2023 年の App Store および Google Play スクリーンショット デザイン ガイドライン
公開: 2022-03-17アプリ ストアの掲載情報を魅力的にし、より多くのダウンロードを促進するには、優れたアプリ ストアのスクリーンショットが不可欠です。 多くのモバイル ユーザーは、アプリのスクリーンショットを使用して第一印象を形成し、アプリをダウンロードするかどうかを決定します。
この投稿では、コンバージョン率を向上させ、より多くのダウンロードを獲得するために役立つ、App Store と Play ストアの両方に関する 10 の最も実用的なアプリ ストアのスクリーンショット ガイドラインをまとめました。 優れたスクリーンショットは、オーガニックダウンロードの増加だけでなく、有料ダウンロードの獲得にも役立つことに注意してください。 それは、アプリ ストアの掲載情報が広告のランディング ページでもあるからです。
印象的なスクリーンショットを作成し、ダウンロード数を増やすために、以下のガイドラインを確認してみましょう。
1. 適切なスクリーンショット サイズを使用する
まず、アプリが Apple または Google によって承認されていることを確認するには、適切なアプリのスクリーンショット サイズを使用する必要があります。 iPhone、iPad、Android スマートフォン、Android タブレットなど、さまざまなデバイスのスクリーンショットのサイズが多すぎて思い出せませんか? App Store と Google Play のアプリのスクリーンショット サイズの全リストを確認できます。
2. 複数の画像をアップロードする
言うまでもないことですが、開発者によっては、アプリ ストアのリストに 2 つのスクリーンショットしかアップロードしない場合があります。 Apple では最大 10 個のスクリーンショットをアップロードでき、Google Play ではスクリーンショット用に 8 つのスロットが提供されます。 ほとんどの場合、プラットフォームが許可する限り多くのスクリーンショットをアップロードする必要があります。 なぜ? これはあなたのアプリの素晴らしさをすべて紹介するチャンスです。 スクリーンショットを追加するたびに、アプリをダウンロードする必要がある理由を宣伝する機会が追加されます。

3. ビデオを活用する
Apple App Store と Google Play の両方で、プロモーション ビデオをアップロードできます。 このビデオでは、アプリの機能、機能、UI をデモンストレーションすることができ、ユーザーがアプリについて詳しく学び、アプリのコンバージョン率を高めるのに役立ちます。
iOS では最大 3 つのビデオを保存でき、iOS 11 以降はスワイプしてフォーカスを合わせると自動再生されます。
Android では、ビデオは 1 つだけ保持できます。 2018 年 9 月に公開された再設計された Google Play ストアの後、ビデオ再生ボタンは引き続きフィーチャー グラフィックの上に表示されますが、これはギャラリー内に表示されます。
4. 主要な機能を説明し、アプリの価値を確実にアピールする
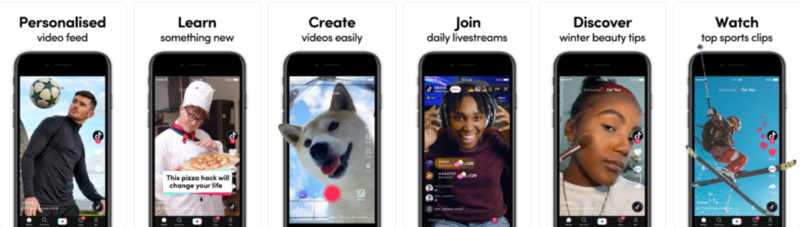
ユーザーにダウンロードを促すためには、主要な機能をアピールすることが重要です。 また、ユーザーは数枚のスクリーンショットしかチェックしない可能性があるため、アプリの主な機能を示すスクリーンショットを最初に配置することをお勧めします。 また、アプリを最近更新した場合は、それをスクリーンショットに必ず含めてください。 これにより、新規ユーザーがダウンロードするよう誘導されるだけでなく、アプリに離脱していたユーザーも引きつけられる可能性があります。
「キラーコピー」がどのようなものかを説明するのではなく、以下の例で説明します。



5. App Store のスクリーンショットのキャプション – すっきりしていて読みやすい
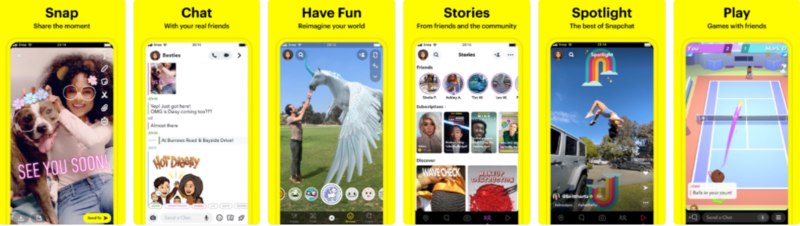
アプリ発行者は、機能を強調するために短い説明テキストを追加することを好みます。 読みやすく、短く、明確でなければ、キャプションを追加しても意味がないことに注意してください。 実際のところ、App Store の訪問者は通常、ギャラリーを全画面で開くことはありません。そのため、フォントを太字にし、製品ページのスクリーンショットのサムネイルからでも読みやすいフォントにすることが重要です。 CTA の使用が推奨されます。 アプリの機能は動詞で強調します。
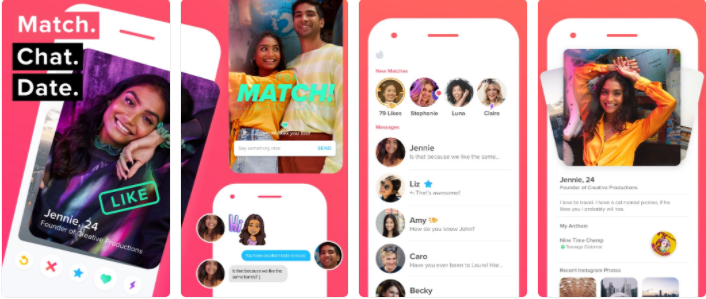
良い例: 火口

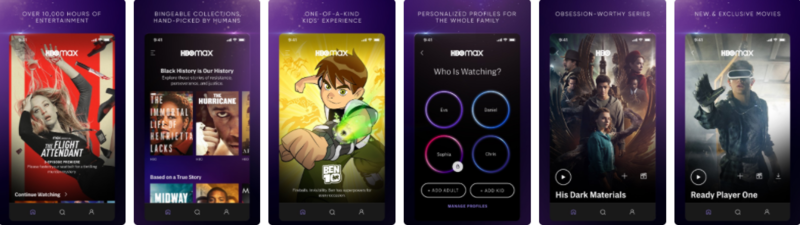
悪い例: HBO MAX

6. グローバルに進出するなら、アプリをローカライズしましょう!
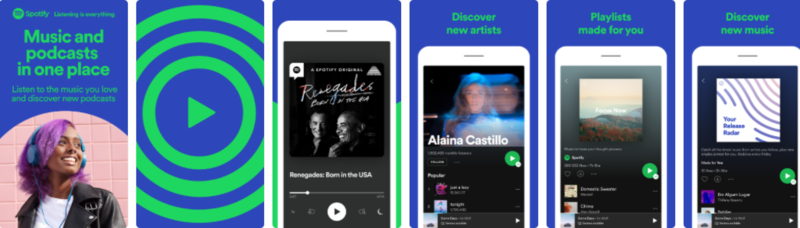
アプリが複数の言語で利用できる場合は、アプリを提供する市場ごとに、アプリの説明、キーワード、アプリのプレビュー、スクリーンショットをローカライズしてください。 多くのアプリ発行者は、ローカリゼーションがアプリのパフォーマンスに与える影響を過小評価することがどれほど危険であるかを理解していません。 スクリーンショットのキャプションを翻訳するだけでは十分ではないことを覚えておくことが非常に重要です。 ローカリゼーションはテキストを超えて行われます。 結局のところ、あなたは別の文化に適応しているのです。
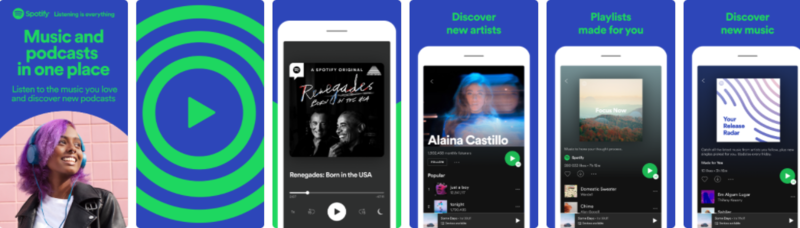
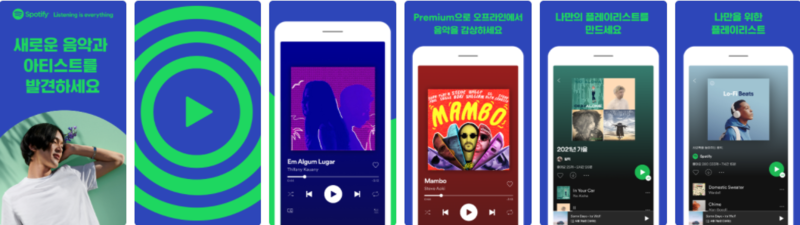
Spotify US

Spotify 韓国

Spotify台湾

7. スクリーンショットの向き (縦と横)
縦向きのスクリーンショットと横向きのスクリーンショットのどちらを選択するかは、ASO アプリのマーケティング担当者が直面する一般的なジレンマです。 一般に、可能であれば縦方向に固執することをお勧めします。そのようなスクリーンショットは素早くスキャンしやすく、ユーザーはそれ以上スクロールしなくてもより多くのスクリーンショットを確認できるためです。 ただし、多くのゲームアプリは横向きを採用します。 それはゲーマーが画面の横向きに慣れているためです。
また、開発者によっては、露出を最大限に高めるために、風景ビデオと肖像画のスクリーンショットを組み合わせることもあります。 ここに一例を示します。
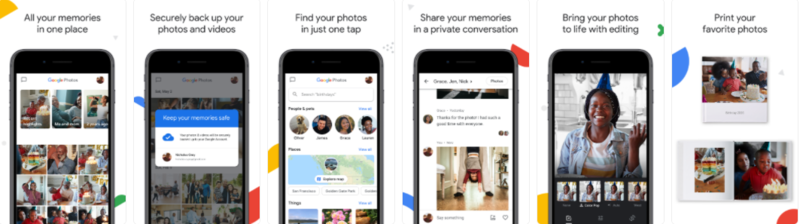
8. アプリのスクリーンショットの色と背景
すべてはあなたの選択次第です。 通常、一部の開発者はアプリのデザインで使用したものと同じカラー パレットを使用します。 例えば:


スクリーンショットで使用される色に関するヒントをいくつか紹介します。

- 色はスクリーンショットのメッセージと矛盾しないようにしてください。
- 少ないほど良い: スクリーンショットをさまざまな色で混乱させないでください。
- 色はターゲットユーザーの共感を呼ぶものでなければなりません。 製品ページをローカライズする場合は特に重要です。
避けるべきスクリーンショットの背景:
- 多くのコンテンツを含む乱雑な画像背景
- 製品やブランドに関連しない背景画像
- 気が散る配色 (例: 明るい緑色の背景と暗いアプリ画面)
9. App Storeのスクリーンショットのスタイル
スクリーンショットのスタイルはたくさんあります。 ここでは、参考のために最もよく使用される 5 つのスタイルをリストします。
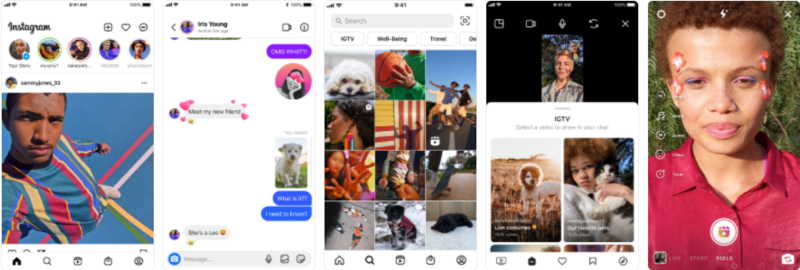
1) クラシック
これらは基本的に、追加の編集、再設計、改良を加えずにアプリ内のスクリーンショットを描写しています。 新しいアプリを宣伝する最良の方法ではありません。 通常、アプリストアのユーザーはそれが退屈で魅力的ではないと感じます。

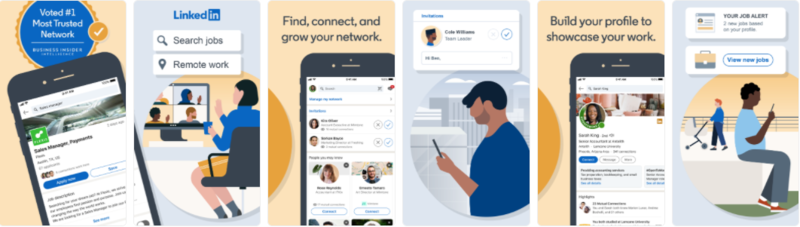
2) ベタ/ぼやけた背景とデバイス
多くのオンライン アプリのスクリーンショット ジェネレーターがこのデザインを提供しており、この種のレイアウトは App Store や Google Play で非常に人気があります。 アイデアは非常にシンプルです。アプリ発行者は背景テンプレートを選択し、デバイスを中央に配置し、デバイスの上または下にキャプションを追加します。


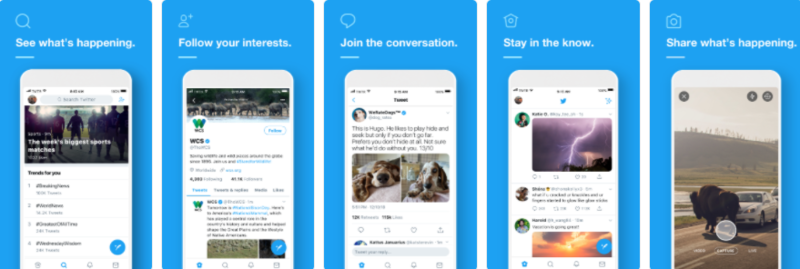
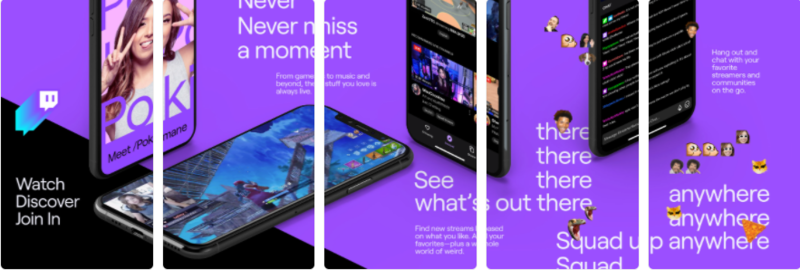
3) 接続済み
「接続された」スクリーンショットのセットも非常に人気があります。 このタイプは、各スクリーンショットが次のスクリーンショットの始まりであることを前提としています。 実際、正しく行えば、このスタイルは非常に魅力的で人目を引くものになります。 とはいえ、それを成功させるのはそう簡単ではありません。 スクリーンショットがわかりにくくなる恐れがあります。


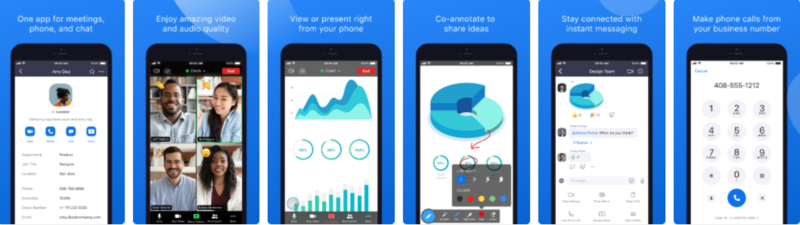
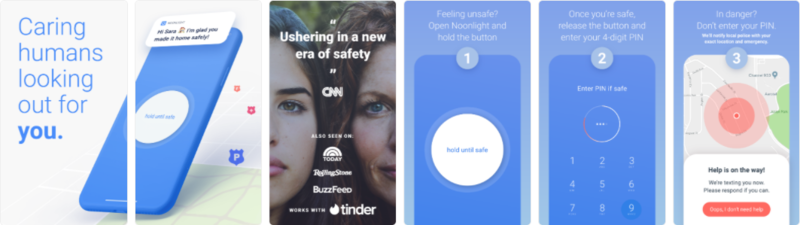
4) チュートリアル
このようなスタイルのスクリーンショットのセットは通常、アプリの使用に関するチュートリアルを表します。 アプリがユーザーに新しくて珍しい方法でデバイスを操作することを奨励する場合は、このスタイルを使用することをお勧めします。 スクリーンショットにそのようなスタイルを適用すると決めたら、すべての手順が簡潔かつ簡潔であることを確認してください。

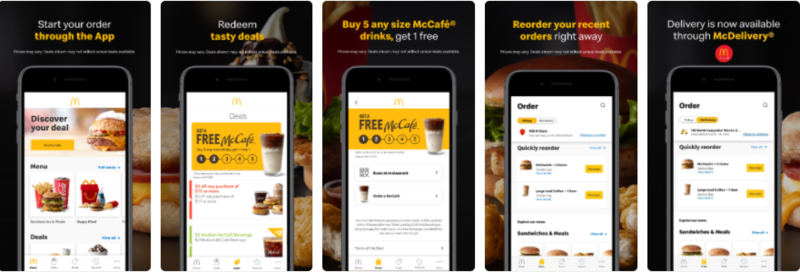
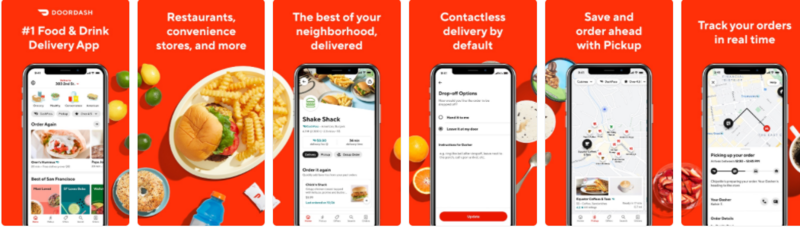
5) スプラッシュスクリーン
スプラッシュ画面のスクリーンショットは、アプリの機能を示し、その目的を説明する広告のように見えます。 通常、最初のスクリーンショットはアプリの主要なメッセージを伝えます。 このアプリのスクリーンショット スタイルは、App Store では非常に人気のあるスタイルですが、Play ストアでは人気がありません。スクリーンショットはアプリ ストアの検索結果に表示されるため、アプリの内容を表すだけでなく、ユーザーの興味を引くためにも使用されます。注意。

10. A/B テストと再テスト
A/B テストは、アプリ ストアのスクリーンショットを相互に比較し、どちらのコンバージョン率が高いかを確認することで、クリエイティブのパフォーマンスを最大化するための主要な方法です。 どのスタイルがターゲット層に響くのか、どのデザインがユーザーにアクションを起こさせるのか、どの背景色が最も効果的か、どのレイアウトが最も多くのダウンロードをもたらすのかを学びます。
Android アプリの場合は、Google Play Experiments を選択できます。 iOS アプリの場合、サードパーティの A/B テスト ツールを使用するか、Apple 検索広告を利用する必要がある場合があります。
複数の要素と変更を一度に A/B テストすることは避けてください。 スクリーンショットの背景色を変更する、別のアイコンを選択する、最初と 3 番目のスクリーンショットを交換するなど、いくつかの変更を加えた場合、この新しいバリエーションのパフォーマンスを現在のものと比較しても、これは意味がありません。 複数の仮説を一度に仮想的にテストするため、勝者があったとしても、どれが正しいのか、何が結果に正確に影響を与えたのかはわかりません。 したがって、一度に 1 つの変更のみを加え、1 つの要素のみをテストしてください。
終わりのメモ
これで、アプリ ストアのスクリーンショットに関する 10 のベスト プラクティスとガイドラインを学習しました。 これらのガイドラインに従って、アプリをより魅力的にすることができます。 この投稿の最後に、アプリのスクリーンショットをデザインするためのプロのヒントをさらに 2 つ紹介したいと思います。
- アプリの主な価値は何か、アプリの主要な機能をどのように表現するかを慎重に考えてください。
- Apple App Store のスクリーンショットを Google Play で使用しないでください。逆も同様です。
