効率的なレイアウトのためにFlexboxグリッドとCSSグリッドを組み合わせる方法
公開: 2018-12-15以前は、CSSのfloatプロパティは、Webサイトに要素を配置するための主要な方法の1つでした。 そして、あなたがそのように働いたことがあるなら、それが複雑なレイアウトにとって常に理想的であるとは限らないことをあなたは知っています。 幸いなことに、Webデザインの現代では、FlexboxとCSSグリッドのおかげで、要素の整列がはるかに合理化されています。
Flexboxが登場したとき、それは位置合わせをはるかに簡単にし、それ以来広く採用されてきました。 CSSグリッドレイアウトはまた、Webデザインコミュニティに多くの興奮をもたらしました。 しばらく前に、基本的なCSSグリッドレイアウトを作成する方法を確認しました。 広く採用されているわけではありませんが、ブラウザはサポートを採用し始めています。 完全にサポートされると、これは設計に大きな影響を与えます。 ブラウザのサポートは常に増えています。 最新の情報については、「使用できますか」を必ず確認してください。
今、あなたは次に何が起こるのか疑問に思うかもしれません。 結局のところ、FlexboxとCSSグリッドレイアウトは同様の結果を達成しているようです。 ただし、これはFlexboxとGridの議論ではなく、それらを一緒に使用する方法を学ぶことです。 グリッドとフレックスボックスの両方をいじってみると、どちらか一方だけを選択する必要がないことがわかりました。 近い将来、CSSグリッドレイアウトが完全なブラウザサポートを備えている場合、設計者はそれぞれの利点を組み合わせて、最も効率的で興味深いデザインを作成できるようになります。
基本的なFlexboxおよびCSSグリッドレイアウトのテスト
FlexboxまたはCSSグリッドが開発ワークフローに適しているかどうかを判断するには、どちらか一方のみを使用する標準レイアウトを作成することで、それらがどのように機能し、一方に利点があるかを確認できます。 まず、ヘッダー、サイドバー、メインコンテンツ、フッターを備えた非常にシンプルで使い慣れたレイアウトタイプから始めます。 このような単純なレイアウトは、さまざまな要素を配置するための簡単な方法です。
また、ライブサイトに変更を加えないでください。 代わりに、無料のローカルWordPress開発アプリであるLocalを試してみてください。 今すぐダウンロードしてください!
Flexboxでレイアウトを作成する方法
最近、Flexboxカードレイアウトの作成について取り上げました。 この投稿では、Flexboxがどのように機能するかと特定のCSS情報について詳しく説明しているため、Flexboxの初心者の場合は、Flexboxの機能を理解するのに役立ちます。

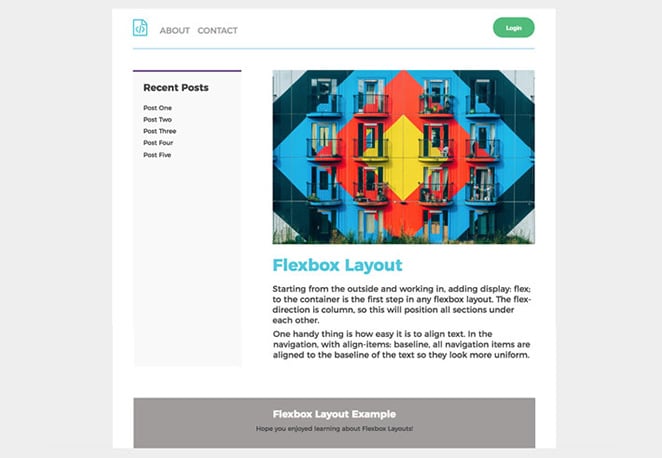
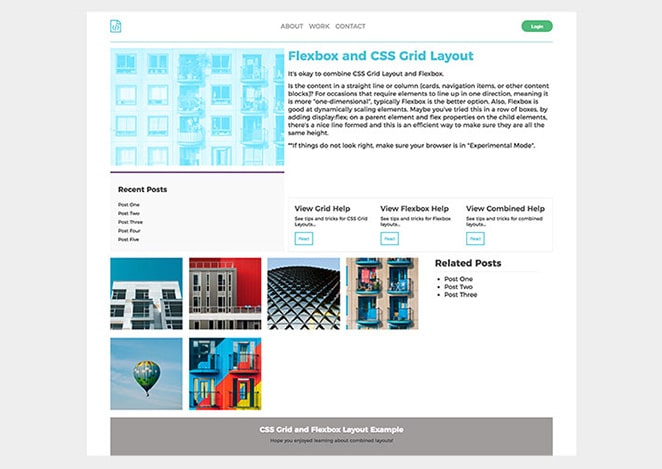
このチュートリアルでは、これから作成するものを示します。
Codepenでこれを参照してください。
この基本的なレイアウトの場合、主なFlexboxタスクは次のとおりです。
- 全幅のヘッダーとフッターを作成する
- メインコンテンツ領域の横にサイドバーを配置します
- サイドバーとメインコンテンツ領域の正しいサイズ
- ナビゲーション要素の配置
基本的なHTML構造
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<div class="wrapper">
<aside class="sidebar">
<h3></h3>
</aside>
<section class="main">
<h2></h2>
<p></p>
</section>
</div><!-- /wrapper -->
<footer>
<h3></h3>
<p></p>
</footer>
</div><! -- /container -->
フレックスディスプレイの使い方
ヘッダーのスタイリング
外側から始めて内側で作業し、 display: flex; コンテナへのアクセスは、Flexboxレイアウトの最初のステップです。 flex-directionはcolumnに設定されているため、これによりすべてのセクションが互いに下に配置されます。
.container {
display: flex;
flex-direction: column;
}
全幅ヘッダーの作成は、 display: flex; (ヘッダーはデフォルトでブロックレベルの要素です)。 この宣言により、ナビゲーション要素を簡単に配置できるようになります。
左側のナビゲーションにはロゴと2つのメニュー項目があり、右側にはログインボタンがあります。 navはヘッダーにあるので、 justify-content: space-between; ナビゲーションとボタンは自動的に間隔が空けられます。
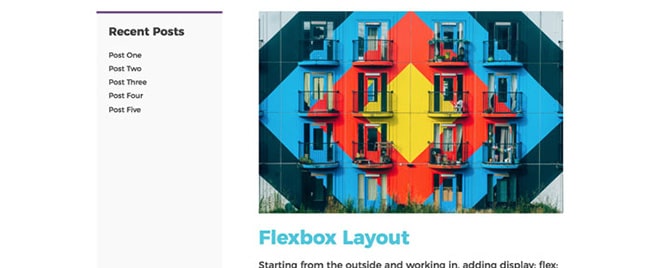
便利なのは、テキストの整列がいかに簡単かということです。 ナビゲーションでは、 align-items: baseline; 、すべてのナビゲーションアイテムはテキストのベースラインに揃えられるため、より均一に見えます。

header{
padding: 15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
}
header nav ul {
display: flex;
align-items: baseline;
list-style-type: none;
}
ページコンテンツのスタイリング
次に、サイドバーとメインコンテンツ領域があり、2つを含むラッパーがあります。 .wrapperのクラスを持つdivにも、次のdisplay: flex; ただし、フレックス方向は上記とは異なります。 サイドバーとコンテンツ領域は積み重ねられるのではなく隣接しているため、フレックス方向は
次に、サイドバーとメインコンテンツ領域があり、2つを含むラッパーがあります。 .wrapperのクラスを持つdivにも、次の表示が必要です。 ただし、フレックス方向は上記とは異なります。 サイドバーとコンテンツ領域は積み重ねられるのではなく隣接しているため、フレックス方向は行になります。これは、上のコンテナで行われたのとは逆です。
.wrapper {
display: flex;
flex-direction: row;
}

より目立つ情報がここにあるので、メインセクションとサイドバーのサイズは非常に重要です。 メインコンテンツはサイドバーの3倍のサイズである必要があります。これは、Flexboxで非常に簡単に実行できます。
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}
このコードスニペットでは、省略形を使用しました。 flexの値はflex-growプロパティ用です。 Flex-growは強力です。これは、同じコンテナ内の残りの柔軟なアイテムと比較して、アイテムがどれだけ成長するかを示しているためです。
全体として、Flexboxはこの単純なレイアウトを作成するのに非常に効率的でした。 リストアイテムのスタイルと、ナビゲーションとボタンの間の間隔を制御できると特に便利でした。
CSSグリッドレイアウトを使用してレイアウトを作成する方法
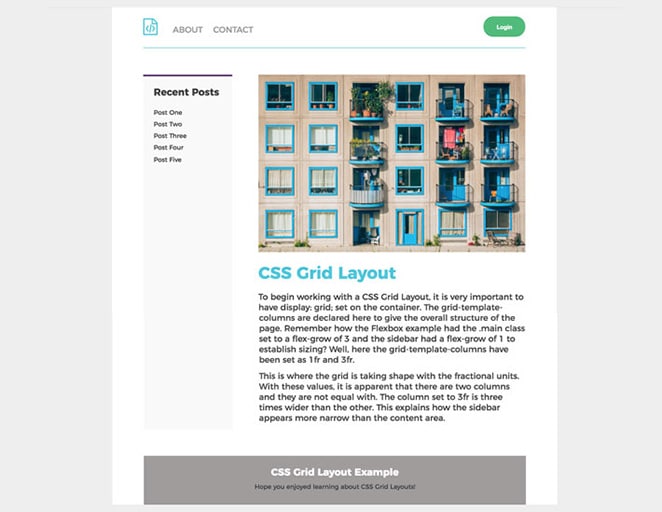
効率をテストするための次のステップは、CSSグリッドを使用して同じ基本レイアウトを構築することです。 ページ要素はすべて同じであり、Flexboxの例と同じように配置されます。

Codepenでこれを参照してください。
グリッドテンプレート領域
CSSグリッドの便利な点の1つは、テンプレート領域を指定できることです。これにより、レイアウトの定義が非常に直感的になります。 このアプローチを採用することにより、グリッド上の領域に名前を付けて、アイテムを配置するために参照することができます。 この基本的なレイアウトでは、名前を付ける必要がある4つの項目があります。
- ヘッダ
- メインコンテンツ
- サイドバー
- フッター
基本的なHTML構造
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<aside class="sidebar">
<h3></h3>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<section class="main">
<h2></h2>
<p></p>
<p> </p>
</section>
<footer>
<h3></h3>
<p></p>
</footer>
</div>
グリッドコンテナでこれらの領域を順番に定義します。これは、描画するようなものです。 また、読みやすくするために間隔を空けます。
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
メインの前にサイドバーがどのようにリストされているかに注意してください。 それらを切り替えると、ページの順序も変更されます。 現在、サイドバーは左側にあり、メインコンテンツは右側にありますが、必要に応じて簡単に変更できます。
注意すべき1つのこと:これらの名前は、スタイリングに「接続」されている必要があります。 grid-template-areasが宣言されているからといって、ヘッダーが実際にどこに属しているかはわかりません。 ヘッダーブロックでは、 grid-area: header; 追加する必要があります。
header{
grid-area: header;
padding: 20px 0;
display: grid;
grid-template-columns: 1fr 1fr;
}
HTML構造はFlexboxの例と同じですが、CSSはグリッドレイアウトを作成するためにまったく異なります。
.container{
max-width: 900px;
background-color: #fff;
margin: 0 auto;
padding: 0 60px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 50px;
}
CSSグリッドレイアウトでの作業を開始するには、 display: grid;を用意することが非常に重要です。 コンテナに設定します。 ここでは、grid-template-columnsを宣言して、ページの全体的な構造を示します。 Flexboxの例で.mainクラスがflex-grow3に設定され、サイドバーのflex-growが1で、サイズ設定を確立したことを覚えていますか? ここでは、grid-template-columnsが1frおよび3frとして設定されています。 これは、グリッドが分数単位で形作られているところです。 これらの値を使用すると、2つの列があり、幅が等しくないことがわかります。 3frに設定された列は、他の列の3倍の幅です。 これは、サイドバーがコンテンツ領域よりも狭く表示される方法を説明しています。


次に、コンテナに使用されるfr単位をヘッダーに合わせて調整する必要があります。 grid-template-columnsが1frと1frに調整されました。 このように、2つの同じサイズの列があり、ナビゲーション項目とボタンが収まります。
header{
grid-area: header;
display: grid;
grid-template-columns: 1fr 1fr;
}

ボタンを配置するには、justify-selfを使用して終了するように設定する必要があります。
header button {
justify-self: end;
}
ナビゲーションは、必要な場所に配置されます。
header nav {
justify-self: start;
}
コンテンツが中央にあるため、全幅フッターに別の列を設定する必要はありません。
FlexboxとCSSグリッドの両方でレイアウトを作成する方法
それぞれの方法で個別に何ができるかを見てきたので、FlexboxとCSSグリッドレイアウトを組み合わせて、より複雑なものを作成するときが来ました。

Codepenでこれを参照してください。
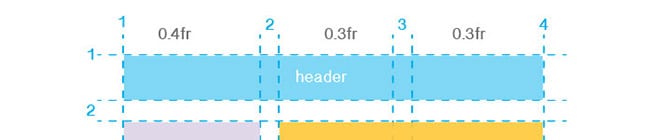
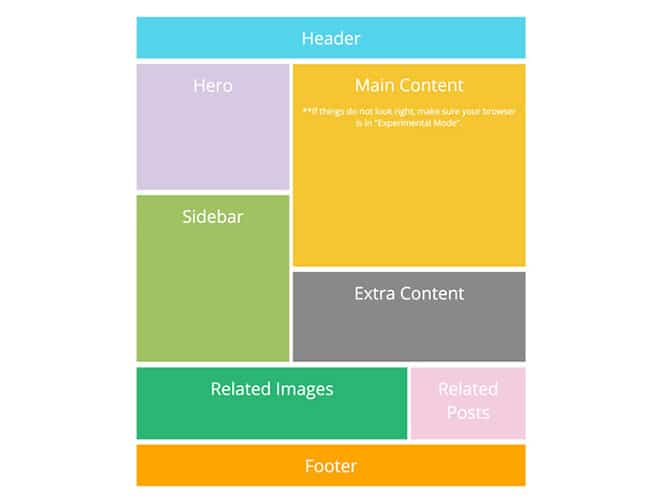
グリッドを動かすための基本的な概要は次のとおりです。

Codepenでこれを参照してください。
デザインが列と行の両方にどのように依存しているかに注意してください。 このレイアウトでは、整列して両方向で一貫して動作する必要があるため、CSSグリッドを使用すると全体的なレイアウトが効率的になります。

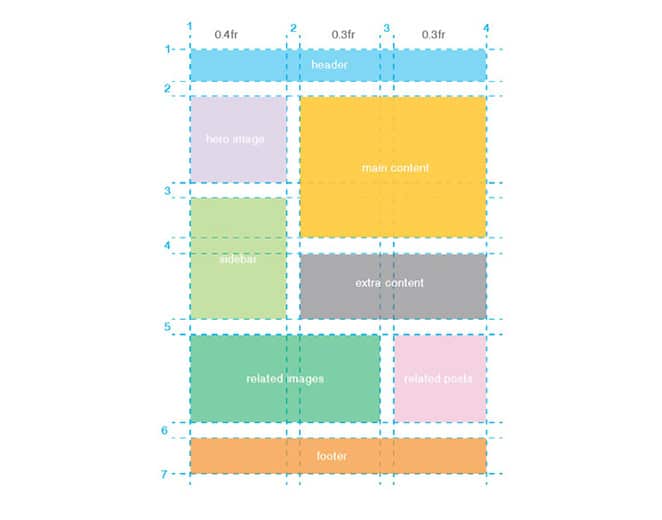
このようなレイアウトでは、計画が重要です。 最初にそれをスケッチして、文字通り物事がどのように積み重なるかを確認することをお勧めします。 コードを開始するには、display:grid; 不可欠です。 これがないと、このタイプのレイアウトを使用しても機能しません。 ここで注意すべきことの1つは、コンテンツブロック間にスペースがあることです。 これは、grid-column-gapとgrid-row-gapで実現されました。
.container {
display: grid;
grid-template-columns: 0.4fr 0.3fr 0.3fr;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
分数単位がこのレイアウトに戻り、現在3つの領域が必要です。 0.4frの最初の値は、両方とも0.3frである2番目と3番目の値よりわずかに広いです。
列と行のレイアウト
ここで、最初から図を参照することが重要です。 上から始めて、これはヘッダーが配置される方法です。 すべての列と1行にまたがっています。
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
background-color: #d5c9e2;
}
省略形を使用する場合は、開始値と終了値が同じ行にあり、スラッシュで区切られています。 次のようになります。
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
background-color: #55d4eb;
}
他のすべてのアイテムを配置するには、適切なグリッドと列の値をCSSに追加する必要があります。 ここでそれらを1つずつ確認するのではなく、この例はCodepenにあります。
グリッドレイアウトが構築されたら、コンテンツを微調整することが次のステップです。
ナビゲーション
Flexboxは、ヘッダー要素を配置するのに最適です。 基本的なレイアウトの例では、justify-content:space-betweenを使用してこれに触れました。 グリッドの例では、justify-selfが必要です。 ナビゲーションと正当化について-自己:終了; ボタンで物を配置できますが、Flexboxを使用するとナビゲーションの間隔が簡単になります。
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
color: #9f9c9c;
text-transform: uppercase;
border-bottom: 2px solid #b0e0ea;
padding: 20px 0;
display: flex;
justify-content: space-between;
align-items: center;
}

これと同じ形式がここで続きます。 ロゴ、メニュー項目、およびボタンは、間隔にFlexboxのjustify-contentを利用しました。
列コンテンツグリッド
要素を一方向に並べる必要がある場合、つまりより「一次元」である場合は、通常、Flexboxの方が適しています。 また、Flexboxは要素を動的にスケーリングするのに適しています。 たぶん、 display:flex; 親要素のプロパティと子要素のフレックスプロパティ。 そのテクニックを使用すると、素敵な線が形成され、すべての要素が同じ高さであることを確認するための効率的な方法です。
テキストとボタンを含む行コンテンツ
「追加コンテンツ」セクションに、テキストとボタンのある3つの領域が追加されました。 Flexboxを使用すると、3列の設定幅を簡単に維持できます。

.extra {
grid-column: 2 / 4;
grid-row: 4 / 5;
padding: 1rem;
display: flex;
flex-wrap: wrap;
border: 1px solid #ececec;
justify-content: space-between;
}
1つのFlexbox例外
はい、Flexboxは1次元のレイアウト、グリッド、または列に適していると言いましたが、Flexboxを使用して最新のCSSカードデザインレイアウト投稿を作成する方法を読んだ場合、「最後の行」のFlexboxハックが実証されましたカードの数が偶数でなくても、行と列のバランスを保つため。

.related-images {
grid-column: 1 / 3;
grid-row: 5 / 6;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 1rem;
}
.related-images .icon {
background-color: white;
flex: 1 1 150px;
}
設計アプローチの要約
基本的に、私がここで採用したアプローチは、全体的なレイアウト(および設計が直線的でないもの)にCSSグリッドレイアウトを利用することでした。 グリッドコンテンツ領域内では、Flexboxを使用して、グリッド領域内のスタイルを並べ替えて微調整しました。
資力
FlexboxとCSSグリッドレイアウトには非常に多くの優れたリソースがあり、言及するには多すぎます。 ここでは、正しい方向に進み、レイアウトを刺激するためのいくつかを紹介します。
- ボックス配置に関するチートシート
- ジェンシモンズのレイアウトラボ
- グリッドの完全ガイド
- Flexboxの完全ガイド
うまくいけば、これらの演習で、CSSグリッドレイアウトとFlexboxの両方を使用してレイアウトを構築する方法についてのより良いアイデアが得られました。 これらの新しいテクノロジーについてどう思いますか? 彼らはあなたの開発プロセスをどのように助けましたか?
開発者が大好きなWordPressプラグイン

サイト開発をスピードアップする完璧なWordPressプラグインを見つけることは、コードの文字列から単一のタイプミスを見つけようとすることに少し似ています。時間がかかる場合があります。 そして最近では、さまざまなタスク用のプラグインが非常に多いため、サイトが必要とする(または必要としない)機能と、それを効率的に提供するプラグインを正確に特定するのは難しい場合があります。
開発者に最も推奨されるプラグインのリストについては、この電子ブックをダウンロードしてください。 これらのプラグインはすべて、使いやすく、サイトのパフォーマンスがそれほど高くなく、まったく信頼できることがわかりました。
新しいお気に入りのプラグインをインストールする準備はできましたか? 飛び込みましょう!
この記事が気に入った場合は、次のスキルを習得する必要があります。
- デザインのアニメーションスクリーンショットをポートフォリオで機能させる方法
- CSSを使用してSVGアニメーションを作成する方法
- WordPressサイトのモバイルユーザビリティの問題をテストする方法
- WordPressビデオギャラリーを作成する方法
