Web-Performance-Optimierung im Jahr 2024: Trends und Prognosen
Veröffentlicht: 2023-12-16An einem Tag blättern wir durch etwa 130 Webseiten und warten jeweils etwa 6 Sekunden, bis sie geladen sind.
Das bedeutet, dass Sie jeden Tag unglaubliche 13 Minuten damit verbringen, untätig über einem Bildschirm zu schweben – und über 17 Minuten, wenn Sie telefonieren.

Es ist keine Überraschung, dass die Web-Performance-Optimierung (WPO) auf der Suche nach besseren Möglichkeiten, einen Teil der verlorenen Zeit zurückzugewinnen, weiterhin neue Maßstäbe setzt. Oder stellen Sie zumindest sicher, dass wir so wenig wie möglich warten.
Lassen Sie uns die bemerkenswertesten Erfolge der letzten 12 Monate durchgehen und uns darauf vorbereiten, die subtilen Trends zu nutzen, die wir im Jahr 2024 erwarten!
Das schnellere Internet: Wo stehen wir jetzt?
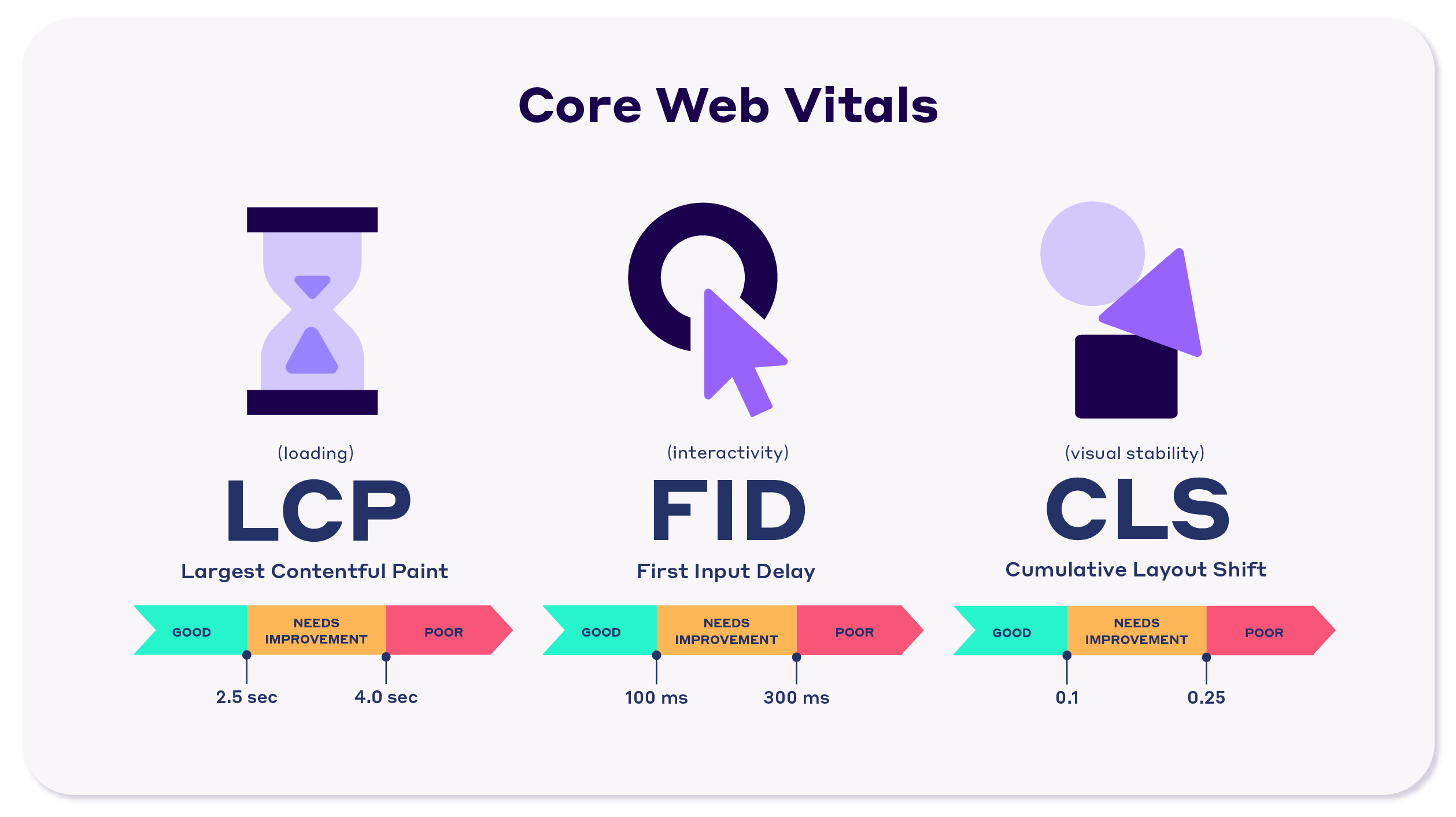
Allein im Jahr 2023 hat sich die Leistung des Webs erheblich weiterentwickelt, was insbesondere durch die beeindruckenden Fortschritte bei Core Web Vitals (CWV) belegt wird.
Die Kennzahlen für Ladegeschwindigkeit, Interaktionsreaktionsfähigkeit und Layoutstabilität haben neue Maßstäbe für die Website-Leistung gesetzt.

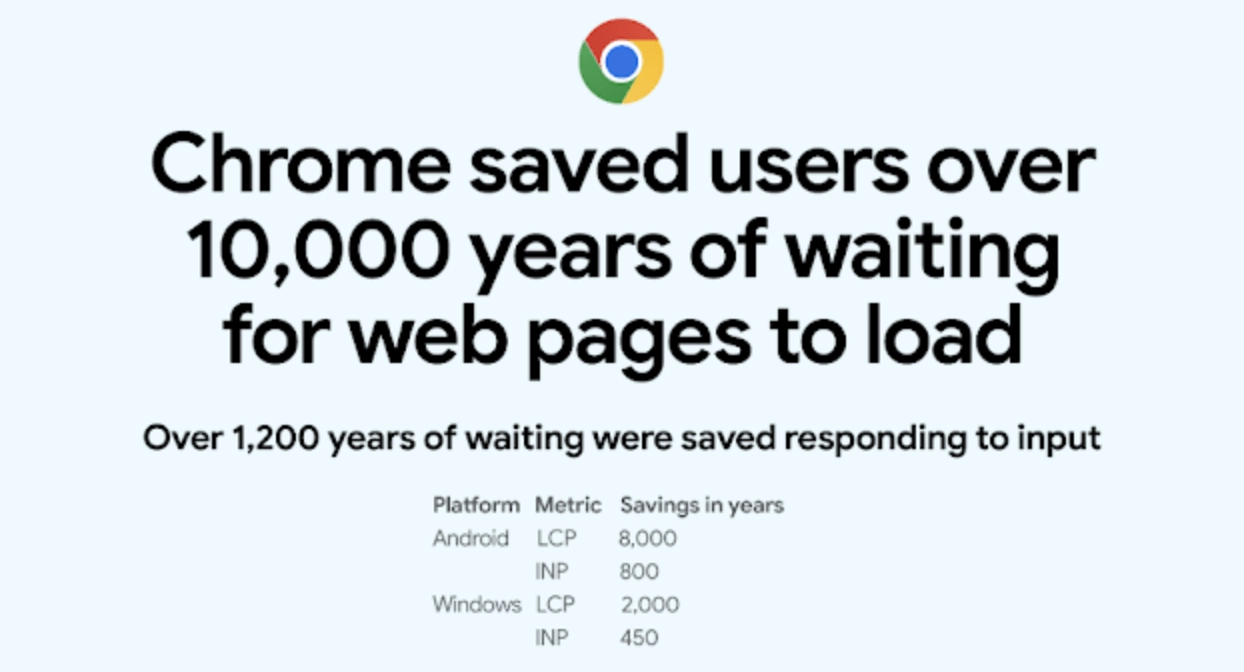
Ein wahrer Beweis für diesen Fortschritt sind die unglaublichen 10.000 Jahre eingesparter Wartezeit – eine monumentale Leistung, die auf die Verbesserungen von Core Web Vitals zurückzuführen ist.
Diese massive Verkürzung der Wartezeit erstreckt sich über Desktop- und mobile Plattformen und unterstreicht die erhebliche Auswirkung dieser Verbesserungen auf die Benutzererfahrung im gesamten Web.

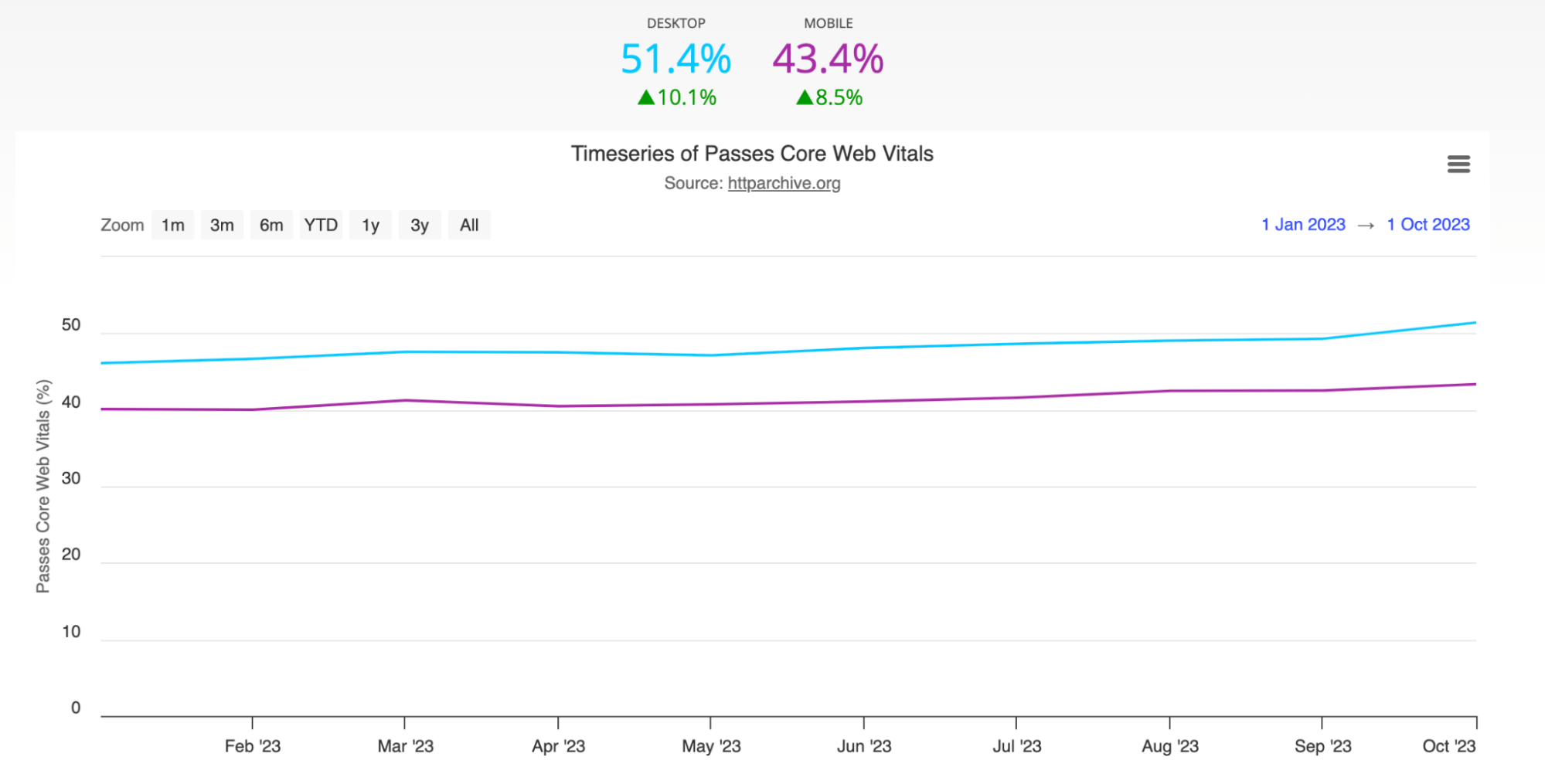
Darüber hinaus sprechen die Daten aus dem HTTP-Archiv Bände über die zunehmende Akzeptanz und Implementierung von Core Web Vitals.
Websites, die die Core Web Vitals-Bewertung bestanden haben, verzeichneten einen deutlichen Aufschwung, der allein im Jahr 2023 einen Anstieg von 6 % widerspiegelt . Dieser Sprung signalisiert eine gemeinsame Anstrengung von Webentwicklern, Websitebesitzern und Produkten weltweit, ihre Websites zu priorisieren und zu optimieren, um ein reibungsloseres, schnelleres und benutzerfreundlicheres Surferlebnis für alle zu ermöglichen.

Derzeit gibt es über 6,5 Millionen geeignete Ursprünge im Chrome User Experience Report (CrUX).
Der Stand der wichtigsten Web-Vitals: Rückblick und Erfolge
Anfang 2023 bestanden 41,8 % der Websites die Core Web Vitals. Seitdem verzeichnen wir ein stetiges Wachstum, wobei die Erfolgsquote bei Desktop-Computern auf 47,4 % gestiegen ist.
Wie konnten diese spektakulären Ergebnisse erzielt werden? Sehen wir uns an, welche Entwicklungen Chrome und das weitere Ökosystem eingeführt haben.
Google Chrome-Entwicklungen
Wichtige Fortschritte kamen direkt vom Google Chrome-Entwicklungsteam:
- Die wohl größte Neuigkeit in Core Web Vitals für 2023 ist die offizielle Einführung der neuen Reaktionsfähigkeitsmetrik – Interaction to Next Paint (INP) . INP soll FID im März 2024 ersetzen und eine umfassendere Methode zur Messung aller Interaktionen während einer Sitzung bieten, statt nur der ersten wie beim Vorgänger.
- Die Einführung des Back/Forward-Cache (bfcache) im Chrome-Browser: Entwickelt, um Ihnen zu helfen, schnell in Ihrem Browserverlauf vor- oder zurückzublättern, ohne auf das Neuladen der Seite warten zu müssen.
Ergebnisse: Die Trefferquote von BFCache hat sich im Vergleich zum Vormonat sowohl auf Android (3,6 %) als auch auf dem Desktop (1,8 %) verbessert.
- Neue PreconnectOnAnchorInteraction-Funktion , die eine Verbindung zu Ursprüngen herstellt, wenn der Zeiger nach unten zeigt und nicht, wenn der Zeiger nach oben zeigt.
Ergebnisse: Führte zu einer mittleren LCP-Verbesserung von 6/10 ms (0,4/1 %) auf Android/Desktop und zu einer Verbesserung des ursprungsübergreifenden LCP um ~60 ms sowohl auf Android als auch auf dem Desktop. Die Einführung führte auch zu einer Steigerung der Einnahmen aus Content-Anzeigen um 0,08 %.
- Seiten werden vorab gerendert , sodass sie sofort geladen werden, bevor der Benutzer sie tatsächlich besucht.
Ergebnisse: Das Laden von Seiten über die Eingabe von URLs direkt in die Omnibox erzielte mit Prerender eine mittlere LCP-Verbesserung von 500–700 ms (14–25 %) und verschob den globalen mittleren LCP über alle Navigationen hinweg um 6,4 ms.
- Einführung der Tab-Drosselung für Hintergrund-Tabs , die unter EcoQOS unter Windows 11 und Aufgabenrollen- und QoS-Anpassungen unter macOS ausgeführt werden, um Hintergrund-Tabs aus dem Weg zu räumen.
Ergebnisse: Führte zu Verbesserungen bei Largest Contentful Paint (LCP) und Interaction to Next Paint (INP)
- Kontinuierliche Optimierungen für Chrome unter mehreren aktiven Tabs
Ergebnisse: Erkennbare Verbesserungen bei der Planung und Konkurrenz, die in den letzten 6 Monaten zu einer Verbesserung des INP um 5 % und des LCP um 2 % führten.
- Verbesserungen am Chrome-Renderer , die die Priorität von Aufgabenwarteschlangen für optimales CWV ändern, wie z. B. das Laden von Bildern mit hoher Priorität, priorisiertes Compositing nach Verzögerung und SVG-Rasteroptimierungen. Alle Verbesserungen führten zu einer Erhöhung der LCP-, CLS- und INP-Erfolgsquote.
Erfolge bei WordPress und Core Web Vitals
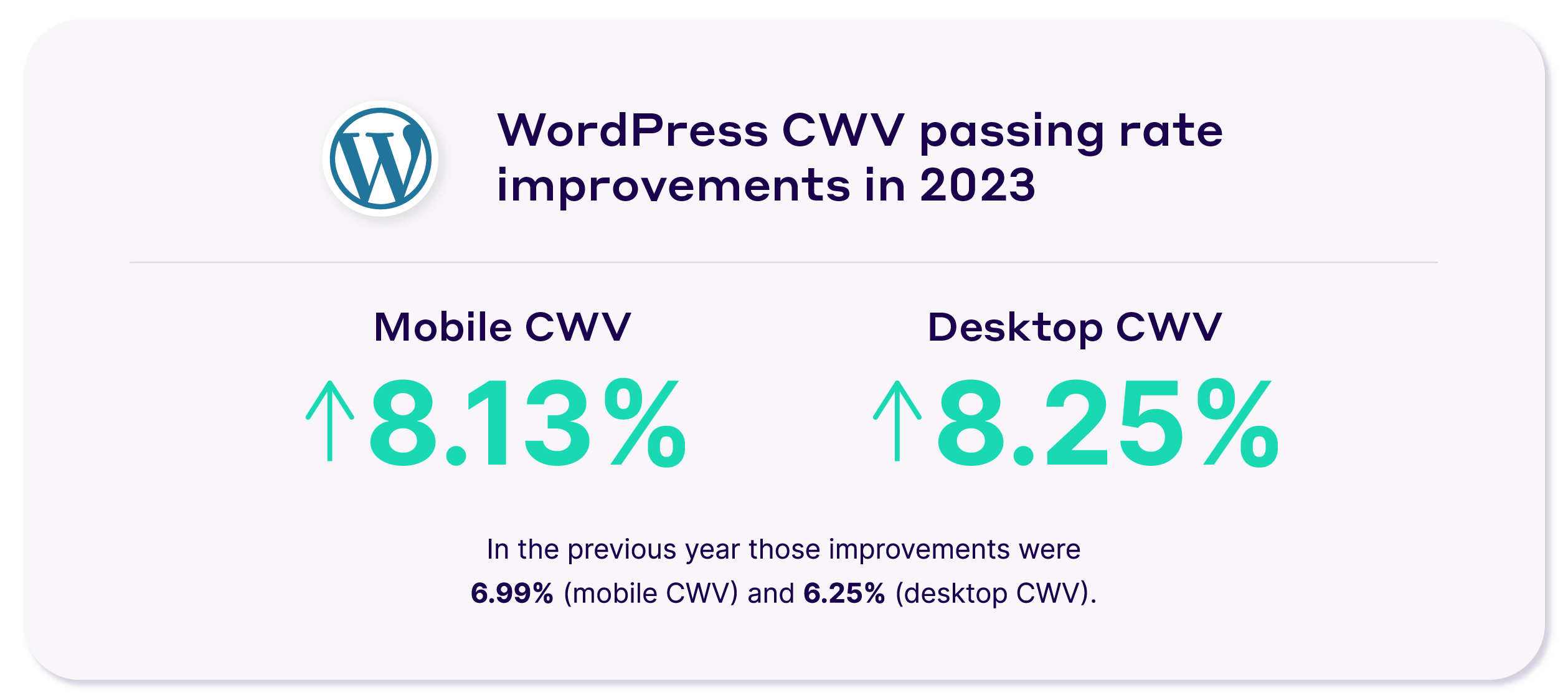
Im Jahr 2023 machte WordPress dank der engagierten Bemühungen des Core Performance-Teams und der Mitwirkenden erhebliche Fortschritte bei der Verbesserung der Core Web Vitals-Erfolgsquoten.
8,25 % für Desktop und 8,13 % für Mobilgeräte, um genau zu sein.

Eines der Hauptziele der Roadmap für dieses Jahr bestand darin, Websitebesitzer in die Lage zu versetzen, die anspruchsvollste CWV-Metrik im WP-Kern zu bestehen – LCP.
Viele Verbesserungen im Kern konzentrieren sich auf die Verbesserung der Serverantwortzeit, den Betrieb effizienterer Datenbanken, die Verbesserung der JS- und CSS-Bereitstellung und die Optimierung von Bildern:
- Identifizieren und Beheben der größten Server-Reaktionszeitengpässe im WordPress-Kern
- Verbesserung der PHP-Leistung von Blockthemen
- Unterstützung der Gutenberg-Phase 3 mit leistungsorientierter Anleitung, Verbesserungen und Überprüfung
- Automatisches Laden von WordPress-PHP-Klassen
- Erkundung von Möglichkeiten zur Verbesserung der Übersetzungsleistung
- SQLite-Datenbankintegration
- Optimierung der automatisch geladenen Optionsdatenbankabfrage im WordPress-Kern
- Erkundung von Möglichkeiten zur weiteren Verbesserung der Datenbankabfrageleistung
- Erweiterung der Scripts API mit einer Ladestrategie
- Eliminierung der jQuery-Nutzung aus dem Frontend in WordPress-Standardthemen
- Hinzufügen von fetchpriority=“high“ zum LCP-Image im WordPress-Kern
- Vermeidung des verzögerten Ladens von LCP-/Hero-Bildern im WordPress-Kern
- Verbesserung der Berechnung von Bildgrößenattributen
Die Ergebnisse?
WordPress 6.3 lädt 27 % schneller für Block-Themes und 18 % schneller für klassische Themes im Vergleich zu WordPress 6.2, basierend auf der Largest Contentful Paint (LCP)-Metrik.
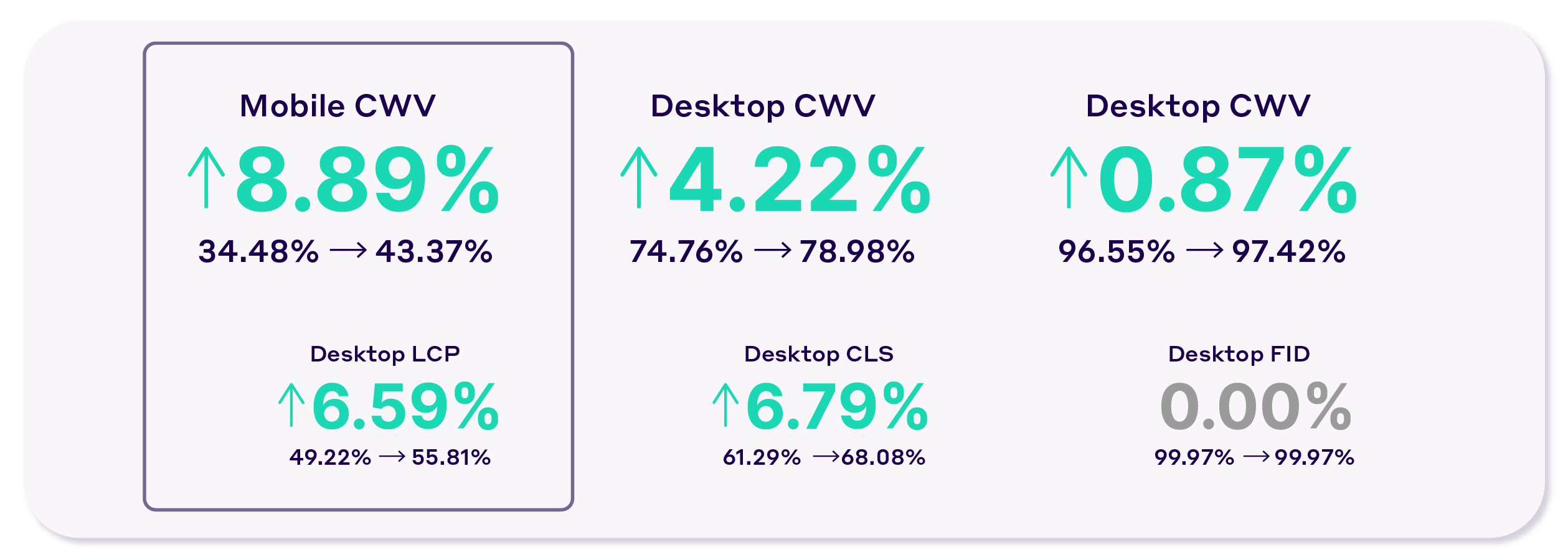
Wenn wir es noch weiter aufschlüsseln, sehen wir eine deutliche Verbesserung bei allen Core Web Vitals-Metriken auf mobilem WordPress:
- 43,37 % bestehen das LCP
- 78,98 % bestehen CLS
- Und 97,42 % bestehen die FID

Als Lösung, die über 180.000 WordPress-Websitebesitzern dabei hilft, ein großartiges Benutzererlebnis zu erzielen, sind wir bei NitroPack stolz darauf, zur CWV-Verbesserung der Plattform beigetragen zu haben. Beim Vorrendern von Links über die API für Spekulationsregeln haben wir eine LCP-Verbesserung von 80 % und eine INP-Verbesserung von 55 % bei vorgerenderten Seiten im Vergleich zu Seiten ohne spekulatives Laden festgestellt.
JavaScript-Community für bessere Core Web Vitals
Im Rahmen des Chrome Aurora-Projekts, bei dem Chrome und Open-Source-Web-Frameworks zusammenarbeiten, sahen wir erfolgreiche Partnerschaften mit Next.js, Angular und Nuxt bei der Veröffentlichung leistungsorientierter Funktionen wie:
- next/script-Komponente
- NgOptimizedImage
- nuxt/google-fonts
Laut Next.js stiegen die Erfolgsquoten im Jahr 2022 von 20,4 % auf 27,3 %. Die Angular-Erfolgsquoten sind von 7,6 % auf 13,2 % gestiegen, und die Nuxt-Erfolgsquoten sind von 15,8 % auf 20,2 % gestiegen.
Im wirklichen Leben führten diese neuen Funktionen zu bemerkenswerten Core Web Vitals-Verbesserungen für Unternehmen wie Land's End und CareerKarma.
Nach der Umstellung auf NgOptimizedImage setzte sich Land's End in Lighthouse-Labortests für eine 40-prozentige LCP-Verbesserung auf Mobilgeräten und eine 75-prozentige LCP-Verbesserung auf dem Desktop ein. Der LCP von CareerKarma hingegen wurde beim Wechsel in den Web-Worker-Modus von next/script um 24 % reduziert.
„Hiermit erkläre ich 2024 zum Jahr der Webkomponenten! Bytegroße, abhängigkeitsfreie, JavaScript-optionale, Framework-unabhängige, vom Server gerenderte Webkomponenten.“
— Stoyan Stefanov, Schöpfer von perfplanet.com, ehemaliger Yahoo-Autor, veröffentlichter JS-Autor
SEO/SEA und Core Web Vitals: Touchpoints
Die Bedeutung von Core Web Vitals in Bezug auf SEO (Suchmaschinenoptimierung) wird seit langem diskutiert.
Im Zuge der Aktualisierungen der Richtlinien zur Seitenerfahrung im April lautet eine eindeutige Antwort, dass Core Web Vitals kein einzelner Ranking-Faktor, sondern Teil eines Systems sind, das zur Bewertung der Seitenerfahrung beiträgt.
„Der Zusammenhang zwischen Core Web Vitals und der Leistung bei SEO wird immer noch heftig diskutiert, wobei viele Leute meinen, dass es sich selten um etwas handelt, das sich direkt auf das Ranking auswirkt. Aber ich bin froh, sagen zu können, dass immer mehr Unternehmen Geschwindigkeitsverbesserungen Priorität einräumen. Eine schnellere Website bedeutet zufriedenere Benutzer, weniger Reibungsverluste, bessere Umweltbilanz und mehr Umsatz.“
— Jono Alderson, weltweit führender SEO-Experte (ehemaliger SEO-Leiter @Yoast)
Es ist wichtig zu beachten, dass die Relevanz nach wie vor der entscheidende Faktor beim Ranking einer Seite ist, wie John Muller (Google Search Advocate) erklärt:
„Wenn Website A schneller als Website B ist, B aber für die Suchanfrage des Suchbenutzers relevanter ist, würde Website B immer noch einen höheren Rang haben als A.“
In einem Twitter-Thread betonte er außerdem: „...Core Web Vitals ist mehr als ein zufälliger Ranking-Faktor, es ist auch etwas, das die Benutzerfreundlichkeit Ihrer Website nach dem Ranking beeinflusst (wenn die Leute sie tatsächlich besuchen).“

Während seines Vortrags auf der Google I/O Extended-Veranstaltung in Sydney im Juni 2023 bestätigte Tamas Piros auch die Bedeutung von Core Web Vitals und sagte : „... wenn Ihre Website langsam lädt, wird sich das negativ auf Ihre Suche auswirken.“ Seitenranking-Ergebnisse.“
Im Hinblick auf SEA (Search Engine Advertising) korreliert die Benutzererfahrung direkt mit dem Qualitätsfaktor Ihrer Anzeigen. Beispiele aus der Praxis sind:
- Einer der Kunden von Lever Interactive steigerte seinen Qualitätsfaktor, was zu -17 % CPC und -31 % CPA führte, was auch eine 20 %ige Steigerung der Konversionsraten auf schnelleren Zielseiten bedeutete;
- Ein hoher Qualitätsfaktor bedeutet auch, dass Sie bis zu 50 % Rabatt auf Ihre CPC-Preise erhalten und Ihre Werbebudgets sofort optimieren können.
- Netzwelt verzeichnete durch die Optimierung für Core Web Vitals einen Anstieg der Werbeeinnahmen um 18 %, eine Steigerung der Anzeigensichtbarkeit um über 75 %, eine Reduzierung der Absprungraten um 50 % und einen Anstieg der Seitenaufrufe um 27 %.
- Im Jahr 2023 werden Seiten, die alle Anforderungen von Google erfüllen, einen Prozentpunkt höher gerankt als der Durchschnitt. Während langsamere Domains 3,7 Prozentpunkte schlechter ranken als schnelle.

Business Web Vitals: Auswirkungen der Web-Performance-Optimierung auf das Endergebnis
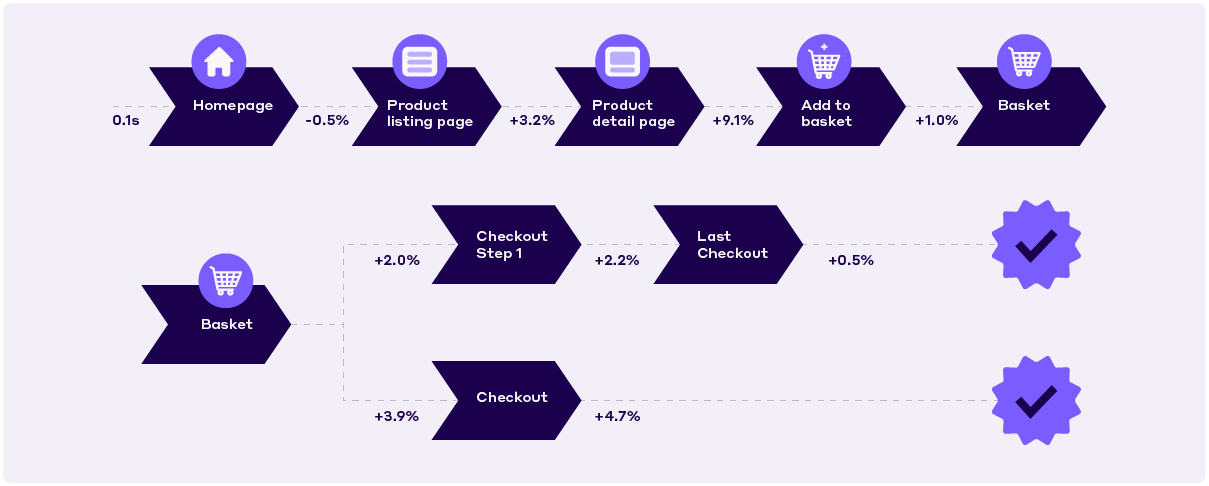
Im Jahr 2023 führten Unternehmen weiterhin die Core Web Vitals-Optimierung ein, um ihr Endergebnis zu steigern, wobei eine Verbesserung der Ladezeit um 0,1 Sekunden Folgendes bedeutet:
- Bis zu 8,6 % mehr aufgerufene Seiten in einer Sitzung
- 5,2 % Verbesserung der Kundenbindung
- 8,4 % mehr Conversions
- Steigerung des durchschnittlichen Bestellwerts (AOV) um 9,2 %

Die jüngste WPO-Fallstudie zeigt die Ergebnisse von Carpe nach der Optimierung seiner Website für ein besseres Benutzererlebnis – 52 % Verbesserung bei Largest Contentful Paint und 41 % bei Cumulative Layout Shift, eine 10 %ige Steigerung des Traffics, eine 5 %ige Steigerung der Online-Shop-Conversion-Rate, und eine Umsatzsteigerung von 15 %.
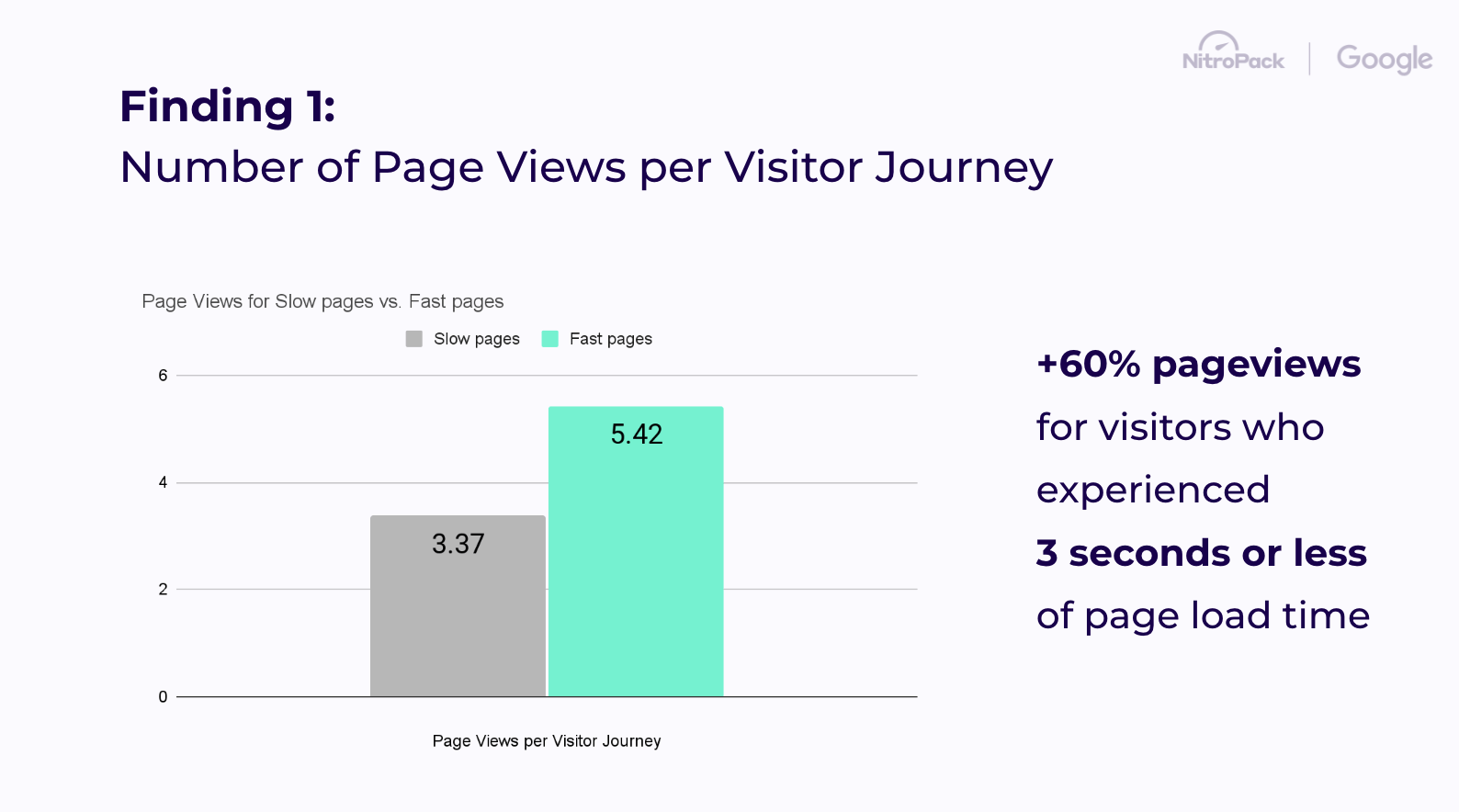
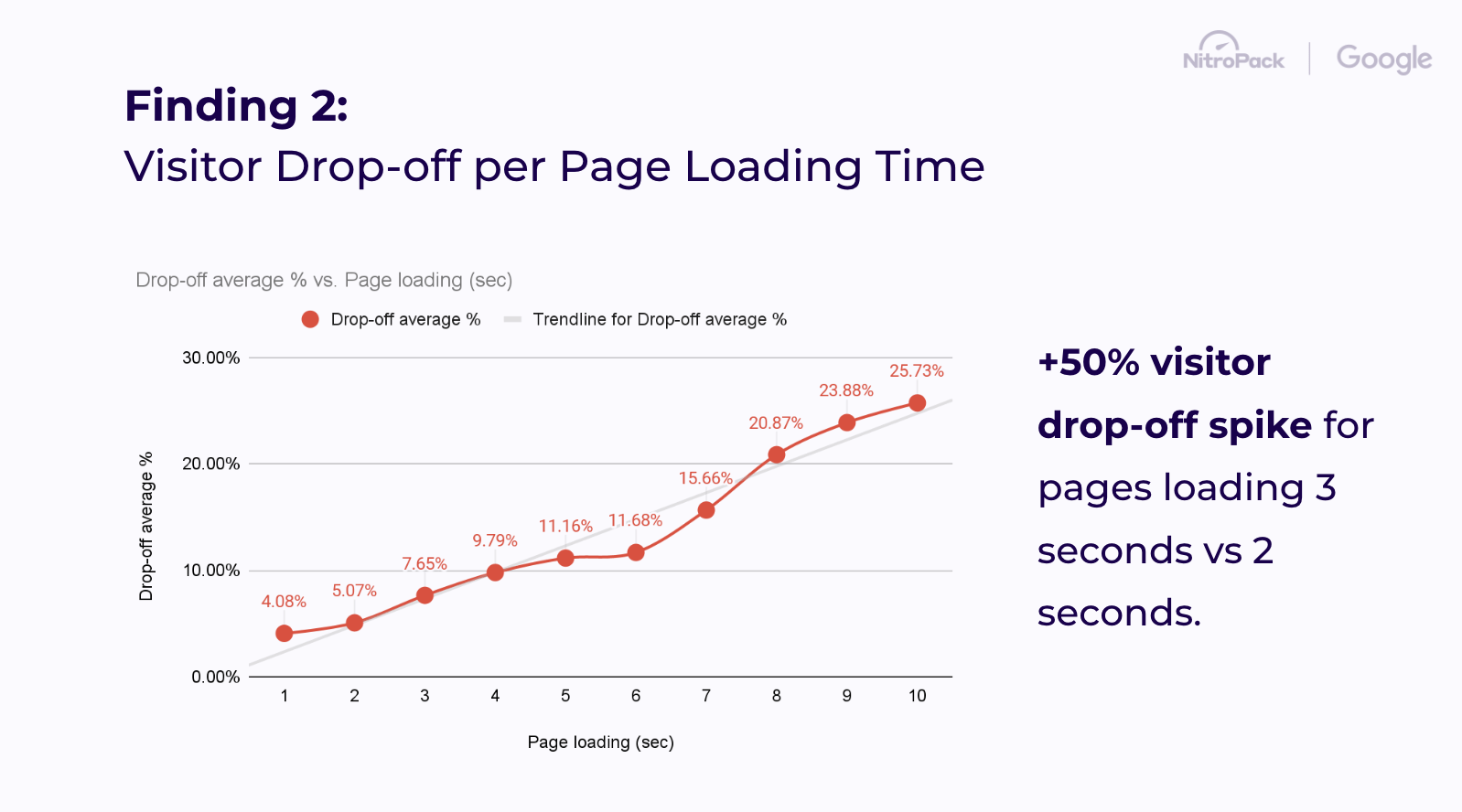
Während eines Webinars mit Google zum Thema „Core Web Vitals for Your Business“ im September 2023 teilte NitroPack Erkenntnisse aus internen Studien, die Benutzererfahrung und -geschwindigkeit mit spezifischen Benutzerverhaltensmustern in Verbindung bringen:
- Benutzer, die eine Ladezeit von 3 Sekunden oder weniger erlebten, besuchten 60 % mehr Seiten.

- 50 % mehr Besucher brechen ab, wenn eine Seite in 3 Sekunden geladen wird, verglichen mit einer Seitenladezeit von 2 Sekunden.

- Besucher verlieren die Geduld und beginnen eine Webseite unverhältnismäßig oft schon nach 2,75 Sekunden nach dem Laden der Seite zu verlassen

Wir sehen, dass sich immer mehr Unternehmen von der Idee der Geschwindigkeit als Endziel verabschieden und sich mehr der Verbesserung der Art und Weise widmen, wie Benutzer mit ihren Websites interagieren. Die Bewältigung von Core Web Vitals-Problemen geht weit über das Basteln im Backend hinaus. Tatsächlich hat es einen wohlverdienten Platz unter den Geschäfts-KPIs sowie in Wachstumsberichten gefunden.
Das schnellere Web im Jahr 2024: Vorhersagen
„Neben der Fortsetzung des bestehenden Trends bei Verbesserungen für Core Web Vitals glaube ich wirklich, dass 2024 das Jahr des „Instant Web“ werden könnte, da die Speculation Rules API von Chrome den Mainstream erreicht und Prerender für viele Websites zu einer einfachen Ergänzung macht. Dies wird ein nahtloseres Erlebnis ermöglichen, insbesondere in Verbindung mit der Multi-Page View Transitions API.“
– Barry Pollard, Web Performance Developer Advocate @Google Chrome
Mal sehen, welche Trends das Jahr 2024 nicht nur schneller, sondern nahezu augenblicklich gestalten werden.
Bestehen des LCP: Konzentration auf die richtigen Optimierungen
56,4 %
Dies ist, wie viele Websites LCP auf Mobilgeräten bestehen, verglichen mit 94,2 % bei FID und 77,2 % bei CLS. Die Herausforderung der LCP-Metrik ergibt sich aus der Komplexität der Zeit, die für das Laden des größten Inhaltselements aufgewendet wird.
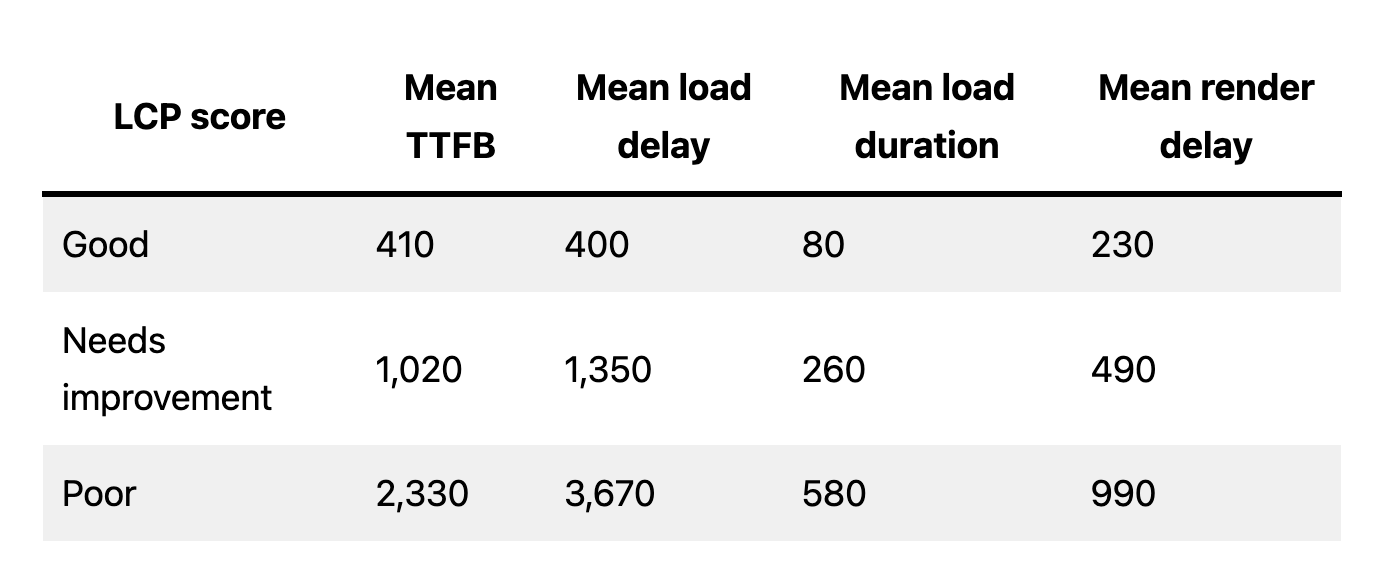
Im Jahr 2022 schlug Philip Walton diesmal eine neue Art der Aufschlüsselung vor:
- Die Zeit, um mit dem Empfang von Inhalten auf dem Client zu beginnen (TTFB)
- Die Zeit zum Starten des Ladens des LCP-Images (Ressourcenladeverzögerung)
- Die Zeit bis zum Abschluss des Ladens des LCP-Images (Ressourcenladezeit)
- Die Zeit bis zum Rendern des LCP-Elements (Element-Rendering-Verzögerung).
Dies ermöglicht eine detaillierte Messung und hilft Websitebesitzern, Engpässe zu identifizieren und herauszufinden, welche Optimierungen zur Verbesserung des LCP-Scores am effektivsten wären. Im November 2023 teilte Estela Franco die Forschungsergebnisse in Millisekunden mit.
Das Problem? Verzögerung der Ressourcenauslastung.

Das bedeutet, dass wir uns darauf konzentrieren müssen, die größte Inhaltsressource früher zu laden, anstatt die Ladedauer zu optimieren.
✦ Wir sagen voraus...
Im Jahr 2024 werden sich Entwickler und Websitebesitzer gleichermaßen darauf konzentrieren, die Auffindbarkeit des LCP-Elements über Ressourcenhinweise zu verbessern und es vollständig vom Lazy Loading auszuschließen.
Vorbereitung auf INP: Die neue Reaktionsfähigkeitsmetrik
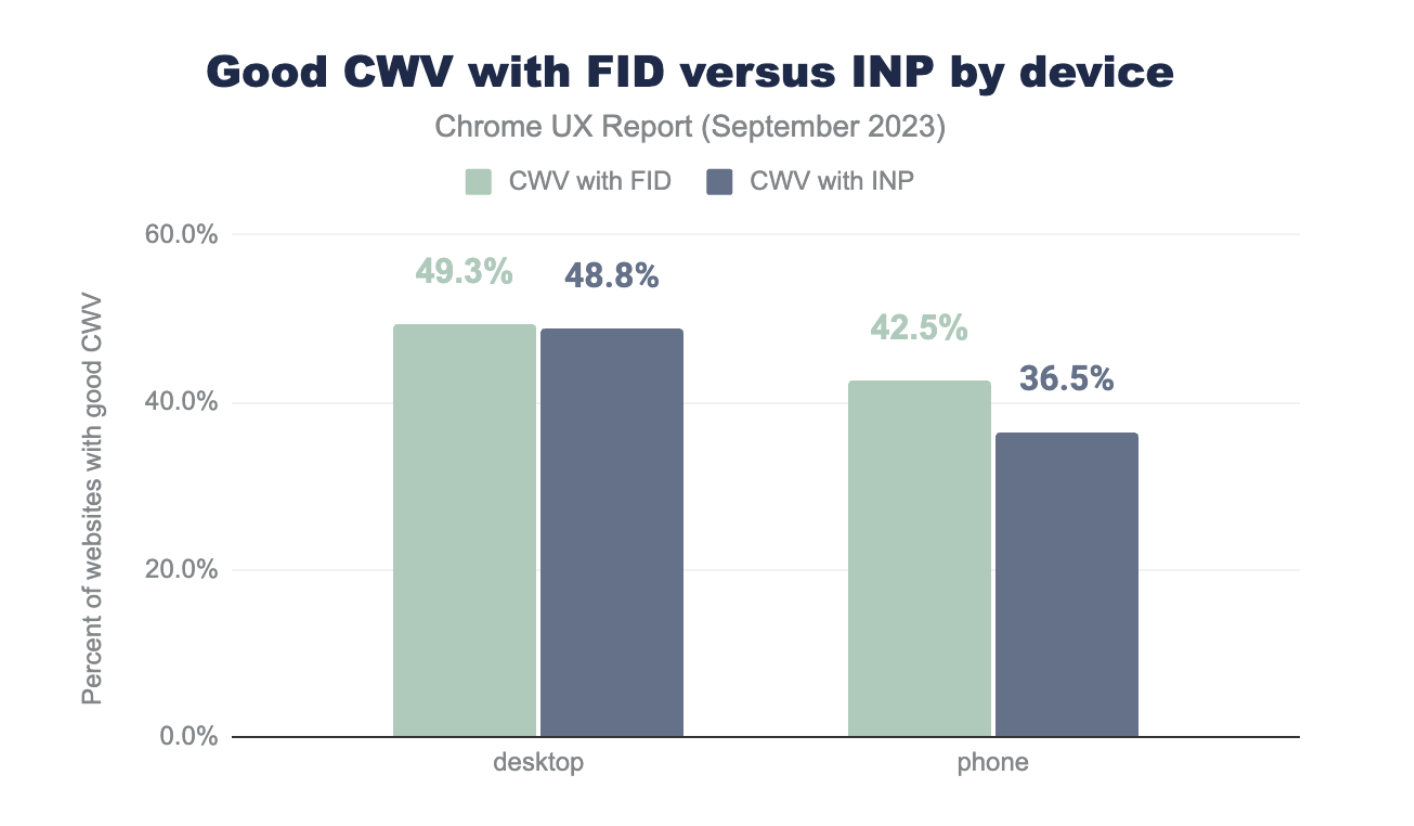
Viele haben bereits darüber spekuliert, ob das Ende der FID-Metrik einen großen Einfluss auf die CWV-Erfolgsquoten haben wird oder nicht.
Die Antwort ist ja.

Die Erfolgsquoten werden sinken, sobald INP in Kraft tritt (insbesondere auf Mobilgeräten), und Entwickler müssen die Ärmel hochkrempeln, um sicherzustellen, dass ihre CWV-Bewertungen grün bleiben.
INP ist jedoch ein großer Fortschritt beim Verständnis, wie Benutzer mit unseren Websites interagieren. Da alle Interaktionen während einer Sitzung gemessen werden, erhalten Websitebesitzer einen besseren Einblick darüber, wo es zu den meisten Verzögerungen kommt.
✦ Wir sagen voraus...
Im Jahr 2024 werden Entwickler zunehmend die APIs „scheduler.yield()“ und „Long Animation Frames“ nutzen, um lange Aufgaben aufzuteilen und zu reduzieren, sodass der Hauptthread bereit ist, eine Interaktion ohne Verzögerungen zu ermöglichen.

Besseres Verständnis der Website-Leistung
Mit der Weiterentwicklung der Web-Performance-Optimierung steigt die Notwendigkeit, besser zu verstehen, was dies für Websitebesitzer tatsächlich bedeutet.
Im Jahr 2023 sahen wir ein wachsendes Interesse daran, wie Core Web Vitals in den größeren Geschäftskontext als Ganzes passen.
CrUX, HTTP-Archiv, Web Almanac, WPO-Statistiken, interne und öffentliche Berichte sowie Business-Insight-Tools von unabhängigen Diensten und Plugins – alle darauf ausgerichtet, die Zahlen zu ermitteln und den Bemühungen der Websitebesitzer um eine bessere Benutzererfahrung Transparenz zu verleihen.
✦ Wir sagen voraus...
Das Jahr 2024 wird einen bedeutenden Fortschritt beim Verständnis realer Benutzererlebnisse auf Websites darstellen und Core Web Vitals zu einer wesentlichen Kennzahl für Geschäftsinhaber und E-Commerce-Händler machen, die sie direkt mit ihrem Geschäftsergebnis verknüpft.
„Mit Blick auf das Jahr 2024 sehe ich eine positive Veränderung in unserem Ansatz zur Web-Performance. Wir gehen davon weg, nur auf Labordaten zu schauen und konzentrieren uns mehr auf die tatsächliche Benutzererfahrung. Es ist eine aufregende Zeit mit vielen neuen Ideen, um Websites für alle schneller zu machen. Wir bei NitroPack freuen uns sehr, Teil dieser Veränderung zu sein und dazu beizutragen, das Web zu einem besseren Ort für Benutzer zu machen.“
— Georgi Petrov, CEO und Mitbegründer @NitroPack
Die Rolle der KI: Nächste Schritte zur Web-Performance-Optimierung
Der KI-Boom hat Auswirkungen auf die ganze Welt und veranlasst viele Unternehmer, über die Chancen nachzudenken, die er eröffnen kann.
Tatsächlich nutzen allein im Jahr 2023 bereits 35 % der Unternehmen KI in ihren Unternehmen, wobei Finanzdienstleistungen, Gesundheitswesen, Einzelhandel und Fertigung die Führung bei der KI-Einführung übernehmen.
Bei der Web-Performance-Optimierung haben wir bereits die ersten Fortschritte gesehen, die mit der Speculation Rules API von Chrome erzielt wurden. Unabhängig davon, ob sie zur Automatisierung von Aufgaben, zur Verbesserung von Arbeitsabläufen und zur Entwicklung neuer Dienste und Produkte eingesetzt wird, wird KI in der WPO-Branche es Websitebesitzern ermöglichen, die steigende Nachfrage nach besserer Benutzererfahrung und Ladegeschwindigkeit zu erfüllen.
Seine Anwendung in Bereichen wie Predictive Analytics, Mustererkennung und personalisierter Inhaltsbereitstellung hat die Benutzererfahrung erheblich verbessert.
✦ Wir sagen voraus...
Im Jahr 2024 wird KI ein vielversprechendes neues Kapitel in Optimierungsstrategien sein – von prädiktiven Analysen und Mustererkennung bis hin zu vorausschauenden Funktionalitäten werden die Fortschritte uns helfen, das Benutzerverhalten besser zu verstehen und schneller auf Benutzerbedürfnisse zu reagieren.
Abschließende Gedanken
Während das Jahr 2024 näher rückt, liegt der Fokus weiterhin darauf, diese Dynamik aufrechtzuerhalten.
Kontinuierliche Weiterentwicklungen und die frühzeitige Einführung der richtigen Techniken zur Web-Performance-Optimierung werden den Weg für ein noch schnelleres und effizienteres Web-Erlebnis ebnen.
Auf ein schnelles Jahr 2023, und lasst uns alle auf ein noch schnelleres Jahr 2024 hinarbeiten!