DiviテーマにYouTubeビデオの背景を追加する方法
公開: 2022-12-18最近、Divi テーマを使用してブログを始めましたか? そうですね、テーマが決まってしまえば簡単そうに見えても、徐々に多くのことを学んでいきます。 YouTube ビデオの背景を Divi テーマに追加する場合は、これについて説明します。
YouTube ビデオの背景をページに追加すると、多くの特典が得られます。 SEOに役立つだけでなく、より多くの顧客エンゲージメントをもたらします. そのため、私たちは調査を行い、Divi テーマに従う必要があるすべての手順を書き留めました.
ガイドから始めましょう。
目次
DiviテーマにYouTubeビデオの背景を追加する方法
本当の問題が発生します: ビデオの背景を Divi テーマに追加するには、どのような手順に従う必要がありますか?
ここにあなたが知る必要があるすべてがあります。
ステップ 1: 新しいページを開く
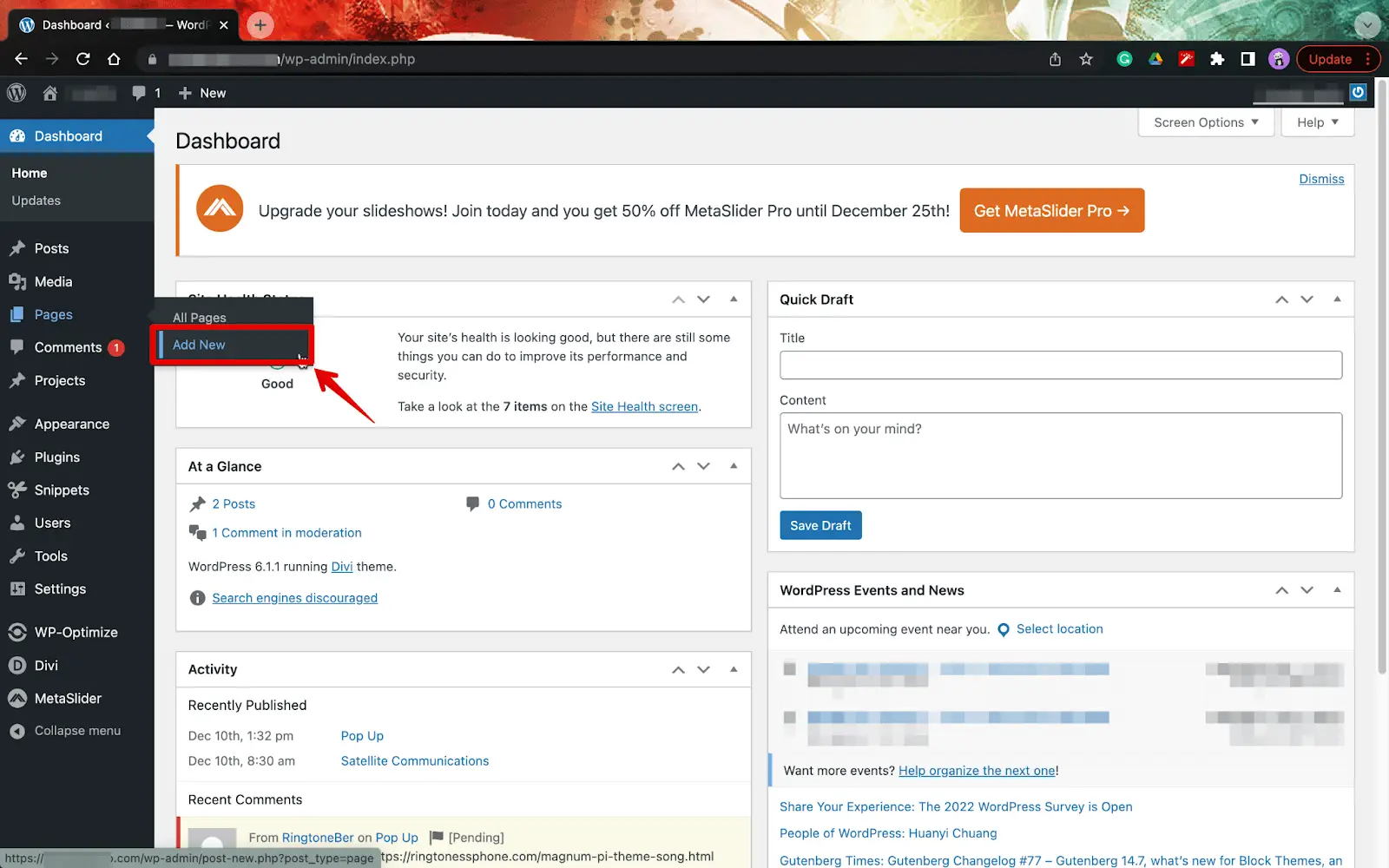
最初のステップは、WordPress サイトにログインしてダッシュボードを開くことです。 ここで、左側のメニュー オプションで、[ページ]に移動し、[新規追加]オプションをクリックします。

ステップ 2: Divi Builder を使用する
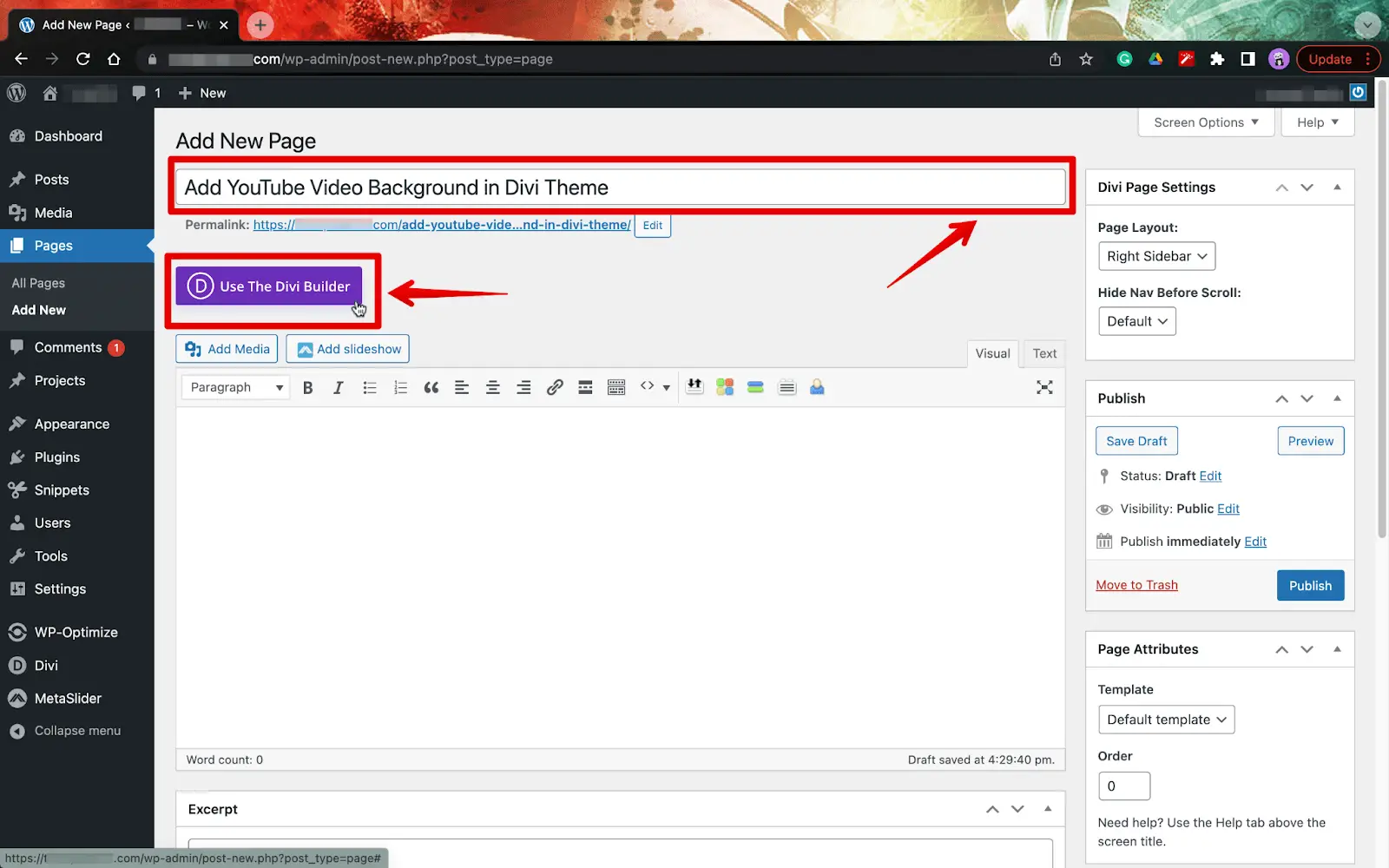
次のステップでは、タイトルを選択し、「 Divi Builder を使用する」ことを示すオプションをクリックする必要があります。

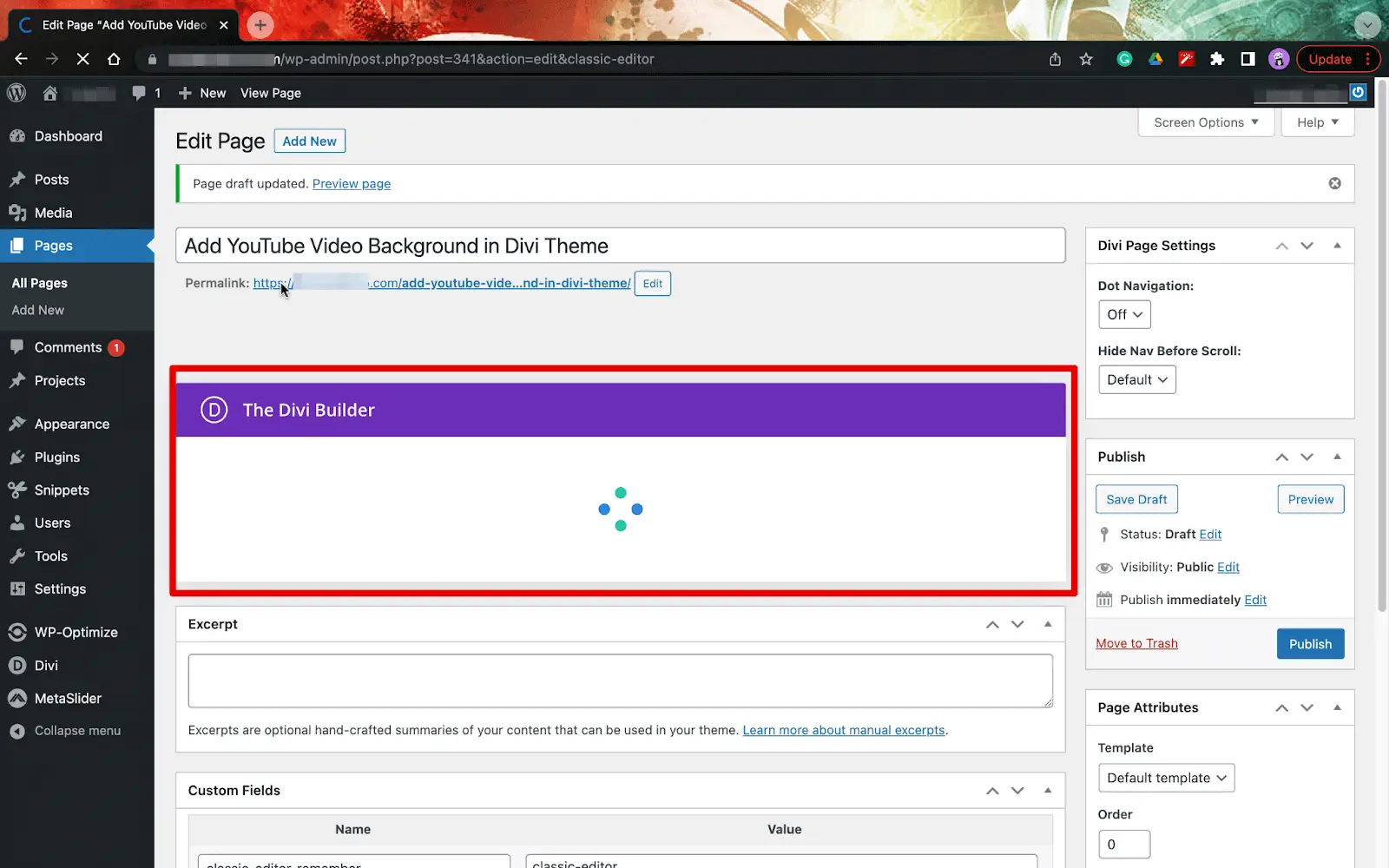
インターネット接続の速度に応じて、Web サイトはページに Divi ビルダーの読み込みを開始します。 ここから、YouTube ビデオの背景をページに挿入できます。

ステップ 3: 最初から始める
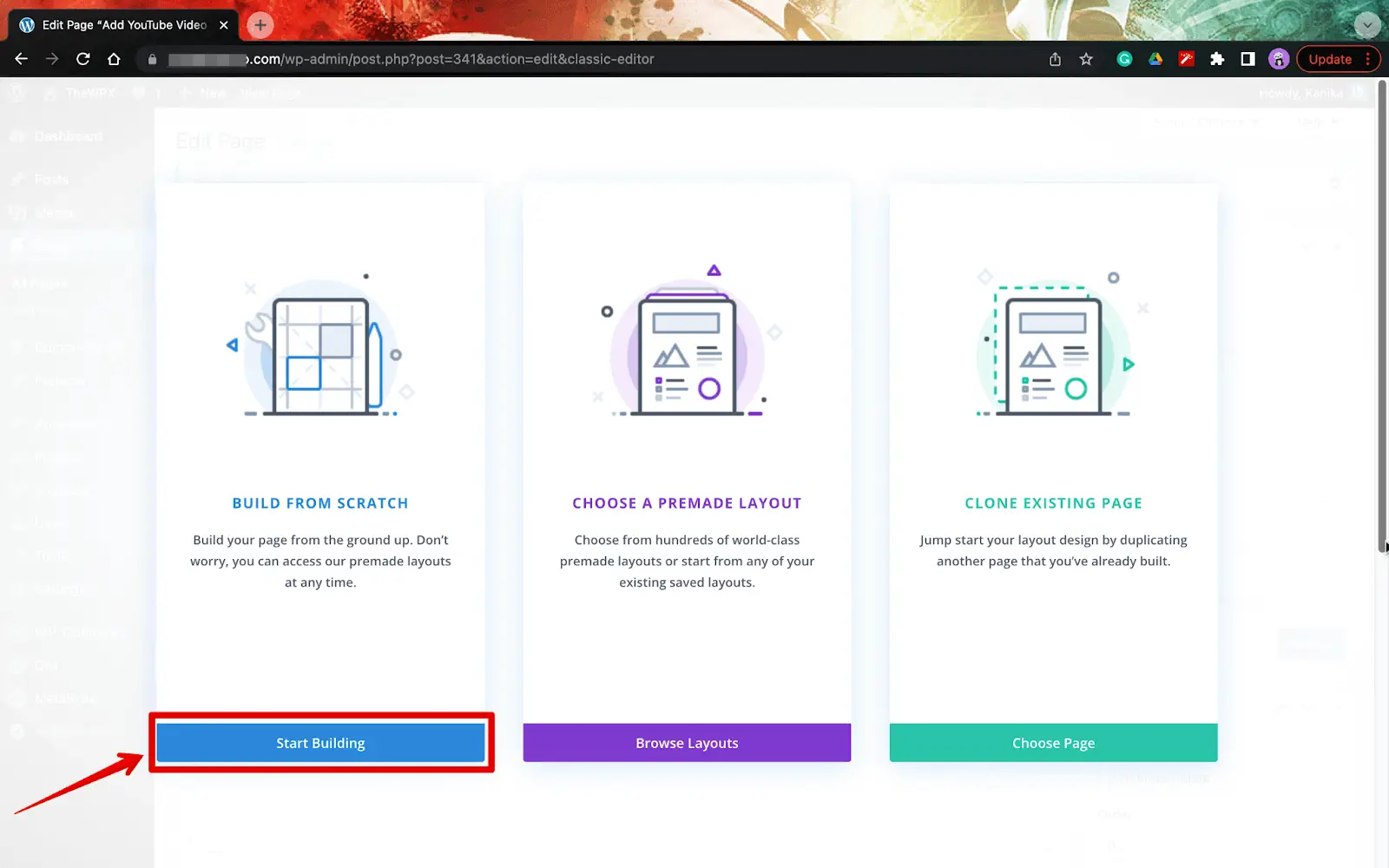
事前に作成されたテンプレートを選択するよりも、ゼロから始める方が効率的です。 そのため、「 Build from Scratch 」オプションを選択した後、次のウィンドウで「 Start Building 」をクリックするだけです。

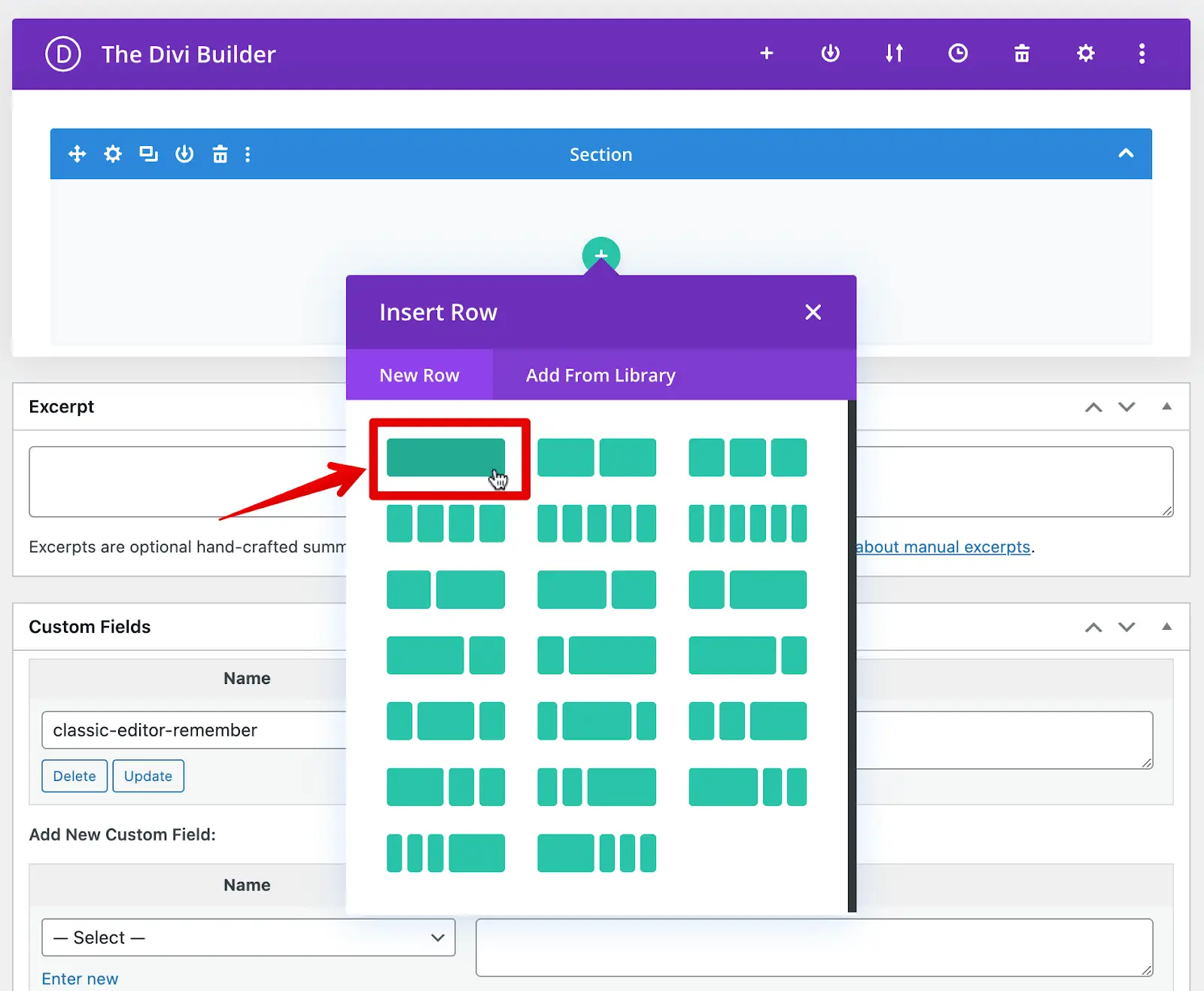
「 Insert Row 」カテゴリにいる場合、「 New Row 」セクションで単一の行タブを選択できます。

ステップ 4: コード モジュールの選択

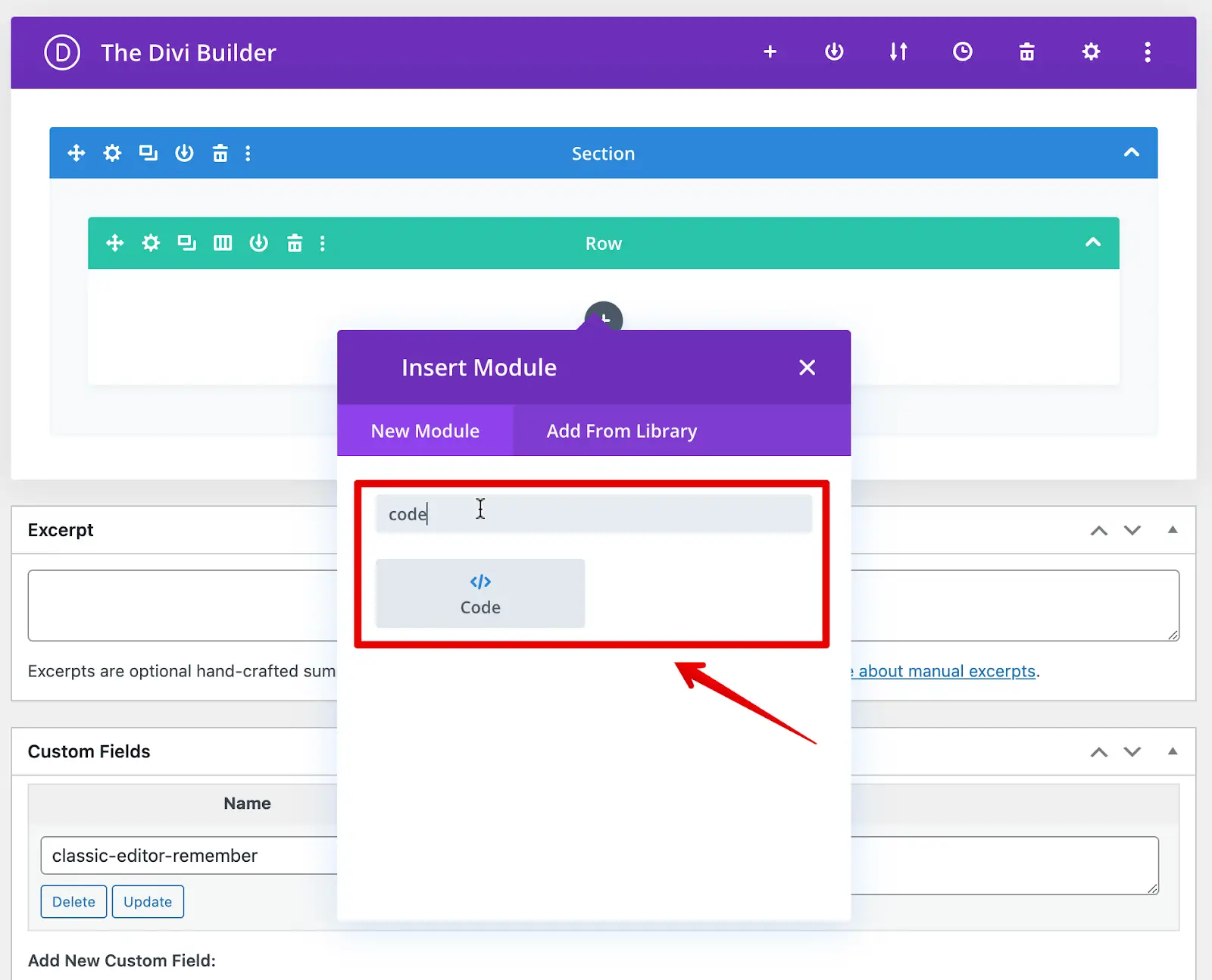
上記の手順を完了するとすぐに、もう一度モジュールを挿入するよう求められます。 画面の New Module セクションで、 Code と入力し、「 Code 」モジュールを選択する必要があります。
ステップ 5: YouTube 動画コードを取得する
ここで、YouTube ビデオの背景を追加するには、埋め込みコードをコード モジュールに追加する必要があります。 これについては、こちらの手順に従ってください。
- ここをクリックして、YouTube の公式ウェブサイトにアクセスします。
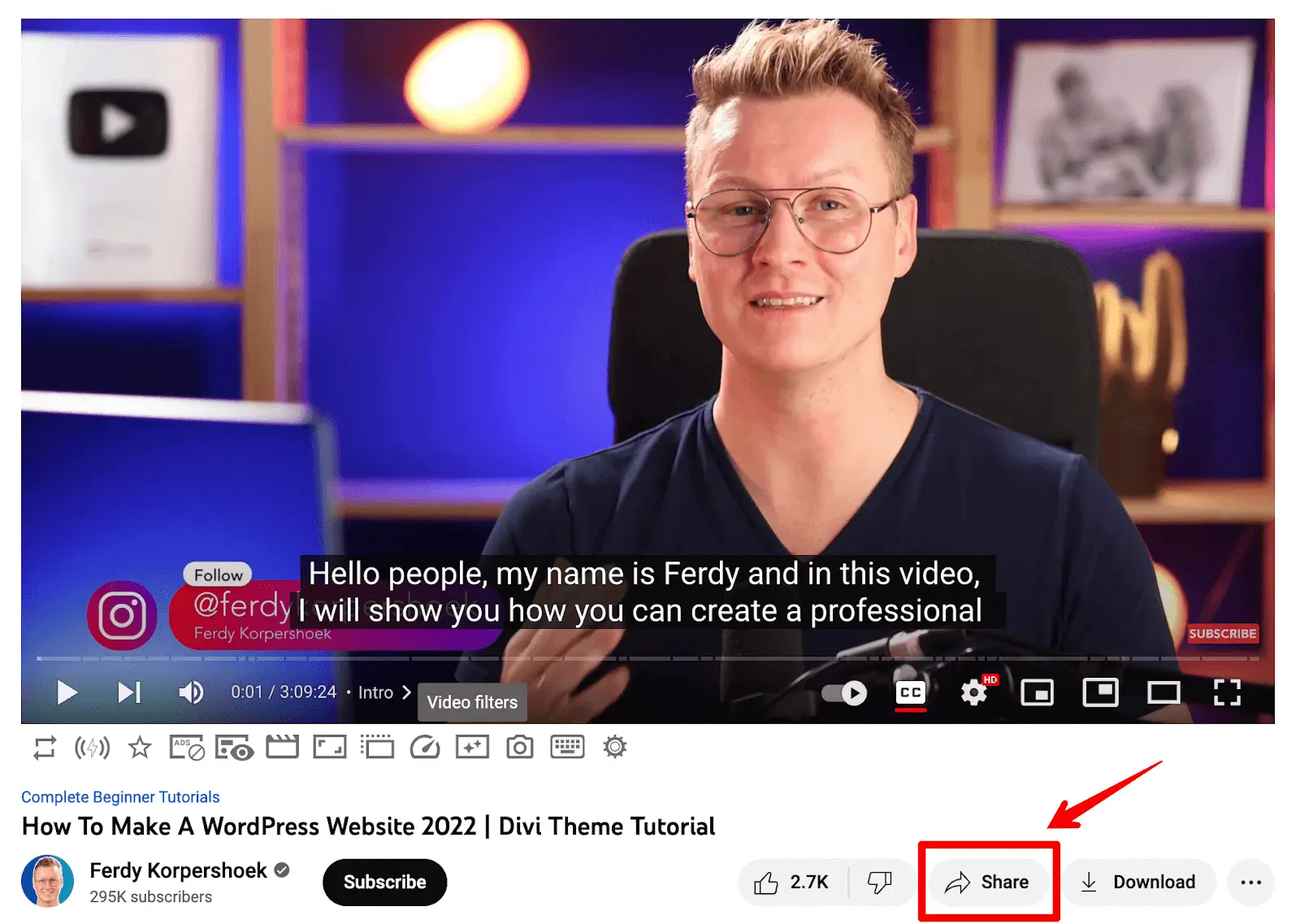
- 動画をDiviテーマに追加したい場合は、使用したい動画を選択する必要があります
- 画面の右側にある共有オプションをクリックします。

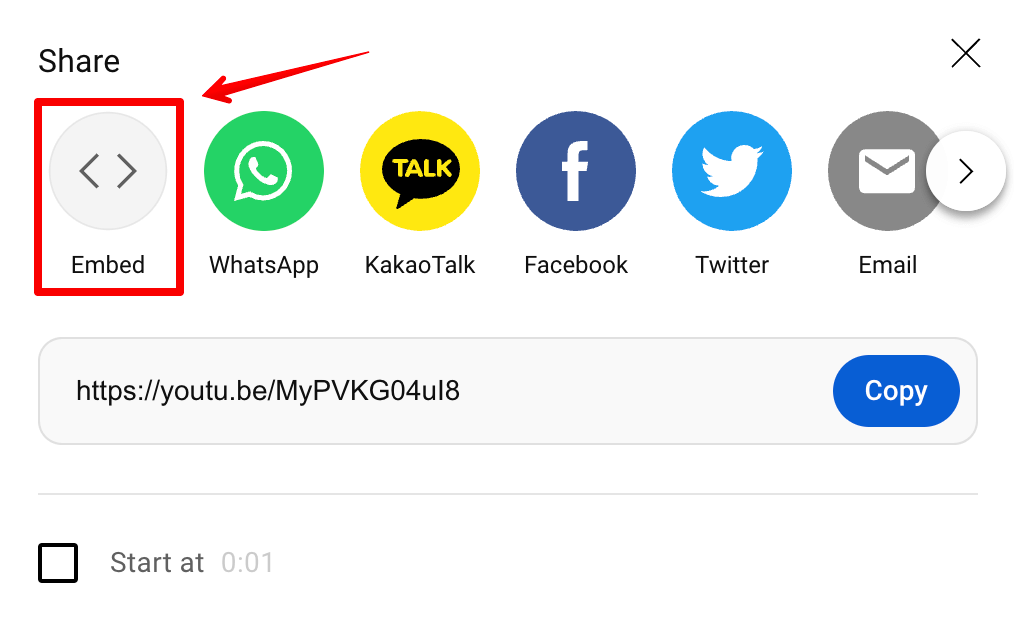
- そこから「埋め込み」オプションを選択する必要があります。

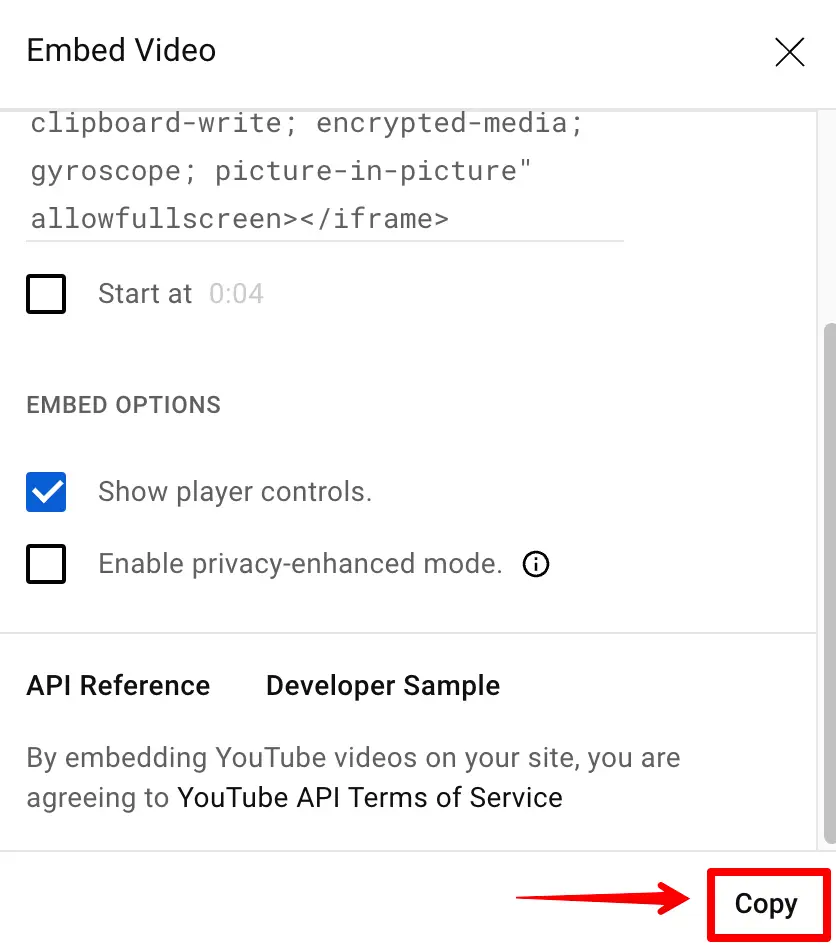
- 埋め込みコードが表示されたら、クリップボードに「コピー」します。

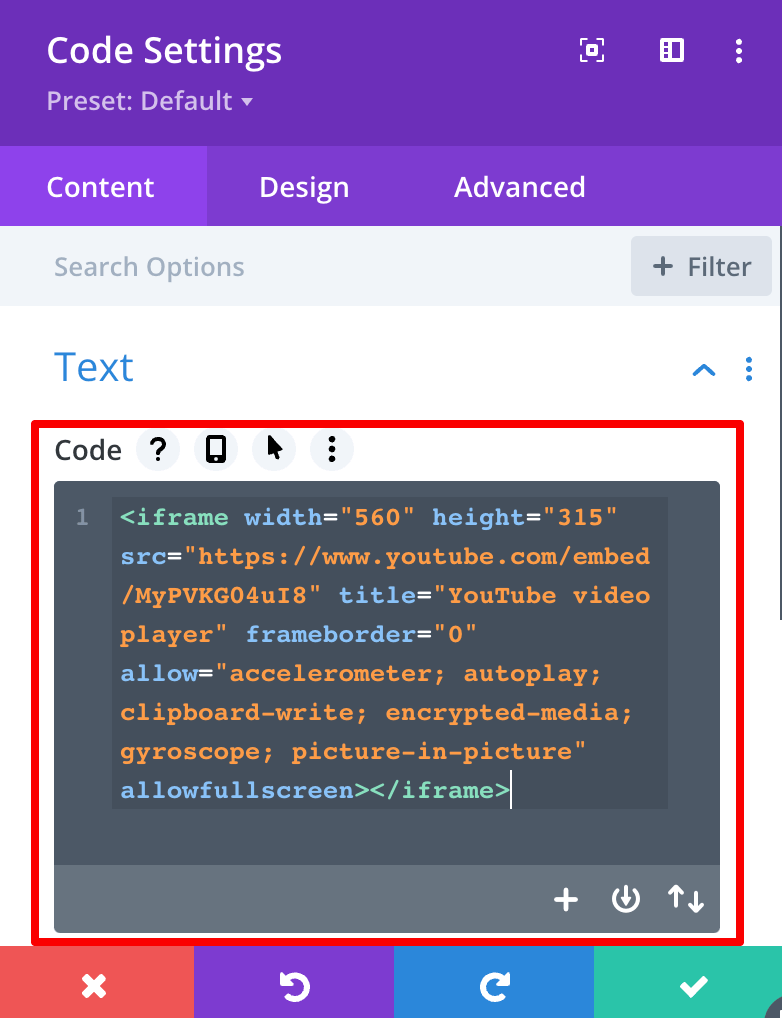
Web サイトに戻り、コピーしたコードを Web サイトの「 Code 」ブロックに貼り付けます。


ステップ 6: 設計変更を行う
ビデオ コードを保存してサイトに追加する前に、その他のデザイン変更を行うことができます。
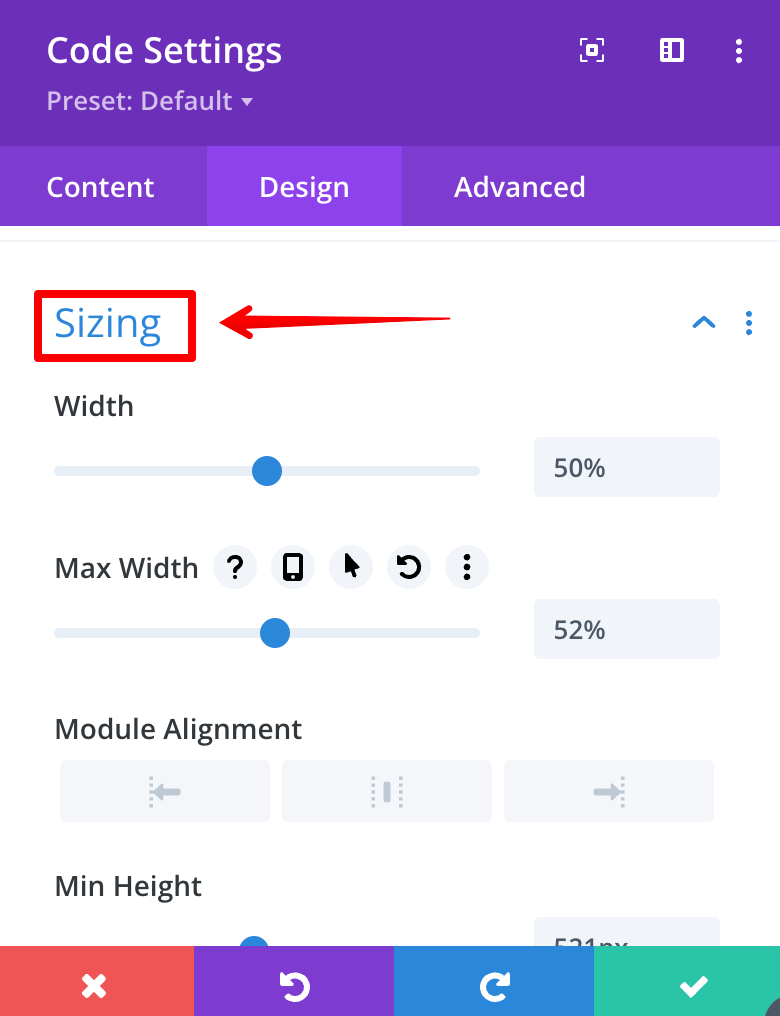
コードの横にある「デザイン」セクションをクリックし、「サイジング」を選択します。 次に、ビデオの視覚的な必要性に応じて、スライダーを使用して高さ、幅、パディングなどを選択できます。

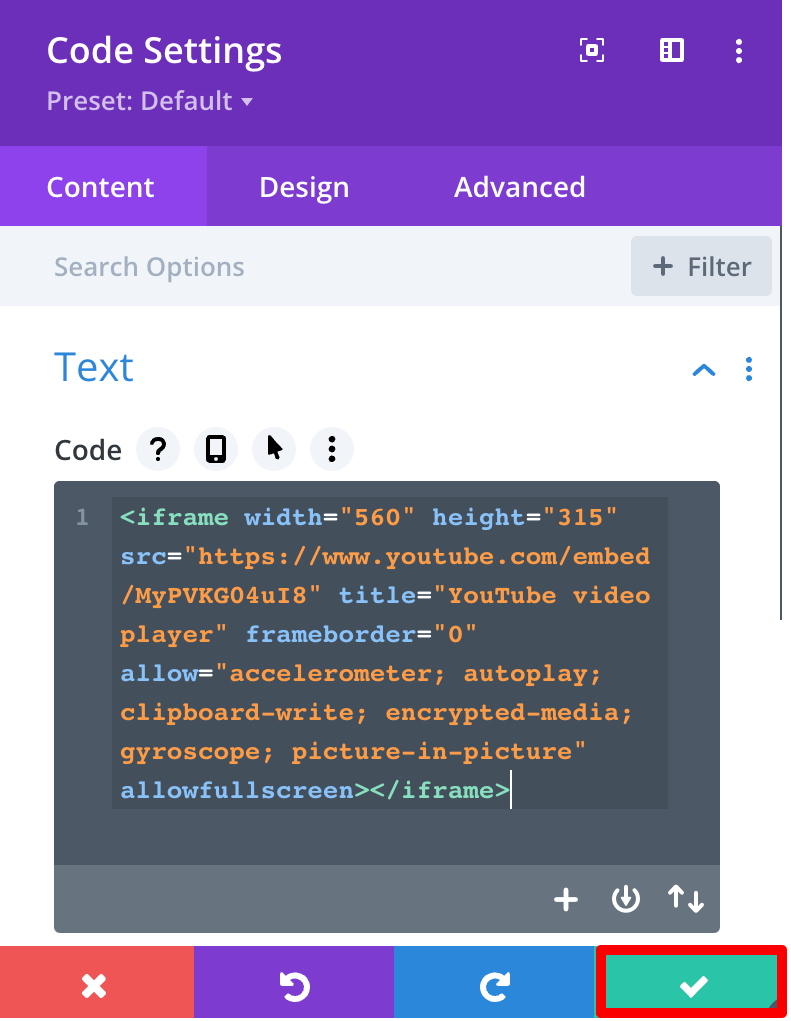
最後に、設定を保存するために、白いチェックマークが付いた緑色のボックスをクリックする必要があります。

ステップ 7: プレビューを確認する
ページと行った変更を保存する前に、追加したビデオのプレビューを確認してください。
ページ右側の「公開」セクションの下にある「プレビュー」オプションをクリックします。

希望どおりに表示されたら、[公開] をクリックして準備完了です。または、デザインにさらに変更を加えることができます。

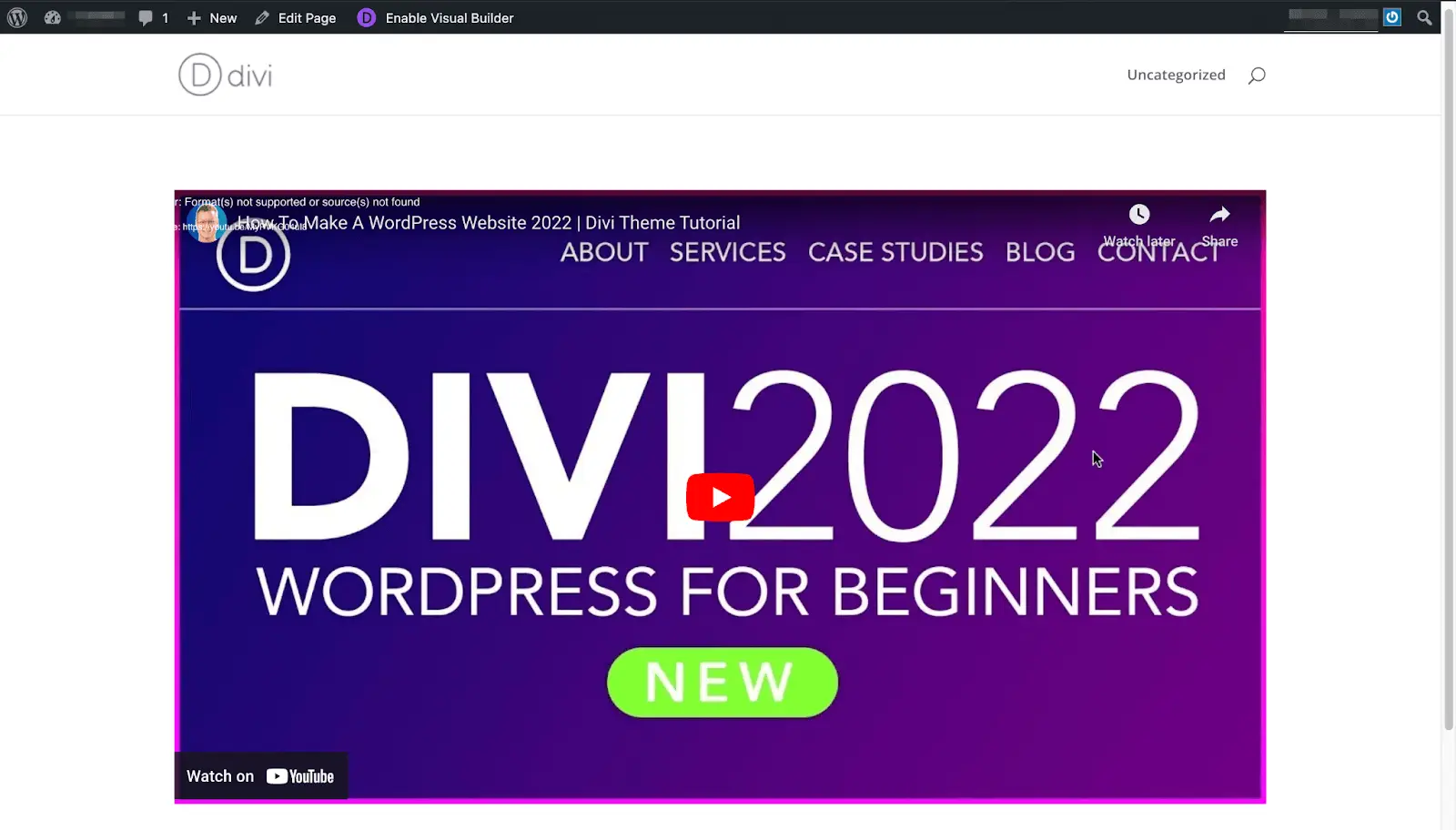
ビデオが Web サイトに追加されたら、いくつか微調整を行い、必要なサイズに応じて幅を広げる必要があります。その後、画面に表示されるようになります。
よくある質問
まだ疑問がありますか? ここでは、役立つかもしれないいくつかの FAQ を共有します。
1. YouTube 動画が WordPress に埋め込まれていないのはなぜですか?
WordPress サイトに YouTube 動画を埋め込むことができない場合、その理由はさまざまです。 たとえば、間違った YouTube リンクを使用しているなど、基本的なことが原因である可能性があります。 場合によっては、ユーザーが埋め込みコードではなく共有 URL コードをコピーすることがあります。 さらに、サイトで埋め込みコードが機能することを許可する必要があります。
2. Divi で Youtube 動画を自動再生するにはどうすればよいですか?
Divi テーマのバックグラウンドに YouTube ビデオを追加する以外に、特定のコードを使用してバックグラウンドで自動再生することもできます。 たとえば、コード モジュールに埋め込みコードを追加するときに、ビデオの URL の後にコード?autoplay=1&mute=1を追加するだけです。
3. 「不明なエラーが発生しました。 後でもう一度やり直してください」問題
多くのユーザーは、Divi テーマ ビルダーがまだ不明なエラーで応答しないという問題に遭遇しています。 試すことができる解決策として、システムをセーフ モードで使用し、ビルダーを再度使用することが考えられます。 または、ブラウザのキャッシュの問題が原因である可能性があります。 ここで、ブラウザからキャッシュをクリアし、サードパーティのプラグインを無効にすることができます.
結論
DiviテーマにYouTubeビデオの背景を追加する手順について知っておく必要があるのはこれだけです. コツをつかめば、今後はすべてのページとブログでそれを行うことができます。 ステップを練習してみてください。
URL コードではなく、YouTube ビデオから適切な埋め込みコードを選択したことを確認してください。 残念ながら、多くのユーザーはこれらのよくある間違いを犯す傾向があるため、上記のプロセスを修正する必要があります。
エラーが発生した場合は、下のコメント セクションでお知らせください。考えられるすべての解決策をご連絡いたします。 友達と共有することを忘れずに、さらに回答を求めてください。
推奨読書…
- WordPress に YouTube 動画を埋め込む方法
- テストおよび試行済みの AI 画像ジェネレーター
- WordPressでページを編集する方法
- WordPress でユーザーの IP と場所を取得する




