2022 年の e コマース Web サイトの 30 の素晴らしい例
公開: 2022-09-03Web サイトのデザインは、オンライン ストアの成功に重要な役割を果たします。 潜在的な顧客は、e コマース ストアのビジュアル デザインに基づいて購入を決定するだけでなく、使いやすく、操作しやすく、購入しやすいものを望んでいます。

最高の e コマース Web サイト デザインの例を探しているなら、ここが最適です。 インスピレーションとして使用できる e コマース デザインの 30 の例をまとめました。
しかし、最初に、現代のすべての e コマース Web サイトのデザインが際立つ必要がある主要な要素とデザインのトレンドに飛び込みましょう。
優れた e コマース Web サイトのデザインとは?
堅実な e コマース プラットフォームは、ホームページとスキャン可能なコンテンツを含むいくつかの製品ページ以上のものです。
以下は、基本的なものから最高のものまで、新しいオンラインストアを取り上げるいくつかの重要な側面とオンラインビジネスのアイデアです.

次にクリックする場所を明確にする
オンライン ストアは、ターゲット ユーザー向けのストアフロントのデジタル バージョンです。 しかし、実店舗をさまよう容易さとは異なり、オンライン ストアの訪問者は次にどこに行けばよいかを知る必要があります。 そして、それがeコマースのデザインの出番です。
Web サイトは、訪問者をストアに誘導し、最終的には購入ボタンに誘導するのに役立つ必要があります。
そのためには、e コマース サイトに以下を含める必要があります。
- 直感的なメニューオプション
- 明確な行動喚起
- 次の一歩を踏み出すことを促すコンテンツ(写真とコピーの両方)。
モバイルフレンドリーなデザイン
オンライン ユーザーの半数以上がモバイル デバイスを使用してブラウジングしています。 これは、e コマース Web サイトのデザインがモバイルで機能しない場合、現在の最大の市場を逃していることを意味します.
モバイル フレンドリーな Web デザインとは、サイトが画面のサイズに反応し、読みやすく、ナビゲートと使用が簡単で、ラップトップからタブレット、携帯電話に至るまで、あらゆるものにすばやく対応していることを意味します。
ブランディングに一貫性を持たせる
デジタル マーケティングは、確固たるブランド アイデンティティを構築することから始まります (ロゴから大胆なフォント、アーストーンやウォーム トーンのカラー パレットまで)。
その ID を使用して、オンラインでのマーケティングと販売を開始できます。 ただし、単純なロゴと高品質の画像以上のものが必要です。
素晴らしい仕事をしている e コマース企業は、一貫したブランディングが消費者の意識と消費者との信頼を築くことを理解しています。
消費者のロイヤルティを構築しようとしている場合は、ブランディングがオンライン、対面、および屋外で行われるあらゆるマーケティングで一貫していることを確認してください。
潜在的な顧客が視覚的な要素を通してあなたをより多く見、認識すればするほど、将来あなたの名前を覚えてくれる可能性が高くなります。
優れた e コマース ウェブサイトの例
Warby Parker から始めて、いくつかの優れた e コマース Web サイトのデザイン例に飛び込みましょう。
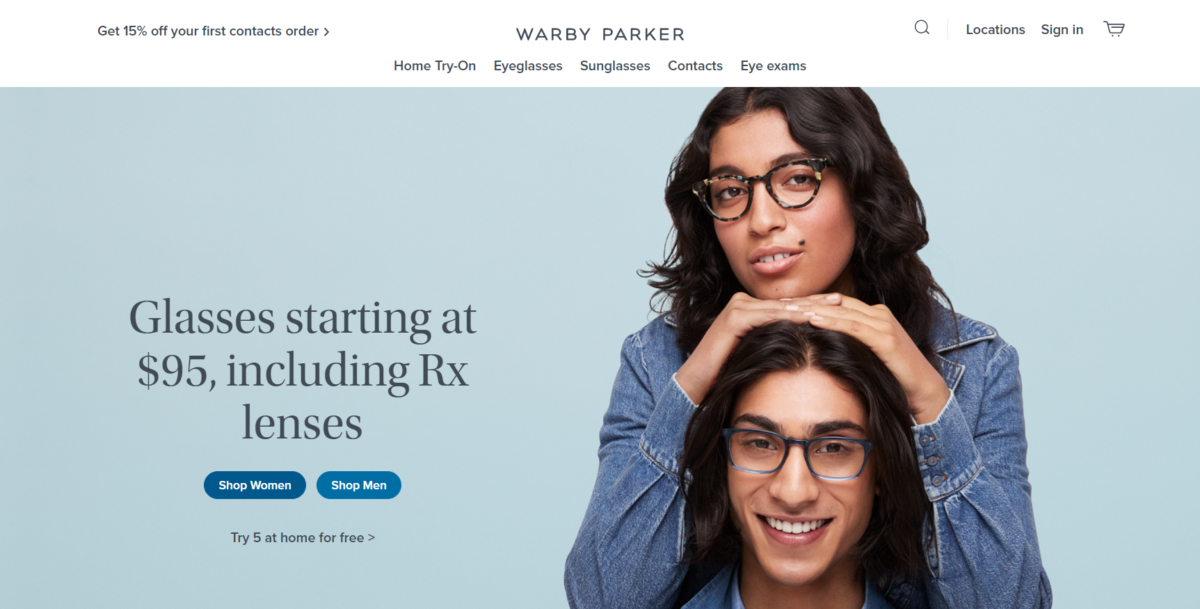
ワービー・パーカー

Warby Parker は、大きなアイデアを持つ小さなビジネスとして始まりました。 彼らは、手頃な価格のメガネを作成し、購入前に試してみる珍しいオプションを通じてオンラインで販売したいと考えていました。

Warby Parker の Web サイトは、明確な製品写真と十分な余白を備えたすっきりとしたデザインのため、優れた e コマース サンプルです。どちらも、ナビゲート、オプションの選択、購入を簡単にします。
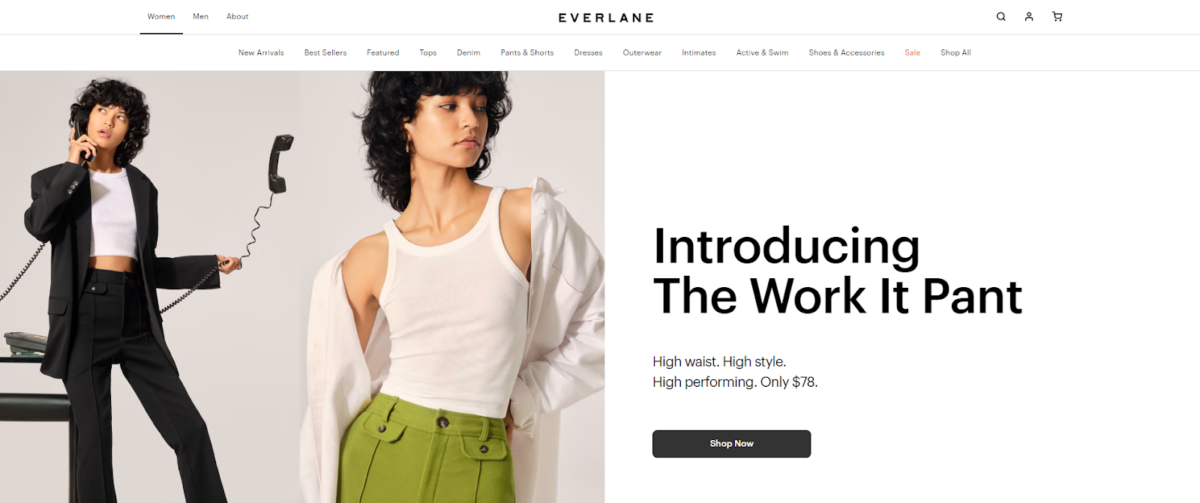
エバーレーン

Everlane は、主にウェブサイトを通じて販売する衣料品小売業者です。 ご想像のとおり、ウェブサイトは最高のデザイン要素を利用して、ブラウジングの選択を簡単にします.
Everlane では、気を散らすものを最小限に抑えるために、厳密に白い背景に対して大きく大胆な製品写真を組み合わせて使用しています。 また、特定のコレクションにシームレスに移動するための視覚的な選択として機能する小さな画像。
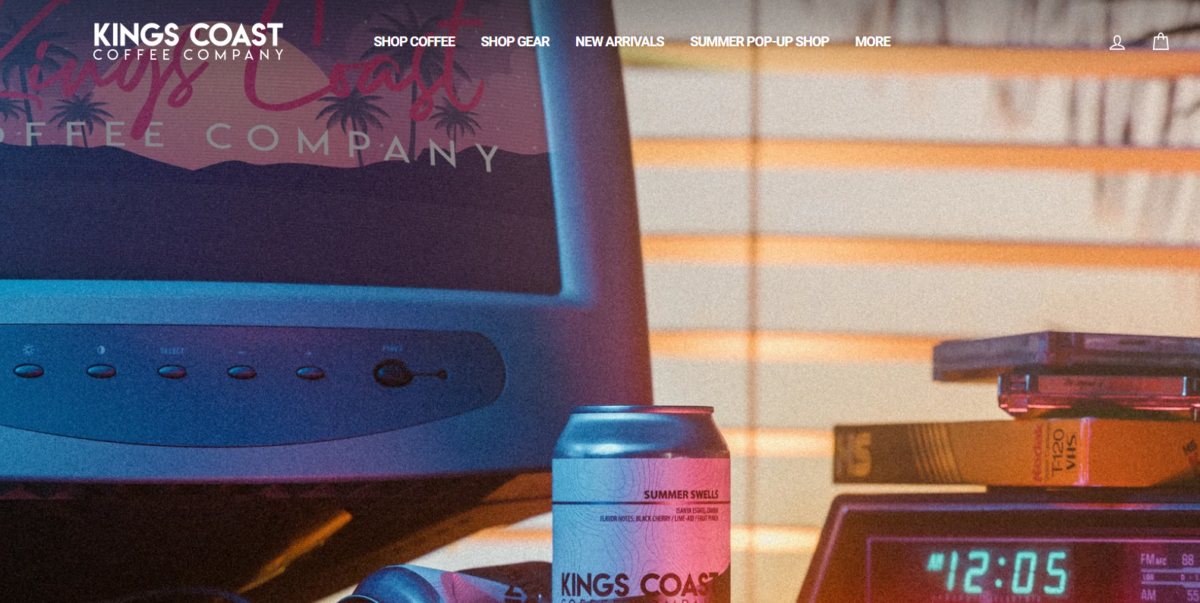
キングス コースト コーヒー カンパニー

Kings Coast Coffee Company は、コーヒーを販売するだけではありません (それが主要な製品ですが)。そのため、数回クリックするだけでどこにでも簡単にアクセスできるように、製品カテゴリが分割されています。
Kings Coast Coffee Company はまた、個々の製品を表示する高品質の製品写真の無限の供給に投資しています。 活気に満ちたシーンとして機能するライフスタイル ショットを取り入れて、ネガティブ スペースのバランスを取り、ターゲット オーディエンスをブランドに引き込みます。
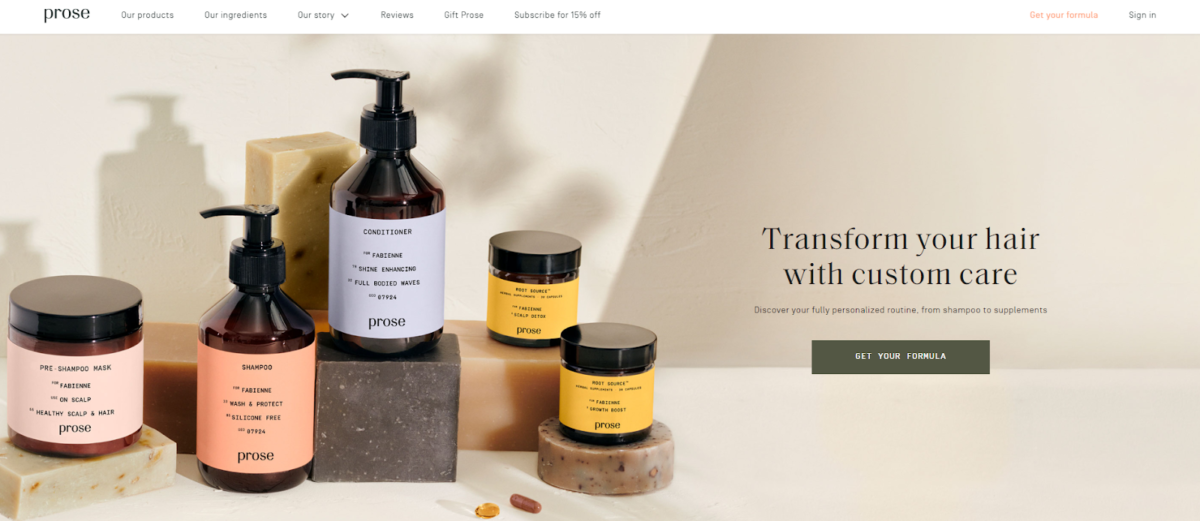
散文

Prose はカスタマイズされたヘアケアを提供し、その製品をウェブサイトの中心に据えています。 しかし、素晴らしい写真と製品の説明に加えて、このサイトには、笑顔で歓迎する人々の画像と動きの要素が随所にある楽しいエネルギーがあります.
独自の機能はどれも、スムーズなユーザー エクスペリエンスを損なうものではありません。 実際、この Web サイトには、ユーザーが下にスクロールすると表示されるスティッキー ナビゲーション メニューがあり、どの領域からでも Web サイトを簡単にナビゲートできます。
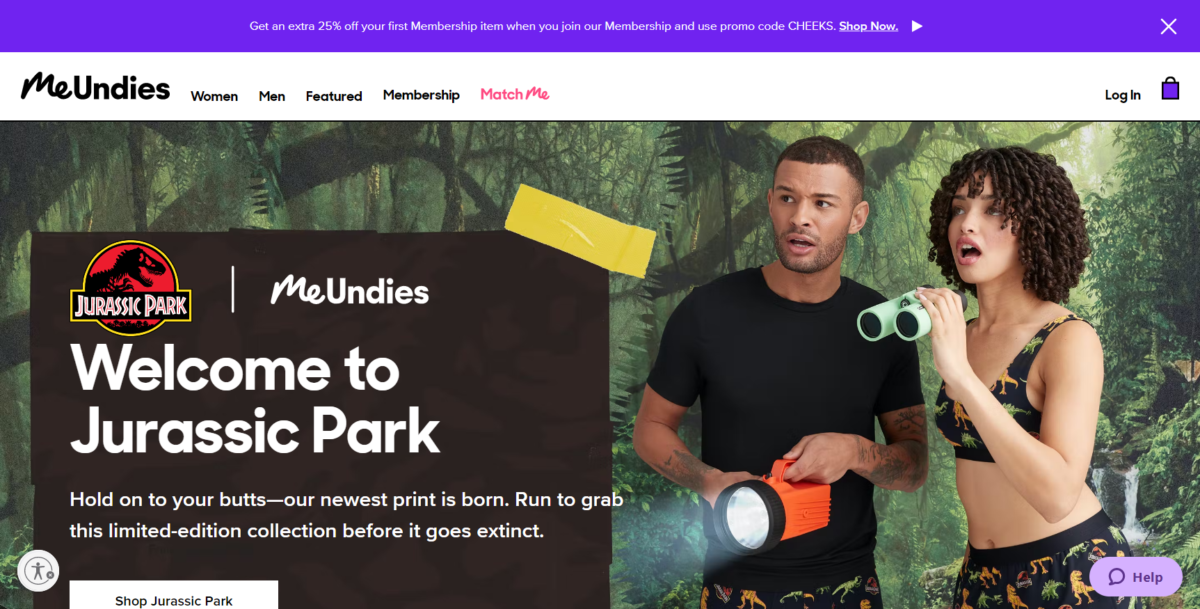
私下着

MeUndies は、大胆な写真をサポートする明るい色など、ユニークなデザイン例を掲載した遊び心のあるサイトです。
ホームページのデザインに空白はありませんが、製品ページから何かを選択するために移動するときに表示されます. メガ メニュー オプションは、製品を視覚的およびテキストで強調表示し、この適切に設計された Web サイトを訪問するのが楽しく、使いやすいショッピング体験にします.

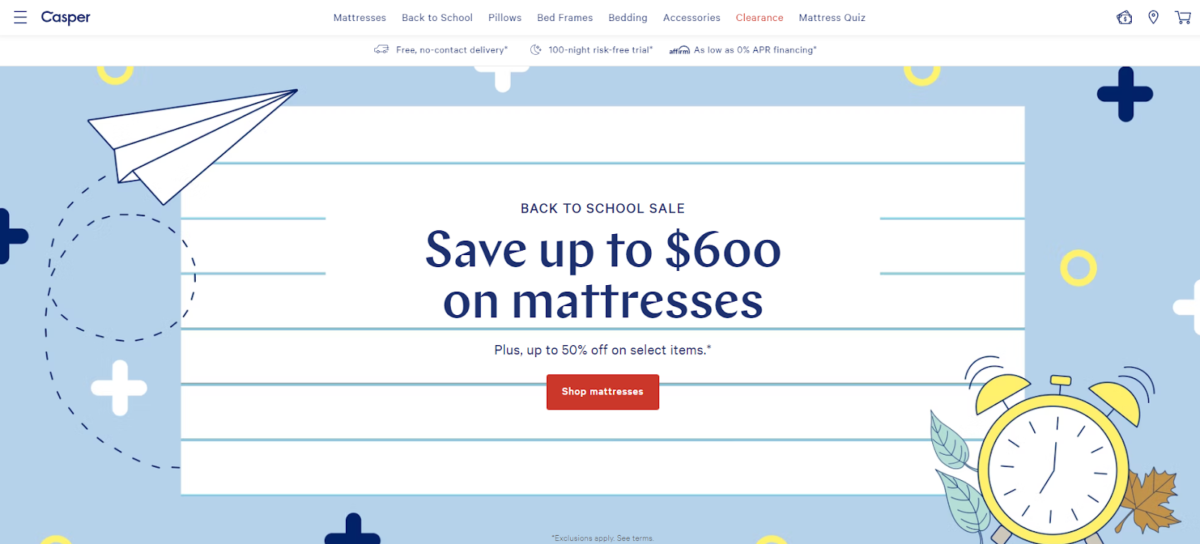
キャスパーマットレス

Casper Mattress は、これまでオンラインで購入されていなかった商品の e コマース Web サイトの好例です。 ご想像のとおり、画像は不可欠ですが、製品のカテゴリと説明はさらに重要です。 どこから始めればよいかわからない場合は、この e コマース サイトにも統合されたクイズがあります。
キャスパー マットレスは、買い物客を簡単に商品に案内し、グリッド レイアウトと箇条書きリストで買い物を簡単にします。 これは、別のページや古い学校のマットレス店に行かなくても、オプションを比較できることを意味します。 このマーケティング戦略は、より多くのオーディエンスがこのオンライン プラットフォームをナビゲートできることを意味し、実店舗への移動を回避できる可能性があります。
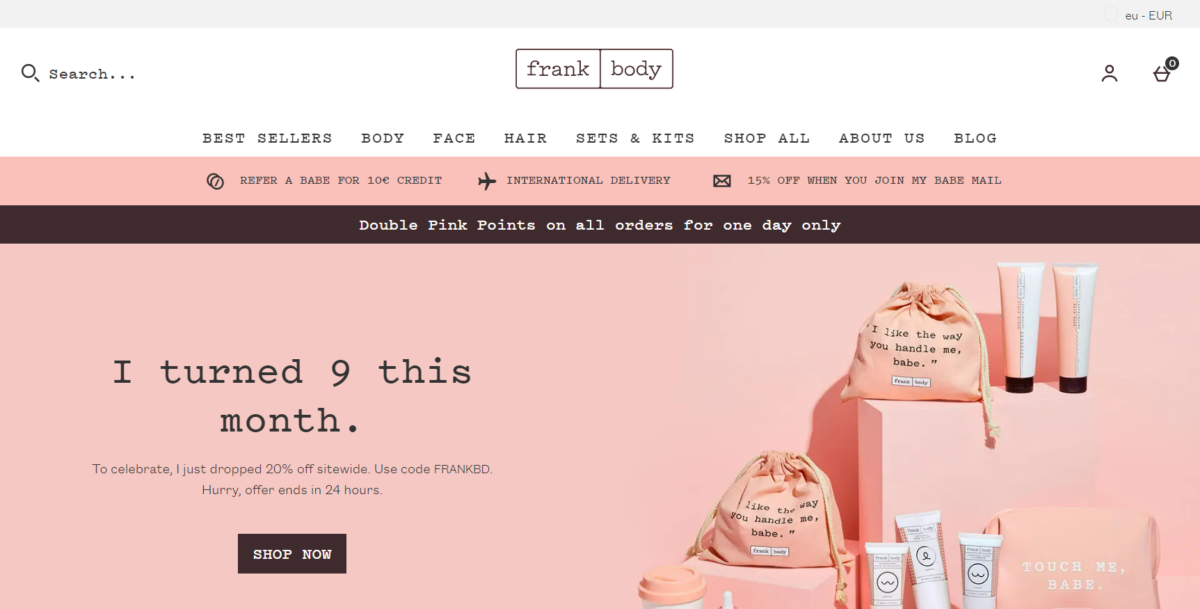
フランク・ボディ

Frank Body は、最も楽しい e コマース Web サイトの例の 1 つです。 遊び心のあるキュートなデザインと明るいピンク色の画像のおかげで、この e コマース ストアでは、高品質の写真、製品、さらには大量の社会的証拠 (証言やユーザーが投稿した写真など) の組み合わせを簡単にスクロールできます。 Frank Body は、スタイルから個性まで、すべてを備えています。
Frank Body のチェックアウト ページも簡単に保存して支払うことができます。
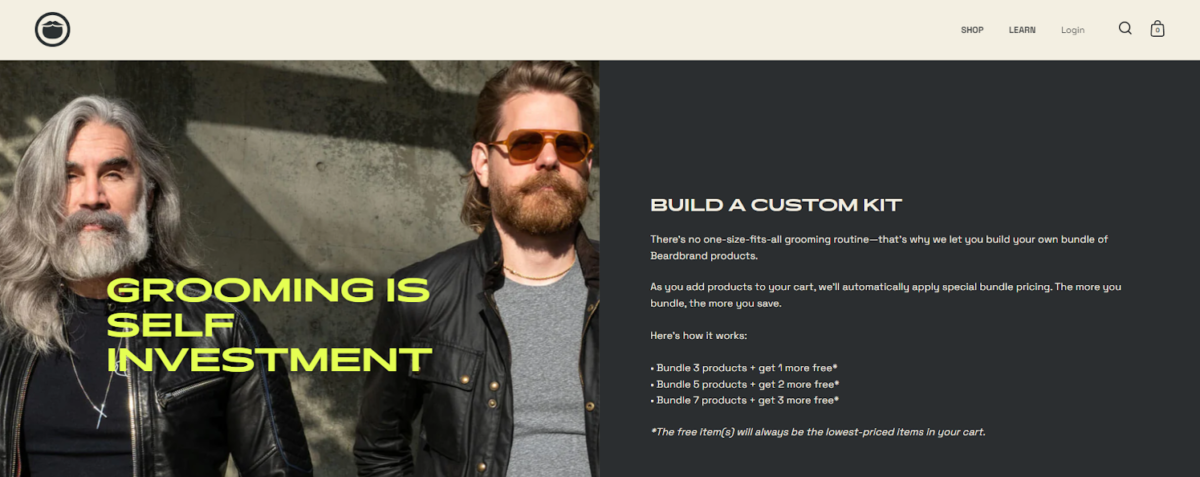
ビアードブランド

Beardbrand は、e コマース Web サイトを独自に作成する完璧な例です。 たくさんの明るい写真やページオプションが多すぎることはありません. このブランドは、ウェブサイトのデザインをシンプルかつ的確にしています。
ランディング ページを開始すると、短いメモが表示され、そのすぐ下に、買い物を案内するオプションが表示されます。 このミニマルなデザインは、ウェブサイトの最も重要な側面である製品に焦点を当てています。 そうすることで、ウェブサイトのデザインは本質的に使いやすくナビゲートしやすく、最高の e コマース ストアの 1 つになっています。
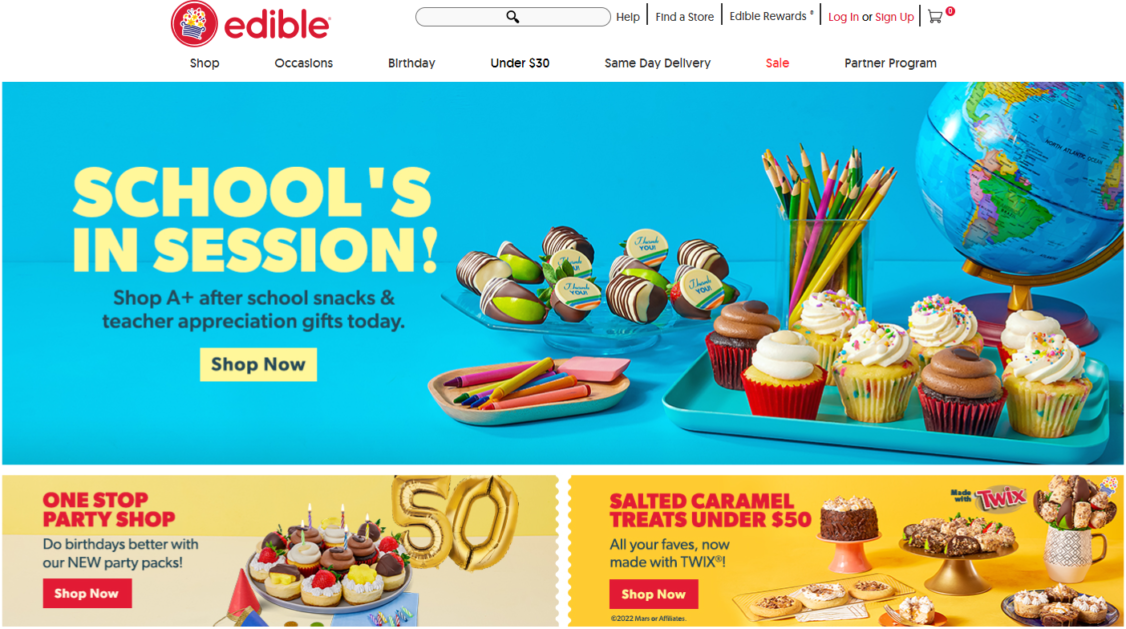
食用アレンジメント

エディブル アレンジメントでは、贈り物をユニークにする新鮮なフルーツのアレンジメントを販売しています (ここには花はありません)。 楽しい製品の写真がオプションを示していますが、各カテゴリの内部ショップ ページの堅牢な詳細により、この e コマース Web サイトのデザインがリストに追加されています。

ユーザーが製品カテゴリのページに移動すると、スクロールする製品の画像や詳細が表示されるだけでなく、オプションを選択して、価格や機会によって選択肢を絞り込むこともできます。 これらの機能により、食用アレンジメントを使用したオンライン ショッピングが簡単かつ迅速になります。
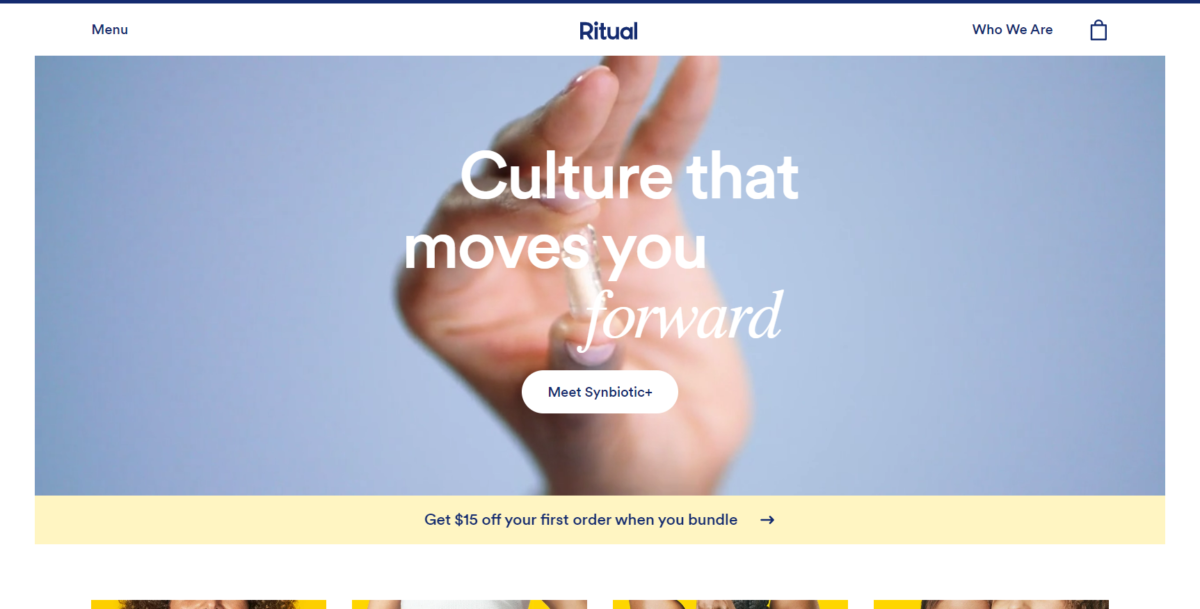
儀式

Ritual の商号は、サプリメント、マルチビタミンなど、完全に自然なビーガンのウェルネス ルーチンをサポートするように設計された製品のストーリーを物語っています。 Ritual の e コマース Web サイトのデザインは明るく楽しいもので、商品だけのクローズアップ写真やライフスタイルの写真が使われています。
Ritual が得意とする具体的なことの 1 つは、そのシンプルなメニューです。 最上位のメニューは整理されたままですが、ユーザーがハンバーガーのオプションを選択すると、メガ メニューが展開され、すべてのマルチビタミン製品を簡単にナビゲートできるようになります。 この Web デザインは、どのデバイスでも同じように機能するレスポンシブ デザインでもあります。
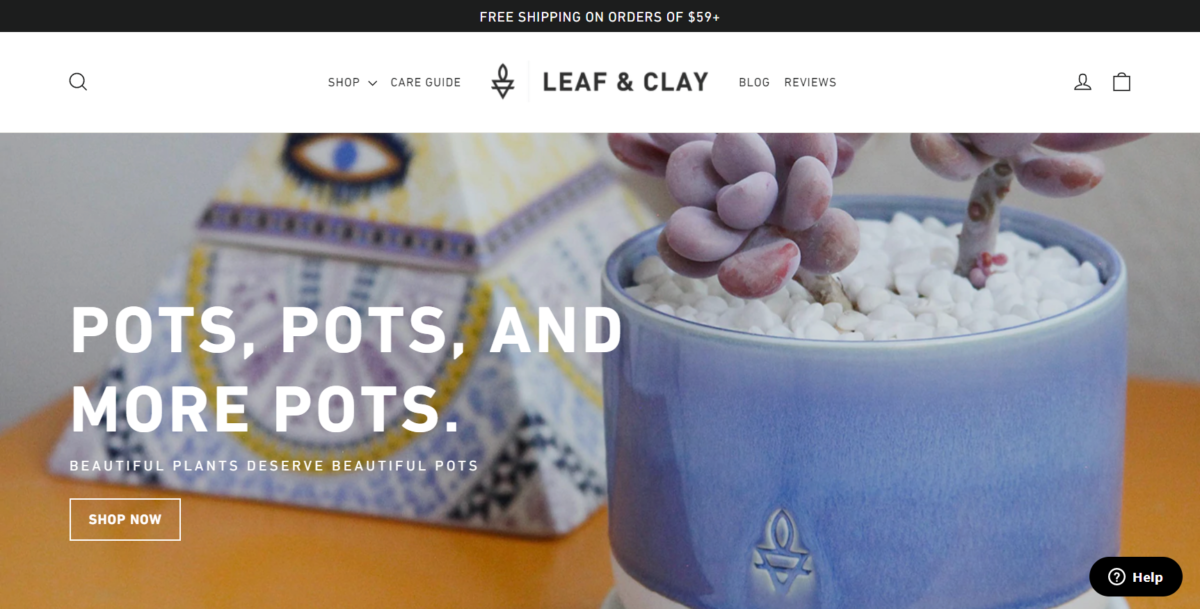
リーフ&クレイ

Leaf & Clay は、きれいなインターフェースを使用して顧客の玄関先に植物を届ける e コマース ストアです。
このウェブサイトのデザインでは、ヘッダー上で回転する大きな画像を使用して、消費者をウェブサイトのデザインに引き込みます。 しかし、この Shopify ストアはそれだけではありません。 ホームページやショップページから商品を選ぶのは簡単で、カートページも同様に整頓されていて使いやすいです。
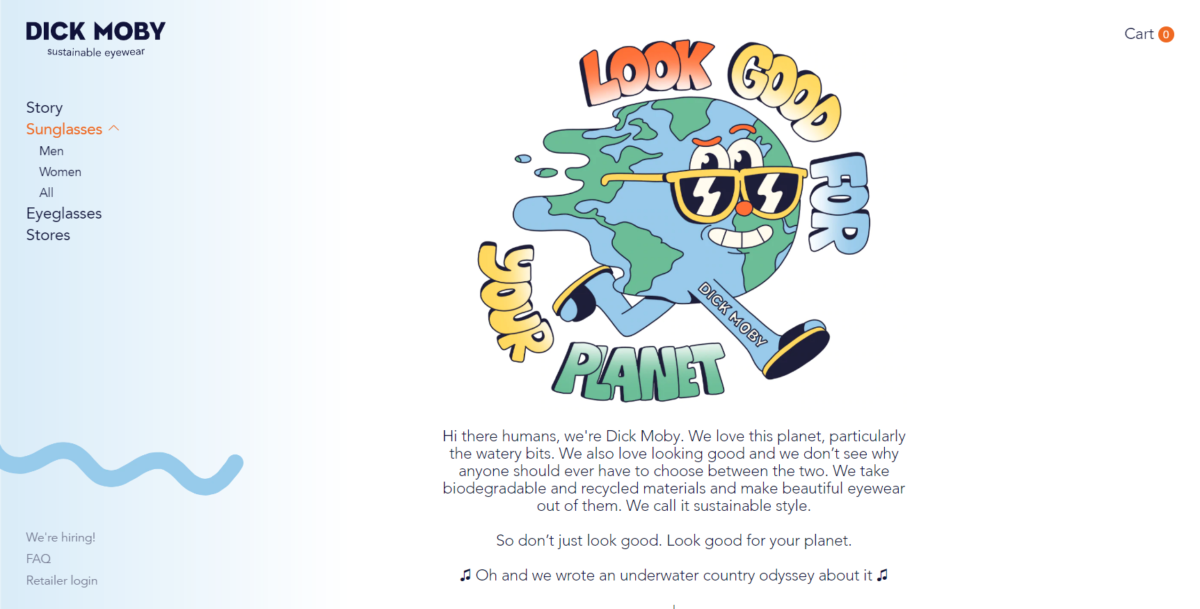
ディック・モービー

Warby Parker と同様、Dick Moby はメガネを主力商品とするオンライン ビジネスを展開しています。 Dick Moby の Web デザインは遊び心があり、カスタム デザイン要素とイラストを使用して、ライフスタイルと製品の写真を思いがけない組み合わせで使用しています。

サングラス、眼鏡、または地元の店を探している場合でも、e コマース Web サイトは簡単にナビゲートできます。 遊び心は、製品、使命、持続可能な素材に関する事実とバランスが取れています。
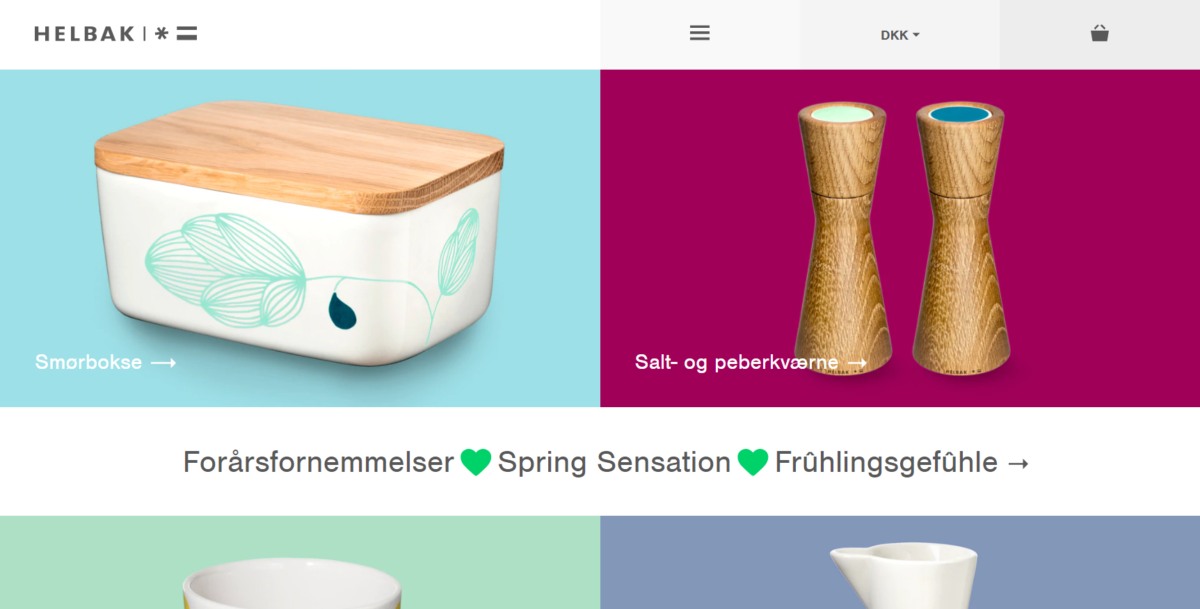
ヘルバク

Helbak は、デンマークのアーティストによって作られたセラミック製品の e コマース Web サイトです。 ホームページのウェブサイトのデザインは簡単でユニークで、さらにナビゲートするためのオプションとして 4 つのシンプルな写真が配置されています。 ユーザーが 1 つの製品をクリックすると、結果がスクロール可能になり、個々のデザインが表示されます。

このレイアウトの美しさは、ラップトップやモバイル デバイスで簡単に使用できる整頓された性質です。 ユーザーが迷子になることも、購入に時間を無駄にすることもありません。
真珠の源

The Pearl Source は、真珠だけを扱う e コマース Web サイトです。 そのため、ナビゲーションは、ユーザーが製品オプションと天然素材自体 (真珠の種類とサイズを含む) を理解できるようにガイドするように仕立てられています。
eコマースストアは広大ですが、パールソースのウェブサイトは簡単に閲覧できます. 真珠のネックレスやその他のアクセサリーを探している場合でも、この e コマース Web サイトのデザインは簡単です。
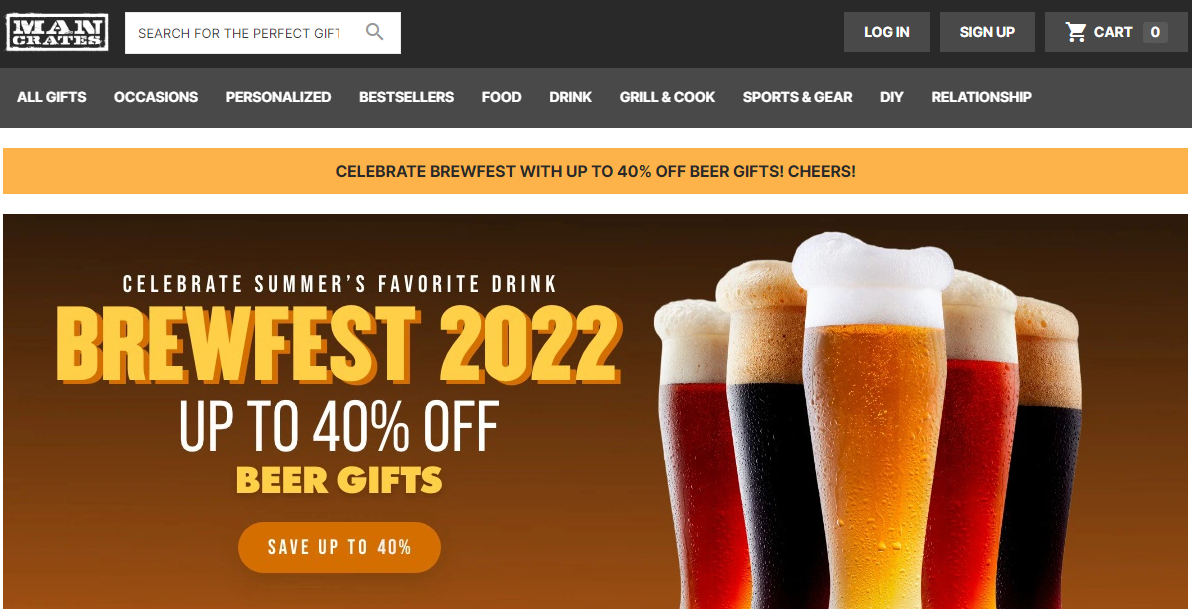
マンクレート

Man Crates は、男性向けのギフト オプションを提供することで、e コマース ビジネスを成功させました。 個々のクレートは、機会、興味、またはパーソナライズによって選択できます。 その結果、ウェブサイトは巨大です。
Man Crates がそのデザイン テンプレートで得意とすることは、無限のオプションを直感的かつシンプルな方法で整理することです。 また、大量の写真が統合されているため、購入者はショッピング カート アイコンをクリックする前に、何を購入しているかを正確に知ることができます。
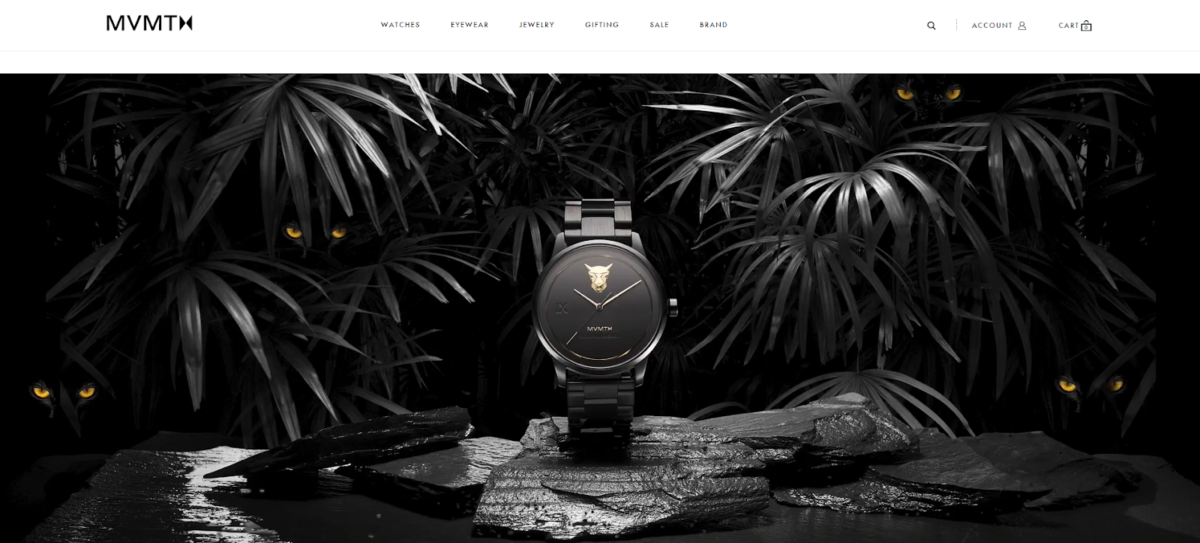
MVMT

MVMT は、現代的なサイト デザインを使用して時計やアクセサリーを販売する e コマース ストアです。
ユーザーをヘッダーから製品オプションに移動する時間を無駄にしないため、Web サイトのデザインはうまく機能します。 豪華な画像はそれ自体で際立っており、Instagram コンテンツの形で社会的証明とライフスタイル画像の組み合わせを特徴とするセクションも同様です。 その結果、インスピレーションとシームレスなショッピング体験のための魅力的なデザインが生まれました。
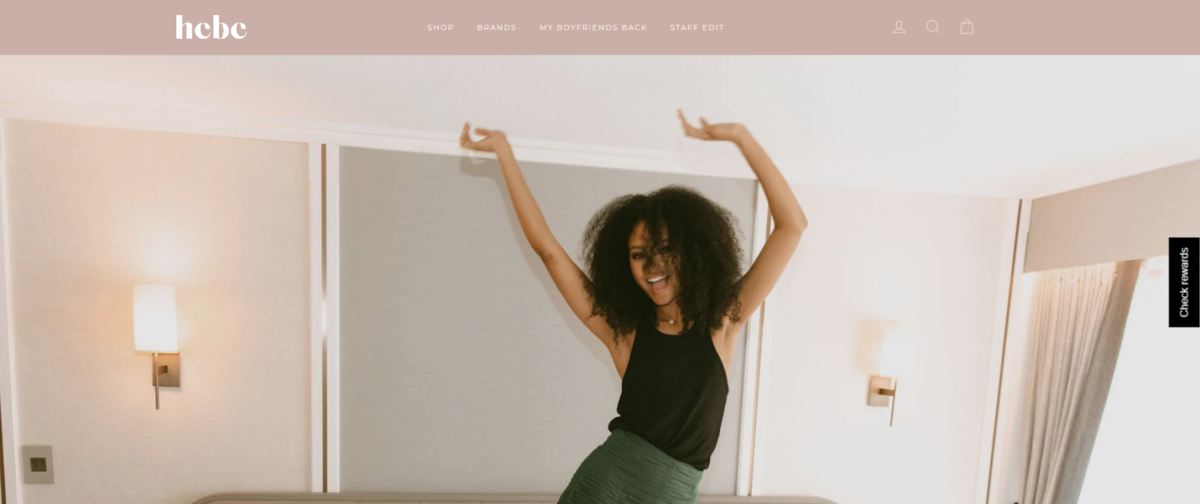
へべ

Hebe のクリーンでモダンな e コマース Web サイトのデザインは、遊び心のある、ライフスタイルを先取りした写真とビデオ撮影、および統合された製品機能、つまり「必需品」を特徴としています。
このサイトの単純化された Web サイト デザインは、動きとバランスが取れており、ユーザーはビジュアルや製品にシームレスに完全に関与することができます。

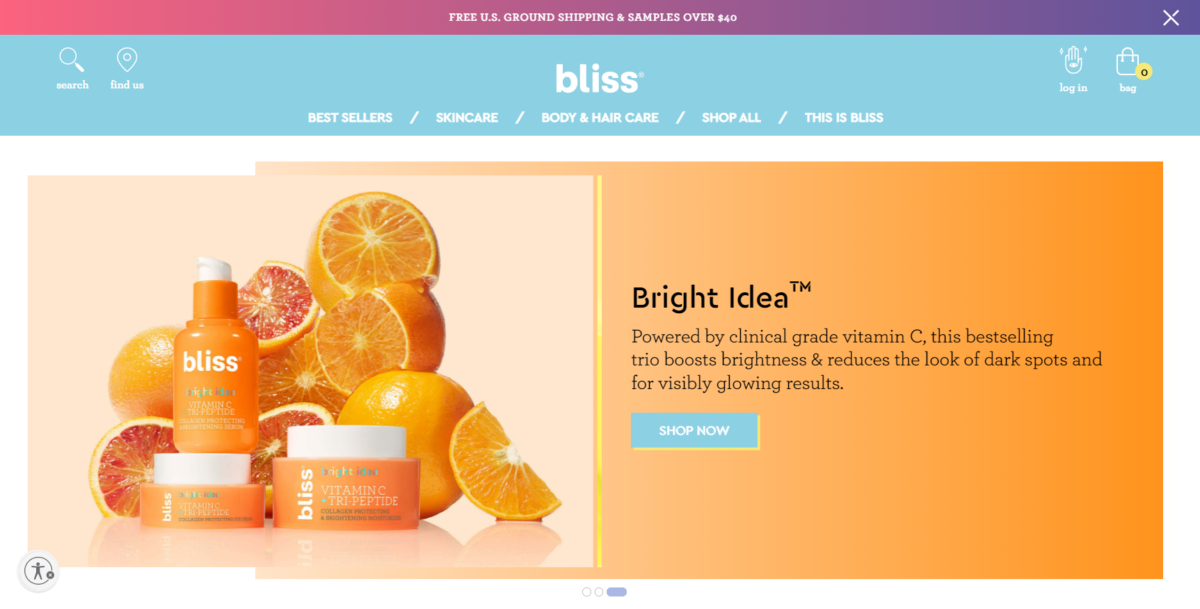
至福

Bliss は、製品、ユーザー、材料の写真をサイト全体で明るく楽しい方法で組み合わせて、訪問者をすぐに惹きつけます。
シンプルなトップメニューとメガメニュー展開オプションにより、ユーザーはサイトを簡単にナビゲートできます。 メガメニューにより、ユーザーはクリック可能なリンクでナビゲートしたり、メニュー内の写真を参照して使用したりできます.
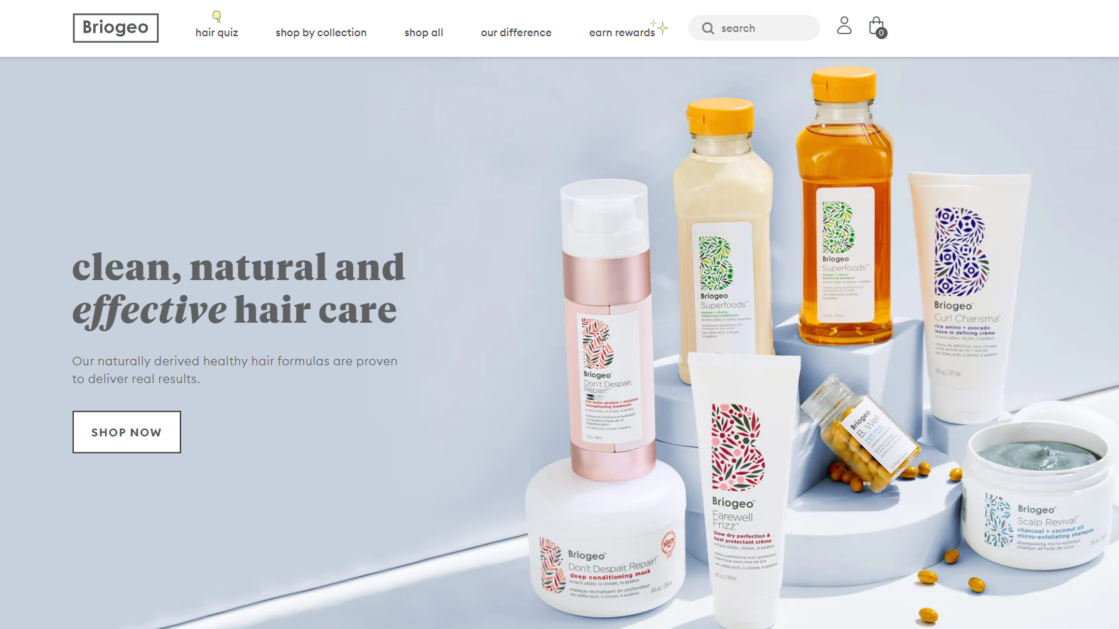
ブリオジオ

Briogeo は、鮮やかな商品写真とサイト全体の魅力的な動きを組み合わせて使用しています。 ビデオの証言からページに命を吹き込むイラストまで、このウェブサイトは楽しいショッピング体験の優れた例です.
その遊び心に加えて、このサイトは、ユーザーが購入または購読するためのワンクリックオプションを提供する明確な製品セクションにより、買い物を簡単にします.
Briogeo は、そのヒーロー セクションで価値提案を行うという素晴らしい仕事をしています。 クリックしてホームページにアクセスすると、「クリーンで自然で効果的なヘアケア」が表示されます。 このブランドは、天然成分に気を配っていることをすぐに知らせます。
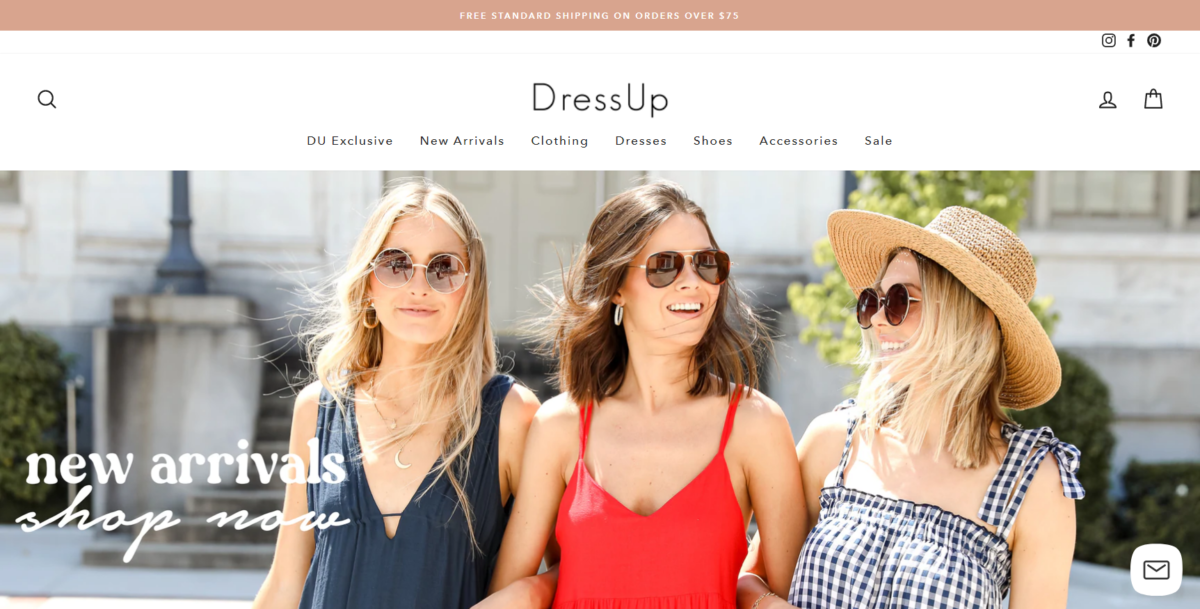
着飾る

Dress Up は、膨大な製品カタログを整理するのに最適な e コマース Web サイトの 1 つです。 このウェブサイトは、T シャツからドレス、靴、そしてその間のあらゆるものまで、巨大です。 それでも、ホームページ (およびナビゲーション バーのドロップダウン メニュー) のカテゴリ オプションのおかげで、ショッピングは難しくありません。
実際、T シャツやドレスを検索しているユーザーは、正しい画像をクリックするだけで簡単に商品ページに移動し、フィルター オプションを使用してアイテムをさらにアクセスしやすくすることができます。
ボヘミアン・トレーダーズ

Dress Up と同様、Bohemian Traders は婦人服を販売する e コマース ビジネスです。 ドレスアップと同様に、この e コマース Web サイトのデザインでは、写真を使用してナビゲーションを支援し、カテゴリ オプションは主に画像で表示されます。
ドレスアップとは異なり、個々の製品はライフスタイルの写真で紹介され、特定のアイテムがどのように、どこで使用できるかを示しています. ブランドの大部分を占めるこの視覚的なストーリーテリングと優れたデザインにより、製品の包括的なリストにもかかわらず、最高の e コマース Web サイトの 1 つになっています。

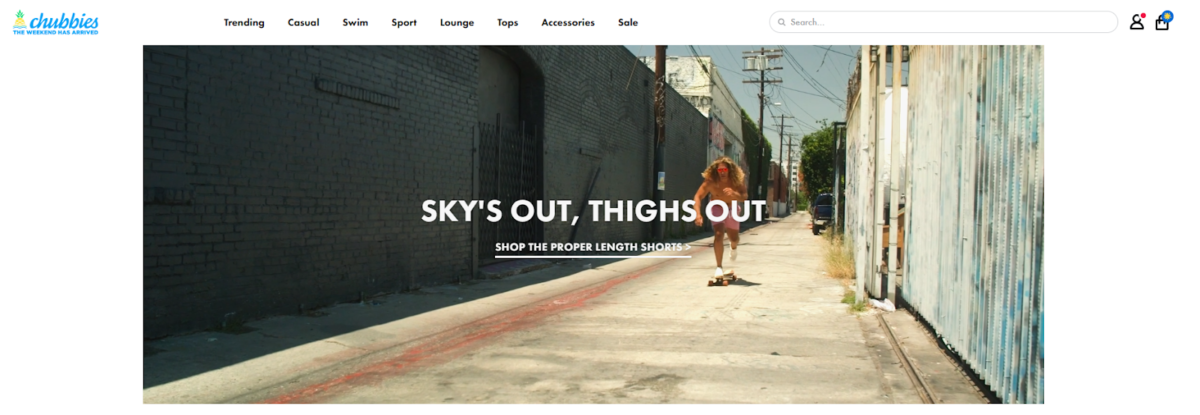
ぽっちゃり

Chubbies ブランドは週末に人気があり、その e コマース Web サイトの画像を多用したレイアウトは、リラックスした雰囲気に引き込まれます。 Dress Up と Bohemian Traders は女性向けですが、Chubbies は男性向けのサイトです。
これまで取り上げてきた他の多くの e コマース Web サイトと同様に、Chubbies はライフスタイルの写真と製品の写真を使用して、楽しく使いやすいサイトを作成しています。
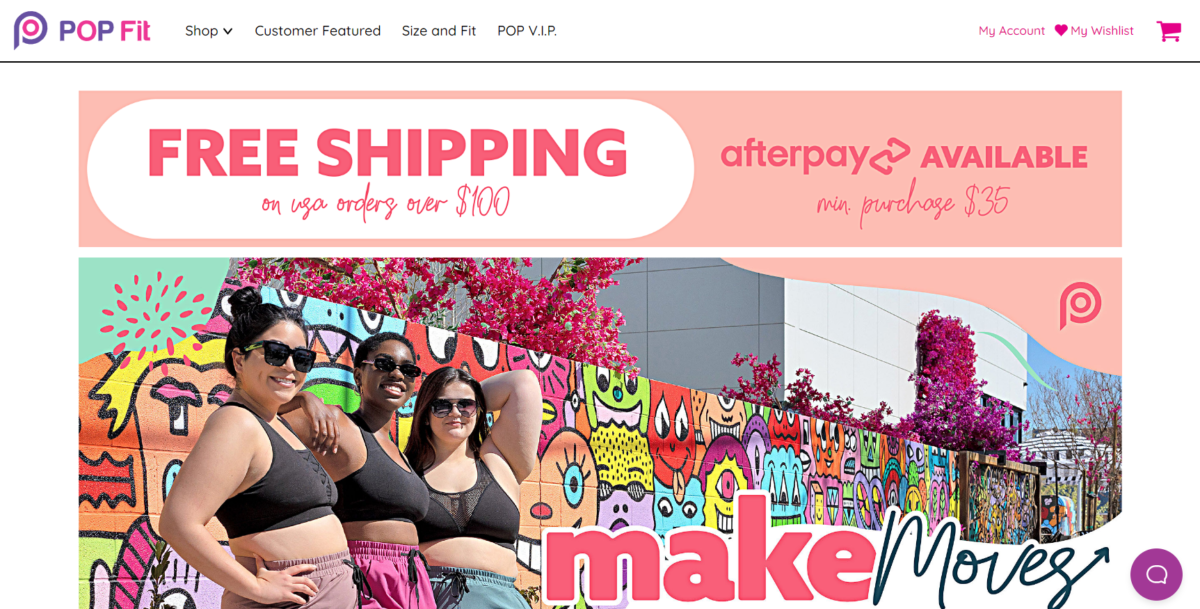
ポップフィット

PopFit は衣料品をフィーチャーした e コマース Web サイトのテーマを継続していますが、このブランドは別の方向に進んでいます。 PopFit はライフスタイルの写真を使用していますが、ユーザーがすぐに製品の行に移動できる合理化されたナビゲーションにも重点を置いています。

シンプルなナビゲーション オプションと各製品の色の選択の写真を使用すると、数回クリックするだけで済みます。 ユーザーは必要なものを瞬時に選択できます。
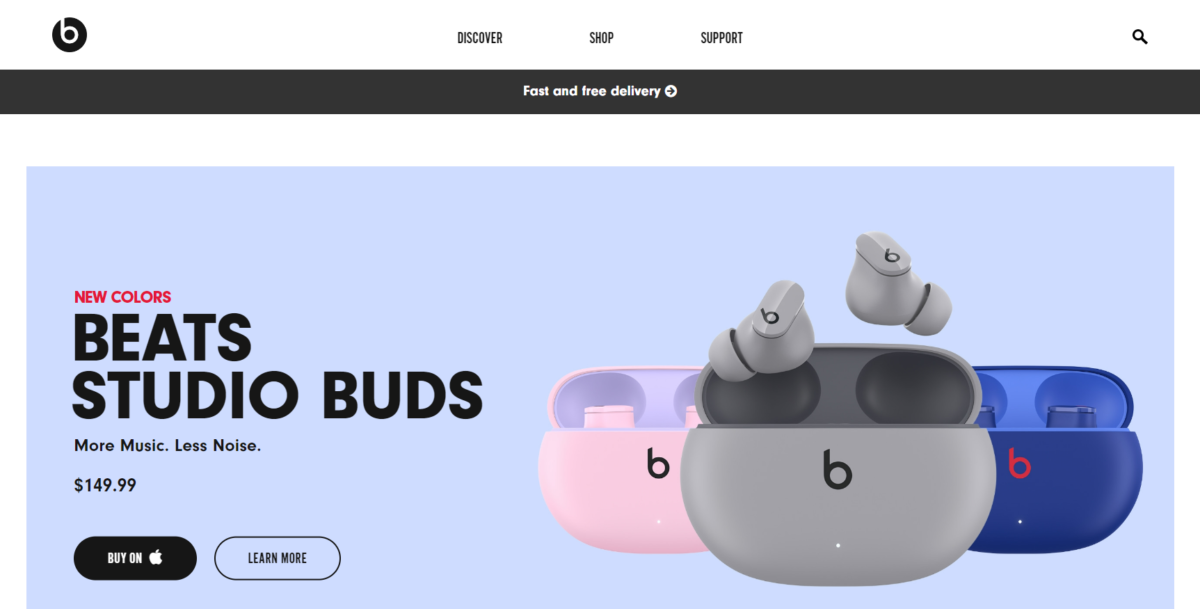
Beats by Dre

Beats By Dre は、スタイルと画像の現代的な使い方で最高の e コマース Web サイトの 1 つです。 ホームページのオプションは、製品がどこで誰によって使用されたかなどの注目の投稿と、実際の製品リンクの組み合わせです。
このユニークなアプローチの結果、ユーザーを旅に連れ出し、このエキサイティングなブランドの製品または部品を所有したいと思わせる Web サイトが生まれました。
アンブスン

水着 (またはハンバーガーのステッカー) を探しているなら、ambsn はあなたのための e コマース サイトです。
シンプルなトップメニューを採用し、ライフスタイルよりも商品写真にこだわったサイトです。 しかし、このサイトが非常にうまくいっていることの 1 つは、ブランドの価値を、他の有名なブランドの製品機能の画像でさりげなく売り込んでいることです。 また、顧客がソーシャル アカウントで表示している製品を共有するためのすべてのオプションも含まれています。
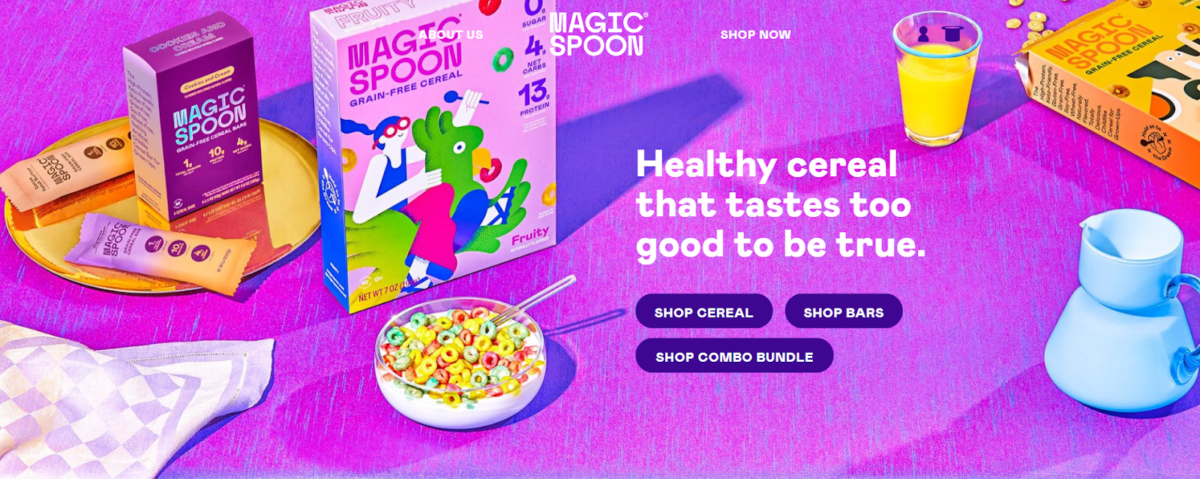
魔法のスプーン

Magic Spoon は、その革新的なブランディングとストーリーテリングで、e コマース Web サイトの中でも際立っています。 カラフルなカスタム イラスト、インタラクティブな要素、動きを使用することで、このサイトを魅力的な体験にしています。

また、スクロールしなくても、「自分の味を見つける」のに役立つオプションがデザインに用意されています。 パーソナライズされたアクション アイテムをスクロールせずに見えるように維持するためのこのインテリジェントなアプローチは、これが最高の e コマース Web サイト リストにランク付けされる理由の 1 つにすぎません。
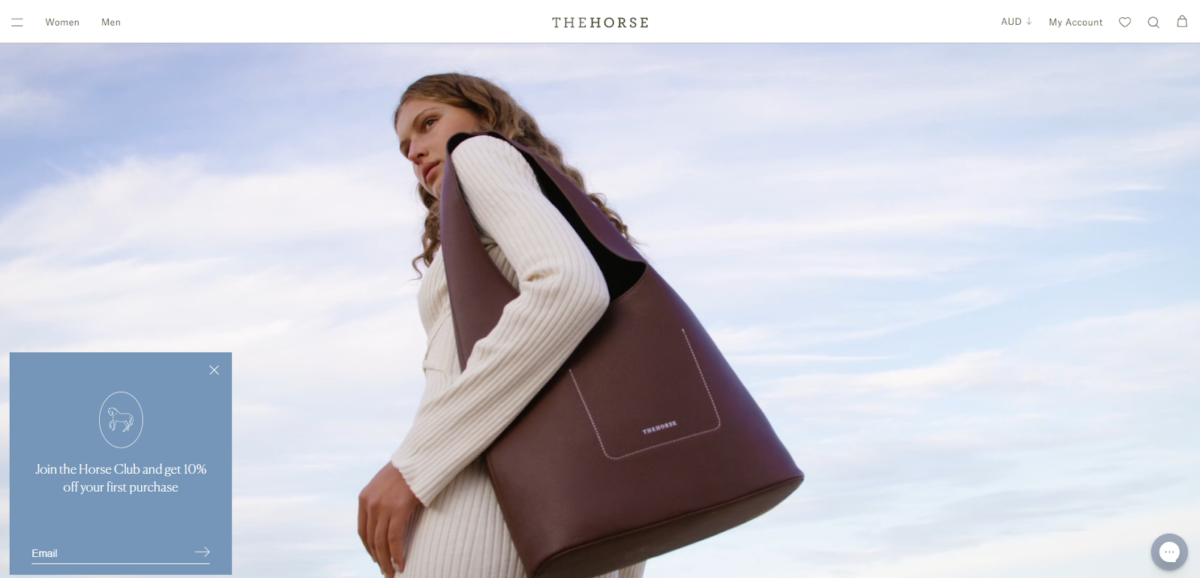
馬

The Horse は、男性と女性の両方のバッグ、時計などを販売する e コマース ブランドです。 テキストに遭遇する前に、ホームページの4分の3までスクロールする必要があります。これにより、ブランドのスタイルストーリーを伝えるビジュアルが残ります.
この e コマース Web サイトで機能するのは、ユーザーが自然にサイトを移動し、ライフスタイルの画像や動画に引き込まれて個々の製品を発見する方法です。 整頓されたアプローチは、このユニークなウェブサイトのデザインに見事にマッチしています。
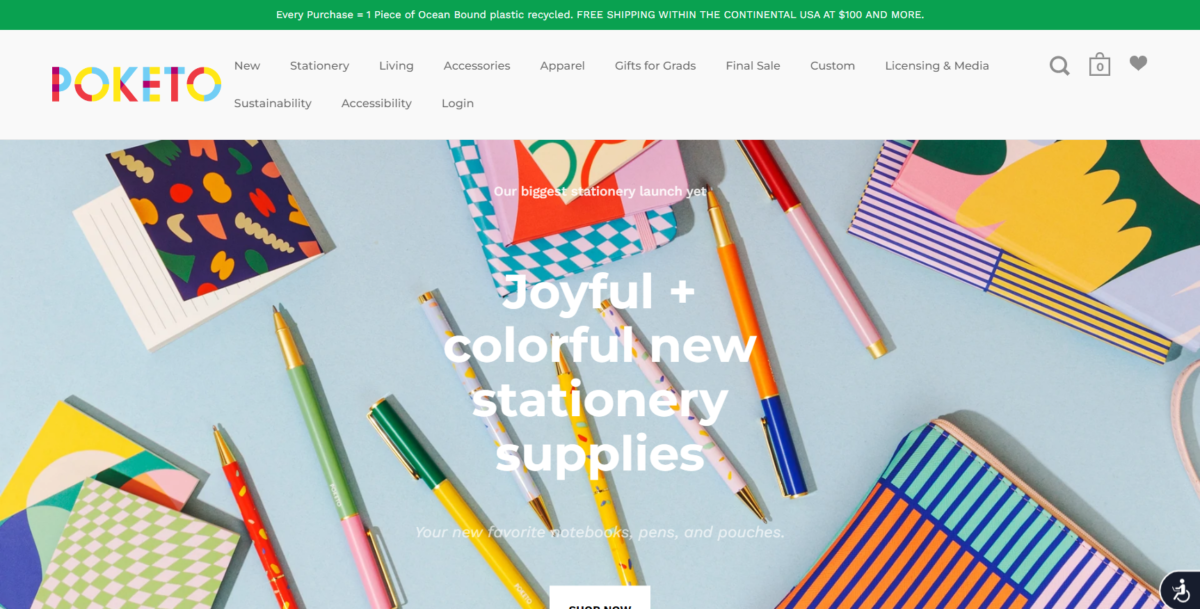
ポケト

Poketo は、私たちのリストの中で最も活気のある e コマース Web サイトの 1 つであり、ボウルやプレートから靴下やジャーナルまで、家庭用品や身の回り品を扱っています。 ブランドと商品のデザインは明るく遊び心にあふれ、ウェブサイトのデザインは子供のような楽しいウェブデザインを踏襲しています。
写真ブロックは製品カテゴリにつながりますが、スクロールする時間を無駄にしたくない場合は、注目のクイック ショップ アイテム (買い物可能な画像) を数秒で手に入れることができます。
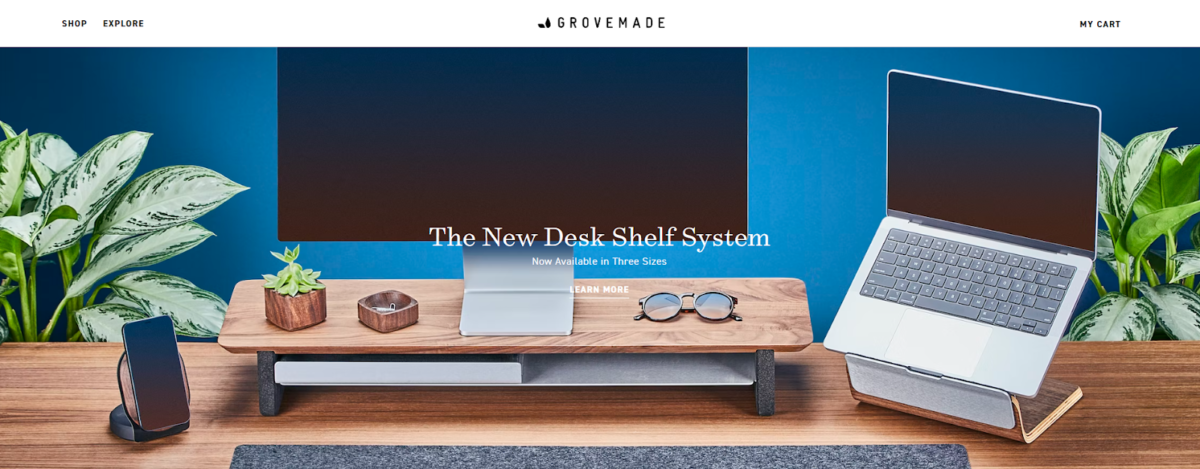
グローブメイド

Grovemade は、ラップトップ スタンドやマットなど、ワークスペースを改善する製品を販売しています。 しかし、ホームページに商品を掲載するだけの e コマース Web サイトとは異なり、Grovemade はその使命やその背後にいる人々について話すためにスペースをとっています.
実際、製品を特集し、インスピレーションの源を提供する写真に加えて、セクション全体が個々のチームの写真と経歴に専念しています. これは、e コマース Web サイトが提供する製品と、消費者が惹きつけられるブランドの価値をどのように特徴付けることができるかを示す好例です。
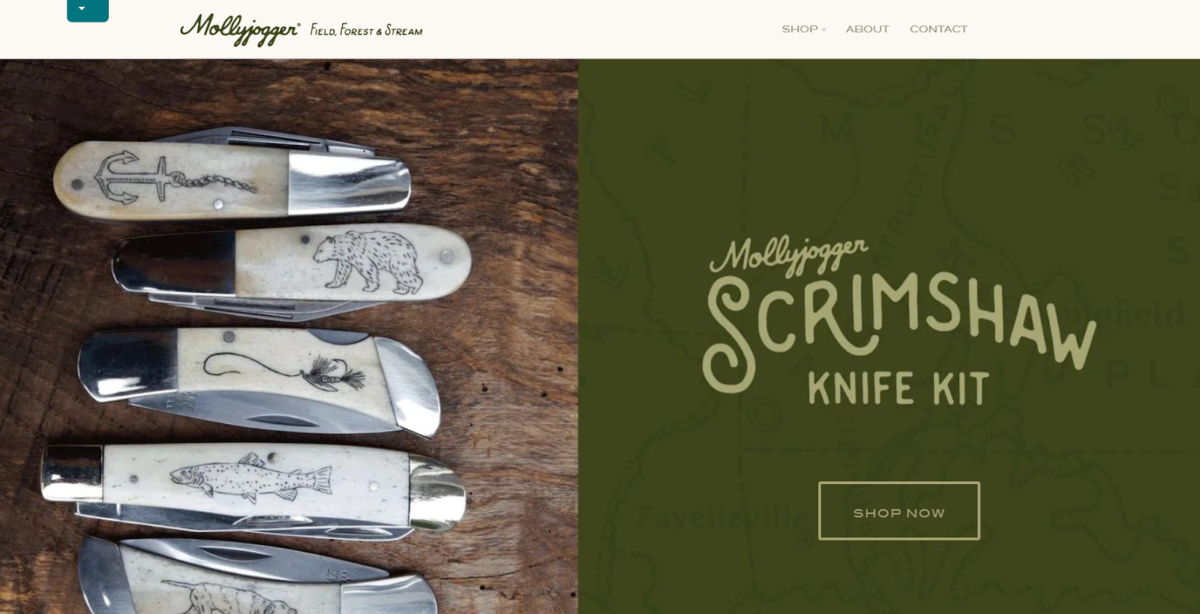
モリージョガー

Mollyjogger は、アウトドア レクリエーションをサポートする製品に特化した会社です。 このサイトでは、冒険を始めるための革製品、マッチ セット、T シャツを見つけることができます。 これらすべてのアイテムが自然に調和するわけではないかもしれませんが、Mollyjogger では、注目の製品セクションに製品が表示されているように見えます。

Mollyjogger がうまく機能しているのは、シンプルな (そして直感的な) メニュー カテゴリと、製品のビジュアルを使用していることです。 すぐに要点を知りたい人や閲覧したい人にとって、Mollyjogger は使いやすい e コマース オプションです。
これらの e コマース Web サイトの共通の特徴
まとめとして、最高のeコマースWebサイトのリストから見た一貫したテーマのいくつかを見てみましょう.
新しいオンライン ストアを開始する場合でも、既存のサイトを次のレベルに引き上げたい場合でも、これらの特性は強力なオンライン プレゼンスを構築するのに役立ちます。 関連する製品を正面と中央に配置し、ユーザーフレンドリーなオンライン ストア ナビゲーションを統合することから、製品のブランディングとより迅速な購入体験に焦点を当てることまで、それぞれの重要な要素がデザインにおいて重要な役割を果たします。
すっきりと視覚的に魅力的なデザイン
写真は、ライフスタイルのオプションからユーザー生成コンテンツ、シンプルな製品写真まで、e コマース Web サイトにとって大きな価値があります。 しかし、重要なのは、その写真と、画像を際立たせるクリーンで視覚的に魅力的なデザインとのバランスを取ることです.
洗練されたイラストや製品クイズ、またはストック画像とシンプルなレスポンシブ テンプレートのいずれを使用する場合でも、重要なのは、オンライン プラットフォームに幅広い視聴者を引き付けるクリーンなデザインを確保することです。
直感的なナビゲーション
1 つの新しいチョコレート バーを販売する場合でも、何千もの製品をホストする場合でも、訪問者は販売する商品を手に入れる方法を知る必要があります。 直感的な (必ずしも退屈ではない) ナビゲーションは、新しい訪問者をブラウジングからショッピングにすばやく誘導するための鍵です。
スキミング可能なページ
すべての消費者が、あなたが作成した緑茶の特性について読みたいと思っているわけではありません (そうする人もいますが)。
これまで検討してきた戦略 (写真とニュートラル スペースのバランスなど) を使用して、ページがスキミング可能で、ナビゲートするのに多くの時間を必要としないようにします。

ユーザーエクスペリエンスを重視
何があっても、ユーザー エクスペリエンスに集中してください。 あなたが提供するものを知らない新しい訪問者から、2 番目の注文をしたいリピーターまで、各ユーザーが必要とするものを毎回簡単かつ迅速に入手できるようにする必要があります。
これらの例を e コマース Web サイトのインスピレーションとして使用する
e コマース Web サイトを構築するときは、オンライン エクスペリエンスを通じて訪問者をシームレスに誘導する必要があることを忘れないでください。 ライフスタイルと製品の写真を組み合わせて使用する場合でも、大胆な色とインタラクティブな機能を使用する場合でも、サイトには、訪問者が次のステップに進んで購入するように促す、直感的なメニュー オプションと簡単なコール トゥ アクション (CTA) オプションが必要です。
買い物客が Web サイトにアクセスしたときに、探しているものが簡単に見つけられると感じてもらいたいと考えています。 行動を促す明確なボタンを備えた直感的なメニュー システムを使用して、購入プロセスを案内します。 また、ライフスタイルや製品の写真を目立つように掲載して、アイテムが自宅でどのように見えるかを視覚化できるようにする必要があります。 Web サイトにインタラクティブな機能がある場合は、それらをテストして正しく機能することを確認してください。 機能しないボタンをクリックすることほど買い物客を苛立たせるものはありません。

