: Wählen Sie zuverlässige Anbieter und Plugins, die auf langfristig hohe Leistung ausgelegt sind.
Denken Sie daran, das gesamte Spektrum regelmäßig zu überprüfen und zu aktualisieren. Finden Sie bessere Alternativen für Lösungen von Drittanbietern, die Ihre Ladezeiten beeinträchtigen, und entfernen Sie vollständig die Lösungen, die ihren Zweck nicht mehr erfüllen.
5. Verwenden Sie Caching-Techniken, um die anfängliche Antwortzeit des Servers zu verkürzen
Caching bedeutet, dass der Server Kopien jeder Webseite in seinem virtuellen Speicher oder auf der lokalen Festplatte speichert. Auf diese Weise muss der Browser des Besuchers nicht bei jedem Besuch Dateien anfordern oder Inhalte laden.
Der Einsatz von Caching ist besonders nützlich, wenn Ihre Website ein Content-Management-System (CMS) mit dynamisch generierten Seiten verwendet. Die dynamische Seitenbereitstellung erhöht die Reaktionszeit, da der Server jedes Mal, wenn die Seite geladen wird, auf die Datenbank zugreifen muss. Um dieses Problem zu beheben, können Sie Tools wie Varnish verwenden, um Seiten im virtuellen Speicher zwischenzuspeichern.
Sie können in Apache auch eine „Keep-Alive“-Einstellung verwenden, bei der der Server für einen festgelegten Zeitraum (das „Timeout“) eine Verbindung mit dem Browser aufrechterhält, während der Benutzer surft, sodass dieser nicht geöffnet werden muss viele neue Kontakte.
Seien Sie jedoch vorsichtig, wie Sie dies umsetzen. Wenn Sie den Timeout-Zähler zu hoch einstellen, bleibt die Serververbindung zu lange inaktiv, während sie auf neue Anweisungen vom Browser wartet, was zu einem Anstieg der RAM-Auslastung insgesamt und einem höheren Risiko eines Serverabsturzes führt. Eine Sekunde ist im Allgemeinen die optimale Wahl für die Timeout-Einstellung.
Alternativ könnten Sie die „Prefetching“-Technologie ausprobieren. Dabei wird das Surfverhalten genutzt, um vorherzusagen, welche Ressourcen ein Benutzer als nächstes anfordern wird, und sie vorab in den Cache zu laden.
6. Optimieren Sie die Datenabfrage für einen schnelleren Abrufprozess
Mit der Zeit führt eine Anhäufung von Daten dazu, dass der Server weniger schnell auf Anfragen reagiert.
Server verwenden Datenbanktabellen zum Speichern von Inhalten, einschließlich Seiteninformationen und benutzergenerierten Inhalten. Die Daten werden häufig geschrieben und gelöscht, wodurch Lücken oder „Fragmente“ entstehen. Um die Abrufzeiten zu verkürzen, können Sie diese Lücken in einem Prozess namens „Defragmentierung“ entfernen oder zusammenführen.
Die Meinungen darüber, ob Sie Server defragmentieren sollten oder nicht, gehen auseinander.
Während dies früher gängige Praxis war, stellen viele Administratoren heute fest, dass die Geschwindigkeitsgewinne im Allgemeinen die Leistungseinbußen während der Ausführung des Prozesses nicht wert sind. Darüber hinaus wird davon abgeraten, moderne SSDs zu defragmentieren, da dies mehr Probleme verursachen als lösen kann.


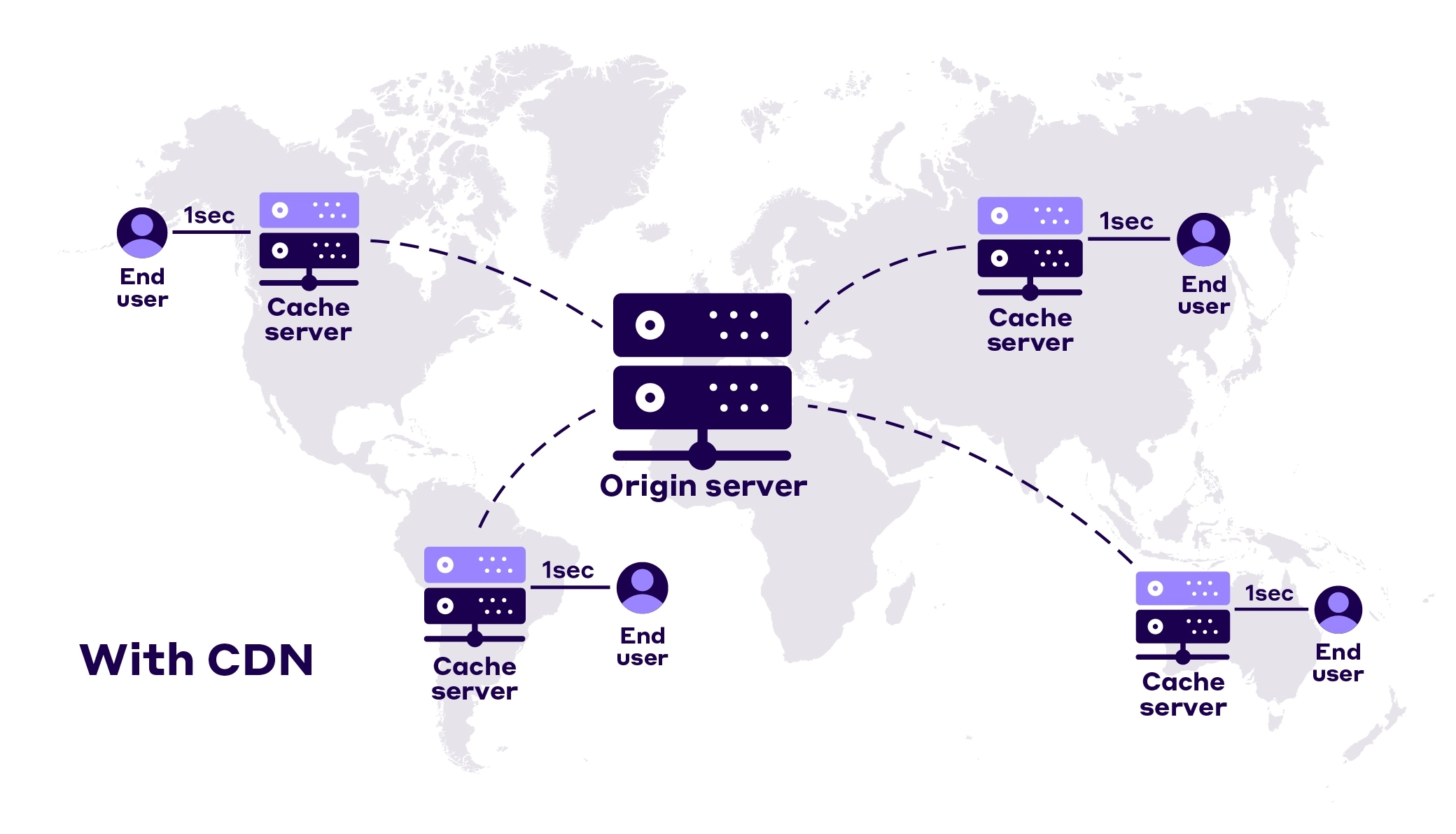
Eine weitere Möglichkeit besteht darin, ein Content Delivery Network (CDN) zu implementieren, das eine verteilte Gruppe von Servern verwendet, um Website-Dateien von dem Server zu liefern, der jedem Benutzer geografisch am nächsten liegt, wodurch die Reaktionszeit verkürzt wird.
7. Skalieren Sie Ihre Serverumgebung, um den wachsenden Datenverkehr zu bewältigen
Erhöhter Web-Traffic ist gut für Ihr Unternehmen, stellt aber auch für Ihren Server mehr Arbeit dar.
Es ist wichtig, die Serverumgebung bei steigendem Bedarf zu skalieren, damit sie mehr Benutzer gleichzeitig verarbeiten kann – ohne die Reaktionszeit zu beeinträchtigen oder einen Absturz zu verursachen.
Es gibt zwei Möglichkeiten, Ihre Server zu skalieren: horizontal und vertikal. Bei der horizontalen Skalierung müssen Sie mehr Server hinzufügen, bei der vertikalen Skalierung müssen Sie Ihren vorhandenen Server mit besserer Hardware aufrüsten.
Sie können auch die Servereinstellungen anpassen. Sie können beispielsweise eine Lastausgleichskomponente hinzufügen, die den Netzwerkverkehr auf mehrere Server verteilt, sodass kein einzelner Server im Cluster überlastet wird.
8. Komprimieren Sie Bilder und Videos
Sie haben es wahrscheinlich selbst erlebt: Wenn das Rendern einer Website lange dauert, müssen Sie meist darauf warten, dass die Bilder angezeigt werden.
Besonders schlimm ist es, wenn man online einkauft und nur darauf wartet, das Produkt aus der Nähe zu sehen. Deshalb ist der richtige Umgang mit Bildern und Videos auf der eigenen Seite so wichtig.
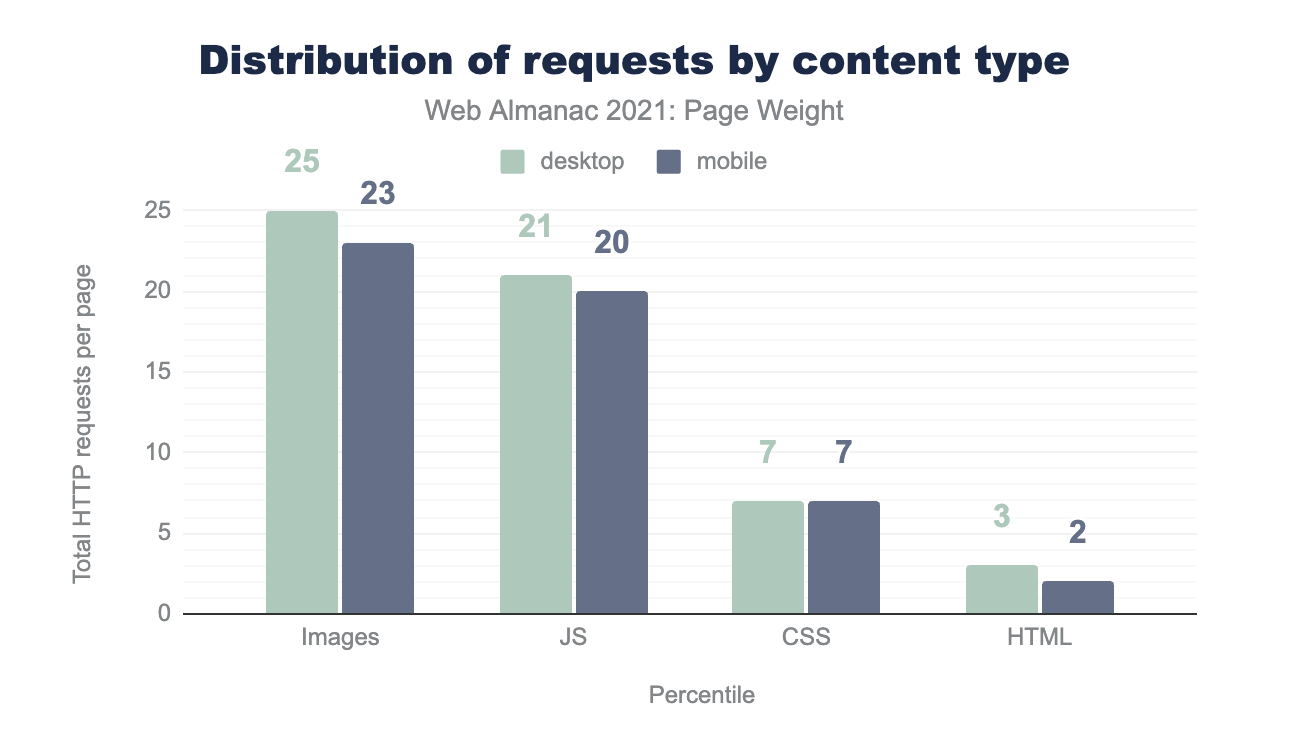
Tatsächlich zeigen Statistiken, dass Bilder im Jahr 2021 den größten Teil der HTTP-Anfragen von Websites ausmachen.

Verlustfreie Komprimierungsmethoden sind ein Kinderspiel: Sie reduzieren die Dateigröße des Bildes, ohne dass sich die Bildqualität spürbar verändert.
Viele Websites wie YouTube oder Amazon laden zunächst eine Version des Inhalts mit geringer Qualität und stellen dann die Version mit voller Auflösung bereit, wenn sie fertig ist. Wenn die Verbindung zwischen dem Server und dem Benutzer schlecht ist, kann er sich beim Surfen etwas ansehen.
Unabhängig davon, ob es sich um eine kleinere Website oder eine dynamische E-Commerce-Website handelt, möchten Sie qualitativ hochwertige Fotos hochladen und diese in großen Mengen optimieren, um Zeit und Ressourcen zu sparen. Ein gutes CDN komprimiert Bilder und Videos für Sie und stellt den Benutzern dann die entsprechende Version zur Verfügung. Optimierungs-Plugins wie NitroPack wenden darüber hinaus erweiterte Optimierungen wie Adaptive Image Sizing, Lazy Loading und WebP-Konvertierung an.
9. Optimieren Sie Web-Schriftarten
Web-Schriftarten sind Schriftarten, die in Dateien wie dem Web Open Font Format (WOFF) vorliegen. Diese Schriftarten sind für digitale Bildschirme konzipiert und die Dateitypen sind für eine gute Leistung im Internet ausgelegt.
Dennoch können sie die Reaktionszeit des Servers verlangsamen, wenn sie nicht richtig verwendet werden. Einige Tipps zur Behebung dieses Problems sind:
- Verwenden Sie nach Möglichkeit Systemschriftarten , die bereits auf dem Gerät des Benutzers installiert sind. Das bedeutet, dass die Schriftartdatei überhaupt nicht über das Internet übertragen werden muss.
- Geben Sie nur Schriftstärken und -stile an, die Ihre Website tatsächlich benötigt . Auch wenn Sie möglicherweise keinen kursiv gedruckten Text auf Ihrer Website anzeigen, bedeutet das Importieren der kursiv geschriebenen Variante der Schriftart, dass diese dennoch geladen werden muss.
- Verwenden Sie nach Möglichkeit WOFF2-Schriftarten anstelle von WOFF-Schriftarten . Im Durchschnitt verwendet WOFF2 noch kleinere Dateigrößen als WOFF, um die gleichen Ergebnisse zu erzielen.
- Überlegen Sie, wo Ihre Schriftarten gehostet werden . Abhängig von Ihrer Website ist es möglicherweise besser, die Schriftartdateien auf Ihrem eigenen Server oder über ein CDN zu hosten.
Ab 2023 können Sie auch eine innovative Funktion wie Font Subsetting nutzen, die dabei hilft, nur die Zeichen darzustellen, die eine Seite tatsächlich verwendet, wodurch die Größe der Schriftartdatei und die Zeit, die zum Laden der Webseite benötigt wird, drastisch reduziert werden.
10. Überwachen Sie die Serverleistung, um eine kontinuierliche Verbesserung zu erreichen
Da die Server-Reaktionszeit für den Erfolg Ihrer Website von entscheidender Bedeutung ist, ist es wichtig, dass Sie die Serverleistung kontinuierlich überwachen. Legen Sie feste Zeiten für die Durchführung von Kontrollen fest und erstellen Sie eine Checkliste, die alle Grundlagen abdeckt.
Dies sollte Folgendes umfassen:
- Stellen Sie sicher, dass der Server über die entsprechende Kapazität verfügt, um eine typische Auslastung zu bewältigen
- Überprüfen der Festplattennutzung und Serverressourcennutzung
- Überprüfung von Serverprotokollen
- Ausführen einer Systemkonsistenzprüfung
- Ersetzen Sie alle Laufwerke, die Anzeichen eines Ausfalls aufweisen
- Installiere Updates
Wenn Sie ein Problem entdecken, beheben Sie es sofort. Sie sollten alle Arbeiten innerhalb weniger Tage abschließen, damit der Zustand Ihres Servers jederzeit in Top-Zustand bleibt. Darüber hinaus können Sie erwägen, ein umfassendes Web-Performance-Budget einzurichten, das alle wesentlichen Leistungskennzahlen Ihres Unternehmens berücksichtigt.
Erweiterte Tipps zur Reduzierung der anfänglichen Serverantwortzeit in WordPress
WordPress-Sites lassen sich ganz einfach von Grund auf erstellen, da es sehr praktisch ist, immer mehr Plugins und zusätzliche Funktionen hinzuzufügen.
Das ist ein Segen und ein Fluch.
Zum einen sind Sie darauf angewiesen, dass die Entwickler dieser Plugins ihre Software auf dem neuesten Stand, leistungsfähig und sicher halten. Und mit mehr dieser Ressourcen gehen auch mehr HTTP-Anfragen einher.
Wie können Sie die Vorteile von WordPress nutzen und gleichzeitig die Antwortzeit Ihres Servers schnell halten?
Auf dem Laufenden bleiben
Es ist wichtig, dass Sie Plugins, Themes und den WordPress-Kern regelmäßig aktualisieren, um sicherzustellen, dass Ihre Website so reaktionsschnell wie möglich ist. WordPress-Software ist in PHP (einer Open-Source-Programmiersprache) geschrieben und Sie müssen auch diese auf dem neuesten Stand halten.
Sie können nach verfügbaren Updates suchen, indem Sie Ihr WordPress-Dashboard öffnen und zur Seite „Updates“ navigieren. Möglicherweise steht Ihnen sogar eine neue Version von WordPress zur Installation zur Verfügung.
Upgrade auf Managed Hosting
Beim Shared Hosting werden Ressourcen wie RAM und CPU auf mehrere Websites aufgeteilt. Das bedeutet, dass für Ihre Website nur eine begrenzte Menge verfügbar ist, was sich auf die Lade- und Antwortzeiten auswirken kann. Möglicherweise läuft Ihr Server langsam, weil auf der Website einer anderen Person etwas passiert.
Obwohl Managed Hosting etwas teurer sein kann, lohnt es sich, wenn Sie die Leistung verbessern möchten. Beim verwalteten WordPress-Hosting profitieren Sie außerdem von automatischen Updates und Backups.
Stellen Sie sicher, dass Sie einen Anbieter wählen, der Folgendes bietet:
- Helpdesk-Support rund um die Uhr
- Hervorragende Sicherheitsfunktionen, einschließlich Malware-Schutz
- Automatische Sicherung
- Überwachung der Sicherheit und Netzwerkinfrastruktur (und bei Bedarf Warnungen)
- Vollständig verwaltete Software- und Hardwarewartung
- Bewerbungsmanagement
- Betriebssystem-Updates und Patches
Berücksichtigen Sie dynamische Inhalte (auf einigen Seiten)
Wenn Sie dynamische Inhalte in WordPress verwenden, müssen die Inhalte aus einer Datenbank abgerufen werden. Wie bereits erwähnt, kann dies zu Serververzögerungen führen. Verwenden Sie daher am besten Caching und ein CDN. Dadurch verbessern Sie Ihren LCP-Score (Largest Contentful Paint), also die Zeit, die benötigt wird, bis das primäre Inhaltselement für den Benutzer sichtbar wird.
Dynamische Inhalte können auch Probleme mit CLS (Cumulative Layout Shift) verursachen, wenn sich Seitenelemente störend verschieben, während jemand surft. Um die visuelle Stabilität zu verbessern, stellen Sie sicher, dass Sie dynamischen Inhalten wie Anzeigen oder Iframes ausreichend Platz zuweisen. Dies bedeutet, dass beim Laden keine anderen Elemente verschoben werden können.
Im Allgemeinen ist es am besten, Seiten mit dynamischen Inhalten von der Optimierung auszuschließen, um das Risiko einer schlechten Benutzererfahrung zu verringern. Bedenken Sie immer, wie wichtig der dynamische Inhalt für die Seite ist, und wägen Sie die Vor- und Nachteile im Hinblick auf den Endbenutzer ab.
Suchen Sie nach optimierten Themes und Plugins
Wählen Sie immer optimierte Plugins, die sich nicht auf die Antwortzeit des Servers auswirken, und vermeiden Sie eine Aufblähung, indem Sie nicht verwendete Plugins deaktivieren und löschen. WordPress-Themes können JavaScript- und PHP-Codes enthalten, die ebenfalls optimiert werden müssen. Überprüfen Sie am besten den Ruf des Theme-Erstellers, bevor Sie mit der Installation fortfahren.
WordPress-Plugins und -Themes können Elemente einführen, die das Rendern behindern, was zu einer Verzögerung bei der Anzeige von Kerninhalten führt.
Auch hier können Sie ein CDN verwenden, um dies zu mildern, sowie das richtige Bildformat auswählen und verlustbehaftete oder verlustfreie Komprimierung verwenden. Aber im Allgemeinen ist es besser, sehr wählerisch zu sein, welche Plugins Sie überhaupt verwenden.
Wie trägt NitroPack dazu bei, die Antwortzeiten des Servers zu verbessern?
NitroPack bietet einen umfassenden Service zur Optimierung der Website-Geschwindigkeit mit allem, was Sie zur Reduzierung der Serverantwortzeiten benötigen. Es verfügt über sofort einsatzbereite Funktionen, darunter Caching, Bildoptimierung und ein globales CDN, und optimiert Ihre Website automatisch, ohne dass Programmier- oder technische Kenntnisse erforderlich sind.
Der erweiterte Caching-Mechanismus umfasst intelligente Cache-Invalidierung und automatische Cache-Aufwärmung sowie geräte- und cookie-bewusstes Caching sowie browser- und sitzungsbewusstes Caching. NitroPack führt außerdem eine HTML-, CSS- und JS-Minimierung und -Komprimierung sowie DNS-Prefetching durch.
NitroPack verfügt über einen vollständigen Bildoptimierungsstapel, der verlustbehaftete und verlustfreie Bildkomprimierung und erweitertes Lazy Loading (einschließlich im CSS definierter Hintergrundbilder) umfasst. Präventive Bildgrößenanpassung, WebP-Konvertierung und adaptive Bildgrößenanpassung verbessern außerdem die Antwortzeit des Servers.

Wickeln Sie es
Eine gute Server-Reaktionszeit ist für eine positive Benutzererfahrung auf Ihrer Website unerlässlich. Es ist wichtig, die Leistung regelmäßig zu überprüfen und Verbesserungsmöglichkeiten zu identifizieren. Wenn Ihre Server-Reaktionszeiten überdurchschnittlich lang sind, befolgen Sie die Tipps in diesem Beitrag.
Um es noch einmal zusammenzufassen: Dazu gehören:
- Optimierung von Server-Hardware und -Software
- Seiten-Caching verwenden
- Optimierung der Datenabfrage
- Skalieren Sie Ihre Serverumgebung
- Deaktivieren unnötiger Plugins und Codes
- Wechseln Sie zu Managed Hosting – insbesondere für WordPress-Sites.
Sie sollten bald feststellen, dass die Reaktionszeiten Ihres Servers sinken, was zu niedrigeren Absprungraten und höheren SERP-Rankings führt.
