Warum Sie ein Mobile-First-Design für Ihre Website in Betracht ziehen sollten
Veröffentlicht: 2020-01-10Auch wenn seit Googles „Mobilegeddon“-Ankündigung fünf Jahre vergangen sind, ist das Erstellen einer mobilen User Experience (UX) für viele Designer immer noch eine Herausforderung. Tatsächlich kann es schwierig sein, zu unterscheiden, was ein Design für mobile Benutzer wirklich funktional oder einfach nur optisch weniger umständlich macht.
Hier kann eine „Mobile-First“-Strategie von entscheidender Bedeutung sein. Angesichts der Prognose, dass sich die mobile Internetnutzung zwischen 2017 und 2022 versiebenfachen wird, wird die Notwendigkeit, mobile Nutzer zu bedienen, nicht abnehmen. Vor diesem Hintergrund solltest du vielleicht erwägen, Mobile-First-WordPress-Builder zu deinem Cache von Webdesign-Tools hinzuzufügen.
In diesem Artikel werde ich einen genauen Blick auf die Unterschiede zwischen Mobile-First- und Mobile-Friendly-Strategien werfen. Ich werde auch diskutieren:
- Warum Sie Mobile-First entwickeln sollten
- Wie Sie von einem Mobile-First-Design profitieren können
- So bauen Sie mit einer Mobile-First-Strategie auf
Lass uns anfangen!
Warum Sie Mobile-First entwerfen sollten (und wie es sich von Mobile-Friendly unterscheidet)
Zunächst ist es wichtig, den Unterschied zwischen einem „mobile-first“-Ansatz und einem „mobile-friendly“-Ansatz zu verstehen. Auch wenn diese Begriffe manchmal synonym verwendet werden, sind sie nicht dasselbe. Tatsächlich können sich sowohl die technischen Spezifikationen als auch die Ausführungsmethoden stark unterscheiden.
Wenn Sie einen Mobile-First-Ansatz in Aktion sehen möchten, sind einige gute Beispiele die Apple-Website, YouTube und Airbnb. Ein schneller Test besteht darin, diese Seiten sowohl auf einem Desktop-Computer als auch auf Ihrem Mobilgerät aufzurufen. Wenn die Unterschiede schwer zu erkennen sind oder vollständig fehlen, sehen Sie Hinweise auf ein Mobile-First-Design.
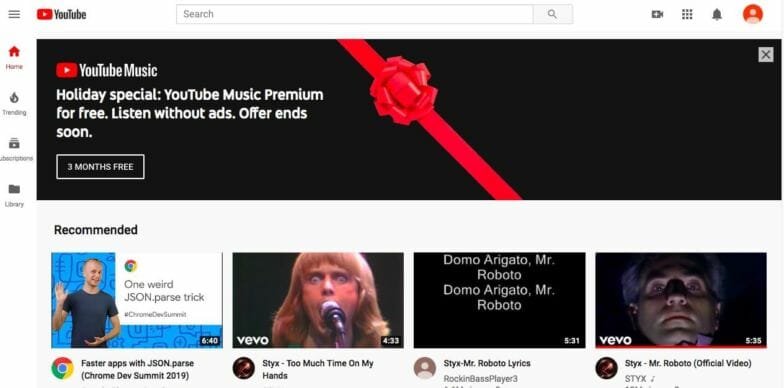
Schauen wir uns die YouTube-Startseite an, um einige Beispiele für starke Mobile-First-Designentscheidungen zu finden:

Die Verwendung von großen Bildern, minimalem Text und einem symbolbasierten Menü sind alles Möglichkeiten, wie YouTube mobile Nutzer priorisiert hat. Es hat sogar traditionellere Desktop-Menüstrukturen für das „Hamburger“-Menü aufgegeben, das auf mobilen Bildschirmen gut funktioniert.
Jetzt möchte ich für einen genaueren Blick auf einen mobilfreundlichen Ansatz umschalten. Dies kann tatsächlich ein komplizierterer Weg sein. Dies liegt daran, dass der Prozess zuerst auf der Codierung für größere Bildschirme und dann auf der Verwendung von CSS beruht, um ein besseres Erlebnis auf kleinen Bildschirmen zu erzielen. Wenn Sie beispielsweise auf Ihrem Telefon auf eine für Mobilgeräte optimierte Website zugreifen, erkennt der Code Ihr Display und liefert das „freundliche“ Format an Ihr Gerät.
In dieser Situation ändern sich normalerweise die Menüs, Bilder werden optimiert und Ihre Erfahrung wird für die von Ihnen verwendete Bildschirmgröße etwas besser sein. Allerdings können Sie bei der Neuformatierung auch einige Funktionen verlieren. Beispielsweise können einige Elemente auf dem kleineren Bildschirm oder den Bildern ausgeblendet werden, und Grafiken werden gestapelt, um ein mobiles Layout zu ermöglichen.
Bei Flywheel glauben wir, dass Design wichtig ist. Wenn Sie damit einverstanden sind, laden Sie noch heute dieses kostenlose Desktop-Hintergrundbild von Design Matters herunter!

Allerdings mit einem Mobile-First Ansatz, werden Sie von Anfang an für mobile Displays bauen. Während ein Mobile-First-Design einige der gleichen Design-Frameworks wie sein freundlicher Cousin verwendet, stellt es mobile Benutzer in den Mittelpunkt. Sie können Mobile-First auch als eine Designstrategie betrachten, die von Anfang an genau das liefert, was benötigt wird, während mobilfreundliche Strategien das, was Sie haben, an kleinere Bildschirme anpassen.
Folglich ist es sinnvoller, für die Mehrheit Ihrer Benutzer zu entwerfen. Mit Blick auf Mobilgeräte zu beginnen bedeutet, dass Sie eine Website erstellen und Inhalte bereitstellen können, die speziell für die größte Anzahl von Website-Besuchern entwickelt wurden, ohne die Funktionalität zu verlieren oder das Erlebnis zu beeinträchtigen.
Wie Sie von einem Mobile-First-Design profitieren können
Ich habe Mobilegeddon bereits erwähnt, aber es lohnt sich, die neuesten Schritte von Google zur Priorisierung mobiler Websites zu diskutieren. Im Juli 2019 legte der Suchgigant noch einen drauf und begann mit der Indizierung auf Mobile-First-Basis.
In Wirklichkeit hat dies bei allen Websites, die zuvor indiziert wurden, tatsächlich Bestandsschutz, selbst wenn es sich um Desktop-Versionen handelte. Die Mobile-First-Geschichte hat jedoch definitiv mehr zu bieten.
Wenn Sie mit einer Mobile-First-Strategie entwerfen, werden Sie wahrscheinlich einige bewährte Best Practices für das UX-Design verwenden. Diese behalten Ihre Benutzer im Auge und sind darauf ausgerichtet, die Benutzererfahrung zu verbessern. All dies wirkt sich nachweislich positiv auf Ihr Endergebnis aus, da Besucher länger auf der Website bleiben und sich mehr mit Ihren Inhalten beschäftigen.
Darüber hinaus bringt eine mobile Denkweise eine ganze Reihe weiterer Optionen mit sich. Dies kann die Verwendung von Echtzeitinteraktionen, standortbasierten Strategien und mehr umfassen.
So bauen Sie mit einer Mobile-First-Strategie auf
Als Nächstes möchte ich einen Blick auf einige wichtige Tipps werfen, die Ihnen beim Einstieg in eine Mobile-First-Strategie helfen können. Während diese als empfohlene Vorgehensweisen für jedes Website-Design angesehen werden können, gibt es einige Dinge, die Sie nicht nur mit mobilfreundlichem CSS implementieren könnten.

Hier sind drei wichtige Tipps für den Aufbau mit einer Mobile-First-Strategie
- Halte es einfach
- Überarbeiten Sie Ihr Website-Design
- Nutzen Sie das Potenzial der mobilen Technologie
Halten Sie es einfach, indem Sie Ihre Inhalte konsolidieren
Dies ist ein ziemlich weit verbreiteter Ansatz, der Ihnen systematisch dabei helfen kann, Ihre Inhalte zu entrümpeln, bevor Sie zu einer Mobile-First-Website wechseln. Es ist ineffizient, mit Inhalten zu arbeiten, die Sie möglicherweise später einfach löschen.
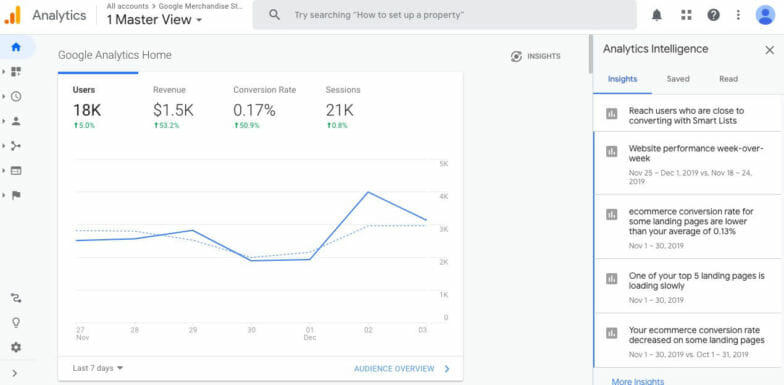
Die Inhaltskonsolidierung hat einen ziemlich flexiblen, aber vorgeschriebenen Prozess, der mit der Katalogisierung Ihrer vorhandenen Inhalte beginnt. Leicht verfügbare Tools wie Google Analytics können verwendet werden, um bei diesem Prozess zu helfen, und können genau bestimmen, wie bestimmte Inhaltsbereiche abschneiden:

Sobald Sie eine Bestandsaufnahme Ihrer Inhalte vorgenommen und ihre Leistung analysiert haben, können Sie beginnen, Entscheidungen über Ihren zukünftigen Stil und Ihre Inhaltsstrategien zu treffen.
Überarbeiten Sie Ihr Website-Design, indem Sie ein Mobile-First-Design verwenden
Wenn Sie eine Desktop-orientierte Website mit einem Mobile-First-Design überarbeiten, müssen Sie wahrscheinlich ein neues Design auswählen. Denn der Mobile-First-Ansatz wird nicht an ein bestehendes Design angeheftet – es ist eine Transformation mit einer ganz anderen Strategie.
Wenn Sie noch keine Mobile-First-WordPress-Builder verwenden, empfehle ich dringend, dies in Betracht zu ziehen. WordPress ist nicht nur das beliebteste Content Management System (CMS) auf dem Markt, sondern bietet auch die vielseitigsten Themes. Dazu gehören viele Mobile-First-Designs, die alle mit Funktionen vollgepackt sind, die Ihnen helfen können, Ihr neues Design auf Kurs zu halten.
Nutzen Sie das Potenzial mobiler Technologie mit innovativem Design
Einer der großen Vorteile des Designs für Mobilgeräte ist, wie wir bereits erwähnt haben, dass Sie nicht mehr an die Zeit und den Raum gebunden sind, in denen sich ein Desktop-Benutzer aufhalten würde. Sie können beispielsweise mit der Annahme entwerfen, dass Ihr Kunde buchstäblich überall sein könnte wenn sie mit Ihrer Website interagieren.
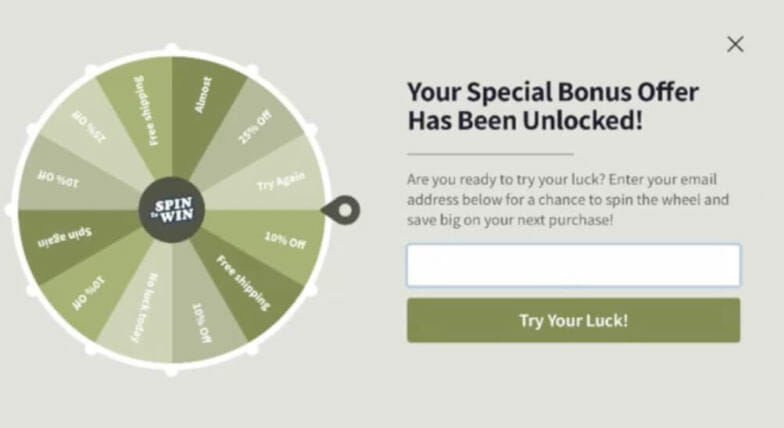
Dies öffnet die Tür zur Priorisierung der Entwicklung, die Elemente wie Augmented Reality (AR), Sprachaktivierung, Touchscreen-Funktionen und mehr enthält. Eine beliebte und ansprechende berührungsfähige Option ist beispielsweise die Gamifizierung Ihrer Website mit einem „Drehrad“:

Dies ist eine unterhaltsame Option, mit der Sie Lead-Informationen sammeln und gleichzeitig einen Gutschein oder Rabatt anbieten können. Mobile Versionen davon geben dem Benutzer oft die Möglichkeit, das Rad buchstäblich zu „drehen“, indem er mit dem Finger darüber streicht.
Nur ein paar andere Möglichkeiten, die Sie mit Mobile-First-Design in Betracht ziehen können, sind:
- Verwenden von berührungsempfindlichen Signaturoptionen für Dinge wie Vertragsunterzeichnung und Produktanpassung.
- Nutzung von AR zur Bereitstellung ansprechender Erfahrungen, bei denen Benutzer sehen können, wie virtuelle Produkte in ihrem Haus aussehen würden.
- Erstellen von standortbasierten Verkaufsoptionen oder Rabatten mit Push-Benachrichtigungen und GPS-Technologie.
Es gibt viele andere Möglichkeiten, die Möglichkeiten zu maximieren, die ein Mobile-First-Designansatz bieten kann. Der Schlüssel ist, Form und Funktion in Einklang zu bringen, da Sie sicherstellen möchten, dass Sie immer noch ein benutzerfreundliches Erlebnis bieten.
Fazit
Sobald Sie die grundlegenden Unterschiede zwischen Mobile-Friendly- und Mobile-First-Strategien verstanden haben, können Sie mit der Überarbeitung Ihrer eigenen Mobile-First-Website beginnen. Da die Akzeptanz der mobilen Internetnutzung nicht so aussieht, als würde sie in absehbarer Zeit zurückgehen, empfehle ich auf jeden Fall, Ihre aktuelle Website auf Bereiche zu prüfen, in denen Sie Mobile-First-Praktiken implementieren können.
Wenn Sie mit Ihren Mobile-First-Designplänen beginnen, können Sie diese drei einfachen Tipps im Hinterkopf behalten:
- Halten Sie Ihre Inhalte einfach und unkompliziert.
- Erneuern Sie Ihr Website-Design mit einem Mobile-First-Design.
- Nutzen Sie die einzigartigen technischen Eigenschaften mobiler Geräte.
Arbeiten Sie an einem Mobile-First-Makeover, und wenn ja, wie läuft es? Lassen Sie es uns im Kommentarbereich unten wissen!
Möchten Sie weitere Tipps zum Entwerfen von Websites?

In diesem Leitfaden behandeln wir Tipps, wie Sie schneller arbeiten können, um Ihren WordPress-Workflow zu beschleunigen, und wie Sie Webdesign-Workflow-Aufgaben auslagern können. Entdecken Sie, wie Sie Stunden von Ihrer täglichen Arbeit verkürzen können, von der anfänglichen Einrichtung der Website bis zur Liveschaltung! Laden Sie die kostenlose Anleitung unten herunter.
