KadenceBlocksとKadenceCloudを使用したアラートとビジネスの作成
公開: 2022-06-23アラートにKadenceブロックを使用する
FacebookのKadenceWebCreatorコミュニティのメンバーの1人であるJakePfohlは、最近、アラートにKadenceブロックを使用した例をいくつか投稿しました。 Kadenceを使用したこのクリエイティブブロックのコレクションは、Kadenceの機能の非常に優れた実装でした。私たちは、StartBlogging101.comとStartBloggingBlocksを実行しているJakeに連絡を取り、彼の投稿をより広いKadenceコミュニティの一部として共有できるかどうかを確認しました。アラートに関するチュートリアル。 完全な開示、ジェイクはカデンスの関連会社です。
ジェイクは親切にそう言ったので、ここにあなたがあなたのウェブサイト訪問者と重要な情報をどのように伝えるかについてあなたに考えさせるべき彼の警告のいくつかのサンプルがあります。

Webサイトがアラートを使用する理由と時期
アクティビティの完了で成功を伝えている場合でも、特定のコンテンツに注意を喚起したい場合でも、WordPressWebサイトでアラートを使用することは避けられません。 アラートは、アクションに関するフィードバックを提供する場合でも、アクションの結果をユーザーに警告する場合でも、ユーザーエクスペリエンスの設計において重要な役割を果たします。 アラートの表示について意識的に設計を決定し、色とレイアウトを使用してアラートに注意を引くことは、単純な文をユーザーの注意を重要な事実に引き付けるものに変えるために重要です。
サイトのユーザーにアラートを表示するときは、ある程度の重みを持たせたいと考えています。 アラートとして認識でき、何が起こっているのか、何をする必要があるのか、ユーザーが何を知る必要があるのかを明確に伝えるメッセージですぐに気付く必要があります。
読んだだけですか?
残念ながら、Webは書かれたコンテンツを共有する方法として始まったものの、ユーザーが読むことはめったになく、問題が発生して手元のタスクを直感的に理解できない場合にのみドキュメントに目を向けることを時間の経過とともに学びました。
彼らは問題を解決しようとするよりも諦める可能性が高いです。 そのため、アラートは、ユーザーがWebサイトで成功するために必要なデータを可能な限り明確かつ親切に取得できるように、考慮して適切に設計する必要があります。
Webサイトアラートの種類
ユーザーがWebサイトで表示する必要のあるアラートにはさまざまな種類があります。 これらには以下が含まれますが、もちろんこれらに限定されません。
エラーメッセージ
優れたエラーメッセージは、礼儀正しく、正確で、建設的です。 それらははっきりと見える必要があり、問題を修正するために必要な作業を減らし、途中でユーザーを教育する必要があります。 エラーメッセージは、システムがどのように機能するかについてユーザーに少し教えながら、システムをより適切に使用するために必要な情報をユーザーに提供しながら、簡潔で要領を得たものにする必要があります。 エラーメッセージは、何かが正しくないことを意味し、警告が関連付けられている必要があります。

成功メッセージ
アクションを実行してから、アクションが実行されたかどうかを疑問視することほど、ユーザーを混乱させることはありません。 たとえば、ユーザーがお問い合わせフォームに記入した場合、次に何が起こりますか? メッセージは通過しましたか? いつ返答しますか? 誰が応答しますか? ユーザーは自分の行動が意図した結果をもたらしたことを知りたがっているので、次に何が起こるかを必ず知らせてください。 何かがうまくいかず、バグがある場合でも、何かが間違っていることを知らせることは、実際には起こらなかったときにそれが起こったことを知らせるよりも優れています。

在庫不足の通知
eコマースの実装では、在庫が少ないことを通知することで、ユーザーに迅速に対応する必要があることを知らせることができます。 在庫通知は、ユーザーが買い物をしているものの不足に基づいて行動を起こすように促すことができます。 通知は、買い物客の前でその情報を入手するのに最適な方法です。 情報アラートは、これを行う簡単な方法である可能性があります。

プロモーション通知
eコマースストアでプロモーションを実行している場合、そのプロモーションに関する通知により、ウィンドウを閉じた後のウィンドウショッピングと完了した販売の違いが生じる可能性があります。

停止通知
何らかの理由でシステムが停止した場合、たとえそれがWebサイトに関連していなくても、通知はカスタマーサービスの過負荷を減らし、問題が発生したときに顧客に安心感を与えるのに役立ちます。 たとえば、特定のエリアでサービスが停止しているというISPの通知により、電話サポートの負荷を軽減できます。 ストアでサポートメールシステムに技術的な問題が発生している場合は、リクエストを試みる前に顧客に知らせると、期待を管理するのに役立ちます。

重要性を区別する
すべてのアラートが同じように作成されるわけではありません。 在庫が少ないという通知は、エラーメッセージと同じ重要性を持つべきではありません。 重力を確立する方法はいくつかあります。 これらには、言語、フォントサイズ、フォントスタイル、テキストカラー、アラートボーダーの形状、スタイル、サイズ、さらには画像が含まれます。

重要性の唯一の指標として色を使用しないでください。 色覚異常のユーザーが見ることができる冗長な手がかりを常に含めてください。 また、アラートで画像を使用する場合は、スクリーンリーダーが重要なアラートをユーザーに適切に伝えることができるように、必要に応じてユーザー補助の代替テキストとariaラベルを適切に追加してください。
アラートエクスペリエンスの標準化
アラートが設計で標準化されていることを確認することで、ユーザーはアラートが送信されていることを認識できます。 多くの場合、アラートを表示する必要がある場合、ユーザーは他にも多くの注意を要求します。 アラートを目立たせるために、アラートのように見えるスタイルで、アラートが必要な注意を引くようにします。
KadenceBlocksを使用してこれを行うのは簡単です。 これがジェイクの仕事の出番です。
Kadenceブロックを使用してさまざまなスタイルのアラートを作成する方法
ジェイクは4種類のアラートを作成しましたが、その多くは彼のクラウドサービス(Kadence Cloudを使用)から無料でダウンロードできます。 あなたは彼のサイトでこれらを無料で入手する方法を見ることができます。 しかし、私たちはまた、あなた自身のウェブサイト、聴衆、そしてコミュニケーションのニーズに合わせてパーソナライズされた、あなた自身のアラートを開発することがいかに簡単であるかをあなたに示したかったのです。
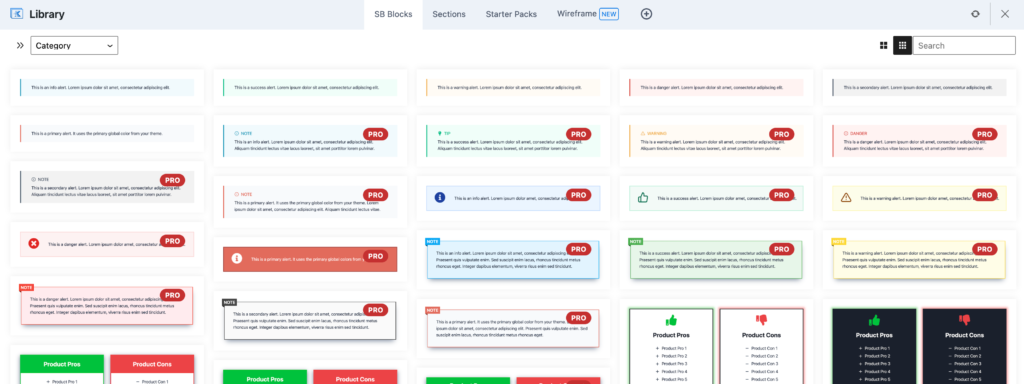
ジェイクのアラートを見てみましょう。 サイトのKadenceBlocksデザインライブラリをJakeのサーバーに接続すると、サイトに簡単に組み込むことができるスタイル付きのアラートがいくつか表示されます。 これらのいくつかはプロのオプションであり、ジェイクはアラート以外にも興味深いデザイン要素を提供しています。 (ジェイクにそれらについて話させます。)

Kadence Cloudの実装を介してJakeの無料アラートをダウンロードし、それらがどのように設計されているかを確認できます。 彼はそれらを6つの主要なタイプに編成しました:
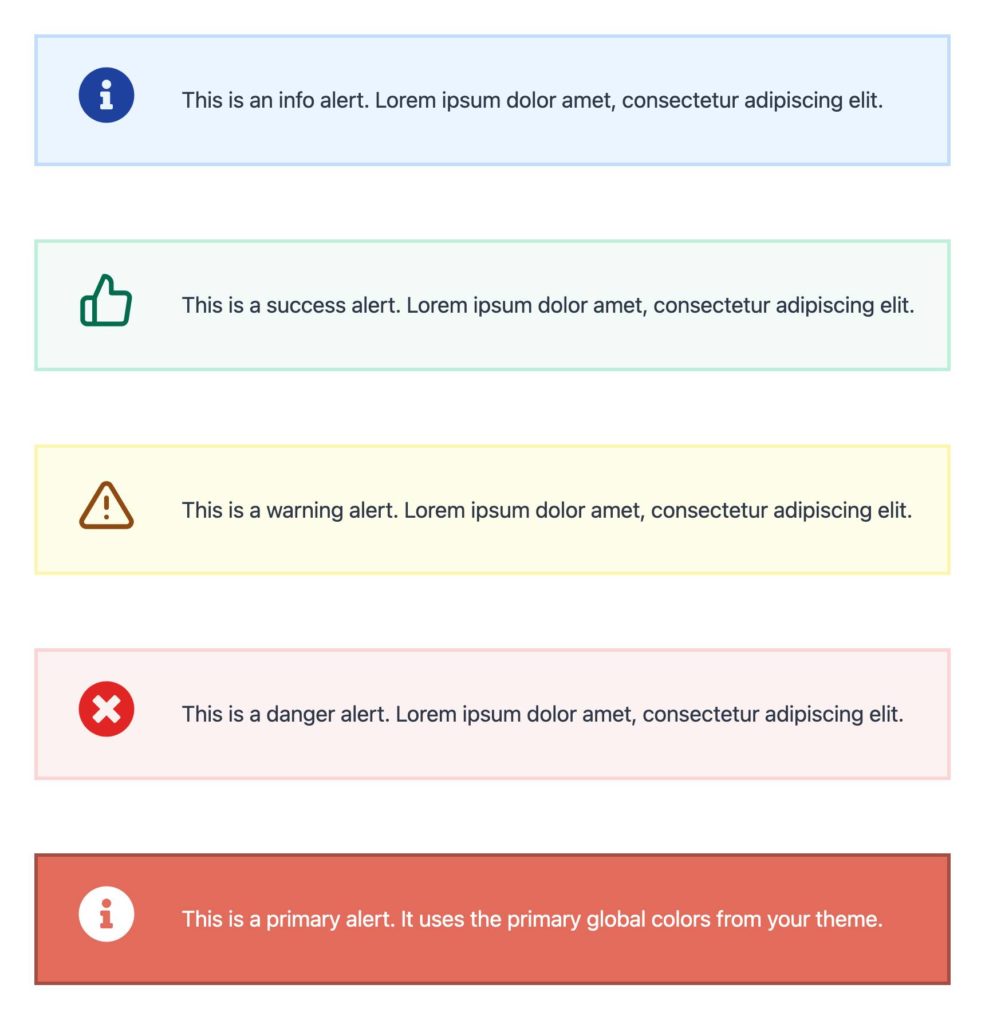
- 情報アラート
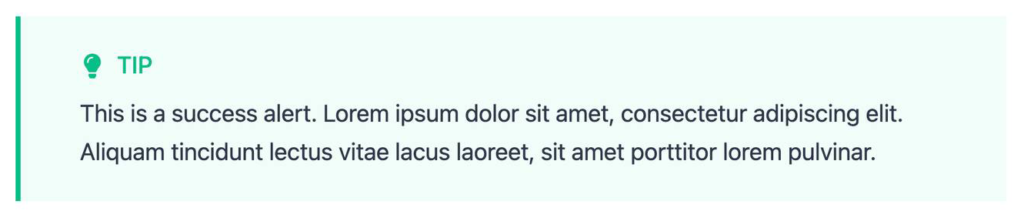
- 成功アラート
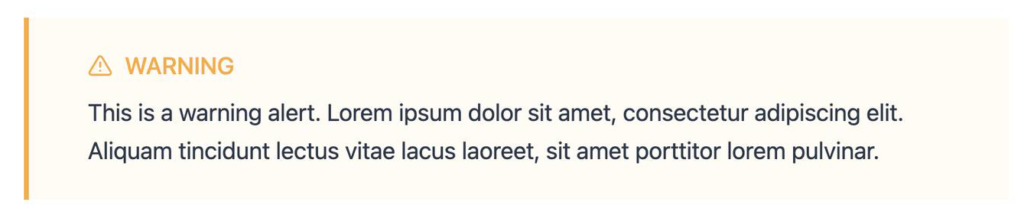
- 警告アラート
- 危険警告
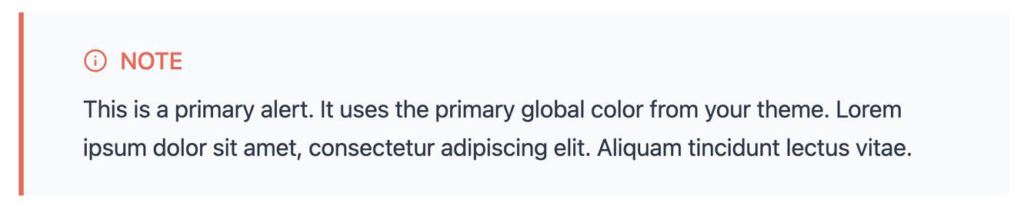
- 一次アラート
- 二次アラート
それぞれがスタイルと色を使用して、まとまりのある方法でユーザーにメッセージを伝達します。 このコレクションを使用すると、サイト上の何かについてアラートが送信されていることは明らかです。
彼がそれをどのように構築したか

Kadence Blocksを使用して、JakeとStart Bloggingチームは、Kadenceで利用可能なさまざまなスタイルを使用して各アラートを作成しました。 これらはすべて、Kadenceセクションブロック内に設定されています。 彼のアラートセクションブロックの基本設定はすべて、以下を使用します。
- アラートセクションのブロックパディングは、上下が1.5 REM、左右が3REMに設定されています。
- 境界線の幅は0に設定されましたが、左側は4に設定されています。左側の境界線の色は、より強い色に設定されていますが、背景色と同じ色合いになっています。
- アラート内のテキストは、簡単にカスタマイズできる段落テキストを使用して設定されます。
これらのアラートブロックの作成は非常に簡単です。これが、ジェイクが行ったことを紹介したかった理由の1つです。 ジェイクの作品を簡単に複製することもできますが、彼のより複雑なブロックのいくつかは、ニーズに応じて、彼のブロックでプロになる価値があります。
CloudServerを介した共有
ジェイクは、KadenceCloudを使用してKadenceBlocks上に構築されたこれらのデザインの無料バージョンとプロバージョンの両方を提供しており、彼だけではありません。 Kadence Blocksを使用してすばらしいコンテンツを作成し、そうすることで追加の収益源を生み出すデザイナー、エージェンシー、開発者の経済が成長しています。 今後のブログ投稿で、より多くのKadenceクリエイターを紹介する予定です。
Kadence Cloudを使用して、他のWordPressユーザーにデザインを販売するビジネスを作成できるだけでなく、さまざまなWebサイト間でデザイン要素を共有するKadenceCloudインスタンスを作成できます。 独自のページを作成するクライアントと協力している場合は、独自のクラウドインスタンスでデザイン要素を提供して、クライアントがデザイン要素のライブラリを使用できるようにすることができます。 もちろん、これはアラートに限定されません。 Kadence Blocksで構築できるものはすべて、独自のデザインライブラリに追加できます。
Kadence Cloudページで、その手順を説明する完全なビデオの説明があります。 KadenceCloudはKadenceFullBundleに含まれているため、Kadenceを使用して、より迅速な設計と追加の収益ストリームの構築を簡単に開始できます。 Kadence Full Bundleには、Kadence Conversions、Kadence Shop Kit、およびその他の多くの便利なツールを含む、他の多くの便利なツールも含まれています。
