ブログのホームページを作成する方法:デザインのアイデアと例
公開: 2022-03-11ホームページは、訪問者が最初に目にし、広告に出くわすことが多いため、どのWebサイトにも不可欠です。 したがって、文字通り、第一印象は貴重です。 ブログのホームページが魅力的で魅力的でない場合、どのようにして人々にあなたのコンテンツを読んだり、広告を見たり、ニュースレターを購読させたりしますか?
ブログのさまざまなホームページデザインオプションと、コンバージョンを増やし、ホームページがその目的を確実に果たすためのいくつかのベストプラクティスについて説明します。
- ブログホームページの目的
- さまざまな種類のブログホームページ
- 従来のブログのホームページ
- 静的ホームページ
- ハイブリッドブログホームページ
- 逆さまのホームページ
- ブログのホームページのデザインを構成する方法
- 静的なブログのホームページと最近の投稿を特集する
- ブログのホームページのデザインに追加する要素
- 最近の投稿
- カテゴリ
- 人気の投稿
- 情報
- ソーシャルメディアリンク
- ナビゲーション
- メーリングリストの申し込み
- Instagramフィード
- 最新のYouTubeビデオ
- ツイッターフィード
- 広告とスポンサー製品
- ブログのホームページのレイアウトのアイデア
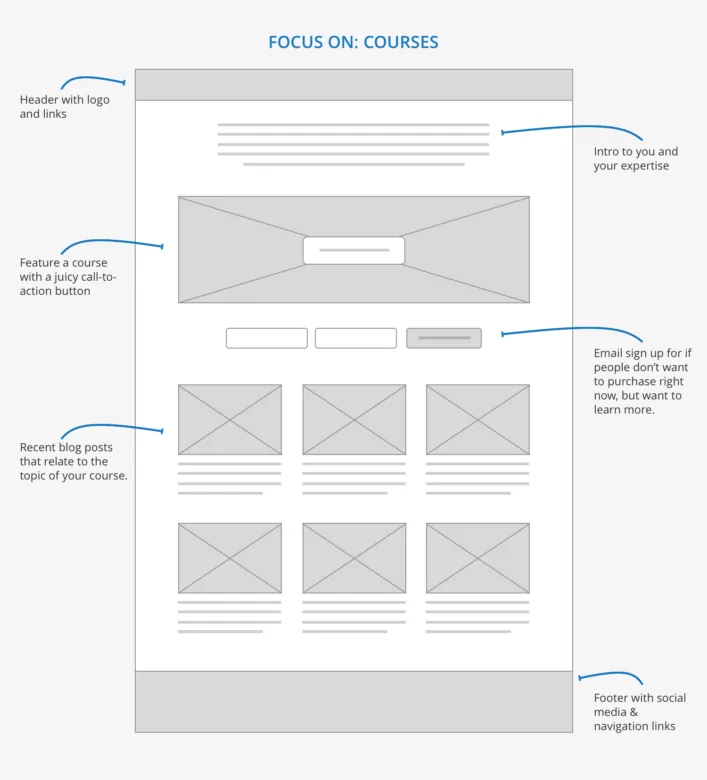
- 1.コースに焦点を当てる
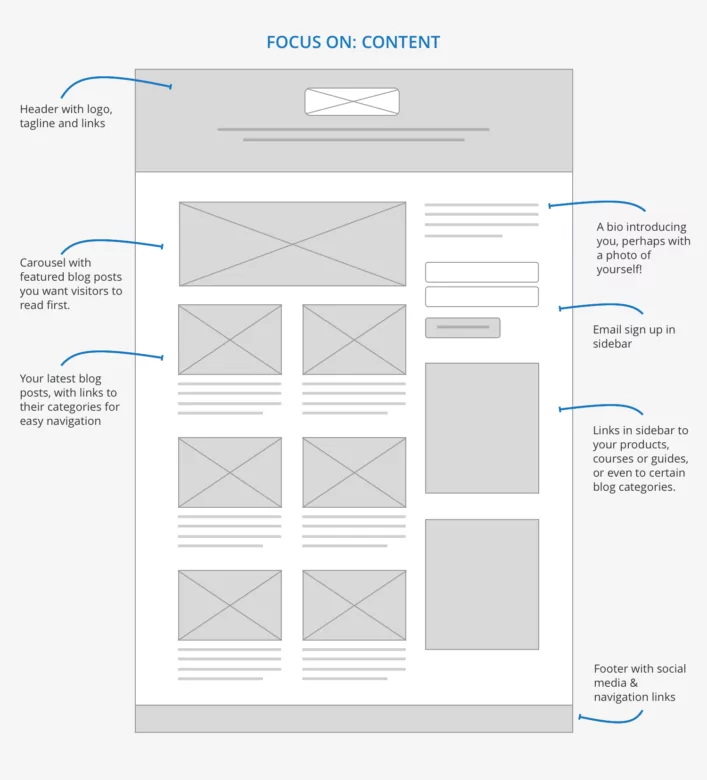
- 2.コンテンツに焦点を当てる
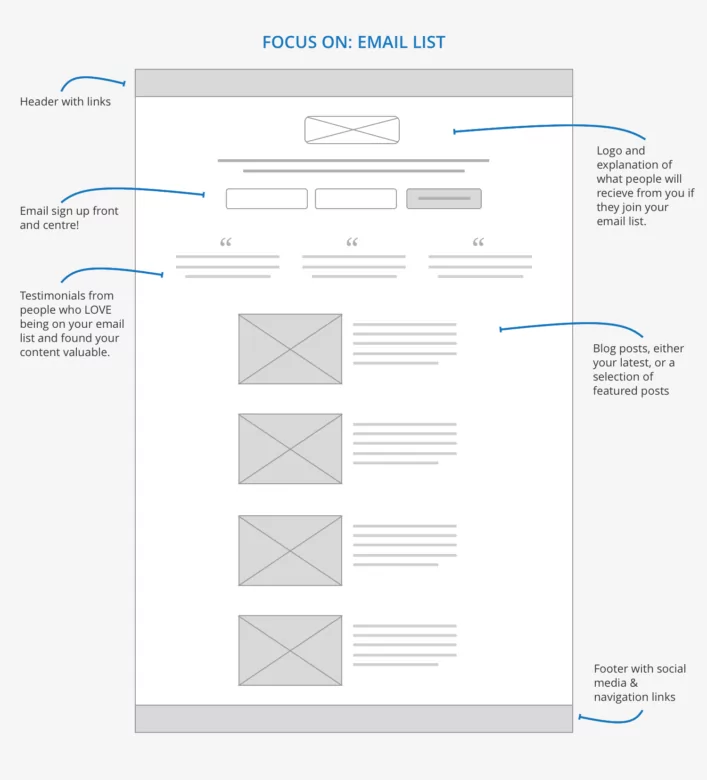
- 3.メールリストに焦点を当てる
- メインページのどこに広告を掲載するのが適切ですか?
- プロからのブログホームページデザインの例
- 1.アフィリエイトバレーブログ
- 2.ブログEclipse
- 3.スカウトを助ける
- 4.被リンク
- なぜそれが機能するのですか?
- 5.スマートブロガー
- なぜそれが機能するのですか?
- 結論
ブログホームページの目的
ブログの目的は、著者のためにお金を稼ぎながら、人々が問題を解決するのを助けることです。 対象読者のニーズや利益を上げるという目標を考慮せずに、ブログをジャーナルとしてのみ運営することはめったにありません。
ブログのメインランディングページには、次の4つの主要な機能があります。
- あなたの訪問者を引き付けて保持します。
- あなたのビジネスについてユーザーに知らせます。
- ユーザーにあなたの記事を探索するように勧めます。
- あなたのEメールリストにサインアップするように人々を説得してください。
- スポンサーコンテンツを宣伝するか、広告コードで努力を収益化してください。
ホームページは、コンテンツ、プロジェクト、および製品へのゲートウェイとして機能するため、ユーザーフレンドリーである必要があります。 ブログのホームページのレイアウトを作成するには、適切な計画と慎重な設計が必要です。そのため、設計のアイデアに関するガイダンスをいくつか示します。
目次へ↑さまざまな種類のブログホームページ
デフォルトでは、ホームページには通常、最新の記事のインデックスが表示され、使用しているテーマに応じてサイドバーが表示されます。
従来のブログホームページには、ブログの投稿が時系列の逆順で一覧表示されます。全体または抜粋のいずれかで、詳細を読むために下部にページがあります。 初期のブログの多くは、追加のページがなかったためメニューがなかったため、ナビゲーションは必要ありませんでした。
従来のホームページには、新しい投稿を公開した後にコンテンツが絶えず変更されるため、いくつかの問題があります。 検索エンジンがインデックスに登録する静的コンテンツがないため、最高のコンテンツがすぐに消え、上部のコンテンツが最新のものになります。これは、新しい訪問者にとって最高のエクスペリエンスではない可能性があります。
従来のブログホームページには、ブログの投稿が時系列の逆順で一覧表示されます。全体または抜粋のいずれかで、詳細を読むために下部にページがあります。 初期のブログの多くは、追加のページがなかったためメニューがなかったため、ナビゲーションは必要ありませんでした。
従来のホームページには、新しい投稿を公開した後にコンテンツが絶えず変更されるため、いくつかの問題があります。 検索エンジンがインデックスに登録する静的コンテンツがないため、最高のコンテンツがすぐに消え、上部のコンテンツが最新のものになります。これは、新しい訪問者にとって最高のエクスペリエンスではない可能性があります。
目次へ↑従来のブログのホームページ
従来のブログホームページには、ブログの投稿が時系列の逆順で一覧表示されます。全体または抜粋のいずれかで、詳細を読むために下部にページがあります。 初期のブログの多くは、追加のページがなかったためメニューがなかったため、ナビゲーションは必要ありませんでした。
従来のホームページには、新しい投稿を公開した後にコンテンツが絶えず変更されるため、いくつかの問題があります。 検索エンジンがインデックスに登録する静的コンテンツがないため、最高のコンテンツがすぐに消え、上部のコンテンツが最新のものになります。これは、新しい訪問者にとって最高のエクスペリエンスではない可能性があります。
静的ホームページ
静的ホームページは、従来のブログホームページの反対です。 これは、新しいコンテンツを公開した後も同期的に変更されない、固定された静的コンテンツを備えたホームページスタイルです。
静的なホームページは、従来のWebサイトのように見えます。 ただし、最新のブログホームページでは、静的コンテンツと動的コンテンツが混在している可能性が高くなります。
ハイブリッドブログホームページ
従来のホームページ要素と静的なホームページ要素を組み合わせて、コンテンツの最適な表示を実現する新しいブログホームページレイアウト。 これには、静的要素を最初のページの最新の記事と混合することが含まれます。 また、Googleはブログの静的コンテンツと目的にインデックスを付け、新しいコンテンツを公開した後もホームページを最新の状態に保つことができます。
逆さまのホームページ
逆さまのホームページはハイブリッドブログのホームページですが、大きな違いが1つあります。大きなヒーロー領域があり、太ったフッターのように見えますが、上部にしか表示されません。
ここでの目標は、ユーザーが最も重要な召喚状を最初に表示できるようにすることです。
ブログのホームページのデザインを構成する方法
ホームページを作成するときは、ロゴやボタンの色を考える前に、訪問者に提供する構造と必要な情報を考慮してください。 最近、多くのブロガーは、特定の投稿やカテゴリを強調し、ソーシャルメディアフィードを統合し、推奨製品を簡単に購入できるようにするカスタムの動的ホームページを作成しています。
静的なブログのホームページと最近の投稿を特集する
最近の投稿を新しいものから順に表示するホームページは、定期的な訪問者にとって理想的です。 彼らはあなたのブログを定期的にチェックして新しいコンテンツを探します。 それは素晴らしいことであり、あなたは確かにあなたの最新の記事に簡単にアクセスできることを望んでいますが、もっと未知の訪問者はどうですか?
最新のコンテンツを表示するだけでなく、ブログへの新規訪問者に「おすすめの読み物」と思われる人気のある投稿をいくつか強調するか、最も関連性の高いコンテンツを見つけるために選択できるカテゴリのリストを提供します。
ブログのホームページのデザインに追加する要素
あなたのビジネスがあなたの選択を決定します、しかしここにあなたのホームページのために考慮すべきいくつかのデザイン要素があります:
最近の投稿
最近の投稿は、検索エンジンと読者にとって不可欠です。 彼らはあなたのブログに戻ったときにあなたの最近のコンテンツを簡単に見つけることを期待しています。 ブログのホームページが静的でない場合は、古いコンテンツがホームページの最新の投稿に置き換えられます。 最近の投稿プラグインを使用して、最近のブログ投稿の古いヘッドラインとコンテンツを表示できます。

カテゴリ
ブログカテゴリは、読者がWebサイトをナビゲートし、必要な情報を取得するのに役立ちます。 これらは、訪問者がブログの目的を理解し、必要なコンテンツを見つけやすくするための幅広いトピックです。 カテゴリは、個々の投稿とサブトピックをいくつかの主要なカテゴリにグループ化することにより、サイトのコンテンツを整理します。 ブログカテゴリは、コンテンツの計画を容易にし、SEOを改善します。
人気の投稿
何らかの理由で、最も人気のある投稿は最も成功したコンテンツです。 これらの人気のある投稿をホームページに表示することで、信頼を高め、社会的証明を高め、訪問者がWebサイトに長く滞在するように促すことができます。
情報
ホームページには、郵送先住所、電子メールアドレス、場合によっては電話番号を含める必要があります。これらは、訪問者が連絡先情報をすばやく見つけることができるフッターによくあります。
緊急の問い合わせのためにソーシャルメディアリンクとライブチャット情報を統合することは良い考えです。
ソーシャルメディアリンク
あなたのソーシャルメディアアカウントはあなたのコンテンツの配布と増幅を助けます。 ほとんどのソーシャルメディアサイトはフォローなしのリンクを使用していますが、それを参照してフォローリンクを使用する誰かに到達する可能性が高くなります。 ソーシャルメディアプロファイルに高品質のリンクを構築すると、検索結果で上位にランク付けされ、ビジネス全体の評判に役立つトラフィックが促進されます。
ナビゲーション
ホームページナビゲーションのデザインとコンテンツは、Webサイトのコンバージョンとバウンス率に影響を与える可能性があります。 バウンス率を下げるには、訪問者にブログのホームページから必要なページへの明確なパスを提供します。
階層構造を使用してリンクを整理し、ページの上部にナビゲーションメニューを表示します。 可能であれば検索ボックスを含めます。
メーリングリストの申し込み
電子メールは、依然として聴衆と通信するための最も効果的な方法の1つです。 ブログにメール購読オプションを追加すると、ROIとクリック率が向上する可能性が高くなります。 あなたの電子メールリストの購読者はあなたのコンテンツを共有する可能性が高くなります。
適切に設計されたサブスクリプションフォームは、スポンサー広告からの受動的収入のベースを2倍にすることができます。 詳細:これらの15の戦術を使用すると、電子メールサブスクライバーをより速く取得できます
Instagramフィード
Instagramで魅力的なコンテンツを共有すると、ビジネスの成長に役立ちます。 Instagramフィードをブログに統合することには多くの利点があります。 Instagramは、毎日10億人以上のアクティブユーザーがいるため、フォロワーと読者を一度に増やすのに最適な場所です。
最新のYouTubeビデオ
YouTubeチャンネルをお持ちの場合は、ブログのホームページに最新の動画用のスペースを追加する価値があります。 この戦略は特に効果的です。短い動画が最もエンゲージメントを生み出し、YouTubeで概要をフルバージョンへのリンクと共有できるからです。
ツイッターフィード
Twitterは、あらゆるトピックに関する最新情報を見つけるための強力なソーシャルネットワーキングツールおよび検索エンジンです。 Twitterタイムラインを使用してWebサイトにツイートを埋め込むことで、Twitterへのトラフィックを増やし、ブランド認知度を高め、視聴者を引き付け、フォロワーとの個人的な関係を構築し、コンバージョンを増やすことができます。
広告とスポンサー製品
スポンサー付きコンテンツは、ランダムな売り口上ではないタイプのネイティブ広告であり、消費者の反応が良くなるため、収益が向上します。 広告とスポンサーコンテンツはブログのホームページでの視認性が高く、CPM率が高くなります。 出版社はまた、スポンサー付きコンテンツを使用して、読者をさらに引き付け(ビデオまたはインフォグラフィックを介して)、読者とのより強い絆を形成することができます。
ブログのホームページのレイアウトのアイデア
最も重要なコンテンツを決定し、ページをデザインして、主な行動の呼びかけが目立つようにします。 ここにあなたが始めるための3つの異なるブログホームページのデザインのアイデアがあり、それぞれが特定の焦点を持っています。
1.コースに焦点を当てる

2.コンテンツに焦点を当てる

3.メールリストに焦点を当てる

メインページのどこに広告を掲載するのが適切ですか?
それはすべてブログのホームページテンプレートに依存します。 上部にスライダーがある場合、ヘッダーのバナーはすでにずれています。
ただし、ホームページがThe Guardian、The Telegraph、NYTに似ている場合は、ヘッダーの728×90のバナーが見栄えがします。
ブログに大きな記事の表紙やビデオのプレビューがある場合、バナーは場違いに表示されます。 したがって、ページには表示されないが、広告を含む新しいランディングページを別のブラウザタブにロードする広告コードを配置することをお勧めします。
広告フォーマット、その長所、短所に関する記事は次のとおりです。パブリッシャー向けの高額広告フォーマット— Adsterra 2022
目次へ↑プロからのブログホームページデザインの例
専門家が何をしているのかを見ることは、成功するホームページを作成するための最良の方法の1つです。
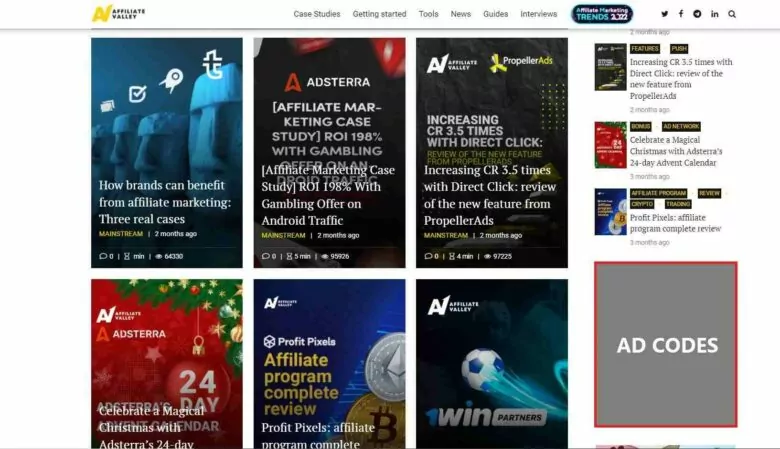
1.アフィリエイトバレーブログ

ここでは、主な焦点は、適用されたケースと専門家のアドバイスにあります。 したがって、ウェブサイト自体は、ケーススタディとレビューのブログカバーで構成されています。 サイドバーには広告ブロックの場所がありますが、デザインは、会社がパートナーと協力して書いたネイティブテキストと記事に焦点を当てています。
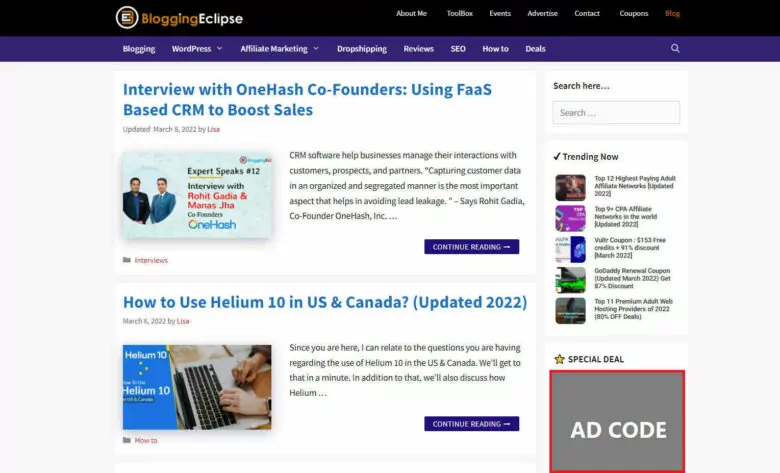
目次へ↑2.ブログEclipse

ブログの日食のホームページは、特別な取引パートナーのための小さな広告スペースを備えた古典的な構造になっています。 主な焦点は専門資料であり、それぞれにカバーと簡単な説明が付いたブロックがあります。 ブログ訪問者から追加のクリックを生成するTrendingPostsブロックがあります(トレンド投稿は多くの場合スポンサーされています)。
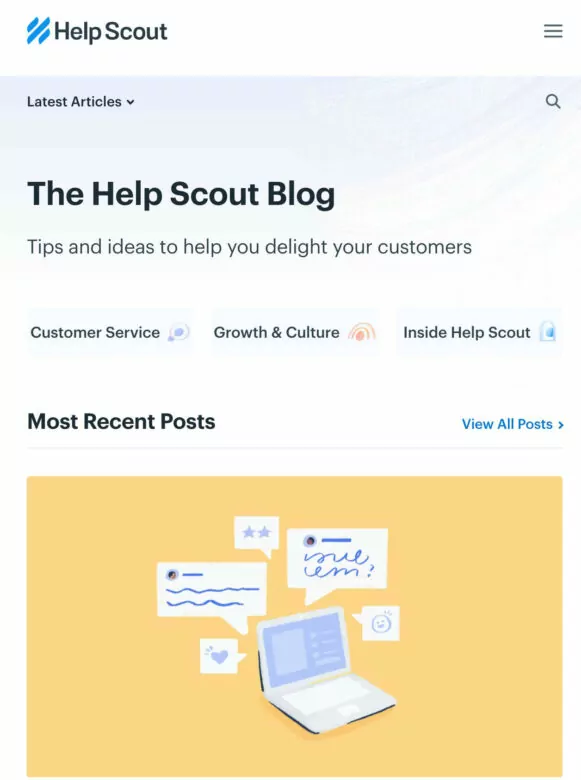
目次へ↑3.スカウトを助ける
最高のブログデザインは時々最もわかりやすいものです。 カスタマーサービスソフトウェアを製造している会社であるHelpScoutのブログには、私たちが気に入っているユニークでミニマリストなデザインがあります。多くの空白を使用し、コピーとビジュアルの使用を制限しています。

このブログでは、最近のエントリやバイラルエントリを強調する上部のバナーなど、すべての投稿に注目の画像を使用していることを特に高く評価しています。 これらのアイコンは、読者の注意を引き、投稿のトピックを示すために、明るいブロックカラーの前に配置されます。 このブログのデザインが「クリーン」で「読みやすい」ことを示しているので、それは機能します。
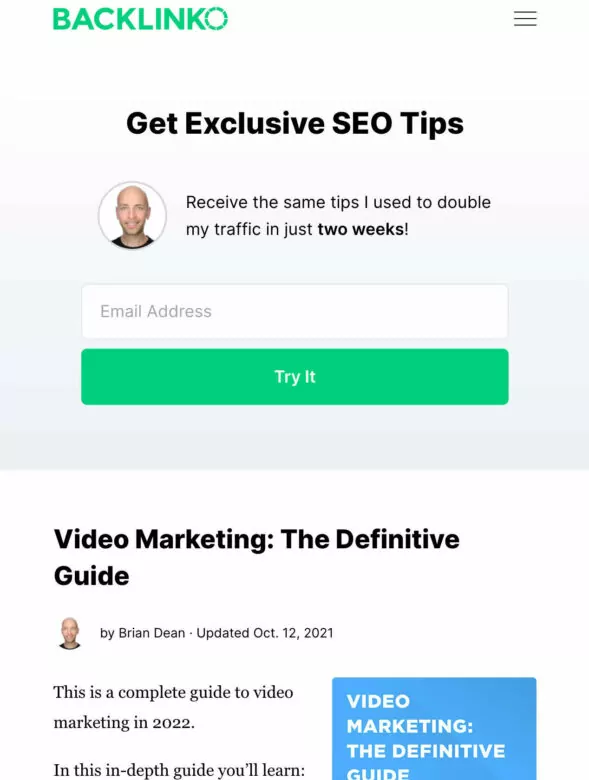
目次へ↑4.被リンク

彼らは、結果を得るクライアントのための効果的なランディングページを作成するためのユニークで直接的なアプローチを持っています。 彼らはそれを「反転したホームページ」と呼んでいます。
目次へ↑なぜそれが機能するのですか?
- まず、このホームページの唯一の目標は、訪問者を電子メールサブスクライバーに変換することです。 よく見ると、その目的を果たすホームページには5つの異なる行動の呼びかけがあります。
- 第二に、ナビゲーションボタンはありません。 Backlinkoを取り外してフッターに配置し、摩擦を回避しました。
- また、ストーリーを使用してWebサイトの訪問者の関心を捉え、重要な行動を呼びかけます。
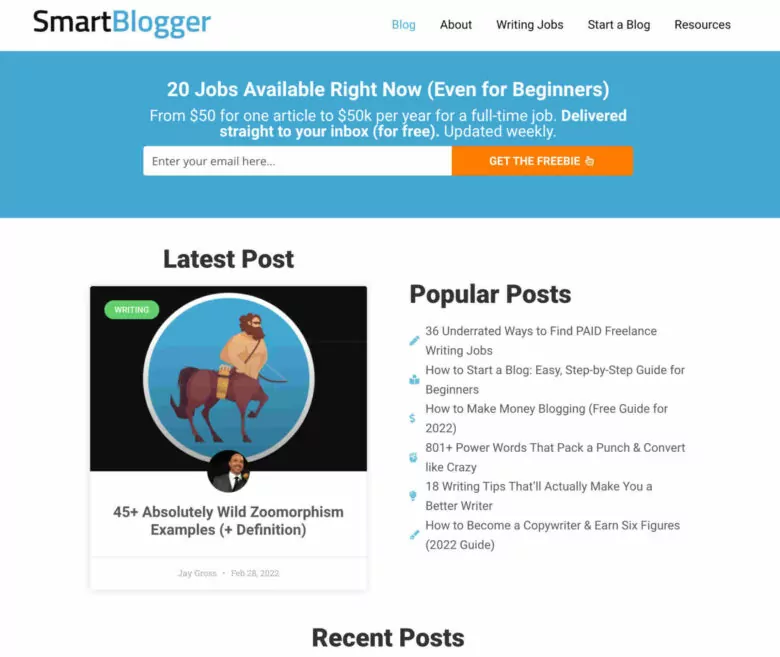
5.スマートブロガー

あなたはあなたのホームページをデザインするために高価なウェブデザイナーを雇う必要はありません。 少なくとも、始めたばかりのときはそうではありません。 ホームページの主な目的は常に次のとおりです。
- 新しい電子メールサブスクライバーを獲得する
- 信頼の確立
ホームページがこれらの2つの目標を達成すれば、準備は完了です。
なぜそれが機能するのですか?
彼らのホームページは美しくありません。 ただし、機能ボックスは、魅力的なリードマグネットを作成してメーリングリストを増やすことにより、SmartBloggerがメーリングリストを拡大する方法に焦点を当てています。
このブログのデザインは、その目的を印象的に達成しています。 訪問者が最初に到着したとき、彼らはこのホームページがすぐに提供するコンテンツを見ることを期待しています。
目次へ↑結論
誰かが初めてあなたのブログに来るとき、彼らの主な目標は彼らが必要とする情報を見つけてそれを素早く見つけることです。 10〜20秒のルールを覚えていますか? –これは、平均的な訪問者が[戻る]ボタンをクリックする前にWebサイトで費やす時間であり、優れた第一印象を与えるチャンスではありません。 しかし、明確な価値提案と構造により、ブログのホームページのデザインは訪問者の注意をより長く保つことができます。 これらの理由から、最近のいくつかの投稿を宣伝するだけでなく、高品質の広告フォーマットとスポンサー付きの投稿を含めることでホームページの可能性を最大化し、収益を上げて訪問者をより長く滞在させます。
