Web 開発者が React Native を好む 5 つの理由
公開: 2016-11-24React Native は最新のアプリ開発の未来です
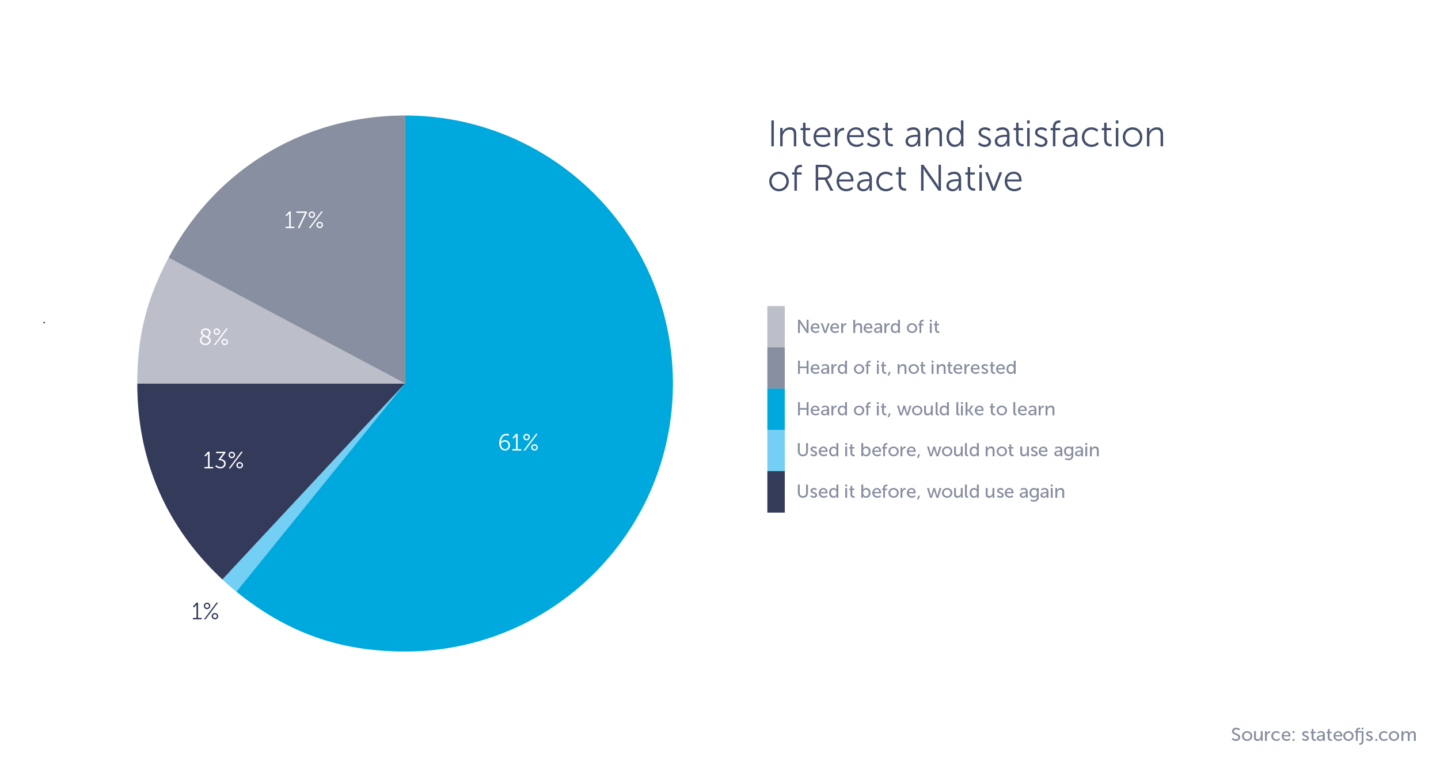
ますます多くの Web 開発者がアプリ構築のエコシステムに参入しています。 stateofjs.com によると、開発者の 78% が、ブロックの新しい子供である React Native について学ぶことに興味を持っています。 さらに、React Native の関心度は 92%と高く、それには十分な理由があります。

おそらくご存じのとおり、Cordova や PhoneGap など、他にもいくつかのマルチプラットフォーム ソリューションがありますが、それらには代償が伴います。電話ブラウザーとその組み込み JavaScript エンジンのみに依存する代償であり、多くの場合、それは通常よりもはるかに低速です。 React Native のように、ネイティブ コードを実行します。
では、React Native が特別な理由は何でしょうか? 以下は、主に Web 開発者が関心を持つであろうトップ 5のリストです。
1. ネイティブ アプリケーションを構築できる
おそらく名前自体から推測できるように、React Native を使用すると、ネイティブ アプリケーションを構築できます。 Cordova や、Sencha Touch や Ionic などの他のタイプのフレームワークはハイブリッド ソリューションであり、ネイティブ アプリのルック アンド フィールを実現することはできません。
重要なのはささいなことです: 流暢または加速されたスクロール、画面間の遷移、完全にカスタマイズされたアニメーション、カスタマイズされたナビゲーションなど。 Web で React を使用したことがある場合は、自宅にいるように感じることができるので、ご褒美が待っています。
JavaScript を作成していますが、Web ビューを使用してコンポーネントをレンダリングしていません。 React Native は実際のネイティブ コンポーネントをレンダリングし、アクティビティ インジケーターなどのプラットフォーム固有のコンポーネントを使用して、すべてのプラットフォームに認識可能なルック アンド フィールを与えることができます。 以前のハイブリッド テクノロジの主な問題は、組み込みブラウザが十分に機能しないことでした。 最適化されておらず、パフォーマンスが低下していました。
テクノロジの観点から見ると、RN の最大の競合相手はXamarinであり、Mac、Windows、iOS、Android、Windows Phone など、さまざまなプラットフォーム向けのアプリを開発できます。 ネイティブ スクリプトも同様に機能します。
たとえば、Xamarin は優れた IDE (VS) を備えているため優れていますが、C# を使用する必要があります。 あなたは Web 開発者なので、おそらく C# についてはあまり詳しくなく、JavaScript の方が詳しいでしょう。
React Native は、JS 自体でコードを記述しているため、JavaScript と同様に機能します (たとえば、Angular.js を使用することもできます)。 さらに、JS は ES6 や ES7 などの標準で驚くほどアップグレードされました。 JS コミュニティがいかに大きく強力であるかは言うまでもありません。
この講演は、React Native の紹介としてお勧めします。そうすれば、React Native がどのように機能するかを学ぶことができます。
https://www.youtube.com/watch?v=KVZ-P-ZI6W4
または、読者のほうが多い場合は、このブログ投稿を読んでみてください。
2.習得が容易
それは常に良いことですよね? これは、React Native の最大の強みの 1 つでもあります。 児童書のように読みやすいので、ちらっと見るだけでOK。 他のフレームワークでは、通常、概念の長いリストを学習する必要があります。 時間の経過とともに、Facebook は公式の React Native ドキュメントを大幅に改善しました。 最近、基本セクションが追加されました。これは、RN を学ぶための非常に巧妙で賢い方法です。これは、知っておく必要のあるすべてのことを簡単な短期集中コースで説明しているためです。
JavaScript を知っているなら、あなたは幸運です。 React Native は ES6 を使用します。 まだ ES6 に慣れていませんか? これは、JavaScript 開発をより簡単にする ES6 の仕様を説明するチュートリアルです。 基本的に HTML に似た JSX を使用します。 スタイルは CSS に非常に似ていますが、個別の単一ファイルではなく、コンポーネント内に記述されます。 このアプローチには長所と短所があり、それについては多くの記事が書かれています。 本当に、あなたが知る必要があるのはReactだけです。
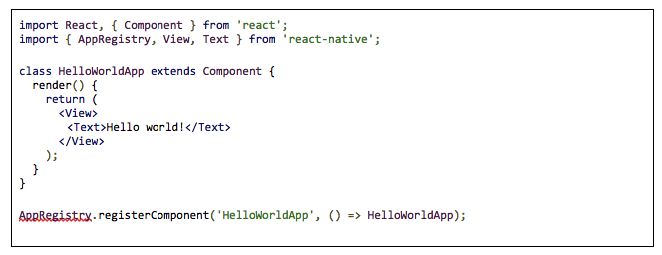
反応は簡単です。 「View」という名前の div コンポーネントと、単に「Text」という名前の別のテキスト コンポーネントを想像してみてください。 これは基本的に、React Native と React.js の間の接続です。

スタイリングは CSS に非常に似ていますが、別のファイルではなく、コンポーネント自体に含まれています。
それは本当に簡単ですね。 手始めに、React のライフサイクル、状態、小道具について学ぶ必要があります。 私を信じてください、そこからはすべて下り坂です。
3. 慣れ親しんだ環境を提供します
Web 開発者として既に知っている、まだ使用できるツールがたくさんあります。 DevTool for Chrome、Web Storm、VS Code、または Sublime を使用している場合は、それらを引き続き使用するか、選択したエディターを使用できます。 結局のところ、実際にはまだ HTML、CSS、および JavaScript を作成しています。

Webpack、Grunt、または Gulp を使用してコードをトランスパイルすることに慣れていますか? React Native がそれを行います。 RN は Babel トランスパイラーを使用しているため、ES6 と、Object Spread などの ES7 の優れた機能の一部は、箱から出してすぐに利用できます。
Nuclide は、Facebook が開発者に React Native 向けの最高級の開発環境を提供するために構築している統合開発環境 (IDE) です。
慣れ親しんだフローが引き続き機能することに注意することが重要です。 Web での作業と同じように、index.html を更新するとページ全体が更新されます。 ホット リロードを使用すると、コードを簡単に更新して、アプリの変更をすぐに確認できます。 ウェブ上と同じように。 さらに良いことに、シミュレーターで CMD+D を押すと、選択できるオプションがいくつか表示されます。
4. 活発なコミュニティがある
これはまったく新しい未知の領域であるため、多くの開発者が他の人にとって役立つものを構築し、React Native の真の可能性を明らかにするために最善を尽くしています。
Facebook グループでは概要を把握し、関連するニュースを投稿し続けることができます。そのため、これらのグループをフォローしていれば、重要なことを見逃す可能性はほとんどありません。 最大かつ最も活発なグループは React Native Community で、ツールキット、コンポーネント、新しいアプリに関する投稿、および基本的な質問から深刻な開発者の問題まで、React Native に関する質問への回答を提供しています。 これは、情報を収集し、何かを学ぶのにも適した場所です。
あなたがどちらかというと読者の方なら、 Mediumも React Native について活況を呈しています。 いくつかの出版物がありますが、掘り下げる最良の方法は、React Native タグをたどることです。 問題が発生した場合は、スタック オーバーフローにアクセスしてください。ここでは、問題に対する多くのアドバイスと解決策を見つけることができます。 プログラミング全般に関して言えば、プログラマーは多かれ少なかれ、誰かが解決策を見つけたものを見つけることに慣れています。 React Native で問題が発生した場合、他の誰かが書いたコードを見つけてすぐに再利用できます。
優れた Github コミュニティの例として、React Native コミュニティがあります。これは、実際には優れた ReactJS と非常によく似ています。
また、React Native に焦点を当てたイベントも数多く開催されています。 最も人気のあるイベントは、ミートアップを通じて開催されます。 これらのイベントは、数週間ごとに世界中で開催されます。 最大のものは間違いなく React Native San Francisco ですが、この記事の執筆時点では、最新のものはニューヨークにありました。 100 人を超えるアクティブな React Native 開発者をホストしました。 今年は1000 人が参加した React Europe のようなカンファレンスもたくさんあります。
全体として、React Native は GitHub で 40,000 を超えるスターを獲得し、9,000 を超えるフォークを獲得しています。 それ専用の Facebook グループには7,000 人のメンバーがいて、毎日多くの新しい記事が書かれています。
5.将来のためのクロスプラットフォームフレームワークを提供します
「クロスプラットフォーム」という言葉は、私の口に悪い味を残していました。 しかし、私を信じてください、これは違います。 React Native では、真のネイティブ モバイル アプリを構築することはできません。 すべてのプラットフォーム向けのアプリを構築しています。 そして、すべてのプラットフォームと言うとき、iOS と Android だけを意味しているわけではありません。 スマート TV、Xbox コンソール、Windows デバイス、あらゆる種類のスマートウォッチ、車、VR ヘッドセット、さらには冷蔵庫までもです。
スマートフォン自体が強力なマシンになったことは言うまでもありません。 「モバイル ファースト」パラダイム全体から時代は大きく変化し、「ネイティブ ファースト」について話している開発者もいます。
この技術はまだかなり新しいものですが、現在、優れた React Native アプリがいくつかあります。 それが将来のフレームワークであるとまだ確信していませんか? このプレゼンテーションを見ると、すべてがうまくいきます。
試してごらん! モバイル開発者になる時が来ました
説明したように、このフレームワークには、Web 開発者だけでなく、本当に可能性があります。 開発ロジック全体で最新の原則が使用されています。 ワークフローは効率的で、簡単で、すぐに習得できます。 ますます多くのプラットフォームで使用されていますが、これらはすべて始まりにすぎません。 それがあなたの出番です: 新しい React Native 開発者、問題を解決し、この急成長中の未来のフレームワークに新しいアイデアをもたらします。
