Sidebar-Menü – Wie wirkt es sich auf Ihre Website aus?
Veröffentlicht: 2022-01-18
Wenn Sie ein einfaches Website-Layout erstellen müssen, stehen die Chancen gut, dass Sie links oder rechts von der Haupt-Website eine Spalte mit sehr wichtigen Informationen hinzufügen. Dieses zusätzliche „Element“, das Sie normalerweise einfügen, wird als Seitenleistenmenü bezeichnet und ist eine häufig verwendete Funktion im Webdesign. Obwohl es häufig verwendet wird, verwenden viele Website-Entwickler diese Funktion für die einfache Navigation von einer Seite zur anderen, ohne STÄNDIG zur Homepage zurückkehren zu müssen!
Denken Sie auch daran, dass nicht alle Websites Seitenleisten benötigen, insbesondere wenn Sie eine Zielseite verwenden. Es hängt wirklich von der Website und ihren Layout-Designs ab. Trotzdem werden wir uns mit dem Zweck dieser wichtigen Website-Funktion befassen, den Arten von Websites, die eine Seitenleiste benötigen, und wie wichtig es für den reaktionsschnellen, mobilfreundlichen Benutzer ist, über Website-Plattformen zu navigieren.
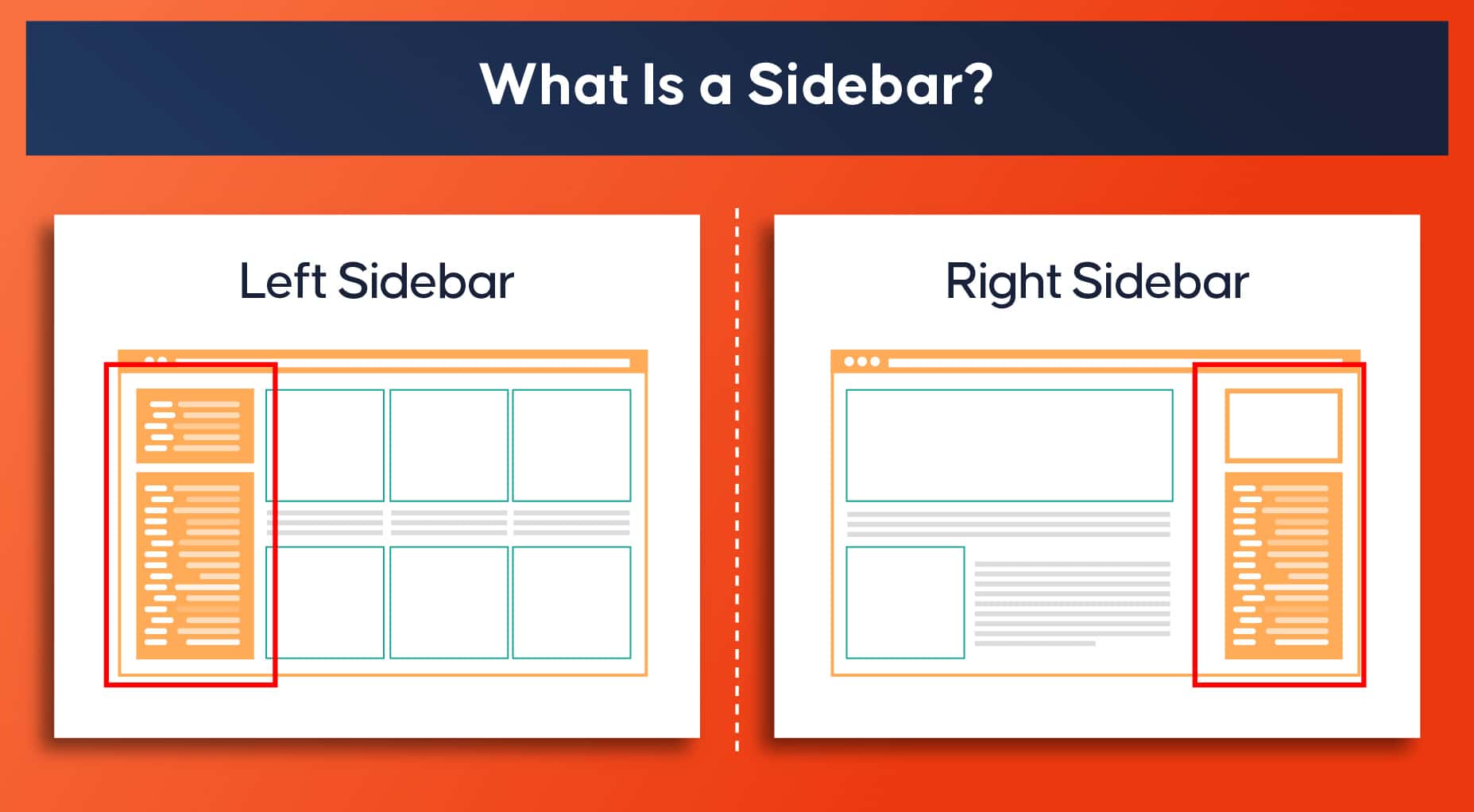
Was ist eine Seitenleiste?
In einfachen Worten, eine Seitenleiste ist normalerweise eine eingerichtete Spalte, die links oder rechts von der Hauptwebsite der Webseite platziert wird. Sie werden normalerweise verwendet, um verschiedene Arten von zusätzlichen Informationen für Benutzer anzuzeigen, wie zum Beispiel:
- E-Mail-Anmeldeformulare
- Navigationslinks zu wichtigen Seiten
- Anzeigen für Produkte oder Dienstleistungen
- Social-Media-Links
- Beliebte oder verwandte Beiträge
Der Hauptvorteil der Verwendung einer Seitenleiste auf Ihrer Website ist die Tatsache, dass sie normalerweise durchgehend angezeigt wird, wenn Ihr Besucher auf Ihrer Website navigiert. Auf diese Weise bleiben alle Ihre Informationen und sogar Funktionen jederzeit lesbar. Aus diesem Grund verfügen Seitenleisten immer über Call To Action (CTA)-Funktionen wie Anzeigen und E-Mail-Abonnementformulare. Navigationsfunktionen funktionieren hier auch am besten, da sie recht einfach zu finden sind und die Website-Details wie eine Partneroffenlegung wahrscheinlich nicht verloren gehen und für einen schnellen Blick auf die Geschäftsbedingungen des Unternehmens leicht zugegriffen werden kann.

Linke Seitenleiste
Normalerweise wird die linke Seitenleiste als zusätzliche Navigationsfunktion unterhalb der Kopfnavigation verwendet. Da wir von links nach rechts lesen, hilft die linke Seite besonders bei der Ausrichtung einer Website und bietet dem Nutzer die Möglichkeit zur inneren Navigation.
rechte Sidebar
Im Gegensatz zur linken Seitenleiste ist die rechte Seitenleiste mit zusätzlichen Informationen zur Website, Kategorien und anderen relevanten Details ausschließlich in Bezug auf die Website ausgestattet. Aufgrund der Leserichtung merkt der Nutzer erst später, wenn es nicht dazu dient, sich zu einem bestimmten Ziel zu bewegen.
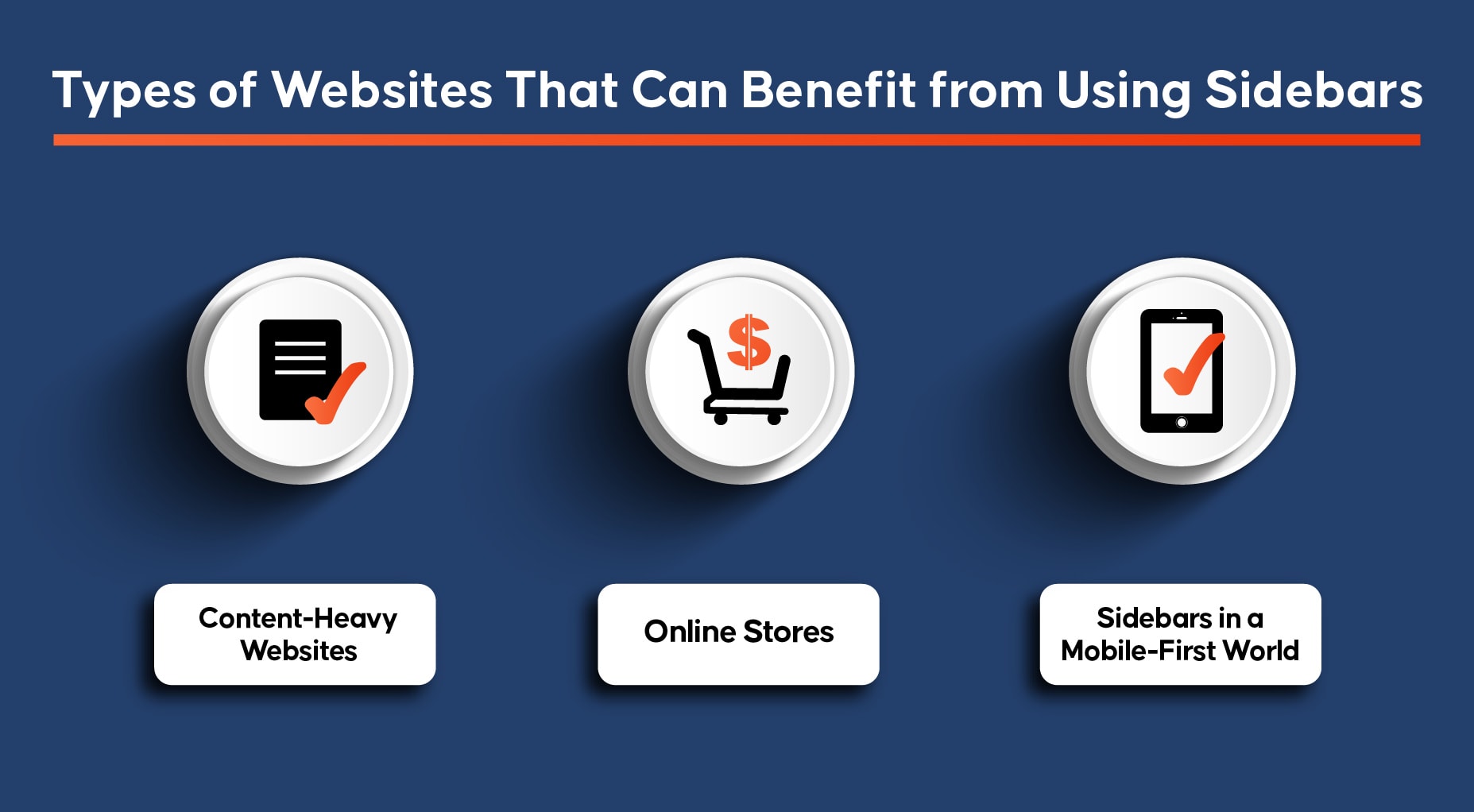
Arten von Websites, die von der Verwendung von Seitenleisten profitieren können
Eine Seitenleiste kann in jeder Art von Website enthalten sein. Trotzdem sind Sidebars in vielen Situationen unerlässlich, in denen Sie als Benutzer profitieren können. Hier haben wir einige davon, die wirklich nützlich sind.
Inhaltsintensive Websites
Wir haben neue Websites, Online-Magazine, Blogs und andere inhaltsintensive Websites mit einer breiteren Kategorie aufgenommen. Abgesehen davon haben sie auch etwas gemeinsam, das sie gemeinsam haben, und das ist, dass sie mehr Artikel gleichzeitig veröffentlichen können. Wenn Sie mehr Inhalt haben, wird die Navigation für Sie komplizierter.

Online-Shops
Websites sind nicht so komplex wie Online-Shops. Wenn Sie also mehr Produkte in Ihrem E-Commerce haben, müssen Sie mehr Seiten einbeziehen. In diesem Fall sind Seitenleisten nützlich, um Elemente wie folgt in Ihre Menüs und Website-Seiten einzufügen.

Sidebar-Menü in einer Mobile-First-Welt
Auch wenn Seitenleisten für ihre Nützlichkeit bekannt sind, werden sie scharf kritisiert. Aus diesem Grund funktionieren sie nicht gut mit mobilen Geräten. Daher entscheiden sich einige Websites dafür, keine Seitenleisten zu verwenden. Um dies zu beheben, blenden Sie Ihre Seitenleiste auf Mobilgeräten aus; Infolgedessen können diejenigen, die einen Desktop verwenden, die von Ihnen geposteten Inhalte anzeigen, da Ihre Website auf Tablets und Smartphones lesbar ist. Eine weitere Alternative besteht darin, andere Inhalte auf den kleineren Geräten auszublenden. Außerdem können Sie Ihre Seitenleiste vergrößern und sie reaktionsfähig machen, damit sie auf kleine Bildschirme passt.
Das Responsive-Design
Fast alle Kunden benötigen heutzutage eine mobile Version ihrer Website. Schließlich ist es wichtig, ein Design zu haben, das sowohl zu den Anforderungen des iPhones als auch zu Tablets, Netbooks und iPad passt. Und dabei stellt es sicher, dass alle Telefonauflösungen erfüllt werden. Ein responsives Design ist eine Technik, die sicherstellt, dass die Website je nach Ausrichtung, Plattform und Bildschirmgröße perfekt auf die Umgebung und das Verhalten des Benutzers reagiert. Die Praxis beinhaltet die Verwendung flexibler Layouts, Bilder und Raster sowie eine kuratierte Art der Verwendung von CSS-Mediendaten.
Sidebars und die Wirkung von Responsive Design
Es sollte bekannt sein, dass Responsive Design Webinhalte in der Regel nach links verschiebt. Es ist wichtig, dies zu verstehen, da es sich auf die Seite auswirkt, die Ihre Seitenleiste einnimmt. falls Ihre Website eine hat. Mit einer entsprechenden Seitenleiste bedeutet dies, dass, wenn Sie Ihre Website mit einem kleinen oder einem Beitrag überprüfen, diese nur in der rechten Anzeige angezeigt wird.

Nachteile von Seitenleisten
Auch die Einführung einer Seitenleiste stieß auf Herausforderungen; Die Seitenleisten neigen dazu, unnötige Unordnung auf Ihre Webseite zu bringen, umso mehr, wenn Sie sie auf kleineren Bildschirmen betrachten.
Sollten Sie Seitenleisten haben?
Eine Seitenleiste auf Ihrer Website zu haben, ist nicht falsch. Es wird sogar für Laptop- oder Desktop-Benutzer wichtig sein, die möchten, dass ihre Websites navigierbar sind. Falls Sie mit der Seitenleiste keine Bedeutung sehen, kann es ratsam sein, sie wegzulassen.
Warum ist die Navigation auf einer Website wichtig?
Falls Sie es noch nicht wussten, die Navigationsstruktur Ihrer Website spielt eine sehr große Rolle bei Konversationen, Verkäufen und sogar Absprungraten. Falls die Besucher, die auf Ihre Website kommen, nicht das bekommen, was sie brauchen, werden sie gehen. Und das ist natürlich das Letzte, was Sie als Website-Besitzer erwarten können.

Vielmehr müssen Sie sich eine klare, hierarchische Site-Navigation einfallen lassen, die Ihren Zuschauern hilft, schnell das zu bekommen, was sie brauchen. Mit der richtigen Navigation auf Ihrer Website können sich Besucher systematisch von einem Punkt zum anderen bewegen, ohne verwirrt zu werden.
Die Verbindung zwischen Website-Navigation und Benutzererfahrung
Im Wesentlichen hat die Benutzererfahrung damit zu tun, wie Besucher Ihre Website als benutzerfreundlich und ästhetisch empfinden. Sie möchten immer, dass jeder, der Ihre Website besucht, eine gute Benutzererfahrung erhält.
Fazit
Die Seitenleiste spielt eine Schlüsselrolle dabei, die Website navigierbar zu machen, sodass Ihre Besucher eine gute Benutzererfahrung haben und die Website nicht sofort verlassen. Das bedeutet jedoch nicht, dass Ihre Website unbedingt eine Seitenleiste haben muss. Wenn Sie feststellen, dass dies nicht erforderlich ist, können Sie jederzeit sicherstellen, dass sie mit anderen Links problemlos navigiert werden kann.
