最高のサイト速度テストおよび最適化ツールのランキング: 2023 年のトップピック
公開: 2023-01-17Backlinko が実施した調査によると:
「Google での最初のページの結果の平均ページ読み込み速度は 1.65 秒です。」
ただし、ウェブサイトの読み込みが 2 秒未満であることのメリットは、Google の上位 10 位にランキングされるだけではありません。
最適化されたコンテンツを競合他社よりも速く提供することは、次のことを意味します。
- より多くのトラフィック;
- 直帰率が低い。
- より多くのコンバージョン;
- 幸せな顧客。
このレベルの Web パフォーマンスを達成するには、定期的なテストとサイト速度の最適化を迅速に適用することの間で適切なバランスを取る必要があります。
そのため、この記事では、2023 年にサイトを急上昇させるための最高の Web サイト速度テスト ツールと Web パフォーマンス最適化ソリューションのリストを集めました。
- サイト速度テスト ツールを使用する際の注意事項
- 最高のウェブサイト速度テスト ツール
- テストを超えて
- 最高の画像最適化ツール
- 最高の CSS 最適化ツール
- 最高の HTML 最適化ツール
- 最高の CDN プロバイダー
- サイトに最適なツールを選択する方法
- オールインワン vs. 無料ソリューション vs. 複数のプラグイン
さぁ、始めよう!
サイト速度テスト ツールを使用する際の注意事項
一般的なサイト速度テスト ツールは、似たような UI とデータの視覚化を備えていますが、提供される情報が同じというわけではありません。
たとえば、Core Web Vitals をチェックするために 1 つのツールを使用できます。 別の場所から Web サイトをテストするための別の方法。 サイトのウォーターフォール チャートを調べるための 3 分の 1。
いずれにしても、テスト ツールを使用する際に妥協してはならない 3 つの点は次のとおりです。
- それはあなたの目的を果たさなければなりません。
- 明確でわかりやすい UI が必要です。
- 実用的な情報を提供する必要があります。
そして、これらすべてを提供できるトップ 3 をご紹介します。
最高のウェブサイト速度テスト ツール
私たちの経験に基づいて、これら 3 つのテスト ツールは、サイトのパフォーマンスを可能な限り最適な方法で分析するのに役立ちます。
1. Google PageSpeed インサイト

私たちのリストの最初は、Google の PageSpeed Insights にほかなりません。 PSI は、何年もの間、頼りになるサイト速度テスト ツールでした。
非常に直感的なデザインで、初心者だけでなく開発者も同様に簡単に使用できます。
効果的な使い方
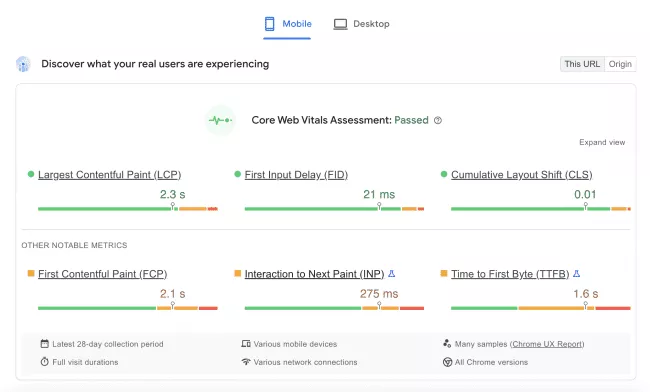
レポート ページは、Core Web Vitals 評価から始まるセクションに分かれています。

実際のユーザー エクスペリエンス データを使用して、訪問者が Web サイトをどの程度認識しているかを評価します。
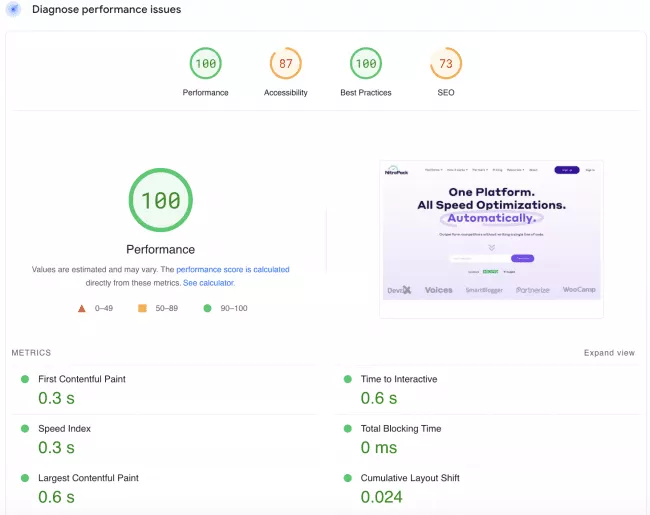
次は、PSI のパフォーマンス スコアと、アクセシビリティ、ベスト プラクティス、および SEO スコアです。
これらはラボ データに基づいているため、テストやデバッグの目的で使用できます。

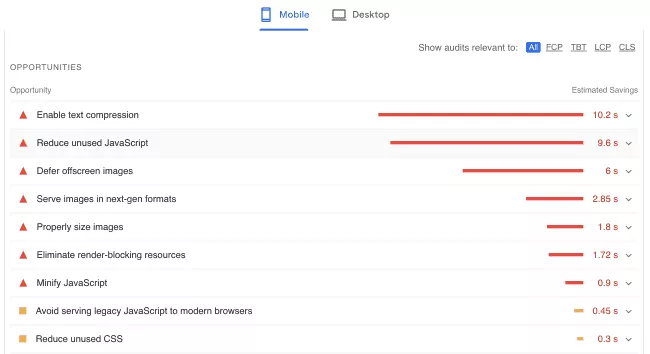
PageSpeed Insights レポートの下部に、[機会と診断] パネルがあり、すべての改善提案がリストされています。

PageSpeed Insights の長所と短所
長所: Google が開発した速度テスト ツール
長所: Core Web Vitals を監視する最良の方法
長所:詳細なデータと有益な改善提案
短所:ウォーターフォール チャート分析がない
短所:サイトがテストされた場所を変更できない
PSI を使用して: Core Web Vitals を監視し、サイトの速度の問題をデバッグします。
対象:初心者および経験豊富な開発者
最高の機能: Core Web Vitals 評価
可用性:無料
詳しく知りたい場合は、PageSpeed Insights の使用方法に関する初心者向けガイドにジャンプしてください。
2. WebPageTest

WebPageTest は、さまざまな場所、デバイス、ネットワークからテストできるため、Web サイトがグローバルにどのように機能するかを監視するのに最適なツールです。
効果的な使い方
サイト パフォーマンス、コア ウェブ バイタル、ライトハウス、ビジュアル比較、Traceroute テストを実行できます。
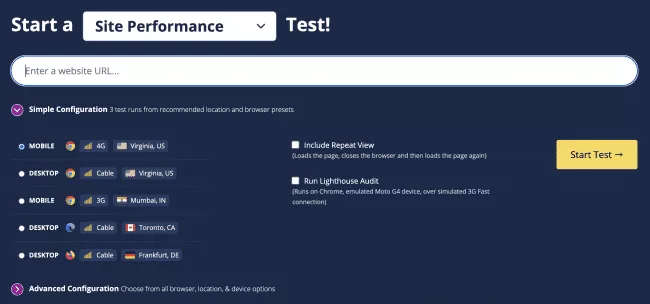
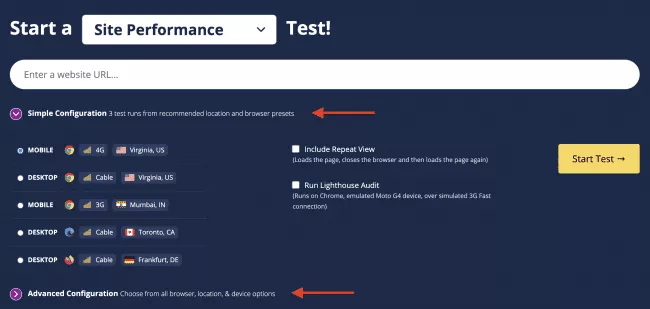
さらに、次の 2 つの構成モードから選択できます。
- シンプル- 推奨される場所とブラウザのプリセットから 3 回のテスト実行
- 高度- すべてのブラウザー、場所、およびデバイスのオプションから選択します

詳細モードではあらゆる種類の構成が可能ですが、それを最大限に活用するには技術的なバックグラウンドが必要です。
WebPageTest でサイトを実行すると、次のような完全なパフォーマンス レポートが得られます。
- パフォーマンスの概要
- 機会と診断
- フィルムストリップ
- コンテンツの内訳
- コア Web バイタル
- ウォーターフォール チャート
- ドメインの内訳
WebPageTest の長所と短所
長所:さまざまな場所、ブラウザー、デバイスからサイトをテストするオプション
長所:高度な構成モードでは、さまざまな設定が可能です
長所:詳細なデータとさまざまなパフォーマンス レポートが含まれます
短所:初心者の場合、多数のレポートに圧倒される可能性があります。
短所:高度な構成を最大限に活用するには、技術的な知識が必要です。
2 位にした唯一の理由は、初心者がすべてのレポートに圧倒される可能性があるためです。 しかし、すべてのデータの背後にあるアイデアとそのデータから何を作成するかを理解すると、まったく別の球技になります!
サイトのパフォーマンスを監視し、さまざまな場所、デバイス、ネットワークからテストします。
対象:初心者および経験豊富な開発者
最高の機能:さまざまな場所からのテスト
可用性:無料 (利用可能な Pro バージョン)
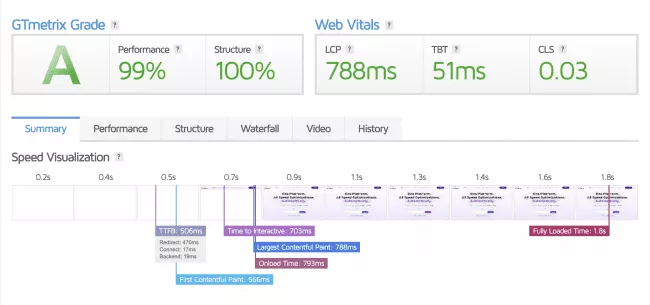
3.GTメトリックス

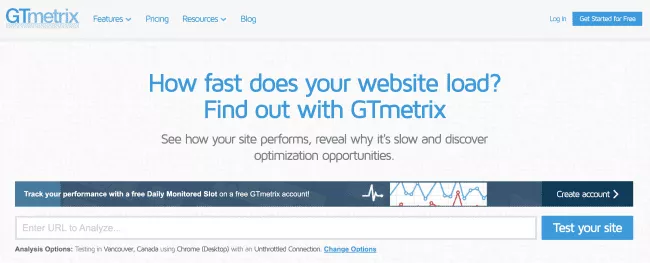
GTmetrix は、構成設定に関して WebPageTest に「似ている」もう 1 つの有名な速度テスト ツールです。
効果的な使い方
GTmetrix の基本バージョンは無料で、アカウントにサインアップするだけでいくつかのオプションにアクセスできます。
さまざまな場所から選択できます。
- ダラス、米国
- 香港、中国
- ロンドン、イギリス
- ムンバイ、インド
- シドニー、オーストラリア
- ブラジル、サンパウロ
- バンクーバー、カナダ
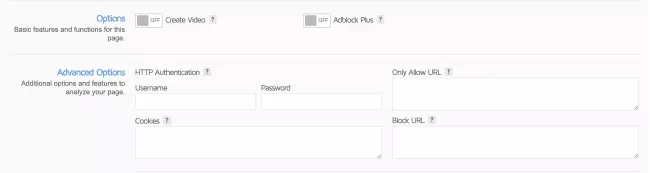
追加のオプションには、ページがどのようにレンダリングされるかを確認できるため、問題のデバッグに役立つビデオを作成する機能が含まれます。 また、サードパーティの広告ネットワークを実行していて、広告が読み込み時間に与える影響を完全に確認したい場合は、AdBlock 機能が最適です。

また、リクエストとともに Cookie を送信したり、HTTP 認証を使用したり、URL をホワイトリストに登録したりブロックリストに登録したりすることもできます。
GTmetrix のパフォーマンス レポートは、さまざまなカテゴリに分類されます。
- 概要- 全体的な成績と Core Web Vitals レポート (ラボ データに基づく) が含まれます。
- パフォーマンス- Lighthouse のパフォーマンス データをソースとするいくつかの異なるメトリックが表示されます。
- 構造- サイトのパフォーマンスに影響を与える特定の問題のリストが表示されるタブ。
- ウォーターフォール チャート- Web ページ上の個々のリクエストをすべて表示します。
- ビデオ- 各パフォーマンス テストでページがどのように読み込まれるかを示す、埋め込み可能なビデオを自動的に記録します。 (有料機能)
- 履歴- 過去のすべてのパフォーマンス テストが含まれます。

GTmetrix の長所と短所
長所: UI をナビゲートしやすい
長所:多数のパフォーマンス レポート
長所:さまざまな場所からサイトをテストするオプション
短所:有料サブスクリプションを持っていない限り、モバイル テストを実行することはできません
短所: Core Web Vitals レポートはラボのデータに基づいています
短所:すべての機能のロックを解除するには、有料サブスクリプションが必要です
GTmetrix を使用して:サイトの速度の問題をテストおよびデバッグする
適正:初心者
最高の機能: [履歴] タブ
利用可能性:無料ですが、機能は制限されています (利用可能な Pro バージョン)
すべてのサイトの速度テストをつぶしてください! NitroPack を使用してサイトの速度を確認する →
テストを超えて
Web サイトのパフォーマンスを定期的にテストすることは、仕事の半分です。
本当に「1.65 秒の読み込み時間」を達成し、Google の最初のページの結果に参加し、高速読み込みサイトに付属するすべてのものに参加したい場合は、手を汚す必要があります.
つまり、PSI、WebPageTest、および GTmetrix が提供するすべての改善提案に基づいて行動する必要があります。
これが問題です:
拡張機能の一部は複雑で、開発作業が必要になる場合があります。 ただし、それらのほとんどは、適切なツールセットを使用して簡単に修正できます。
そうは言っても、途中で役立つツールのリストは次のとおりです。
最高の画像最適化ツール
画像がユーザー エンゲージメントを高めることは何度も証明されています。 ただし、最適化されていない場合、Largest Contentful Paint (LCP) スコアが大幅に低下し、ページの読み込み時間が遅くなる可能性があります。
画像を自動的に最適化できる優れたプラグインはたくさんありますが、1 回限りのソリューションを好む場合は、オンライン ツールも利用できます。
1.JPEG圧縮

Compress JPEG は、JPEG、PNG、GIF、および PDF ファイルを圧縮するオンライン ツールです。
ファイルの種類に関係なく、圧縮 JPEG は非可逆圧縮を適用します。
効果的な使い方
それは簡単なプロセスです。
ファイルをアップロードすると、ツールが最適な圧縮率を自動的に決定して最適化します。

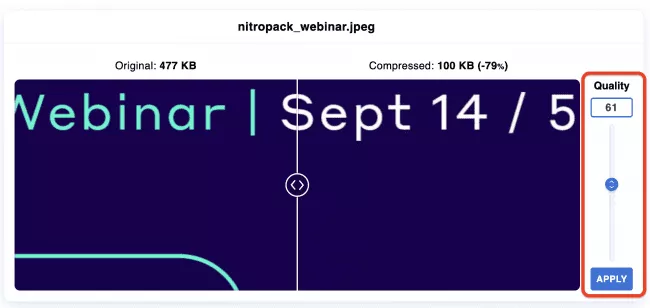
圧縮率に問題がなければ、すぐにダウンロードできます。 そうでない場合は、手動で調整できます。

結果に満足したら、ダウンロードできます。
圧縮 JPEG の長所と短所
長所:簡単なプロセス
長所: UI をナビゲートしやすい
長所:即時の結果
短所:非可逆圧縮は、最適化された画像のサイズと品質の両方を低下させます
圧縮 JPEG を使用して、次のことを行います。 画像のサイズを縮小します。
適正:初心者
一番の特徴:使いやすいUI
可用性:無料
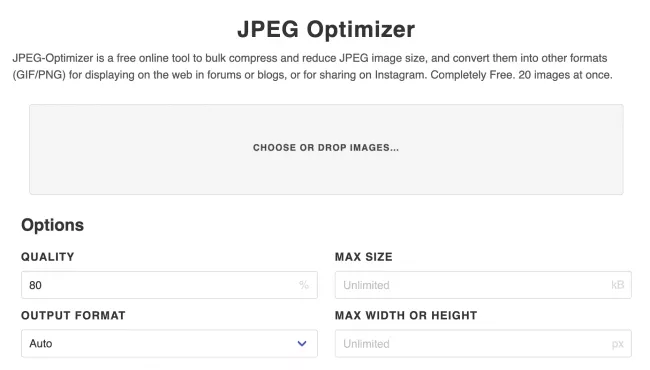
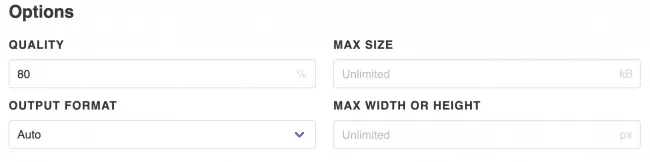
2.JPEGオプティマイザ

JPEG Optimizer は、オンラインの画像圧縮および変換ツールです。
効果的な使い方
最適化プロセスを開始する前に、ファイル (JPEG 形式のみ) をアップロードし、必要な設定を構成します。
最適化後に画質を微調整したり、最大サイズの値を設定したり、圧縮された画像のサイズを変更したりできます。

完了したら、[すべて圧縮してダウンロード] をクリックします。
JPEG Optimizer の長所と短所
長所: UI をナビゲートしやすい
長所:利用可能な最適化設定
長所:最適化された画像を別の形式に変換するオプション
短所: JPEG 形式の画像しかアップロードできません
JPEG Optimizer を使用して: JPEG 画像のサイズを小さくする
適正:初心者
最高の機能: 4 つの最適化設定
可用性:無料
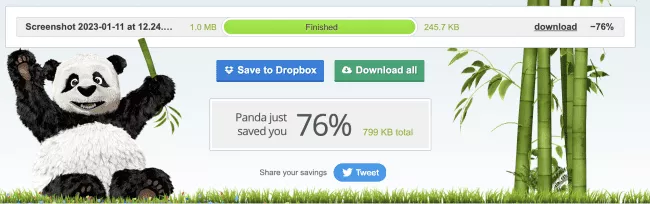
3. TinyPNG

名前に png が含まれていますが、TinyPNG は PNG ファイルの最適化に限定されません。 WebP および JPEG ファイルを圧縮することもできます。
効果的な使い方
画像の最適化はこれほど簡単ではありません。
画像をアップロードして最適化を実行すると、前後のサイズと、画像をダウンロードするオプションが表示されます。

それでおしまい!
TinyPNG の長所と短所
長所:シンプルな最適化プロセス
長所: PNG とともに WebP および JPEG 画像を最適化できます
短所:非可逆圧縮は、最適化された画像のサイズと品質の両方を低下させます
短所:最適化設定を手動で微調整できない
TinyPNG を使用して: PNG、JPEG、および WebP 画像のサイズを縮小します。
適正:初心者
最高の機能:シンプルな最適化プロセス
可用性:無料
自動的に行う: NitroPackをインストールすると、高度な画像最適化機能をすべて利用できます。 これには、非可逆圧縮の自動適用、すべての画像の WebP への変換、および画像がコンテナーに完全に適合することの保証が含まれます。

オートパイロットで画像を最適化しましょう! NitroPack を使用してサイトの速度を確認する →
最高の CSS 最適化ツール
CSS ファイルの一部がレンダリングをブロックしている可能性があります。 ブラウザーがそれらを検出すると、他の処理を行う前に、それらをダウンロード、解析、および実行する必要があります。
簡単に言えば、他のすべてのリソースが保留され、訪問者は空白の画面を見つめています。 うわぁ!
CSS などのレンダリングをブロックするリソースを排除するには、それらを最適化する必要があります。 次の 3 つのツールが役立ちます。
1.CSS縮小

名前が示すように、CSS Minify は縮小を適用してサイトの CSS を最適化します。
効果的な使い方
コードを貼り付けたり、サイトの URL を入力したり、ファイルをロードしたりできます。 その後、ツールは、スペース、インデント、改行、およびコメントを削除して、コードの最適化を開始します。
それでおしまい!
場合によっては、縮小後にコードが最大 20% 小さくなり、ダウンロード時間が短縮されることがあります。
CSS Miniify の長所と短所
長所:使いやすい
長所:さまざまなコードのアップロード オプション
短所:手動で行う必要があります
CSS 縮小を使用して:サイトの CSS を縮小します。
対象:経験豊富なサイト所有者
最高の機能:シンプルな最適化プロセス
可用性:無料
2. CSSビューティファイアー&ミニファイアー

CSS Beautifier & Minifier は、以前の提案と同様に機能します。
効果的な使い方
コードを貼り付けるか、ファイルをアップロードするか、ページの URL を入力するだけです。 その後、ツールは自動的にコードの最適化を開始します。 あとは、それをコピーしてサイトに貼り付けるだけです。
CSS Beautifier と Minifier の長所と短所
長所:使いやすい
長所:さまざまなコードのアップロード オプション
長所: CSS 美化オプション
短所:手動で行う必要があります
CSS Beautifier と Minifer を使用して、サイトの CSS ファイルを最適化します。
対象:経験豊富なサイト所有者
最高の機能:コードの美化と縮小オプションの組み合わせ
可用性:無料
3.CSSオプティマイザー

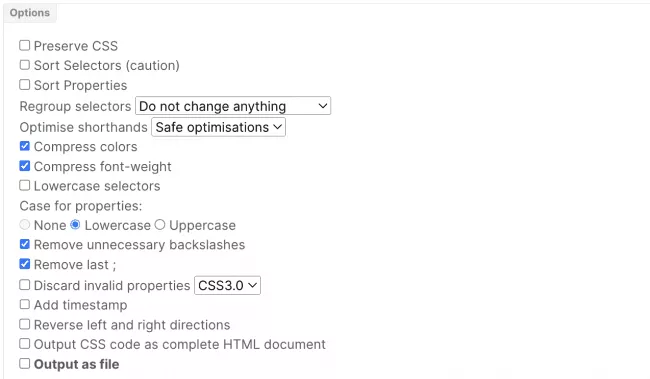
CSS Optimizer は、最適化オプションの長いリストを提供するため、上級ユーザーにより適したコード縮小ツールです。
効果的な使い方
アップロード プロセスは標準です。コードを貼り付けたり、URL を入力したりできますが、多数のオプションから選択する必要があります。

すべてのオプションをナビゲートすることに不安がある場合は、開発者にサポートを依頼することをお勧めします。 そうしないと、サイトのコードが壊れる危険があります。
CSS オプティマイザーの長所と短所
長所:使いやすい
長所:多数のコード最適化オプション
短所:手動で行う必要があります
短所:技術的なスキルがない場合は、Web 開発者に頼る必要があります。
CSS オプティマイザーを使用して:さまざまな設定を適用して CSS ファイルを最適化する
対象:上級ユーザー
最高の機能:最適化設定の長いリスト
可用性:無料
自動的に実行する: NitroPack を使用すると、CSS ファイルが自動的に最適化されます。 これには、重要な CSS、未使用の CSS の削減、および縮小と連結が含まれます。
最高の HTML 最適化ツール
昨年、Google は、Googlebot がページの HTML の最初の 15 MB までクロールして停止すると発表しました。
15MB の HTML Web ページを持つことは考えられませんが、このしきい値を下回るものを許容できるという意味ではありません。
目標が高速読み込みサイトである場合、コードは可能な限り無駄のないものにする必要があります。
そして、これらのツールがあなたをそこに導きます:
1.Toptal HTML ミニファイアー

これは非常に単純な HTML Minifier および Compressor ツールです。
効果的な使い方
ページの HTML を貼り付けるだけです。 次に、ツールはそれを圧縮し、空白やコメントなどの不要な部分を削除します。
Toptal HTML Minifier の長所と短所
長所:使いやすい
長所:即時最適化
短所:手動で行う必要があります
短所:サイトのコードを微調整することに慣れていない場合は、開発者を雇う必要があります
Toptal HTML Minifier を使用して: HTML ファイルを縮小および圧縮します。
対象:経験豊富なウェブサイト所有者
最高の機能:シンプルな最適化プロセス
可用性:無料
2. HTML ミニファイア

HTML Minifier は、PHP で記述された一連の正規表現を通じてマークアップを実行し、コードを最適化します。
効果的な使い方
繰り返しますが、これは簡単なプロセスです。コードをコピーして貼り付け、[縮小] をクリックします。 それでおしまい。
HTML ミニファイアの長所と短所
長所:使いやすい
長所:即時最適化
短所:手動で行う必要があります
短所:サイトのコードを微調整することに慣れていない場合は、開発者を雇う必要があります
HTML Minifier を使用して: HTML ファイルを縮小および圧縮します。
対象:経験豊富なウェブサイト所有者
最高の機能:シンプルな最適化プロセス
可用性:無料
3.コード美化

Code Beautify は HTML コードを縮小し、いくつかの KB を削除します。
効果的な使い方
コードを貼り付けるか、ファイルをアップロードするか、ページの URL を入力してください。 次に、「縮小」を押します。 あなたは終わった!
はい、とても簡単です!
Code Beautify の長所と短所
長所:使いやすい
長所:即時最適化
長所:複数の HTML アップロード オプション
短所:手動で行う必要があります
短所:サイトのコードを微調整することに慣れていない場合は、開発者を雇う必要があります
Code Beautify を使用して、HTML ファイルを縮小します。
対象:経験豊富なウェブサイト所有者
最高の機能:さまざまな HTML アップロード オプション
可用性:無料
自動的に行う:サイトの HTML サイズについて考える必要はありません。 NitroPack が圧縮して縮小します。 3 分以内にインストールするだけです。
最高の CDN プロバイダー
サイトのホスティング以外のすべての訪問者が、ページの読み込みに時間がかかると報告していますか? コンテンツ配信ネットワーク (CDN) が必要です。
CDN は、世界中のさまざまな場所にある地理的に分散した多数のサーバーで構成されています。 その主な仕事は、訪問者と Web サーバーの間の物理的な距離を縮め、読み込み時間を短縮することです。
これらは、探索するのに最適なオプションの一部です。
1. クラウドフレア

Cloudflare は、世界をリードする CDN プロバイダーの 1 つです。 IBM、L'Oreal、Garmin などの企業から信頼されています。
同社の CDN ネットワークは地球上で最速のネットワークの 1 つで、約 50 ミリ秒以内に世界人口の 95% に到達します。
彼らのサーバーは、世界 100 か国以上の 275 都市に配置されているため、顧客の場所に関係なく顧客の近くにいることができます.
NitroPack の組み込み CDN は Cloudflare によって提供されます。 1 つの価格で 2 つのソリューションを入手 →
2. アマゾン クラウドフロント

Amazon CloudFront は、高いパフォーマンス、セキュリティ、および開発者の利便性のために構築されたコンテンツ配信ネットワーク (CDN) サービスです。
自動化されたネットワーク マッピングとインテリジェントなルーティングを使用して、グローバルに配置された 450 以上のポイント オブ プレゼンス (PoP)を介してデータを配信することで、ネットワークの待ち時間を短縮できます。
CloudFront を信頼する企業には、Hulu、Slack、Reuters などが含まれます。
3.キーCDN

KeyCDN は、コンテンツをユーザーにすばやく配信できる高性能のコンテンツ配信ネットワークです。
そのカバレッジには、6 大陸にまたがる40 以上の国にある 60 以上のデータセンターが含まれます。
世界最大の企業の中には、KeyCDN のグローバル ネットワーク (Intel、Sennheiser、GoDaddy) を通じてコンテンツを提供している企業もあります。
すべてが含まれています: NitroPack をインストールすると、業界をリードする 35 以上の Web パフォーマンス最適化機能と、Cloudflare が提供する組み込みの CDN にアクセスできるようになります。 すべて料金に含まれています。
サイトに最適なツールを選択する方法
この記事にリストされているツールは、利用可能なすべてのソリューションのバケツのほんの一部です。
無料のプラグイン、有料のソリューション、オンライン ツールがたくさんあります。 ちょっと圧倒されます。
そこで、ツールを選択する際に従うべきであると私たちが信じている 3 つの一般的なルールを次に示します。
1. 使いやすさに妥協しない
ツールに依存する背後にある全体的な考え方は、プロセスを合理化することです。 画像、HTML、CSS、または JavaScript のどれを最適化するかは問題ではありません。高速で、効果的で、効率的でなければなりません。
探しているものではないことに気付くためだけに、ソリューションに慣れるのに数時間を費やしたくはありません。
2.隠れたコストに注意する
世の中に出回っている無料のオンライン サイト速度最適化ツールはどれも無料ではない可能性があります。
サイトのコードを管理する技術スキルがない場合、単独でコードを更新するのは危険です。 したがって、それを行うことができる開発者を雇う必要があります。
一方、WordPress などの一般的なコンテンツ管理システムを使用している場合は、複数のサイト スピード プラグインをインストールしたくなるかもしれません。
しかし覚えておいてください - それはもろ刃の剣です。
互換性の問題、肥大化したデータベース、および HTTP 要求の大幅な増加に対処することになる可能性があります。
簡単に言えば、ウェブサイトを高速化する代わりに、その逆を実現します。
3.お金に見合う最高の価値を手に入れましょう
ツールの価格は、必ず考慮する必要があります。
あなたはおそらく次のように考えます:
「始めたばかりです。 速度最適化ツールに支払う十分なリソースがありません。」
わかりました。 旅の初めに、無料のソリューションに頼るのは普通のことです。
ただし、時間が経つにつれて、プレミアム機能、優れたサポート、およびより優れた結果が得られるプレミアム ソリューションに依存する方が常に優れていることがわかります。
その時が来たら、あなたのお金のために最高の価値を手に入れるようにしてください.
オールインワン vs. 無料ソリューション vs. 複数のプラグイン
無料のオンライン ツールを使用したり、複数のプラグインをインストールしたりすることだけが、サイト速度の最適化オプションではありません。
3 番目の方法があります - NitroPack のような強力なオールインワン ソリューションを利用することです。
NitroPack は、35 以上のサイト速度機能を組み合わせたクラウドベースの Web パフォーマンス最適化ソリューションです。
- 高度なキャッシング
- 画像の最適化
- HTML、CSS、JavaScript の最適化
- 組み込みのグローバル CDN
- もっと。
コーディングや技術的なスキルは不要で、Web サイトにインストールするのに 3 分もかかりません。 その後、すべての最適化が自動的に適用されます。
手作業はありません。
互換性のない複数のプラグインでウェブサイトを肥大化させることはありません。
インストール。 接続。 そして、Web サイトのパフォーマンスの問題がすべて解消されたことを確認してください。
