Warum ist WordPress so langsam? Tipps zur Optimierung der Website-Leistung
Veröffentlicht: 2023-08-25Es macht nie Spaß, bei der Verwaltung Ihrer WordPress-Site das Gefühl zu haben, durch den Dreck zu waten.
Noch frustrierender ist es, wenn die Ladegeschwindigkeit nachlässt.

Lesen Sie unseren umfassenden Leitfaden zur Optimierung der WordPress-Leistung und bringen Sie Ihre Website im Handumdrehen wieder auf Vordermann.
Wie sich Geschwindigkeit auf die Leistung Ihrer WordPress-Website auswirkt
Um die Frage zu beantworten, schauen Sie sich zunächst diese Statistiken an:
- Laut der Studie von Deloitte zur Web-Performance kann eine Änderung der Ladezeit von nur 0,1 Sekunden jeden Schritt der User Journey beeinflussen und letztendlich die Konversionsraten bei Einzelhandelsseiten um durchschnittlich 8 % und bei Reiseseiten um 10 % steigern.
- Laut der Studie von Portent hat eine Website, die in 1 Sekunde lädt, eine dreimal höhere Conversion-Rate als eine Website, die in 5 Sekunden lädt.
- Unbounce befragte 750 Verbraucher und 395 Vermarkter und stellte fest, dass fast 70 % der Verbraucher zugeben, dass die Seitengeschwindigkeit ihre Kaufbereitschaft bei einem Online-Händler beeinflusst.
Darüber hinaus teilte Georgi Petrov, CEO und Mitbegründer von NitroPack, während des NitroPack-Webinars mit Google über Core Web Vitals auch einige interessante Statistiken mit:
- Benutzer, die eine Ladezeit von 3 Sekunden oder weniger erlebten, besuchten 60 % mehr Seiten.
- 50 % mehr Besucher brechen ab, wenn eine Seite in 3 Sekunden geladen wird, verglichen mit einer Seitenladezeit von 2 Sekunden.
- Besucher verlieren die Geduld und beginnen eine Webseite unverhältnismäßig oft schon nach 2,75 Sekunden nach dem Laden der Seite zu verlassen.
Wenn Sie sich fragen, warum WordPress so langsam ist, stellen Sie Fragen zur Benutzererfahrung, den Konversionsraten und der Umsatzgenerierung. Sie alle sind betroffen, wenn Sie die Leistung von WordPress nicht optimieren.
Schauen wir uns genauer an, wie sich eine langsame Website auf mehrere Teile Ihrer Online-Präsenz auswirken kann:
1. Benutzerinteraktion und -erfahrung:
Kundenzufriedenheit: Websites, die langsam laden, verärgern Benutzer. Die Leute erwarten, dass eine Website in wenigen Sekunden geladen wird, und jede Verzögerung kann die Absprungraten erhöhen und die Benutzerinteraktion verringern.
Seitenaufrufe und Verweildauer auf der Website: Langsame Websites haben weniger Seitenaufrufe und weniger Verweildauer. Wenn das Laden einer Website zu lange dauert, verlassen die Benutzer die Website und Ihre Chancen, mit ihnen in Kontakt zu treten, verringern sich.
Mobiles Erlebnis: Mobile Verbraucher sind durch langsam ladende Websites stärker irritiert, daher ist ein schnelles mobiles Erlebnis für sie unerlässlich.
2. Umsatz und Conversion-Raten:
Conversions: Laut Studien konvertieren schnellere Websites besser. Websites, die schnell laden und ein angenehmes Benutzererlebnis bieten, wandeln Besucher mit größerer Wahrscheinlichkeit in Kunden um oder veranlassen sie zum Kauf, zum Abonnieren oder zum Ausfüllen von Formularen.
Warenkorbabbrüche: Eine langsame Website-Geschwindigkeit kann zu Warenkorbabbrüchen im E-Commerce führen. Wenn sich der Bezahlvorgang verzögert, verlassen Kunden möglicherweise ihren Einkaufswagen und suchen nach schnelleren Alternativen, was zu Umsatzeinbußen führt.
SEO-Auswirkungen: Suchmaschinen bewerten Websites nach Geschwindigkeit. Langsame Websites haben möglicherweise ein niedriges Suchmaschinenranking, was zu weniger organischen Besuchern und Umsatzeinbußen führt.
Warum ist WordPress so langsam? Die häufigsten Gründe
Und mein Lieblingsteil. Beantworten wir die große Frage: Warum ist WordPress so langsam?
Bevor wir uns auf die Antworten stürzen, sehen wir uns an, was die Ursache für eine langsame WordPress-Website sein kann.
Die großen Faktoren, die WordPress langsam machen können
Sie stehen wahrscheinlich vor zahlreichen kleinen Problemen, deren Behebung immer Energie und Zeit kostet. Aber um diese Kleinen aus der Fassung zu bringen, müssen Sie den Wurzeln der Sorgen auf den Grund gehen.
Dies sind einige wichtige Gründe, warum WordPress so langsam ist.
Faktor | Lösung |
Hosting-Umgebung | Wählen Sie ein zuverlässiges, leistungsstarkes Hosting-Unternehmen. Vermeiden Sie gemeinsame Pläne mit geringen Ressourcen |
Theme und Plugins | Verwenden Sie leichtgewichtige Themes und Plugins mit gut optimierten, regelmäßig gepflegten Inhalten |
Nicht optimierte Bilder und große Seitengrößen | Komprimieren Sie Bilder, verwenden Sie Lazy-Loading-Techniken und minimieren Sie Multimedia-Inhalte |
Codeprobleme | Wenden Sie Minimierung und Komprimierung an, um Ihren Code zu optimieren und seine Größe zu reduzieren |
Datenbankabfragen | Löschen Sie nicht benötigte Daten, nutzen Sie Caching-Methoden und beheben Sie ineffiziente Indizierungen |
Lassen Sie uns nun die fünf wichtigsten Gründe besprechen, warum Sie die WordPress-Leistung so schnell wie möglich optimieren müssen:
Hosting-Qualität
Ihr Website-Host ist die Straße und Ihre Website ist das Auto. Wenn die Straße nicht gut befestigt ist, hat dies erhebliche Auswirkungen auf die Geschwindigkeit Ihres Autos. Hier finden Sie einige Empfehlungen für die Suche nach einem hochwertigen und zuverlässigen Hosting-Anbieter für Ihre Website.
1. Serverressourcen
Um verzögerte Ladezeiten während Spitzenlastzeiten zu vermeiden, benötigen Sie ein hochwertiges Hosting-Unternehmen, das entsprechende Serverressourcen wie CPU, RAM und Speicherplatz bereitstellt.
2. Serverstandort
Wählen Sie ein Hosting-Unternehmen mit Servern, die geografisch nahe beieinander liegen, um die Website-Geschwindigkeit zu maximieren und gleichzeitig Latenz und Datenlaufzeit zu minimieren. Um die Latenz zu reduzieren, ist es wichtiger, einen Hosting-Dienst mit Servern in der Nähe der Benutzerstandorte zu nutzen. Wenn nicht, müssen Sie ein CDN verwenden.
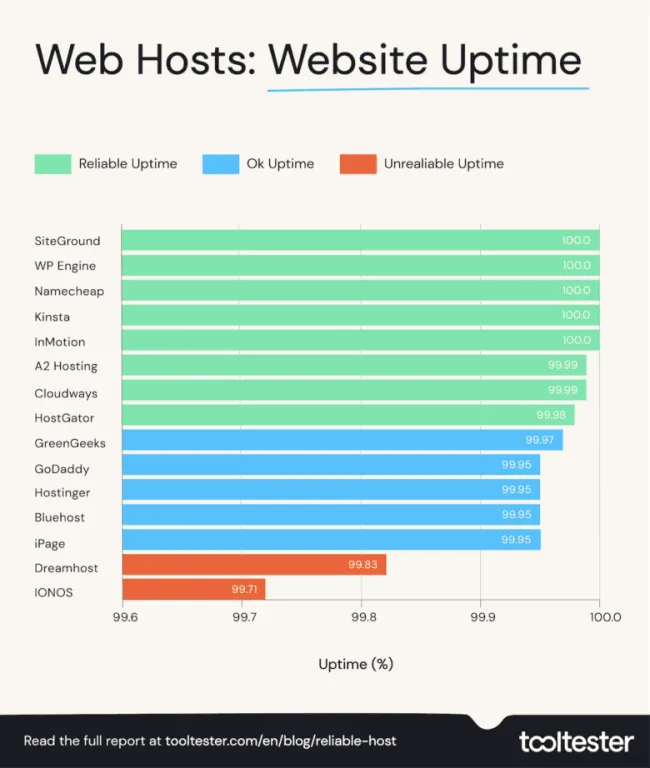
3. Betriebszeit und Zuverlässigkeit
Verfügbarkeit und Zuverlässigkeit sind entscheidend für eine schnelle, zugängliche Website. Ein vertrauenswürdiger Hosting-Service garantiert eine Verfügbarkeit von 99,9 % oder mehr.

4. Geschwindigkeits- und Leistungsoptimierung
Wählen Sie Hosting-Anbieter, die Geschwindigkeits- und Leistungsoptimierung bieten, z. B. Caching, Optimierungen auf Serverebene und SSD-Speicher, um schnellere Ladezeiten für Websites zu erzielen.
5. Skalierbarkeit und Flexibilität
Ein gutes Hosting-Unternehmen sollte Skalierbarkeitsoptionen für einfache Ressourcen-Upgrades bereitstellen und so eine schnelle und reaktionsschnelle Website-Erweiterung bei steigendem Datenverkehr gewährleisten.
Nicht optimierte Bilder
Wenn Bilder nicht optimiert sind, können sie eine Website erheblich verlangsamen. Hier sind einige Möglichkeiten zur Optimierung von Bildern und die Tools, die Sie verwenden können:
- Komprimierung: Verwenden Sie Programme wie JPEG Optimizer, um Bildkomprimierungstechniken zu verwenden, um die Dateigröße zu reduzieren, ohne die visuelle Qualität zu beeinträchtigen.
- Größenänderung: Mit Tools wie Photoshop, GIMP oder Internetdiensten können Sie die Größe von Fotos ändern, um die Abmessungen auf einer Website anzuzeigen.
- Lazy Loading: Lazy Loading priorisiert das Laden wichtiger Inhalte im Ansichtsfenster des Benutzers, was zu schnelleren Seitenladezeiten führt.
- Bildformate: Verlassen Sie sich nach Möglichkeit auf Bildformate der nächsten Generation. Das von Google entwickelte WebP-Bildformat zielt darauf ab, eine überlegene verlustfreie und verlustbehaftete Komprimierung für Webbilder zu bieten. Die Verwendung von WebP kann im Vergleich zu herkömmlichen Formaten wie JPEG und PNG zu kleineren Dateigrößen führen, ohne dass die visuelle Qualität beeinträchtigt wird.
Bildoptimierungstools:
- WordPress-Plugins: Um Fotos auf Ihrer WordPress-Site automatisch zu optimieren und zu komprimieren, verwenden Sie Plugins wie Smush, EWWW oder ShortPixel.
- Online-Tools: Mit vielen Online-Anwendungen wie TinyPNG, JPEG Optimizer und Kraken.io können Sie Fotos komprimieren und optimieren, ohne Software installieren zu müssen.
- Bildbearbeitungssoftware: Mit professioneller Bildbearbeitungssoftware wie Adobe Photoshop oder kostenlosen Alternativen wie GIMP können Sie Fotos manuell optimieren, indem Sie Qualitätseinstellungen anpassen, die Größe ändern und sie in den richtigen Formaten speichern.
Zu viele Plugins
Aus folgenden Gründen ist die Plugin-Überlastung ein Problem:
- Auswirkungen auf die Ladezeiten: Installierte Plugins fügen Code und Funktionalität hinzu, wodurch sich die Ladezeiten der Website verlängern und möglicherweise aufgrund schlechter Optimierung oder Konflikten zu einer negativen Benutzererfahrung führen.
- Sicherheitslücken: Veraltete oder schlecht gewartete Plugins können Sicherheitslücken mit sich bringen und Websites anfällig für Angriffe machen. Die Pflege mehrerer Plugins ist von entscheidender Bedeutung, eine übermäßige Nutzung kann jedoch Aktualisierungen behindern.
- Plugin-Konflikte: Mehrere Plugins können Fehler oder unerwartetes Verhalten auf Ihrer Website verursachen; Durch die Reduzierung der Anzahl können Konflikte minimiert werden.
Es gibt einfache Möglichkeiten, die Anzahl der Plugins auf Ihrer Website zu reduzieren:
1. Verwenden Sie multifunktionale Plugins
Der einfachste Weg, das Problem zu lösen, besteht darin, mehrere Plugins durch nur ein Tool zu ersetzen, das die gesamte Arbeit erledigt. Das MoreConvert-Plugin ist ein perfektes Beispiel.
Was sind die notwendigen Marketingtools für Ihren WooCommerce-Shop?
- E-Mail-Automatisierung
- Wunschzettel
- Warteliste
- Analytik
- Wiederherstellung verlassener Einkaufswagen
Es könnte für Sie eine Überraschung sein, wenn ich sage, dass ein Tool wie das MoreConvert-Plugin all diese Funktionen und noch mehr Optionen wie „Für später speichern“ und E-Mail-Kampagnen enthält.

Daher wäre es eine kluge Entscheidung, wenn Sie Ihre E-Mail-, Wunschlisten- und Analyse-Plugins deinstallieren würden, um einen endgültigen Ersatz zu erhalten.
2. Plugin-Audit
Führen Sie ein gründliches Plugin-Audit durch, um unnötige oder überflüssige Plugins zu identifizieren. Es kann sein, dass Sie einige Ihrer Plugins überhaupt nicht benötigen.
3. Bewerten Sie die Plugin-Nutzung
Untersuchen Sie die Plugin-Nutzungsstatistiken. Eine geringe oder keine aktive Nutzung deutet auf eine Entfernung hin. Möglicherweise haben Sie sie für eine einmalige Aufgabe installiert und vergessen, sie zu deinstallieren.
4. Überprüfen Sie die Kernfunktionalität
Analysieren Sie die Plugin-Kompatibilität mit den Kernfunktionen und -funktionen von WordPress. Wenn sie nicht regelmäßig aktualisiert werden, ist es besser, sie durch eine aktualisierte Version zu ersetzen.
Veralteter WordPress-Kern, Themes und Plugins
Die Aktualisierung Ihres WordPress-Kerns, Ihrer Themes und Plugins ist für die Sicherheit, Leistung und Gesamtfunktionalität Ihrer Website von entscheidender Bedeutung. Wenn Sie den Vorgang nicht kennen, finden Sie hier eine kurze Anleitung.
Schritt-für-Schritt-Anleitung zum Aktualisieren von WordPress Core, Themes und Plugins:
- Sichern Sie Ihre Website: Erstellen Sie vor Aktualisierungen ein Website-Backup, um bei Problemen die Wiederherstellung der Website sicherzustellen.
- WordPress Core aktualisieren: Navigieren Sie zum WordPress-Dashboard, klicken Sie auf den Link „Bitte jetzt aktualisieren“, klicken Sie auf die Schaltfläche „Jetzt aktualisieren“, warten Sie, bis die Aktualisierung abgeschlossen ist, und erhalten Sie eine Erfolgsmeldung.
- Themes aktualisieren: Navigieren Sie zum Abschnitt „Darstellung“ oder „Themes“ des WordPress-Dashboards, suchen Sie nach verfügbaren Theme-Updates, wählen Sie die gewünschten Themes aus, klicken Sie auf „Themes aktualisieren“, warten Sie, bis der Vorgang abgeschlossen ist, und wiederholen Sie den Vorgang für jedes erforderliche Theme.
- Plugins aktualisieren: Besuchen Sie den Abschnitt „Plugins“ des WordPress-Dashboards, suchen Sie nach Plugin-Updates, wählen Sie die gewünschten Plugins aus oder aktualisieren Sie alle, klicken Sie auf „Aktualisieren“ und warten Sie, bis der Vorgang abgeschlossen ist.
- Kompatibilität überprüfen: Überprüfen Sie nach dem Update die Kompatibilität von WordPress-Themes und Plugins, um Funktionsprobleme zu vermeiden und Hilfe von Entwicklern oder alternativen Lösungen einzuholen.
- Aufräumen: Beseitigen Sie unnötige Themes und Plugins, um Sicherheitsrisiken zu reduzieren und die Website-Leistung zu verbessern.
- Erneut testen und überwachen: Testen Sie die Website-Funktionalität nach der Aktualisierung und beheben Sie unvorhergesehene Probleme.
Caching und Optimierung
Wenn Sie Ihr Mobiltelefon regelmäßig nutzen, kennen Sie vielleicht das Konzept des „Cache leerens“.
Caching ist eine Technik zum Speichern einer Version einer Webseite oder ihres Inhalts, um Verbrauchern schnellere und effizientere Inhalte bereitzustellen. Dadurch entfällt die Notwendigkeit, Webseiten jedes Mal, wenn ein Besucher kommt, von Grund auf neu zu erstellen.
Hier sind einige Techniken zur Optimierung der WordPress-Leistung:
1. Minimierung
Minimierung ist eine Optimierungstechnik, die die Datenübertragung reduziert, überflüssige Zeichen entfernt und die Dateigröße reduziert, was zu schnelleren Downloads und Rendering durch Webbrowser führt.
Minimieren Sie CSS- und JavaScript-Dateien mit Plugins wie Fast Velocity Minify, um die Dateigröße und Ladegeschwindigkeit zu verbessern.
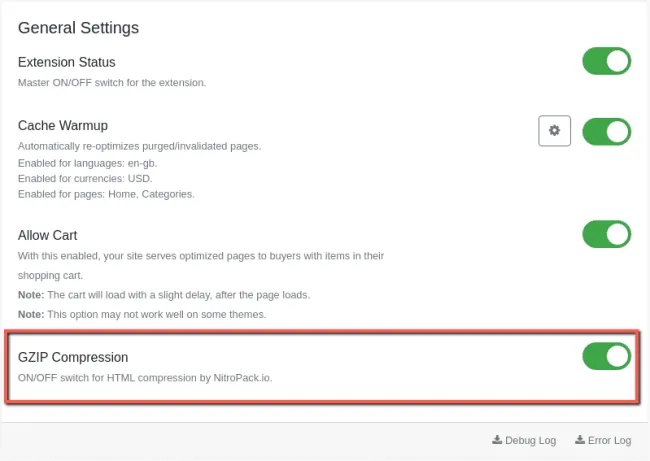
2. GZIP-Komprimierung
GZIP komprimiert Webinformationen mithilfe einer verlustfreien Technik, um sich wiederholende Muster und redundante Daten in textbasierten Dateien wie HTML, CSS und JavaScript auszunutzen.
Aktivieren Sie die GZIP-Komprimierung auf Servern, um die Webseitengröße zu reduzieren, das Laden von Seiten zu beschleunigen und die Bandbreitennutzung zu reduzieren.

3. Content Delivery Network (CDN)
CDN-Dienste verteilen statische Website-Dateien weltweit, reduzieren die Latenz und verbessern die Seitenladezeiten über globale Server wie Cloudflare, KeyCDN und Amazon CloudFront. Ich werde es im nächsten Abschnitt erklären.
4. Lazy Loading
Lazy Loading ist eine Webentwicklungsmethode, die die Website-Leistung verbessert, indem Inhalte nur dann geladen werden, wenn sie benötigt werden oder für den Benutzer sichtbar sind. Es verzögert das Laden von Elementen, bis der Benutzer mit ihnen interagiert oder das Ansichtsfenster betritt.
Wenn Sie ein Plugin suchen, das mehr als nur einfaches Caching bietet, können Sie ein All-in-One-Plugin wie NitroPack verwenden:
NitroPack verbessert die Leistung und Benutzererfahrung von WordPress, indem es mehr als 35 Optimierungen in einer einzigen Lösung kombiniert. Es erfordert keinerlei technische Kenntnisse und beginnt automatisch mit der Optimierung Ihrer Website, nachdem Sie sie Ihrem Tech-Stack hinzugefügt haben.
So optimieren Sie die WordPress-Leistung (Grundlagen, die Sie kennen sollten)
Eine schnell ladende Website steigert nicht nur das Kundenvergnügen, sondern bietet Websitebesitzern auch verschiedene Vorteile. Ich meine, wer wünscht sich nicht bessere Suchmaschinen-Rankings, mehr Conversions und ein allgemeines Engagement?
Es gibt ein paar grundlegende Aspekte, die Sie verstehen sollten, um die Leistung von WordPress zu optimieren:
Seitengröße reduzieren
Damit sind alle Prozesse gemeint, wie das Komprimieren von Bildern, die Minimierung der Plugin-Nutzung, das Entfernen von überflüssigem Code und die Verwendung von Browser-Caching.
Minimieren Sie HTTP-Anfragen
Dies geschieht normalerweise durch das Entfernen überflüssiger Skripte, Stylesheets und Plugins sowie durch das Zusammenführen mehrerer CSS- und JavaScript-Dateien.
Nutzen Sie Browser-Caching
Sie können Cache-Ablaufheader für statische Ressourcen bereitstellen, um Serveranfragen bei nachfolgenden Besuchen zu reduzieren.
Optimieren Sie Ihre Datenbank
Optimieren Sie WordPress-Datenbanken mit Plugins wie Nitropack, indem Sie nicht benötigte Daten, Spam-Kommentare, Beitragsrevisionen und vorübergehende Datensätze regelmäßig bereinigen und entfernen.
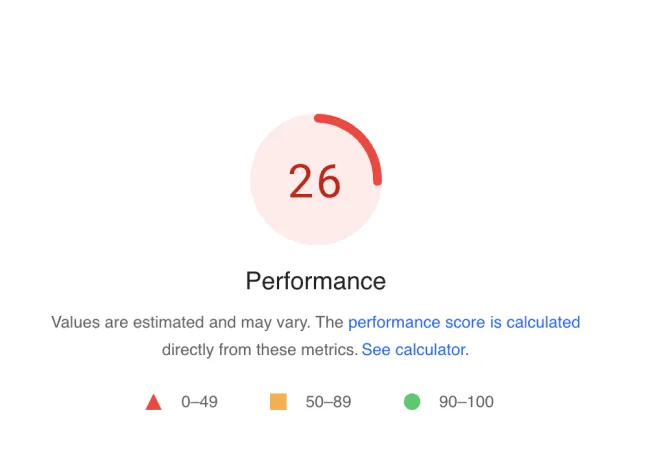
Konzentrieren Sie sich auf die Core Web Vitals von Google
Core Web Vitals sind eine Reihe von drei von Google eingeführten Metriken – Largest Contentful Paint, First Input Delay und Cumulative Layout Shift –, die die wichtigsten Aspekte der Benutzererfahrung einer Website bewerten: Ladegeschwindigkeit (LCP), Reaktionsfähigkeit (FID) und visuelle Stabilität (CLS).
Diese Kennzahlen sind von großem Wert, da sie sich direkt auf das Google-Suchranking und die Nutzerzufriedenheit auswirken. Die Sicherstellung optimaler Ergebnisse steigert nicht nur die SEO, sondern bereichert auch das gesamte Benutzererlebnis, was möglicherweise zu höheren Conversions führt.
Angesichts der dynamischen Natur von WordPress mit Themes und Plugins sorgen regelmäßige Tests und Optimierungen für Core Web Vitals für eine konsistente Website-Leistung und ein hervorragendes Benutzererlebnis.
Erweiterte Methoden zur Beschleunigung der WordPress-Website
Nachdem Sie sich mit den Grundlagen befasst haben, ist es an der Zeit, tiefer in die Materie einzusteigen und einige erweiterte Geschwindigkeitsoptimierungen anzuwenden, die Ihre hervorragende Leistung festigen.
Nur eine kurze Erinnerung: Sichern Sie immer Ihre Website, bevor Sie Website-weite Optimierungen implementieren!
Kombinieren Sie CSS- und JavaScript-Dateien
Wenn Sie in Ihrem Geschäft nur eine Kassiererin haben und viele Leute in der Schlange stehen, um den Kauf abzuschließen, ist das so, als ob Sie übermäßig viele externe HTTP-Anfragen haben.
Dies kann einen großen Einfluss auf die Ladezeiten Ihrer Website haben. Wenn eine Webseite geladen wird, muss sie Ressourcen aus externen Quellen wie Bildern, Stylesheets, Skripten und anderem Material abrufen.
Hier sind einige Lösungen.
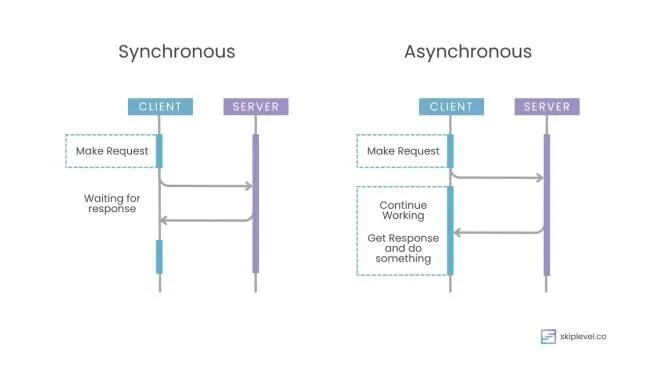
1. Asynchrones Laden
Durch asynchrones Laden, auch als asynchrone Ausführung bezeichnet, können Ressourcen oder Skripte einzeln geladen und ausgeführt werden, wodurch die Website-Leistung gesteigert wird.

Sie können bestimmte Webentwicklungsansätze oder von Plugins oder Frameworks bereitgestellte Funktionen nutzen, um asynchrones Laden zu ermöglichen.
Das asynchrone Laden kann mit NitroPack aktiviert oder manuell durchgeführt werden, was eine größere Flexibilität beim Laden und Ausführen von Skripten ermöglicht.
2. Dateien kombinieren und minimieren
Konsolidieren Sie mehrere CSS- oder JavaScript-Dateien in einer einzigen Datei. Minimieren Sie, indem Sie unnötige Zeichen, Leerzeichen und Kommentare entfernen. Ich habe im vorherigen Abschnitt darüber gesprochen.
3. Kritische Inline-Ressourcen
Erwägen Sie, kleinere CSS- oder JavaScript-Codes in die HTML-Datei selbst zu integrieren, anstatt sich auf externe Abfragen für wichtige Ressourcen zu verlassen. Dies verringert die Anzahl der Anfragen an externe Ressourcen und erhöht gleichzeitig die anfängliche Rendering-Leistung.

4. Hosten Sie Schriftarten lokal
Anstatt sich auf Dienste Dritter zu verlassen, bedeutet „Schriftarten lokal hosten“, dass Sie Online-Schriftarten auf Ihrem eigenen Server oder Content Delivery Network (CDN) beziehen und hosten.
Durch die Reduzierung externer Abfragen und die Ausnutzung des Browser-Cachings steigert diese Strategie die Leistung der Website. Du kannst:
- Laden Sie Schriftartdateien von vertrauenswürdigen Repositories oder Herstellern herunter.
- Laden Sie sie auf einen Server oder ein CDN hoch.
- und ändern Sie CSS-Stylesheets, um auf lokal gehostete Schriftartdateien wie Google Fonts zu verweisen.
Datenbanktabellen optimieren
Effizienz ist immer der Schlüssel. Wenn Ihre Datenbankabfragen optimiert sind, werden ineffiziente Abfragen, Serverlast und eine schlechte Benutzererfahrung verhindert.
Hier sind einige Tipps zur Optimierung von Datenbankabfragen und zur Aufrechterhaltung des Datenbankzustands:
1. Indizierung
Die Indizierung organisiert und optimiert Daten in Datenbankverwaltungssystemen für eine einfache Durchsuchbarkeit und Zugänglichkeit. Im Folgenden sind die grundlegenden Indizierungsschritte aufgeführt:
- Wählen Sie eine Indizierungsmethode aus
- Definieren Sie die Indizierungsstruktur
- Daten extrahieren und transformieren
- Erstellen Sie den Index
- Optimieren Sie es für eine bessere Leistung
- Behalten Sie es bei, indem Sie Änderungen effizient handhaben
- Indizierungstechniken wie Komprimierung
- Clustering
- Die Partitionierung sollte optimiert werden
Und die Verwendung von Tools wie MySQL EXPLAIN oder PostgreSQL EXPLAIN für einen effizienten Datenabruf.
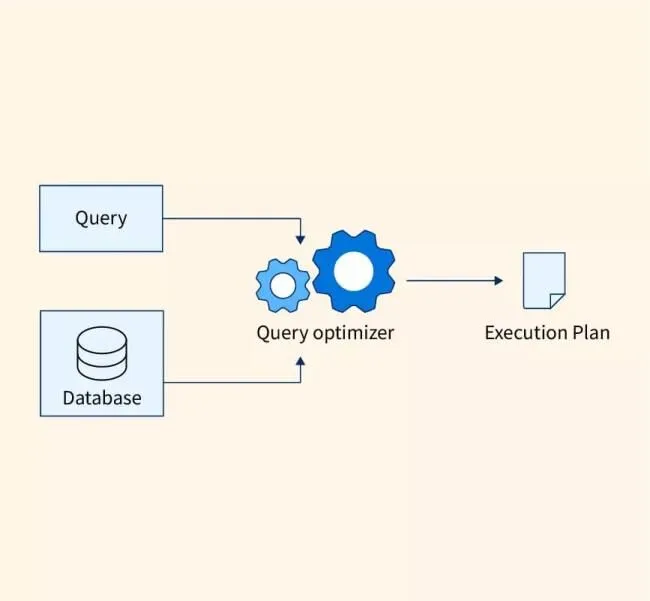
2. Abfrageoptimierung
Der Prozess zur Verbesserung der Leistung und Effizienz von Datenbankabfragen wird als Abfrageoptimierung bezeichnet.

Hier sind einige allgemeine Schritte zur Abfrageoptimierung. So optimieren Sie Abfragepläne:
- Analysieren Sie die Abfrage
- Bewerten Sie das Schema
- Nutzen Sie eine geeignete Indizierung
- Optimieren Sie Joins
- Schreiben Sie die Abfrage neu oder überarbeiten Sie sie
- Überwachen und passen Sie die Datenbank an
- Berücksichtigen Sie Abfragehinweise
- Statistiken regelmäßig aktualisieren
- Monitor Leistung
- Nehmen Sie Konfigurationsänderungen vor
- Gehen Sie sparsam mit Abfragehinweisen um
- Aktualisieren Sie die Statistiken regelmäßig basierend auf Datenänderungen
Verwenden Sie WHERE-Klauseln, optimieren Sie JOIN-Vorgänge und analysieren Sie langsame Abfragen mit Tools wie MySQL Slow Query Log.
3. Datenbankbereinigung
Bereinigen Sie Ihre Datenbank regelmäßig, indem Sie mit Nitropack unnötige Daten wie Spam-Kommentare, Beitragsrevisionen und nicht verwendete Plugins entfernen.
4. Verbindungspooling
Verbindungspooling ist eine Technik zur Verbesserung der Leistung und Effizienz von Datenbankanwendungen, indem vorhandene Datenbankverbindungen wiederverwendet werden, anstatt für jede Benutzeranforderung eine neue Verbindung zu initiieren.
Im Folgenden sind die allgemeinen Schritte zum Implementieren von Verbindungspooling aufgeführt:
- Nutzen Sie eine Verbindungspoolbibliothek oder ein Framework für vorgefertigte Funktionen
- Einstellungen konfigurieren
- Initialisieren Sie den Pool
- Erwerben Sie Verbindungen
- Führen Sie Datenbankoperationen durch
- Verbindungen lösen
- Behandeln Sie Fehler
- Schließen Sie den Pool, wenn die Anwendung beendet wird
- Implementieren Sie Fehlerbehandlungs- und Wiederherstellungstechniken
Durch das Verbindungspooling wird der Overhead minimiert und die Effizienz der Datenbankverbindungen verbessert, indem Verbindungen für mehrere Abfragen wiederverwendet werden.
5. Skalierung und Sharding
Erwägen Sie die horizontale oder vertikale Skalierung der Website-Datenbankressourcen, die Erhöhung der Serverressourcen wie RAM oder CPU und Sharding für eine schnellere Abfrageausführung.
Eliminieren Sie unnötige Weiterleitungen
Selbst Buffon, der größte Torwart aller Zeiten, konnte es nicht ertragen, wenn mehr als zwei Bälle auf das Tor geschossen wurden. Wie erwarten Sie dann, dass Ihre Website mehrere Anfragen gleichzeitig verarbeiten kann?
Eine übermäßige Umleitung kann eine Website drastisch verlangsamen, indem sie die Anzahl der HTTP-Anfragen erhöht und zu Verzögerungen beim Laden der Seite führt. Hier sind die Lösungen:
1. Verwenden Sie direkte Links
Direkte Links führen Benutzer direkt zu bestimmten Webseiten oder Ressourcen, ohne dass zusätzliche Eingabeaufforderungen oder Aktivitäten erforderlich sind. Direkte und indirekte Verknüpfungen sind zwei Beispiele.
1. Direkter Link: Ein Hyperlink, der direkt auf eine bestimmte Webseite verweist, z. B. „https://www.example.com/page1“.
Ein direkter Download-Link, der beim Klicken sofort mit dem Herunterladen einer Datei beginnt, z. B. „https://www.example.com/file.pdf“.
2. Nicht-direkter Link: – Ein Weiterleitungslink, der Sie zu einer Zwischenseite oder URL führt, bevor Sie Ihr endgültiges Ziel erreichen. Wenn Sie beispielsweise auf eine kurze URL wie „https://bit.ly/abcd“ klicken, gelangen Sie möglicherweise zu „https://www.example.com/page1“.
Eine Schaltfläche oder ein Link, der eine Aktion ausführt oder ein Popup anzeigt, bevor zum Ziel weitergeleitet wird. Wenn Sie beispielsweise auf einer Website auf die Schaltfläche „Anmelden“ klicken, wird Ihnen möglicherweise ein Formular oder eine Registrierungsaufforderung angezeigt, bevor Sie zur gewünschten Registrierungsseite weitergeleitet werden.
2. Vermeiden Sie Kettenweiterleitungen
Minimieren Sie Kettenweiterleitungen, indem Sie Links aktualisieren und sie ohne Zwischenschritte direkt auf die gewünschte Seite weiterleiten.

3. Aktualisieren Sie interne Links
Überprüfen Sie die internen Links der Website auf korrekte URLs, reparieren Sie defekte oder veraltete Links und ersetzen Sie Weiterleitungen.
4. Konsolidieren Sie Weiterleitungsketten
Konsolidieren Sie Kettenweiterleitungen in einzelne, um HTTP-Anfragen zu reduzieren und die Ladegeschwindigkeit zu verbessern.
5. Verwenden Sie permanente (301) Weiterleitungen
Verwenden Sie permanente (301) Weiterleitungen anstelle temporärer (302) Weiterleitungen für bessere Suchmaschinen- und Browser-Cache-Updates.
6. Aktualisieren Sie externe Links
Aktualisieren Sie externe Links auf direkte Links und arbeiten Sie mit Stakeholdern zusammen, um Weiterleitungen zu verhindern.
Konfigurieren Sie den Server
Die Optimierung der Serverkonfiguration ist für die Geschwindigkeit und Leistung der Website von entscheidender Bedeutung und wirkt sich auf das Benutzererlebnis und die Ressourceneffizienz aus. Hier sind einige Richtlinien zur Optimierung der Serverkonfiguration:
1. Webserver-Software
Wählen Sie leistungsstarke Webserver-Software, konfigurieren Sie sie effizient mit Komprimierung, Caching und Keep-Alive-Verbindungen und passen Sie die Einstellungen an.
Es gibt zahlreiche Anbieter von Webservern auf dem Markt. Hier einige Beispiele:
- Apache HTTP Server (Apache): Apache ist ein beliebter Open-Source-Webserver mit Stabilität, Skalierbarkeit und umfangreichen Funktionen.
- Microsoft Internet Information Services (IIS): IIS ist die Webserversoftware von Microsoft für Windows-Server und bietet robuste Funktionen, Sicherheit und nahtlose Integration.
- Nginx: Nginx ist ein effizienter, schneller und weit verbreiteter Open-Source-Webserver mit Proxy-, Lastausgleichs- und Caching-Funktionen.
- Google Web Server (GWS): Googles GWS ist ein proprietärer Webserver für Leistung, Skalierbarkeit und Zuverlässigkeit.
2. Serverressourcen
Überwachen Sie Serverressourcen, aktualisieren Sie die Hardware, weisen Sie RAM, CPU und Festplattenspeicher zu und erwägen Sie die Verwendung eines Content-Delivery-Netzwerks, um die Last zu reduzieren und den Datenverkehr zu bewältigen.
3. Aktivieren Sie die Komprimierung
Komprimieren Sie Serverinhalte mit Gzip- oder Brotli-Techniken für eine schnellere Datenübertragung zwischen Server und Browser.
4. Aktivieren Sie Caching
Serverseitiges Caching optimiert die Antwortzeiten, indem es statische Inhalte aus dem Cache-Speicher oder einem CDN bereitstellt und so die Ressourcennutzung reduziert.
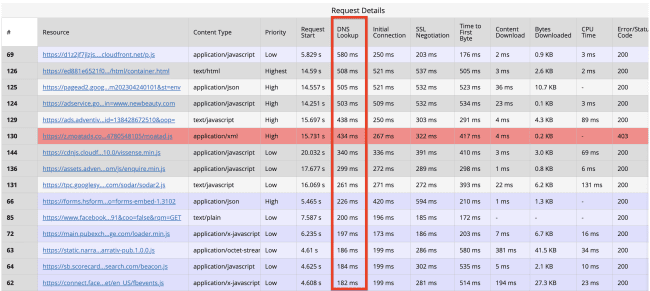
5. Optimieren Sie DNS-Suchen
Befolgen Sie diese empfohlenen Vorgehensweisen, um DNS-Suchen zu optimieren. So verbessern Sie das Laden der Website:
- Reduzieren Sie DNS-Suchen
- Implementieren Sie DNS-Caching
- Verwenden Sie DNS-Prefetching oder Preloading
- TTL-Werte optimieren
- Implementieren Sie den DNS-Lastausgleich
- Überwachen Sie die DNS-Leistung
- Wählen Sie einen zuverlässigen DNS-Anbieter

Diese Techniken reduzieren die Latenz, steigern die Leistung der Website und gewährleisten eine hohe Verfügbarkeit. Für eine optimale Lösungsgeschwindigkeit ist eine regelmäßige Überwachung und Behebung von DNS-bezogenen Problemen erforderlich.
6. Passen Sie die Zeitüberschreitungen an
Passen Sie Server-Timeouts für ressourcenintensive Vorgänge an und vermeiden Sie so Verzögerungen. Achten Sie darauf, den Wert nicht zu niedrig einzustellen, da dies zu vorzeitigen Abbrüchen oder unvollständigen Antworten führen kann.
7. Aktivieren Sie HTTP/2
Aktivieren Sie HTTP/2 für schnelleres Laden von Seiten, indem Sie Multiplexing und Parallelität auf Servern und Websites unterstützen.
Vermeiden Sie Verkehrsüberlastung
Ein hohes Verkehrsaufkommen beeinträchtigt die Leistung der Website und führt zu langsamen Ladezeiten, Abstürzen und einer beeinträchtigten Benutzererfahrung. Zu den Lösungen gehört die Optimierung des Website-Designs. Um diese Herausforderungen anzugehen, finden Sie hier einige Lösungen:
1. Hosting-Ressourcen aktualisieren
Rüsten Sie die Hosting-Ressourcen auf, um den erhöhten Datenverkehr zu bewältigen, und nutzen Sie dedizierte Server, VPS oder Cloud-Hosting für eine bessere Leistung und Rechenleistung.
2. Content Delivery Network (CDN)
Ein CDN verteilt Website-Inhalte weltweit, speichert statische Inhalte näher an den Benutzern zwischen, reduziert die Auslastung und geografische Latenz und verbessert die Website-Geschwindigkeit unter Bedingungen mit hohem Datenverkehr.
3. Load Balancer
Befolgen Sie diese allgemeinen Schritte, um einen Load Balancer zu konfigurieren:
- Ermitteln Sie die Anforderungen Ihrer Anwendung
- Wählen Sie einen Load-Balancer-Typ aus
- Konfigurieren Sie den Load Balancer
- Backend-Server hinzufügen
- Konfigurieren Sie Gesundheitsprüfungen
- Testen und überwachen Sie das Load-Balancer-Setup
- Überwachen Sie regelmäßig auf Leistungsprobleme, Engpässe und Konfigurationsfehler

Ein Load Balancer verteilt den Datenverkehr gleichmäßig auf mehrere Server und gewährleistet so die Stabilität und Leistung der Website in Zeiten mit hohem Datenverkehr.
4. Datenbankoptimierung
Optimieren Sie Datenbankabfragen, Servereinstellungen für hohen Datenverkehr, Indizierung, SQL-Abfragen und Ressourcenzuweisung für effiziente gleichzeitige Verbindungen und Abfragen.
5. Inhaltsoptimierung
Optimieren Sie Website-Inhalte mithilfe von Komprimierungstechniken wie GZIP oder Brotli und reduzieren Sie so Dateigrößen und Serveranfragen.
7. Distributed Denial of Service (DDoS)-Schutz
Sie können die folgenden allgemeinen Verfahren verwenden, um einen DDoS-Schutz (Distributed Denial of Service) zu entwickeln:
- Wählen Sie je nach Ihren Anforderungen einen vertrauenswürdigen DDoS-Schutzdienst oder eine vertrauenswürdige DDoS-Schutzlösung
- Verstehen Sie Ihre Netzwerk- und Anwendungsinfrastruktur
- Verwenden Sie Ratenbegrenzung und Verkehrsfilterung
- Verwenden Sie ein Einbruchmeldesystem/IPS
- Aktivieren Sie den Schutz auf Netzwerkebene
- Verwenden Sie Load Balancer und Webanwendungs-Firewalls
- Richten Sie die Verkehrsüberwachung und Anomalieerkennung ein
- Aktivieren Sie cloudbasierte Schadensbegrenzungsdienste
- Erstellen Sie einen Reaktionsplan für Vorfälle und aktualisieren und patchen Sie die Systeme regelmäßig
Durch die Implementierung von DDoS-Schutzmaßnahmen wie DDoS-Schutzdiensten und Webanwendungs-Firewalls werden die Auswirkungen von bösartigem Datenverkehr verringert.
Nutzen Sie ein Content Delivery Network (CDN)
Ein CDN ist ein geografisch verteiltes Servernetzwerk, das Website-Inhalte zwischenspeichert und an Benutzer liefert und dabei Vorteile und effektive Implementierungsempfehlungen bietet.
Das sind die Vorteile eines CDN:
- Verbesserte Website-Leistung: CDN verbessert die Website-Leistung, indem es Inhalte näher an den Benutzern speichert und so die Latenz reduziert.
- Globale Verfügbarkeit: CDN verteilt Website-Inhalte weltweit, stellt die Zugänglichkeit sicher und minimiert Verzögerungen bei der Datenübertragung über große Entfernungen für ein verbessertes Benutzererlebnis.
- Skalierbarkeit und Zuverlässigkeit: CDNs bewältigen hohe Verkehrsmengen und skalieren die Ressourcen dynamisch für zugängliche, reaktionsfähige Websites in Spitzenzeiten.
- Bandbreitenauslagerung: CDNs entlasten die Bandbreitennutzung, indem sie statische Inhalte bereitstellen, die Belastung des Ursprungsservers reduzieren und Ressourcen für die dynamische Inhaltsgenerierung freigeben.
Und hier sind einige nützliche Tipps.
1. Wählen Sie einen zuverlässigen CDN-Anbieter
Wählen Sie einen seriösen CDN-Anbieter basierend auf Netzwerkabdeckung, Leistung, Preis, Sicherheit und Integration.
Hier sind einige beliebte und seriöse CDNs, die Sie in Betracht ziehen können:
- Wolkenflare
- Akamai-Technologien
- Amazon Web Services (AWS) CloudFront
- Schnell
- StackPath
- Limelight-Netzwerke
- CDN77
- Microsoft Azure CDN
- Google Cloud CDN
- KeyCDN
2. Bestimmen Sie den zwischenzuspeichernden Inhalt
Hier ist eine allgemeine Methode zum Bestimmen, welche Inhalte zwischengespeichert werden sollen:
- Identifizieren Sie statisches Material
- Analysieren Sie die Inhaltsgröße
- Bewerten Sie die Caching-Häufigkeit
- Berücksichtigen Sie Benutzerabhängigkeiten
- Analysieren Sie die Inhaltsvolatilität, um den Caching-Ansatz zu optimieren
- Implementieren Sie geeignete Caching-Header, z. B. HTTP-Cache-Control-Header
- Analysieren Sie das Benutzerverhalten
- Verkehrsmuster
- Leistungsdaten laufend
Eine Caching-Strategie sollte getestet und optimiert werden, um eine korrekte Mischung aus dynamischer und statischer Inhaltsbereitstellung zu gewährleisten.
3. Konfigurieren Sie Caching-Regeln
Optimieren Sie die Bereitstellung von Inhalten im CDN, indem Sie Caching-Regeln definieren, einschließlich Ablaufzeiten, Kontrollanweisungen und Umgehungsregeln.
4. Implementieren Sie die ordnungsgemäße Cache-Invalidierung
Implementieren Sie Mechanismen, um zwischengespeicherte Inhalte durch Aktualisierungen mithilfe von Tags, Versionierung oder CDN-APIs ungültig zu machen.
5. Aktivieren Sie HTTP/2 und SSL
CDN unterstützt HTTP/2 für eine verbesserte Leistung und Datenverkehrsabwicklung. Verwenden Sie SSL für die sichere Bereitstellung von Inhalten.

6. Erwägen Sie den Lastausgleich
Entdecken Sie Lastausgleichsoptionen bei CDN-Anbietern, um den Datenverkehr auf mehrere Server zu verteilen.
Zusammenfassung
Wir haben viel abgedeckt, also fassen wir kurz die wichtigsten Punkte zusammen:
- Externe Anfragen aus verschiedenen Quellen können die Ladezeiten einer Website verlangsamen. Um dies zu mildern, sollten Sie Techniken wie asynchrones Laden und die Reduzierung der Abhängigkeit von externen Ressourcen in Betracht ziehen.
- Caching verbessert die Website-Geschwindigkeit, indem Daten für einen schnelleren Abruf gespeichert werden.
- Schlecht optimierte Datenbankabfragen können die Geschwindigkeit der Website beeinträchtigen. Die Verbesserung der Abfrageeffizienz und die Aufrechterhaltung einer gesunden Datenbank können zu einer besseren Leistung führen.
- Es ist wichtig, den WordPress-Kern, die Themes und Plugins auf dem neuesten Stand zu halten.
- Bei einer Website mit einer übermäßigen Anzahl an Weiterleitungen kann es zu Verzögerungen beim Laden kommen. Um die Geschwindigkeit aufrechtzuerhalten, ist es ratsam, Weiterleitungen zu minimieren und gegebenenfalls direkte Links zu verwenden.
- Eine übermäßige Anzahl an Plugins kann sich negativ auf die Geschwindigkeit der Website auswirken.
- Die Art und Weise, wie ein Server konfiguriert ist, hat großen Einfluss auf die Geschwindigkeit einer Website. Durch die Optimierung der Servereinstellungen und der Ressourcenzuweisung können die Ladezeiten und die Gesamtleistung erheblich verbessert werden.
- Die Optimierung von Bildern ist entscheidend, um die Dateigröße zu reduzieren, ohne die Qualität zu beeinträchtigen.
- Ein hohes Volumen an eingehendem Datenverkehr kann die Leistung einer Website beeinträchtigen. Das Aufrüsten von Hosting-Ressourcen oder der Einsatz von Lastausgleichsmechanismen sind Strategien, um bei Verkehrsspitzen eine optimale Leistung sicherzustellen.
- Die Wahl des Webhostings hat erheblichen Einfluss auf die Website-Geschwindigkeit.
- Die Nutzung eines Content Delivery Network (CDN) kann die globale Verbreitung von Inhalten verbessern und die Website-Geschwindigkeit steigern. Die effektive Implementierung eines CDN kann zu schnelleren Ladezeiten für Benutzer weltweit führen.
Endeffekt
Die Beschleunigung und Aufrechterhaltung der optimalen Leistung Ihrer Website ist eine vielschichtige Aufgabe.
Aus diesem Grund verlassen sich viele Websitebesitzer auf Plugins oder beauftragen einen Web-Performance-Spezialisten.
Wie Sie jedoch bereits wissen, kann die Installation zu vieler Plugins auch Ihre Ladezeiten beeinträchtigen. Und die Einstellung eines erfahrenen Web-Performance-Spezialisten hat seinen Preis.
Das macht den Prozess zur Optimierung der Website-Geschwindigkeit noch schwieriger. Sie müssen die richtige Balance zwischen Ihrem Budget und der Suche nach der optimalen Lösung finden.
Geben Sie NitroPack ein.
NitroPack ist eine cloudbasierte Komplettlösung für die Webleistung, die über 35 Geschwindigkeitsoptimierungen umfasst.
Mit anderen Worten: Sie können alle Ihre Speed-Plugins durch eine bewährte Lösung ersetzen und so das Risiko einer Aufblähung Ihres Codes beseitigen. Außerdem wendet NitroPack viele der erweiterten Optimierungen an, die ich in diesem Artikel erwähnt habe. Und das Beste daran ist: Es erledigt alles automatisch.
Sie haben keine technischen Fähigkeiten. Daher müssen Sie keinen Web-Performance-Experten engagieren. Wenn Sie Fragen haben oder Hilfe bei der Einrichtung benötigen, können Sie sich jederzeit an das rund um die Uhr verfügbare Support-Team wenden.
Der Artikel wurde in Zusammenarbeit mit Saeed Threes entwickelt.
