重要なリクエストの連鎖を回避する方法
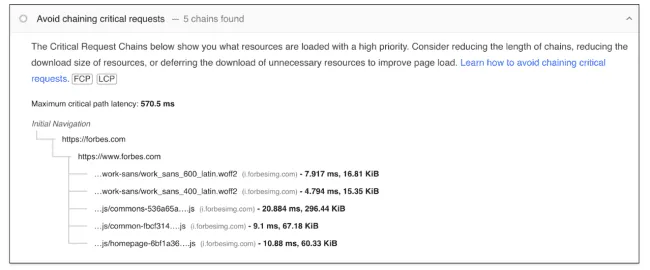
公開: 2023-08-03PageSpeed Insights テストを実行するたびに、「重要なリクエストの連鎖を避けてください」という警告が表示されますか?

さて、今日はこれで終わりです。
このガイドを読むと、クリティカル リクエスト、それらのチェーンがパフォーマンスにどのような影響を与えるか、そして最も重要なことに、「クリティカル リクエストのチェーンを避けてください」という警告を修正する方法についてすべてがわかります。
- 重要なリクエストとは何ですか?
- 「重要なリクエストの連鎖を避ける」とはどういう意味ですか?
- 重要なリクエストの連鎖がパフォーマンスに与える影響
- WordPress でクリティカルなリクエストの連鎖を回避する方法
- ボーナス: 「重要なリクエストの連鎖を避ける」を修正するためのその他のベスト プラクティス
読む。
重要なリクエストとは何ですか?
クリティカル リクエストは、Web ページの最初のビューをレンダリングするために不可欠なリソースです。 言い換えれば、スクロールせずに見える範囲にロードされるすべてのものです。
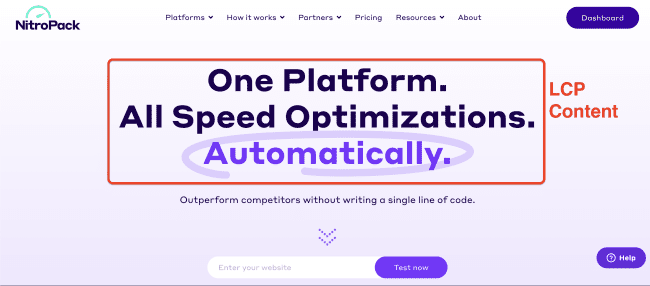
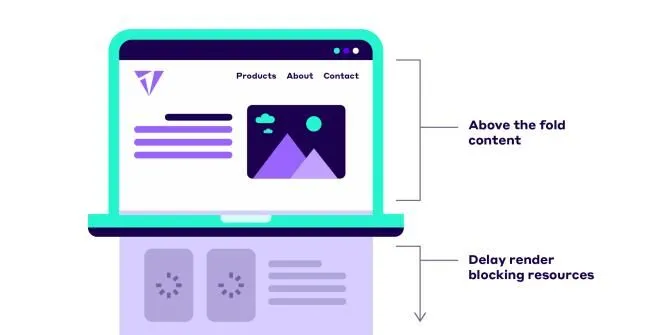
たとえば、NitroPack のホームページを読み込むと、ラップトップに次のような内容が表示されます。

スクロールせずに見える範囲の要素はすべて重要であると考えられています。これは、要素の読み込み速度に応じて、ユーザーが優れたエクスペリエンスを得ることができるか、すぐに直帰する可能性があるためです。
重要なリクエストの連鎖を避けるとはどういう意味ですか?
簡単に言うと、「重要なリクエストの連鎖を避けてください」という警告は、ページのレンダリングに必要な重要なリソースが大きすぎることを意味します。
チェーン部分に関して言えば、クリティカル リクエスト チェーンは相互に依存する一連のリクエストであり、ページのレンダリングに不可欠です。 リクエストが解析および実行される順序は、クリティカル レンダリング パス (CRP) によって決まります。
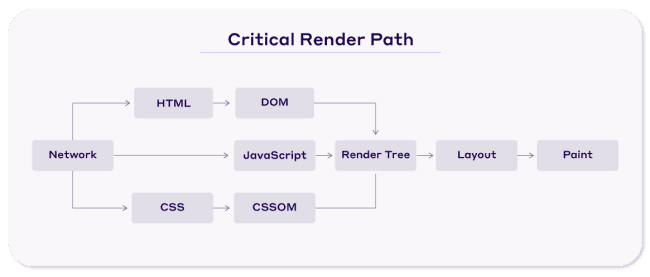
クリティカル レンダリング パスは、Web ブラウザーが HTML、CSS、および JavaScript コードをユーザーの画面上の視覚的表現に変換するために実行する一連の手順を指します。

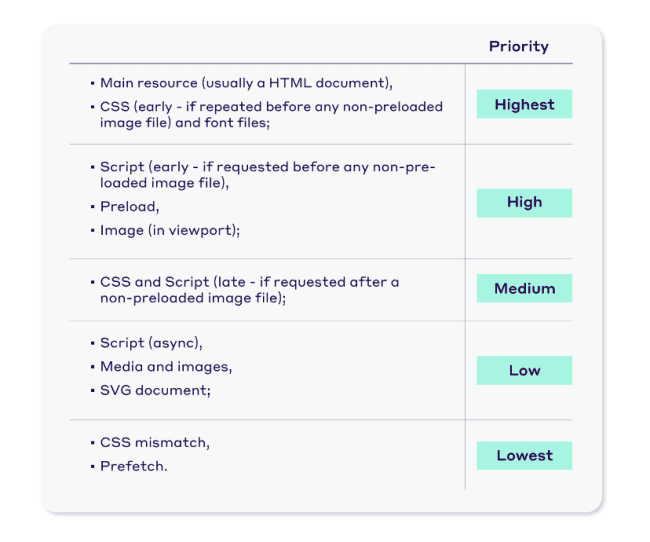
ブラウザはコードの解析を開始すると、割り当てられた優先順位に基づいて重要なリクエストを処理します。

CRP とは何か、ブラウザが優先順位をどのように割り当てるかがわかったところで、「クリティカル リクエスト チェーン」の定義に戻りましょう。
これは相互に依存する一連のリクエストであるため、最適化されていない大規模なクリティカル リクエストを読み込むと必然的にクリティカル チェーンが長くなり、ページの読み込みが遅くなります。
このステートメントを説明するために、次の例を見てみましょう。
次のリソースを含む単純な Web ページを想像してください。
- Index.html –ページの構造を定義するメインの HTML ファイル。
- style.css –ページの外観とレイアウトを定義します。
- main.js – Web ページに対話性と機能を追加するスクリプトが含まれています。
- logo.png (画像ファイル)
各リソースが長いクリティカルなリクエスト チェーンの一部である状況を考えてみましょう。 たとえば、HTML ファイルが複数の CSS および JavaScript ファイルを参照し、さらにそれらの各ファイルが他のリソースを参照して、依存関係のチェーンが発生すると想像してください。
このようなシナリオでは、チェーン内のいずれかのリソースの読み込みに遅延が生じると、クリティカル パスのレイテンシとページの全体的なパフォーマンスに連鎖的な影響を及ぼします。
そして、Web パフォーマンスについて言えば、重要なリクエストの連鎖によってどの指標が最大の打撃を受けるかを見てみましょう...
重要なリクエストの連鎖がパフォーマンスに与える影響
チェーンが長くなると、ブラウザがコンテンツを表示するために必要なリソースをレンダリングするのにかかる時間が長くなります。
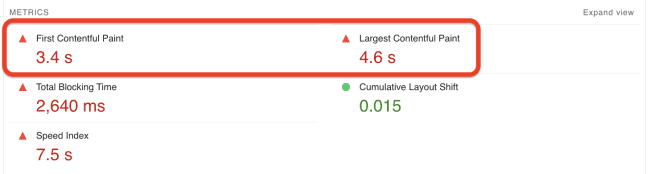
Web パフォーマンス指標の観点から見ると、これは First Contentful Paint (FCP) と Largest Contentful Paint (LCP) が低いことを意味します。

最初のコンテンツフル ペイント (FCP) の失敗
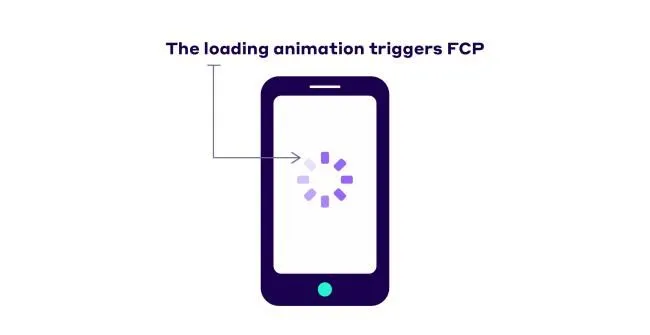
FCP は、ブラウザがページ上の DOM コンテンツ (画像、SVG、空白でないキャンバス要素など) の最初の部分を視覚化するのにかかる時間を測定します。

これらの要素は重要ではないように見えるかもしれませんが、サイトのユーザー エクスペリエンスにとって極めて重要です。 彼らは訪問者に入力が処理され、サイトが読み込まれていると伝えます。 ページが読み込まれる前に数秒間空白のままだと、ユーザーは何かが起こっているのかどうかわかりません。
ブラウザーが DOM コンテンツの最初の部分をできるだけ早くレンダリングできることを保証するには、重要なリクエスト チェーンが短くて軽い必要があります。 そうしないと、空白の画面や FCP の失敗により訪問者が直帰する可能性が非常に高くなります。
最大コンテンツフル ペイント (LCP) の失敗
LCP は、スクロールせずに見える最大の要素がページに読み込まれるまでにかかる時間を測定します。

これは、サイトの読み込み時間、視覚的な安定性、インタラクティブ性を測定する一連のユーザー中心の指標である 3 つの Core Web Vitals (CWV) の 1 つです。 これらはGoogle のランキング要素でもあります。
したがって、長いクリティカル リクエスト チェーンの読み込みが原因で LCP スコアが低下するということは、パフォーマンス メトリックの一部に失敗しているだけでなく、次のことも意味します。
- CWV に合格する可能性を下げる
- サイトのランキングを傷つける
- 悪いユーザーエクスペリエンスを提供する
これらすべてを回避する確実な方法は、リソースの数とサイズを最適化してクリティカル パスを短縮することです。
そして、その方法は次のとおりです…
重要なリクエストの連鎖を避ける方法 (WordPress 上)
「クリティカルなリクエストの連鎖を避ける」を解決する唯一の頼りになる戦略があるとすれば、それはレンダリングをブロックするリソースを排除することでしょう。
レンダリング ブロック リソースは、ブラウザーがそのリソースを検出すると、レンダリングなどの他の作業を行う前に、ダウンロード、解析、および実行する必要があるファイルです。
「レンダリング ブロック」としてフラグが立てられる主な原因は、最適化されていない CSS ファイルと JavaScript ファイルです。
次のテクニックは、両方を適切に処理するのに役立ちます。
使用されていないCSSを削除する
「未使用 CSS」という用語は、現在のページで使用されていない CSS ルールを指します。
これらのルールにより、ファイルが必要以上に大きくなり、コードが肥大化して、長いクリティカルなリクエスト チェーンが作成されます。 その結果、ファイルとページの読み込みに永遠に時間がかかります。
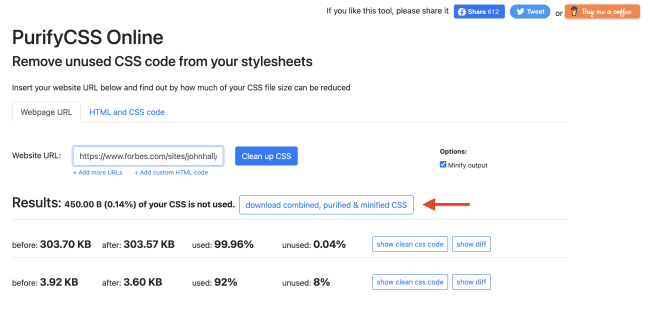
コードの微調整に慣れている場合は、PurifyCSS などのオンライン ツールを使用できます。
ページの URL を入力すると、ツールが自動的に不要なコードを削除します。 次に、「精製された」CSS をダウンロードしてサイトにアップロードできます。

重要: コードを変更すると、サイトのデザインや機能が損なわれるリスクが隠れます。 これまでに技術的な経験がない場合は、Web 開発者に問い合わせるか、自動的にそれを行うプラグインをインストールしてください。
ボタンをクリックするだけで未使用の CSS を削除します。 NitroPack をインストールすると、サイトが自動的に最適化されます →
JavaScript を延期する
JavaScript ファイルを延期すると、必要な場合にのみファイルを読み込むことができるため、ブラウザーは最も重要なコンテンツ (スクロールせずに見える部分) の提供に集中できます。

非同期を使用して JS ファイルを遅延ロードできます。 そして延期する 属性。

- 非同期
非同期読み込みとは、HTML の解析とページのレンダリングが継続している間、スクリプトがバックグラウンドでフェッチされることを意味します。
スクリプトがダウンロードされると、HTML 解析が一時停止され、すぐにスクリプトが実行され、解析が再開されます。 その結果、async 属性を持つスクリプトの実行順序は、ロードが異なる時点で完了する可能性があるため、予測不可能になる可能性があります。

async属性は、ページの読み込みとレンダリングをブロックしたくないサードパーティのスクリプトに最適です。
- 延期する
defer属性も async と同様にスクリプトを非同期で読み込みますが、実行方法が異なります。
defer 属性を持つスクリプトは、HTML 解析が継続している間バックグラウンドでダウンロードされますが、スクリプトの実行は HTML 解析が完了するまで延期されます。 defer を使用したスクリプトの実行順序は、HTML に表示される順序で維持されます。

HTML に表示されるスクリプトの実行順序を維持したい場合は、defer属性を使用します。
コードの圧縮と縮小
重要なリクエスト チェーン最適化のもう 1 つの層は、ブラウザーによるリソースのダウンロード、解析、レンダリングの高速化に役立つため、リソースの全体的なサイズを削減することです。
その方法は、ファイルを圧縮して縮小することです。
圧縮を適用すると、ファイルのバイナリ コードが書き換えられ、元のビットよりも少ないビットを使用して情報がエンコードされます。
最も人気のある圧縮ツールは gzip です。 Gzip は、繰り返しの文字列を見つけて、それらを文字列の最初のインスタンスへのポインタに置き換えることによって機能します。 利点は、ポインターが使用するスペースがテキストよりも少ないことです。
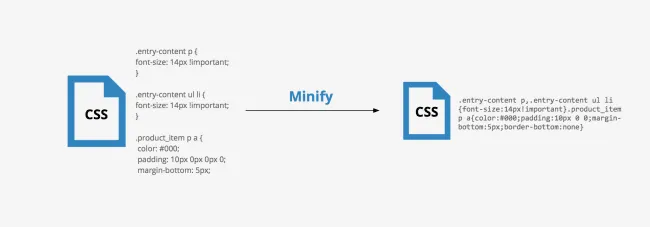
一方、Minificationは、コメント、改行、空白などの不要なコード要素を削除します。

出典:KeyCDN
コードをトリミングすることで重要なリクエストを短縮でき、Web サイトの速度向上につながります。
コード サイズの最適化に役立つ無料ツールがオンラインにたくさんあります。 これらを使用するには、コードを入力し、縮小/圧縮バージョンをコピーしてサイトに貼り付ける必要があります。 以下にいくつかの提案を示します。
- CSSNano
- Toptal JavaScript ミニファイアー
- コードを美しくする
「重要なリクエストの連鎖を避ける」を修正するためのその他のベスト プラクティス
フォントのサブセット化
サイトの CSS および JavaScript リソースを管理したら、次に最適化されるのは Web フォントです。
ほとんど見落とされがちですが、Web フォントは多くの場合、読み込みに時間がかかり、テキストのレンダリングをブロックする可能性がある大きなファイルです。
これを避けるには、ブラウザがすぐにロードできるようにサイズを減らす必要があります。
フォントのサブセットを入力します。
フォントのサブセット化は、フォントから未使用のグリフ (文字) を削除してサイズを大幅に削減する最適化手法です。
たとえば、ホームページで使用されている固有のグリフがいくつあるか考えてみましょう。 彼らが 100 人を超えていないことは間違いありません。
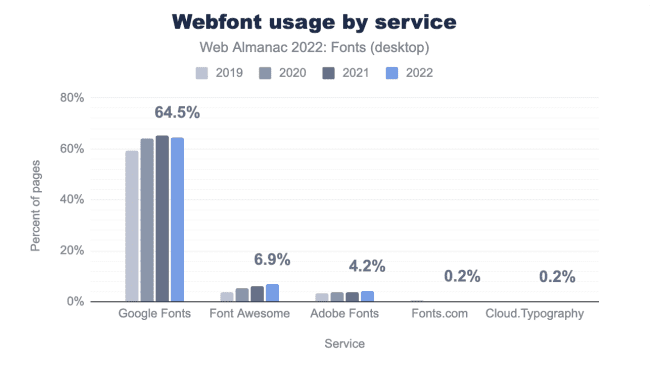
このことを考慮すると、2 番目に使用されているフォント (すべての Web サイトの 7% が使用) である Font Awesomeには 26,107 文字があります。

出典:ウェブ年鑑
特定のページに絶対に必要なものだけをロードすることで、ブラウザと訪問者をどれだけ節約できるか想像してみてください。
フォントのサブセットの適用に役立つオンライン ツールがいくつかあります。 フォント ファイルをアップロードし、削除するグリフを選択する必要があります。 次に、サイトに戻り、サブセット化されたファイルをアップロードします。
また、コンテンツを更新するたびに必ずこのプロセスを実行する必要があります。
重要: オンライン ツールを使用してフォント ファイルをサブセット化すると、最適化後にページ上で文字が欠落するリスクが回避されます。 これまでフォントを使用したことがない場合は、Web パフォーマンスの専門家に連絡するか、フォントを自動的に使用するプラグインをインストールすることを強くお勧めします。
フォントをリスクなくサブセット化します。 NitroPack をインストールすることでサイズを最大 70% 削減→
キーリクエストのプリロード
link rel=preload 属性を使用してクリティカルなリクエストをプリロードすることは、FCP と LCP を改善し、クリティカル パスを短縮するもう 1 つの最適化戦略です。
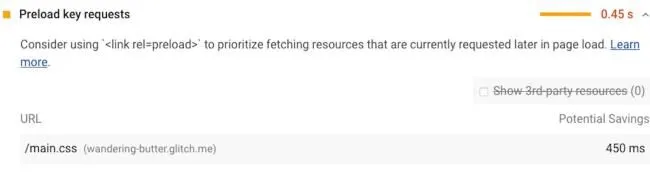
最も重要なリクエストを特定するには、PageSpeed Insights を通じてサイトを実行し、「プリロード キー リクエスト」警告を確認します。

次に、コードに移動して、リンク rel=preloadタグを特定のリソースに追加します。

ブラウザーがそのタイプに応じてプリフェッチされたリソースの優先順位を設定し、そのリソースがキャッシュに既に存在するかどうかを判断できるように、 as属性を含めることを忘れないでください。
追加リソース: as 値の完全なリストを確認してください。
NitroPack を使用して重要なリクエストの連鎖を回避する方法
適切なツールを備えていない場合、重要なリクエスト チェーンの最適化は退屈な作業になる可能性があります。
すでにご存知のとおり、コードを微調整すると裏目に出て、サイトの機能やデザインが損なわれる場合があります。
しかし、単一の PSI 警告を修正することはそれほど難しいことではありません。
少なくとも、NitroPack ではそうではありません。
NitroPack は、以下を適用することでサイトのパフォーマンスを向上させるオールインワンの速度最適化ツールです。
- 使用されていないCSSを削除する
- JavaScript を延期する
- フォントのサブセット化
その他 32 以上の実証済みの最適化テクニック。
NitroPack を使用すると、サイトのパフォーマンスを向上させるためにコーディングや以前の技術経験は必要ありません。
うますぎるようですが、本当ですか?
NitroPack を使用した場合と使用しない場合の、クライアントの Web サイトの 1 つを見てみましょう。
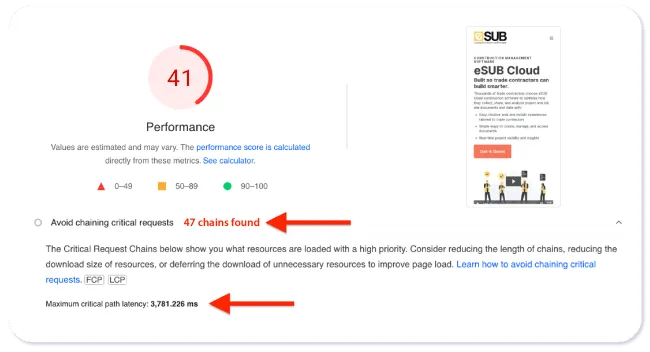
NitroPack を使用しない場合の結果は次のとおりです。
モバイルでのパフォーマンス スコアは 41、チェーン数は 47、クリティカル パス レイテンシは 3,781 ミリ秒です。

ニトロパックなし
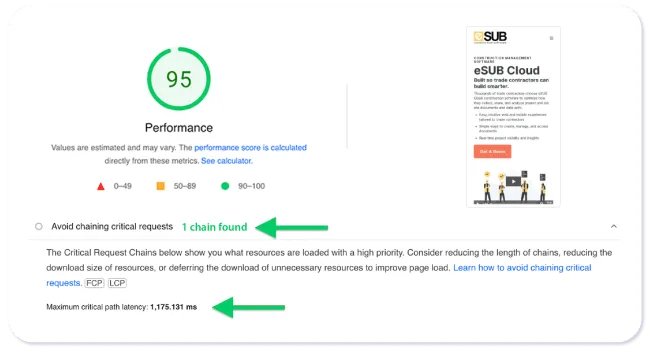
NitroPack を使用した結果は次のとおりです。
95 パフォーマンス スコア、1 チェーン、2 倍以上短いクリティカル パス レイテンシ:

ニトロパックあり
これだけでなく、他の多くのパフォーマンスの向上も体験できます。 今すぐ NitroPack をインストールして、あなたのサイトの超高速化を私たちにお任せください。
