Website-Header-Design im Jahr 2023: Beispiele und Best Practices
Veröffentlicht: 2023-06-07Ein Website-Besucher entscheidet sich wahrscheinlich innerhalb von zwei Sekunden nach dem ersten Laden Ihrer Website in seinem Webbrowser für Ihre Website und Ihre Marke, und der Header Ihrer Website ist ein wichtiger Teil dieses ersten Eindrucks. Innerhalb dieser 2 Sekunden trifft ein potenzieller Kunde eine plötzliche Entscheidung, entweder weiter zu erkunden oder nach etwas anderem zu suchen, das ihn anspricht.
Der Header Ihrer Website ist wohl das wichtigste Element Ihrer gesamten Website. Es hilft ihnen, einen visuellen Eindruck davon zu bekommen, was Ihre Website enthält, wie sie die benötigten Informationen schnell finden können und wie Ihre Marke ihr Problem effektiv löst.
In diesem Beitrag gehen wir auf alles ein, was Sie über das Design von Website-Headern wissen müssen, auf Best Practices als Leitfaden für Ihre Projekte und auf ein paar Beispiele als Inspiration.
Grundlagen des Website-Header-Designs
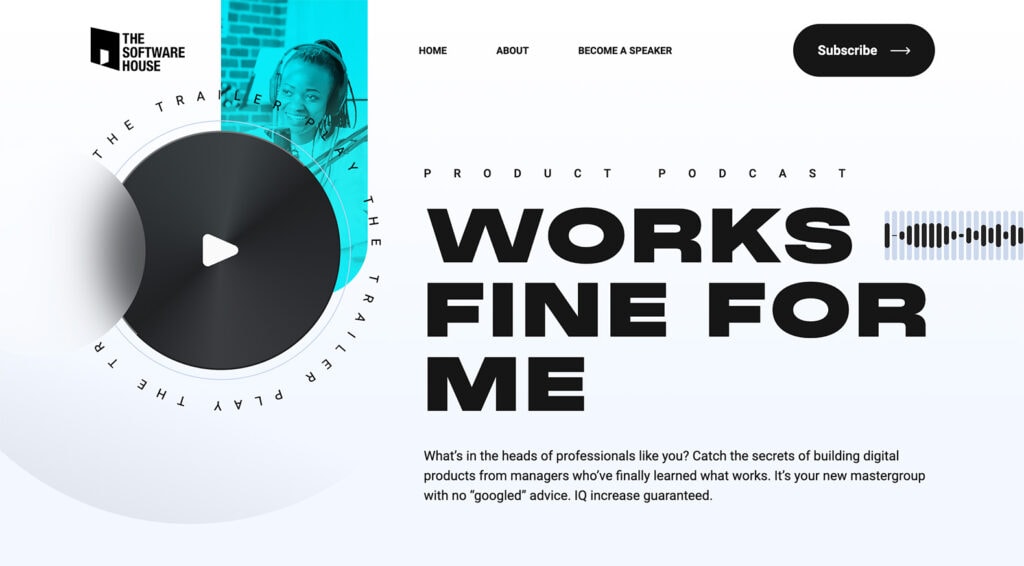
Das Beispiel eines Softwarehauses

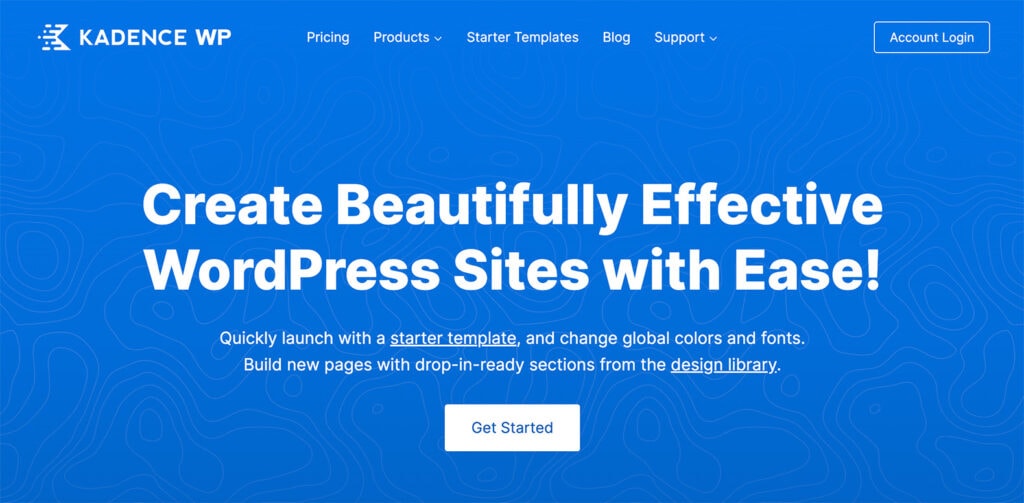
Kadence WP

Aber zunächst: Was genau ist ein Website-Header? Für uns ist klar: Der Header einer Website ist im Allgemeinen der obere Teil einer Website, der Markenelemente, Navigation und alles enthält, was Benutzer hilfreich finden können, um die Interaktion mit Ihrer Marke zu steuern. Kopfzeilen befinden sich oft auf jeder Seite einer Website, sind aber auf Startseiten oder Landingpages oft optisch wirkungsvoller.
Es gibt eine ganze Reihe von Wörtern, die wir verwenden, wenn wir über Website-Header sprechen, die uns vielleicht nicht so vertraut sind:
- Navigation, Menü, Navigationsmenü: Eine Liste anklickbarer Links zu verschiedenen Website-Bereichen.
- Hamburger-Menü: Ein dreizeiliges gestapeltes Symbol, das sich beim Klicken zu einem Navigationsmenü erweitert. Während sie auf mobilen Geräten üblich sind, werden sie mittlerweile auch häufiger für die Desktop-Navigation eingesetzt.
- Call-to-Action: Eine Schaltfläche/ein Link, der Besucher dazu auffordert, eine bestimmte Aktion auszuführen, z. B. einen Kauf zu tätigen, sich für einen Newsletter anzumelden oder eine andere Aktion auszuführen.
- Dropdown-Menü: Ein Menü, das erweitert wird, wenn ein Benutzer mit der Maus über ein Element fährt oder darauf klickt, wodurch zusätzliche Untermenüelemente angezeigt werden.
- Sticky: Eine Kopfzeile, die beim Scrollen des Benutzers oben auf der Seite sichtbar bleibt.
- Hero-Header oder -Bild: Ein übergroßes Bild oder Video, das den größten Teil des Header-Platzes einnimmt. Es kann auch Textelemente oder einen Call-to-Action enthalten.
- Mega-Menü. Mega-Menüs verwenden große Popup-Fenster, um eine Reihe von Auswahlmöglichkeiten anzuzeigen, die auf andere Weise normalerweise nicht verfügbar sind. Sie haben den Vorteil, dass Benutzer ihr Ziel auswählen können, ohne durch separate Ebenen einer Menühierarchie navigieren zu müssen.
Arten von Website-Headern
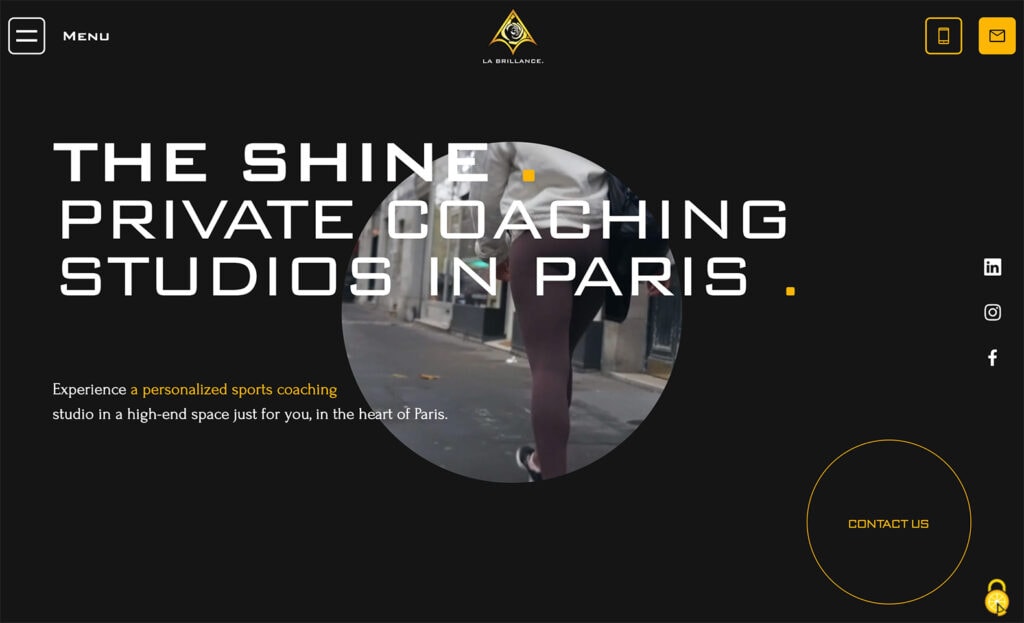
Laborbrillanz
Dieser Header hebt das Logo und den Kontakt hervor, während Menüelemente in einer Navigation im Hamburger-Stil ausgeblendet werden. Dieser Stil kann effektiv sein, wenn Sie möchten, dass Ihre Benutzer in den Inhalt des Heldenbereichs unterhalb der Kopfzeile eintauchen.

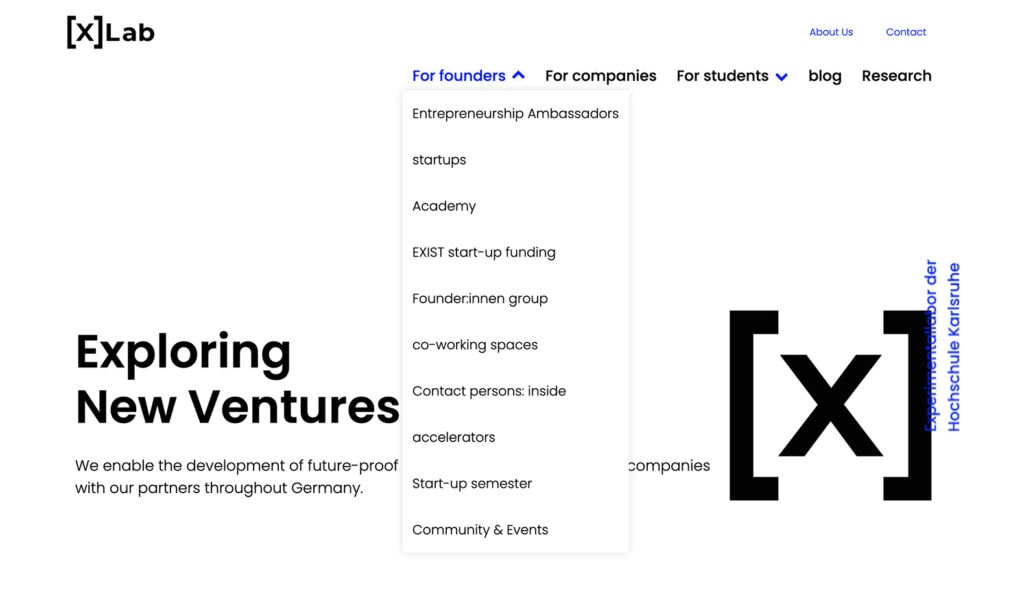
[X] Labor
[X]Lab verwendet eine Dropdown-Navigation, die die Navigation für bestimmte Besuchertypen hervorhebt. Die Informationen zu „Über uns“ und „Kontakt“ werden gegenüber der allgemeinen Inhaltsnavigation anders behandelt.

Es gibt viele verschiedene Möglichkeiten, Website-Header-Elemente zu erstellen und zu gestalten. Es gibt keine Einheitslösung und es ist wichtig, Ihr Publikum und Ihre Besucher zu berücksichtigen, wenn Sie den Typ auswählen, der Ihr Projekt am besten repräsentiert.
Ein statischer Header bleibt oben auf der Website fixiert, auch wenn der Benutzer auf der Seite nach unten scrollt. Es umfasst normalerweise das Logo, ein Navigationsmenü und manchmal eine Call-to-Action-Schaltfläche. Dies ist die gebräuchlichste – und prägnanteste – Form einer Kopfzeile.
Ein Sticky-Header, den wir oben erwähnt haben, ähnelt einem statischen Header, „klebt“ jedoch am oberen Bildschirmrand, wenn der Benutzer scrollt. Diese Art von Header kann eine gute Wahl sein, wenn Sie viele Inhalte auf Ihrer Website haben und den Benutzern den jederzeitigen Zugriff auf das Navigationsmenü erleichtern möchten. Ein Sticky-Header kann auch beim Scrollen „verkleinert“ werden, sodass er nicht ganz so groß ist wie beim ersten Aufrufen einer Seite.
Ein Vollbild-Header nimmt den gesamten Bildschirm ein und enthält normalerweise einen Bild- oder Videohintergrund sowie eine Call-to-Action-Schaltfläche oder eine Texteinblendung. Diese werden oft als Hero-Header bezeichnet. Diese Art von Header kann optisch auffällig sein, ist aber möglicherweise nur für einige Websites geeignet.
Ein transparenter Header ist ein beliebter Designtrend, bei dem ein Header ohne Hintergrundfarbe verwendet wird, sodass das Hintergrundbild oder Video durchscheint. Dieser Header-Typ kann Ihrer Website ein modernes, elegantes Aussehen verleihen.
Ein Overlay-Header erscheint normalerweise, nachdem der Benutzer auf eine Schaltfläche oder ein Symbol geklickt hat, und überlagert den Inhalt der Website mit einem Menü oder anderen Optionen. Diese Art von Header kann eine gute Wahl für auf Mobilgeräte reagierende Websites sein, bei denen der Platz begrenzt ist. Ein Overlay-Header wird häufig in Kombination mit einem Hamburger-Symbol/Menü verwendet und öffnet sich, wenn darauf geklickt wird.
Ein Mega-Menü-Header enthält ein großes, mehrspaltiges Dropdown-Menü, das angezeigt wird, wenn der Benutzer mit der Maus über ein Menüelement fährt oder darauf klickt. Diese Art von Header kann eine gute Wahl für Websites mit vielen Inhalten und Informationen sein.
Ein mehrschichtiger Header verfügt häufig über zwei Ebenen von Header- oder Navigationselementen. Dazu kann eine kleinere obere Leiste mit grundlegenden Kontaktinformationen oder Social-Media-Links über einem größeren, traditionelleren Navigationskopfelement gehören, das ein Website-Logo und Links enthält.
Elemente, die in einen Website-Header einbezogen werden sollen
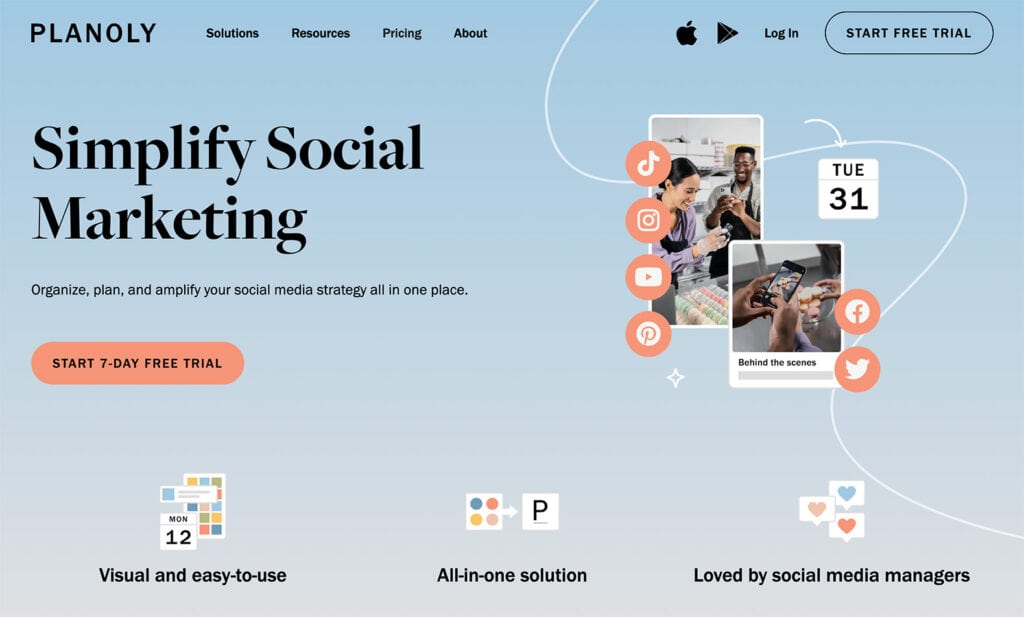
Planoly
Planoly verfügt über eine einfache und leicht verständliche Navigation, die den Start einer kostenlosen Testversion in den Vordergrund stellt und es gleichzeitig für Besucher, die neu bei der Marke sind, sehr einfach macht, ihre Lösung zu erkunden.

Aura Bora
Aura Bora stellt das Markenelement in den Mittelpunkt, während es vorrangig ist, herauszufinden, wo man sein Produkt finden und in einem Einzelhandelsgeschäft kaufen kann. Symbole auf der rechten Seite der Kopfzeile wecken die Neugier derjenigen, die möglicherweise bereits eine Beziehung zur Marke aufgebaut haben.


Die Art des Headers, den Sie für das Design Ihrer Website auswählen, hängt oft davon ab, welche Informationen sie enthalten soll. Es gibt Standardelemente, die Benutzer im Header einer Website erwarten.
Zu den gängigen Website-Header-Elementen gehören:
- Logo: Das gut sichtbar im Header platzierte Logo ist ein wichtiger Teil Ihrer Markenidentität und dient häufig als Home-Button für das gesamte Website-Design.
- Navigation: Das Menü sollte leicht zu finden und zu verwenden sein und klare Beschriftungen für jede Seite enthalten.
- Suche: Wenn Ihre Website über eine Suchfunktion verfügt, kann das Einfügen einer Stelle in der Kopfzeile es den Besuchern erleichtern, das Gesuchte zu finden.
- Kontaktinformationen: Telefonnummer, E-Mail-Adresse oder physische Adresse können für Besucher hilfreich sein, sind aber nicht für alle Website-Header-Designs erforderlich.
- Call-to-Action: Ein Button oder Link im Header kann Besucher zu einer bestimmten Aktion anregen, insbesondere wenn er anders aussieht als andere Navigationselemente.
- Social-Media-Symbole: Machen Sie es Besuchern leicht, verwandte Möglichkeiten zur Kontaktaufnahme zu finden, wenn Sie in sozialen Medien aktiv sind.
Sprach- oder Währungsauswahl: Wenn Ihre Website ein internationales Publikum anspricht, kann die Integration einer Sprach- oder Währungsauswahl die Navigation erheblich erleichtern. - Anmelden: Wenn Benutzer sich auf Ihrer Website authentifizieren müssen, um ein Konto oder Einkäufe zu verwalten, sollte in der Kopfzeile eine Anmeldeschaltfläche enthalten sein.
- Einkaufselemente: Bei E-Commerce-Websites sollten die Kopfzeilen Links oder Symbole für notwendige Einkaufsaktionen wie Warenkorb, Kasse oder bevorzugte/gespeicherte Artikel enthalten.
Best Practices für das Design von Website-Headern
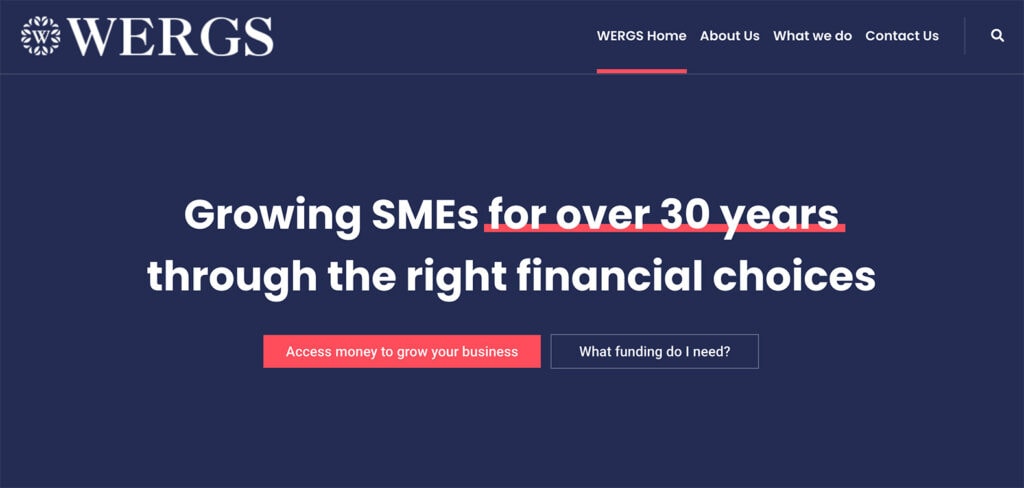
Wergs Beratung
Eine einfache Navigation, die mit einem einfachen unteren Rand bzw. einer Unterstreichung hervorhebt, wo sich jemand auf der Website befindet, ist eine gute Option für eine einfache Website.

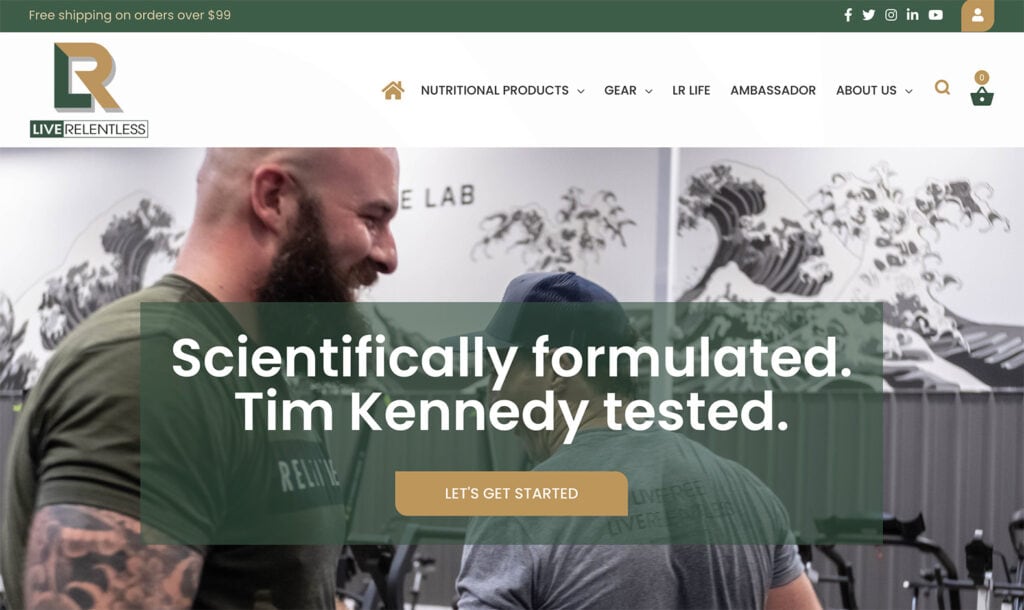
Lebe unerbittlich
Für eine E-Commerce-Site ist eine Navigation hilfreich, die einen Überblick über den Warenkorbinhalt bietet, ebenso wie die Möglichkeit, schnell Suchfunktionen vor Ort zu finden.

Sie erkennen wahrscheinlich sofort intuitiv einen guten Kopfball von einem schlechten. Ein gut gestalteter Header ist klar, leicht verständlich und hilft Ihnen auf Ihrer Reise durch die Website. Ein gut gestalteter Header stellt die Benutzerbedürfnisse in den Vordergrund und hilft Ihrem Publikum, das zu finden, wonach es sucht.
Berücksichtigen Sie bei der Planung des Top-of-Page-Designs diese Best Practices für Website-Header.
- Einfachheit . Denken Sie daran, dass Sie nur 2 Sekunden Zeit haben, um einen Eindruck zu hinterlassen. Halten Sie Ihren Header einfach und übersichtlich und enthalten Sie wichtige Informationen, um Website-Besucher zu weiterem Engagement zu führen.
- Reaktionsfähigkeit . Stellen Sie sicher, dass Ihr Header-Design responsive ist und sich an verschiedene Bildschirmgrößen anpassen lässt.
- Knackig und klar . Verwenden Sie hochwertige Bilder oder Videos, die für die Webnutzung optimiert sind. Verschwommene oder verpixelte Bilder können dazu führen, dass Ihre Website unprofessionell aussieht.
- Markenunterstützend . Präsentieren Sie Ihre Marke im Header mit einem Logo und Markenfarben, damit Besucher Ihre Website leichter erkennen und sich daran erinnern können.
- Klar . Verwenden Sie klare und prägnante Menübezeichnungen, die leicht verständlich sind.
- Prägnant . Optimieren Sie die Anzahl der im Menü verfügbaren Optionen. Zu viele Auswahlmöglichkeiten können unübersichtlich und verwirrend wirken. Helfen Sie Benutzern, mit nur wenigen übergeordneten Optionen einen logischen Weg einzuschlagen.
- Einfach . Wählen Sie eine Typografie, die leicht zu lesen ist und Ihren Markenstil ergänzt. Verwenden Sie Schriftstile, um Besucher durch Ihr Header-Design zu führen. Es sollte leicht zu scannen und zu verstehen sein.
- Optimiert . Stellen Sie sicher, dass Ihr Header auf Geschwindigkeit ausgelegt ist. Große Bilder und komplexe Designs können Ihre Website verlangsamen. Optimieren Sie daher Ihren Header, damit er schnell geladen wird. Vermeiden Sie Ladeanimationen, da diese den Eindruck erwecken können, dass eine Website langsamer lädt.
- Zugänglich . Die ADA-Konformität ist nicht nur durch verschiedene Gesetze vorgeschrieben, sondern es ist auch eine gute Praxis, sicherzustellen, dass Ihre Website für alle zugänglich ist, unabhängig davon, ob sie einen Browser, einen Bildschirmleser oder ein anderes Gerät verwenden.
Beginnen Sie mit dem Entwerfen
Der Header einer Website ist oft das Erste, was jemand sieht, wenn er Ihre Website besucht. Aus diesem Grund sind Optik und Funktionalität von entscheidender Bedeutung.
Denken Sie daran, dass weniger beim Erstellen eines Headers oft mehr ist. Es muss gut aussehen, aber genauso leicht zu lesen und zu verstehen sein. Seien Sie beim Entwerfen eines Website-Headers immer darauf vorbereitet, das Design zu testen und eine andere Option zu haben, wenn Benutzer nicht gut reagieren. Manchmal kann etwas so Einfaches wie ein neues Bild oder andere Wörter ohne eine komplette Neugestaltung einen großen Unterschied machen.
Header mit Kadence erstellen
Es gibt verschiedene Möglichkeiten, mit Kadence Header zu erstellen. Im Kadence Theme-Customizer gibt es einen vollständigen Header-Builder, der die Erstellung effektiver Header erleichtert. In unserer Hilfedokumentation zum Kadence Header Builder erfahren Sie, wie das geht. Wenn Sie einen transparenten Header oder einen Sticky-Header erstellen möchten, haben wir auch hierzu Dokumentation. Sie können sogar bedingte Header für bestimmte Seiten oder Seitengruppen einrichten.
Und wenn Sie eine noch detailliertere Kontrolle wünschen, können Sie Header basierend auf bestimmten Bedingungen ersetzen, indem Sie Kadence Elements-Inhaltsabschnitte verwenden und festlegen, dass Header ersetzt werden.
Erweitern Sie Ihre Website mit Kadence
Mit einem Kadence-Komplettpaket erhalten Sie alles, was Sie brauchen, um Ihre Website zu optimieren und die neuesten Webdesign-Trends zu nutzen.
