2023 年 11 月の 5 つの WordPress Web デザイン トレンド
公開: 2023-11-22この時期はホリデーシーズンが迫っており、伝統的に新しいプロジェクトの時期としては知られていませんが、WordPress Web サイトのデザインではいくつかの新しいことが起こっています。 最大の要因は、ブラック フライデーとサイバー マンデーが近づくにつれて、ブランドが e コマースに注力していることです。
今月考慮すべき 5 つの大きなトレンドを以下に示します。
1. BFCMのテーマ

ブラック フライデーとサイバー マンデーは、多くの Web サイト所有者、特に e コマース サイトの所有者に、ホリデー セール シーズンに向けて言語や画像を使用してホームページやその他のランディング ページを再構想するきっかけを与えます。
これらのデザインの多くは、今から年末までに数回変更される予定で、ホリデーシーズンのイメージがあまりない初期のブラック フライデー セールから始まり、正式にホリデー シーズンを開始するための本格的な BFCM デザインのプッシュまで行われます。
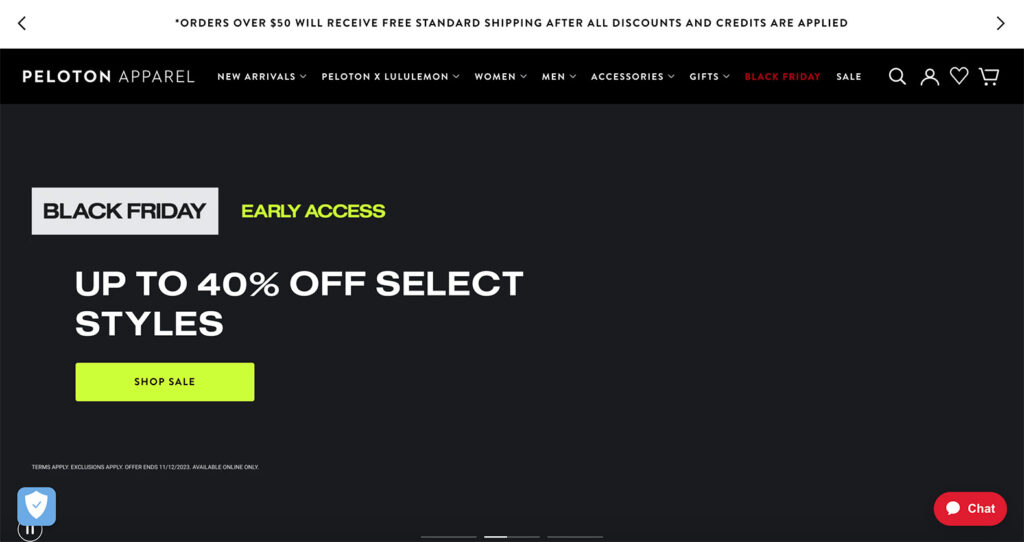
ここで表示されるテーマには、ホリデー カラー、ブラック フライデーやサイバー マンデーの文言が豊富に含まれ、上記の Peloton Apparell の例に見られるように、パーセント オフのセールや特別セールの大きな数字が含まれます。
2023 年に、The Good の Jon MacDonald とライブ分解セッションを行い、BFCM に重点を置いてランディング ページの戦略について話し合いました。 戻って新鮮なインスピレーションを探してください。
2. 下線

デザイン内の下線は即座に焦点を作成し、その周囲のコンテンツに目を引きつけます。 (これが、テキスト ブロックの中央にあるリンクに下線が付いている理由の 1 つです。そのため、注意を払ってリンクを操作することができます。)
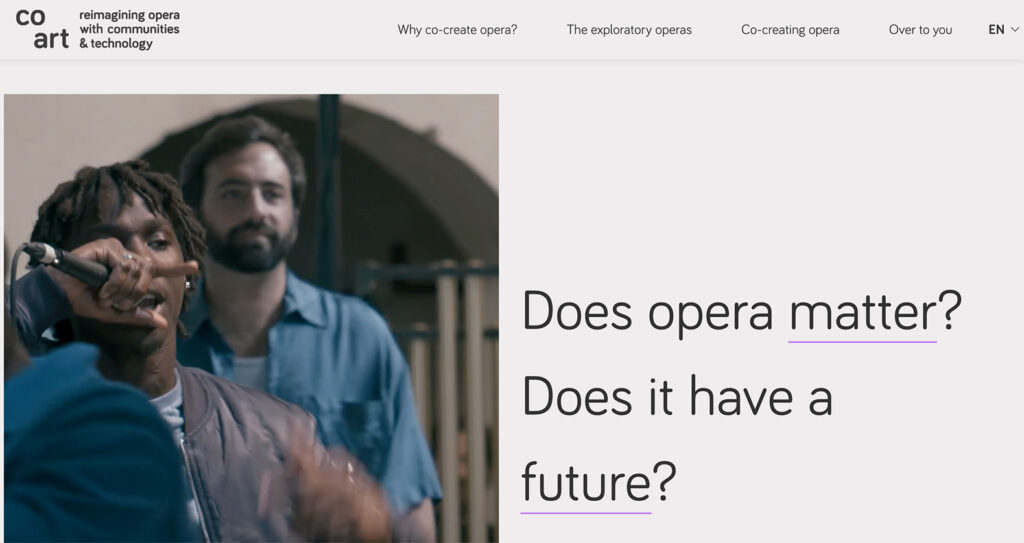
この文脈では、下線はデザインの特定の要素について考えさせたり、見させたりするための方法です。 Co Art による上記の例では、デザインは「物質」と「未来」という単語を確認するように求めています。 これらは、Web サイトのデザイン内のサポート ページへの内部リンクでもあります。
この例のように、下線は軽くてやや目立たないものにすることも、太くてより重みを持たせることもできます。 Kadence Blocks の高度なテキスト ブロックを使用すると、テキストを強調表示して別のスタイルを与えることができるため、特定の単語を目立たせることができます。
3. 差し込みビデオ

プロジェクトによっては、全画面ビデオ ヘッダーが圧倒されるように感じる場合があります。 そこで、差し込みビデオを使用すると便利です。
これは、ビデオ コンテンツが巨大ではなく理解しやすく、デザインに少し何かを追加できる場合に最適です。 最大限の効果を得るには、ユーザーがビデオをクリックして大きなサイズに拡大できるようにします。
大きな画像によって車両を詳細に確認できるため、これは上の例の Pebble に最適です。 このビデオでは、見ているものを正確に理解するのに役立つ追加の簡単な情報が提供されます。
4. ダウンページのナビゲーション

Web サイトのナビゲーションの最も一般的で最も信頼できる場所はデスクトップの画面上部ですが、これが唯一の選択肢ではありません。 ダウンページ ナビゲーションは、要素が画面の上部ではなく下部に固定されることで人気が高まっています。 文化技術省による上記の例を確認してください。

これは、静的な情報が画面の上部ではなく下部に固定されている一部のモバイル アプリやブラウザを模倣しています。
ナビゲート可能な要素が明確で理解できる限り、ユーザーはこのデザイン トレンドを簡単に理解できます。
5. 傾いたテキスト要素

どちらにしても、ほんの数度の違いで、タイポグラフィー要素のスタイルと雰囲気に大きな違いが生じる可能性があります。 傾いたテキスト要素は目を引くことができ、1 つまたは 2 つの単純な単語やブランド要素として特に効果的です。
Supershine の上記の例では、傾いたテキストがアニメーション化されたホバー効果と組み合わされて、さらなるレベルのインタラクティブ性を実現しています。
すべてを一緒に入れて
今月はショッピング シーズンが最も注目されますが、ホリデーシーズンに向けてトラフィックが増加するため、他の小さなトレンドを実行するのに良い時期になる可能性があります。 しかし、今は時間やリソースがない場合でも、心配する必要はありません。 これらのトレンドをブックマークして、休暇後に戻ってくるだけです。
このまとめで紹介されているデザイン要素のほとんどは、いつでも実装でき、Web サイトを完全に改修する必要はありません。 一緒に楽しんでください。
Kadence フル バンドルは、あらゆるデザイン トレンドに対応し、Web サイトを次のレベルに引き上げるために必要なものをすべて提供します。 Kadence Blocks の高度な画像ブロックから、完全にカスタマイズ可能なデザインやページを作成する機能に至るまで、Kadence フル バンドルは、美しく効果的で魅力的な Web サイトを作成するために必要なすべてを提供します。 そして、今からサイバーマンデーまでにバンドルを購入すると、40% オフになります。 乾杯!
