Responsives Webdesign: Optimieren Sie die Leistung Ihrer Website auf Desktop- und Mobilgeräten
Veröffentlicht: 2024-04-06Stellen Sie sich Folgendes vor: Ihre potenziellen Kunden surfen auf ihren Desktops bei der Arbeit auf Ihrer Website, wechseln dann aber auf dem Weg nach Hause zu ihren Mobilgeräten. Wie stellen Sie sicher, dass Ihre Website auf allen Plattformen optisch ansprechend und hochfunktional bleibt? Hier kommt die Kunst des Responsive Webdesigns ins Spiel – die Optimierung des Benutzererlebnisses und die Verbesserung der Website-Leistung.
Bei Hook Agency tauchen wir tief in die Welt des Responsive Web Design (RWD) ein, um die Strategien hinter der Erstellung von Websites zu enthüllen, die sich mühelos von Desktop-Bildschirmen an Handheld-Geräte anpassen und jedem Besucher, der auf Ihren Seiten landet, eine reibungslose und ansprechende Reise ermöglichen.
Lassen Sie uns herausfinden, wie Sie Ihre Online-Präsenz steigern und Ihr Publikum auf allen Geräten fesseln können – mit unseren Experteneinblicken zu Responsive-Design-Strategien, die die Art und Weise, wie Benutzer mit Ihrer Marke interagieren, revolutionieren werden.
Entdecken Sie unsere Expertentipps, um Ihre Website optisch ansprechend, einfach zu navigieren und auf jeder Bildschirmgröße schnell zu laden . Durch die Optimierung Ihrer Website für alle Geräte können Sie die Benutzererfahrung, SEO und Konversionsraten verbessern.
Inhaltsverzeichnis
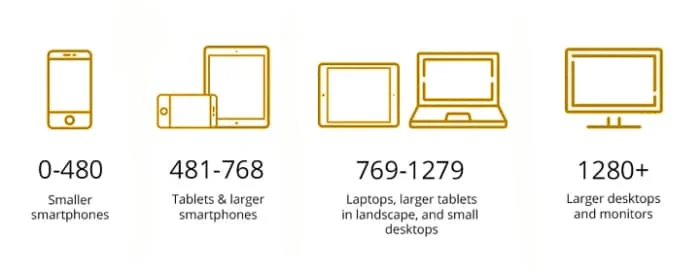
Responsive Design verstehen
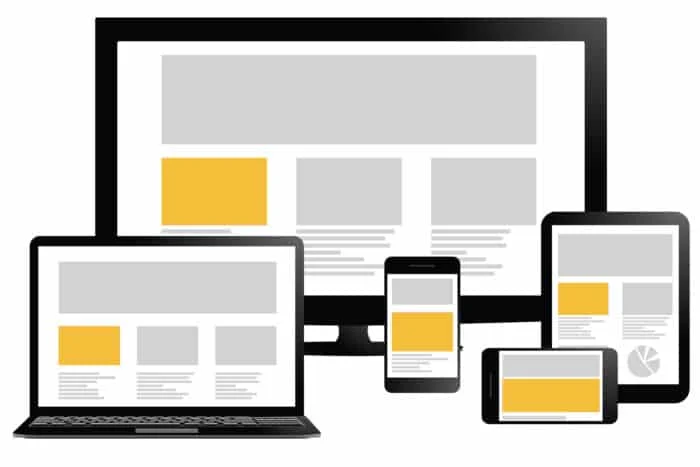
Eine Website mit responsivem Design kann sich an verschiedene Bildschirmgrößen anpassen. Durch Responsive Design sieht Ihre Website auf jedem Gerät gut aus und verbessert so das Benutzererlebnis.
Durch die Verwendung fließender Raster können Elemente auf Ihrer Website proportional zur Bildschirmgröße angepasst werden. Dies gewährleistet ein einheitliches Layout, unabhängig vom Gerät, mit dem Sie auf Ihre Website zugreifen.
Medienabfragen spielen eine wichtige Rolle im Responsive Design, da sie es Ihnen ermöglichen, bestimmte Stile basierend auf den Eigenschaften des Geräts anzuwenden. Diese Anpassung verbessert das Benutzererlebnis und die Lesbarkeit Ihrer Website.
Die Schaffung eines nahtlosen Benutzererlebnisses auf verschiedenen Geräten ist von entscheidender Bedeutung. Ihr Publikum erwartet eine konsistente und einfach zu navigierende Benutzeroberfläche, unabhängig davon, ob es Ihre Website auf einem Desktop, Tablet oder Smartphone besucht.
Die Einbindung von Responsive-Design-Prinzipien verbessert nicht nur die Benutzerinteraktion, sondern steigert auch die SEO-Leistung Ihrer Website. Suchmaschinen bevorzugen mobilfreundliche Websites, was Ihnen einen Vorteil bei der Online-Sichtbarkeit verschafft.
Bedeutung der mobilen Optimierung
Über 50 % des Web-Traffics kommt von mobilen Nutzern.
Denken Sie mit Google
Heutzutage nimmt der mobile Datenverkehr mehr denn je zu, da ein erheblicher Teil der Benutzer über ihre Smartphones und Tablets auf Websites zugreift.
Die Optimierung Ihrer Website für mobile Geräte ist nicht nur ein Trend; es ist eine Notwendigkeit. Indem Sie Ihre Website mobilfreundlich gestalten, verbessern Sie das Benutzererlebnis und führen zu einem höheren Engagement. Ein responsives Design, das sich nahtlos an unterschiedliche Bildschirmgrößen anpasst, kann Ihre Konversionsraten erheblich beeinflussen.
Statistiken zeigen, dass über 50 % des Web-Traffics von mobilen Nutzern stammt. Wenn Ihre Website also nicht für Mobilgeräte optimiert ist, können Sie möglicherweise einen großen Teil Ihrer Zielgruppe nicht erreichen. Stellen Sie sich das potenzielle Wachstum des Benutzerengagements und der Conversions vor, wenn Sie auf dieses wachsende Benutzersegment eingehen.
SEO-Vorteile von Responsive Webdesign
- Verbesserte Suchmaschinen-Rankings
- Verbesserte Sichtbarkeit in den Suchergebnissen
- Konsistente Benutzererfahrung auf allen Geräten
Wenn Sie responsives Webdesign implementieren, können Sie das Suchmaschinenranking Ihrer Website verbessern. Dadurch, dass Ihre Website an verschiedene Geräte angepasst wird, erkennt Google sie als mobilfreundlich an. Dies erhöht Ihre Chancen, in den Suchergebnissen weiter oben zu erscheinen.

Google priorisiert auch mobilfreundliche Websites . Wenn Nutzer auf Mobilgeräten suchen, bevorzugt Google Websites, die auf allen Bildschirmen ein nahtloses Erlebnis bieten. Diese Einstellung wirkt sich direkt auf die Sichtbarkeit und den organischen Traffic Ihrer Website aus.
Responsive Design hilft bei der Reduzierung der Absprungraten , die ein Faktor für die SEO-Leistung sind. Eine reaktionsfähige Website sorgt für ein einheitliches Benutzererlebnis, hält die Besucher in Atem und sorgt dafür, dass sie verschiedene Seiten erkunden können. Dadurch signalisieren niedrigere Absprungraten den Suchmaschinen, dass Ihre Website wertvolle Inhalte bietet.
Die 8 besten Designelemente für bessere Benutzerfreundlichkeit

- Konzentrieren Sie sich auf eine intuitive Navigation , um sicherzustellen, dass Benutzer leicht finden, was sie suchen.
- Integrieren Sie benutzerfreundliche Menüs und Suchfunktionen.
- Klare Call-to-Action-Buttons leiten Besucher zu gewünschten Aktionen, wie zum Beispiel einem Kauf oder der Anmeldung für einen Newsletter. Machen Sie sie auffällig und optisch ansprechend.
- Ein einheitliches Branding auf allen Geräten trägt zum Aufbau der Markenbekanntheit bei. Verwenden Sie dieselben Farben, Schriftarten und Bilder, um eine zusammenhängende Markenidentität zu schaffen, die bei Ihrem Publikum Anklang findet.
- Die Einrichtung einer visuellen Hierarchie ist wichtig, um die Aufmerksamkeit der Benutzer auf die wichtigsten Elemente Ihrer Website zu lenken. Nutzen Sie Größe, Farbe und Abstand, um Inhalte effektiv zu priorisieren.
- Leerzeichen spielen eine entscheidende Rolle bei der Verbesserung der Lesbarkeit , indem sie für Freiraum zwischen den Elementen sorgen. Es reduziert visuelle Unordnung und verbessert das allgemeine Benutzererlebnis.
- Die Auswahl der Typografie wirkt sich darauf aus, wie Benutzer mit Ihren Inhalten interagieren. Verwenden Sie leicht lesbare Schriftarten und achten Sie auf der gesamten Website auf Konsistenz, um ein reibungsloses Surferlebnis zu gewährleisten.
- Die Integration all dieser Designelemente in Ihr responsives Webdesign verbessert nicht nur die Benutzerfreundlichkeit, sondern trägt auch dazu bei, eine optisch ansprechende und ansprechende Online-Präsenz zu schaffen.
Optimieren von Bildern für ein schnelleres Laden der Website
Um Bilder für Ihre Website zu optimieren, reduzieren Sie die Dateigröße, indem Sie sie ohne Qualitätsverlust komprimieren. Stellen Sie sicher, dass die Bilder für die Weboptimierung das richtige Format wie JPEG oder PNG haben.


Um das Laden der Seite zu beschleunigen , verwenden Sie reaktionsfähige Bilder, die sich an die Bildschirmgröße anpassen, um das Benutzererlebnis zu verbessern. Implementieren Sie außerdem Lazy Loading, um das Laden von Bildern zu priorisieren, wenn Benutzer nach unten scrollen.
Durch die Optimierung von Bildern verbessern Sie die Leistung Ihrer Website und reduzieren die Absprungraten. Schneller ladende Seiten führen zu einer besseren Benutzereinbindung und höheren Konversionsraten.
- Verwenden Sie für die Bildkomprimierung Tools wie Adobe Photoshop oder Online-Plattformen wie TinyPNG.
- Erwägen Sie die Verwendung von SVG (Scalable Vector Graphics) für einfache Grafiken und Symbole, um die Ladezeiten weiter zu optimieren.
Die Integration dieser Bildoptimierungstechniken in Ihr responsives Webdesign sorgt für ein nahtloses Benutzererlebnis auf verschiedenen Geräten. Durch die Priorisierung schnell ladender Bilder verbessern Sie die Benutzerfreundlichkeit und die Gesamtleistung der Website.
Implementierung flexibler Layouts

Implementieren Sie bei der Gestaltung Ihrer Website flexible Layouts , um sicherzustellen, dass sie auf jeder Bildschirmgröße gut aussieht. Diese Layouts passen sich an das verwendete Gerät an und sorgen so für ein nahtloses Benutzererlebnis.
Die Verwendung von CSS-Frameworks wie Bootstrap kann den Prozess der Erstellung responsiver Designs vereinfachen. Bootstrap bietet vorgefertigte Komponenten und Stile, die standardmäßig reagieren, wodurch Sie Zeit und Mühe sparen.
Durch die Verwendung flexibler Layouts wird Ihre Website anpassungsfähiger und verbessert ihre Reaktionsfähigkeit auf verschiedenen Geräten. Wenn Sie beispielsweise eine Website auf einem Smartphone betrachten, ordnen sich die Elemente ordentlich neu an, um sie an die kleinere Bildschirmgröße anzupassen.
Vorteile flexibler Layouts:
- Gewährleistet ein konsistentes Benutzererlebnis
- Verbessert die Zugänglichkeit für alle Benutzer
- Steigert die Suchmaschinenoptimierung durch Berücksichtigung mobilfreundlicher Kriterien
Wenn Sie diese flexiblen Layout-Tipps in Ihren Webdesign-Ansatz integrieren, erhalten Sie eine optisch ansprechende und benutzerfreundliche Website, die Besucher effektiv anspricht.
Verbessern der Benutzererfahrung mit Medienabfragen

Beim Anpassen von Stilen basierend auf Geräteeigenschaften können Sie mithilfe von Medienabfragen das Layout und Design Ihrer Website nahtlos an verschiedene Bildschirmgrößen anpassen. Durch das richtige Hinzufügen von Medienabfragen können Sie sicherstellen, dass Ihre Website gut aussieht, egal ob sie auf einem Desktop, Tablet oder Smartphone angezeigt wird.
Haltepunkte sind in diesem Prozess von entscheidender Bedeutung. Dies sind bestimmte Punkte, an denen sich das Layout Ihrer Website an verschiedene Bildschirmgrößen ändert. Durch das Festlegen von Haltepunkten in Ihrem CSS-Code können Sie ein reibungsloses und reaktionsfähiges Design erstellen, das sich mühelos anpasst, wenn Benutzer zwischen Geräten wechseln.
Durch den effektiven Einsatz von Medienabfragen kann die Benutzererfahrung erheblich verbessert werden. Stellen Sie sich beispielsweise ein Szenario vor, in dem das Navigationsmenü Ihrer Website auf kleineren Bildschirmen zu einem Dropdown-Menü zusammengeklappt wird, um die Platznutzung zu optimieren. Diese einfache Anpassung erleichtert Besuchern die Navigation auf der Website auf ihren Mobilgeräten, ohne die Funktionalität zu beeinträchtigen.
Die Einbindung von Medienabfragen muss nicht komplex sein. Indem Sie Best Practices befolgen und mit verschiedenen Haltepunkten experimentieren, können Sie die Reaktionsfähigkeit Ihrer Website optimieren und so die Benutzerfreundlichkeit auf allen Geräten verbessern.
Testen und Verbessern Ihres Designs


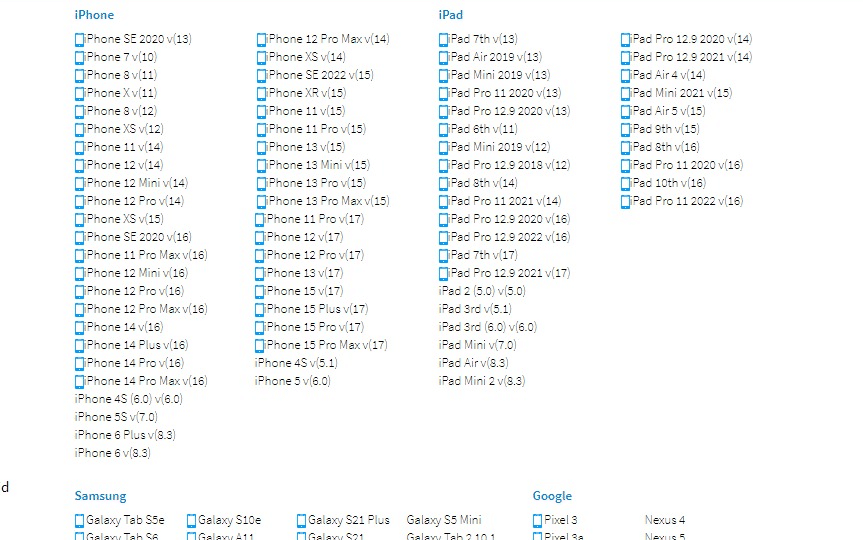
Um sicherzustellen, dass Ihre Website auf allen Geräten reagiert, testen Sie sie mit verschiedenen Browsern. Nutzen Sie Tools wie Lighthouse in Chrome DevTools oder ein Browser-Screenshot-Tool wie LAMBDATEST, um die Reaktionsfähigkeit Ihrer Website zu bewerten. Dieser Schritt hilft dabei, alle Probleme zu identifizieren, die sich auf die Benutzererfahrung auswirken können.
Das Sammeln von Benutzerfeedback kann dazu beitragen, die Reaktionsfähigkeit Ihrer Website zu verbessern. Indem Sie verstehen, wie Benutzer mit Ihrer Website interagieren, können Sie die notwendigen Anpassungen vornehmen, um ihr Erlebnis zu verbessern. Überwachen Sie kontinuierlich das Benutzerverhalten, um Ihr Design weiter zu verfeinern und zu optimieren.
Ziehen Sie A/B-Tests in Betracht, um verschiedene Versionen Ihres Designs zu vergleichen und festzustellen, welche hinsichtlich der Reaktionsfähigkeit besser abschneidet. Mit dieser Methode können Sie datengesteuerte Entscheidungen basierend auf Benutzerpräferenzen und -verhalten treffen.
Aktualisieren und pflegen Sie Ihre Website regelmäßig, um sicherzustellen, dass sie im Laufe der Zeit reaktionsfähig bleibt. Das Internet und die Technologie entwickeln sich rasant weiter. Daher ist es für die Bereitstellung einer optimalen Benutzererfahrung unerlässlich, über die neuesten Trends und Best Practices auf dem Laufenden zu bleiben.
- Testen Sie die Reaktionsfähigkeit der Website in allen Browsern
- Überwachen Sie das Benutzerverhalten, um das Design kontinuierlich zu verfeinern und zu optimieren
- Führen Sie A/B-Tests durch, um Designversionen für eine bessere Reaktionsfähigkeit zu vergleichen
- Aktualisieren und pflegen Sie Ihre Website regelmäßig, damit sie reaktionsfähig und benutzerfreundlich bleibt
Durch die Einbeziehung dieser Tipps zum responsiven Webdesign verbessern Sie die Benutzerfreundlichkeit Ihrer Website und steigern auch die Sichtbarkeit in Suchmaschinen und das Benutzerengagement. Werden Sie noch heute aktiv! Wenden Sie diese Strategien an, um Ihrem Publikum ein nahtloses und benutzerfreundliches Surferlebnis zu bieten.

