So testen Sie den Gutenberg-Editor (WordPress 5.0) auf Ihrer Website mit Local
Veröffentlicht: 2018-12-07WordPress 5.0 ist jetzt da, was bedeutet, dass der neue Gutenberg-Editor jetzt ein Teil unseres täglichen Lebens ist. Dieses Update der Bearbeitungsoberfläche von WordPress wird die Plattform und die Art und Weise, wie wir Inhalte erstellen, für immer verändern. Daher ist es eine große Umstellung, besonders wenn Sie nicht gut vorbereitet sind.
Wie bei vielen anderen Neuzugängen im WordPress-Kern werden Sie durch das Testen des Editors vor der Live-Schaltung mit der Vielzahl der neuen Funktionen vertraut gemacht. Darüber hinaus können Sie dies über Ihren eigenen Computer mit einem Tool wie Local tun.
In diesem Artikel erörtere ich, warum Sie den neuen Editor auf Ihrer Website testen sollten, und erkläre Ihnen, wie Sie dies in vier Schritten tun können.
So testen Sie den WordPress Gutenberg-Editor auf Ihrer Website:
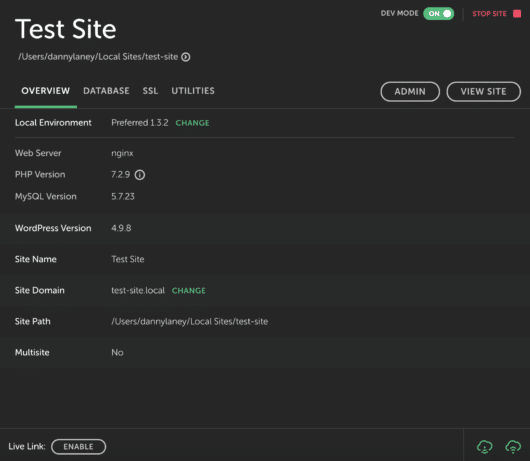
- Erstellen Sie eine lokale Site mit Local
- Sichern oder klonen Sie Ihre Live-Site
- Migrieren Sie Ihre Dateien in Ihre lokale Umgebung
- Aktualisieren Sie auf WordPress 5.0 und testen Sie die neuen Ergänzungen gründlich
Lass uns anfangen!
Warum Sie den Gutenberg-Editor testen müssen
Wie Sie vielleicht wissen, wurde der bestehende TinyMCE-Editor überarbeitet. Der neue Editor verwendet „Blöcke“, um Inhalte zu erstellen – vorgefertigte Elemente, die ganz einfach zu Ihren Seiten hinzugefügt werden können. Diese Änderungen werden den Prozess der Bearbeitung Ihrer Website vereinfachen und eine ganze Generation neuer Benutzer für die Plattform gewinnen.
Natürlich erfordert eine so große Änderung viele Tests – von Entwicklern und Benutzern gleichermaßen. Dies bringt Sie jedoch in eine viel bessere Position, da Sie sich mit allen neuen Funktionen vertraut machen können, die Gutenberg zu bieten hat, bevor Sie sich verpflichten. Es gibt viel zu lernen, also wird die Zeit damit verbracht, den neuen Redakteur kennenzulernen, dafür sorgen, dass das Geschäft wie gewohnt läuft, mit so wenig Hindernissen wie möglich.
Das Testen der Gewässer wird auch der breiteren WordPress-Community zugute kommen, da es mehrere Möglichkeiten gibt, den Editor bei der Weiterentwicklung mitzugestalten. Für den Anfang gibt es einen speziellen Bereich des WordPress-Support-Forums, in dem Sie ermutigt werden, zu diskutieren, was funktioniert und was nicht.
Sie können auch bis zu drei Usability-Tests durchführen, die fast identisch sind, aber an Komplexität zunehmen. Diese sind jedoch nicht obligatorisch, und Sie werden wahrscheinlich anfangs dringendere Bedenken haben. Stellen Sie beispielsweise sicher, dass der neue Editor auf Ihrer eigenen Website funktioniert.
So testen Sie den Gutenberg-Editor auf Ihrer Website mit Local (in 4 Schritten)
Glücklicherweise ist das Testen von WordPress 5.0 und dem neuen Editor mit den richtigen Tools ein Kinderspiel. Beginnen wir ganz am Anfang.
1. Erstellen Sie eine Testumgebung mit Local
Sie werden die Änderungen, die Sie während des Testens vornehmen, sehr selten auf Ihre Live-Site übertragen wollen. Stattdessen können Sie auf Ihrem eigenen Computer eine Sandbox-Umgebung erstellen, ohne die Live-Website zu beeinträchtigen. Das bedeutet natürlich, dass Sie Anpassungen vornehmen können, ohne die User Experience (UX) zu stören.

Was das Tool betrifft, das Sie verwenden werden, macht Local es unglaublich einfach, WordPress auf Ihrem Computer zu installieren, Ihre Website zu klonen und sogar Ihre lokale Website live zu schalten, wenn Sie fertig sind.
Es gibt Versionen für macOS, Windows und Linux, und Flywheel-Benutzer haben „Batphone“-Zugriff auf ihren Server. Mit anderen Worten, Sie können eine Site direkt von Ihrer lokalen Umgebung auf Ihren Live-Flywheel-Server übertragen.
Anstatt hier zu erklären, wie man Local einrichtet und betreibt, gibt es einen großartigen Blogbeitrag, der drei einfache Schritte zum Einrichten und Ausführen bietet. Ich ermutige Sie, es vollständig zu lesen, und treffen Sie mich dann wieder hier!
2. Klonen Sie Ihre Live-Site mit einem Plugin
Sobald Sie Local installiert haben, möchten Sie den Inhalt Ihrer Live-Site dorthin importieren. Es gibt zwar eine Reihe verschiedener Möglichkeiten, dies zu tun, aber ein großartiger Ansatz ist die Verwendung des Duplicator-Plugins:

Dadurch wird im Wesentlichen ein „Paket“ erstellt – dh eine Kopie Ihrer gesamten WordPress-Site und ihrer Datenbank. Dies ist natürlich perfekt, um eine lokale Version Ihrer Website zu erstellen.
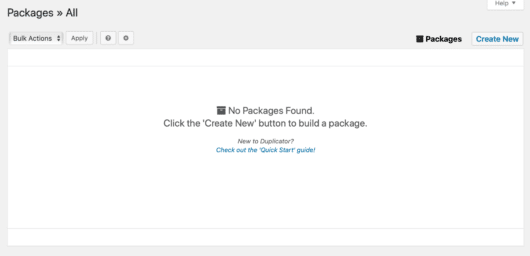
Nachdem Sie das Plugin auf Ihrer Live-Site installiert und aktiviert haben, gehen Sie zu Duplicator > Packages in Ihrem WordPress-Dashboard. Wählen Sie auf dem Bildschirm Pakete >> Alle auf der rechten Seite „ Neu erstellen“ aus:

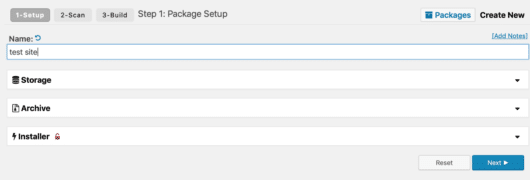
Als nächstes geben Sie Ihrem Paket einen passenden Namen. Belassen Sie die anderen Einstellungen wie sie sind und klicken Sie dann auf „ Weiter“ , wenn Sie fertig sind:


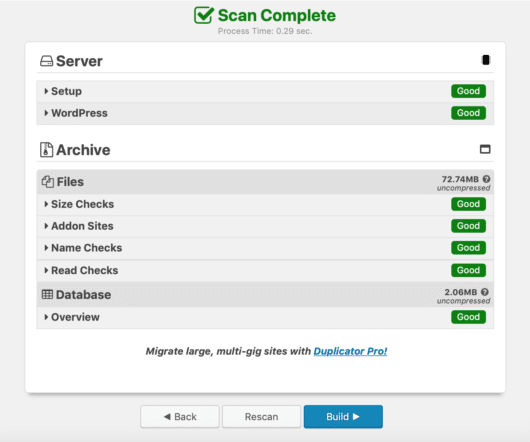
Duplicator ist jetzt bereit, einen Test durchzuführen, um zu bestätigen, dass Ihre Inhalte ohne Probleme exportiert werden können. Wenn alles nach Plan läuft, sollten Sie einen Bildschirm mit mehreren „ Gut“ -Bestätigungen sehen. Wählen Sie hier „ Bauen“ aus. Duplicator beginnt dann mit der Zusammenstellung Ihres Pakets, was je nach Größe Ihrer Website eine Weile dauern kann.

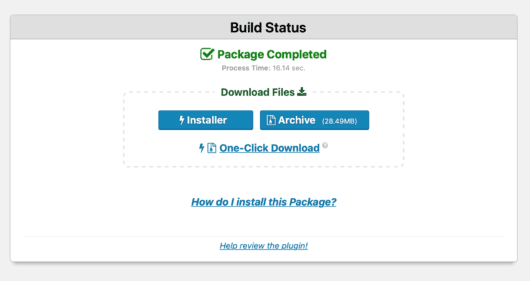
Wenn der Vorgang abgeschlossen ist, werden Sie zu einer Bestätigungsseite mit zwei herunterladbaren Dateien weitergeleitet:

Anstatt Sie Schritt für Schritt durch diesen Vorgang zu führen, klicken Sie auf die Schaltfläche „ Archivieren“ , um Ihre Dateien abzurufen, und lesen Sie dann den Abschnitt „Wie installiere ich dieses Paket?“ durch. Anweisungen, da sie umfassend und gründlich sind.
3. Migrieren Sie die Live-Site in Ihre lokale Umgebung
An diesem Punkt können Sie die Daten Ihrer Live-Site in Local importieren. Ziehen Sie dazu einfach die Archiv-ZIP -Datei per Drag & Drop auf die lokale Oberfläche.
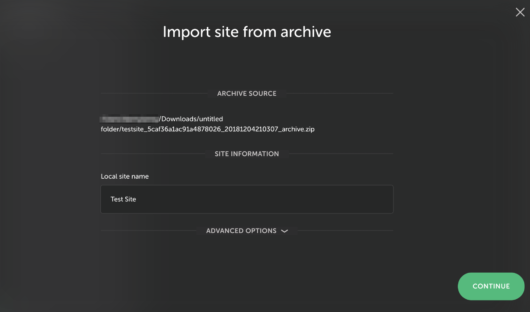
Sie gelangen dann zum Bildschirm „ Site aus Archiv importieren“, wo Sie jetzt einen Namen für Ihre neue lokale Site hinzufügen können:

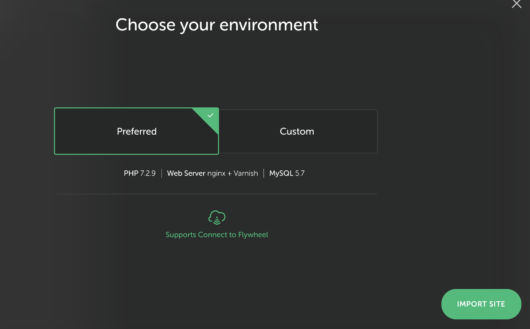
Wenn Sie fertig sind, klicken Sie auf „ Fortfahren“ . Sie werden dann aufgefordert, Ihre Umgebungseinstellungen auszuwählen, die Sie vorerst auf „ Bevorzugt“ belassen sollten, und dann auf „ Site importieren“ klicken.

Local importiert nun alle Ihre WordPress-Dateien und -Datenbanken – dies kann einige Zeit dauern, aber stellen Sie sicher, dass Sie Local nicht schließen, bis der Vorgang abgeschlossen ist.
Wenn der Import abgeschlossen ist, können Sie durch Klicken auf „ Website anzeigen“ eine Vorschau Ihrer Website anzeigen:

Wenn der Vorgang erfolgreich war, können Sie den neuen Editor jetzt testen!
4. Aktualisieren Sie auf WordPress 5.0 und beginnen Sie mit dem Testen des neuen Editors
An diesem Punkt haben Sie Ihre Live-Site erfolgreich in Local importiert. Der vorletzte Schritt besteht darin, sicherzustellen, dass WordPress auf die neueste Version aktualisiert wird – natürlich ist dies jetzt 5.0, die den neuen Editor enthält. Dieser Vorgang ist wie erwartet und derselbe wie bei jedem anderen Update, das Sie durchführen. Tatsächlich sehen Sie nach dem Update möglicherweise überhaupt keine neuen Bildschirme.
Auch wenn Sie sich über die allgemeinen Funktionen informieren möchten, ist das Konzept der Blöcke ein wichtiges Thema, auf das Sie sich konzentrieren sollten. Sie sind buchstäblich die Bausteine, die zum Erstellen Ihrer Website verwendet werden, und jeder Inhaltstyp hat seinen eigenen.
Wenn es um Tests geht, empfehle ich, sich Folgendes genauer anzusehen:
- Überprüfen Sie, ob die Funktionalität Ihres primären Designs intakt ist.
- Testen der Features und Funktionalität jedes installierten Plugins auf Probleme und deren Behebung.
- Bestimmen, ob Ihre Posts und Seiten angemessen in Blöcke umgewandelt werden können.
- Testen Sie den Inhaltserstellungsprozess und beheben Sie alle Bedenken, die Sie haben.
An dieser Stelle ist es wichtig zu erwähnen, dass Sie Ihre Live-Site nicht sofort auf WordPress 5.0 aktualisieren müssen. Sie können im Wesentlichen so lange testen, wie Sie brauchen, um die Dinge perfekt zu machen.
Wenn sich jedoch herausstellt, dass Sie noch nicht bereit für das Upgrade auf den neuen Editor sind, können Sie das Classic Editor-Plugin installieren, das Ihnen letztendlich WordPress 5.0 und den vorherigen Editor gibt. Die gute Nachricht ist, dass diese Version für die nächsten Jahre unterstützt wird.
Fazit
WordPress 5.0 ist jetzt da, also müssen Sie schnell arbeiten, um den neuen Editor mit Ihrer Live-Site zu testen (falls Sie dies noch nicht getan haben). Es ist eine massive Änderung der Plattform, daher ist es in Ihrem Interesse, so gut wie möglich vorbereitet zu sein.
In diesem Beitrag habe ich beschrieben, wie Sie WordPress 5.0 und den neuen Editor auf Ihrer Website im Handumdrehen mit Local testen können. Fassen wir die Schritte schnell zusammen:
- Erstellen Sie eine lokale Site mit Local.
- Sichern oder klonen Sie Ihre Live-Site
- Migrieren Sie Ihre Dateien in Ihre lokale Umgebung.
- Aktualisieren Sie auf WordPress 5.0 und testen Sie die neuen Ergänzungen gründlich.
Fühlen Sie sich für den Übergang zu WordPress 5.0 bestens gerüstet? Lass es mich im Kommentarbereich unten wissen!
