2022年のインスピレーションのための29のeコマースウェブサイトのデザイン
公開: 2022-06-19今日では、ウェブサイトを構築するのに多くの技術的なスキルは必要ありません。 現在利用可能なeコマースプラットフォームの数が多いため、便利なオンラインストアを構築するためにコーディングの専門家である必要はありません。 プラットフォームはあなたのために重い物を持ち上げるのを引き受けます。
とは言うものの、優れたWebデザインとは何かについての基本的な理解が必要です。そうすれば、テーマとテンプレートを使用して、ブランドを真に示すものに変換できます。

優れたeコマースウェブサイトのデザインを作成するものを見て、それに続いて、インスピレーションを得るために使用できる29の例を示します。
eコマースウェブサイトのデザインを優れたものにするものは何ですか?
一貫性
Webサイトのすべてのページで一貫したデザインを維持します。 製品ページには、ブログや他のWebページとは異なるレイアウトを使用できますが、配色、ナビゲーションメニューの配置などは同じままにする必要があります。
同じフォントやロゴの配置などを使用して、Webサイト全体でデザインの一貫性を保ちます。 それはまとまりのあるブランドを作成し、優れたeコマースWebサイトのデザインに必要です。
ビジュアル的なアピール
人々はあなたの製品を物理的に閲覧したり棚を保管したりすることができないため、視覚的な魅力は非常に重要です。 あなたはあなたの顧客があなたの製品で彼ら自身を見ることができることを望みます。 あなたのウェブサイトの訪問者は数秒以内にあなたのオンラインストアの彼らの第一印象を得るでしょう。
顧客が事前に製品に触れたり試したりすることができないため、高品質の画像が必要です。 ビジュアルは、人々が購入したいかどうかを判断するのに役立ちます。 白い背景の商品画像と、使用中の商品を示すライフスタイルショットを組み合わせて使用します。
オンラインマーケットプレイスなどのサードパーティのWebサイトで販売する場合に従うべきガイドラインがあります。 あなた自身のウェブサイトで、あなたは完全なコントロールを持つでしょう。
また、目に優しい限定された配色を選択することをお勧めします。 色が多すぎたり、色が衝突したりすると、人々は目をそらします。 コントラストを出すために、メインカラーとアクセントカラーが必要です。 読みやすいフォントが必要です。 そして最後に、視覚や聴覚に問題のある人が自分のWebサイトにアクセスできるようにする必要があります。
信頼信号
小売店に足を踏み入れて、そこにいないかのように従業員が立って話しているのに気が付いたら、買い物を続けるか、最寄りの競合他社に直行しますか?
誰かが初めてあなたのオンラインストアにアクセスするとき、彼らはあなたのブランド、製品の品質、または評判についてあまり知らない可能性があります。 昇進は彼らにあなたを考慮させるかもしれません、しかしあなたは彼らが回心する前に彼らの信頼を獲得しなければなりません。
人々は彼らがあなたから購入するとき、彼らはあなたが宣伝したものを正確に受け取ることを知る必要があります。
これは、次のような信頼のシグナルをWebサイトに持つことを意味します。
- 連絡先情報–住所、電子メールアドレス、電話番号などがあります。
- 返品ポリシー–購入に不満がある場合は返品を受け入れることを人々に示します。 最初から期待を設定します。
- トラストバッジ–複数の支払い方法とセキュリティシールを使用して、Webサイトのセキュリティを実証します。
- 社会的証明–顧客のレビュー、推薦状など。
使いやすい
Webサイトのナビゲーションは、Webサイトをユーザーフレンドリーにするために不可欠です。 これにより、顧客は探しているものをすばやく見つけることができるだけでなく、検索エンジン最適化(SEO)にも役立ちます。
優れたナビゲーションは、ポジティブなオンラインショッピング体験のトーンを設定します。 できるだけシンプルに保ち、人々が探しているものを見つけるのに役立つスマートな検索機能を備えていることを確認してください。
例えば:
- 家
- 私たちに関しては
- ショップ(製品カテゴリを一覧表示するサブメニュー、または各製品カテゴリを個別に一覧表示するメニューを使用)。
- お問い合わせ
買い物客が自分にとって最も便利なものを選択できるように、さまざまな支払いオプションを含めます。
29eコマースウェブサイトの例とその優れた点
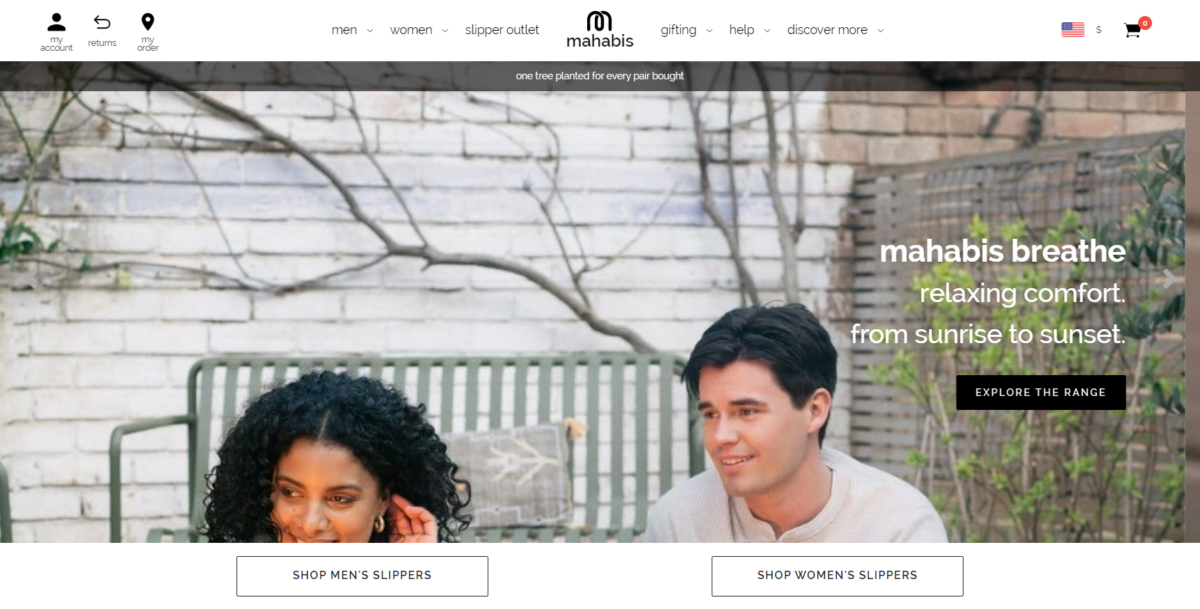
1.マハビス

マハビスは靴の小売業者です。 ホームページには、購入者を引き付けるいくつかの小さな詳細とともに、製品をすぐに強調するスライドショーが含まれています。 サイトはクリーンで鮮明で、ナビゲートしやすいです。 それは製品に複製された上品な感触を生み出します。
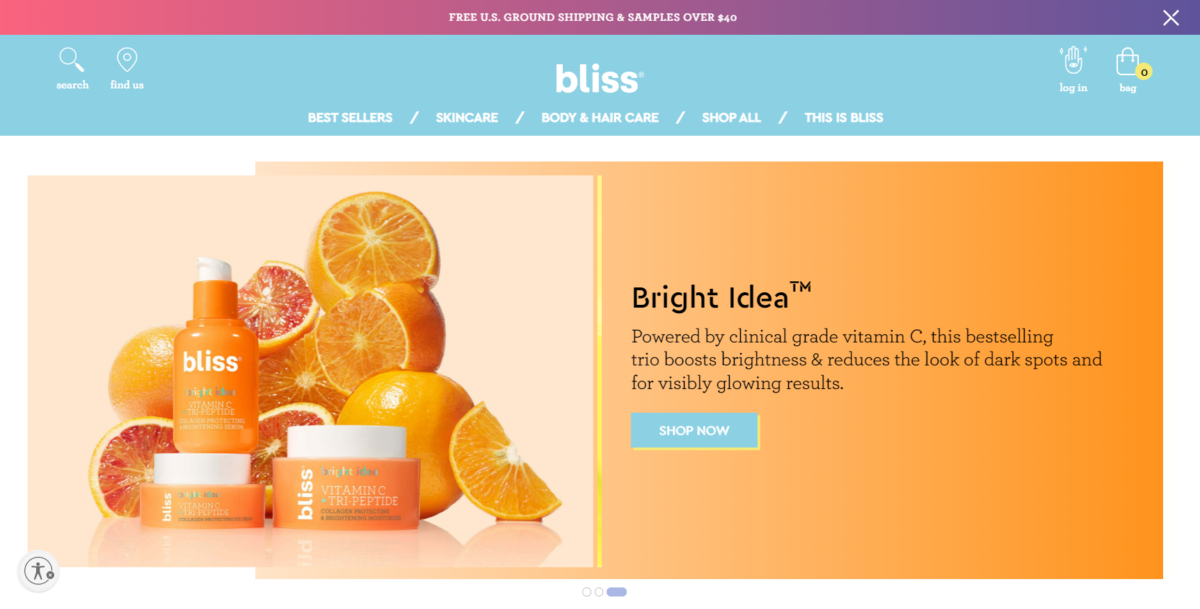
2.至福

Blissは、このリストで最高のeコマースデザインの例の1つです。 BigCommerceはこのウェブサイトを強化しています。 Blissは、2020年にBigCommerceのベストオーバーオールデザインファイナリストの1つとしてスポットを獲得しました。このeコマースWebサイトのデザインを非常に優れたものにしている理由の一部は、操作するときに得られる軽くてのんきな感触です。 スキンケア製品ラインの場合、これは間違いありません。訪問者がさまざまな製品の後でどのように感じるかを想像するのに役立ちます。
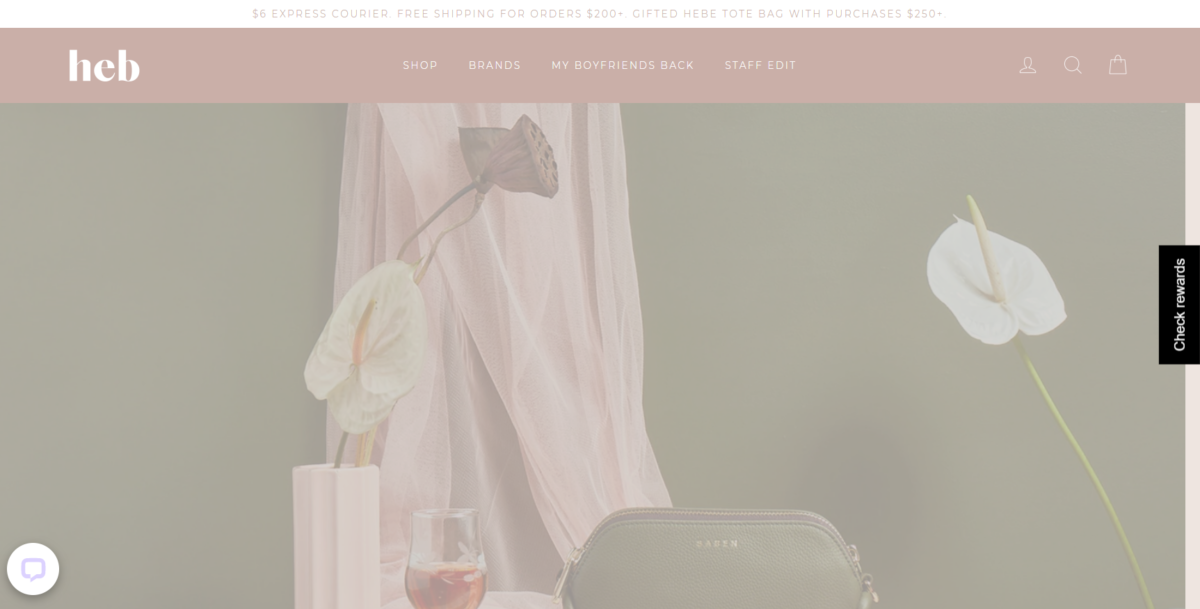
3.ヘベ

ヘーベはオンラインブティックです。 ヘッダーのアニメーションロゴは一部の訪問者の気を散らす可能性がありますが、ビジュアルは正しくなります。 ホームページの大きな写真は、サイトの他の部分のトーンを設定し、ナビゲーションにより、探しているものを簡単に見つけることができます。
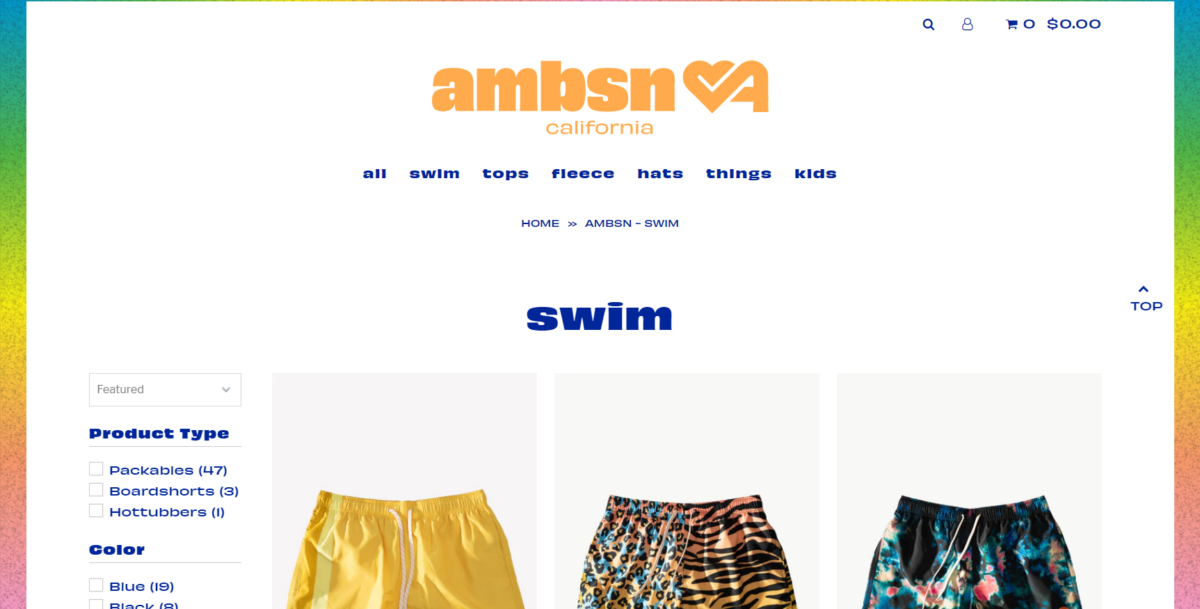
4. Ambsn

Ambsnは、鮮やかな色を恐れずにこのリストにある多くのオンラインストアの1つです。 ビーチウェアに焦点を当てたカリフォルニアのブランドで、ナビゲーションはシンプルで、ビジュアルは太陽の下での楽しみを思い起こさせます。 ナビゲーションは製品カテゴリごとに分類され、購入プロセスをさらに簡素化するために、アイテムはグリッド形式で製品カテゴリページに表示されます。

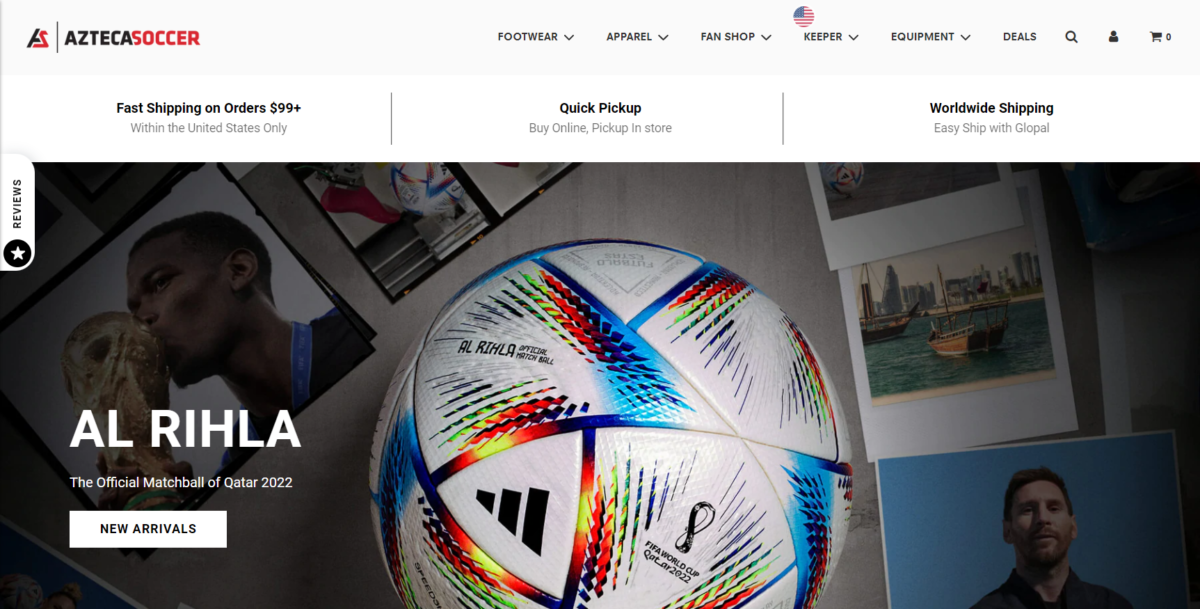
5.AztecaSoccer

AztecaSoccerは、人々がナビゲートしやすいすっきりとしたデザインを使用しています。 この小売業者は、サッカー用品、靴、アパレルを販売しています。 商品画像を使用するとともに、幅広いライフスタイルショットでブティック感を演出しています。
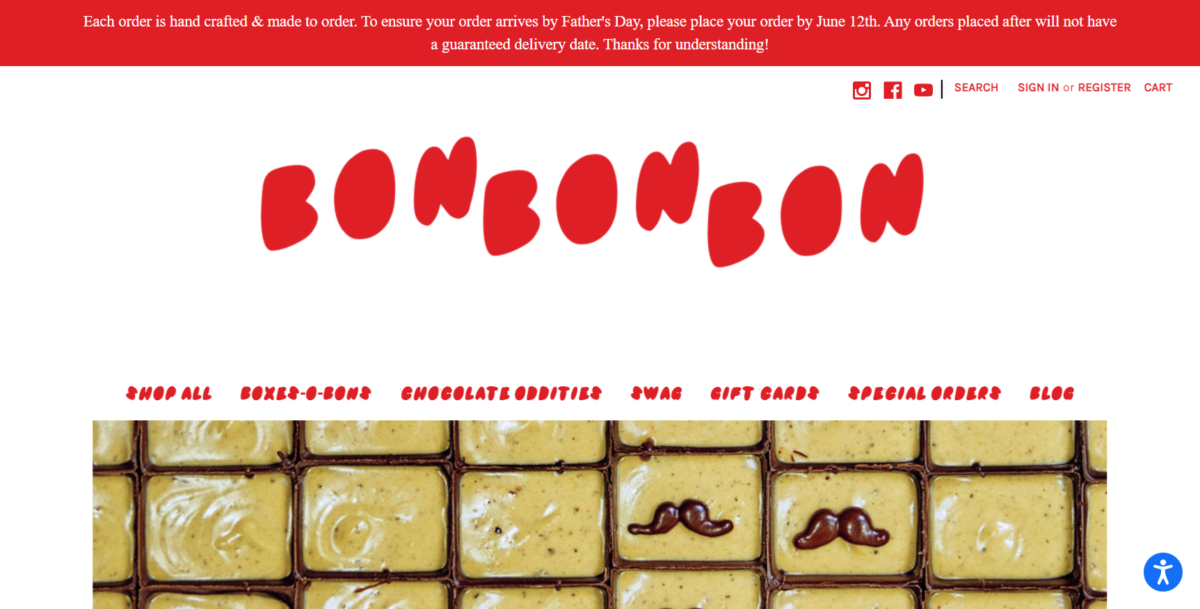
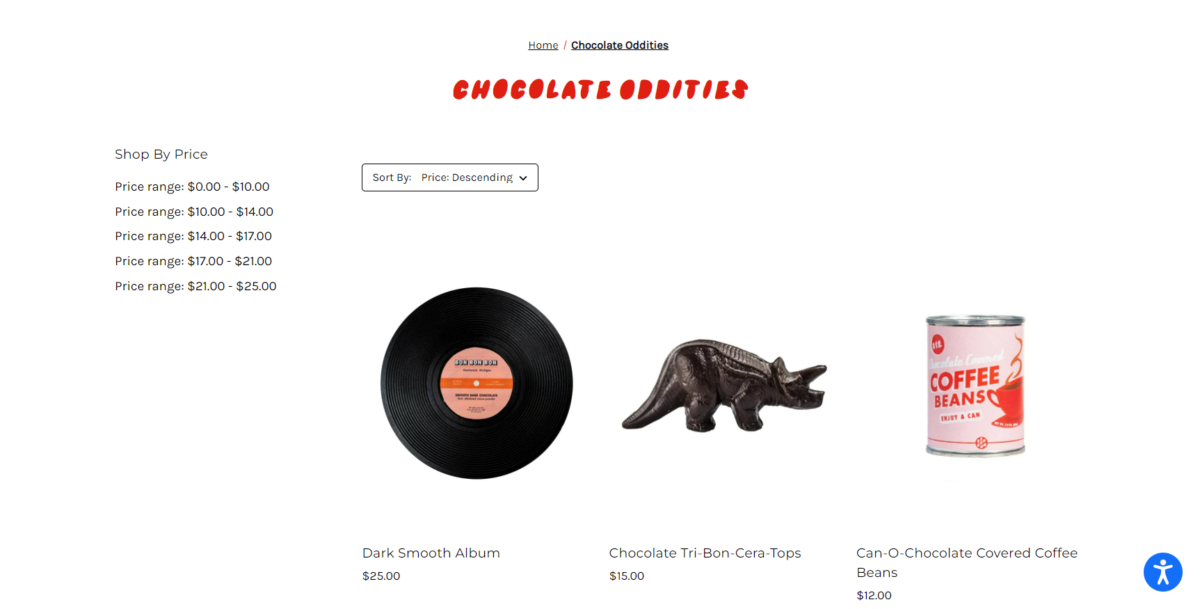
6.ボンボンボン

ボンボンボンは職人のチョコレートをオンラインで販売しています。 ウェブサイトのデザインは陽気で楽しいです。 目もとにざらざらすることなく、優れた色を使用しています。 美しいデザインも楽しくて気楽で、チョコレートを食べるとほとんどの人が感じます。
Bon Bon Bonには、使いやすい製品カテゴリページもあります。 以下に示すように、顧客はサイトのメインナビゲーションメニューから製品カテゴリを選択し、さらに価格帯で製品の選択肢をフィルタリングし、低から高、または高から低に並べ替えることができます。

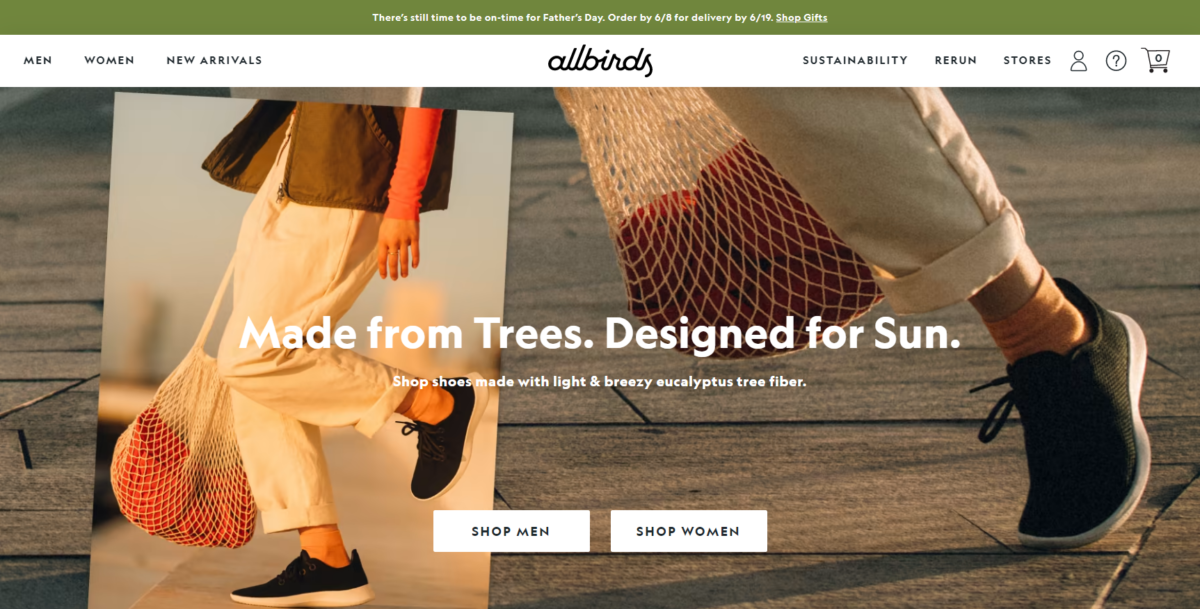
7.Allbirds

持続可能性に焦点を当てた環境に配慮したアパレルブランドであるAllBirdsは、製品とライフスタイルのショットを組み合わせて、訪問者に製品の素晴らしさを示しています。 彼らのコピーと行動の呼びかけは、今日市場に出回っている他のアパレルブランドから彼らを区別するものです。
「夏の天然甘味料
クッション性のある持続可能なサトウキビで作られた2つの新しいスタイル。 シュガーシリーズは太陽の準備ができています、あなたはどうですか?」
ホームページ上。
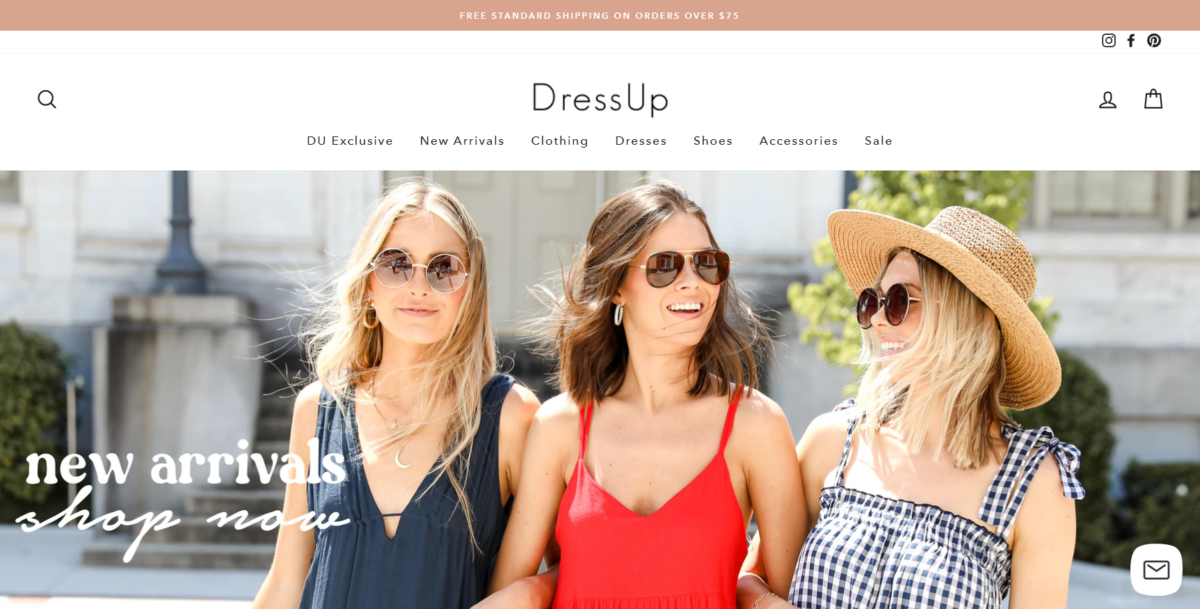
8.ドレスアップ

DressUpは女性向けのファッションストアです。 彼らは最近、このような優れたeコマースWebサイトの同様のリストにあるものと比較して、Webサイトを再設計しました。 鮮やかな色と大胆なタイポグラフィから、より落ち着いた上品な外観になりました。 彼らは製品やライフスタイルのイメージで女性のファッションを紹介する素晴らしい仕事をしているので、どちらも彼らにうまく役立っています。
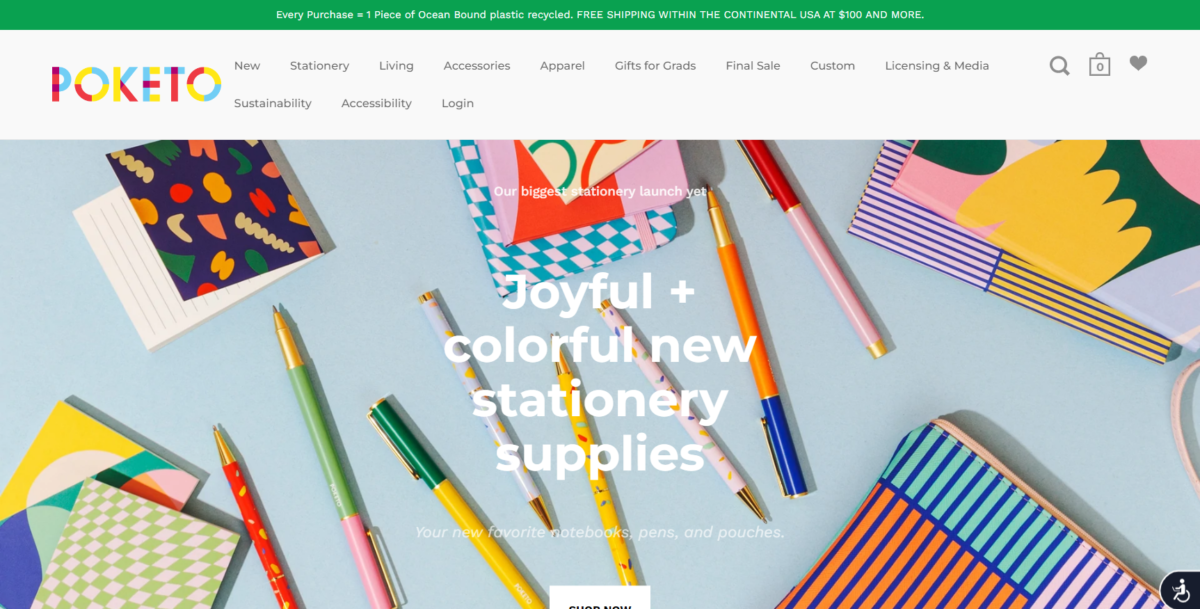
9.ポケト

POKETOは、正しく使用すると、明るい色がWebサイトに何をもたらすかを示す優れたデモンストレーションです。 ナビゲーションメニューでは、すべてが上部に並んでいるため、探しているものを非常に簡単に見つけることができます。 マルチカラーの背景に白いフォントを使用すると、コピーと召喚状が読みやすくなります。
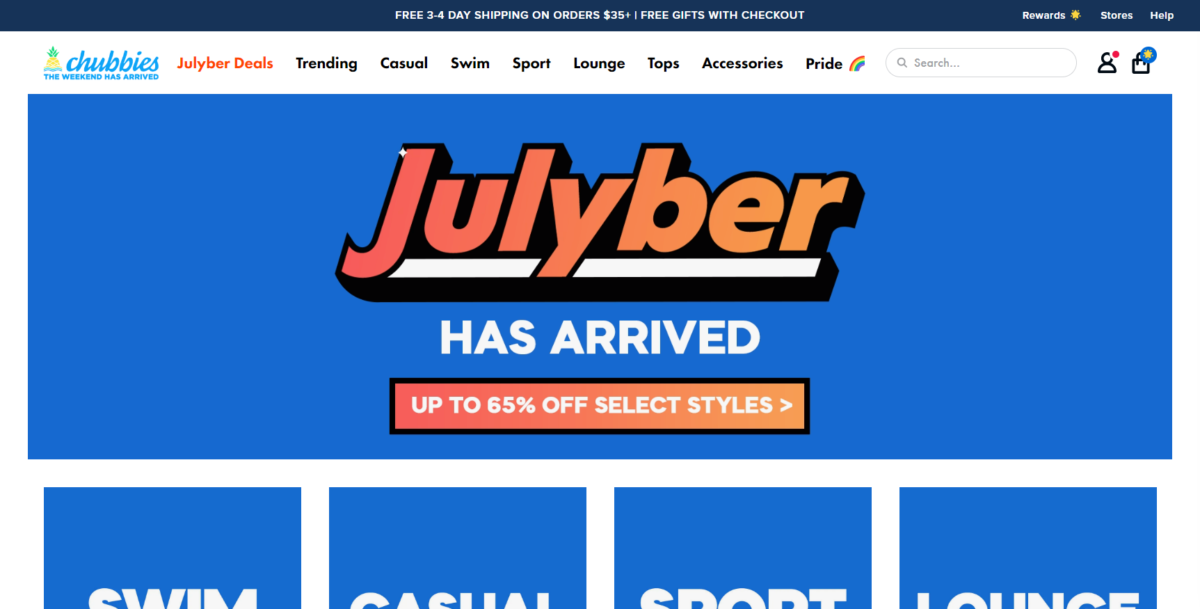
10.ぽっちゃり

私たちのリストにある他の多くのeコマースストアと同様に、Chubbiesは色をうまく利用しています。 これは、彼らの巧妙なコピーと組み合わされて、彼らがショートパンツを愛する男性の支持者を築いたことは驚くべきことではありません。 サイトの過去のバージョンには、型にはまらないサイドバーナビゲーションが含まれていましたが、検索バーを備えた新しいバージョンでは、訪問者がサイト上のあらゆるものを簡単に見つけることができます。
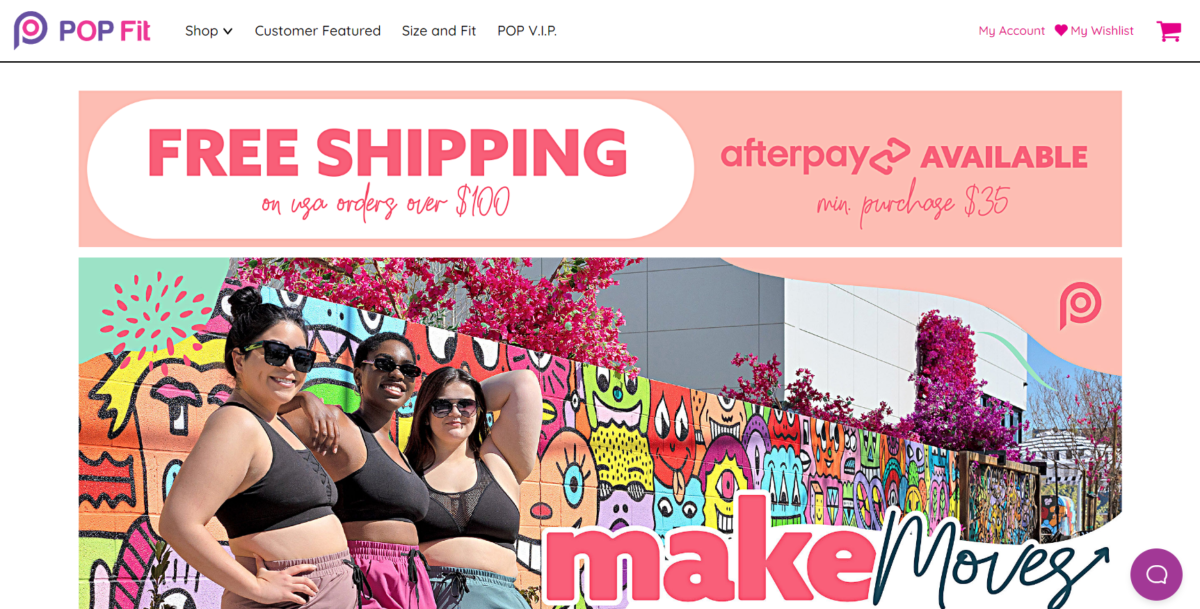
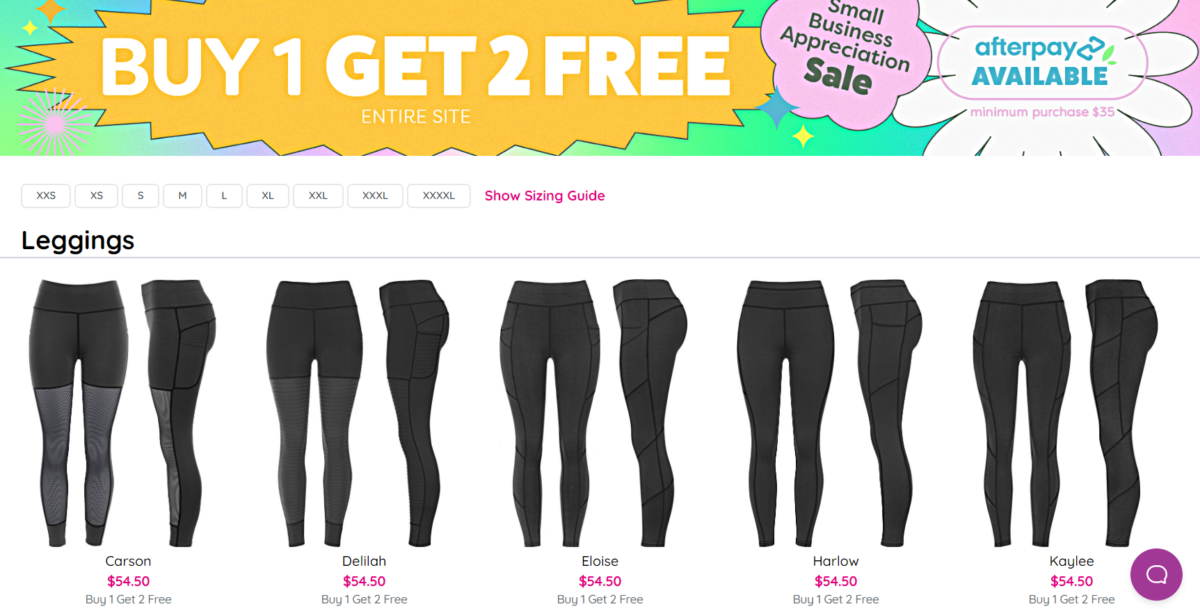
11. PopFit

PopFit Clothingは、女性向けのアスレチックウェア会社であり、トレーニング中に乗り越えない快適なウェアを提供するように特別に設計されています。 彼らは明るく大胆な色を使用し、すべての形とサイズの本物の女性を強調して、彼らの製品がすべての体にどのように機能するかを示しています。
PopFitには、レギンス、ジョガー、クロップ、トップス、ショーツ、スリープセット、下着、アクセサリーなど、提供する各アイテムの製品カテゴリページがあります。 各製品カテゴリページには、各アイテムと、選択肢をすばやく簡単に絞り込むのに役立つサイズ設定フィルターが一覧表示されます。

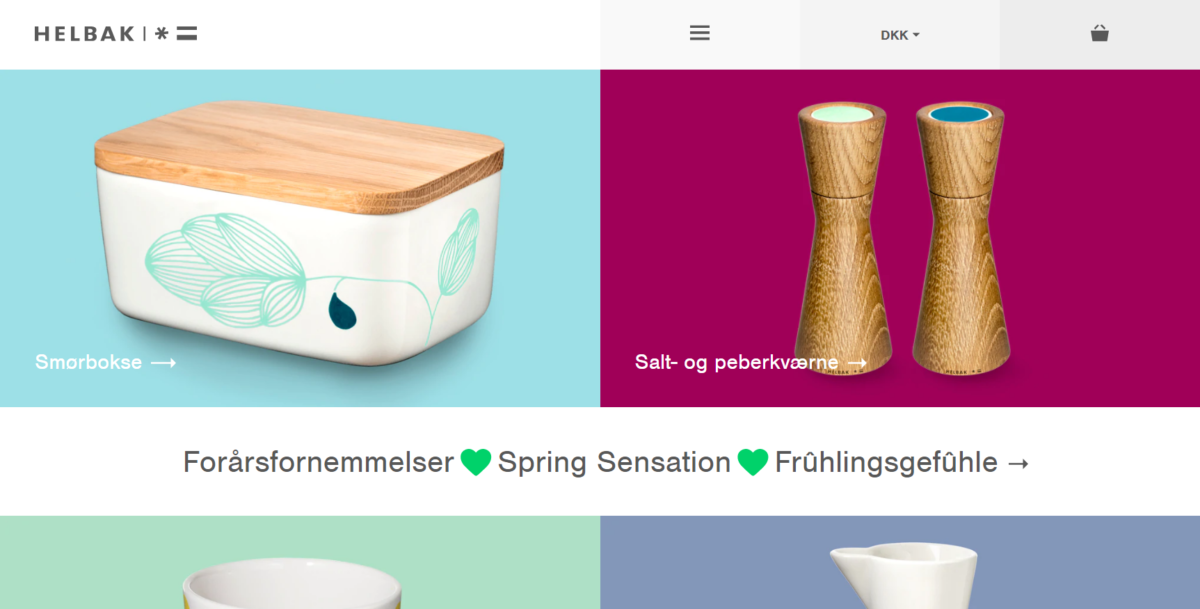
12.ヘルバック

Helbakは、ミニマリストデザインと明るい配色で製品を前面と中央に配置し、太陽を直接見ているように感じさせないようにしています。 全体的なデザインはすっきりしていて、製品を際立たせるクラシックな外観を作り出しています。
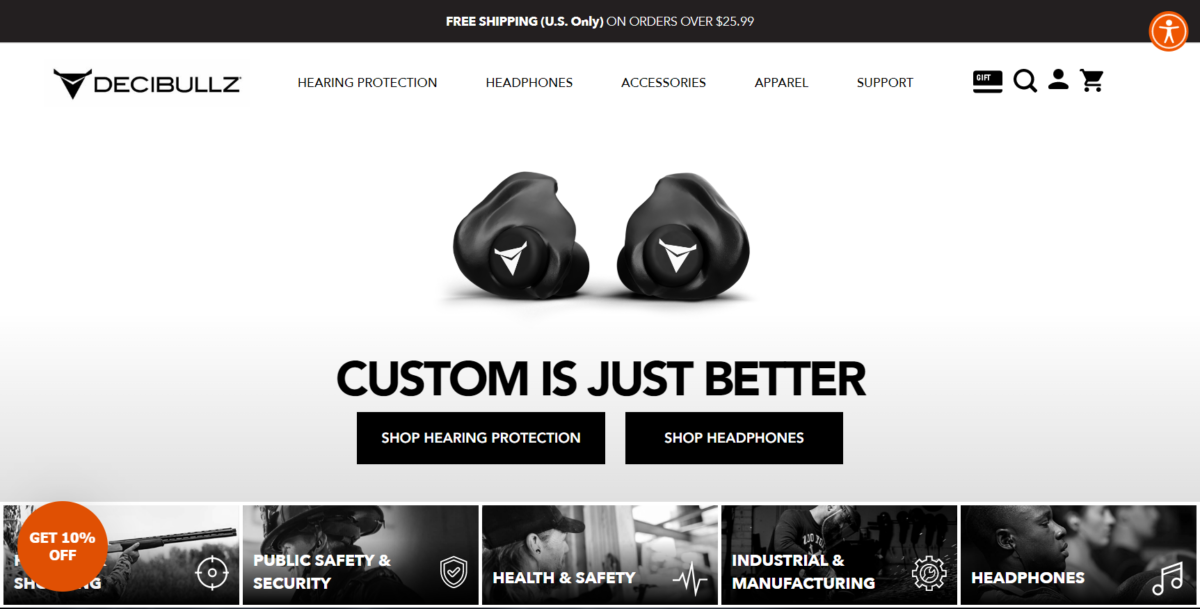
13. Decibullz

Decibullzは、より大きな画像をうまく使用する方法の優れた例を提供します。 画像ファイルが大きいため、高速なWebサイトが必要です。 このリストの多くのWebサイトは色をうまく使用していますが、主に黒と白を使用しているにもかかわらず、これが同じように美しいことを嬉しく思います。 対照的な色により、召喚ボタンが画面から簡単に「ポップ」します。
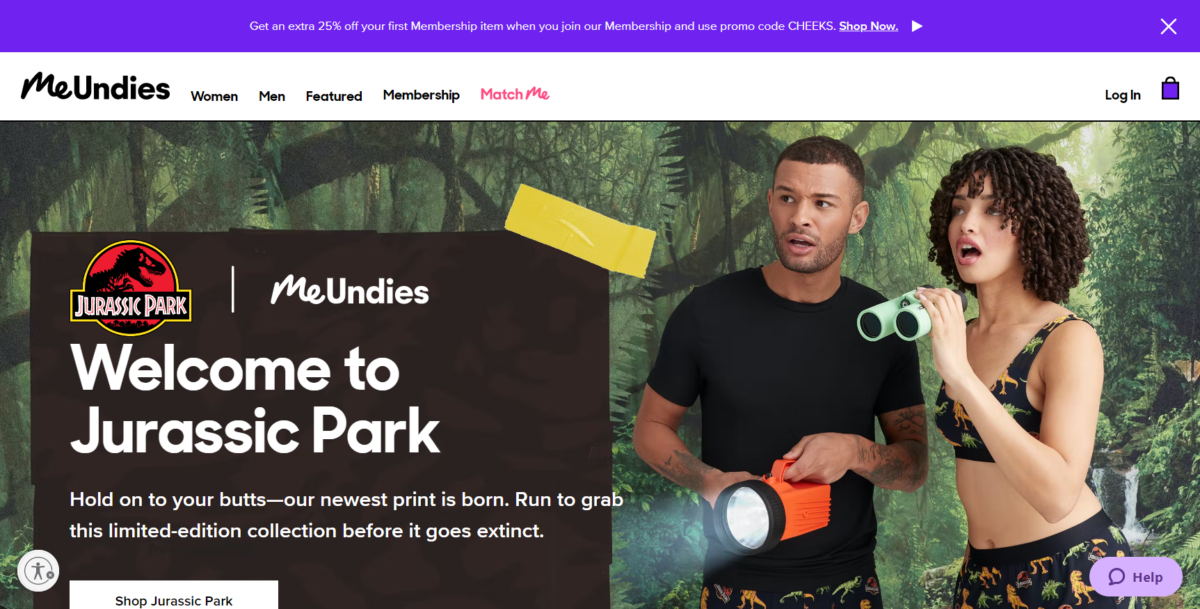
14. MeUndies

MeUndiesは、色を使用して製品をアピールする方法の優れた例です。 主に白黒の配色で、カラフルな商品を簡単に強調できます。
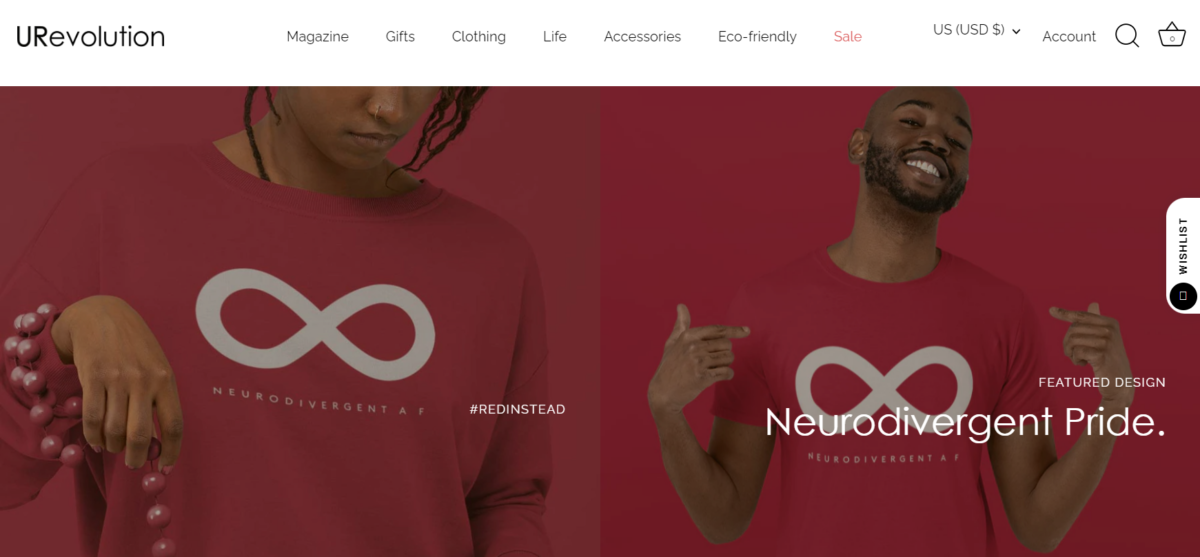
15.URevolution

URevolutionは、違いを生み出すことに専念する衣料品ラインです。 インクルージョン、すべての体のボディポジティブ、そして環境にやさしい製品に焦点を当てた、この黒人の障害者の女性が所有するビジネスは、立ち上がっています。 このブランドは違いを生むことを意味し、ウェブサイトのデザインは誰もが簡単に製品を購入して経験を共有できるようにします。 モデルだけでなく、実在の人物を使った商品を強調したデザインです。
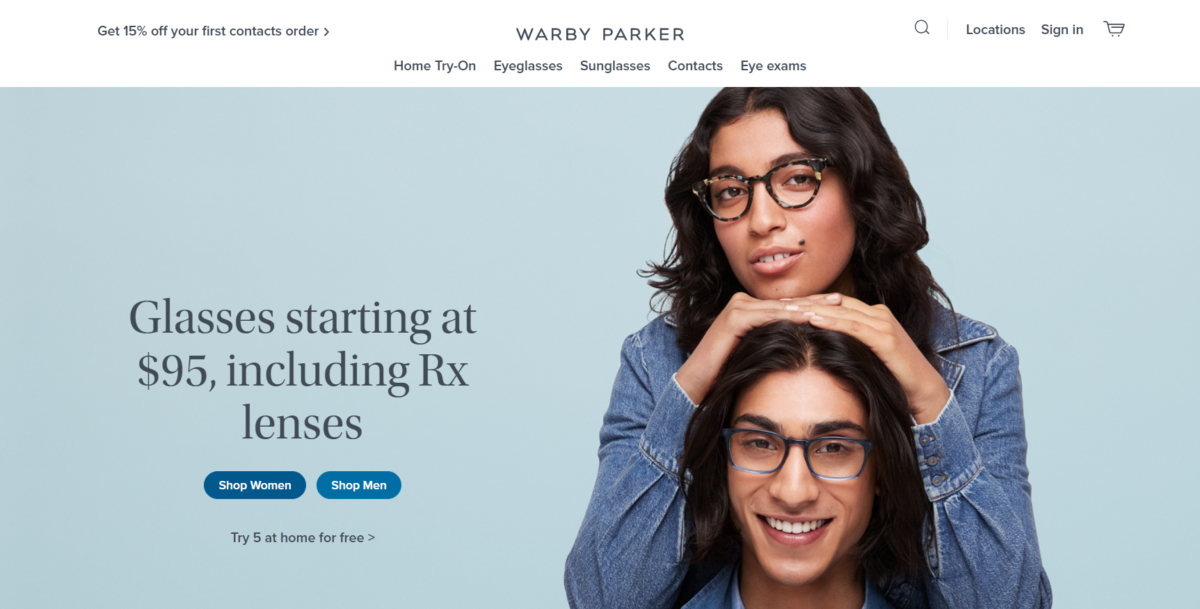
16. Warby Parker

Warby Parkerは、人気のあるオンラインメガネ小売業者です。 すっきりとしたデザインにより、購入したいメガネを購入する前に、さまざまなメガネを簡単に「試着」できます。 製品の写真は、眼鏡がどのように見えるかを明確に示しており、自宅での試着オプションにより、買い物客はお金を使う前に安心できます。 ナビゲーションは明確です。探している眼鏡の種類を選択してから、男性用か女性用かを選択するだけです。

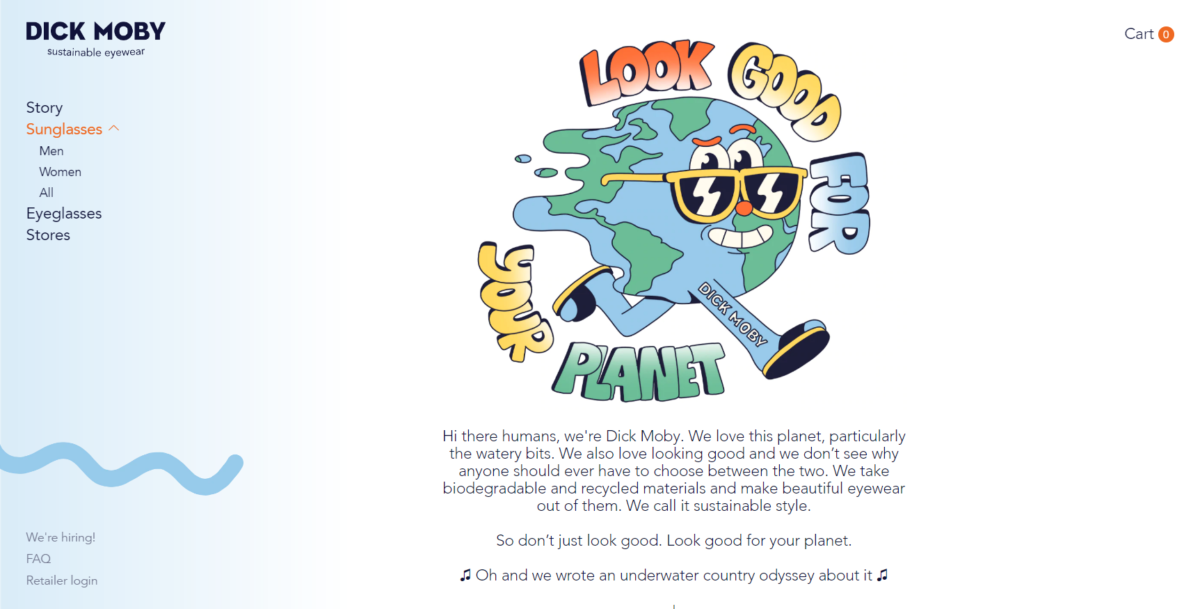
17.ディック・モビー

ディック・モビーは穀物に少し反対します。 このリストのほとんどのWebサイトは、色と写真を組み合わせてブランドを際立たせています。 Dick Mobyは、パートナーとのちょっとした楽しみを追加して、サイトの雰囲気を実際にカスタマイズします。 ブランドについてすぐに明らかなことの1つは、その環境にやさしいスタンスです。
18.山

Mountainは、BigCommerceを利用したもう1つのウェブサイトであり、全体として最高のデザインのファイナリストの1つでした。 彼らは、製品の画像を本当に際立たせることができる基本的な配色を使用しています。 ナビゲーションはシンプルですが、検索バーを使用すると、探しているものを簡単に見つけることができます。
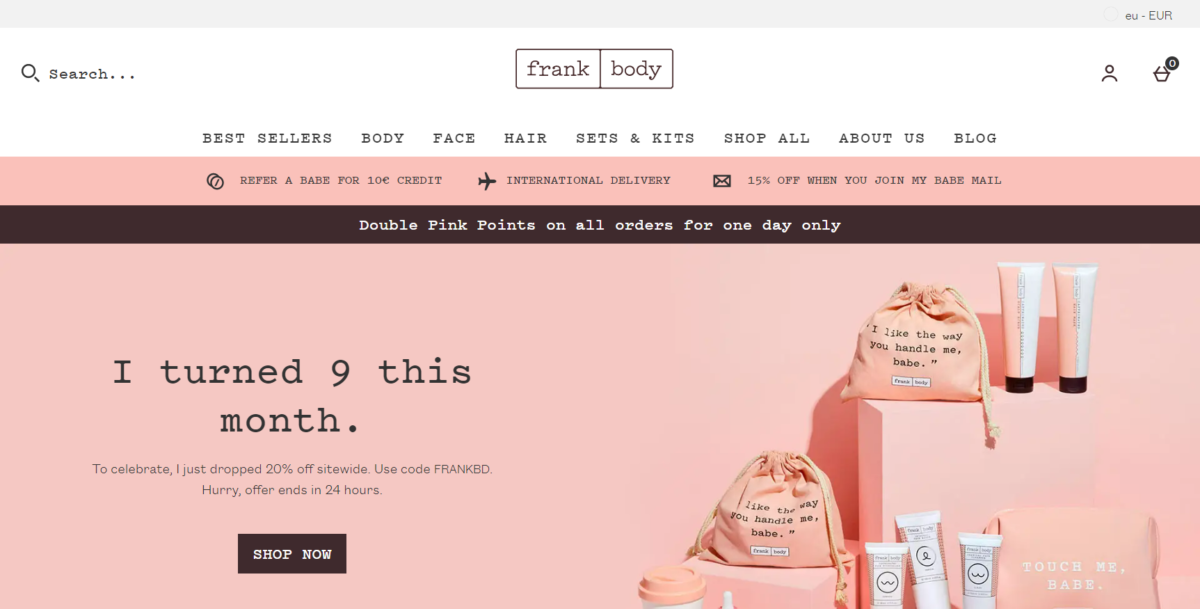
19.フランクボディ

フランクボディは、単色の配色が印象的なブランドを構築するためにどのように機能するかを完全に示す健康と美容のWebサイトです。 フランクボディについて本当に際立っているもう一つのことは、彼らの高品質のコピーです。
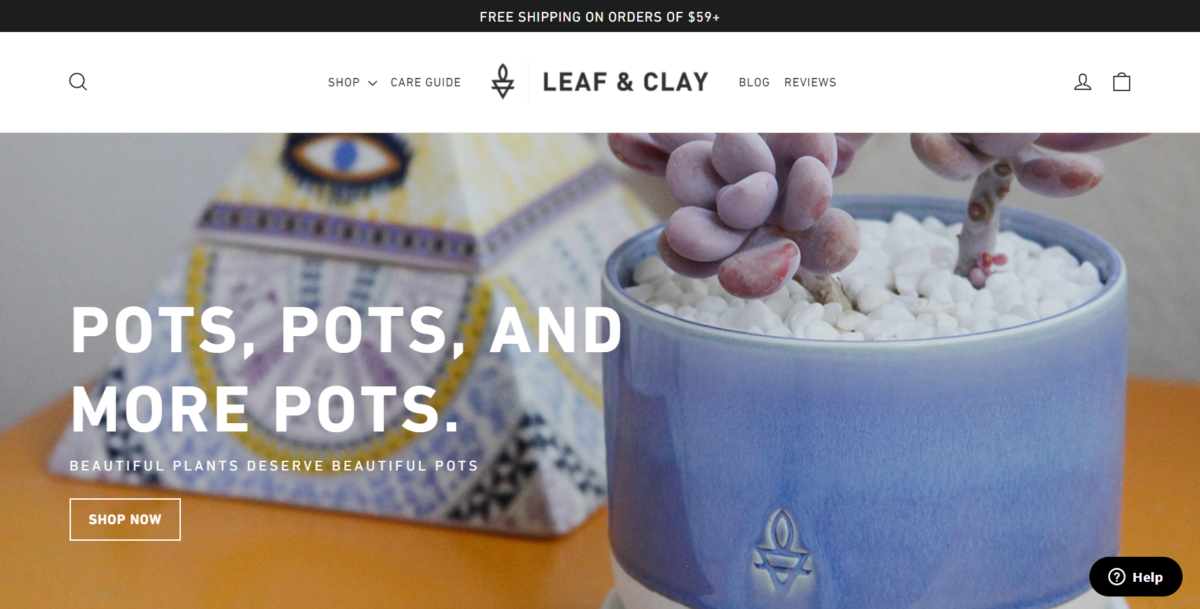
20.リーフ&クレイ

Leaf&Clayは植物会社です。 彼らのeコマースストアは、ホームページから簡単に閲覧できます。 サイトは、サボテン、低照度、変人、珍しい耕運機、新着、ベストセラーなど、植物の種類ごとにさまざまなカテゴリに分類されます。 カテゴリをクリックすると、そのカテゴリに該当する植物製品のリストが表示されるので、茶色または黒のスラムを持っている人でも、生き続けることができる植物を見つけることができます。 それより簡単なことは何ですか?
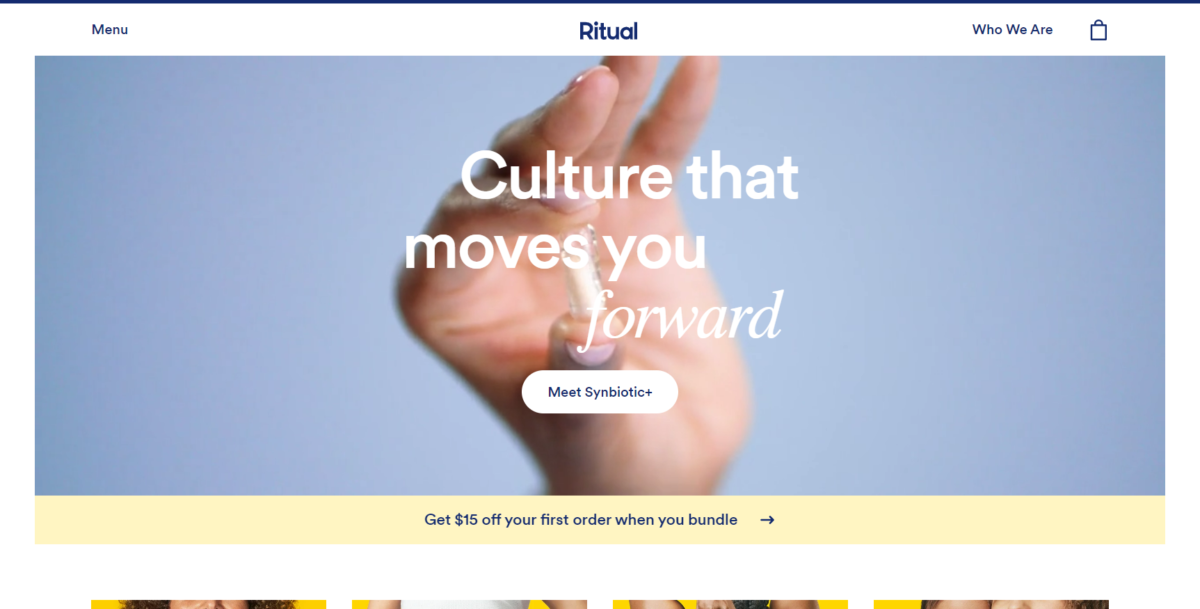
21.儀式

リチュアルは、明るい黄色とネイビーの配色で知られる女性用ビタミン会社です。 色は活力を与えており、それが私たちがビタミンと関連付けているものです。 無意識のうちに、私たちがその色を見るとき、私たちはそれらを使用すればビタミンが私たちにエネルギーを与えると考えています、そしてそれはまさにリチュアルが望んでいることです。
サイトのナビゲーションは簡単で、マルチビタミン、腸の健康、タンパク質、妊娠などの製品カテゴリをホームページから直接購入できます。 製品の利点は、これらのカテゴリのすぐ下に表示され、儀式用ビタミンが他のビタミンとどのように異なるかを示します。追跡可能な非GMO成分で、ビーガンにとって安全で、人工着色料はありません。
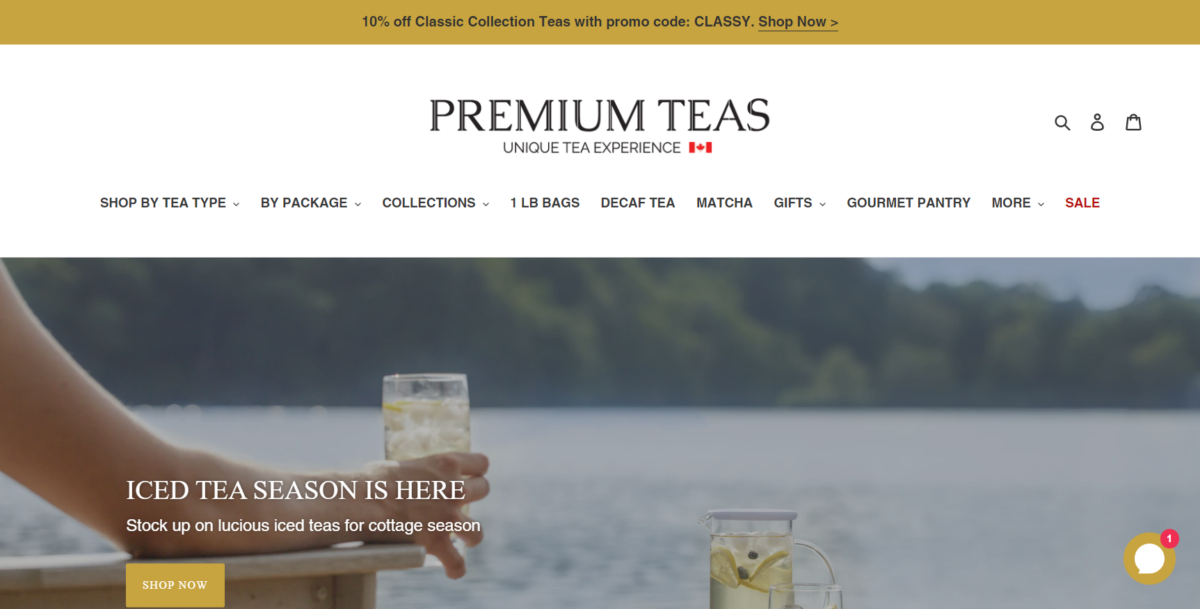
22.プレミアムティー

プレミアムティーは、お茶のような洗練された製品を、それを販売するWebサイトを同様に洗練されたものに変える方法の素晴らしい例です。 ホワイトスペースに作業を任せることに重点を置くことで、デザインはすっきりとしており、コマースサイトで製品を紹介するための高品質の画像がたくさんあります。
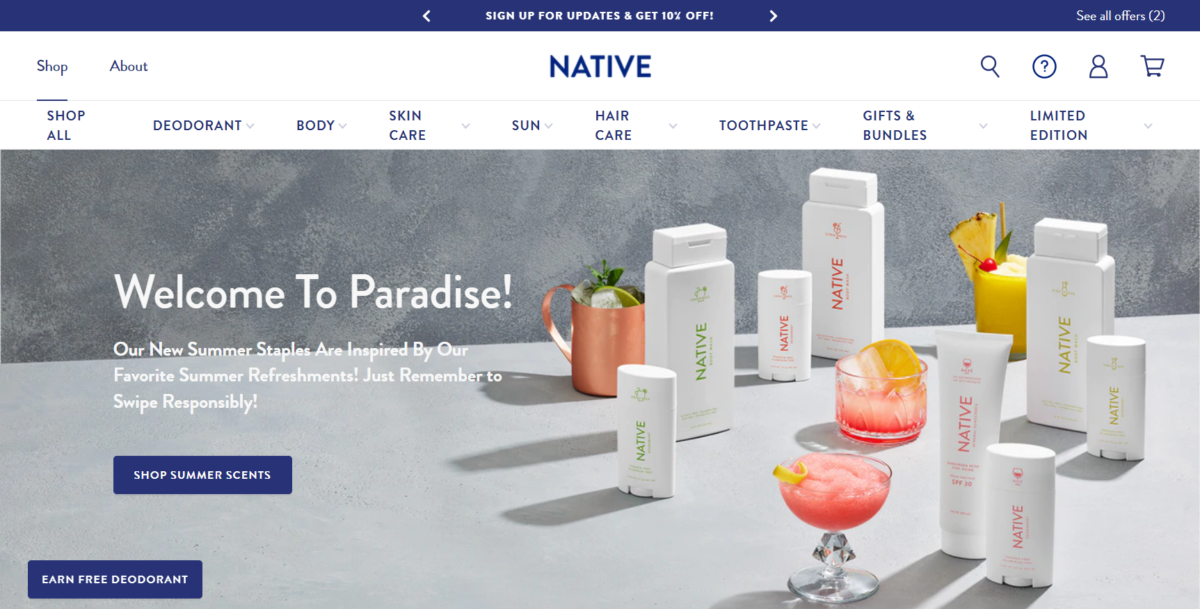
23.ネイティブデオドラント

Native Deodorantは、合理化された製品ページエクスペリエンスを使用して、物事を可能な限りシンプルにする方法を示しています。 製品ページが多いほど、ユーザーエクスペリエンスが低下する傾向があります。 Nativeは、製品をWomen、Men、Sentistiveの3つの製品ページに統合することで、eコマースストアのユーザーエクスペリエンスを向上させました。 ユーザーが必要な主な製品をクリックした後、必要な香りを選択できます。これにより、個々の香りやデオドラントの種類ごとに製品ページを作成する場合に比べて、作業が簡単になります。
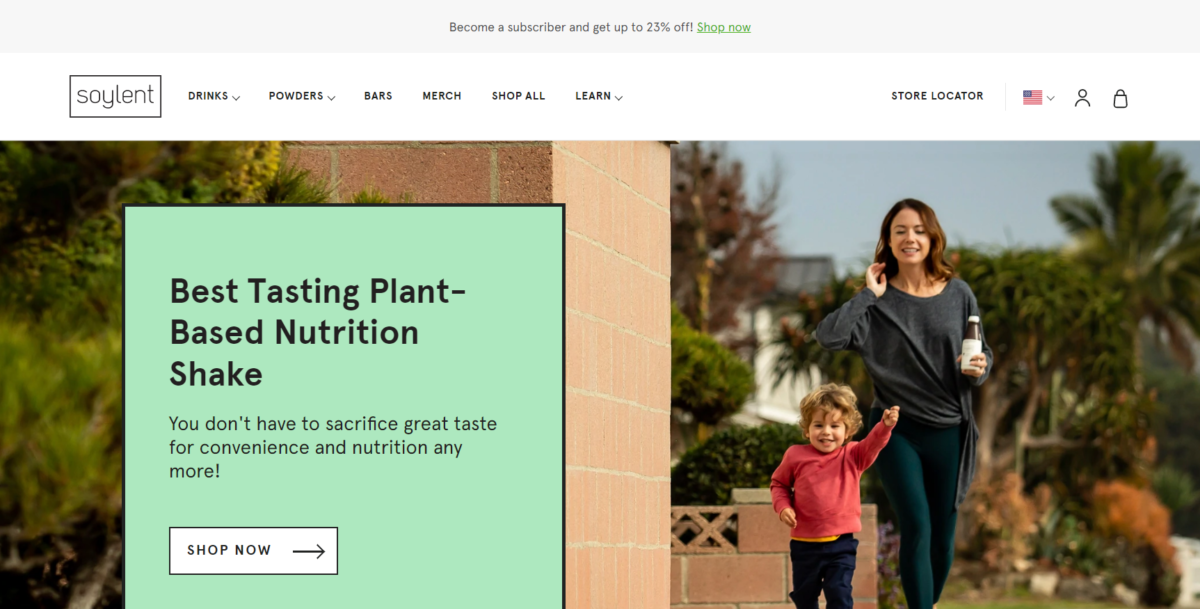
24.ソイレント

植物ベースの栄養シェイクのメーカーであるSoylentは、製品の写真とライフスタイルのショットを組み合わせたすっきりとしたデザインを使用しています。 植物ベースの製品は、緑や茶色などの色を使用した明るい配色に適しています。
サイトナビゲーションは製品をカテゴリ別に分類し、人々が探しているものを簡単に見つけられるようにします。 THereは学習専用のセクションでもあり、植物ベースの成分と、健康的でバランスの取れた食事の一部としてSoylentをどのように使用できるかについて顧客を教育するのに役立ちます。
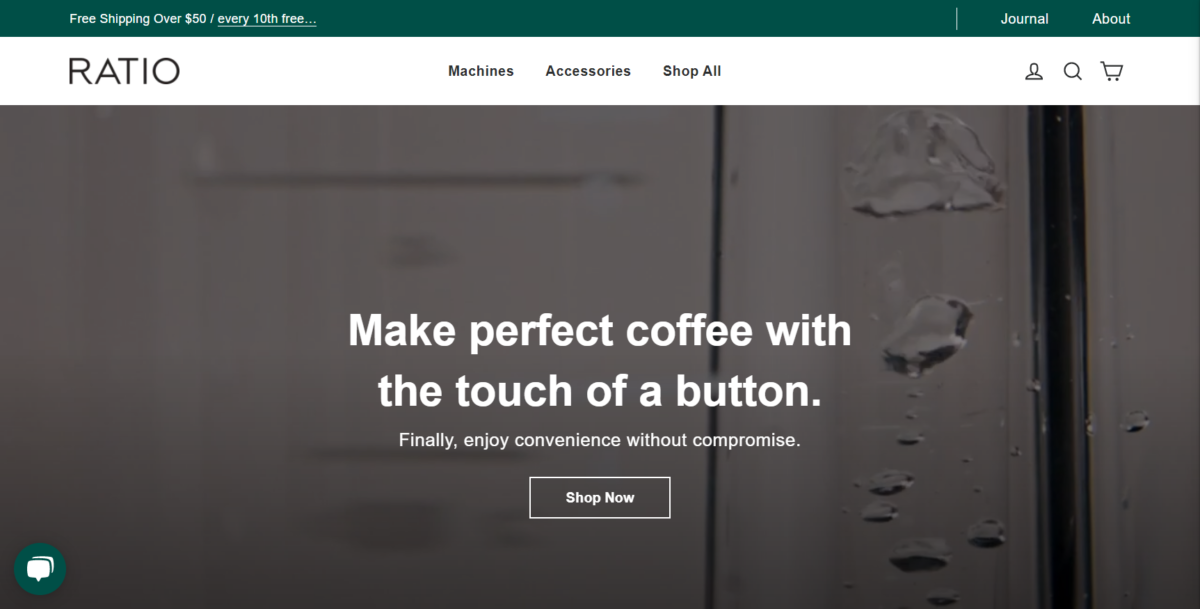
25.比率

レシオは、色、写真、空白、タイポグラフィのバランスを示すコーヒーeコマースビジネスです。 その結果、ナビゲートしやすいすっきりとしたクラシックなデザインになります。 各商品ページには、高級商品を扱っていることが明確になるようにコーヒーの説明が記載されています。
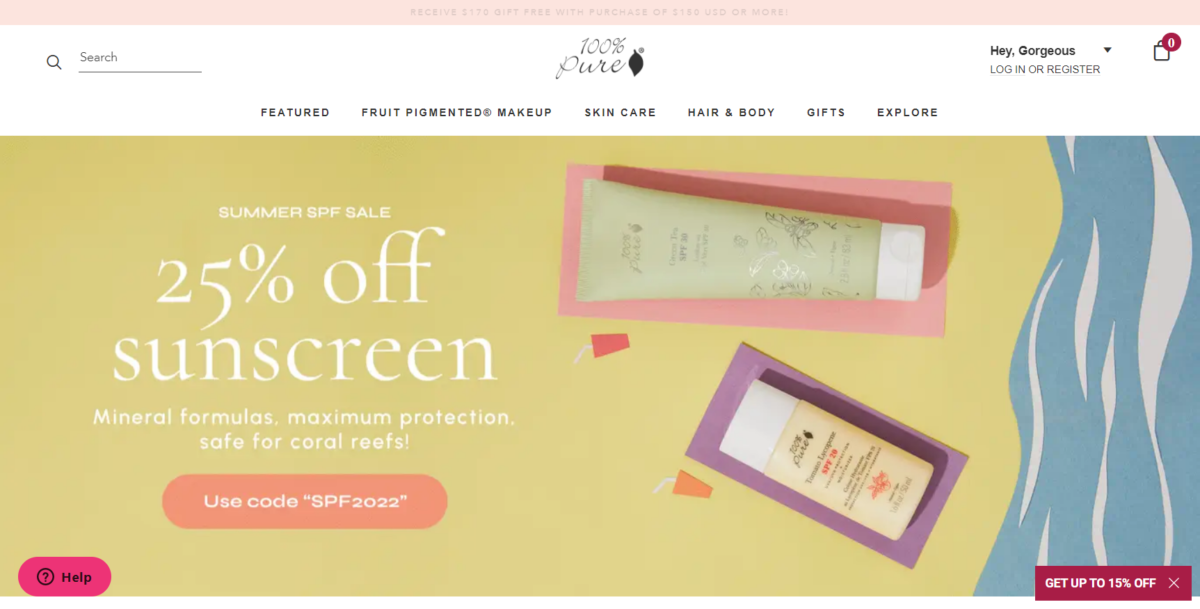
26. 100%Pure

100%Pureは、成功するために豪華なeコマースサイトを必要としないことを証明しています。 あるページから別のページに簡単に移動できる限り、シンプルに保つことは、創造性の名の下に雑然としたeコマースストアのデザインを作成するよりも優れています。
27.単にチョコレート

デンマークを拠点とするSimplyChocolateは、各製品の個性を際立たせることができ、eコマースのウェブサイトのデザインの例になります。 ホームページをスクロールすると、新製品(およびカラフルなラッパー)が画面の上部に表示され、ショップへのリンクが表示されます。 画面の上半分は主成分(チョコレート以外)に似た色で、画面の下半分にはFit Fionia Protein、Red Berries、Premium Darkの成分(チョコレート、ベリーなど)の画像が表示されています。チョコレートバー。
28.ステイホームクラブ

Stay Home Clubは、デザインの余白をうまく機能させる方法を簡単に示すライフスタイル企業です。 ポップなカラーと組み合わせることで、ブランドはカジュアルでのんびりとした雰囲気を伝えながら、ウェブサイトをナビゲートしやすくしています。 顧客はブランドが上品であることを知っていますが、それは楽しいことでもあります。
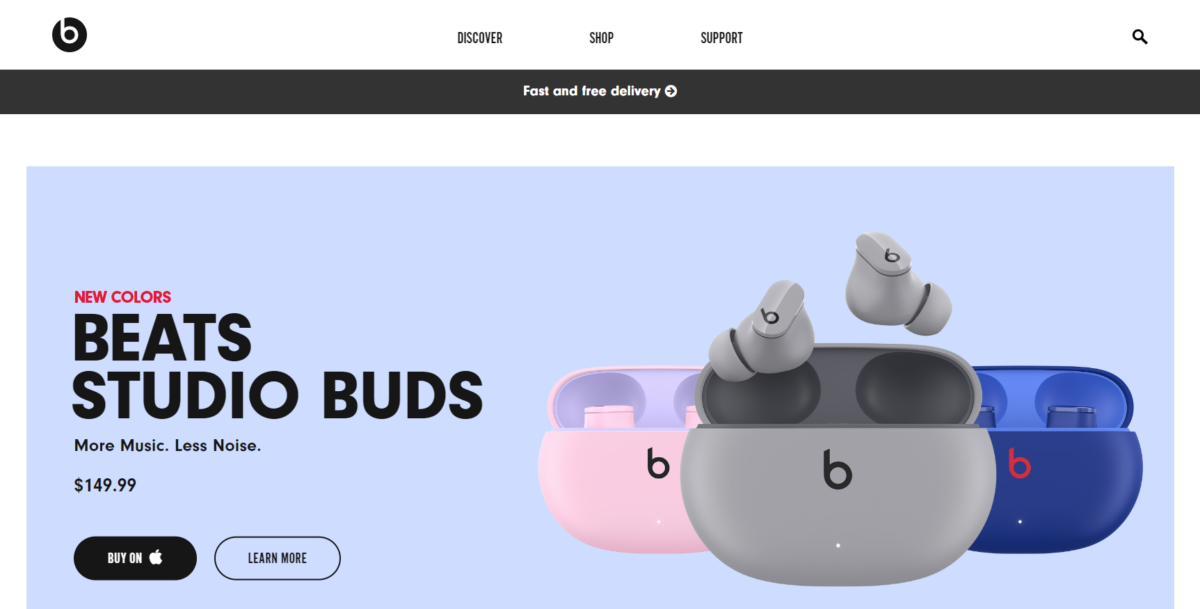
29. Beats By Dre

Beats By Dreはブランドがかなりよく知られているので、実際の紹介は必要ありません。 しかし、ヘッドホンでは、音がすべてなので、視覚的にヘッドホンを宣伝するのは少し手間がかかります。 多くのブランドは明るい赤のような派手な色を使うことを躊躇していますが、BeatsbyDreはeコマースサイトでそれをうまく行う方法を示しています。 赤い背景の白いテキストは、実際に行動の呼びかけを際立たせます。
eコマースウェブサイトのデザインをデザインするためのヒント
あなたのeコマースウェブサイトのデザインを最大限に活用するために、何よりもまずあなたの顧客体験に焦点を合わせてください。 これらのヒントを使用して、設計プロセス全体を支援してください。
KISSの原則に従う
KISSはKeepitsimple、sweetieの略です。 基本的な前提は、何かを構築するときは常に、それをできるだけ単純に保つ必要があるということです。 シンプルさにより、あらゆるユーザーがWebサイトに簡単にアクセスしてナビゲートできるようになります。
ブランディングを優先する
オンラインで買い物をするとき、人々は確立されたブランドから購入したいと思っています。これを新規参入者として行うための最良の方法の1つは、ブランディングとの信頼を築くことです。 あなたのブランディングは、あなたが会社として誰であるか、あなたが何をしているのか、そしてあなたがあなたの競争相手とどのように違うのかを示すので、あなたのeコマースビジネスの基盤です。 よく考えられたブランドは、見込み客とのより強いつながりを構築し、ひいてはコンバージョンと売上を増やします。
ブランドの確立については、次のような質問をしてください。
- 私のブランドが人だったら、誰になりますか?
- 私のブランドが同じニッチの他のブランドと何が違うのですか?
- 私たちは他の誰よりも優れていることは何ですか?
- 自分のブランドを説明するために使用する3つの単語は何ですか?
あなたがあなたが誰であるかを理解した後にのみ、あなたはそれをあなたのeコマースウェブサイトのブランディングに取り入れることができます。
顧客のように考える
あなたの聴衆に共鳴するあなたのウェブサイトのデザインを確実にするために、彼らの立場に身を置き、購入後の発見からサポートまでの顧客の旅について考えてください。 最終的に、すべての潜在的な顧客が望んでおり、eコマースエクスペリエンスは、使いやすく、適切に設計され、ショッピングのプロセスを可能な限り単純に保つWebサイトに要約されます。
ターゲット顧客が何を望んでいるかわからない場合は、市場調査を少し行うか、フォーカスグループと協力することを検討してください。 ナビゲートしやすいレイアウトを示してもらい、商品を整理するための最適な方法や、チェックアウトプロセスを簡単にする方法についてフィードバックを提供してもらいます。
顧客のように考えることで、eコマースストアに顧客が何を求めているかを予測し、それらのニーズを満たす方法でWebサイトを設計することができます。
あなたのために色を機能させる
お気に入りの色とそれに合わせてうまく機能するいくつかのバリエーションを選択するのは魅力的かもしれませんが、eコマースWebサイトの配色を選択することは非常に重要です。 色は感情を呼び起こし、人々の行動に拍車をかけることができます。 eコマースサイトでクリック数を売り上げに変換したい場合は、色彩理論を活用してください。
どこから始めればよいかわからない場合は、ブランドストーリーについて考えてください。 ブルースは落ち着きと信頼を刺激します(それがすべてのロゴの半分以上に見られる理由です!)一方、グリーンは健康と富に関連しています。 赤は情熱に火をつけ、興奮の気持ちを促進する可能性があるため、行動を呼びかけたり、目立たせたいその他のデザイン要素には常に適しています。
画質を軽視しないでください
画像はコンバージョンを増やすことが知られています。 ケーススタディによると、より関連性の高い高品質の写真をWebサイトのデザインに組み込むと、コンバージョンが40%以上増加し、eコマースにも当てはまります。
誰も目に見えない製品サイトを購入することはありません。 人々に購入してもらいたい場合は、彼らが何を購入しているのかを示す必要があり、高品質の製品画像を使用してこれを行います。 さまざまな角度から表示された画像とともに、すべての製品のプロの画像に投資することで、製品に対する信頼と信頼を築くことができます。
コンテンツのフォーマットに細心の注意を払ってください
最初は、長い製品の説明が理想的であるように思われるかもしれません。なぜなら、製品について誰かに提供できる情報が多ければ多いほどよいからです。 残念ながら、しかし、人々はそれを読まないでしょう。 データによると、ウェブサイトの訪問者の大多数は、どのページのテキストの約20%しか読んでいません。 彼らは内容語を先読みせず、代わりにテキストをスキャンして探している重要な情報を探します。
要点を理解するには、コンテンツを短い文と段落で小さなチャンクに分割してスキャン可能にする必要があることを意味します。 重要な要素を呼び出すために、必要に応じて小見出しと太字のテキストを箇条書きとともに使用します。
よくある質問
最終的な考え
オンライン販売に関しては、eコマースウェブサイトのデザインの品質が重要です。 もちろん、あなたの製品、ターゲットオーディエンス、そしてマーケティングも重要ですが、あなたが貧弱なウェブサイトを持っているなら、あなたの製品やサービスがどれほど素晴らしいかは問題ではありません。 最高のeコマースウェブサイトは、販売しているものに関係なく、使いやすいウェブサイトです。