So erstellen Sie SVG-Animationen mit CSS
Veröffentlicht: 2019-02-03Webanimationen sind heutzutage in aller Munde und es gibt keine Grenzen für das, was Sie mit SVGs entwerfen können. Wenn Sie bereit sind, es auf Ihrer eigenen Website auszuprobieren, hilft Ihnen die Kenntnis grundlegender Animationskonzepte beim Erstellen komplexerer Designs. SVGs eignen sich hervorragend für Animationen im Web, da sie im Gegensatz zu JPEGs und PNG-Dateien skalierbar und auflösungsunabhängig sind (d. h. sie können ohne Qualitätsverlust skaliert werden). Sie sind auch einfach zu stylen, da Sie CSS, Filter und Interaktivität verwenden können, um SVGs zu verbessern.
Bevor wir in das Tutorial eintauchen, sollten Sie mit CSS-Übergängen und -Transformationen vertraut sein. (Wenn Sie es nicht sind, lesen Sie diesen Artikel!) Einige der gleichen Konzepte werden bei SVGs verwendet.
SVG-Grundlagen
SVG oder Scalable Vector Graphics verwenden ein XML-basiertes Textformat, um zu beschreiben, wie das Bild aussehen soll. SVGs sind Textdateien mit einer Menge XML darin. Wenn Sie eine mit einem Code-Editor öffnen, werden Sie sehen, was ich meine. Der Grund, warum SVGs ohne Qualitätsverlust auf verschiedene Größen skaliert werden können, liegt darin, dass Text verwendet wird, um die Grafik zu beschreiben.

Visuelle Informationen in einer SVG-Datei werden vom Browser oder einer beliebigen Grafiksoftware, die Sie verwenden, um sie zu ändern, berechnet und gerendert. Sie sind nicht so komplex wie JPG- oder andere Bilddateiformate, sodass sie manuell in einem Texteditor entworfen und bearbeitet werden können, wenn Sie dies wünschen. Sie können mit CSS geändert und gestylt werden, wodurch sie sich hervorragend zum Entwerfen im Web eignen.
Die Browserunterstützung für SVG-Grafiken ist ziemlich universell; IE8 kann einige Probleme verursachen, aber moderne Browser verarbeiten SVGs wunderbar. Es kann hier oder da kleinere Fehler geben, aber normalerweise läuft es reibungslos.
So erstellen Sie eine SVG-Grafik
Adobe Illustrator ist mein bevorzugtes Programm zum Erstellen von SVGs. In Wirklichkeit können sie von Grund auf neu erstellt werden, da alles XML ist, aber es ist wahrscheinlich einfacher, ein Designprogramm zu verwenden, insbesondere für komplexere SVGs.
Tipps zum Entwerfen in Adobe Illustrator
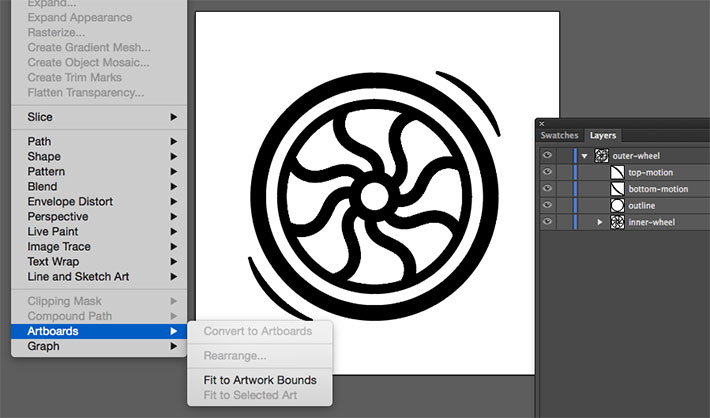
Wie bei jedem anderen Adobe Illustrator-Projekt wird die Illustration im Begrenzungsrahmen erstellt, daher ist es wichtig, sicherzustellen, dass alles enthalten ist. Der beste Weg, dies zu tun, besteht darin, das Bildmaterial auszuwählen, das Sie in Ihrem SVG haben möchten, und dann zu Objekt> Zeichenflächen> An Bildmaterialgrenzen anpassen zu gehen.

Dies ist ein sehr wichtiger Schritt. Es gab ein paar Fälle, in denen ich dies nicht getan habe, und das Bild auf der Website aufgrund des zusätzlichen Leerraums sehr klein aussah. Dass alles perfekt in Grenzen passte, löste das Problem.

Es ist vielleicht nicht die lustigste Sache, wenn Sie sich im Designmodus befinden, aber wenn Sie bei der Benennung von Ebenen achtsam und konsistent sind, wird es Ihnen helfen, wenn Sie zukünftige Animationsarbeiten mit der Grafik durchführen. „Layer One, Layer Two“ wird es schwierig machen, sich daran zu erinnern, welche Layer welchen Teil der Grafik enthielten. Der Grund dafür ist, dass Illustrator diese Namen verwendet, um die IDs im SVG-Code zu generieren.
Ebenengruppen sind großartig, besonders für komplexere Grafiken. Sie werden auch verwendet, um Gruppen in SVG-Dateien zu erstellen. Wenn Sie mit ihnen arbeiten, empfehle ich dringend, sicherzustellen, dass die Ebenengruppen nur verwandte Formen enthalten, damit Ihre Datei sauber und später leicht zu bearbeiten ist.
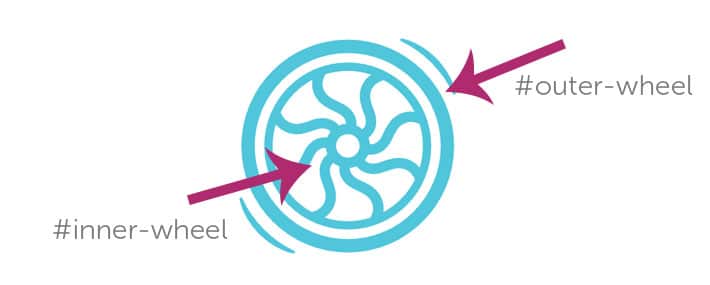
In dieser Datei sehen Sie, dass der äußere Teil des Rads „Outer-Wheel“ und der innere Teil „Inner-Wheel“ heißt. Es ist einfach, aber es funktioniert.
Dies ist optional, aber es ist hilfreich, es über einen CSS-Optimierer auszuführen. Es besteht eine gute Chance, dass Sie dadurch die Dateigröße reduzieren können. Eine großartige Option ist SVG Optimizer von Peter Collingridge. SVG OMG ist auch eine Option, die es wert ist, in Betracht gezogen zu werden.
Exportieren einer SVG-Grafik in Adobe Illustrator
Nachdem Sie nun Ihr endgültiges SVG-Bild haben, muss es exportiert werden, damit es im Internet verwendet werden kann. Gehen Sie zu Datei > Speichern unter > SVG. Sie können auch zu Datei, Exportieren, .SVG gehen, je nachdem, welche Version von Illustrator Sie verwenden. Dies wird als flyweel_wheel gespeichert.
Sobald Sie dies getan haben, wird ein Dialogfeld mit einigen Optionen angezeigt (wenn Sie nicht alle der folgenden Optionen sehen, gehen Sie zu „Weitere Optionen“):
Profil: SVG 1.1
Typ: Dies steuert, wie Sie mit Schriftarten in Ihrem Design umgehen möchten, und bettet Schriftarten als SVG ein. Wir haben keine, also belassen wir dieses Set als SVG.
Subsetting: Diese Option bettet bei Bedarf Zeichendetails in die SVG-Datei ein. Dadurch kann die Datei Schriftarten anzeigen, die möglicherweise nicht auf dem System des Benutzers vorhanden sind. Es ist möglich, nur die im SVG verwendeten Glyphen einzuschließen (wodurch die Dateigröße reduziert wird), wenn „Nur Glyphen verwendet“ ausgewählt ist (wenn Sie eine spezielle Schriftart für Ihre Grafik verwenden).
Bildspeicherort : Dies steuert die Informationen, die für die gerasterten Bilddaten in der SVG-Datei als Daten-URI mit der Option „Eingebettet“ gespeichert werden können. (In diesem Fall nicht besonders relevant, aber dies ermöglicht einen Link oder eingebettete Bilder, was die Dateigröße erhöhen würde.)
CSS-Eigenschaften: Präsentationsattribute ermöglichen es, CSS-Stile bei Bedarf direkt in das SVG einzufügen. Abhängig von Ihrem Anwendungsfall kann dies optimal sein oder nicht. Präsentationsattribute geben Dinge an wie fill: blue; eher als das, was traditionell bei Inline-Stilen zu sehen ist: . Präsentationsattribute lassen sich in der Regel einfacher in CSS überschreiben.
Erweiterte Optionen: Mit dieser Gruppe von Kontrollkästchen können Sie eine Vielzahl von Einstellungen ändern, einschließlich der Anzahl der Dezimalstellen in den verschiedenen Zahlen. Einer sollte hier ausreichen. Die erweiterten Optionen sind vor allem dann erforderlich, wenn Ihre Datei viel Text enthält. Die Option, weniger <tspan> -Elemente auszugeben, kann die Größe Ihrer exportierten SVG drastisch reduzieren.
In einigen Fällen wird Text möglicherweise entlang eines benutzerdefinierten Pfads gezeichnet. Mit der Option „<textPath>-Element für Text auf Pfad verwenden“ wird es als Text auf einem Pfad exportiert. Wichtig ist auch die Option „Responsive“. Wenn es nicht aktiviert ist, hat die SVG-Datei eine hartcodierte Breite und Höhe.

Wie man SVGs mit CSS animiert
Jetzt, da es ein echtes SVG gibt, mit dem wir arbeiten können, können wir eine einfache Animation erstellen, um zu sehen, wie das alles funktioniert. Die CSS-Transformationseigenschaft und die Übersetzungsmethode helfen dem Rad, sich zu bewegen. Das Animieren mit CSS ist großartig, da keine Plugins oder Bibliotheken installiert werden müssen. Alles, was Sie brauchen, ist HTML und CSS, um loszulegen.
SVGs können auf die gleiche Weise wie HTML-Elemente animiert werden, indem CSS-Keyframes und Animationseigenschaften oder CSS-Übergänge verwendet werden. Bei komplexeren Animationen wird normalerweise eine Art Transformation angewendet – eine Verschiebung, Drehung, Skalierung oder Neigung.
Grundlegende Animation
Das Folgende ist eine einfache Animation, die das Rad beim Schweben wachsen lässt:
svg {
height: 20%;
width: 20%;
fill: #50c6db;
}
svg:hover {
transform: scale(1.25);
transition-duration: 1.5s;
}

Spinnrad-Animation
Hier zahlt sich die harte Arbeit in Adobe Illustrator aus. Die Mühe, die Ebenen effektiv zu benennen, wird gut genutzt. Mit den äußeren und inneren Ebenengruppen kann die Animation gesteuert und angepasst werden, was ein großer Vorteil gegenüber animierten Rastergrafiken ist.
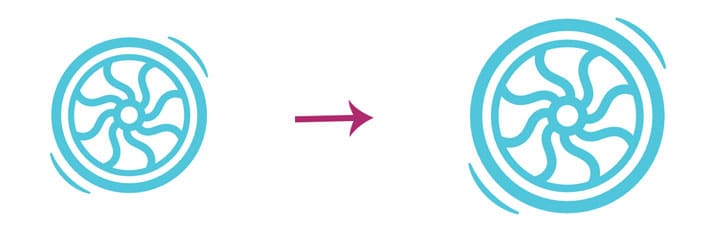
Das Rad-SVG fungiert als Lade-Spinner-Grafik. Das äußere Rad dreht sich und das innere wächst leicht, wenn sich die Farbe von hell nach dunkel bewegt.
SVG-Elemente sind größtenteils ziemlich vorhersehbar, aber es gibt einige Positionierungsdinge, die etwas kniffliger sein können. Wenn Sie an andere HTML-Elemente gewöhnt sind, reagieren sie auf transform und transform-origin im selben. Eine Sache, die zu beachten ist, ist, dass sie nicht dem Box-Modell folgen, d. h. Rand, Rand, Polsterung usw. Dies macht das Positionieren und Transformieren dieser Elemente etwas schwieriger.
Transform-Origin-Grundlagen
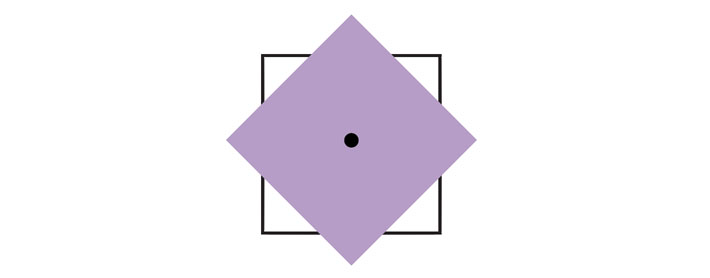
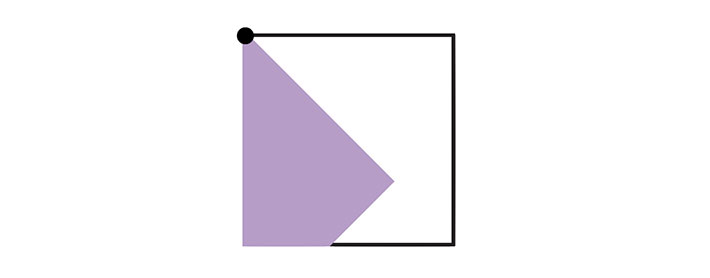
Die Eigenschaft transform-origin wird verwendet, um die Position des Transformationsursprungs eines Elements zu ändern. Der Transformationsursprung eines HTML-Elements liegt bei (50 %, 50 %), dem Mittelpunkt des Elements.

Der Transformationsursprung eines SVG-Elements befindet sich am (0, 0)-Punkt, der linken oberen Ecke der Leinwand.

Wie dreht sich das SVG-Element um seinen eigenen Mittelpunkt? Bei der Eigenschaft transform-origin ist eine Anpassung erforderlich. Dies kann entweder mit einem Prozentwert oder einem absoluten Wert (Pixel, Ems oder Rems) eingestellt werden. Dieser Wert wird relativ zum Begrenzungsrahmen des Elements festgelegt.
Wenn wir den Transformationsursprung des <rect> mithilfe von Prozentwerten auf die Mitte setzen würden, würde dies folgendermaßen erfolgen:
rect {
transform-origin: 50% 50%;
}
Rad machen
Zunächst ist es wichtig, die Rotations-Keyframes einzurichten. Dies wird eine Spinner-Grafik sein, daher ist eine vollständige Drehung erforderlich. Es wird auch ein Fade-In-Effekt angewendet. Dieses Beispiel finden Sie auf Codepen.
@keyframes spin {
from {transform:rotate(0deg);}
to {transform:rotate(360deg);}
}
@keyframes fadeIn {
0% {
opacity: .35;
}
50% {
opacity: .5;
}
75% {
opacity: .75;
}
100% {
opacity: .25;
}
}
Als nächstes ist es wichtig, einen SVG-Wrapper zu erstellen.
.svg-container {
height:100%;
width:100%;
max-height:15cm;
max-width:15cm;
margin: 0 auto;
}
Allgemeine SVG-Stile wurden erstellt und hier wird der Transformationsursprung angegeben.
svg {
top: 50%;
left: 50%;
position: absolute;
max-height:15cm;
max-width:15cm;
width: 20%;
height: 20%;
fill: #50c6db;
transform: translate(50%, 50%);
}

Hier wird die Ebenenbenennung sehr hilfreich. Die sich drehende Animation wird auf die gesamte SVG-Grafik angewendet, weil sie auf #outer-wheel angegeben wurde, aber das innere Rad hat einen Fading-Effekt, der nur für diesen inneren Teil der Grafik gedacht war. Indem nur auf das #inner-wheel abgezielt wurde, wurde die Einblendanimation angewendet.
#outer-wheel {
animation: spin 4s infinite linear;
}
#inner-wheel {
animation: fadeIn 2s infinite linear;
}

Hoffentlich gibt Ihnen dies eine gute Einführung in SVGs und grundlegende Animationstechniken. Wenn Sie sie häufiger verwenden, werden Ihnen diese grundlegenden Ideen dabei helfen, komplexere Animationen zu erstellen.

Was kommt als nächstes: Design
Websites schneller!
In diesem Leitfaden behandeln wir Tipps, wie Sie schneller arbeiten und Ihren WordPress-Workflow beschleunigen können. Entdecken Sie, wie Sie von der anfänglichen Site-Einrichtung bis zur Live-Schaltung stundenlange Arbeit von Ihrer täglichen Arbeit verkürzen können!
Kostenloser Download hier.
Dieser Artikel wurde ursprünglich am 1.6.2017 veröffentlicht. Es wurde zuletzt am 16.02.2019 aktualisiert.
