Was ist eine Splash-Seite und wie erstellt man eine?
Veröffentlicht: 2022-02-07Die Kundenerwartungen werden von Tag zu Tag anspruchsvoller. Daher ist es wichtig, jeden Berührungspunkt zu optimieren, von Ihrer Zielseite über Ihre Kontaktseite bis hin zu Ihren Blog-Beiträgen.
Und hier kommen Splash-Seiten ins Spiel!
Hier ist ein Leitfaden, der Ihnen helfen wird, Splash-Seiten, ihre Vorteile und vor allem, wie Sie eine erstellen, besser zu verstehen.
Was ist eine Splash-Seite?
Eine Splash-Seite ist die Einführungsseite eines Unternehmens zu seiner eigentlichen Website-Seite. Es ist eine einfache Seite oder ein Pop-up mit einer einzelnen Nachricht, die für Werbezwecke oder zur Erfüllung geschäftlicher Anforderungen verwendet wird.
Eine Splash-Page unterscheidet sich von einer Landing-Page oder einer Homepage dadurch, dass sie (normalerweise) nur einen winzigen Teil des Inhalts enthält. Es dient nur als Einstiegspunkt zur Website und ist so konzipiert, dass es vor der Startseite, Zielseite oder Inhaltsseite einer Website erscheint.
Warum ist eine Splash-Seite eine gute Idee?
Zunächst einmal mag es wie eine schlechte Idee erscheinen, eine Splash-Seite auf Ihrer Website zu haben, da sie Besucher daran hindert, direkt zu der Seite zu gelangen, auf die sie geklickt haben, um sie zu öffnen. Und in diesem Sinne könnte es ärgerlich sein.
Das ist ein gültiger Punkt.
Aber die Realität ist, dass Besucher nur noch einen Klick brauchen, um auf die gewünschte Seite zu gelangen, und die Vorteile einer Begrüßungsseite überwiegen letztendlich alle Nachteile, die Sie sich vorstellen können.
Vitrine
In den meisten Fällen wird eine Splash-Seite verwendet, um eine unternehmensbezogene Animation, ein Produkt, ein Logo oder sogar einen einfachen Klick zum Aufrufen der Website zu präsentieren.
Sie können es auch für besondere Anlässe wie Silvesterwünsche, Black Friday-Angebote oder zur Werbung für andere Websites verwenden, wie dies bei Nachrichtenseiten der Fall ist. Sie können auch eine Ankündigung anzeigen, um einen Service/ein Produkt herauszubringen oder einfach über sich und Ihr Unternehmen zu sprechen.
Hier ist ein Beispiel von Yulu Moreau.

Dies ist ein großartiges Beispiel für eine Splash-Seite, die zeigt, worum es auf der Website geht, wo er lebt und welche Botschaft er vermitteln möchte.
Erregen Sie die Aufmerksamkeit der Besucher
Splash-Seiten sind im Allgemeinen so positioniert, dass sie erscheinen, bevor der Benutzer die Site betreten und andere Seiten anzeigen kann. Stellen Sie es sich als The Time Square auf Ihrer Website vor, das ein einzigartiges Angebot oder einen Aufruf zum Handeln anzeigt, auf das Besucher reagieren sollen, bevor sie auf Ihre Website zugreifen.
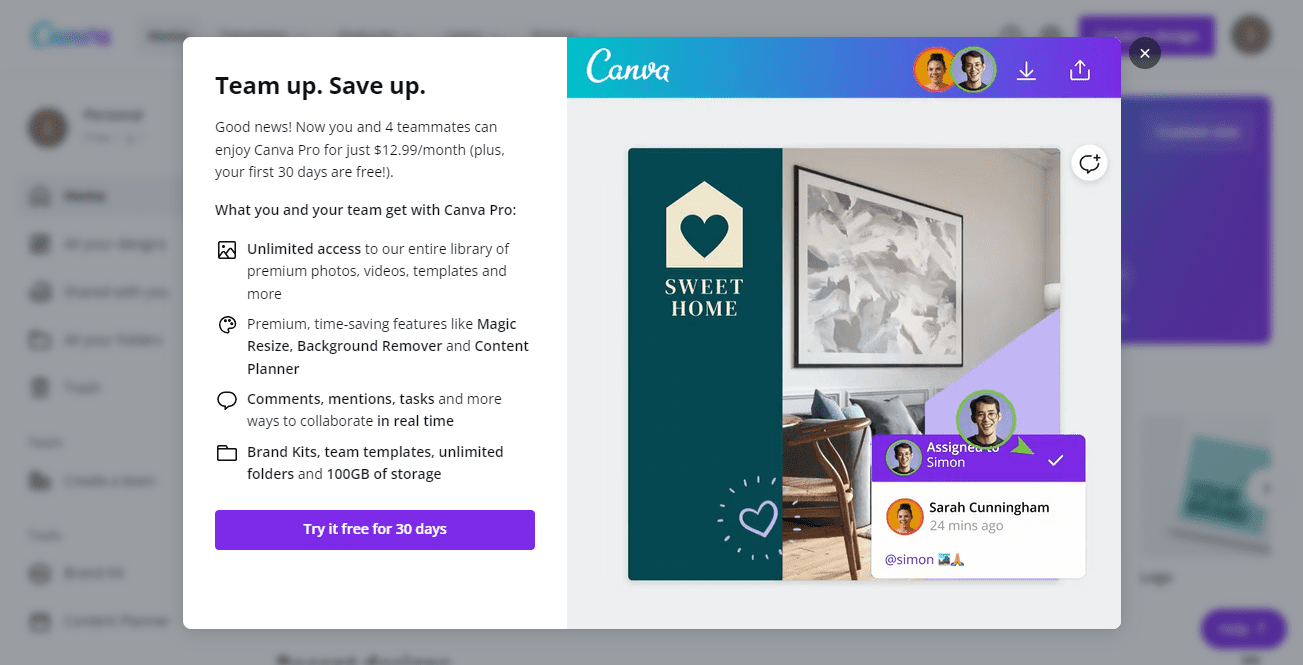
Aus diesem Grund ist es ideal, um die Aufmerksamkeit der Besucher auf Warnungen, Haftungsausschlüsse, zeitkritische Ankündigungen usw. zu lenken. Hier ist ein hervorragendes Beispiel von Canva.

Diese Begrüßungsseite von Canva ist das perfekte Beispiel dafür, wie Sie mit einer farbenfrohen und scanbaren Begrüßungsseite die Aufmerksamkeit der Besucher auf sich ziehen.
Bieten Sie Besuchern Inhalte, die sie verdienen
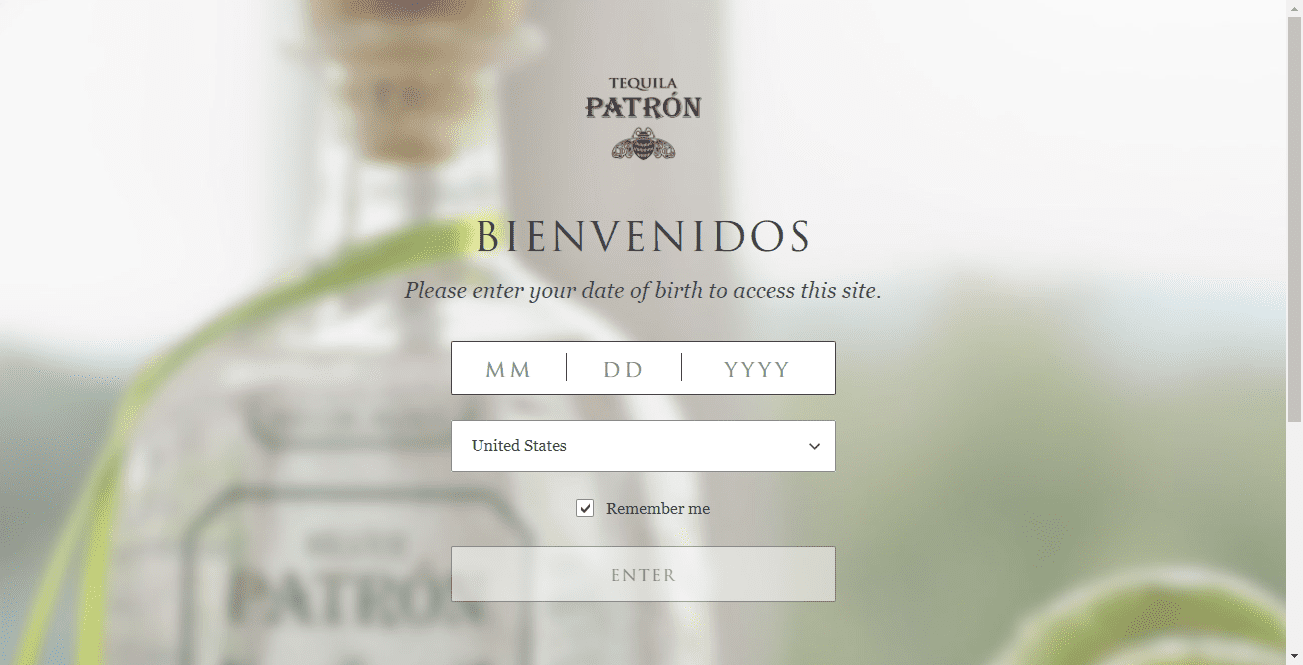
Für einige Websites kann das Vorhandensein einer Begrüßungsseite obligatorisch sein, da dies eine erforderliche Überprüfung sein kann, um den Besuchern das Erlebnis zu bieten, das sie verdienen. Dies könnte Sprache, Alter, Geschlecht, Inhaltstyp, einen Anzeigemodus usw. umfassen. Hier ist ein Beispiel von Patron Tequilla.

Darüber hinaus ist eine Begrüßungsseite auch ein hervorragendes Werkzeug, um Ihre Besucher dazu zu bringen, ihre bevorzugten Navigationsoptionen auszuwählen. Dadurch können Sie den Inhalt Ihrer Website an die Vorlieben Ihrer Besucher anpassen und sicherstellen, dass sie von Anfang an ein angenehmes Erlebnis genießen.
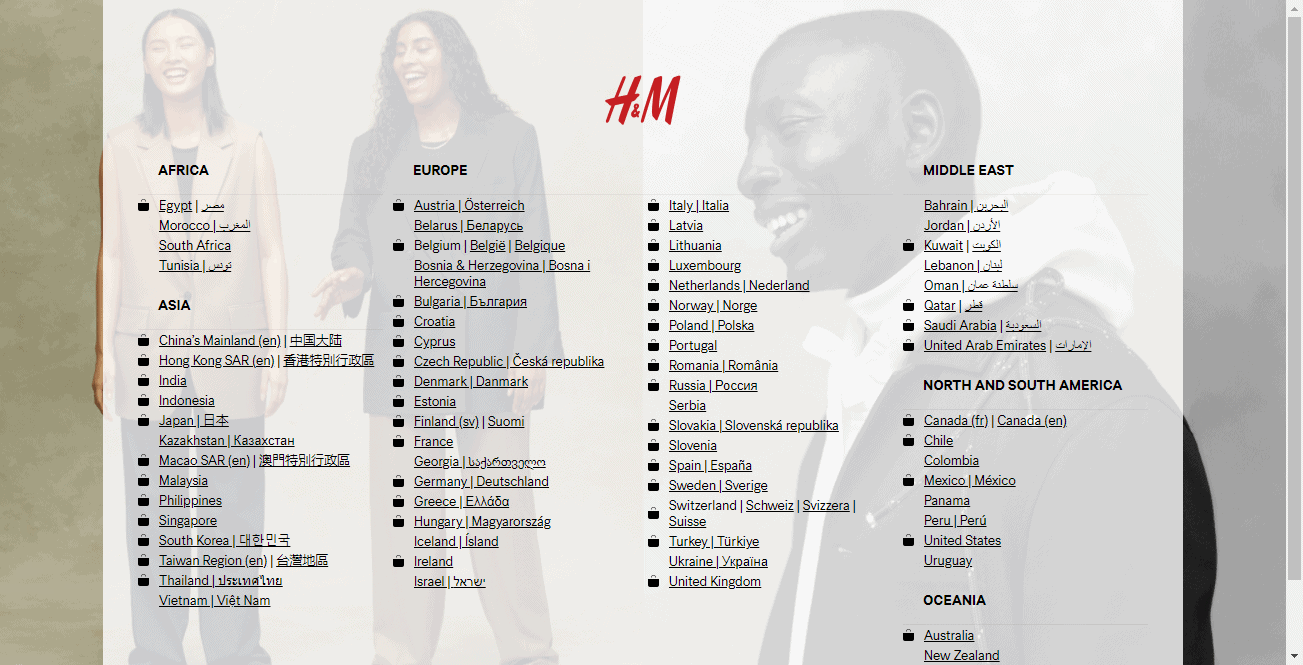
Hier ist ein hervorragendes Beispiel dafür von H&M.

3 Elemente einer großartigen Splash-Seite
Ein Splash ist keine Zielseite. Es sind also nicht so viele Komponenten erforderlich, um perfekt zu sein. Sie müssen nur drei Schlüsselelemente miteinander verweben, um eine großartige Splash-Seite zu erstellen.
1. Ein hochwertiges Bild oder eine Animation
Erstellen Sie auffällige Grafiken für Ihre Splash-Seite. Eines der Hauptmerkmale einer Splash-Seite ist, dass sie einfach zu überspringen sein sollte. Und der erste Schritt, um zu verhindern, dass Besucher die Seite beim Laden sofort überspringen, ist die Verwendung eines fesselnden Bildes.
Sie können ein Foto eines Produkts, ein Hintergrundbild, ein Video oder eine Animation einfügen. Stellen Sie einfach sicher, dass alles, was Sie einfügen, die Ladezeit Ihrer Seite nicht beeinträchtigt.
2. Eine klare und prägnante Botschaft
Das zweite Element ist die Kopie. Je weniger Wörter Sie verwenden, desto besser. Besucher sollten keine Absätze lesen müssen, bevor sie Ihre Website erreichen.
Halten Sie den Text kurz, mit so wenig Wörtern wie möglich. Es kann aus einem oder zwei Sätzen bestehen, aber stellen Sie in jedem Fall sicher, dass die Botschaft klar und handlungsorientiert ist.
3. Eine klare Exit-Option (plus Call-to-Action)
Denken Sie daran, dass die Splash-Seite nicht die Priorität des Besuchers ist. Sie müssen also eine eindeutige Exit-Schaltfläche hinzufügen, die sie zu der Seite führt, auf der sie ursprünglich landen wollten. Die Schaltflächenkopie kann so aussehen:
- Weiter zur Seite
- Scrollen Sie zur Seite
- Bring mich auf die Seite
- Schließen/Überspringen
Wenn Sie schon dabei sind, fügen Sie Ihrer Splash-Seite einen Call-to-Action hinzu. Denken Sie auch hier daran, dass die Priorität der Besucher darin besteht, zu den Inhalten zu gelangen, für die sie gekommen sind. Ihr CTA sollte also darauf abzielen, sie dazu zu bringen, eine schnelle Aktion auszuführen und zu dem zurückzukehren, wofür sie gekommen sind. Dies hängt von Ihren Bedürfnissen und Zielen ab.
Vor diesem Hintergrund sind hier einige potenzielle Ziele, die Ihr CTA umkreisen kann:
- Eine Ankündigung (für ein neues Produkt oder ein begrenztes Angebot)
- Eine Verifizierungsanforderung (Alter, Geschlecht, Standort usw.)
- Ein kurzer Tipp für ein besseres Erlebnis (Speichern der Seite, Ausführen in einem bestimmten Browser, Blick in die Kamera usw.)
- Ein Opt-In-Formular zum Sammeln von Benutzerdaten (E-Mail, Name usw.)
- Eine Warnung (sensible Zustimmung usw.)
- Eine schnelle Anzeige
4 Best Practices für Splash-Seiten
Das Entwerfen und Hinzufügen einer Homepage zu Ihrer Website ist eine Sache. Das Erstellen einer Seite, die ins Schwarze trifft und Ihnen großartige Ergebnisse bringt, ist eine andere.
Wir haben fünf Best Practices zusammengestellt, die Ihnen dabei helfen sollen, einzigartige Begrüßungsseiten zu entwerfen, die die Ergebnisse steigern.
Mach es leicht
Die Ladezeit Ihrer Splash-Seite kann den Unterschied zwischen einem großartigen und einem verletzenden Splash ausmachen. Das Laden von Websites dauert normalerweise zwischen zwei und fünf Sekunden. Dies bedeutet, dass Ihre Splash-Seite diese Ladezeit übertreffen muss, um effektiv zu sein.
Eine Splash-Seite mit einer schlechten Ladegeschwindigkeit wird selbst die geduldigsten Leute dazu bringen, eine Seite zu verlassen. Erhalten Sie Einblicke, wie sich die Elemente auf Ihrer Begrüßungsseite auf die Gesamtladezeit auswirken (insbesondere die visuellen Elemente), um sie leicht zu halten, indem Sie unnötige Komponenten eliminieren.
Verwenden Sie leichte Overlays und Pop-ups
Sie können Ihre Begrüßungsseite als Lightbox-Overlay oder Popup-Fenster über der gewünschten Seite des Besuchers anzeigen. Diese Strategie lässt Besucher wissen, dass sie auf der richtigen Seite sind, selbst wenn ihr Bildschirm von Ihrer Begrüßungsseite belegt ist.
Andererseits können Sie das Popup-Fenster 3 Sekunden nachdem der Besucher auf Ihrer Website gelandet ist erscheinen lassen. Auf diese Weise wissen sie, dass sie am richtigen Ort sind und müssen nur das Pop-up schließen, um auf den gewünschten Inhalt zuzugreifen.
Machen Sie es ästhetisch ansprechend
Eine unbestreitbare Wahrheit über Splash-Pages ist, dass sie nicht zu übersehen sind. In den meisten Fällen erwarten Besucher keine Begrüßungsseite, sodass das Senden einer falschen Impression auf den ersten Blick ein kostspieliger Fehler sein kann.
Stellen Sie sicher, dass Sie die Bilddesign- und Layoutprinzipien einhalten, um eine gute visuelle Hierarchie zu gewährleisten. Berücksichtigen Sie die Größe und Platzierung jedes Elements. Stellen Sie sicher, dass das Design zusammenhängend ist und gut organisiert und effizient präsentiert wird.

Halten Sie es konsistent mit Ihrer Marke
Wie viele Unternehmen haben Sie wahrscheinlich ein einzigartiges Logo, eine einzigartige Farbe, Botschaft, Ton und Stimme. Stellen Sie sicher, dass Ihre Splash-Seite gut auf Ihre Marke abgestimmt ist, um Ihre Branding-Bemühungen zu verstärken und Sie für Besucher unvergesslich zu machen.
Bonus-Tipp: Behalten Sie die Analytik im Auge
Analytics lässt Sie wissen, wie Besucher mit Ihrer Splash-Seite interagieren und wie sie damit abschneidet. Dies gibt Ihnen Aufschluss darüber, was Sie für ein besseres Engagement verbessern müssen oder ob Sie die Begrüßungsseite ganz entfernen sollten.
Hier sind einige analytische Kennzahlen, auf die Sie sich konzentrieren sollten:
- Absprungrate
- Auf der Seite verbrachte Zeit
- Klickrate
- Formulareinreichungen
Denken Sie daran, dass die Metriken, die Sie verfolgen, von Ihrem Ziel mit der Splash-Seite abhängen. Wenn Ihr Call-to-Action beispielsweise darauf abzielt, das Alter und die Sprache der Besucher zu überprüfen oder sie dazu zu bringen, sich für ihre E-Mail-Adressen anzumelden, sollten Sie Formularübermittlungen nachverfolgen.
Wenn Ihr CTA auf der anderen Seite auf Ihr Portfolio oder einen Anzeigenlink verweist, verfolgen Sie die Klickrate.
4 erstaunliche Beispiele für Splash-Seiten
Hier sind vier hervorragende Beispiele für Splash-Seiten, die Ihnen dabei helfen sollen, sie in Aktion zu sehen und Ihre eigenen zu inspirieren.
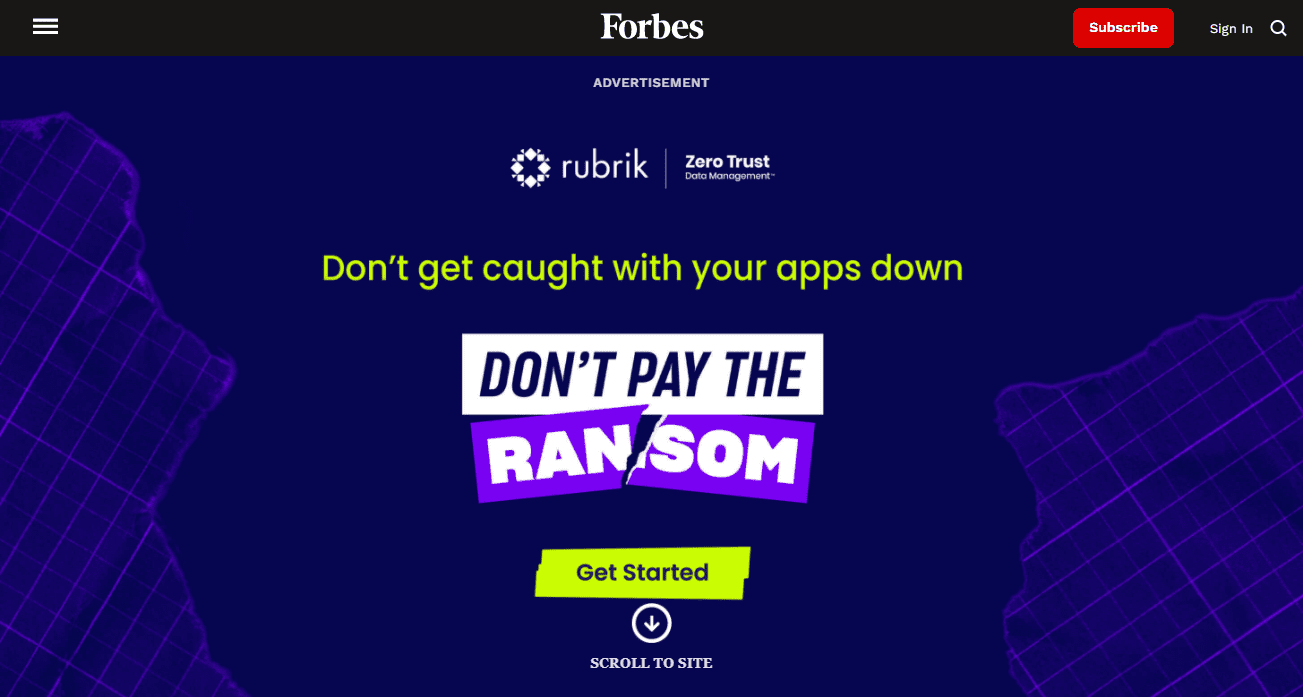
1. Forbes

Quelle
Zweck : Werbung
Was wir daran lieben : Forbes nutzt sein kolossales Traffic-Potenzial, um Splash-Page-Anzeigen für andere Unternehmen anzuzeigen. Interessant ist, dass die Anzeige als Willkommensmatte angezeigt wird. Der Anzeigentext ist direkt und unkompliziert.
Forbes hat in wenigen Worten wunderbar ausgedrückt, worum es geht, und einen klaren CTA hinzugefügt, damit Benutzer loslegen können. Die Seite verfügt auch über eine Schaltfläche „Zur Website scrollen“, mit der die Anzeige verschwindet, als wäre die eigentliche Website darunter.
2. Titos

Quelle
Zweck : Überprüfungswand
Was wir daran lieben : Diese Seite hat ein einfaches, aber hervorragendes Design, das zu dem passt, was Tito tut (ihre Markenfarben und ihr Wodka-Logo). Es gibt jedoch keine Exit-Schaltfläche, da Besucher das erforderliche Mindestalter überprüfen müssen, bevor sie die Website betreten.
3. Zara

Quelle
Zweck : Standort- und Sprachüberprüfung
Was wir daran lieben : Zara ist in vielen Ländern tätig und nutzt seine Begrüßungsseite, um Besuchern das bestmögliche Erlebnis zu bieten. Ein Blick auf das Design zeigt die Farbpräferenzen des Unternehmens. Die Begrüßungsseite ist einfach gestaltet und enthält einen einfach auszuführenden Aufruf zum Handeln.
4. Bekehrungsgötter

Quelle
Zweck : Besucher dazu bringen, eine Ressource im Austausch für ihre E-Mail-Adressen herunterzuladen.
Was wir daran lieben : Dies ist ein Marketingunternehmen, das es geschafft hat, die menschliche Psychologie zu nutzen, um mit seinem Publikum zu sprechen. Sie können sehen, wie ansprechend und gesprächig die Kopie ist. Außerdem nutzt es FOMO (Fear Of Missing Out), um Besucher dazu zu bringen, schnell zu handeln.
6 Tools zum Erstellen Ihrer Splash-Seite
Nachdem Sie nun eine Vorstellung davon haben, was zum Erstellen einer guten Begrüßungsseite gehört, finden Sie hier einige Tools, mit denen Sie eine erstellen können.
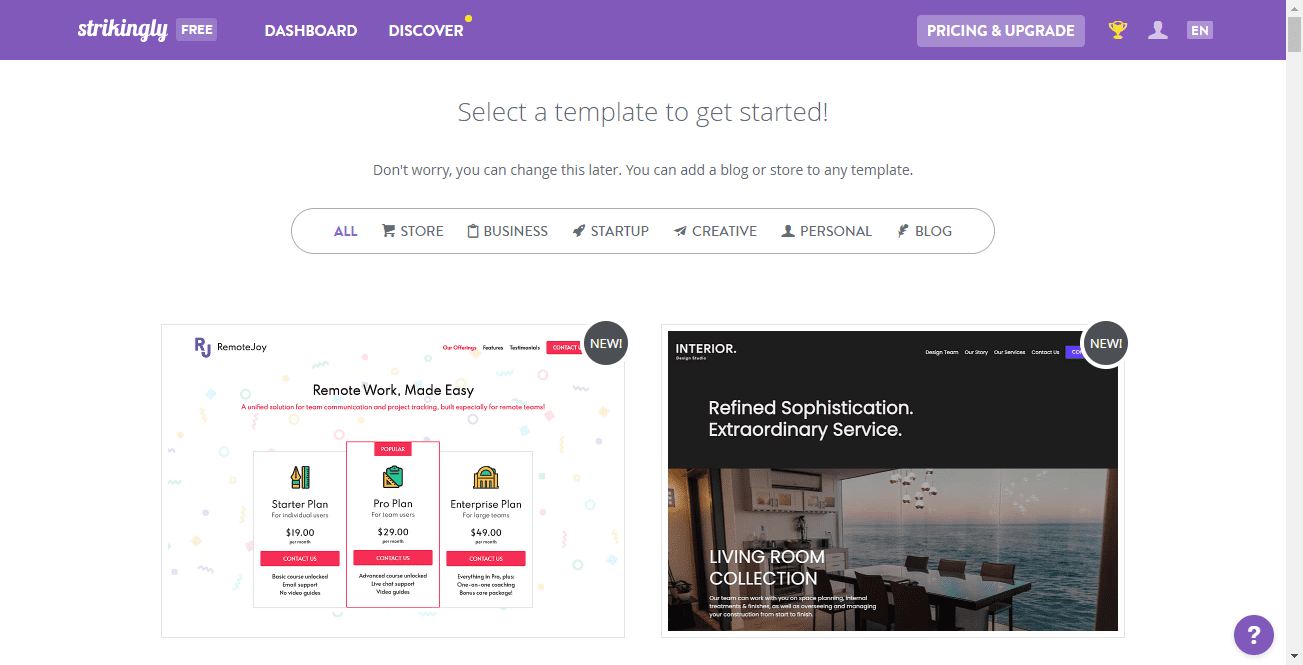
1. Auffallend

Auffallend ist das Go-to-Tool zum Erstellen von Splash-Seiten. Es wurde entwickelt, um jedem dabei zu helfen, benutzerfreundliche und reaktionsschnelle Websites effizient zu erstellen.
Bemerkenswerterweise enthält es eine Bibliothek mit Funktionen und Seitenerstellungsvorlagen, die Sie ohne Programmier- oder Programmierkenntnisse bearbeiten können – was es zum einfachsten Tool zum Erstellen von Begrüßungsseiten macht.
2. Instaseite

Instapage ist ein Website-Builder, mit dem Sie Ihre Splash-Seite mithilfe professioneller Vorlagen schnell gestalten können. Instapage funktioniert genauso wie Strikingly. Es bietet einen vollständig anpassbaren Zielseitenersteller, eine Fülle von Funktionen, Vorlagen und eine übersichtliche und intuitive Benutzeroberfläche.
Mit diesem Tool können Sie jedes Splash-Page-Design mit dem geringsten Aufwand zum Leben erwecken.
3. Unbounce

Unbounce bietet auch einen Drag-and-Drop-Builder mit professionellen Vorlagen, die Sie nutzen können, um einzigartige Begrüßungsseiten zu erstellen. Sie bieten Vorlagen basierend auf Ihrer Branche, die Sie basierend auf Ihren Bedürfnissen oder Zielen auswählen können. Außerdem ist das Tool KI-betrieben, was es auch für technisch nicht versierte Benutzer zu einer guten Wahl macht.
4. Seiten streichen

Swipe Pages ist ein weniger bekanntes Tool als die oben genannten Tools. Dennoch ist es eines der besten Tools, mit denen Sie Ihre Splash-Seite erstellen können.
Swipe Pages bietet Vorlagen für den Anfang oder lässt Sie Ihre Begrüßungsseite von Grund auf neu erstellen. Es bietet auch verschiedene Funktionen wie Drag-and-Drop-Bearbeitung und Gerätesichtbarkeit, um Elemente je nach Gerät des Besuchers ein- oder auszublenden. Sie können auch ihre Galerien und Karussells nutzen, um Ihre Splash-Seite stilvoll zu erstellen und Ihre Besucher anzulocken.
5. PageMaker.io

PageMaker.io ist ein Website-Builder mit einzigartigen Funktionen, die sich ideal für mobilfreundliche Designs eignen. Es bietet Ihnen alle Funktionen, die konkurrierende Tools bieten, und geht noch einen Schritt weiter, indem es Vorlagen basierend auf Ihrer Nische bereitstellt. Sie können auch kostenlos auf ihrem Lernportal lernen.
6. Sumo

Obwohl es ursprünglich nicht zum Erstellen von Begrüßungsseiten entwickelt wurde, ist Sumo auch ein hervorragendes Werkzeug zum Erstellen einfacher Begrüßungsseiten. Sumo hilft Ihnen bei der Gestaltung von Seiten in Form einer Willkommensmatte. Sie können einen One-Pager entwerfen und ein Lead-Erfassungsformular hinzufügen, um Besucherinformationen zu sammeln. Sie können auch einige Werbe- oder Marketinginformationen hinzufügen, um sie mit dem Besucher zu teilen. Sumo ist für immer kostenlos.
Sorgen Sie mit Ihrer Splash-Seite für Furore
Splash-Seiten haben mehr zu bieten, als die meisten Vermarkter glauben. Sie können sie verwenden, um mehr Leads zu erhalten, Ihre Botschaft zu vermitteln oder mehr Aufmerksamkeit auf ein Produkt zu lenken.
Sie müssen einige Dinge überprüfen, um sicherzustellen, dass Ihre Begrüßungsseite effektiv ist und die Gesamtleistung Ihrer Website nicht beeinträchtigt. Diese beinhalten:
- Dessen Ziel. Splash-Seiten sind effektiver, wenn sie ein klares und gut durchdachtes Ziel haben. Setzen Sie sich ein klares Ziel und zentrieren Sie Ihre Botschaft darum.
- Seine Anzeigefrequenz. Splash-Seiten können irritierend sein, wenn sie jedes Mal erscheinen, wenn ein Besucher Ihre Website besucht. Stellen Sie sicher, dass Ihre Begrüßungsseite nur einmal über einen bestimmten Zeitraum angezeigt wird. Dies kann einmal pro Woche, im Monat, über ein Quartal usw. sein.
- Seine Ausrichtung auf Ihr Branding. Dies verhindert Verwirrung und stellt sicher, dass die Splash-Seite mit Ihrer Marke in Einklang steht. Es hilft dem Besucher auch zu wissen, dass er auf der richtigen Seite ist.
- Seine Ausgangstaste. Der Inhalt der Splash-Seite ist nicht der Grund, warum Sie Ihre Website überhaupt erstellt haben. Stellen Sie sicher, dass Ihre Begrüßungsseiten problemlos geschlossen werden können.
Jetzt wissen Sie, was eine großartige Splash-Seite ausmacht, aber warum hier aufhören? Besuchen Sie den AppSumo-Marktplatz, um die besten Angebote für die besten Tools zum Erstellen von Splash-Seiten zu erhalten.
