Best Practices für SaaS-Webdesign: Wissenswerte Designstandards und Trends
Veröffentlicht: 2022-10-26Inhalt des Artikels

Was sind die Best Practices für SaaS-Webdesign?
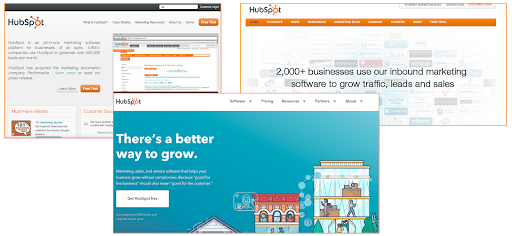
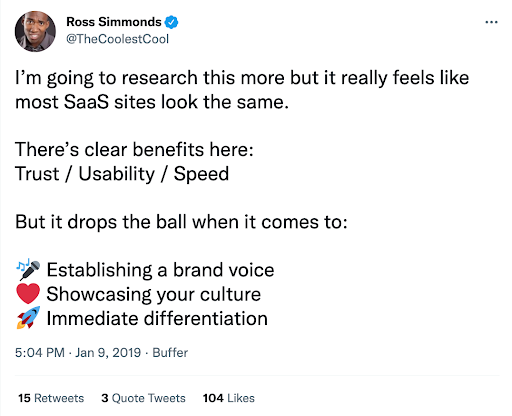
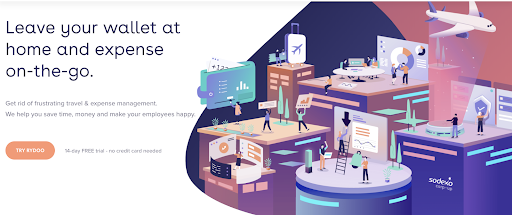
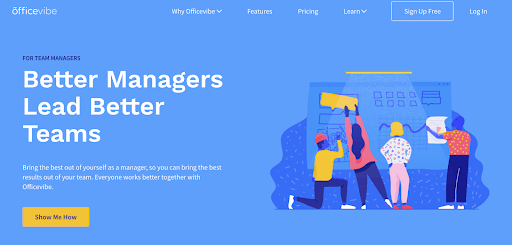
Das ist die Frage, die ich beantworten wollte, nachdem ich über eine SaaS-Site gestolpert bin, nach einer SaaS-Site, nach einer SaaS-Site … Sie sahen ziemlich gleich aus:

Das Verständnis von Best Practices kann für Webdesigner (und SaaS-Gründer) eine großartige Möglichkeit sein, über ihre eigene Markenpräsenz nachzudenken. Diesen Ansatz verfolgte Andy Crestodina vor einigen Jahren, als er Webstandards für die Top 50 Marketing-Sites analysierte . Es kann auch Designern, Strategen und Gründern helfen, ihre Designinitiativen zu planen, indem es Wireframes verwendet und identifiziert, welche wichtigen Designelemente auf ihrer Homepage vorhanden sein müssen.
Die Nielsen / Norman Group veröffentlichte eine der ersten Dokumentationen zu Webdesign-Standards und definierte drei Standardisierungsebenen:
- Standard: Über 80 % der Websites verwenden denselben Ansatz
- Konvention: 50 – 79 % der Websites verwenden den gleichen Ansatz
- Verwirrung: 49 % oder weniger Websites verwenden einen Ansatz
Während ich anfangs sehr frustriert über die gleichartigen SaaS-Marken war, verstand ich den Vorteil der Einheitlichkeit umso besser, je weiter ich mir die Gründe für die Befolgung von Designstandards und Best Practices ansah. Zu den Vorteilen der folgenden Design-Webstandards gehören:
- Ein Gefühl von Sicherheit und Vertrauen beim Anblick gemeinsamer Gestaltungselemente
- Genau wissen, wohin Sie gehen müssen, wenn Sie etwas brauchen (z. B. Startseite über Logo-Klick)
- Keine Unsicherheit über neue Icons, Buttons und Designelemente. Keine Schlüsselelemente (zB Holen Sie sich eine Demo) ausgelassen
All diese Dinge können die Benutzererfahrung reibungsloser und intuitiver machen.
Aber es gibt viele Dinge im SaaS-Bereich, die scheinbar ohne guten Grund repliziert werden.
Um die SaaS-Webdesign-Standards besser zu verstehen, haben wir die 250 besten Websites aus den SaaS 1000 genommen, um einen Datensatz zu erstellen, der uns zeigt, was zu Standards geworden ist, was konventionell und was ein Münzwurf war.
Hier ist ein genauerer Blick auf die Best Practices für das SaaS-Design im Jahr 2022:
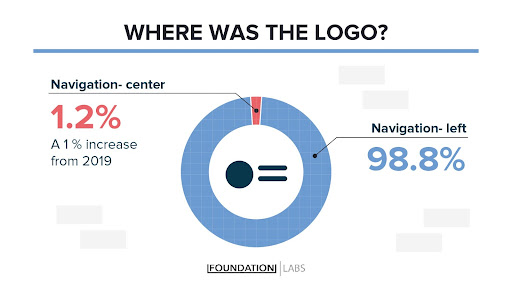
Markenlogos sind immer auf der linken Seite

Sie haben sich also entschieden , ein Logo zu erstellen (oder Ihr vorhandenes zu aktualisieren) und fragen sich, wo Sie es auf Ihrer Website platzieren sollen. Die Platzierung Ihres Logos oben links auf einer Website ist eine gängige Best Practice für das Design. Wir haben seit 2019 sogar einen Anstieg der Logos links neben der Navigation um 1 % festgestellt! Es ist ein Ansatz, den die meisten Designer innerhalb und außerhalb von SaaS nutzen. Es ist eine logische Entscheidung zu erkennen, dass die meisten Menschen in Nordamerika eine Website von links nach rechts betrachten.
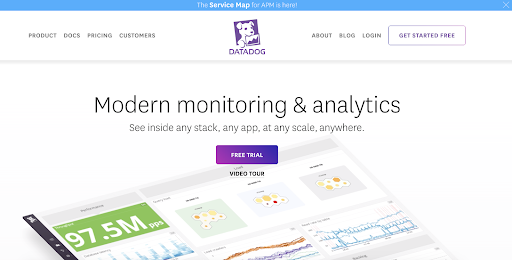
Aber manchmal (in unseren Recherchen; einmal) beschließt ein Designer, das Logo woanders zu platzieren. Wir haben zwar keine Websites gesehen, die ihr Logo auf der rechten Seite platziert haben; Wir haben DataDog gefunden, die ihr Logo direkt in der Mitte ihrer Website platziert haben:

In einer Logo-Forschungsstudie fanden die Leute von Venngage heraus, dass 35 % der Menschen textdominierte und horizontale Logos für Technologieunternehmen bevorzugten.
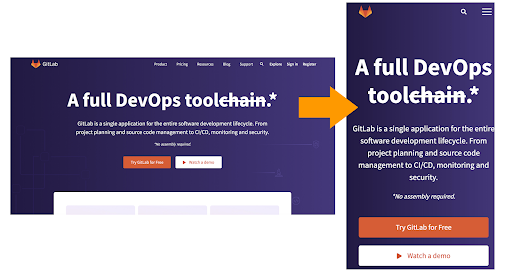
Die meisten SaaS-Websites reagieren auf Mobilgeräte
Wir leben in einer mobilen Welt.
Responsive Websites für Mobilgeräte sind eine großartige Möglichkeit, um sicherzustellen, dass Sie Benutzern auf einem Desktop oder auf Mobilgeräten keine fehlerhaften Erlebnisse bieten.

Im Jahr 2018 wurden 52,2 % des gesamten weltweiten Online-Verkehrs über Mobiltelefone generiert. Aus diesem Grund ist es so großartig zu sehen, dass fast alle SaaS-Unternehmen in ein reaktionsschnelles Design und Best Practices für mobile Zielseiten investieren, anstatt nur für Desktops zu erstellen.
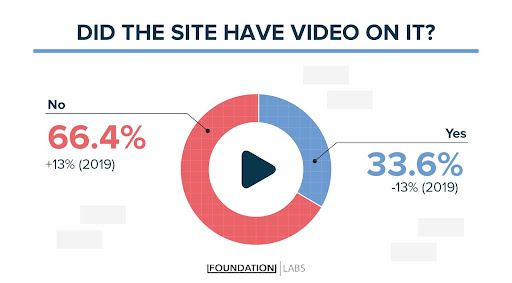
Videos sind auf einem Drittel der Websites zu finden

Obwohl Videos die Social-Media-Kanäle im Sturm erobert haben, sind sie auf SaaS-Websites nicht so beliebt. Von den Websites, die ein Video auf ihrer Homepage präsentierten, mussten die Benutzer bei den meisten Videos klicken, um das Video zu starten. Diese Videos waren in der Regel kurze Clips, die meisten unter 5 Minuten, die Kontext zur Unternehmensgeschichte, zum Wertversprechen oder zur Produktdemonstration lieferten.
Wir waren sehr überrascht, als wir feststellten, dass die meisten Websites keine Videos auf ihren Homepages haben, und noch überraschter, dass seit unserer letzten Studie im Jahr 2019 ein Rückgang um 13 % zu verzeichnen war.
Die alten Kostenerwartungen, die mit der Produktion eines qualitativ hochwertigen Videos einhergehen, halten Marken möglicherweise immer noch von dieser Investition ab. Illustrierte Produkterklärungen wurden vor einigen Jahren immer beliebter und wurden zu einem beliebten Service, der über Websites wie Fiverr und Upwork gekauft wurde.
Heute ist die Nachfrage nach dieser Art von Videos immer noch recht hoch (mehr als 14.800 Suchen nach Erklärvideos pro Monat), aber nur etwas mehr als die Hälfte der SaaS-Unternehmen nutzt sie.
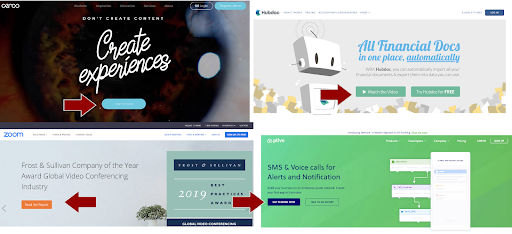
Es gibt immer eine primäre Handlungsaufforderung „above the fold“.

Es gibt eine klare Best Practice in der SaaS-Community, dass Ihr Call-to-Action , der Menschen dazu bringt, etwas zu tun, „over the fold“ sein muss. Mehr als 90 % aller Websites, die in diese SaaS-Design-Studie einbezogen wurden, hatten eine Schaltfläche oder einen Aufruf zum Handeln „above the fold“.
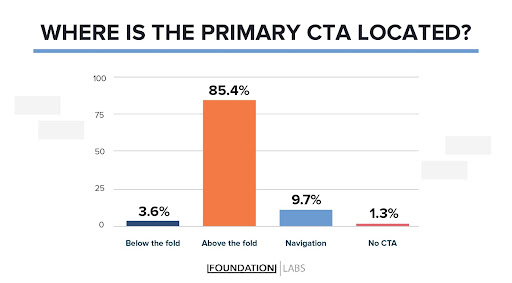
Die Platzierung des CTA befindet sich normalerweise „above the fold“.


Die meisten SaaS-Websites kommen auf den Punkt, wenn es darum geht, wo der CTA platziert wird. Die Mehrheit der Websites platziert ihren CTA „above the fold“. Dies ist eine bewährte Vorgehensweise, da sie sicherstellt, dass Benutzer Ihren CTA sehen, auch wenn sie nicht ganz nach unten auf der Seite scrollen.
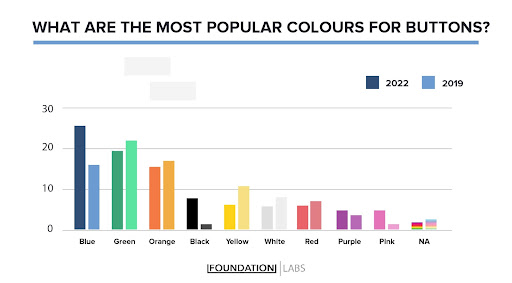
Blau überholt Grün als neue Wahl für SaaS-Schaltflächen
Bei der Analyse der verschiedenen Call-to-Action-Farben gab es einen klaren Trend in Richtung Blau, wobei grüne CTAs auf dem zweiten und orange auf dem dritten Platz landeten.
Die Popularität von blauen CTA-Buttons ist seit 2019 deutlich gestiegen und hat Grün um etwa 3 % übertroffen (was 2019 die beliebteste CTA-Farbe war). Das hat einen guten Grund: Die Farbe Blau wird am häufigsten für Hyperlinks verwendet und ist eine auffällige Farbe.

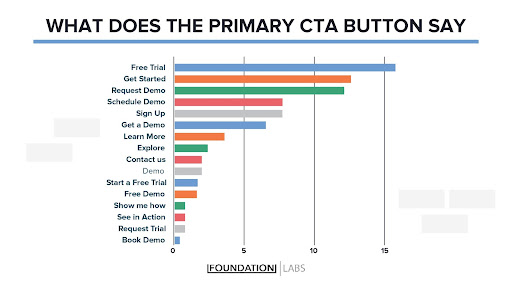
Kostenlose Testversion übertrifft den Einstieg als beliebtestes CTA in SaaS

Die Mehrheit der SaaS-Marken verwendet Call-to-Action-Jargon, der Musik ins Portemonnaie bringt: kostenlos .
Die meisten der von uns überprüften Websites haben sich für die Formulierung „Kostenlose Testversion“ für ihren Aufruf zum Handeln entschieden. Ein weiterer zweitplatzierter CTA war eine handlungsorientierte Sprache, die den Besucher dazu verleitete, etwas zu tun, das ihn weiter im Trichter vorantreibt. Einige Variationen umfassen:
- Loslegen
- Eine Demo anfordern
- Planen Sie eine Demo
- Anmeldung
- Holen Sie sich eine kostenlose Demo
- Holen Sie sich X kostenlos
Die häufigsten Wörter und Phrasen innerhalb des Aufrufs zum Handeln sind in der Regel: Free, Demo, Get, Started, Try X und Request… Einige dieser Wörter tauchten zusammen auf (z. B. Free Demo oder Try X For Free), aber unter Verwendung von a Die Kombination dieser Wörter taucht am häufigsten in primären SaaS-CTAs auf.
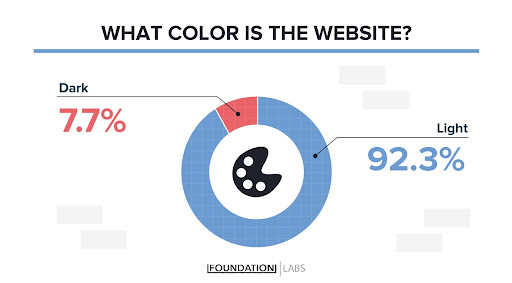
Die Verwendung eines hellen Hintergrunds ist die beste Vorgehensweise

Es ist nicht üblich, eine Website mit schwarzem Hintergrund in SaaS zu sehen:

Die meisten Websites (92 %) verwendeten weiße oder helle Farben als primären Hintergrund für ihre Websites.
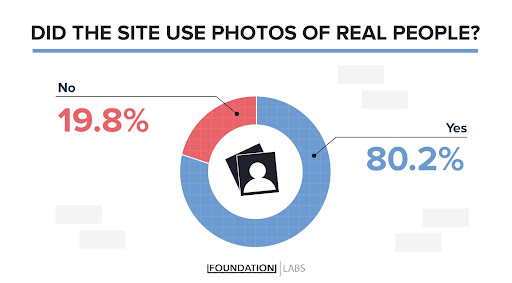
Die Verwendung von echten Menschen wird von 80 % von SaaS verwendet

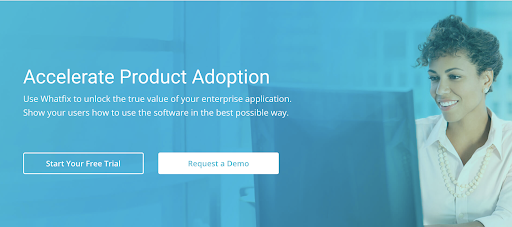
Die Platzierung realer Personen auf der Homepage war für einen Großteil der SaaS-Marken die günstige Option. Die Platzierung von echten Personen auf der Homepage wurde normalerweise in Abschnitten gepaart mit Testimonials und Content-Assets gefunden. Gelegentlich erschienen sie direkt über der Falte in der Kopfzeile, wie im Beispiel unten, aber meistens wurden Bilder von echten Menschen weiter unten auf der Seite gezeigt.
Dies ist ein RIESIGER Sprung gegenüber derselben Studie, die wir 2019 durchgeführt haben . Noch vor 3 Jahren verwendeten nur 56 % der Websites echte Menschen auf ihren Homepages, was einer Steigerung von satten 24 % entspricht.

Toll war auch die große Vielfalt bei der Bildauswahl. Das einzige, was fehlte, war eine ähnliche Vielfalt auf diesen „Unser Team“-Seiten zu sehen, aber das ist ein Thema für ein anderes Mal.
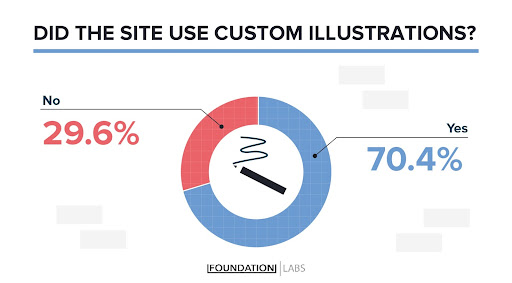
Benutzerdefinierte Illustrationen sind sehr verbreitet (70 %)

Der Aufstieg benutzerdefinierter Illustrationen hat die SaaS-Community im Sturm erobert. In den letzten 3 Jahren ist es etwas, das auf einer Website nach der anderen aufgetaucht ist. Unsere professionelle Meinung ist, dass dies ein Trend ist, aber nur wenige Prozentpunkte davon entfernt sind, eine Best Practice zu werden.
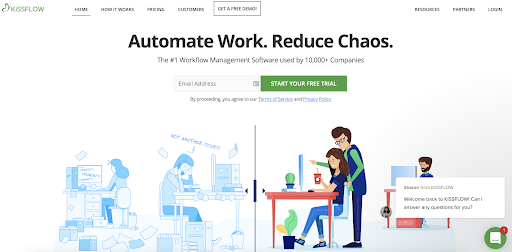
Hier ist eine Momentaufnahme einiger der Websites und ihrer Illustrationen:



Das ist ein interessanter Trend.
Was denkst du: Hilft dieser Designansatz Startups, sich abzuheben, oder führt er dazu, dass sie sich einfügen? Spielt es eine Rolle? Vermittelt es Vertrauen?
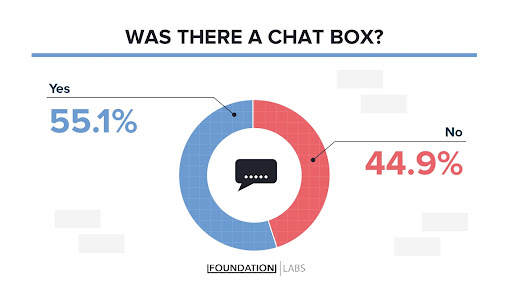
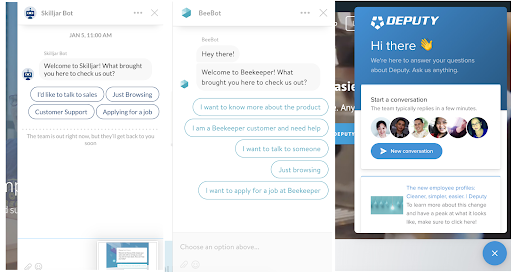
Die Hälfte der SaaS-Marken verwenden ein Live-Chat-Tool

Der Aufstieg von Live-Chat und Conversational Marketing ist ein faszinierender Trend, den es zu beobachten gilt. Benutzer wollen Antworten, und zwar schnell. Da diese Idee, Echtzeitgespräche mit potenziellen Kunden zu führen (oder Bots zu verwenden), immer mehr Anklang findet, wird sie bei B2B-SaaS-Unternehmen eindeutig immer beliebter.
Unsere Untersuchungen haben ergeben, dass etwas mehr als 5 % der SaaS-Sites eine Chatbox in der Ecke haben, mit der man sich beschäftigen kann. Auf den meisten dieser Websites waren die verwendeten Dienste Intercom oder Drift.

Sollten Sie sich also an die Standards halten?
Es hängt davon ab, ob.
Das Experimentieren mit Design ist eine großartige Möglichkeit, etwas vor dem Rest der Branche zu entdecken. Das Risiko von Designexperimenten besteht jedoch darin, dass Benutzer das gesamte Erlebnis als fehlerhaft und schlecht gestaltet empfinden könnten. Wenn Sie sich andererseits an die Standards halten, die bereits auf SaaS-Websites auf der ganzen Welt verwendet werden, können Sie sich leicht integrieren.
Hier ist eine Liste mit Tipps zum Website-Design, wenn Sie eine Website wünschen, die nicht wie alle anderen ist:
- Verwenden Sie keine flachen Illustrationen als abstrakte Darstellung Ihrer Marke
- Verwenden Sie auf Ihrer Startseite keine dunkelorangen oder gelben Schaltflächen
- Richten Sie Ihr Wertversprechen auf der Website nicht links aus
- Platzieren Sie Ihr Logo mittig oder rechts
- Verwenden Sie einen dunklen Hintergrund für Ihre Website
Erfüllt Ihre Website derzeit diese Standards? Hat Sie hier etwas überrascht?
