Web Performance Budget: Einrichtung, Berechnung und Anwendung
Veröffentlicht: 2023-03-09Die Optimierung der Webleistung kann schwierig sein, da es viel Hin und Her gibt.
Da die Anforderungen der Besucher so stark steigen, dass satte 53 % von ihnen eine Website verlassen würden, die nicht in 3 Sekunden geladen wird, können sich Online-Geschäftsinhaber nicht allein auf einen Geschwindigkeitswert von über 90 verlassen, um die Conversion-Raten zu steigern.
Geben Sie Web-Performance-Budgets ein – die am meisten unterschätzte Strategie, um jede Website erfolgreich zu machen.
In den folgenden Zeilen behandeln wir:
- Was ist ein Webleistungsbudget?
- Was sind die Vorteile eines Webleistungsbudgets?
- Auswahl der Metriken für Ihr Leistungsbudget
- Priorisierung von Metriken für eine vollständig entwickelte Website
- So richten Sie ein Webleistungsbudget ein
- Überwachen Sie Ihre Webleistung und passen Sie Budgets entsprechend an
Egal, ob Sie Webentwickler, Designer oder Geschäftsinhaber sind, dieser Leitfaden hilft Ihnen, die Leistung Ihrer Website auf die nächste Stufe zu heben.
Lass uns anfangen!
Was ist ein Webleistungsbudget?
Ein Webleistungsbudget ist ein vordefinierter Satz von Limits, die Ihre Website für optimale Geschwindigkeit und Effizienz einhalten muss. Diese Grenzen umfassen:
- Harte Ressourcenbegrenzung
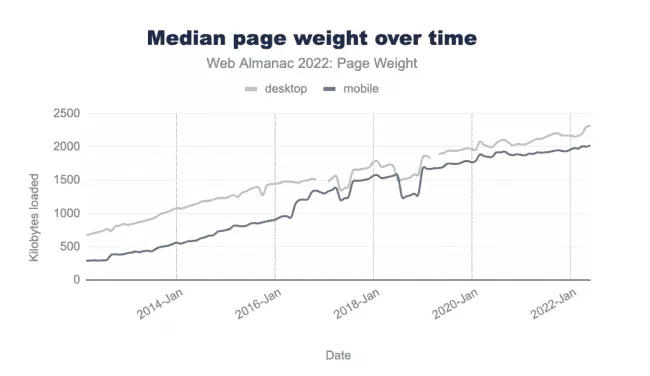
- Ziele für das Gesamtseitengewicht
- Gesamtzahl der HTTP-Anforderungen
- Mindestladezeit der Seite in Mobilfunknetzen
- Schwellenwerte für Core Web Vitals-Metriken (wie LCP)
Durch das Festlegen und Überwachen eines Leistungsbudgets können Geschäftsinhaber, UX-Designer und Entwickler gemeinsame Leistungsziele vereinbaren und daran arbeiten. Auf diese Weise zielen alle Kooperationsbemühungen auf eine hervorragende Benutzererfahrung und noch bessere Geschäftskennzahlen ab.
Verbessern Sie Core Web Vitals automatisch mit NitroPack →
Was sind die Vorteile eines Webleistungsbudgets?
Was Webleistungsbudgets so effektiv macht, ist, dass sie Ihre Website vor Regressionen schützen (oder Ihnen helfen, sie effektiver zu erkennen). Wenn Sie mit der Zeit einen Leistungsabfall bemerken, können Sie Ihre Schritte zurückverfolgen, Tests durchführen und Fehler viel schneller beheben.
Darüber hinaus können Sie Nutzungsbeschränkungen für Webressourcen festlegen:
- Ermöglicht Ihrem Team, Technologien, verschiedene Ansätze, Frameworks und Funktionen zu vergleichen und zu bewerten
- Kann verwendet werden, um Trends bei den Ressourcenausgaben vorherzusagen und bei einer besseren Planung zu helfen (z. B. für die Monate, in denen Sie Ihr Budget viel schneller als gewöhnlich ausgeben)
- Kann auch auf Schwachstellen in Entwicklung und UX-Design hinweisen (z. B. das Finden von Alternativen zu großen Bibliotheken oder Webfonts)
️ Leistungsbudgets sollten nicht als erweiterbar betrachtet werden, sondern als das „Geld“, das Sie ausgeben und für Benutzererfahrung eintauschen. Wie bei jedem anderen Budget ist es Ihr Ziel, Ihr Bestes zu geben, um innerhalb der Grenzen zu bleiben, und sich nicht darauf zu verlassen, sie zu erhöhen. Langfristig sparen Sie dadurch mehr Ressourcen und etablieren einen schlankeren Prozess für eine bessere Benutzererfahrung.
Aber wie entscheidest du, wo du anfängst?
Zunächst müssen Sie besser verstehen, auf welche Arten von Metriken Sie in einem Webleistungsbudget abzielen können.
Auswahl der Metriken für Ihr Leistungsbudget
Betrachten Sie diese Metriken als Ihre Ziele, an denen Sie messen, wie effektiv Ihr Budget und die Leistungssteigerungen Ihrer Website sind.
Die Arten von Metriken, die für die Budgetierung der Webleistung verwendet werden, sind:
- Regelbasiert
- Zeitbasiert
- Mengenbasiert
- Brauch
1. Regelbasierte Metriken
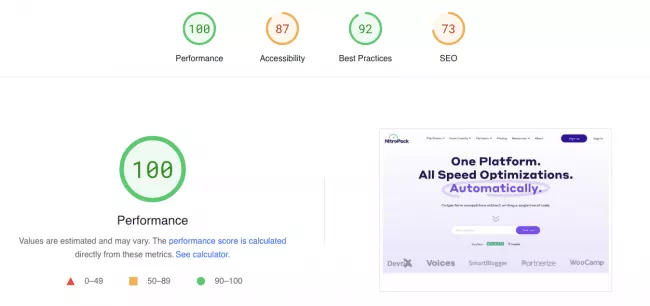
Dies sind die zusammengefassten Website-Performance-Scores, die in allen gängigen Tools wie WebPageTest, Lighthouse und Google PageSpeed Insights zu finden sind.

Ihre Gesamtpunktzahl basiert sowohl auf zeitbasierten Metriken als auch auf mengenbasierten Metriken (wir gehen gleich näher darauf ein).
Sie eignen sich nicht nur hervorragend, um Ihre allgemeine Leistung und Geschwindigkeit zu verfolgen, sondern die Ergebnisse aus Ihrem Bericht sind solide Richtlinien für Ihre ersten Budgets. Verwenden Sie sie, um besser zu verstehen, was Sie anstreben, bevor Sie zu spezifischeren und sogar benutzerdefinierten Metriken übergehen.
2. Zeitbasierte Metriken
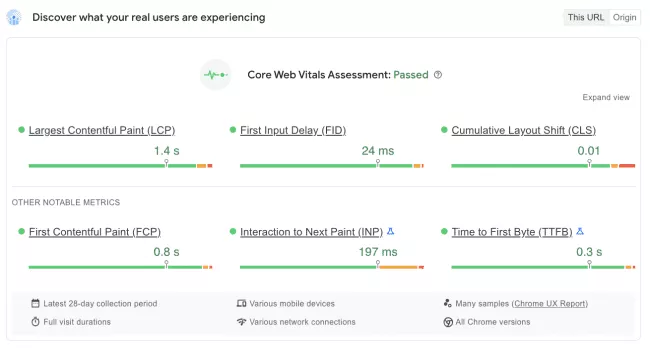
Auch Meilenstein-Metriken genannt, werden sie verwendet, um auszuwerten, wie schnell eine Seite geladen wird und was genau während des Ladevorgangs passiert. In Ihren Berichten sind dies die Nutzerleistungsmetriken, die Core Web Vitals genannt werden.

Im Gegensatz zu Geschwindigkeitsindex- und Ladeereignissen helfen Ihnen Core Web Vitals dabei, ein umfassendes Verständnis davon zu erlangen, wie echte Benutzer Ihre Website in Form von zeitbasierten Schwellenwerten erleben.
Nachfolgend finden Sie die wichtigsten Meilensteinkennzahlen, die Sie Ihrem Leistungsbudget hinzufügen können:
Erste zufriedene Farbe (FCP)
FCP misst, wie lange es dauert, bis der Browser das erste Bit des Inhalts aus dem DOM-Baum (dh Bilder, Text usw.) anzeigt. Das wäre der Beginn des Ladens einer Seite.

Zeit bis zur Interaktivität (TTI)
TTI widmet sich der Messung, wie lange es dauert, bis eine Seite vollständig interaktiv wird und auf Benutzereingaben reagiert.
Dies bedeutet jedoch nicht, dass TTI beispielsweise aus Ihrem Leistungsbericht in Google PageSpeed Insights entfernt wird. Aber es ist ein klarer Hinweis, dass Sie vielleicht darüber nachdenken sollten, ob es eine Kennzahl ist, die es wert ist, Ihrem Budget hinzugefügt zu werden.
Größte zufriedene Farbe (LCP)
LCP misst, wie lange die Seite benötigt, um das größte Text- oder Bildelement wiederzugeben. Es ist eine großartige Metrik, die Sie in Ihrem Leistungsbudget verwenden können, da sie benutzerzentriert ist und schließlich von Google bevorzugt wird.

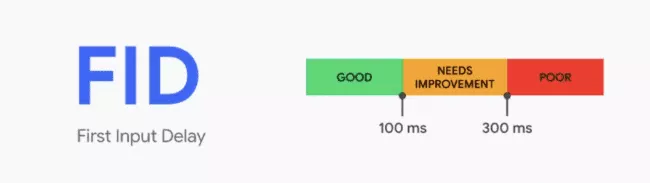
Erste Eingangsverzögerung (FID)
FID misst die Zeit, die eine Seite benötigt, um auf Benutzerinteraktionen wie Klicks auf Links, Antippen von Schaltflächen usw. zu reagieren. Es erfasst, wie gut eine Seite darauf vorbereitet ist, relevante Skripte und Informationen zu laden, um auf die Eingabe eines Benutzers zu reagieren.

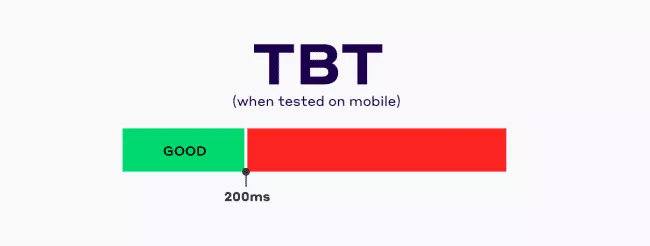
Gesamtsperrzeit (TBT)
Wie oben erwähnt, ist TBT mit TTI verwandt, aber in Kombination mit LCP erhalten Sie ein genaueres Bild davon, wie Benutzer Ihre Website wahrnehmen. TBT misst, wie lange Ihre Webseite blockiert war, wodurch der Benutzer daran gehindert wurde, mit ihr zu interagieren.

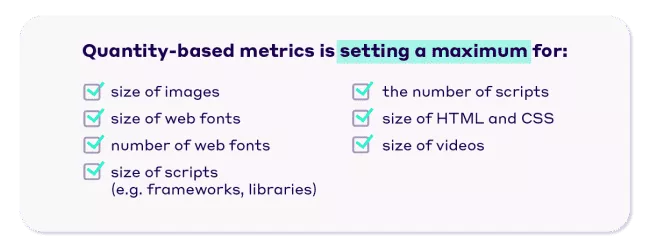
3. Mengenbasiert
Mengenbasierte Metriken lassen sich zu Beginn der Website-Entwicklung leichter einführen und sind direkt mit der Anzahl der Ressourcen verknüpft, mit denen Ihre Website für eine optimale Leistung arbeiten wird.
Zu den häufigsten Ressourcen zum Festlegen von Einschränkungen gehören:
- Sprache und Stilgröße (HTML und CSS)
- Größe des Medieninhalts (Bilder, Videos)
- Schriftgröße
- Schriftgröße
- Gesamtseitengewicht
- Gesamtzahl der HTTP-Anforderungen

Der Grund, warum diese Metriken zu Beginn eines neuen Projekts vorteilhafter sind, liegt darin, dass sie den Teams bei der Entscheidung helfen, welche Auswirkungen stärkere Bilder und Skripte auf die Leistung haben werden. Wenn Sie jedoch mit Problemen mit der Website-Geschwindigkeit zu kämpfen haben, kann die Einführung mehrerer mengenbasierter Metriken die Auswahl der zu entfernenden (oder zu ersetzenden) Seitenelemente erheblich erleichtern.

4. Benutzerdefinierte Metriken
Teams wie Twitter haben eine benutzerdefinierte Metrik festgelegt, wie „Zeit bis zum ersten Tweet“. Eine weitere gängige benutzerdefinierte Metrik ist „Time to Hero Element“. Je nachdem, was die wichtigste Interaktion auf Ihrer Website ist und wie einzigartig sie für Ihr Unternehmen ist, sollten Sie in Betracht ziehen, sie in Ihrem Webleistungsbudget zu verfolgen.
Erreichen Sie einen Geschwindigkeitswert von 90+ und bestehen Sie Core Web Vitals mit NitroPack →
Priorisierung von Metriken für eine vollständig entwickelte Website
Die Festlegung von Schwellenwerten für das Leistungsbudget bei einer Website in Produktion kann schwierig sein.
Der beste Weg, dies zu tun, ist, dort zu beginnen, wo Sie sich gerade befinden. Ihre primäre Aufgabe wird es sein, Rückschritte zu verhindern und Ihre Ziele Stück für Stück für die Zukunft anzupassen.
Wenn Sie große Leistungsprobleme entdecken, müssen Sie möglicherweise größere Änderungen an der Website in Betracht ziehen und die Budgets weiter senken, nachdem Sie Optimierungen implementiert haben.
Lesen Sie weiter, um zu erfahren, wie Sie Ihren aktuellen Stand bewerten, was Sie anstreben sollten und wie Sie Ihre Web-Performance-Metriken verbessern können.

So richten Sie ein Webleistungsbudget ein
Da jede Website unterschiedliche Anforderungen mit sich bringt, die für die Wettbewerbsfähigkeit entscheidend sind, besteht Ihre erste Aufgabe darin, herauszufinden, wie sie sich auf die Webleistung und insbesondere auf die Benutzererfahrung beziehen.
1. Recherchieren Sie Ihre Konkurrenten
Beobachten Sie, wie ähnliche Websites in Bezug auf Geschwindigkeit und Benutzererfahrung abschneiden, was Ihnen helfen wird:
- Verstehe, was sie gut machen
- Legen Sie Bereiche fest, in denen Sie sie übertreffen können
- Erstellen Sie realistischere Leistungsziele und Budgetgrenzen
Betrachten Sie das Überholen der Konkurrenz als einen fortlaufenden Prozess, nicht als einmaligen Vorstoß. Aus diesem Grund müssen Sie abwägen, wie wahrscheinlich es ist, dass Sie einen Wettbewerbsvorteil erzielen, ohne die Funktionalität Ihrer Website zu gefährden.
Es gibt mehrere Möglichkeiten, Websites zu finden, die Ihrer ähnlich sind:
- Suche auf Google mit verwandten: "Schlüsselwort"
- Verwenden Sie einen Dienst wie SimilarWeb (die kostenlose Version ist begrenzt, aber dennoch praktisch, um eine erste Liste zu erstellen)

Versuchen Sie, mindestens zehn ähnliche Websites zu finden, um eine solide Wettbewerbsanalyse zu erstellen.
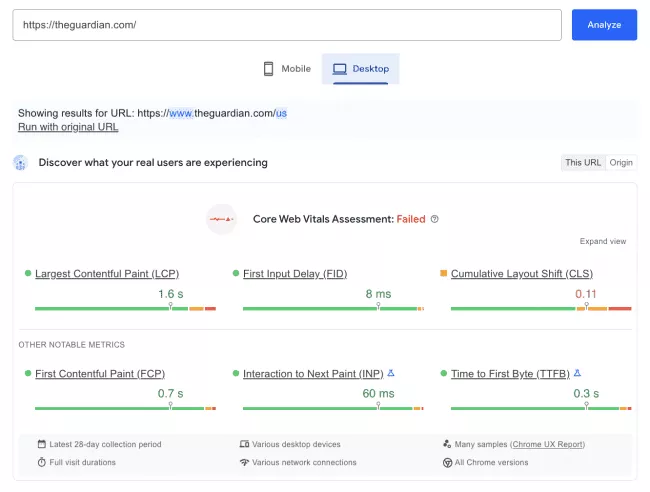
Führen Sie zielgerichtete Seiten (Startseite, Produkt, Funktionen, Blog usw.) Ihrer Mitbewerber über ein Leistungsberechnungstool wie Google PageSpeed Insights aus.


Als Nächstes möchten Sie vielleicht alle Leistungsmetrikwerte Ihrer Konkurrenten in einem Diagramm auflisten.
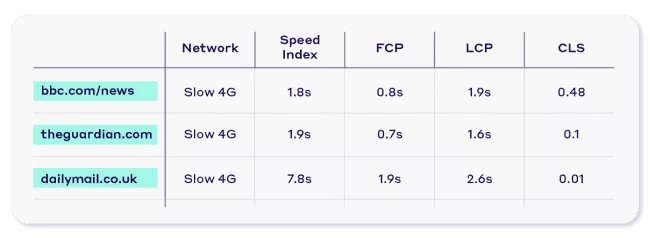
Mit Tools wie WebPageTest und Google PageSpeed Insights haben wir dieses Beispieldiagramm erstellt, das zeigt, wie BBC im Vergleich zu The Guarding und Daily Mail auf dem Desktop abschneidet:

Wenn die Daily Mail die gleiche Recherche durchführen würde, müssten sie alle geschwindigkeitsbezogenen und mengenbasierten Metriken für ihr Budget aufzeichnen, um zu versuchen, die Lücke im Geschwindigkeitsindex zu schließen.
Für eine spürbare Veränderung gegenüber Ihren Mitbewerbern können Sie sich bei der Budgetierung immer auf die 20 %-Regel berufen (d.h. Sie wollen, dass der Wert 20 % besser ist als der Ihres Mitbewerbers).
Beachten Sie, dass selbst wenn Sie nicht in der Lage sind, zu Ihren Konkurrenten aufzuschließen, dies nicht bedeutet, dass Ihre Bemühungen die allgemeine Benutzererfahrung für Ihre Besucher nicht verbessern. Jede Sekunde schnellere Ladezeit bedeutet eine Steigerung der Conversion-Raten um 7 % auf dem Desktop und bis zu 27 % auf Mobilgeräten.
2. Erstellen Sie eine Baseline Ihrer Web-Performance
Um einen zuverlässigen Referenzpunkt zu schaffen, verwenden Sie Tools wie WebPageTest und Lighthouse für relativ stabile Messungen. Vergessen Sie nicht, den Cache Ihres Browsers zu löschen, bevor Sie mit dem integrierten Tool eines Browsers testen. Verwenden Sie die Clear Cache Chrome-Erweiterung, um den Vorgang zu beschleunigen.
Sie müssen keine Audits für alle Ihre Webseiten durchführen. Beginnen Sie mit den wichtigsten, von denen Sie wissen (oder vorhersagen, dass sie den meisten Verkehr anziehen werden).
Hier sind Beispielaufforderungen, die Ihnen helfen, Ihre Liste fertigzustellen:
- Maximale Größe der auf Ihre Website hochzuladenden Bilder (vor oder nach der Komprimierung), um das Seitengewicht so gering wie möglich zu halten
- Maximales Gesamtseitengewicht für jede Seite
- Gesamtzahl der pro Seite zulässigen HTTP-Anforderungen
- Schwellenwert, um einen bestimmten Geschwindigkeitsindex zu erreichen
- Beschränkungen für segmentierte Skripte wie JavaScript, CSS, Webfonts
- Gesamtladezeit nicht länger als X Sekunden (oder Millisekunden)
- Google-Schriftarten, lokale Schriftarten oder Systemschriftarten (lesen Sie, wie Sie sie für noch bessere Ergebnisse optimieren können)
️ Laut Strategy Analytics nutzen 46 % der Gesamtzahl der Mobilfunknutzer 2G oder 3G. Stellen Sie sicher, dass Sie Ihre Webseiten in langsameren Netzwerken (wie 3G) testen, um einen realistischeren Überblick darüber zu erhalten, wie Besucher Ihre Website erleben.
3. Berechnen und legen Sie Ihr Leistungsbudget fest (+ Beispiele)
Abhängig von den Seitentypen, die Sie für die Leistungsbudgetierung priorisiert haben, variieren die Metrikwerte.
Hier sind einige Beispiele, mit denen Sie beginnen können:
- Seitenladezeit unter 3 Sekunden
- Kritische Pfadressourcen (komprimiert/minimiert) unter 170 KB
- Leuchtturm-Score ist >80
Ein großartiges Tool, das Ihnen bei der kostenlosen Einrichtung Ihrer Budgets hilft, ist der Performance Budget Calculator. Wählen Sie entweder Asset- oder CWV-basiertes Budget aus, um die Metrikwerte anzugeben, die Sie festlegen möchten, und laden Sie sie in einem für Google Lighthouse geeigneten Format herunter.
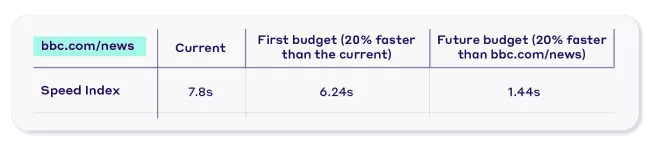
Wir empfehlen Ihnen, mit besser handhabbaren höheren Limits zu beginnen. Das anfängliche Budget kann „20 % schneller als mein aktueller Ausgangswert“ sein. Bei der Optimierung können Sie strengere Schwellenwerte wie „20 % schneller als mein Top-Konkurrent“ anstreben.

4. Setzen Sie das Leistungsbudget um
Bitte beachten Sie, dass dieser Schritt technischer wird und es am besten ist, sich für die richtige Konfiguration an einen Entwickler zu wenden.
Google Lighthouse unterstützt Leistungsbudgets über die Funktion LightWallet, die in der Befehlszeilenversion von Lighthouse v5+ verfügbar ist.
Um ein Budget zu erstellen, müssen Sie eine Datei namens budget.json und JSON nach diesem Beispiel von DebugBear öffnen:
[
{
"Zeiten": [
{
"metric": "first-contentful-paint",
"Budget": 1500
},
{
"metric": "größte zufriedene Farbe",
"Budget": 5000
}
],
"resourceSizes": [
{
"resourceType": "gesamt",
"Budget": 2000
}
],
"resourceCounts": [
{
"resourceType": "Schriftart",
"Budget": 5
},
{
"resourceType": "gesamt",
"Budget": 100
}
]
}
]
Natürlich müssen Sie sie durch Metriken und Werte ersetzen, auf die Sie sich für Ihr Leistungsbudget festgelegt haben.
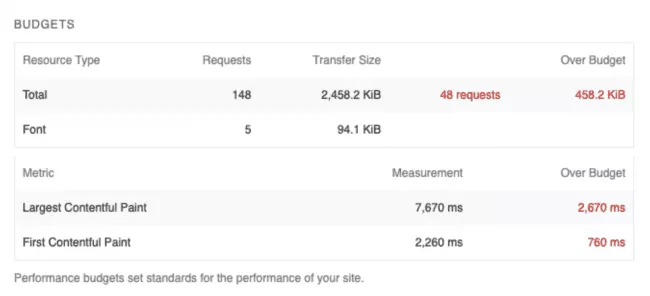
Führen Sie Lighthouse aus, um das Budget zu übergeben. Danach können Sie die Werte für jede der Metriken, für die Sie ein Budget festgelegt haben, unten im Abschnitt „Lighthouse-Leistung“ sehen. Sie erhalten Benachrichtigungen, wenn einer der Budgetschwellenwerte überschritten wird.

Um die Budgetierung der Webleistung zu Ihrem Build-Prozess hinzuzufügen, können Sie sich mehrere Open-Source-Tools ansehen:
- Webpack (Leistungsmerkmale)
- Bündelgröße
- Leuchtturm CI
Überwachen Sie Ihre Webleistung und passen Sie Budgets entsprechend an
Wir können nicht genug betonen, wie wichtig es ist, Ihre Leistungsberichte mindestens einmal im Monat (oder immer dann, wenn Sie eine Benachrichtigung über überschrittene Schwellenwerte erhalten) erneut zu überprüfen.
Um sicherzustellen, dass Sie Ihr Budget einhalten und niemals die Benutzererfahrung opfern, können Sie:
- Optimieren Sie bestehende Website-Infrastrukturen, Funktionen und Entwicklungsentscheidungen
- Beenden (oder ersetzen) Sie bestehende Plugins und Website-Funktionen, die mehr schaden als nützen
- Entscheiden Sie sich dafür, überhaupt keine neue Funktion (oder Lösung eines Drittanbieters) hinzuzufügen
️ Denken Sie daran, dass jede Website-Leistungsoptimierung, die Sie anwenden, mindestens 28 Tage benötigt, um in Ihren Core Web Vitals-Ergebnissen registriert zu werden.
Was passiert, wenn ich ein Leistungsbudget überschreite?
Budgets sollen kein Engpass sein, sondern ein Signal dafür, dass Maßnahmen erforderlich sind, um Leistungs- und Benutzererfahrungsprobleme zu vermeiden.
Wann immer Sie ein Leistungsbudget überschreiten, können Sie und Ihr Team entscheiden:
- Wenden Sie eine schnelle Lösung an (d. h. eine Art Ressourcenoptimierung)
- Zu einer früheren Phase neuer Entwicklungen zurückkehren (d. h. ein nicht lebenswichtiges Skript eines Drittanbieters entfernen)
- Belassen Sie es so, wie es ist, aber planen Sie zukünftige Optimierungen woanders ein
- Machen Sie einen Kompromiss für eine etwas schlechtere Leistung und erhöhen Sie Ihre Budgets
Ganz gleich, welchen Ansatz Sie wählen, Ihr Endspiel besteht darin, kontinuierlich über Leistungssteigerungen nachzudenken und bewusste Entscheidungen auf der Grundlage Ihrer Berichte, Analysen und Berechnungen zu treffen.
Ersetzen Sie mindestens 4 Optimierungs-Plugins durch NitroPack – eine leichtgewichtige Lösung mit über 35 leistungsstarken Funktionen →
Nimm es weg
Budgets für die Webleistung erfordern ein langfristiges Engagement von Designern, Entwicklern, Vermarktern und Interessenvertretern, um sicherzustellen, dass eine hervorragende Benutzererfahrung Priorität hat.
Dies ist sowohl in den frühen Phasen der Entwicklung einer Website als auch während des Wachstums des Online-Geschäfts wichtig. Richtig eingestellt und optimiert, ermöglicht Ihr Web-Performance-Budget eine bessere Entscheidungsfindung, Benchmarking und letztendlich – Geschäfts-KPIs.
