12 Best Practices zur Beschleunigung der Website-Leistung auf Mobilgeräten
Veröffentlicht: 2024-05-16Allzu oft sind Websitebesitzer und ihre Teams völlig in ihre Websites vertieft, nur um eine entscheidende Frage zu übersehen:
„Wie erleben Website-Besucher meine Website auf Mobilgeräten?“
Mit der Einführung seiner drei Core Web Vitals (CWVs) durch Google im Jahr 2020 – Largest Contentful Paint (LCP), First Input Delay (FID)* und Cumulative Layout Shift (CLS) – kann es schnell dazu kommen, dass Sie Ihre Website nicht für den mobilen Zugriff optimieren Desaströse Rankings, die zu schlechter Sichtbarkeit führen und die Lead-Generierung und Konversionsraten beeinträchtigen können.
*Seit dem 12. März 2024 hat Interaction to Next Paint (INP) First Input Delay offiziell ersetzt. Chrome stellt die Unterstützung für FID offiziell ein, sodass Entwickler und Websitebesitzer bis zum 9. September 2024 Zeit haben, auf INP umzusteigen.
Diese drei Kennzahlen sind der Standard für ein hervorragendes Benutzererlebnis und müssen bei der Entwicklung und Pflege Ihrer Website im Vordergrund stehen.
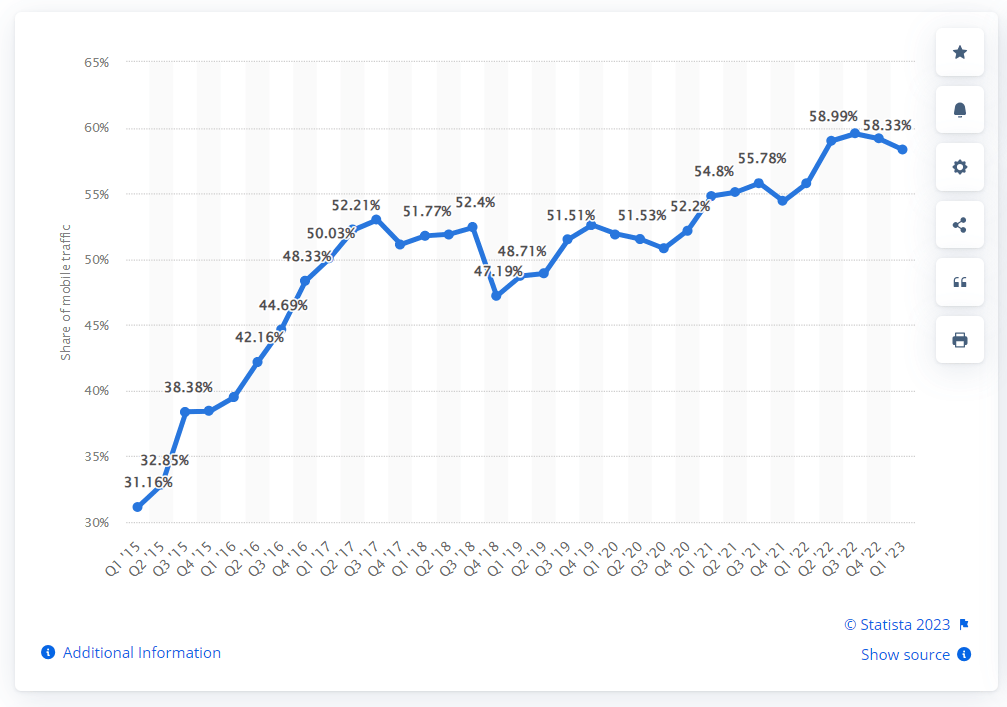
Und wenn man bedenkt, dass Mobiltelefone derzeit etwa die Hälfte des gesamten Website-Verkehrs weltweit ausmachen, sollte es eine Selbstverständlichkeit sein, sicherzustellen, dass Ihre Website auf diesen verkehrsreichen Geräten schnell und korrekt geladen wird.
Beachten Sie jedoch, dass CWVs nur dann nützlich sind, wenn alle Konkurrenten einer Website über die gleiche Inhaltsqualität verfügen. An diesem Punkt werden Kennzahlen wie die Ladegeschwindigkeit zum entscheidenden Faktor.

Bildquelle: statista.com
Dieser Leitfaden untersucht 12 Möglichkeiten, die Leistung Ihrer Website auf Mobilgeräten zu beschleunigen, und erklärt genau, warum dies so wichtig ist.
Die Bedeutung einer schnellen Website-Performance auf Mobilgeräten
Wie oben gezeigt, macht der mobile Traffic mehr als die Hälfte des gesamten Online-Traffics aus und die Seitengeschwindigkeit ist Teil der Kennzahlen, die Google zur Bewertung der Website-Qualität verwendet.
Wenn wir diese beiden Faktoren kombinieren, erhalten wir ein einfaches Bild:
Wenn Sie sicherstellen, dass Ihre Website schnell auf Mobilgeräten geladen wird, verbessern Sie Ihr SERP-Ranking, Ihre Sichtbarkeit und möglicherweise sogar Ihre Lead-Generierung und Conversions.
Die Bedeutung einer schnellen Website-Leistung wird in den folgenden Untersuchungen und Statistiken hervorgehoben:
Erhöhte Lead-Generierung und Verkäufe
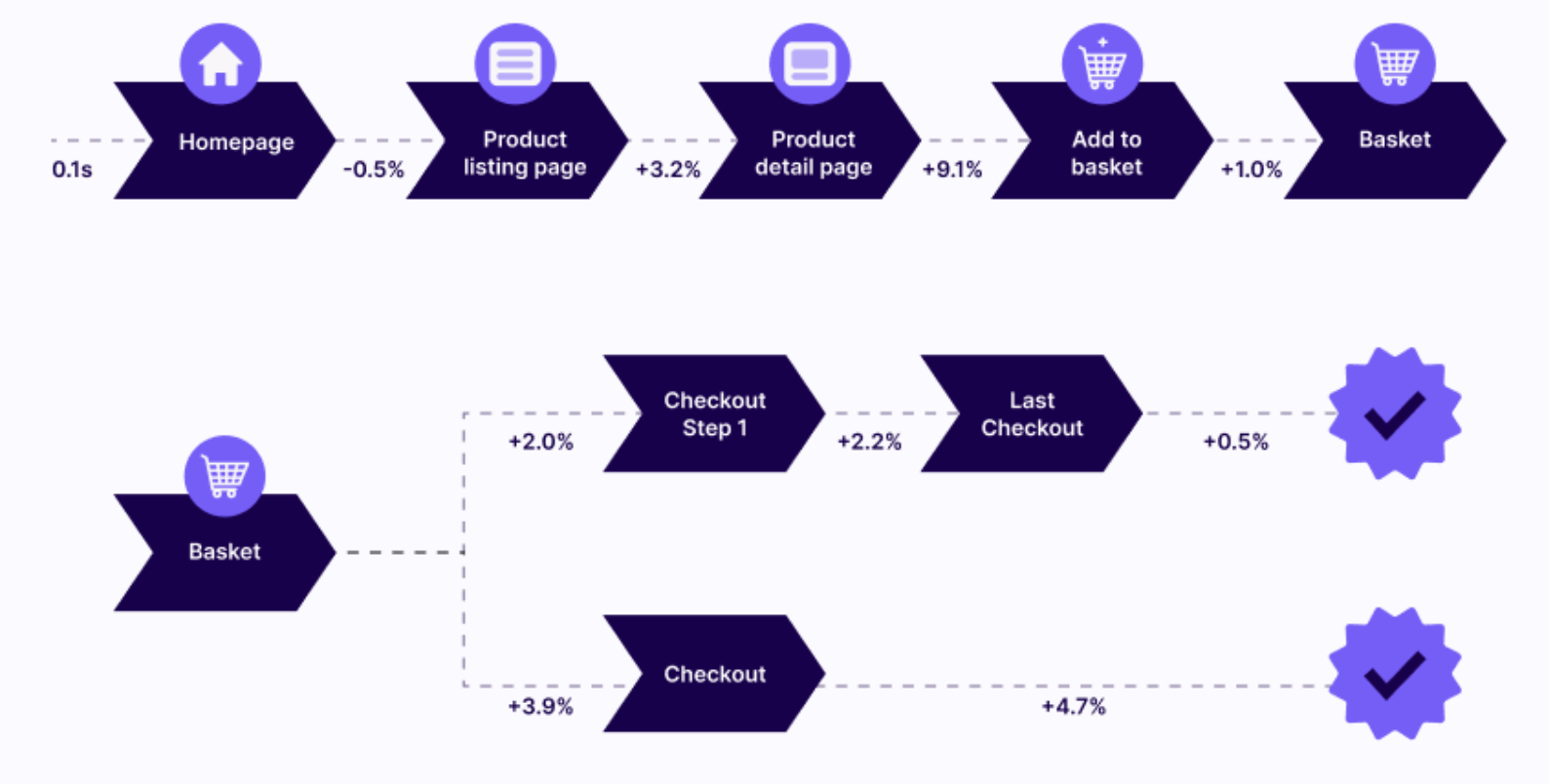
- Eine Verbesserung der Website-Geschwindigkeit um nur 0,1 Sekunden kann dazu führen, dass fast 26 % mehr Benutzer ein Webformular ausfüllen und absenden, wodurch sich die Lead-Generierungsrate erhöht.
- Ein schnelleres Laden der Seite kann zu mehr Verkäufen führen, wie Vodafone Italien gezeigt hat. Das Unternehmen erstellte eine auf Web Vitals ausgerichtete mobile Version seiner Website und stellte fest, dass diese im Vergleich zur nicht optimierten Version zu einer Umsatzsteigerung von 8 % führte.
Erhöhte Interaktion und Engagement
- In einer gemeinsamen Studie mit Google stellte Deloitte fest, dass sich eine Verbesserung der Ladegeschwindigkeit um nur 0,1 Sekunden auf die gesamte Käuferreise auswirkt. Das Angebot einer 0,1 Sekunden schnelleren E-Commerce-Website mit einem reibungslosen Surferlebnis regt Benutzer dazu an, länger zu bleiben, was zu bis zu 8,6 % mehr aufgerufenen Seiten in einer Sitzung führt.

- Langsam ladende Websites frustrieren Benutzer häufig und führen dazu, dass sie abspringen, bevor die Website vollständig geladen ist. Wenn Sie den LCP Ihres Online-Shops verbessern, können Benutzer Ihre Inhalte schneller anzeigen und mit ihnen interagieren, wodurch die Wahrscheinlichkeit, dass sie zu Ihren Mitbewerbern wechseln, um 8,3 % geringer ist.
- Da 44 % der Online-Käufer Freunden und Familie von einem schlechten Online-Einkaufserlebnis erzählen, können Sie sich mit nichts weniger als „erfreulich“ zufrieden geben. Durch die Optimierung von Geschwindigkeit, Reaktionsfähigkeit und Interaktivität wird sichergestellt, dass Ihr Online-Shop mit jeder Steigerung der Ladegeschwindigkeit um 1 Millisekunde eine Verbesserung der Kundenbindung um 5,2 % verzeichnet.
Bedenken Sie, dass es viele Möglichkeiten gibt, Ihre Website zu optimieren. Beispielsweise können Sie mithilfe der Domainnamensuche nach dem perfekten, markentypischen Domainnamen suchen und über die sich ändernden Best Practices für die Suchmaschinenoptimierung (SEO) auf dem Laufenden bleiben.
Allerdings sind CWVs, wie bereits erwähnt, der entscheidende Faktor, wenn die Inhaltsqualität auf allen Websites gleich ist.
Es ist auch gut zu wissen, dass bessere Core Web Vitals mit verbesserten Ergebnissen in der Suchmaschinenwerbung (SEA) verbunden sind. Tatsächlich erhöhte einer der Kunden von Lever Interactive seinen Qualitätsfaktor, was zu -17 % CPC und -31 % CPA führte, was auch eine 20 %ige Steigerung der Conversion-Raten auf schnelleren Zielseiten bedeutete.
Darüber hinaus verzeichnete Netzwelt durch die Optimierung für Core Web Vitals einen Anstieg der Werbeeinnahmen um 18 %, eine Steigerung der Anzeigensichtbarkeit um über 75 %, einen Rückgang der Absprungraten um 50 % und einen Anstieg der Seitenaufrufe um 27 %.
Steigern Sie den ROI mit bestandenen Core Web Vitals! Starten Sie kostenlos mit NitroPack →
Was beeinflusst die mobile Leistung?
Alles in allem ist es ziemlich klar, wie wichtig eine schnelle Website-Performance für Mobilgeräte ist. Aber was sind die Dinge, die Ihre Website verlangsamen? Folgendes kann schuld sein:
- Nicht optimierte Bilder
- Probleme mit Javascript
- Zu viele Anzeigen
- Verwenden Sie keinen starken Hosting-Anbieter
- GZIP-Komprimierung wird nicht verwendet
- Zu viele HTTP-Anfragen
- Zu komplizierter Inhalt
Wenn einer der oben genannten Punkte auf Sie zutrifft, dann ist dieser Leitfaden genau das Richtige für Sie.
So messen Sie die Leistung und Geschwindigkeit Ihrer Website auf Mobilgeräten
Angesichts dessen, was Sie jetzt wissen, fragen Sie sich wahrscheinlich, wie Sie die Leistung mobiler Websites am besten beschleunigen können und ob Sie dafür ein mobiler Entwickler sein müssen.
Bevor wir uns jedoch mit unserem ultimativen Tipps-Leitfaden befassen, sollten wir besprechen, wie schnell Ihre mobile Website sein sollte und wie Sie die Leistung und Geschwindigkeit Ihrer Website messen können.
Mit anderen Worten: Woher wissen Sie, was Sie anstreben?
Laut Scaleflex ist der „einheitliche Maßstab seit 2015“, dass das Laden einer Webseite 2 Sekunden dauern sollte. Aber bei einer durchschnittlichen Ladezeit für mobile Websites von 8,6 Sekunden ist klar, dass es noch viel zu tun gibt.
Glücklicherweise stehen Tools zur Verfügung, mit denen Sie Ihre mobile Website prüfen und feststellen können, was verbessert werden muss.
PageSpeed-Einblicke
PageSpeed Insights (PSI) ist ein Tool zum Testen der Website-Leistung, das Ladezeit, Reaktionsfähigkeit und visuelle Stabilität für eine bestimmte Webseite auf Mobilgeräten und Desktops analysiert.
Besonderes Augenmerk sollten Sie auf Core Web Vitals legen, da diese auf Felddaten basierenden Metriken messen, wie echte Benutzer Ihre Website erleben und nicht wie hypothetische Benutzer.
Die folgenden drei Core Web Vitals sind die wichtigsten zu analysierenden Metriken, da sie Ihnen viel über Ihre mobile Leistung verraten:
- Largest Contentful Paint (LCP) : Wie lange dauert es, bis das größte visuelle Element auf einer Website vollständig angezeigt wird? Laut Google soll diese etwa 2,5 Sekunden (oder weniger) betragen.
- Interaction to Next Paint (INP):eine Messung der Reaktionsfähigkeit einer Webseite, die die Verzögerung zwischen einer Benutzerinteraktion (wie einem Klick, einem Tippen oder einem Tastendruck) und der visuellen Reaktion oder Aktualisierung der Seite quantifiziert. Ein guter INP-Score liegt unter 200 ms.
- Cumulative Layout Shift (CLS): ein Maß für die visuelle Stabilität einer Website. Ein guter CLS-Wert sollte 0,1 nicht überschreiten.
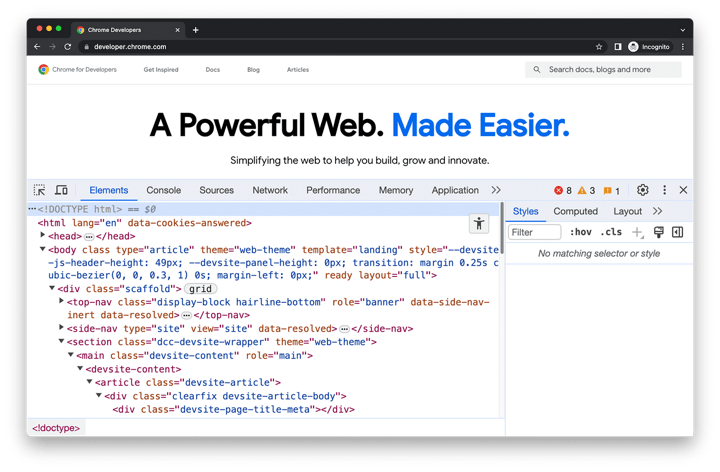
Chrome DevTools
DevTools sind direkt in Google Chrome integriert und eignen sich hervorragend zum Debuggen und Optimieren Ihrer Website. Wenn es um die mobile Leistung geht, sind diese Schlüsselfunktionen besonders nützlich:
- Gerätemodus: Dieser Modus ermöglicht die Simulation einer mobilen Umgebung in Chrome und ermöglicht Entwicklern vorherzusagen, wie eine Website auf verschiedenen mobilen Geräten funktionieren wird, ohne dass physische Hardware zum Testen erforderlich ist.
- Netzwerkdrosselung: Mit dieser Funktion können Entwickler unterschiedliche Netzwerkgeschwindigkeiten nachahmen, um zu verstehen, wie eine Website unter eingeschränkten Internetbedingungen funktioniert. Dies ermöglicht die Optimierung der Ladezeiten und der allgemeinen Reaktionsfähigkeit.

Bildquelle: Developer.chrome.com
Auch nach der Optimierung Ihrer mobilen Website müssen Sie Ihre mobile Seite kontinuierlich anhand verschiedener Kennzahlen testen und überwachen.
Denken Sie daran, dass Mobiltelefone eine Website letztendlich nie so schnell laden wie einen Desktop. Aus diesem Grund sind mobile Ergebnisse immer niedriger als Desktop-Ergebnisse. Lassen Sie sich davon jedoch nicht abschrecken. Sie konkurrieren nicht mit Desktops – Sie konkurrieren mit anderen mobilen Webseiten.
Aus diesem Grund ist es für Websitebesitzer so wichtig, sich auf die Optimierung ihrer Website im Kontext von CWVs als Schlüsselstandard zu konzentrieren.
Und so können Sie es tun ...
Die 5 besten Techniken zur Beschleunigung der Leistung mobiler Websites
1. Optimieren Sie die Verwendung von Bildern und Schriftarten für Mobilgeräte
Nicht optimierte Bilder und Schriftarten sind umfangreich und führen zu Verzögerungen auf Ihrer Website.
LCP ist eine wichtige Core Web Vital-Metrik, die zur Messung der wahrgenommenen Ladegeschwindigkeit verwendet wird.
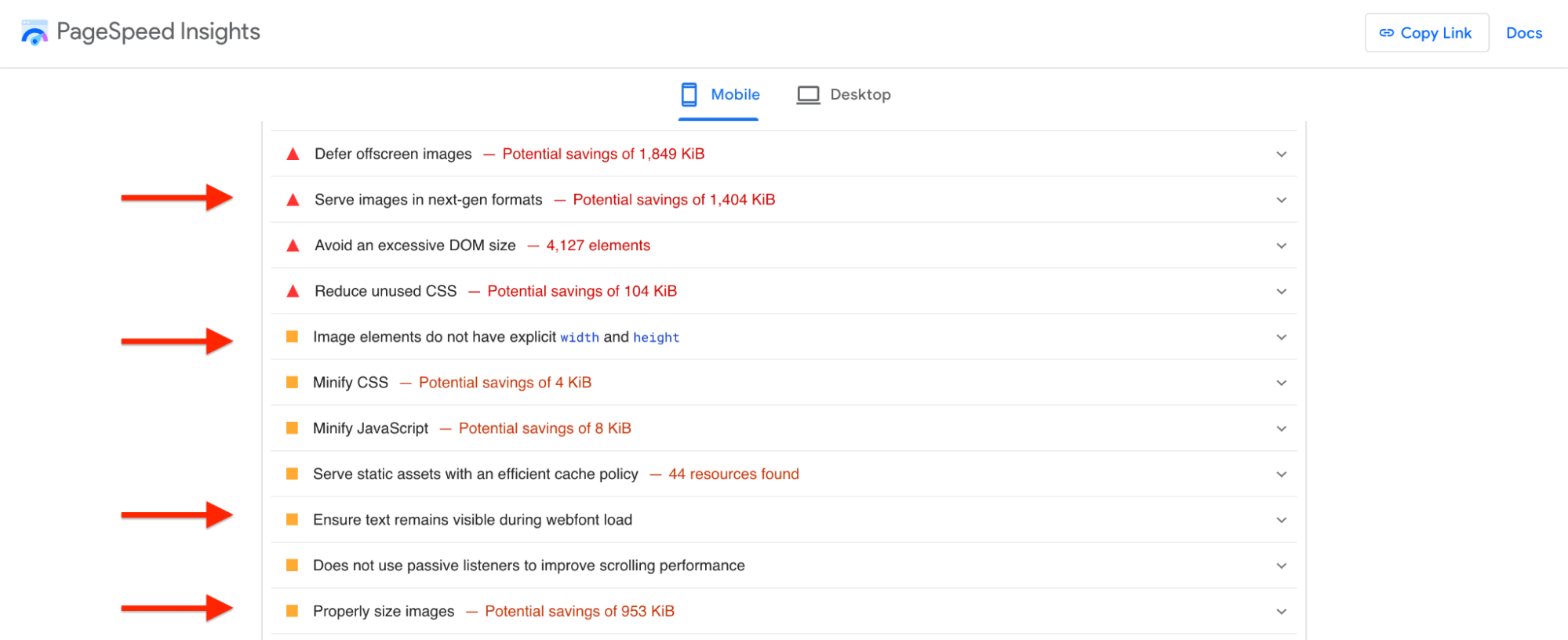
70 % der mobilen Seiten haben ein Bild als LCP-Element. Laut Google PSI gibt es einige bild- und textbezogene Empfehlungen, die Sie berücksichtigen sollten, wenn Sie die Leistung mobiler Websites beschleunigen möchten.
- Bilder richtig dimensionieren
- Bilder effizient kodieren
- Stellen Sie Bilder in Formaten der nächsten Generation bereit
- Aktivieren Sie die Textkomprimierung
- Stellen Sie sicher, dass der Text während des Ladens des Webfonts sichtbar bleibt
- Halten Sie die Anzahl der Anfragen niedrig und die Übertragungsgrößen klein
- Stellen Sie sicher, dass Bildelemente keine explizite Breite und Höhe haben
- Vermeiden Sie enorme Netzwerknutzlasten

Weitere Empfehlungen zur Bild- und Schriftartenoptimierung umfassen die Verwendung von Bildformaten der nächsten Generation anstelle älterer Bildformate wie JPEG oder PNG. Bildformate der nächsten Generation wie WebP bieten eine überlegene Komprimierung – eine höhere Bildqualität bei weniger Daten.
Für diejenigen unter Ihnen, die E-Commerce-Websites hosten, können Sie die Anzahl der Bilder auf Ihrer Website kaum reduzieren: Sie sind Ihr wichtigstes Marketinginstrument, um Verbraucher anzulocken.
In diesem Fall müssen Sie bei der Optimierung von E-Commerce-Bildern besonders darauf achten, beispielsweise auf das richtige Bildformat zu achten.
Sie können auch verschiedene Bilder für Desktop, Mobilgerät und Tablet verwenden. Dies ist etwas arbeitsintensiver, stellt aber sicher, dass jedes Medium auf sein Publikum zugeschnitten ist.
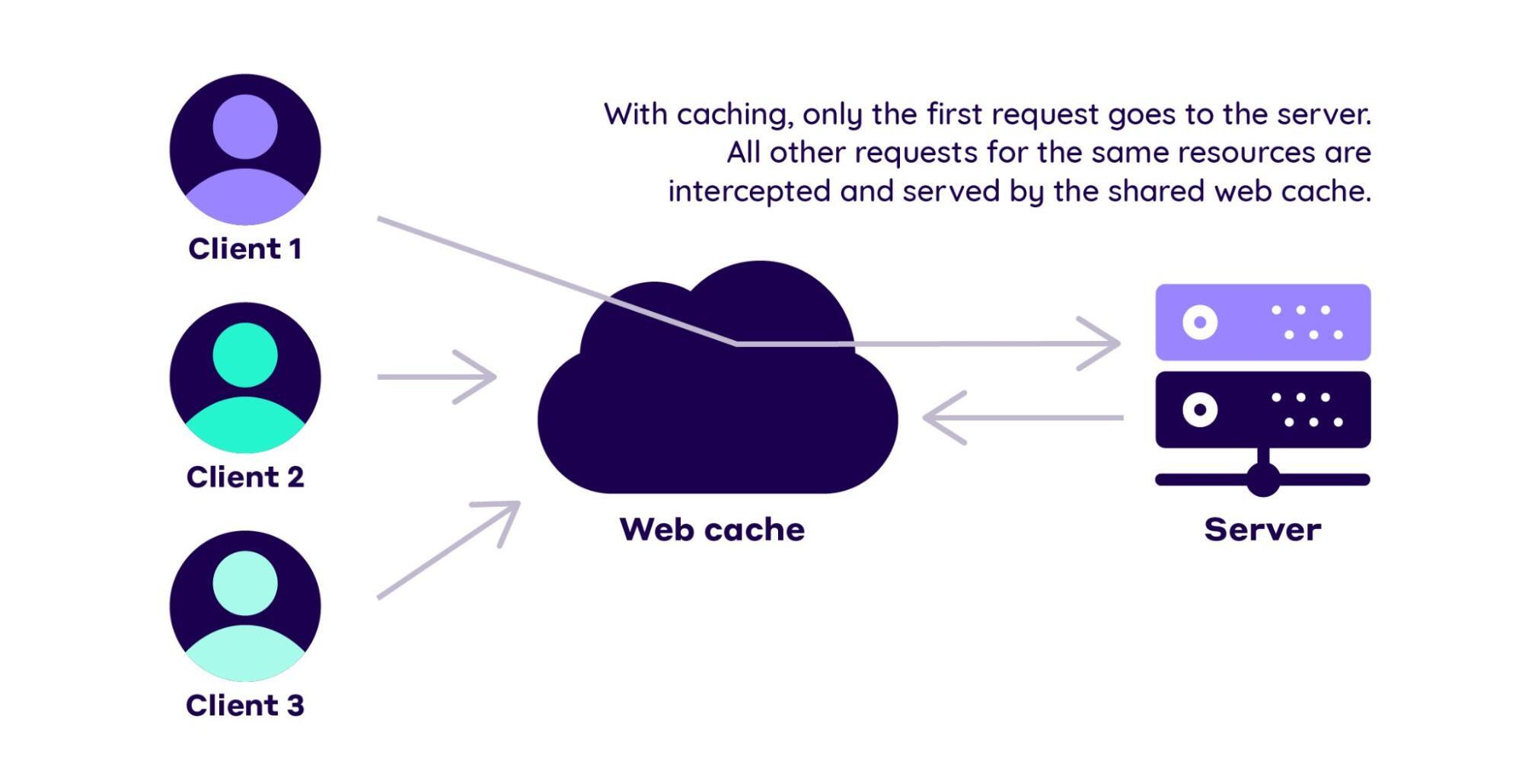
2. Nutzen Sie das Caching mobiler Server
Caching ist die von Browsern verwendete Technik, um den Inhalt einer Seite im lokalen Speicher zu speichern. Dies ist für Besucher Ihrer Website äußerst nützlich, da sie nicht jedes Mal, wenn sie auf Ihre Homepage klicken, dieselben Daten herunterladen müssen.
Die Aktivierung des Browser-Caching trägt dazu bei, die Ladezeit zu verkürzen. Es reduziert außerdem den Bandbreitenverbrauch, verringert die Anzahl der Anfragen an einen Server und bietet dem Besucher ein deutlich besseres Benutzererlebnis.

Im Wesentlichen stellt die Entscheidung für eine zuverlässige Caching-Technik sicher, dass wiederkehrende Besucher eine reibungslose und nahtlose Erfahrung bei der Nutzung Ihrer Website haben.
Im speziellen Kontext der Geschwindigkeit mobiler Seiten sollten Sie das Server-Caching aktivieren. Im Allgemeinen hat Ihr Server-Host dafür gesorgt, indem er in Ihrem Webhosting-Plan eine integrierte Server-Caching-Funktion bereitgestellt hat.
Wenn dies nicht der Fall ist und Sie über einen Wechsel Ihres Hostanbieters nachdenken, sollten Sie einen Anbieter auswählen, der auch optimierte Konfigurationen für mobile Plattformen und skalierbare Ressourcen bereitstellt, um unterschiedliches Datenverkehrsaufkommen effizient zu bewältigen. So haben Sie alles, was Sie für eine bessere mobile Leistung benötigen.

3. Optimieren Sie die Reaktionszeit mobiler Server
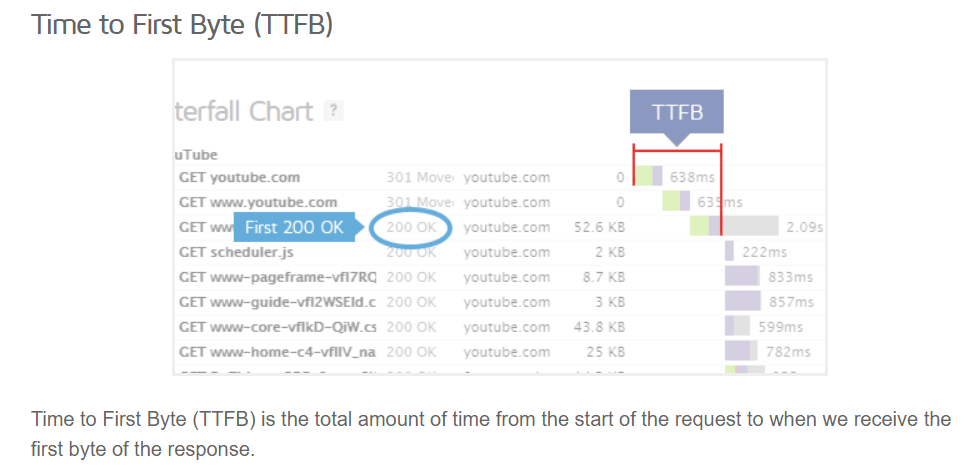
Die Serverantwortzeit ist eine Kennzahl, die die Zeit beschreibt, die ein Gerät benötigt, um eine Rückmeldung vom Server zu erhalten, nachdem eine Anfrage zum Laden einer Webseite gesendet wurde. Diese Antwortzeit wird durch TTFB (Time To First Byte) gemessen. Im Wesentlichen misst TTFB die Zeit, die Ihre Website benötigt, um auf Anfragen zu antworten.

Bildquelle: gtmetrix.com
Wenn Benutzer eine Website besuchen, werden alle Inhalte, einschließlich Texte, Grafiken und Quellcode, von einem Server verarbeitet. Je mehr Inhalte die Website enthält, desto länger dauert die Verarbeitung durch den Server, was zu einer längeren Ladezeit der Website führt.
Um dem entgegenzuwirken, können Sie:
- Nutzen Sie die GZIP-Komprimierung, um das Gewicht Ihrer Website zu reduzieren und ihre Ladezeit zu verbessern
- Reduzieren Sie CSS, HTML und JavaScript und entfernen Sie zusätzlichen (und umfangreichen) Code
- Entfernen Sie Rendering-blockierende Ressourcen, bei denen es sich in der Regel um Inline-CSS oder JavaScript handelt, die ein Server tendenziell priorisiert, bevor er andere Aspekte der Webseite verarbeitet, die Sie laden möchten.
- Investieren Sie in ein robusteres Hosting
- Verwenden Sie ein Content Delivery Network (CDN)
- Überprüfen Sie Skripte von Drittanbietern
4. Minimieren Sie Weiterleitungen mobiler Seiten
Natürlich ist die Weiterleitung nützlich, wenn Sie einer Suchmaschine mitteilen möchten, dass sie die Website unter einer anderen Adresse finden soll. Alternativ möchten Sie möglicherweise Probleme mit Unterseiten und fehlerhaften Links beseitigen.
Beachten Sie, dass zu viele Weiterleitungen die Ladegeschwindigkeit Ihrer Website beeinträchtigen können. Daher sollten Weiterleitungen auf maximal eine pro Link beschränkt werden. Jeder Website-Besucher, der auf eine andere Seite weitergeleitet wird, muss länger warten, um dorthin zu gelangen.
Vermeiden Sie dies, indem Sie unnötige Weiterleitungen von Ihrer Hauptseite reduzieren. Möglicherweise können Sie nicht alle beseitigen, aber eine schnelle Überprüfung sollte Ihnen dabei helfen, unwesentliche Probleme zu identifizieren.
5. Überwachen Sie kontinuierlich die Geschwindigkeit Ihrer mobilen Seite
Schließlich ist die regelmäßige Überwachung der Geschwindigkeit Ihrer mobilen Seite unerlässlich, wenn Sie die gute Arbeit, die Sie bisher geleistet haben, fortsetzen und schnell Maßnahmen ergreifen möchten, falls Sie Probleme entdecken. Erwägen Sie, diese laborbasierten Kennzahlen in Ihre Überwachung zu integrieren:
- Time To First Byte (TTFB): Die Zeit, die ein Browser benötigt, um das erste Byte an Informationen zu empfangen. Streben Sie nicht mehr als 200 Millisekunden an (oder 100 Millisekunden für statische Inhalte).
- Total Blocking Time (TBT):die Zeitspanne zwischen First Contentful Paint (FCP) und Time to Interactive (TTI). Idealerweise sollte dieser Wert unter 200 Millisekunden liegen.
- First Contentful Paint (FCP):die Zeit zwischen dem Beginn des Ladens einer Seite und der Verfügbarkeit des Inhalts der Seite auf dem Bildschirm. Dies sollte nicht länger als 1,8 Sekunden sein.
Durch die Überwachung dieser Metriken haben Sie Zugriff auf eine präzise Datentabelle, die Ihnen zeigt, wo, wenn überhaupt, Sie einen Fehler machen. Denken Sie daran, dass die Überwachung von Labor- und Feldmetriken die beste Möglichkeit ist, die Ladegeschwindigkeit und das Benutzererlebnis zu analysieren. Vergessen Sie also nicht, auch auf Feldmetriken zu achten.
7 Bonus-Strategien zur Optimierung der mobilen Geschwindigkeit für WordPress
„Warum ist meine WordPress-Site so langsam?“
Sie sind mit diesem Kopfzerbrechen nicht allein. Tatsächlich ist WordPress dafür berüchtigt, wie schnell eine Website aufgrund übermäßiger Ressourcen und nicht optimierter Themes und Plugins anschwellen kann. Hier erfahren Sie, wie Sie dieses Problem beheben können.
Implementieren Sie Lazy Loading für eine verbesserte Leistung
Wenn das Laden Ihrer Website 20 Sekunden dauert, weil ein oder zwei Bilder erst sichtbar sind, wenn Besucherganznach unten scrollen, dann könnte Lazy Loading der Trick für Sie sein.
Lazy Loading verwendet spezielle Skripte, die dabei helfen, das Laden von Bildern, Videos oder Grafiken zu verzögern, die den Benutzern nicht sofort angezeigt werden.
Um mit Lazy Loading zu beginnen, probieren Sie die NitroPack Lazy Loading-Funktion aus.
Minimieren Sie HTTP-Anfragen, um die Geschwindigkeit mobiler Websites zu steigern
Immer wenn jemand Ihre Website besucht, muss der Browser viele verschiedene Dateien anfordern, die auch als HTTP-Anfragen bezeichnet werden.
Natürlich wirken sich diese HTTP-Anfragen darauf aus, wie schnell Ihre Seite geladen werden kann. Sie können HTTP-Anfragen minimieren, indem Sie:
- Löschen unnötiger Bilder.
- Bildgröße reduzieren.
- CSS- und JavaScript-Dateien minimieren.
- Kombinieren von CSS- und JavaScript-Dateien.
Sie können auch Lazy Loading implementieren – wie oben gezeigt – und ein Content Delivery Network (CDN) verwenden.
Nutzen Sie Content Delivery Networks, um die Gerätelatenz zu reduzieren
Ein Content Delivery Network (CDN) ist ein Netzwerk aus geografisch verteilten Proxyservern und ihren Rechenzentren.
Sie tragen dazu bei, die Bereitstellung, Leistung und Qualität von Inhalten zu verbessern, indem sie Webinhalte (z. B. Seiten, Bilder und Videos) auf Proxyservern in der Nähe Ihres Standorts zwischenspeichern.
Möglicherweise möchten Sie auch mobile CDNs erkunden. Diese zielen darauf ab, die Bereitstellung von Inhalten zu verbessern, insbesondere in mobilen und drahtlosen Netzwerken. Daher zielen sie darauf ab, die Leistung der Website erheblich zu verbessern.
Beachten Sie jedoch, dass der Datenschutz möglicherweise ein Problem darstellt. In diesem Fall sind .env-Dateien eine nützliche Möglichkeit, vertrauliche Informationen von der Cloud fernzuhalten und in einem Schlüsselwertformat zu sperren.
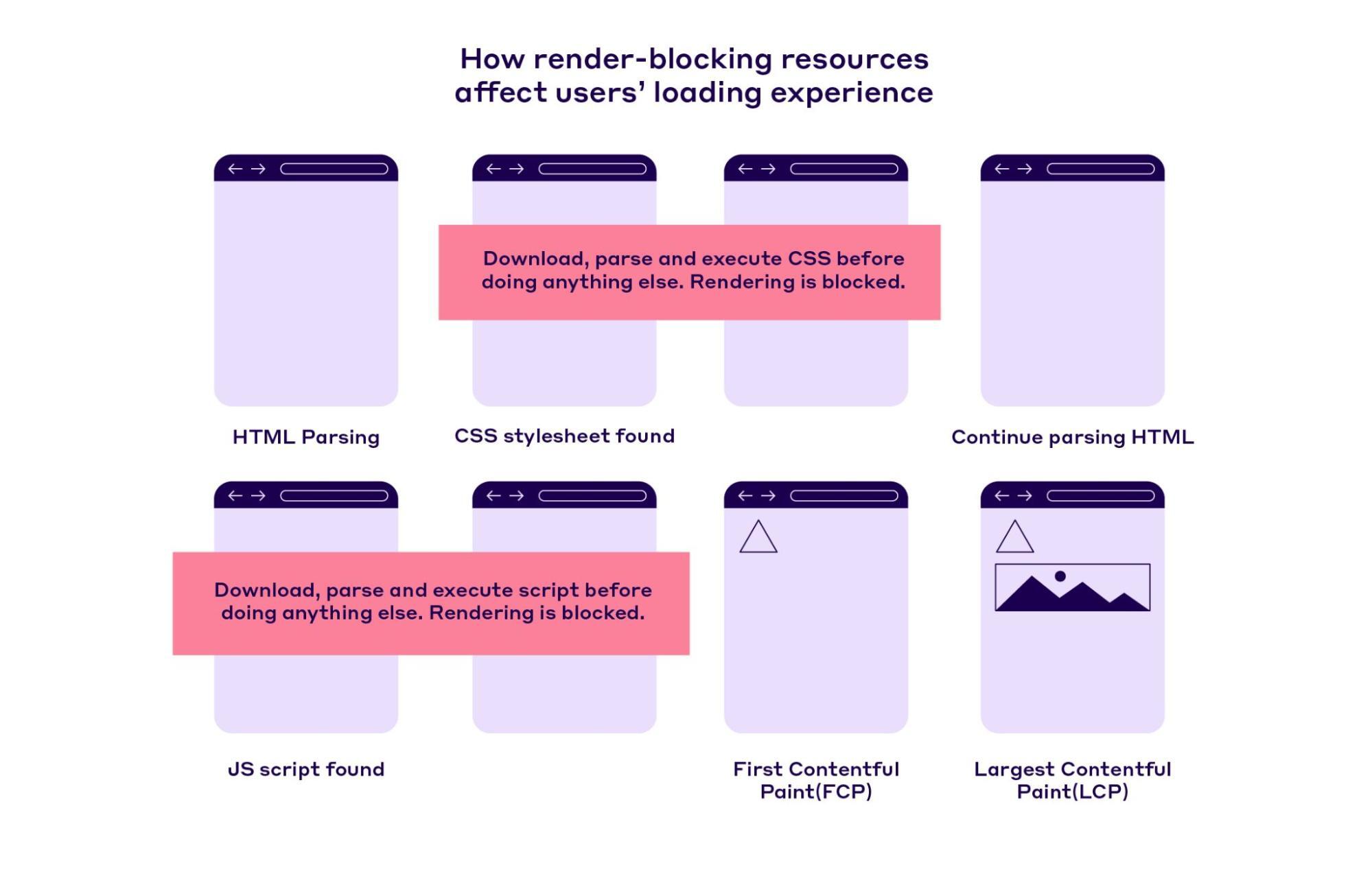
Reduzieren Sie Rendering-blockierende Ressourcen
Rendering-blockierende Ressourcen sind Codeteile in Website-Dateien wie CSS und JavaScript, die verwendet werden, um zu verhindern, dass eine Webseite zu schnell geladen wird.
Wenn Sie eine Seite laden, analysiert der Browser deren HTML. Wenn es auf CSS- und JavaScript-Dateien stößt, muss es diese ebenfalls herunterladen und analysieren. Dies bedeutet zwangsläufig, dass das Laden der Seite länger dauert.

Wenn die Seite diese Ressourcen nicht analysiert, kann sie schneller geladen werden. Daher verbessert die Erkundung von Rendering-blockierenden Ressourcen das Laden der Website und das Benutzererlebnis. Um herauszufinden, wie Sie Rendering-blockierende Ressourcen identifizieren und beseitigen können, ohne Plugins zu verwenden, lesen Sie diese umfassende Anleitung.
Verwenden Sie Ressourcenhinweise für eine schnellere Leistung
Ressourcenhinweise sind Anweisungen, die dem Browser mitteilen, wie er mit bestimmten Ressourcen oder Webseiten umgehen soll. Diese Hinweise können verwendet werden, um dem Browser mitzuteilen, welche Ressourcen priorisiert werden sollen.
Sie können die HTML-Code-Snippets auf Ihrer Website integrieren, die den Elementen entsprechen, die priorisiert werden müssen, in Ihre Website-Seite; Dadurch beginnt der Browser früher mit dem Laden der ausgewählten Dateien, als wenn er sie beim normalen Laden der Seite finden würde.
Verschiedene Ressourcenhinweise können für unterschiedliche Zwecke verwendet werden; Nachfolgend finden Sie zwei Beispiele:
- Prefetch : Dieser Hinweis ermöglicht es dem Browser, möglicherweise bald benötigte Ressourcen abzurufen und im Cache zu speichern.
- Vorladen : Dadurch lädt der Browser eine Ressource schneller herunter, als der Browser sie erkennen würde, da es sich um ein Schlüsselelement der Seite handelt.
Wenn Sie mehr über die Ressourcenhinweise erfahren möchten, lesen Sie unseren umfassenden Leitfaden.
Entdecken Sie Accelerated Mobile Pages (AMP) und Progressive Web Apps (PWAs)
Accelerated Mobile Pages (AMP) ist eine Open-Source-Technologie, die 2015 entwickelt wurde, um die sofortige Entwicklung von Webseiten zu verbessern. Sein Hauptzweck besteht darin, Seiten auf ihre wichtigsten Teile zu reduzieren und die zwischengespeicherte Version auf Google-Servern zu speichern, um die Serverleistung zu optimieren.
Progressive Web Apps (PWAs) konzentrieren sich mehr auf Benutzererfahrung und Interaktion. Ihr Ziel ist es, mobile Websites den Apps auf Ihrem Smartphone ähnlicher zu machen.
Sie tragen dazu bei, dass Ihre Webseite schneller geladen wird. Es besteht jedoch die Gefahr von Verzögerungen und einem hohen Batterieverbrauch, da sie in einem Browser eines Drittanbieters ausgeführt werden. Sie müssen also nachforschen, welches für Ihre mobile Website geeignet ist.
Ziehen Sie Tools zur KI-Geschwindigkeitsoptimierung in Betracht
Die Einbeziehung von KI in die Optimierung der Website-Geschwindigkeit wird immer wichtiger. Dies liegt daran, dass KI-Tools die Ladezeiten erheblich verkürzen können, indem sie das Benutzerverhalten vorhersagen, um ausgefeilte Caching-Methoden zu erstellen und Seiten oder Assets vorab zu laden, bevor Benutzer überhaupt darauf klicken.
Darüber hinaus können sie zur Automatisierung von Aufgaben wie der automatischen Größenänderung und Komprimierung von Bildern sowie zur Verbesserung der Codeeffizienz durch kontinuierliche Überwachung und Optimierung der Leistung in Echtzeit verwendet werden.
Ein solches Tool ist Navigation AI von NitroPack.
Navigation AI ist ein KI-gestützter Webbrowser-Optimierer, der das Benutzerverhalten aktiv vorhersagt und analysiert, um ganze Seiten während der Customer Journey vorab darzustellen.
Es ermöglicht Websitebesitzern, unabhängig von ihrer Plattform, sofortige Surferlebnisse sowohl auf dem Desktop als auch auf Mobilgeräten anzubieten und so die Kundenbindung und Konversionsraten zu steigern.
Die Art und Weise, wie Navigation AI dies tut, ist die Verwendung der Speculation Rules API:
- Erstens wendet es KI-gestützte anfängliche Vorhersagen zum Laden der Seite auf der Grundlage von Daten an, ohne diese an die Speculation Rules API zu übergeben (um den Browser nicht zu überfordern).
- Zweitens analysiert es das Benutzerverhalten, passt die Vorhersagen an und weist die Speculation Rules API an, eine Seite vorab zu rendern (oder vorab abzurufen), sobald wir sicher sind, wie die folgende Aktion aussehen wird.
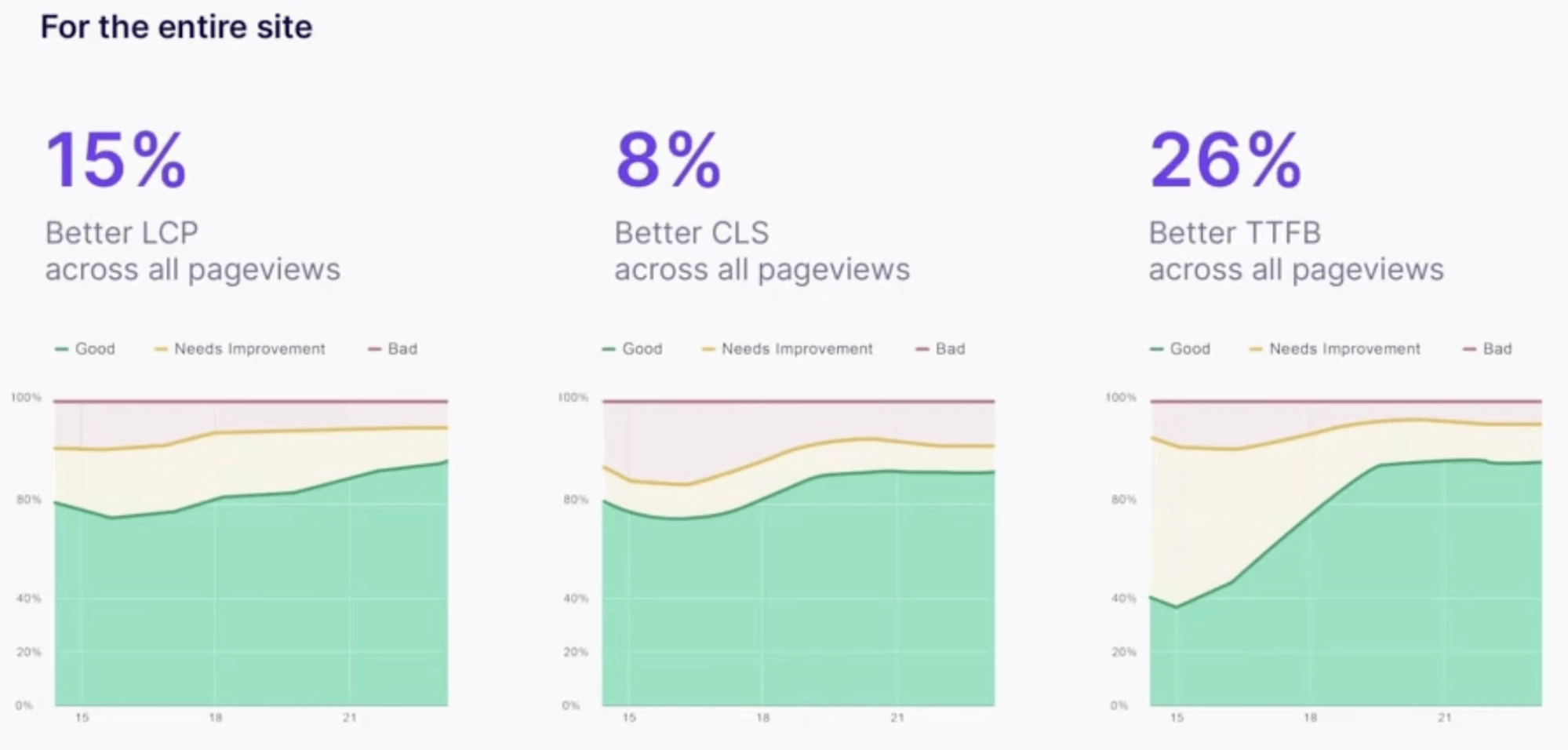
Dieses vorausschauende Laden von Seiten führt zu Folgendem:
- Ladezeiten unter 3 Sekunden.
- Massive Verbesserungen bei LCP und CLS.
- Bessere Core Web Vitals für die gesamte Website.

Tragen Sie sich auf die Warteliste für Navigation AI ein und bereiten Sie Ihre Website auf sofortige Benutzererlebnisse vor →
Abschluss
Da der mobile Datenverkehr weltweit fast die Hälfte des gesamten Website-Verkehrs ausmacht, sollte mittlerweile klar sein, dass die Optimierung der Leistung Ihrer mobilen Website von entscheidender Bedeutung ist.
Befolgen Sie unsere oben genannten Tipps und wenden Sie die genannten Optimierungstechniken an, um wichtige Vorteile zu erzielen, wie z. B. eine stärkere Interaktion der Benutzer mit Ihrer Website sowie eine höhere Lead-Generierung und einen höheren Umsatz.
Wir sind sicher, dass Ihre mobile Leistung mit ein wenig Zeit, Mühe und Konzentration alle Mitbewerber übertreffen wird.
