Core Web Vitals FAQ: Web サイト所有者、経験豊富な開発者、Web マスターからの重要な洞察
公開: 2023-10-26こう思ったことはありませんか?
「Webflow と WordPress のどちらが Core Web Vitals に適していますか?」
または
「Hubspot フォームは LCP スコアに影響しますか?」
重要ではあるものの、具体的すぎて実際の経験に裏付けられた答えを簡単に見つけることができない質問。
さて、次の行では、これらの外れ値をさらに収集しました。 実際、以下の質問はすべて、「Mastering LCP optimization」に関する Google との 3 回目のウェビナー中にチャットルームで質問されました。
そして最も素晴らしい部分は次のとおりです。
質問の 90% がウェビナー参加者によって回答されました。
言い換えれば、あなたはご褒美を待っているということです。
同じ問題を経験し、何が最適かを見つけた他の Web サイト所有者や経験豊富な開発者から洞察を得ることができます。
最初のものから始めましょう。
コア ウェブ バイタルに関するよくある質問
PageSpeed Insights で 90 以上のパフォーマンス スコアを達成することと、Core Web Vitals に合格することのどちらがより重要ですか?
一般に、CWV は訪問者の実際のエクスペリエンスを測定しますが、PSI スコアは、サイトのパフォーマンスのテストと全体的な方向性を判断するのに適した単なる実験室での測定値です。
90+ PSI スコアを達成すると、Core Web Vitals に自動的に合格します。 今すぐニトロパックを入手 →
異なる速度テスト ツールを使用すると、異なる結果が表示されるのはなぜですか?
これらのツールは、異なる Web ブラウザーを使用して、サイトの速度のさまざまな側面に焦点を当てて、世界のさまざまな場所からテストしている可能性があるため、異なる結果が表示される可能性があります。 また、サイトを訪問するユーザーを模倣するツールもあれば、実際のユーザー データを調べるツールもあります。 さらに、インターネット接続、その時点でのサーバーの混雑度、広告などのサードパーティの要素などの要素は、テストするたびに変化する可能性があります。
HubSpot フォーム CTA を使用するときに LCP の問題にどう対処すればよいですか?
HubSpot フォームをホームページまたはページ上のポップアップに直接実装した場合、パフォーマンスの低下に気づく可能性があります。 これは主に、これらのフォームがロードする複数の JavaScript ファイルが原因です。 推奨される回避策は、HubSpot フォームを専用ページに移行することです。 同様に、HubSpot CTA はユーザー指標の追跡には優れていますが、追加の JavaScript 負荷がかかり、サイトの速度が低下する可能性があります。 解決策は、これらの CTA から得られる洞察と潜在的なパフォーマンスへの影響との間のトレードオフを評価し、代替ソリューションを探すことです。
Avada テーマを使用中に Core Web Vitals に合格することは可能ですか?
はい、Avada テーマを使用して Core Web Vitals を渡すことができます。 Google とのウェビナーの参加者の 1 人は、Siteground と NitroPack を組み合わせると素晴らしい結果が得られると述べました。 特に LCP スコアに大きな変化をもたらした NitroPack の機能は、自動 WebP 変換です。
CWV は実際に検索エンジンのランキングにどの程度影響を及ぼしますか?
Google が SERP を構築する際、コンテンツの関連性は最も重要なランキング要素です。 ただし、多くの Web サイトは関連性の高い高品質のコンテンツを作成しています。 したがって、優れた Core Web Vitals があれば、ページを優位に立たせる差別化要因となる可能性があります。 そして最終的に、CWV はサイト上のユーザーの認識と経験を反映します。 訪問者を維持し、繰り返しの訪問を促進するには、ポジティブな体験を保証することが不可欠です。
NitroPack Insights:クライアントとの経験から、速度と優れた Core Web Vitals は SEO の取り組みを大幅に強化します。 これにより、コンテンツが良好なランキングを獲得するまでに必要な時間を数か月短縮できます。
Webflow と WordPress のどちらのプラットフォームがパフォーマンスの面で優れていますか?
一部のユーザーは、Webflow はパフォーマンスの点で非常に困難であると感じたと主張しています。 レポートによると、このプラットフォームは多数の CSS セレクターを生成する傾向があり、正しく管理しないと不必要な重複が発生する可能性があります。 さらに、Webflow は最適化が難しいと言われており、その HTML 構造が常に効率的に設定されているわけではなく、多くの場合ドキュメント オブジェクト モデル (DOM) が重くなるという指摘もあります。 逆に、WordPress を適切に最適化すると、パフォーマンスと柔軟性が向上するとよく報告されています。 これらの考慮事項を考慮すると、一般的なアドバイスは、特にパフォーマンスを優先する場合、適切な最適化ツールや実践方法と組み合わせた場合に WordPress を使用することに傾いているように見えます。

もちろん、これは Webflow を使用して優れたパフォーマンスを達成できないという意味ではありません。 それは、ユースケースとどのような Web サイトを構築したいかによって大きく異なります。
参考文献: 2023 年にウェブサイトを最適化する 7 つのベスト WordPress プラグイン
次世代の画像フォーマットとは何ですか?
次世代フォーマットは、WebP、AVIF、JPEG XL などの新しい画像タイプです。 JPG や PNG などの従来の形式よりも優れた圧縮率と品質を提供します。 Web パフォーマンスの高速化については、ぜひチェックしてみる価値があります。
画像を WebP に変換するにはどうすればよいですか?
画像を WebP に変換するには、Squoosh や TinyPNG などのオンライン ツールを簡単に使用できます。 ただし、オンライン ツールを使用するには、すべての画像を WebP バージョンに手動で置き換える必要があります。 WordPress サイトをお持ちの場合、NitroPack プラグインは画像を WebP 形式に自動的に変換して提供し、サイトを高速化します。
*WebP 画像は新規アップロードに対してのみ生成され、既存の画像は WebP 形式に変換されません。
参考文献: 次世代フォーマットで画像を簡単に提供 (WordPress、OpenCart、Magento)
重要な CSS を生成し、スタイルシートから抽出するためのツールはありますか? それともこれは手動で行う必要がありますか?
使用するツールによって異なります。 オンラインのクリティカル CSS ジェネレーターはたくさんありますが、それらは CSS を生成することだけを行います。 あなたの Web サイトには設定されません。手動で設定する必要があります。 一方、NitroPack は、スクロールせずに見える範囲のコンテンツを視覚化するために必要な CSS を自動的に取得し、各ページに固有の重要な CSS を作成してインライン化します。
参考文献: クリティカル CSS: ウェブサイトの速度と UX を向上させる方法
Core Web Vitals はランキング要素としてどのくらいの重みを持っていますか?
Core Web Vitals は Google のページ エクスペリエンス シグナルの一部であり、ランキングに影響を及ぼしますが、それだけが要素ではありません。 質の高いコンテンツが依然として重要です。 しかし、ユーザー エクスペリエンスがより重要になるにつれて、これらの重要事項の重要性は時間の経過とともに高まる可能性があります。 一流のコンテンツを制作すると同時にそれらを最適化することは常に良いことです。
LCP に失敗した場合、ランキングはどうなりますか? SEOランキングは降格されるのか?
LCP は主要な Web Vitals の 1 つであるため、失敗すると SEO ランキングに悪影響を及ぼす可能性があります。 ただし、これは要因ではありますが、唯一の要因ではないことを覚えておいてください。 SEO には他にも多くの側面があります。 また、重要ではありますが、SEO だけが成功への方法ではありません。 ページにアクセスするすべての訪問者に対して完璧なユーザー エクスペリエンスを保証する必要があります。 簡単に言うと、Core Web Vitals に合格することには、単なる SERP ポジションよりも大きな価値があります。
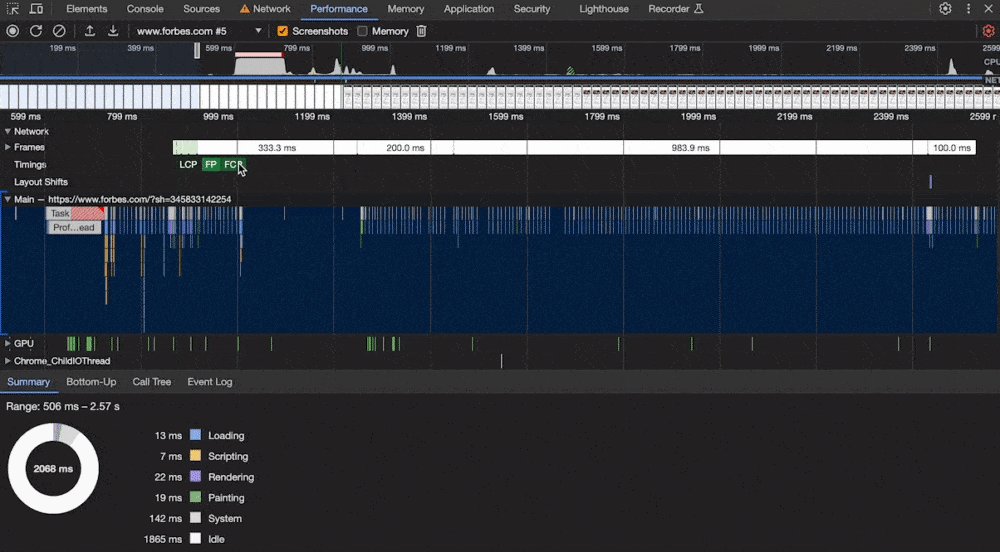
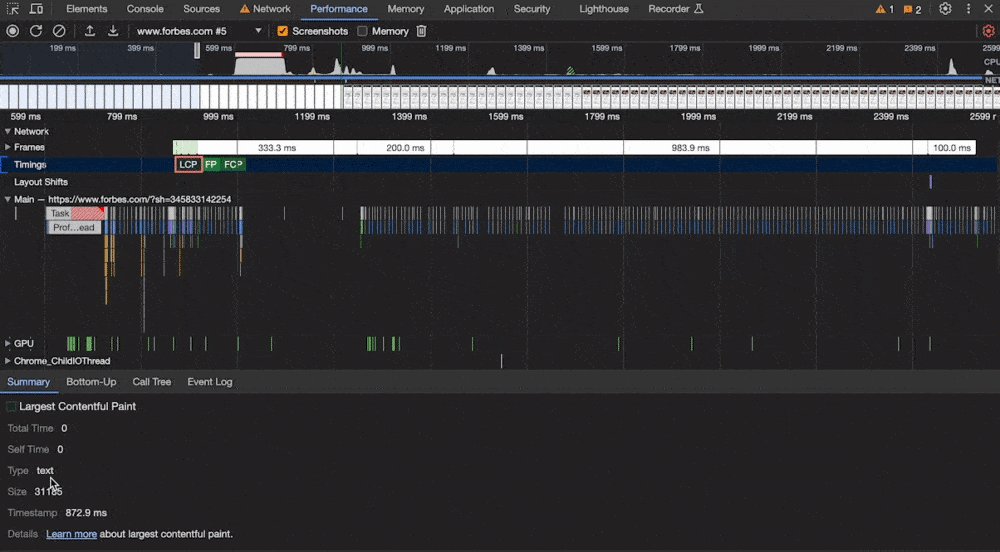
LCP の対象となる要素を特定するにはどうすればよいですか?
Chrome の DevTools を使用できます。 それを開いて「パフォーマンス」タブに移動し、ページの読み込みを記録します。 結果には「タイミング」というセクションがあり、「LCP」マーカーが表示されます。 それをクリックすると、[概要] タブでページ上の LCP の対象となる要素が強調表示されます。 速度低下の原因を特定するのに非常に役立ちます。

私のページの読み込みはグレード的に「悪い」です。ホストが私をアップグレードしようとしましたが、MySQL 5.7 は問題ですか?
MySQL をアップグレードするとデータベースのパフォーマンスが向上しますが、ページの読み込みグレードが悪い場合は、他の要因が影響している可能性があります。 MySQL 5.7 には古いバージョンに比べて改善が加えられていますが、フロントエンドの速度については、キャッシュ、イメージの最適化、スクリプトの削減などに注目する必要があります。 ホスティング環境は重要ですが、それはパズルの 1 ピースにすぎません。 ロード時間に影響を与える他の要素も確認することを検討してください。
詳細:ホスティングプロバイダーがサイトのパフォーマンスに与える影響
コア Web Vitals ゲームを強化する
これらの質問は、Google との「Core Web Vitals for Business」ウェビナー シリーズで起こったことのほんの一部にすぎません。

Web パフォーマンス最適化の優れた点をさらに知りたい場合は、利用可能なエピソードをすべて再視聴する必要があります。
- Core Web Vitals と Real-User Experience の向上– Core Web Vitals の内容、理由、および方法を理解し、それを活用して測定可能なビジネス成果を得る
- 次のペイント (INP) へのインタラクションを改善する方法– INP に合格し、サイトのパフォーマンスを将来も保証する方法を学び、時代の先を行きましょう
または、専用の Core Web Vitals 資料をブックマークすることもできます。
- 次のペイントへのインタラクションを改善する方法 (INP)
- Core Web Vitals の評価に失敗しました: その内容と修正方法
- コア ウェブ バイタル「利用可能なデータがありません」: その内容と次のステップ
