10 WordPress-Webdesign-Trends zum Erstellen einer schnellen Website im Jahr 2023
Veröffentlicht: 2023-06-21Im Jahr 2023 ist eine schnell ladende Website wichtiger denn je.
Da die Menschen schnelle undreibungslose Online-Erlebnisse erwarten, ist eine Website, deren Laden ewig dauert, ein todsicherer Weg, Besucher und potenzielle Kunden zu verlieren.
Untersuchungen haben gezeigt, dass eine Verzögerung der Seitenladezeit um eine Sekunde zu einer Reduzierung Ihrer Conversion-Rate um etwa 4,5 % führen kann.
Dies unterstreicht die Notwendigkeit, dass Websites Geschwindigkeit und Leistung priorisieren müssen.

Dabei spielt WordPress, das weltweit führende Content-Management-System, eine entscheidende Rolle.Mit seiner großen Auswahl an Plugins, Themes und Anpassungsoptionen können WordPress-Webdesign-Trends die Geschwindigkeit einer Website beeinflussen oder beeinträchtigen.
In dem Artikel entdecken Sie die neuestenWebdesign-Trends , die Ihre Website so schnell machen, dass sie Usain Bolt in den Schatten stellen wird.
Was ist WordPress-Webdesign und wie funktioniert es?
Unter WordPress-Webdesign versteht man die Erstellung, Anpassung und Pflege von Websites mithilfe der WordPress-Plattform.Dazu gehört die Auswahl eines geeigneten Themes, das Hinzufügen von Plugins, die Anpassung des Erscheinungsbilds der Website sowie die Optimierung von Geschwindigkeit und Leistung.
WordPress-Webdesign ist eine beliebte Wahl für Website-Ersteller, da es benutzerfreundlich ist und viele Anpassungsoptionen bietet. Dies macht es für Anfänger einfach, eine professionell aussehende Website zu erstellen, ohneProgrammierkenntnisse zu haben.
Eine gut gestaltete Website kann dazu beitragen, das Benutzererlebnis zu verbessern, das Engagement zu steigern und die Conversions zu steigern. Ein modernes Design kann die Online-Präsenz Ihrer Marke stärken.Auch das Erlernen von Strategien zur Markenführung kann hilfreich sein.
Darüber hinaus kann sich Webdesign auf die Suchmaschinenoptimierung (SEO) Ihrer Website auswirken und deren Sichtbarkeit auf den Ergebnisseiten von Suchmaschinen (SERPs) erhöhen. On-Page-SEO kann auch dabei helfen, Ihre Seite zu optimieren, um mehr Traffic zu generieren.
Dies kann zumehr organischem Traffic und letztendlich zu mehr Conversions führen.Beim Webdesign geht es darum, eine Website gut aussehen zu lassen und eine funktionale und effiziente Website zu erstellen, die ein positives Kundenerlebnis bietet.
Lasst uns gleich eintauchen!
10 wesentliche WordPress-Webdesign-Trends für schnelle Websites im Jahr 2023
1. Minimalistisches Design – die Kraft der Einfachheit
In der heutigen schnelllebigen Welt möchten die Menschen, dass die Dinge einfach und leicht verständlich sind. Das Gleiche gilt für das Website-Design. Mit seinem klaren und übersichtlichen Layout ist minimalistisches Design imWordPress-Webdesign beliebt geworden.
Durch das Aufräumen von Elementen und das Entfernen unnötiger Designelemente können Sie Ihre Website schneller laden und ein besseres Benutzererlebnis bieten.
Die Vorteile eines einfachen und sauberen Layouts sind zahlreich. Das ist wahr; weniger ist mehr! Minimalistische Website-Designs sind effizienter und erzeugen eine positive Kundenbindung.

2. Mobile-First-Design – Die Zukunft des Surfens
Mit dem Aufkommen mobiler Geräte ist mobiles Surfen zur Norm geworden. Daher müssen Websites für mobile Apps und Geräte optimiert werden. Eine für Mobilgeräte optimierte Website bietet ein besseres Benutzererlebnis und kann sich auf die Geschwindigkeit Ihrer Website auswirken.
Beginnen Sie mit der Anwendung der folgenden Best Practices:
- Responsive Design: Die Anpassung an unterschiedliche Bildschirmgrößen und Auflösungen ist entscheidend. Layout, Inhalt und Funktionalität der mobilen Version sollten für kleinere Bildschirme optimiert sein, um ein nahtloses Benutzererlebnis zu gewährleisten.
- Stellen Sie die wichtigsten Inhalte bereit: Durch die Identifizierung der Kerninhalte und -funktionen können Designer sicherstellen, dass diese auf kleineren Bildschirmen leicht zugänglich sind, sodass kein übermäßiges Scrollen oder Zoomen erforderlich ist.
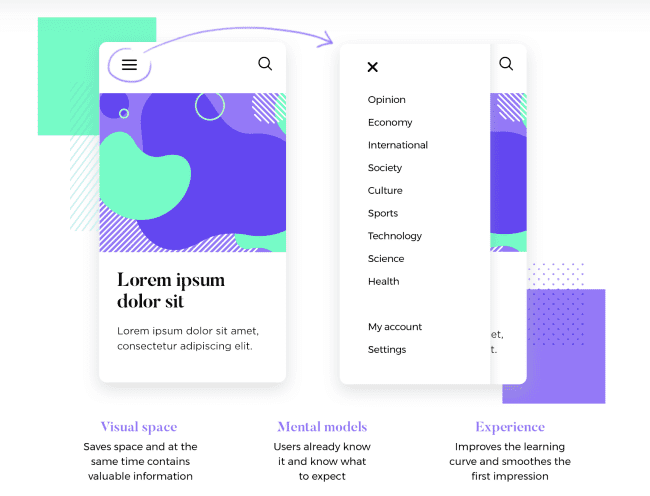
- Vereinfachen Sie die Navigation: Durch die Verwendung zusammenklappbarer Menüs, Hamburger-Symbole oder Oberflächen mit Registerkarten können Sie Platz auf dem Bildschirm sparen und Benutzern den effizienten Zugriff auf verschiedene Abschnitte der App oder Website ermöglichen.

Quelle: Justinmind
- Bieten Sie berührungsfreundliche Interaktionen: Legen Sie Wert auf die Erstellung von Elementen, die sich leicht antippen, wischen oder kneifen lassen. Designer sollten die Größe von Schaltflächen und Links, den Abstand zwischen interaktiven Elementen und intuitive Gesten berücksichtigen, um das mobile Benutzererlebnis zu verbessern.
- Leistung optimieren: Mobile Geräte verfügen im Vergleich zu Desktops oft über langsamere Internetverbindungen und eine begrenzte Rechenleistung. Beim Mobile-First-Design geht es darum, die Leistung zu optimieren, indem die Verwendung großer Bilder minimiert, HTTP-Anfragen reduziert und Code und Assets für schnellere Ladezeiten optimiert werden.
3. Adaptive Bilder – das Geheimnis einer schnellen Website
Bilder können eine Hauptursache für langsame Ladezeiten von Websites sein. Deshalb ist es wichtig, dass Ihre Bilder optimiert sind und Sie wissen, wie man eine adaptive Bildgrößenanpassung durchführt.
Mit einem adaptiven Bild können Sie eine einzelne Bilddatei erstellen, die für jede Gerätegröße und Auflösung optimiert ist.Dies bedeutet, dass Sie nicht mehrere Versionen desselben Bildes für unterschiedliche Größen oder Auflösungen erstellen müssen, wodurch die Menge der zu ladenden Daten reduziert wird.

4. Lazy-Loading-Funktionen – der Schlüssel zu einer schnelleren Website-Geschwindigkeit
Lazy-Loading ist eine Technik, die das Laden von Bildern oder anderen Elementen verzögert, bis sie für den Benutzer sichtbar werden.
Sie können die folgenden Top-Lazy-Loading-Plugins für Ihre Website verwenden:
NitroPack – All-in-One-Leistungsoptimierung auf Autopilot
NitroPack ist eine Komplettlösung mit über 35 erweiterten Optimierungsfunktionen, die sofort einsatzbereit sind. Codeverkettung, 360°-Bildoptimierung (einschließlich Lazy Loading, Adaptive Image Sizing, WebP-Konvertierung und mehr), Schriftartenoptimierung, intelligentes Caching und ein integriertes CDN – erhalten Sie die optimale Geschwindigkeit und Leistung für Ihre Website, ohne ein einziges schreiben zu müssen Codezeile.

a3 Lazy Load – eine vielseitige und benutzerfreundliche Option
a3 Lazy Load ist eine vielseitige und benutzerfreundliche Lazy Loading-Lösung. Es bietet eine Reihe von Anpassungsoptionen und ist einfach zu bedienen. Es ist eine ausgezeichnete Option für diejenigen, die eine flexible und benutzerfreundliche Lösung zur Website-Optimierung suchen. a3 Lazy Load bietet außerdem Kompatibilität mit einer Reihe von Themes und Plugins, was es zu einer hervorragenden Option für diejenigen macht, die eine Lösung suchen, die nahtlos mit ihrem bestehenden Setup zusammenarbeitet.
BJ Lazy Load – eine einfache und leichte Lösung
BJ Lazy Load ist eine einfache und leichte Lazy Loading-Lösung. Es bietet grundlegende Funktionen und ist einfach zu bedienen, was es zu einer hervorragenden Option für diejenigen macht, die eine einfache Lösung zur Website-Optimierung suchen. BJ Lazy Load ist außerdem leichtgewichtig, sodass Ihre Website nicht wie umfassendere Lösungen verlangsamt wird.
Lazy Load für Videos – Eine Lösung zur Optimierung der Videoleistung
Lazy Load for Videos ist eine Lösung, die speziell für die Optimierung der Videoleistung entwickelt wurde. Es bietet eine Lazy-Loading-Funktion für Videos, die die Seitenladezeiten erheblich verkürzen und das Benutzererlebnis verbessern kann. Lazy Load for Videos ist außerdem einfach zu verwenden und daher eine hervorragende Option für diejenigen, die eine einfache Lösung zur Optimierung ihrer Videoinhalte suchen.
Expertentipp: Überprüfen Sie unbedingt, ob Sie inaktive Plugins entfernen müssen, um Platz für unnötige Unordnung in Ihrer WordPress-Datenbank freizugeben.
5. Content Delivery Network (CDN) – Verteilen von Inhalten für schnellere Ladevorgänge
Ein Content Delivery Network (CDN) ist ein Servernetzwerk, das den Inhalt Ihrer Website über mehrere Standorte verteilt.Die Verwendung eines CDN kann die Latenz reduzieren, die Ladezeiten verkürzen und Ihren Besuchern ein besseres Benutzererlebnis bieten.
Es erhöht die Ladegeschwindigkeit von Seiten, indem Website-Inhalte an mehrere Server weltweit bereitgestellt werden. Dadurch können Benutzer von einem Server aus auf die Inhalte zugreifen, der geografisch näher bei ihnen liegt. Dadurch wird die Entfernung der Daten verringert und somit die Latenz minimiert.
Darüber hinaus können CDNs häufig aufgerufene Inhalte auf Edge-Servern zwischenspeichern, sodass nachfolgende Anfragen für denselben Inhalt schneller bereitgestellt werden können, ohne ihn vom Ursprungsserver abzurufen, was die Seitenladegeschwindigkeit weiter verbessert.
6. Accelerated Mobile Pages (AMP) – Schnellere mobile Seiten mit der Initiative von Google
Accelerated Mobile Pages (AMP) ist eine Open-Source-Initiative, die darauf abzielt, das mobile Web schneller zu machen. Dies wird durch die Verwendung einer abgespeckten HTML-Version, eines optimierten CSS und einer begrenzten JavaScript-Bibliothek erreicht.
Hier ist eine Aufschlüsselung der Funktionsweise von AMP für die Neugierigeren unter Ihnen:
- HTML-Struktur: Mit AMP wird die HTML-Struktur vereinfacht und auf eine Reihe spezifischer Tags und Eigenschaften beschränkt. Diese Tags priorisieren schnelles Rendern und effizientes Laden von Ressourcen. Es erzwingt beispielsweise die Verwendung des asynchronen Ladens externer Ressourcen wie Bilder und Videos und verhindert so, dass diese das Rendern der Seite blockieren.
- AMP-Cache: Wenn ein Benutzer auf eine AMP-fähige Seite zugreift, wird der Inhalt normalerweise aus einem AMP-Cache bereitgestellt. Dieser Caching-Mechanismus stellt sicher, dass Seiten schnell geladen werden, und verringert die Belastung des Ursprungsservers.
- Validierung: Bevor eine Seite zwischengespeichert werden kann, wird sie einer Validierung unterzogen, die auf Fehler prüft, Best Practices durchsetzt und garantiert, dass die Seite für die Leistung optimiert ist. Wenn Probleme festgestellt werden, kann die Seite geändert oder abgelehnt werden.
- Kritische Inhalte priorisieren: AMP legt Wert darauf, das Laden kritischer Inhalte wie Bilder, Anzeigen und andere externe Elemente nur dann zu priorisieren, wenn sie in den Darstellungsbereich des Benutzers gelangen.
- Eingeschränktes JavaScript: Benutzerdefiniertes JavaScript ist nicht zulässig, mit Ausnahme einer eingeschränkten Gruppe von AMP-Komponenten, die wesentliche Funktionen bereitstellen. Durch die Kontrolle der Verwendung von JavaScript stellt AMP sicher, dass der auf der Seite ausgeführte Code keine negativen Auswirkungen auf die Leistung oder Sicherheit hat.
Zusammenfassend vereinfacht AMP die Struktur von Webseiten, nutzt Caching, erzwingt die Validierung, priorisiert kritische Inhalte und schränkt die JavaScript-Nutzung ein. Diese Optimierungen führen zusammen zu schnelleren Ladezeiten, einem verbesserten mobilen Benutzererlebnis und einem geringeren Datenverbrauch.

7. Effizienter Einsatz von Caching – Beschleunigen Sie Ihre Website
Caching istein leistungsstarkes Tool , das es Ihrer Website ermöglicht, häufig aufgerufene Daten zu speichern und so die Datenmenge zu reduzieren, die bei jedem Zugriff auf eine Seite geladen werden muss.
Caching-Plugins und Web-Caching-Techniken können die Geschwindigkeit Ihrer Website erheblich steigern und ein besseres Benutzererlebnis bieten.
Aktivieren Sie Caching für Ihre Website. NitroPack installieren →
8. HTTP/3-Protokoll – eine schnellere und zuverlässigere Verbindung
HTTP/3 ist die nächste Generation des Hypertext Transfer Protocol (HTTP), das Daten zwischen Webservern und Clients überträgt. Die neueste Protokollversion wurde entwickelt, um das Web schneller, sicherer und zuverlässiger zu machen.
Die Internet Engineering Task Force hat HTTP/3 (IETF) entwickelt, um viele Probleme früherer Protokollversionen zu überwinden, wie z. B. Latenz und langsame Geschwindigkeiten.

Quelle: Web Almanac von HTTP Archive
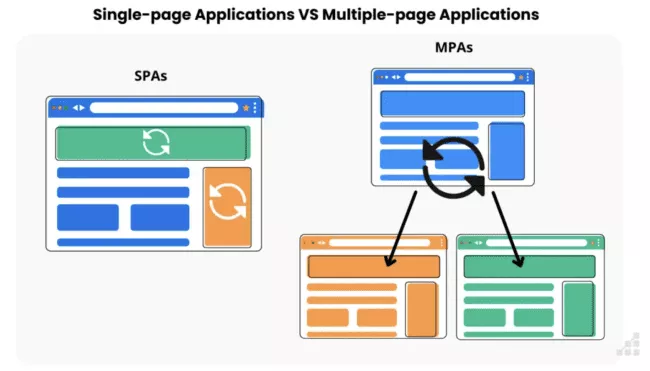
9. Single Page Applications (SPAs) – Dynamisch und nahtlos
Single-Page-Anwendungen (SPAs) sind Webanwendungen, die die aktuelle Seite dynamisch neu schreiben, anstatt komplett neue Seiten von einem Server zu laden, was zu schnelleren und reaktionsschnelleren Benutzererlebnissen führt.
Im Gegensatz zu herkömmlichen Websites, bei denen mehrere Seiten geladen werden müssen, damit Benutzer auf Inhalte zugreifen können, basieren SPAs auf einer einzigen Seite, die den Inhalt dynamisch aktualisiert, wenn der Benutzer interagiert. Dadurch entfällt die Notwendigkeit, mehrere Seiten zu laden, und SPAs werden schneller, reaktionsschneller und benutzerfreundlicher als herkömmliche Websites.

Quelle: Scalable Path
10. Statische Site-Generierung – Die Zukunft der Website-Erstellung
Durch die statische Site-Generierung wird eine Website erstellt, die aus vorgefertigten HTML-, CSS- und JavaScript-Dateien besteht, die kein serverseitiges Rendering erfordern, wodurch sie schneller und sicherer als herkömmliche dynamische Websites sind.
Da Websites immer komplexer und funktionsreicher werden, kann die Datenmenge, die zwischen Webservern und Browsern gesendet und empfangen werden muss, schnell überwältigend werden. Ein statischer Site-Generator bietet eine optimierte Möglichkeit zur Bereitstellung von Inhalten, indemer statische Versionen von Seiten vorab erstellt , was schnellere Ladezeiten und reduzierte Serverressourcen ermöglicht.
Durch die Verwendung der statischen Site-Generierung können Sie die Geschwindigkeit Ihrer Website erheblich verbessern und Serverressourcen reduzieren.

Quelle: Static.app (plus ein großartiges Beispiel einer vollständig statischen Website)
Effiziente Nutzung von WordPress-Themes und Plugins für schnellere Websites
Leichte Themes – Beschleunigen Sie Ihre Website mit minimalistischen Designs
Leichte WordPress-Themes bieten minimalistische, schnell ladende und reaktionsfähige Designs, die ein reibungsloses Benutzererlebnis gewährleisten.
Diese Themen verfügen normalerweise über ein einfaches und klares Layout, begrenzte Farbschemata und weniger Funktionen und Optionen, wodurch sie leichtgewichtig und einfach anzupassen sind.
Sie sind ideal für Blogger und Websitebesitzer, denen Geschwindigkeit, Lesbarkeit und Benutzerfreundlichkeit Vorrang vor ausgefallenen Grafiken und komplexen Funktionen geben. Leichte Themes können auch dazu beitragen, das SEO-Ranking zu verbessern, das Nutzerengagement zu steigern und die Absprungraten zu reduzieren.
Darüber hinaus sind sie oft günstiger als funktionsreiche Themes, was sie zu einer ausgezeichneten Wahl für Unternehmen und Privatpersonen mit kleinem Budget macht.
Ein schlankes Theme ermöglicht es Ihnen, Ihre Inhalte schneller bereitzustellen, ohne dass die Attraktivität darunter leidet.
Wichtigkeit der Auswahl schnell ladender Themes
Das Thema, das Sie für Ihre Website auswählen, kann deren Geschwindigkeit und Leistung erheblich beeinflussen. Ein umfangreiches,schlecht optimiertes Theme kann Ihre Website verlangsamen, was zu längeren Ladezeiten und geringerem Engagement führt.
Die Auswahl schnell ladender WordPress-Themes kann die Geschwindigkeit Ihrer Website verbessern und ein besseres Benutzererlebnis bieten. Dies führt zu höherem Engagement, mehr Conversions und besseren Suchmaschinen-Rankings.
Die besten WordPress-Themes für Geschwindigkeit im Jahr 2023
Bei so vielen Themen kann es eine Herausforderung sein, zu wissen, welche auf Geschwindigkeit optimiert sind. Um Ihnen dabei zu helfen, die am schnellsten ladenden WordPress-Themes für 2023 zu finden, sind hier einige Top-Optionen, die Sie in Betracht ziehen sollten:
- Astra
- Zwanzig dreiundzwanzig
- GeneratePress
- Hallo Elementor
- Sydney
- Kadence
- Anpassen
- Blockig
- Schreibe
Diese Themes sind auf Geschwindigkeit und Leistung ausgelegt und bieten verschiedene Anpassungsoptionen, die Ihnen bei der Erstellung einer schnellen und optisch ansprechenden Website helfen.
Achten Sie bei der Auswahl eines Themas darauf, dass es leichtgewichtig und auf Geschwindigkeit optimiert ist und über ein klares und minimalistisches Design verfügt. Stellen Sie sicher, dass es Ihren Benutzern weiterhin ein ansprechendes Erlebnis bietet.

Leistungsorientierte Plugins – Steigern Sie die Geschwindigkeit Ihrer Website mit den richtigen Tools
Plugins spielen eine entscheidende Rolle in Ihrer WordPress-Website. Die Auswahl von Plugins, die die Leistung der Website verbessern, kann das Benutzererlebnis erheblich verbessern und Ihre Website effizienter machen.
Allerdings sind nicht alle Plugins gleich. Einige Plugins können Ihre Website verlangsamen, daher ist eine kluge Auswahl unerlässlich.
Erreichen Sie mit dem Autopiloten einen Wert von über 90 PSI. Holen Sie sich noch heute NitroPack →
Auswahl von Plugins, die die Website-Leistung verbessern
Bei der Auswahl der besten WordPress-Plugins für Ihre Website ist es wichtig, nach gut codierten, regelmäßig aktualisierten und auf Geschwindigkeit optimierten Plugins zu achten. Vermeiden Sie Plugins, die schwer oder veraltet sind oder viele negative Bewertungen haben.
Berücksichtigen Sie bei der Auswahl von Plugins deren Auswirkungen auf die Geschwindigkeit und Leistung Ihrer Website, die Sicherheit und die Kompatibilität mit Ihrer Designästhetik und anderen Plugins.
Der Einsatz der neuesten Plugins für erfolgreiche Websites kann dabei helfen, diese Ziele zu erreichen.
Empfohlenes WordPress-Plugin zur Geschwindigkeitsoptimierung
Wenn es um Geschwindigkeitsoptimierung und spürbare Core Web Vitals- Verbesserungen geht, ist das All-in-One-Plugin NitroPack ein klarer Gewinner.
WordPress-Benutzer, die die Leistung ihrer Website verbessern möchten, ohne sich mit mehreren Plugins oder komplexen Konfigurationen herumschlagen zu müssen, können dieses Plugin in weniger als 3 Minuten installieren und dank über 35 vollautomatischer Optimierungen sofortige Verbesserungen feststellen.

Egal, ob Sie die Ladezeiten Ihrer Website verbessern, Bilder optimieren oder die Latenz reduzieren möchten, mit diesen Plugins sind Sie an der richtigen Adresse.Wählen Sie bei der Auswahl von Plugins solche aus, die gut codiert sind, regelmäßig aktualisiert werden und mit Ihrem Theme und anderen Plugins kompatibel sind.
Ein letzter Tipp
Manchmal ist eine etwas langsamere Ladezeit als gewünscht unvermeidlich. Zu oft habe ich vor meinem Laptop gesessen und darauf gewartet, dass eine Website geladen wird.
Es gibt jedoch Möglichkeiten, wie Sie Ihren Benutzern diese Ladezeit erleichtern können – Gamification.
Gamification nutzt spielähnliche Elemente und Mechanismen in Nicht-Spiel-Kontexten wie Websites und Apps, um Benutzer zu motivieren und einzubinden.
Eine Möglichkeit, wie Gamification die Ladegeschwindigkeit von Seiten verbessern kann, besteht darin, Fortschrittsbalken oder andere visuelle Indikatoren zu integrieren, die den Benutzern zeigen, wie viel von der Seite geladen wurde und wie lange sie voraussichtlich warten müssen. Diese Fortschrittsindikatoren wecken ein Gefühl der Vorfreude und geben den Benutzern ein klares Verständnis dafür, was im Hintergrund passiert, sodass sie eher bleiben und auf das Laden der Seite warten.
Darüber hinaus kann die Gamifizierung des Seitenladeerlebnisses mit interaktiven Elementen oder Minispielen ein normalerweise frustrierendes Erlebnis in ein unterhaltsames Erlebnis verwandeln, die Absprungraten reduzieren und die Benutzerzufriedenheit auf der Seite verbessern.
Abschluss
Abschließend sollten Sie die neuesten WordPress-Webdesign-Trends nutzen, um sicherzustellen, dass Ihre Website schnell und effizient ist und ein positives Benutzererlebnis bietet.
Denken Sie daran und erinnern Sie sich an die folgenden wichtigen Erkenntnisse:
- Die Trends im WordPress-Webdesign entwickeln sich ständig weiter
- Wenn Sie mit diesen Trends Schritt halten, können Sie eine schnelle, effiziente und positive Benutzererfahrung für Ihre Website gewährleisten
- Minimalistische Designs und leistungsorientierte Plugins können einen erheblichen Einfluss auf die Geschwindigkeit und Leistung einer Website haben
- Wenn Sie Maßnahmen ergreifen und die neuesten Trends erkunden, können Sie die Geschwindigkeit, das Erscheinungsbild und das Engagement Ihrer Website verbessern
- Mit den richtigen Tools und Techniken können Sie eine schnelle, effiziente und optisch ansprechende Website erstellen, die zu Ergebnissen führt
Handeln Sie also noch heute und entdecken Sie die neuesten WordPress-Webdesign-Trends.
Unabhängig davon, ob Sie die Geschwindigkeit Ihrer Website verbessern, ihr Erscheinungsbild verbessern, das Engagement steigern oder die Leistung Ihrer Website verbessern möchten, können Sie eine schnelle, effiziente und optisch ansprechende Website erstellen, die ein positives Benutzererlebnis bietet.
