Die wichtigsten Designtrends für Mobilgeräte, die Sie 2020 integrieren müssen
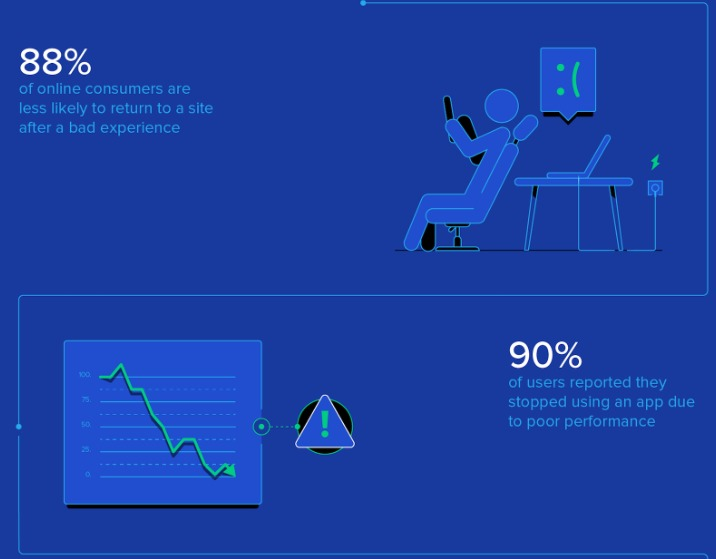
Veröffentlicht: 2022-06-04Das Design der Benutzeroberfläche mobiler Apps ist einer der wichtigsten Teile der Entwicklung mobiler Apps. Die Benutzeroberfläche und das Benutzererlebnis der mobilen App können den Ruf einer mobilen App verbessern oder brechen. Werfen wir einen kurzen Blick auf einige der wichtigsten Statistiken, die die Bedeutung der mobilen Benutzeroberfläche deutlich machen:

Bildquelle
Daher ist es für jedes Softwareentwicklungsunternehmen von entscheidender Bedeutung, sich über die neuesten Designtrends für mobile Apps auf dem Laufenden zu halten, um sicherzustellen, dass sie ihren Kunden nur die neuesten Design-Mobile-Apps liefern können. Darüber hinaus ist es für Unternehmen ebenso wichtig, nur solche App-Entwicklungsunternehmen auszuwählen, die Apps gemäß den neuesten Markttrends erstellen können.
In diesem Blogbeitrag habe ich einige Designtrends für mobile Apps erwähnt, die Sie im Jahr 2020 beachten sollten:
- Benutzerdefinierte Illustrationen für ein besseres Produktbild
Digitale Illustrationen testen diesen Satz genau und machen ihn zu einem der am schnellsten wachsenden Designtrends für mobile Apps. Digitale Bilder vermitteln effektiv eine direkte Wahrnehmung von Bildschirm- oder Seiteninformationen. Amulette, Symbole und Bilder können das Aussehen jedes Bildschirms oder jeder Seite verbessern.
Das Zeichnen von Bannern ist nur eine der neuesten Möglichkeiten, die Dienstleistungen oder den Blog-Feed Ihres Unternehmens zu präsentieren. Vektor-Schlagzeilen sind im Zeitalter der kreativen, visuellen und digitalen Illustration längst überholt. Anstatt langweilige Banner zu erstellen, versuchen sich wiederholende Grafikdesigner, ihre eigenen digitalen Illustrationen zu erstellen, um das Konzept besser zu vermitteln.
- Seamless Interface wird bei Benutzern immer beliebter
Eines der Hauptmerkmale von App-Entwicklungstrends ist es, den Benutzern eine ideale und freundliche Ansicht zu bieten. Die App-Seite sollte vollständig ohne Infektion heruntergeladen werden können, und alle Inhalte sollten von der ersten Seite an zugänglich sein.
Das Design mobiler UX-Apps ist nur dann effektiv, wenn es seine Besucher anspricht, und der beste Weg, eine Benutzerinteraktion zu erreichen, besteht darin, alles auf der Homepage anzuzeigen. Auf diese Weise verbringen Benutzer, wenn sie zum ersten Mal zu Besuch sind, einige Minuten, und Sie können Aufmerksamkeit erregen.
- Storytelling mit Charakterdesign
Heute bewegen sich immer mehr Apps auf die narrative Idee der Produktoffenlegung eines Unternehmens. Anstatt viele Inhalte darüber hochzuladen, was sie haben, was sie tun und was sie anbieten, gehen Unternehmen jetzt dazu über, Selbstporträts zu erstellen.
Originelle Charaktere werden verwendet, um sich mit Menschen zu verbinden und eine starke visuelle Verbindung zur realen Welt herzustellen. Leitet Besucher sofort zu Ihrem Unternehmen weiter. Charaktere können eine wichtige Rolle dabei spielen, jeden regulären Programmbildschirm in einen dynamischen Bildschirm zu verwandeln, aber alles hängt von der Konfiguration ab.
- Die tastenlose Benutzeroberfläche ist gut, um die neuesten Telefondesigns im Auge zu behalten
Die tastenlose Benutzeroberfläche ist der beliebteste Designtrend für mobile Anwendungen dieser Ära. Ist es wirklich möglich, eine App-Oberfläche ohne Schaltflächen zu haben? Die Zeit ist gekommen, in der Sie die Tatsache akzeptieren, dass es tatsächlich verwirklicht wird, es ist um Sie herum, aber Sie erkennen es nicht. Dies ist einer der neuesten Trends bei marktorientierten Benutzeroberflächen.
Denken Sie an Instagram! Gibt es eine Schaltfläche zum Ändern von Geschichten auf der Seite? Nein, Sie können dies tun, indem Sie eine beliebige Stelle auf dem Bildschirm berühren. Es gibt keine spezielle Schaltfläche, um die Geschichte vorwärts oder rückwärts zu ändern.
Ein weiteres Design einer guten mobilen UI für die tastenlose Benutzerschnittstelle kann die Benutzerfunktionalität im Abrufprozess per E-Mail erleichtern. Bei einigen UX-/UI-Designs können Sie Ihren gekauften Artikel in den Warenkorb ziehen, anstatt auf die Schaltfläche „In den Warenkorb“ zu klicken.

- Einfache Navigation
Mobile Anwendungen mit einer sauberen Benutzeroberfläche, klarem Druck und visuell ansprechender Ästhetik sind bei Benutzern mobiler Apps beliebt. Das Navigationssymbol und das Untermenü oder Dropdown-Menü der mobilen App tragen dazu bei, das Surfen für den Benutzer zu verbessern.
Browsing ist ein unverzichtbarer Bestandteil jeder Schnittstelle von Websites und mobilen Apps. Darüber hinaus kann dies auf vielfältige Weise unter Verwendung einer Vielzahl von Stilen und Formen erfolgen: vertikal, horizontal, vielleicht minimal oder sehr detailliert und grafisch. Benutzerfreundliche Navigation ist das primäre Ziel der Entwickler mobiler Apps.
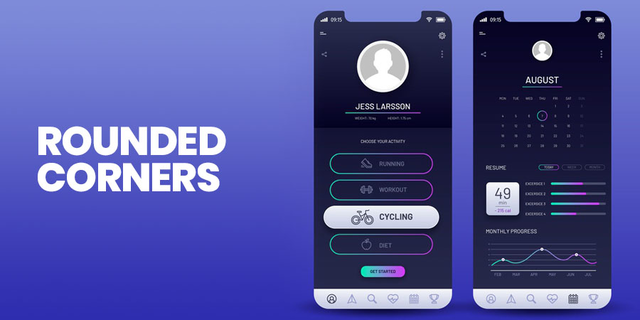
- Abgerundete Ecken

Dieser Trend des Designs mobiler Apps ist das Ergebnis eines anderen Trends, der aus der Sicht der Hardware kommt. Heutzutage haben alle Smartphones, Android-Telefone und iPhones von Apple Watches bis iPad gemeinsame kreisförmige Winkel. Wenn die Kanten jedes Geräts abgerundet sind, sieht die Benutzeroberfläche natürlich gleich aus.
Von runden Karten bis hin zu Google-Suchleisten in den iOS-Nachrichten beginnen alle mobilen Apps, abgerundete Ecken zu verwenden. Wenn Sie Ihrer mobilen App das modernste Gefühl und Aussehen verleihen möchten, ist dies eine Möglichkeit, die Elemente zu vervollständigen.
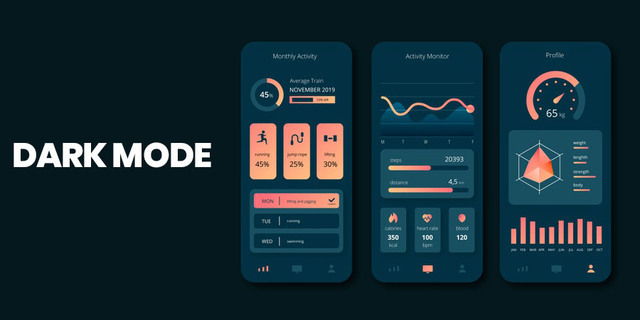
- Dunkler Modus

Ein neuer Trend ist in Programmen und Programmen namens Dark Mode aufgetaucht. Wenn Sie es noch nicht auf Ihrem Telefon oder Computerbildschirm gesehen haben, besteht die Idee darin, die Farbe von dominanter Farbe zu Weiß und Schwarz zu hellen Farben zu ändern, was der Hintergrund für viele Ihrer App-Layouts war. Es wurde ursprünglich zum Lesen von Apps verwendet, aber wir wissen, dass es fast alle Arten von Apps akzeptiert, wie Apps mit Videoinhalten wie YouTube für Streaming-Apps wie Skype oder Chatten wie Skype, Messenger.
- Datengesteuertes Design
Dies ist heutzutage üblich, wenn das Design mobiler Apps nicht nur auf der Vision des UI- oder UX-Designers, sondern auch auf quantitativer Analyse basiert. Durch den Einsatz von maschinellem Lernen, psychologischen Ansätzen und eingehenden Analysen bringt die Benutzerforschung Designer auf eine neue Ebene der Benutzerinteraktion.
Der Begriff „datengetriebene Daten“ umfasst Fragebögen, a/b-Tests, Verhaltensforschung, Anwendungsanalyse und andere Technologien und Tools, die im Internet zu finden sind. Dieses Konzept wird oft von Web-App-Entwicklern erlebt, wo es viele Analysetools gibt, um das Besucherverhalten zu untersuchen, aber dieser spezielle Ansatz ist auch für andere Produkte nützlich. Es bietet einen umfassenden Überblick über die Benutzerinteraktion mit der mobilen Anwendung, die meisten Interaktionsbereiche, Informationen, nach denen Mobiltelefonbenutzer suchen, und erforderliche Aufgaben.
Obwohl wir diese qualitative Analyse des Designprozesses nicht vollständig ersetzen, glauben wir auch, dass der Wachstumstrend der datengetriebenen quantitativen Analyse noch einige Jahre anhalten wird.
Lassen Sie uns zusammenfassen:
Ich hoffe, dass Sie in diesem Artikel eine klare Vorstellung von den Designtrends für mobile Apps bekommen, die befolgt werden müssen, wenn
Sie wollen den Erfolg Ihrer mobilen App. Es gibt viele Softwareentwicklungsunternehmen, bei denen Sie Softwareentwickler einstellen können, die diesen App-Entwicklungstrends folgen, um ihre Anwendungen sofort einsatzbereit zu machen. Wenn Sie ein Unternehmer, ISV oder Kleinunternehmer sind, müssen Sie sicherstellen, dass diese Trends für mobile Apps genau verfolgt werden, damit Sie den Erfolg Ihrer mobilen App genießen können.
