INP をマスターする: コンテンツの可視性を活用して応答性を高める方法
公開: 2024-01-06応答性の高い Web ページ、よりスムーズな UX、優れた INP スコアの秘密を知りたいですか?
効率的なレンダリング作業になります。
これは通常、オフスクリーン コンテンツのレンダリングを制御し、最初のページ読み込み中にすぐに必要ではないタスクの実行からブラウザーをオフロードすることによって実現されます。
次の行では、コンテンツ可視性CSS プロパティを活用して、サイトのパフォーマンスを大幅に向上させ、Core Web Vitals を向上させ、ユーザー エクスペリエンスを向上させる方法を学びます。
読む。
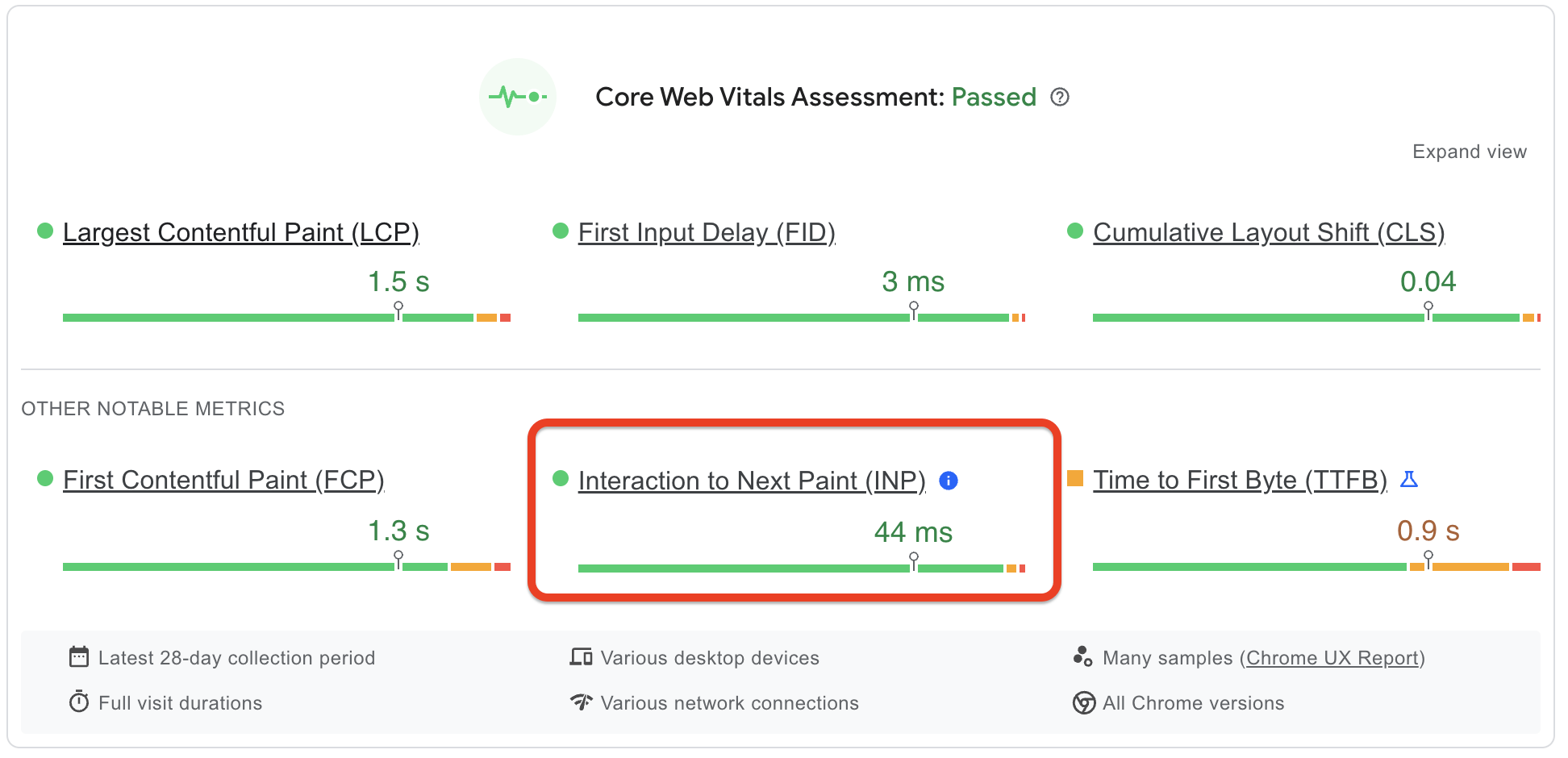
次のペイントへのインタラクションによる応答性の定量化 (INP)
ユーザーのページ滞在時間の 90% は、ページの読み込み後に費やされます。
別の言い方をすると、最初のページの読み込みを高速化するための努力を投資するのと同じくらい重要なのは、ユーザーが Web サイトと対話し始めた後に Web サイトがどのように動作するかということです。
グリッチですか? スムーズなスクロールを提供しますか? レスポンシブ対応ですか?
すべての答えは INP スコアの裏に隠されています。

Interaction to Next Paint はユーザー中心のパフォーマンス指標であり、Web ページの応答性を評価するために使用される First Input Delay の後継です。 具体的には、Web ページがユーザーの入力に視覚的に応答するまでにかかる時間を測定します。
ここでのキーワードは「視覚」です。
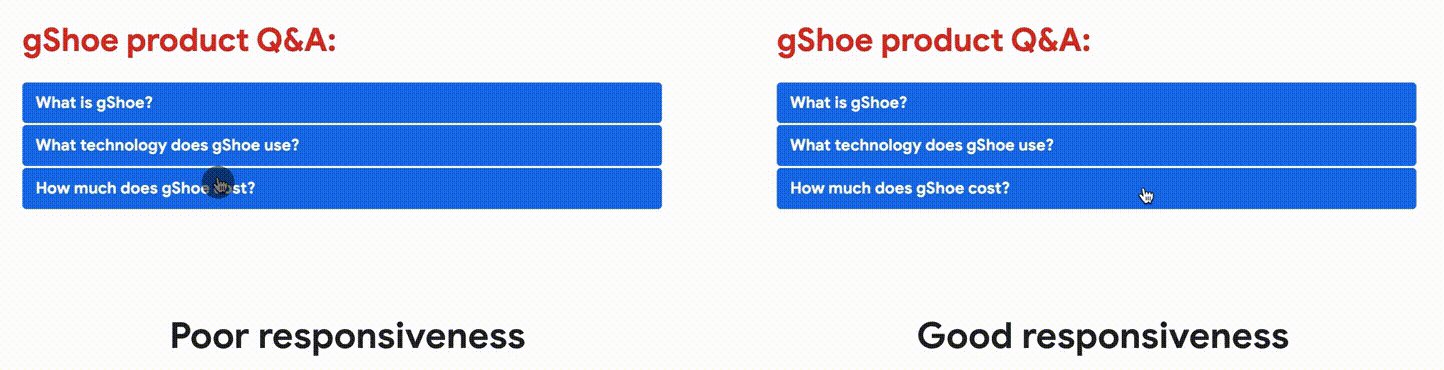
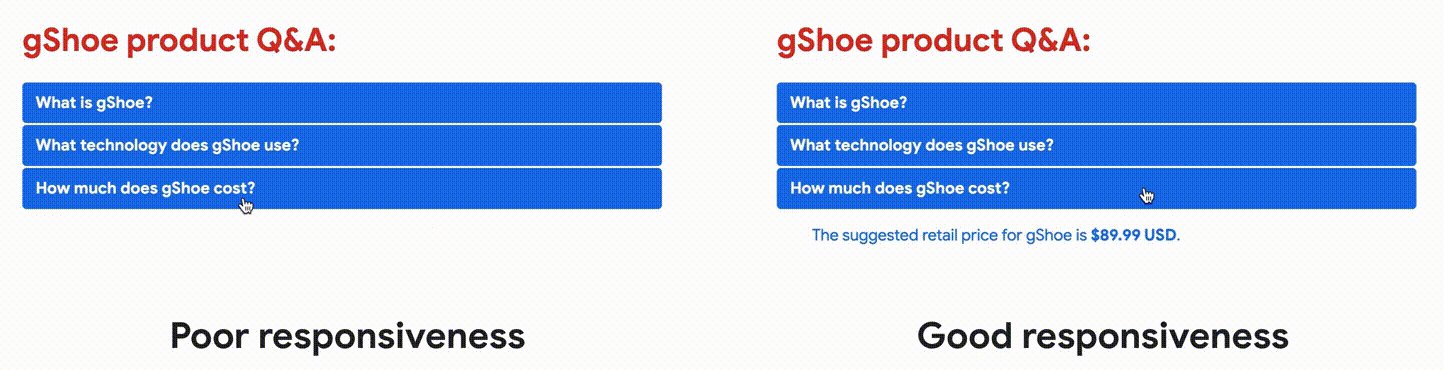
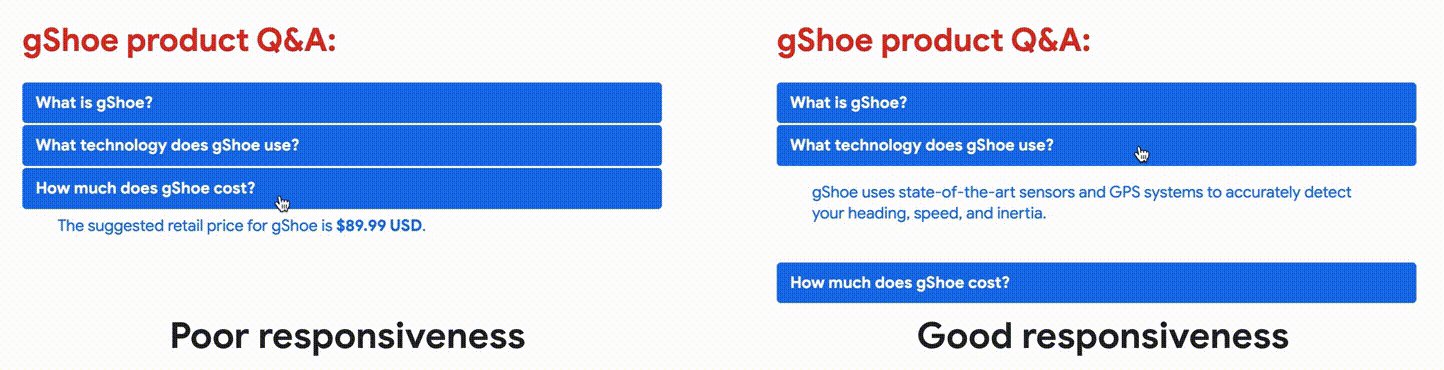
すべてのインタラクションが数ミリ秒以内に実行されるとは誰も期待しません。 それは不可能です。 優れた INP スコアと Core Web Vitals を取得するために必要なのは、Web サイト上の訪問者のアクションに対して即座に視覚的なフィードバックを提供することです。

記事の冒頭に戻って、ブラウザーがページを効率的にレンダリングできるようにすることが、優れたスコアと実際のエクスペリエンスを達成するための確実な方法です。
レンダリング速度に大きな影響を与える 2 つの重要な要素は、メイン スレッドと DOM サイズです。
メインスレッドの役割とDOMサイズ
技術的な内容を詳しく説明する前に、少し整理してみましょう。
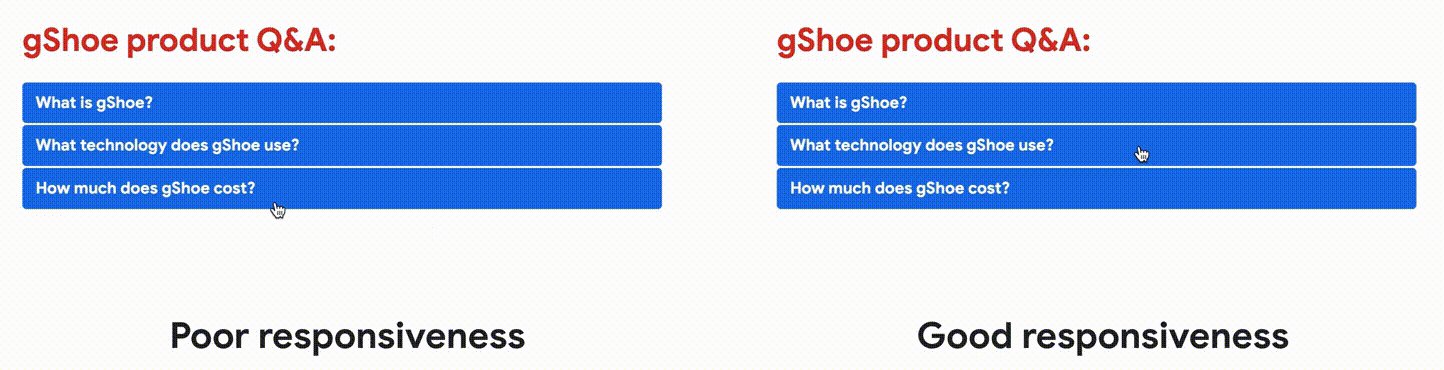
INP スコアは、Web サイトとの対話後にブラウザーがユーザーに視覚的なフィードバックを返す速度によって決まります。
ブラウザーがフィードバックを迅速に受信、処理、表示できるようにするには、メインスレッドから長時間実行されるタスクをオフロードする必要があります。
最大の原因には、重い JavaScript リソース、そして最後に大きな DOM サイズが含まれます。
これがプロセスです。 それでは、各部分をわかりやすく説明しましょう。
メインスレッド
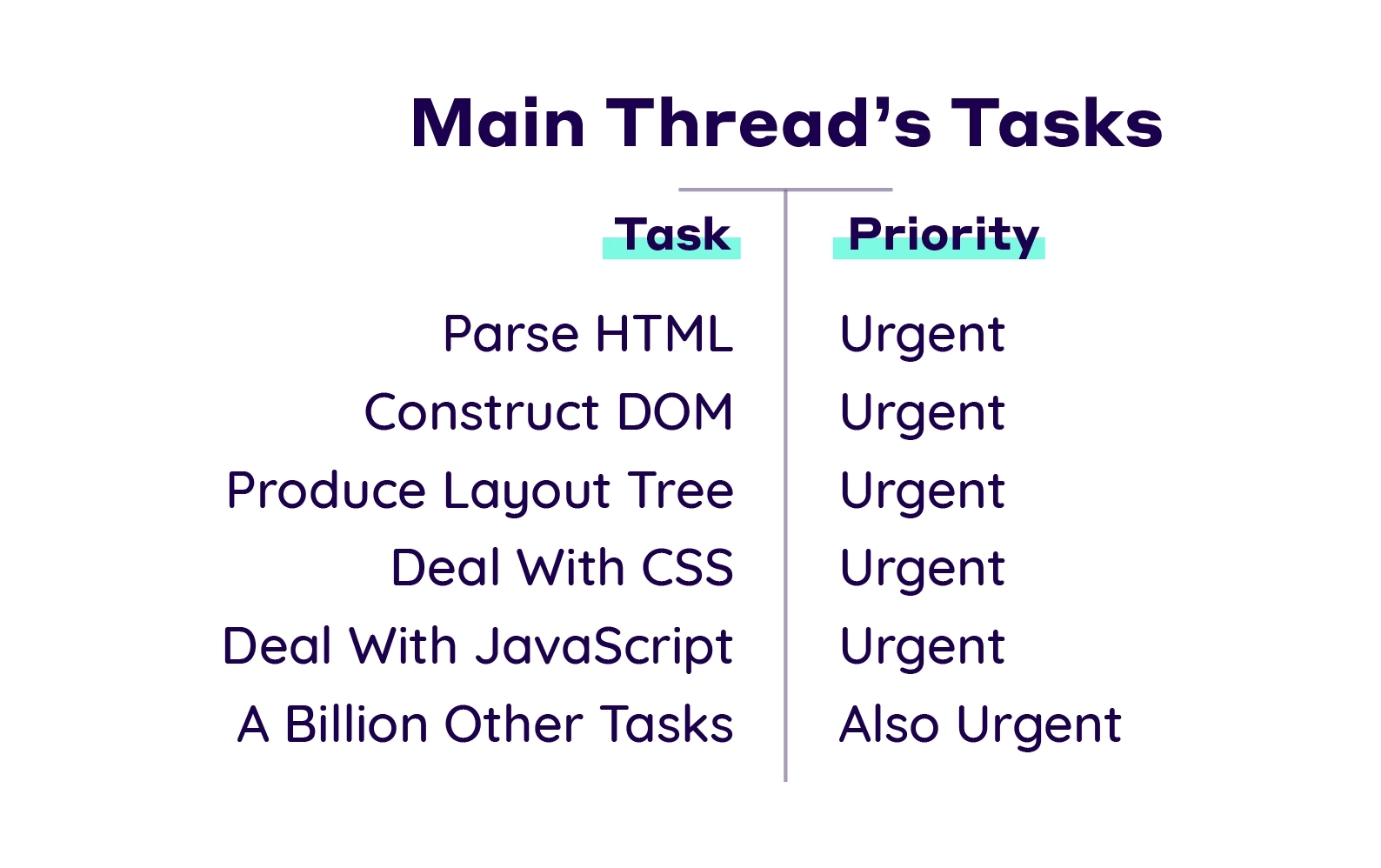
メイン スレッドは、Web ページのレンダリングに関連する次のような重要なタスクのほとんどを処理する実行の主要なスレッドです。
- HTML、CSSの解析
- JavaScriptの実行
- ドキュメント オブジェクト モデル (DOM) の構築
- 計算されたスタイルの追加
- レイアウトツリーの作成
- ペイントレコードの作成

タスクの実行に50 ミリ秒以上かかる場合、そのタスクは長いタスクとみなされます。 これは主に、実行中の JavaScript ファイルの負荷が高いか、DOM サイズが大きいために発生します。
メインスレッドが一度に実行できるタスクは 1 つだけであることを知っておく必要があります。 したがって、タスクの実行に時間がかかるほど、Web サイトの表示が遅くなります。
なぜ?
複雑なデータ視覚化や動的なユーザー インターフェイスなどの対話型機能を備えた Web ページがあると想像してください。 ユーザーがボタンをクリックするなどしてアクションをトリガーすると、負荷の高い JavaScript 計算が開始されます (実行には 50 ミリ秒以上かかります)。
これにより、サイトのパフォーマンスと応答性に自動的にいくつかの課題が生じます。
- この長い計算によりスレッドがブロックされ、ユーザー入力の処理、更新のレンダリング、他のスクリプトの実行などの他のタスクを実行できなくなります。
- 計算の進行中、ユーザーはスクロールしたり、他のボタンをクリックしたり、入力フィールドに入力したりして、ページの他の部分を操作しようとする可能性があります。 ただし、これらのアクションはすぐには処理されず、ページはフリーズしているか応答していないように見えます。
- ユーザー操作によって視覚的な変化 (クリックされたときにボタンが強調表示されるなど) をトリガーすることが想定されている場合、このフィードバックは、長時間実行されるタスクが完了するまで遅延されます。
一言で言えば、メインスレッドからタスクをオフロードすることが重要であり、これを行うための方法が少なくとも 7 つあることがわかっています。
DOM (ドキュメント オブジェクト モデル)
メインスレッドのタスクの 1 つは、HTML を解析することです。
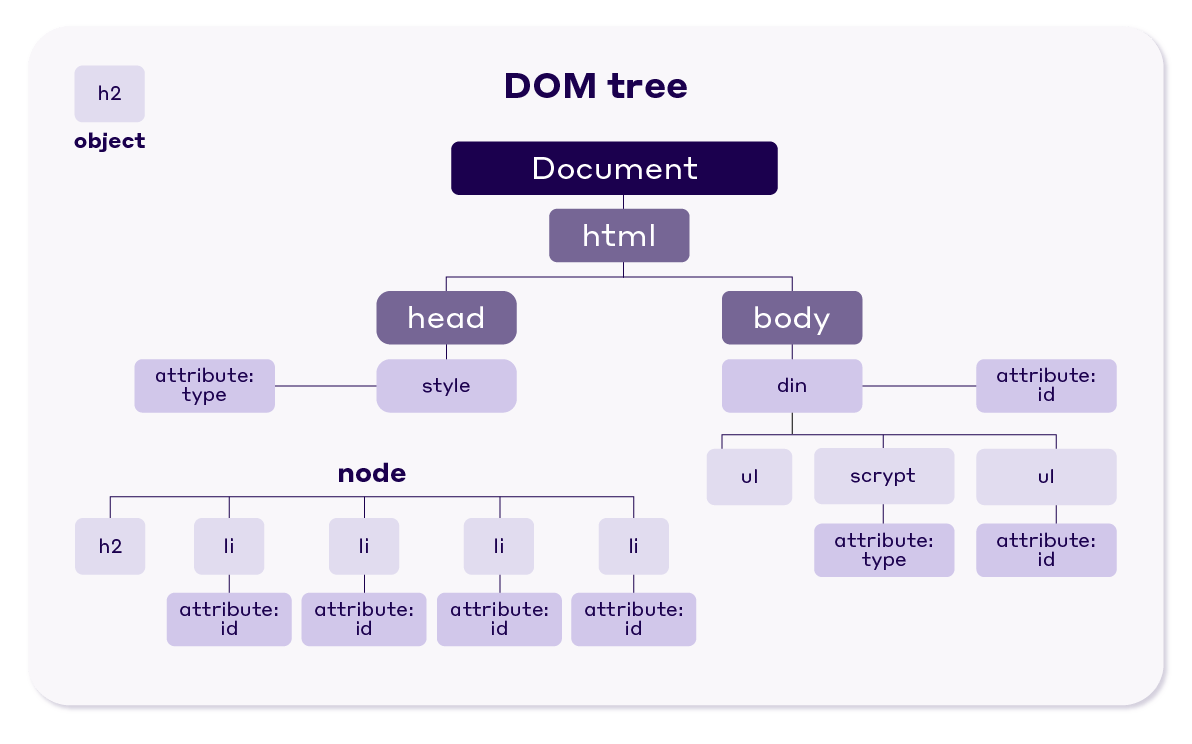
これは、ブラウザがデータ (HTML マークアップ) を DOM に変換することを意味します。
DOM は、ブラウザが画面上にコンテンツをレンダリングするために使用するオブジェクトのツリーとしてページ構造を表します。
DOM が大きくなると、通常、ブラウザが管理するノード (要素、テキスト、コメントなど) が多くなります。

DOM サイズが大きい場合、メインスレッドが実行する作業が増えます。 HTML を DOM に解析し、CSS スタイルを適用し、ページをレイアウトし、変更が発生した場合 (JavaScript 操作による場合など)、ページの一部を再レンダリングするのに時間がかかります。
また、大規模な DOM ツリーは、すべてのユーザー インタラクション (クリック、スクロール、入力など) でブラウザが DOM の一部のスタイルとレイアウトを再計算する必要があるため、ページ インタラクションが遅くなる可能性があります。
したがって、経験則として、ページの DOM サイズは最大 1400 ノードにする必要があります。
メインスレッドの効率を向上させ、大規模な DOM の影響を軽減する 1 つの方法は、オフスクリーン コンテンツのレンダリングを制御することです。
そして、この CSS プロパティはそれを行うのに役立ちます…
コンテンツの可視性を活用してレンダリングを改善する
content-visibility CSS プロパティは、Web パフォーマンス最適化のツールボックスへの画期的な追加機能です。
このプロパティは、特に自動設定において、Web ページのレンダリング効率を高める上で極めて重要な役割を果たします。 content-visibility: auto属性は、必要になるまで (通常は要素がビューポートに入ったとき)、要素のレンダリングとレイアウトの計算をスキップできることをブラウザーに通知します。
content-visibility: autoを適用すると、ブラウザーはレンダリング ワークロードを最適化できます。 非表示コンテンツのレンダリングを延期することで、コンテンツの可視化により初期読み込み時間が大幅に短縮され、メインスレッドのワークロードが軽減され、レンダリング速度が向上し、Web ページの応答性が向上します。
content-visibility: autoが有効な実践例は、次のペイントへのインタラクションの最適化です。
たとえば、複数のコメントを含むブログ投稿や、長くスクロールするニュース サイトでは、すぐには表示されない個々のコメントやニュース記事にcontent-visibility: autoを適用すると、ブラウザーがユーザーの操作に応答し続け、表示されているコンテンツが迅速に読み込まれることが保証されます。

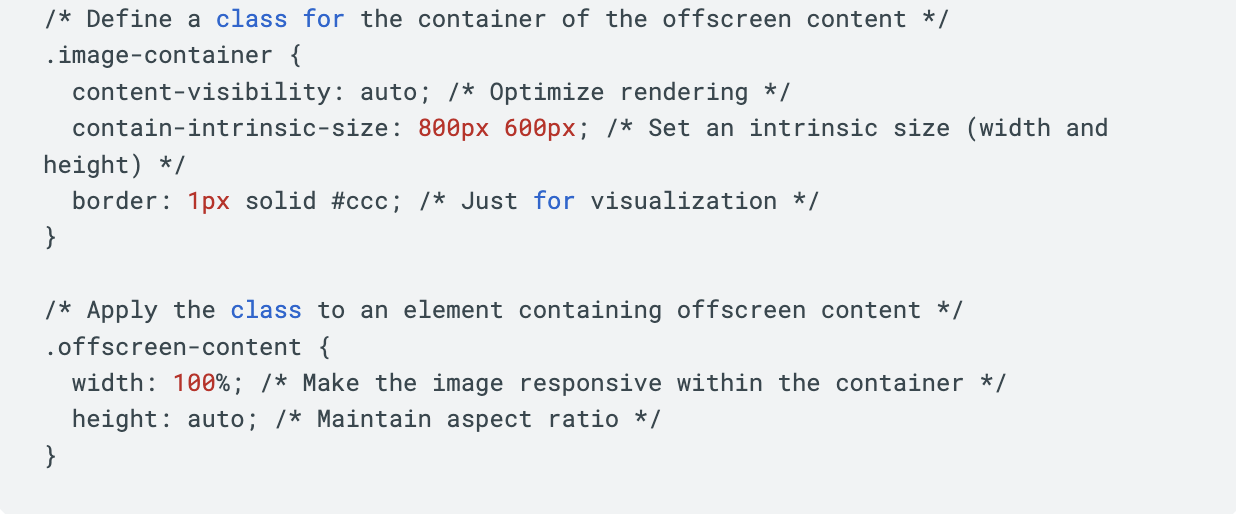
これを実装する簡単な方法は次のとおりです。

ただし、これは万能の解決策ではないことを知っておく必要があります。 一貫したパフォーマンスを確保し、予期しないレイアウトの変更やアクセシビリティの問題を回避するために、さまざまなデバイスやブラウザーでその効果をテストし、バランスをとってコンテンツの可視性に取り組む必要があります。
実際のコンテンツの可視性
「INP の最適化」に関する Google とのウェビナーでは、コンテンツの可視性の影響と、NitroPack がそれをどのように適用するかをデモンストレーションする機会がありました。
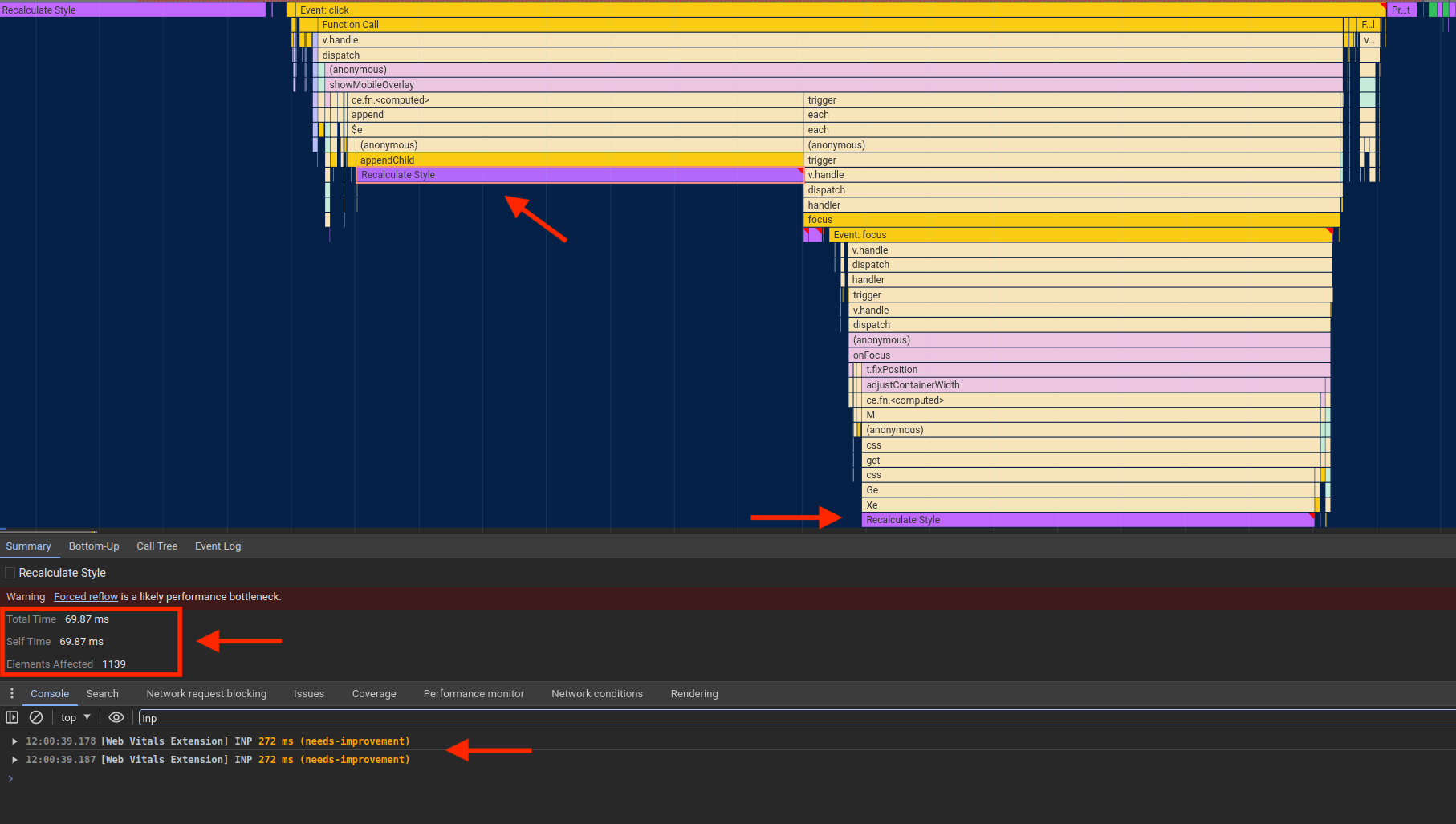
Web Vitals 拡張機能、Chrome DevTools、パフォーマンス プロファイラーなどのいくつかのツールを使用して、不十分な INP の根本原因を特定しました。
その過程で、 INP スコア 272 ミリ秒を引き起こした主な原因は、処理に 69.87 ミリ秒かかり、1139 個の要素に影響を及ぼした 2 つの「再計算スタイル」イベントであることが判明しました。

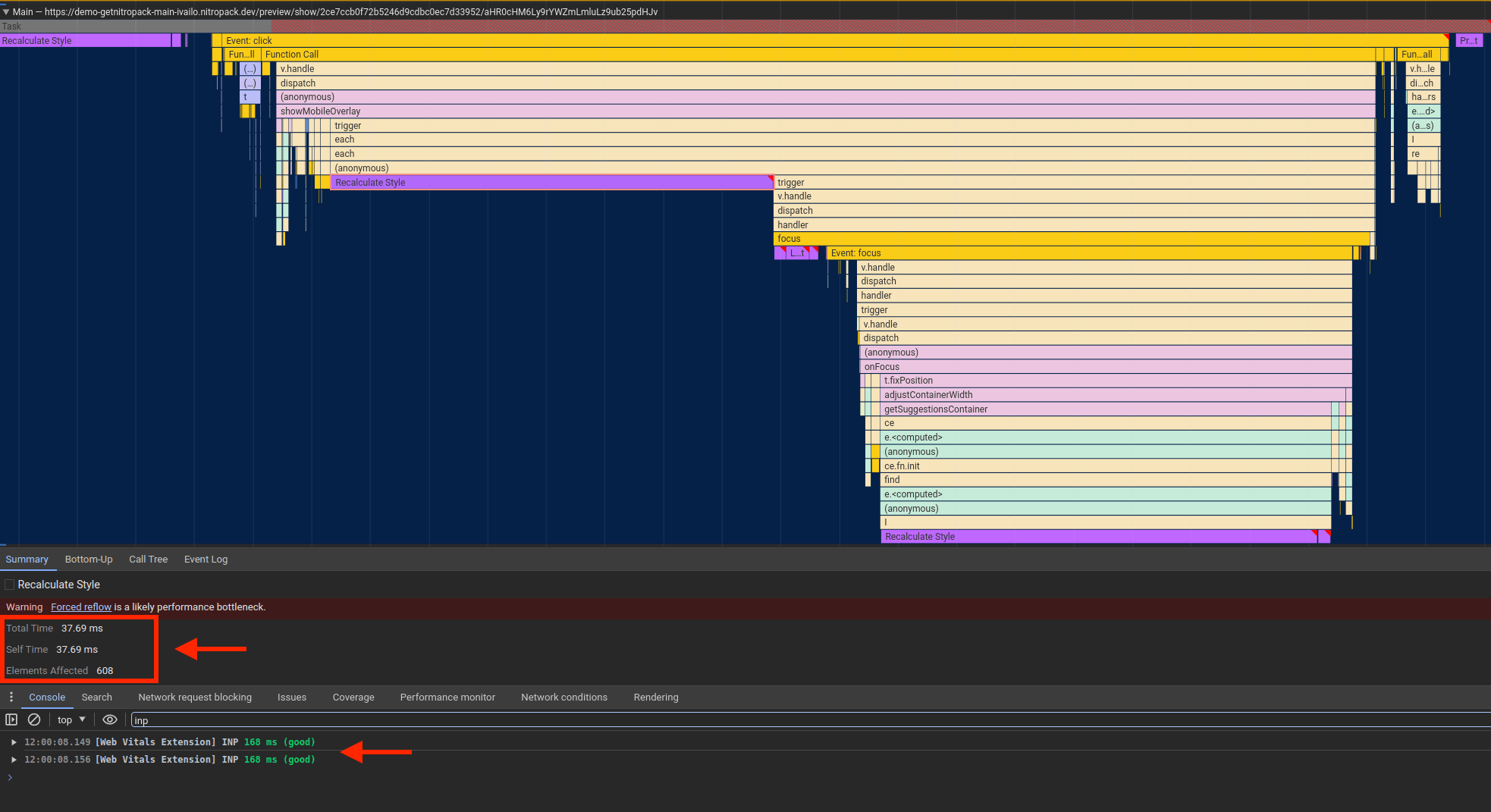
Web サイトで NitroPack を有効にすると、サービスはcontent-visibility: autoから恩恵を受ける要素を自動的に検出しました。 簡単なセットアップの後、長いタスクのレンダリング時間と影響を受ける要素の数を 2 倍以上削減することができました。

また、INPスコアも「要改善」から「良好」に改善した。
ウェブサイトを将来も保証し、自動操縦で INP を渡します。 今すぐニトロパックを入手 →
INP を最適化するための追加のヒント
間違いなく、コンテンツの可視化により、最小限の労力でパフォーマンスが大幅に向上します。
ただし、場合によっては、スムーズな応答性と良好な INP スコアを保証するために追加のパフォーマンス能力が必要になる場合があります。 その場合、利用できる他の INP 最適化戦略をいくつか紹介します。
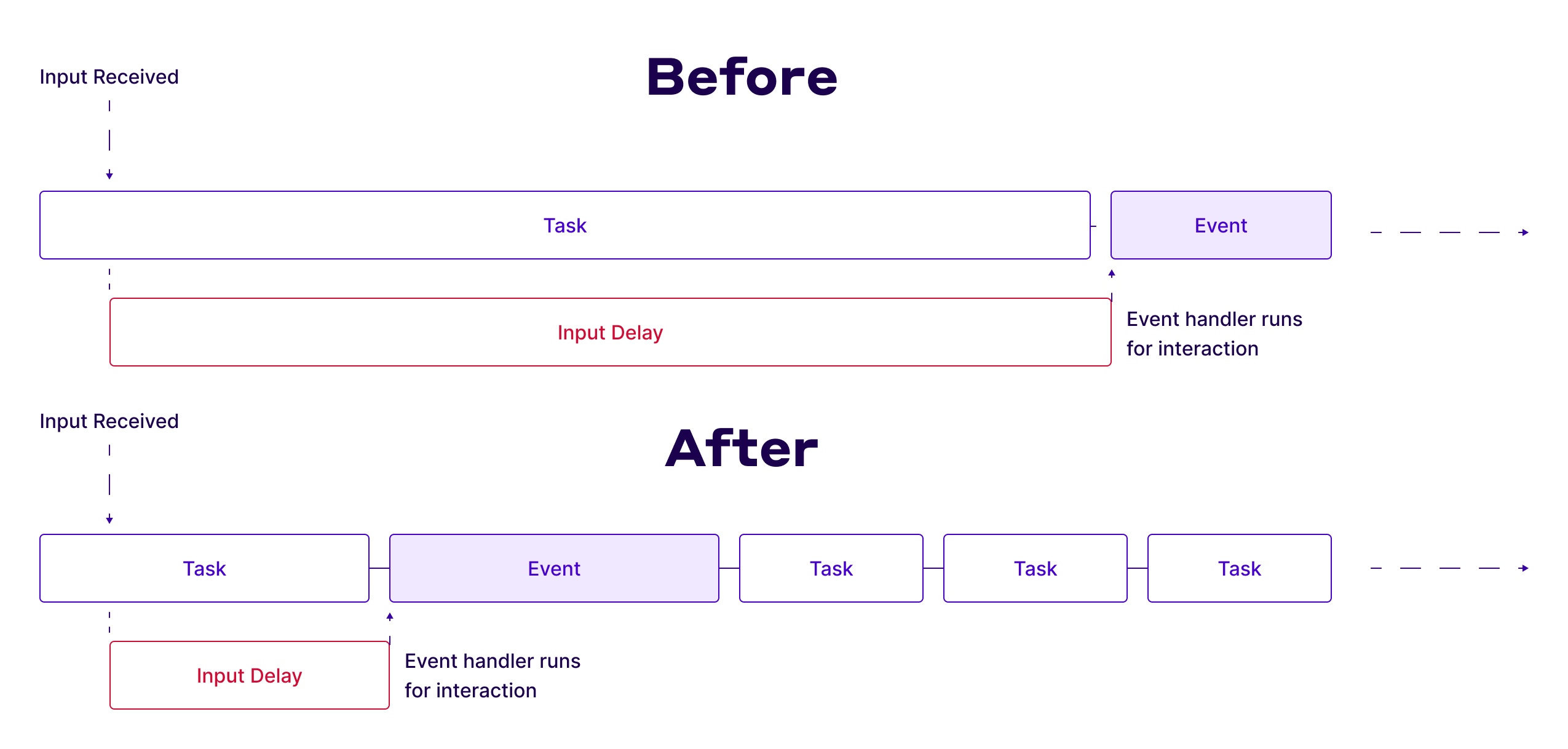
1. メインスレッドに譲る
すでにご存知のとおり、サイトのパフォーマンスはメインスレッドのビジー状態に大きく依存します。 メイン スレッドに譲歩することは、メイン スレッドが長期間ブロックされることを避けるために、長時間実行されるタスクを意図的に小さく管理しやすいチャンクに分割することを指します。

これは、次のような生成関数を使用して実現できます。
- スケジューラ.yield()
- setTimeout
- requestAnimationFrame
- requestIdleCallback
2. DOM サイズを小さくする
2 番目に挙げた応答性の原因は DOM サイズでした。 DOM が大きいと、INP を渡すのが大幅に妨げられる可能性があります。 これを防ぐには、DOM のサイズを最小限に抑えるか、より具体的には DOM の深さを制限することが重要です。
この目標は、さまざまな戦略を通じて達成できます。
- コーディングが不十分なプラグインやテーマは避けてください。
- DOM ノードの作成には JavaScript の使用を制限します。
- 過剰な HTML を生成することで知られるページ ビルダーの代替手段を選択します。
- 単一ページの Web サイトを複数のページに分割することを検討してください。
- CSS プロパティ「display: none」を使用して不要な要素を隠すことは避けてください。
3. インタラクションの重複を避ける
インタラクションのオーバーラップは、最初のインタラクションのレンダリングが完了する前にユーザーが別のページ要素を操作すると発生します。 これは、複数のキーストロークが素早く行われるフォーム フィールドでの素早い入力中によく発生します。
これを最適化するには、次のことを考慮してください。
- イベント コールバックの頻度を減らすために入力にデバウンスを実装します。
- AbortController を使用して進行中のフェッチ要求をキャンセルし、過剰なフェッチ コールバックによるメイン スレッドの過負荷を防ぎます。
まとめ
覚えておいてください。INP は、ブラウザができるだけ早く次の画面を描画できるようにすることを目的としています。
ユーザーは、自分のアクションが処理されていること、およびバックグラウンドで何かが起こっていることを知りたいと考えています。
また、コンテンツ可視性などのブラウザー機能と、NitroPack などの強力な Web パフォーマンス ソリューションを組み合わせることで、初期読み込みからすべてのページの閲覧に至るまで、ユーザー エクスペリエンス全体をカバーできることになります。
