Ist die Sidebar vom Aussterben bedroht?
Veröffentlicht: 2019-03-29Beim Erstellen einer neuen Website werden Sie immer zahlreiche Layout- und Funktionalitätshürden überwinden. Eine davon ist die Platzierung (oder auch nicht) der berüchtigten Seitenleiste.
Der häufigste Ort, an dem man heutzutage eine Seitenleiste findet, ist ein Blog. Entweder auf einer Blog-basierten Website oder im Blog-Bereich einer Unternehmens-Website. Landing Pages und Service Pages haben kaum noch Seitenleisten; Es ist eigentlich ziemlich selten, eine Unternehmenswebsite mit einer Seitenleiste zu finden.
„Ist die Sidebar auf dem Weg zum Aussterben? ”
Schauen wir uns an, warum die Seitenleiste in manchen Kreisen an Popularität verliert, während sie in anderen noch am Leben ist und in Schwung kommt!
Erstellen einer Website und Auswählen von Layouts
In den frühen 2000er Jahren war es üblich, eine Website mit einer Seitenleiste auf jeder Seite und dem Inhalt in der Mitte zu haben. Beide Seitenleisten wären voller Anzeigen, Angebote und anderer ablenkender Grafiken oder blinkender Gifs. Es war schwer, sich auf den eigentlichen Inhalt zu konzentrieren. Aber mit der Zeit bekamen die Seitenleisten einen schlechten Ruf und die Leute begannen, an der Seitenleistenblindheit zu leiden.
Das übliche Layout mit zwei Seitenleisten ging zur Seitenleiste rechts über und von dort zu überhaupt keiner Seitenleiste. Die neuesten WordPress-Vorlagen haben jetzt keine Seitenleiste oder eine Option ohne Seitenleiste.
Einige sagen, dass eine Seitenleiste großartig für Klicks, Navigation und Benutzererfahrung ist, während andere sagen, dass die Seitenleiste ziemlich toter Raum ist.
Mit dem Aufkommen der mobilen Nutzung muss auch daran erinnert werden, dass die Seitenleiste auf kleinen Geräten normalerweise nur ganz unten im Hauptinhalt angezeigt wird.

Woher wissen Sie also, ob Ihre Website eine Seitenleiste (oder zwei) benötigt?
Um auf das Wesentliche einer Website zu kommen, dreht sich alles um die Benutzererfahrung. Wenn eine Seitenleiste Besuchern hilft, sich auf einfache und nicht verwirrende Weise auf der Website zurechtzufinden, dann fügen Sie sie hinzu. Wenn Sie andere kreative Möglichkeiten haben, wie die Navigation nahtlos gehandhabt werden kann, lassen Sie die Seitenleiste fallen.
Die gängigste Lösung besteht darin, eine Hauptseite oder Zielseite ohne Seitenleiste und dann eine Seitenleiste im Blogbereich zu haben. Was Sie in Ihre Seitenleiste aufnehmen, hängt von Ihrer spezifischen Website ab, aber die wichtigsten Dinge sind:
- Eine Abonnementoption
- Zusammenhängende Posts
- Anmeldungen
- Bio des Autors
- Anzeigen
Die Anzahl der Anzeigen in einer Seitenleiste entscheidet über das Erlebnis. Wenn alles voller Werbung ist, wird es sofort ignoriert (oder zumindest zusammengezuckt). Wenn der Inhalt in der Seitenleiste wirklich gut ist, stören ein oder zwei Anzeigen nicht. Bonuspunkte, wenn die Anzeige optisch gut zum restlichen Design passt!
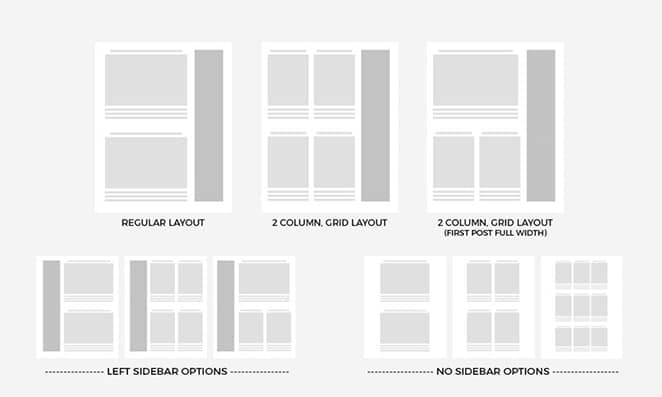
Schauen wir uns einige Layoutbeispiele an, damit Sie das nächste Mal, wenn Sie die Hürde der Seitenleiste überwinden müssen, besser informiert und hoffentlich inspirierter sind!

Entwicklung von drei Spalten zu zwei Seitenleisten und wieder zurück
Ich habe bereits erwähnt, dass Website-Layouts mit zwei Seitenleisten größtenteils der Vergangenheit angehören. Was ich nicht erwähnt habe, ist, dass diese Art von Layout nur eine Erweiterung des bekannten „Drei-Spalten“-Layouts war. Das bedeutet, dass es immer noch einige Websites gibt, die zwei Seitenleisten verwenden und sie dabei töten.
Der Unterschied zwischen zwei Seitenleisten und drei Spalten lässt sich aus den Namen selbst ableiten. Zwei Seitenleisten bedeuten, dass es einen Hauptinhaltsbereich und zwei begleitende Leisten gibt. Ein dreispaltiges Layout ist eher ein Designmechanismus zum Organisieren von Inhalten. Es gibt immer noch eine Hierarchie, aber sie wird auf eine Weise verwendet, die mehr Sinn macht als nur zusätzliche Inhalte am Rande. Das dreispaltige Layout eignet sich hervorragend für Online-Zeitschriften wie Zeitschriften oder große Blogs.
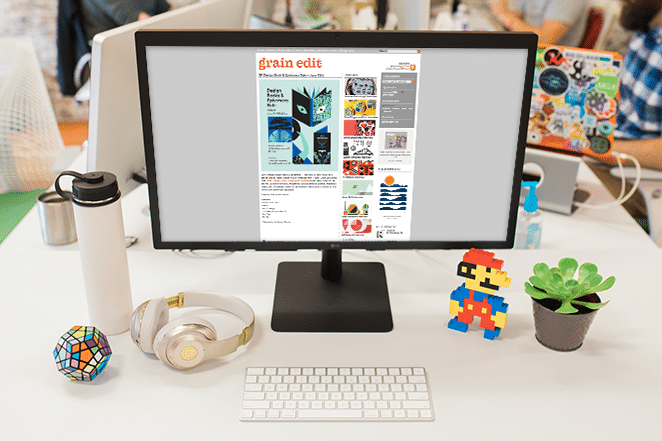
Werfen Sie einen Blick auf die Website für Grain Edit. Sie haben ein dreispaltiges Layout, das im Wesentlichen ein Layout mit zwei Seitenleisten ist, aber gut gemacht. Der Hauptinhalt befindet sich auf der linken Seite und die beiden Seitenleisten auf der rechten Seite. Diese Seitenleisten ändern sich nicht auf der gesamten Website, nur der Inhalt auf der linken Seite ändert sich.

Was an diesen beiden Seitenleisten so gut funktioniert, ist, dass sie nicht invasiv sind (aufgrund der Umrandung des Seitenlayouts) und auf beiden Seiten so viel leerer Raum vorhanden ist. Der leere Bereich auf der linken Seite hilft dem Leser, beim Lesen des Textes ohne Ablenkung an der Augenlinie auf Kurs zu bleiben.
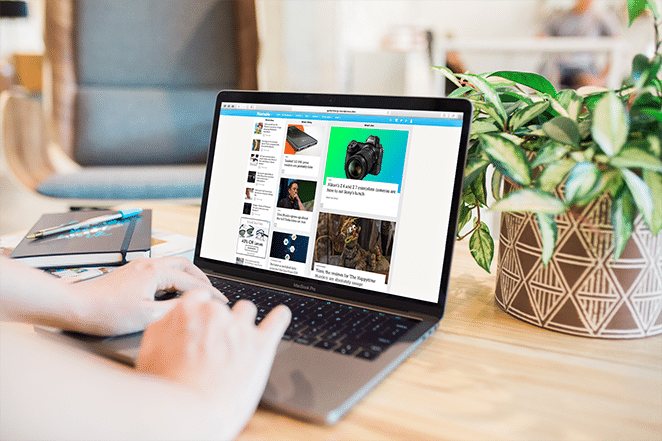
Ein weiteres großartiges Beispiel für ein gut gestaltetes dreispaltiges Layout ist die Website für Mashable. Ihre Titelseite besteht aus drei Abschnitten: „Neuigkeiten“, „Neuigkeiten“ und „Neuigkeiten“. Die Spalten sind gut organisiert und der Inhalt hat unterschiedliche Größen, von der kleinsten links bis zur größten rechts.
Im Fall der Mashable-Startseite können Sie kaum eine davon als Seitenleiste bezeichnen! Alle drei Spalten sind voller großartiger Inhalte. Sobald Sie auf einen der Artikel klicken, ändert sich das Layout zum klassischen Hauptinhalt auf der linken Seite und Seitenleiste auf der rechten Seite.

Es ist eigentlich ein konzeptionelles Layout. Wenn Inhalte neu sind, werden sie in der linken Spalte angezeigt. Wenn es anfängt zu tendieren, bewegt es sich in die mittlere Spalte. Und wenn es viral wird, landet es in der größten Spalte rechts.

Das klassische Blog-Layout dominiert immer noch, aber inwiefern?
Das Blog-Layout, an das wir alle gewöhnt sind, ist das mit dem Inhalt auf der linken Seite und der Seitenleiste auf der rechten Seite. Einige Blogs machen das gut, während andere immer noch auf den Platz in der Seitenleiste angewiesen sind, um alle Anzeigen zu platzieren, die möglicherweise passen. Ich bin sicher, Sie haben die schon gesehen.
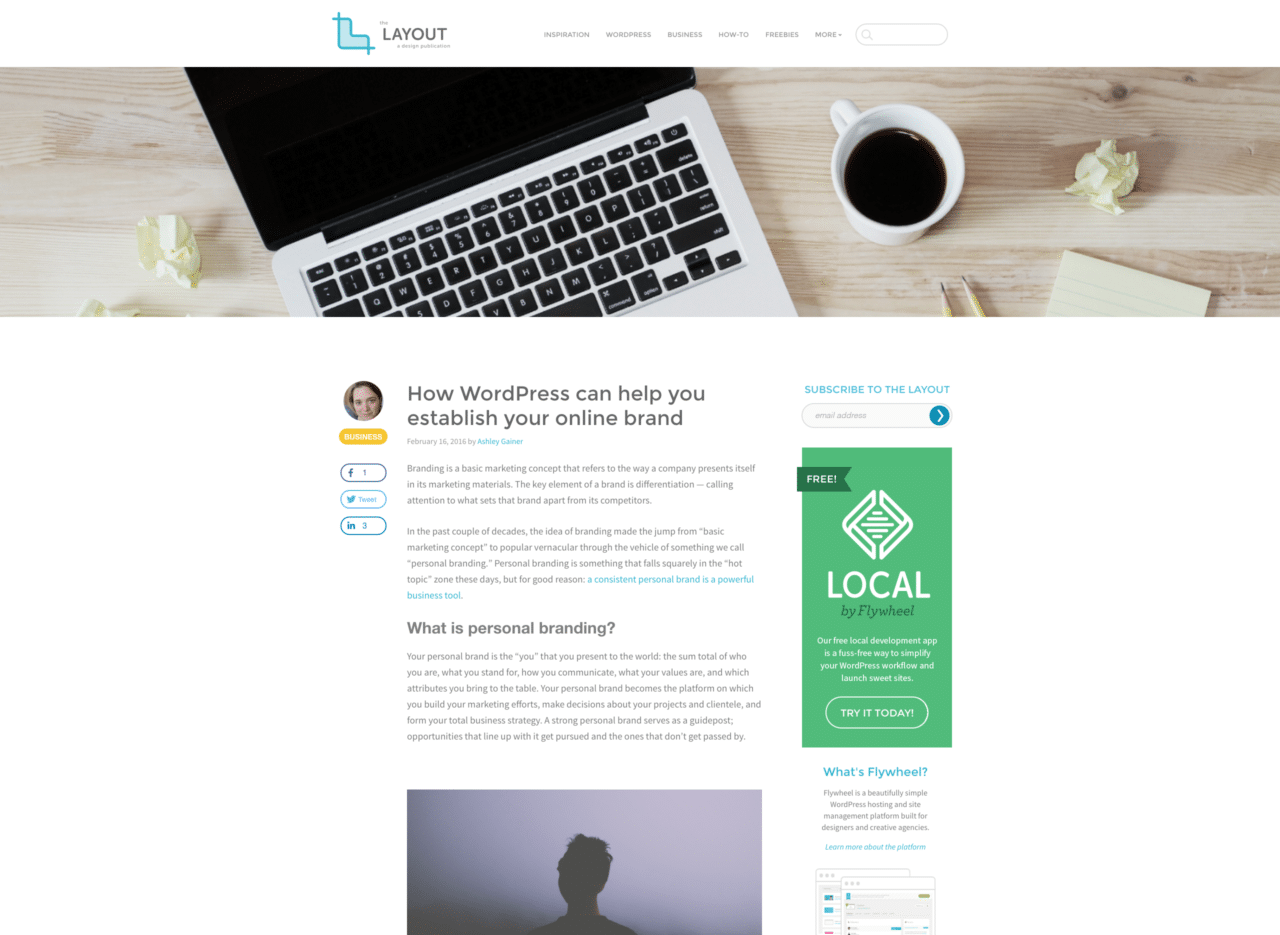
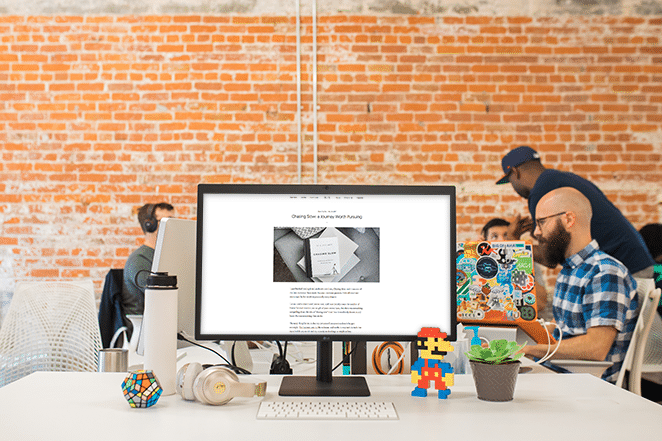
Neue Blogger, die mit ihren Blogs Geld verdienen möchten, werden die Seitenleiste normalerweise mit allen möglichen Dingen vollstopfen, viel mehr als das, was für eine gute Benutzererfahrung erforderlich ist. Dieser Blog (Layout!) hingegen hat eine einfache und nicht-invasive Seitenleiste mit vier Abschnitten: ein Abonnementfeld, eine Liste beliebter Beiträge, ein CTA für Local (eine kostenlose App) und einen Link zu weiteren Informationen über die Flywheel-Plattform.
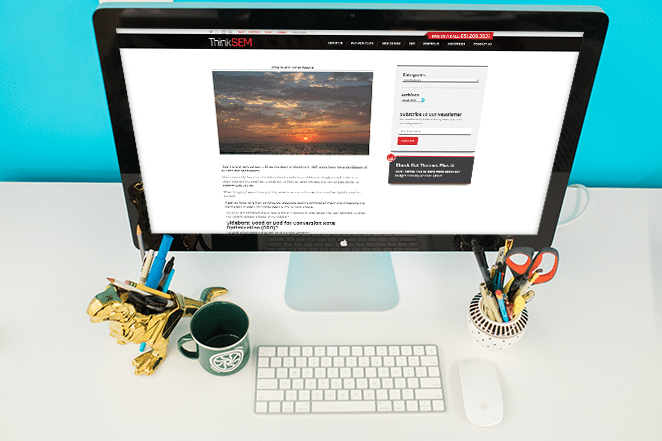
Ein anderer Blog, ThinkSEM, hat eine minimale Seitenleiste mit nur zwei Abschnitten, die vier einfache Dinge enthalten: Kategorien, Archive, eine Abonnementbox und ein Angebot für ihre Dienste. Das ist es. Sobald Sie an diesen Kästchen vorbeiscrollen, dreht sich alles um den Inhalt des Artikels.

Die „No Sidebar Movement“ und Möglichkeiten, sie zu umgehen
Vor einigen Jahren startete der Website-Entwickler und Blogger Brian Gardner eine minimalistische Bewegung namens The No Sidebar Movement. Er war nicht der Erste, der Blogs und Websites ohne Seitenleiste erstellte, aber er war der Erste, der wirklich bekannt machte, wie man es gut macht. In seinem Manifest dreht sich alles darum, ein minimalistisches Leben ohne unnötige Ablenkungen zu führen. Er visualisierte diese Lebensweise, indem er die Seitenleiste abschaffte.
Sein Blog und seine Community No Sidebar sind in den letzten Jahren exponentiell gewachsen. Brian und sein Team inspirieren einen minimalistischen Lebensstil sowie die neue Generation von No-Sidebar-Bloggern. Er fuhr fort, seine eigene No-Sidebar-WordPress-Vorlage zu erstellen, die für jeden verfügbar ist, der einen funktionalen und schönen Blog ohne Seitenleiste erstellen möchte.

Der No Sidebar-Blog ist das ultimative Beispiel dafür, wie man keine Sidebar hat. Es gibt buchstäblich nichts auf beiden Seiten des Inhalts, nicht einmal Social-Media-Sharing-Buttons. Aber nicht alle Blogs können so extrem sein, auch ohne Seitenleiste.
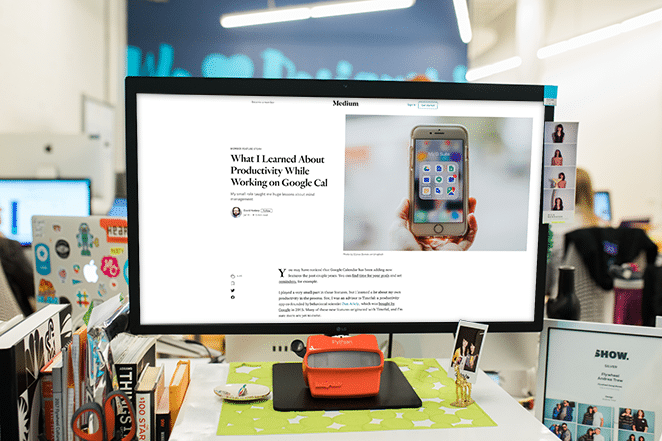
Wie schaffen Sie es also, einen Blog ohne Seitenleiste zu haben und auch wichtige Informationen auf der Seite einzufügen? Eines der besten Beispiele ist das Medium-Layout. Innerhalb der Artikel gibt es keine echte Seitenleiste; nur ein winzig kleiner Abschnitt zum Klatschen und Teilen. Viele Blogs, die sich gegen die Sidebar entschieden haben, haben dieses Layout: Inhalt in der Mitte und die Sharing-Buttons an der Seite. Manchmal haben sie ein kleines Autorenimage.

Seitenleisten, Konvertierungen und A/B-Tests
Wenn Sie immer noch unschlüssig sind, ob Sie die Seitenleiste behalten oder löschen möchten, machen Sie sich wahrscheinlich Sorgen um Klicks. Vielleicht kommen viele Ihrer Conversions von den Angeboten in Ihrer Seitenleiste. Brian Harris von Video Fruit führte A/B-Tests auf seiner Website durch, um zu sehen, ob es mit oder ohne Seitenleiste mehr Klicks gab. Die Ergebnisse waren positiv für die Version ohne Seitenleiste. Er hat die Seitenleiste in seinem Blog endgültig abgeschafft.
Neil Patel von Crazy Egg ist ein Cheerleader für die Seitenleiste, verwendet sie aber nur in seinem eigenen Neil Patel Blog. Der Crazy Egg-Blog hat keinen. Er führt wahrscheinlich ständige A/B-Tests an seinen Seitenleisten durch.
A/B-Testing ist, wenn Sie einen Test für zwei verschiedene Dinge auf Ihrer Website erstellen. Einige WordPress-Themes wie DIVI ermöglichen Ihnen dies. Für andere Themen müssen Sie möglicherweise im Backend nach einer Lösung suchen. Dieser Artikel von Crazy Egg könnte helfen.
Fazit

Also was denkst du? Ist die Sidebar vom Aussterben bedroht? Ich persönlich glaube nicht. Aber ich denke, dass immer mehr Leute Wege finden werden, es auf ihren eigenen Websites loszuwerden, während andere sie weiterhin mit Anzeigen füllen werden.
Die Wahl der Seitenleiste für Ihre eigene Website oder die Website Ihres Kunden hängt wirklich von ihrem visuellen Stil und ihrer Markenbotschaft ab. Nachdem Sie sich nun verschiedene Optionen angesehen haben, ist es möglicherweise einfacher, in Zukunft eine Entscheidung zu treffen.

Weiter: Meistern Sie die Webdesign-Trends von 2019!
Entdecken Sie mit unserem kostenlosen E-Mail-Kurs die inspirierenden Webdesign-Trends von 2019 (und erhalten Sie die Ressourcen, um sie zu erstellen!). Klicken Sie hier, um sich noch heute für den kostenlosen Kurs anzumelden!
Liebte diesen Artikel? Versuchen Sie eines davon:
- 4 Lehren aus berühmten Designfehlern
- Eine Anleitung zur effektiven Nutzung von Leerraum im Webdesign
- 7 einfache (und erfolgreiche) Tipps zur Gestaltung der perfekten Website-Navigation
