ひだの上で目を引くデザインをするための5つのヒント
公開: 2021-08-16今日のデジタル時代では、第一印象はビジネスの成功または失敗に大きく影響する可能性があります。 わずかな障害や顧客体験の悪さでさえ、顧客を思いとどまらせる可能性があり、彼らはすぐに次のWebサイトにアクセスします。 コンバージョン率を損なうのに必要なのはこれだけです。
これが、ウェブサイトの上記の折り目デザインが非常に重要である理由です。これは、顧客があなたのブランドに対して抱く第一印象であり、8秒以内に顧客の注意を引き付け、製品やサービスの提供について詳しく読むことができます。
折り目のデザインの上には何がありますか?
折り目の上には、デジタルメディアや印刷メディアで使用される用語があります。 それがどこから来たのか、そしてそれがウェブサイトのUXデザインにどのように適用されるのかを知ることは興味深いことです。
新聞は、半分に折りたたまれた両面の大判ページに印刷されます。 「折り目の上」という用語は、伝統的に新聞の表紙の上半分を指していました。 同様に、「折り目の下」は新聞の下半分を指します。

新聞売店に置くと、新聞の上半分、つまり折り目の上が見つけやすい部分になります。 これは、最も重要な見出しが印刷される場所です。
UXデザインでは、折り目の上の部分はWebサイトの同様の領域を指します。 下にスクロールする前に表示されるWebサイトの上部は、折り畳みセクションの上と呼ばれます。
このため、折り目の上はWebサイトの最も重要な部分です。 これは、Webサイトで最も影響力のある領域であり、ページを継続するか、ページを離れるかという顧客の決定に影響を与えます。
折り畳みデザインの上でどのように改善できますか?
折り目の上の意味とそれがどれほど重要であるかがわかったので、それを改善する方法を学びましょう。 Wordpressやその他のプラットフォーム向けのウェブサイトのテーマはたくさんあり、非の打ちどころがなく、他とは一線を画していますが、カスタムデザインをブランド基準に合わせることが、最も影響力があり効果的です。
ここでは、視聴者の関心と関心を維持するために、折り目セクションの上に目を引くように設計する5つの実用的な方法について説明します。
- 一貫性。
顧客のセッション時間を延長したい場合は、すべてのデジタルマーケティング活動で一貫性を保ちます。 クリック課金(PPC)キャンペーンを実行しているとします。 あなたは人々にあなたのPPC広告をクリックするように首尾よく奨励しました。 ただし、クリックすると、表示されるページは広告のようには見えず、混乱します。 これは別の会社ですか? スパムになりましたか? これは訪問者にとって大きな転換点であり、コンバージョン率(CR)に悪影響を及ぼします。
- ユニークセリングプロポジション(USP) 。
訪問者があなたのウェブサイトにアクセスしたとき、彼らはあなたの組織が何を提供しているかを素早く理解する必要があります。 あなたのウェブサイトの訪問者にあなたのUSPが何であるか、そしてあなたが彼らの問題を独自に解決する方法を明確にしてください。 あなたがこれをすぐに明らかにしなければ、訪問者は何も考えずにあなたのウェブサイトを放棄するでしょう。
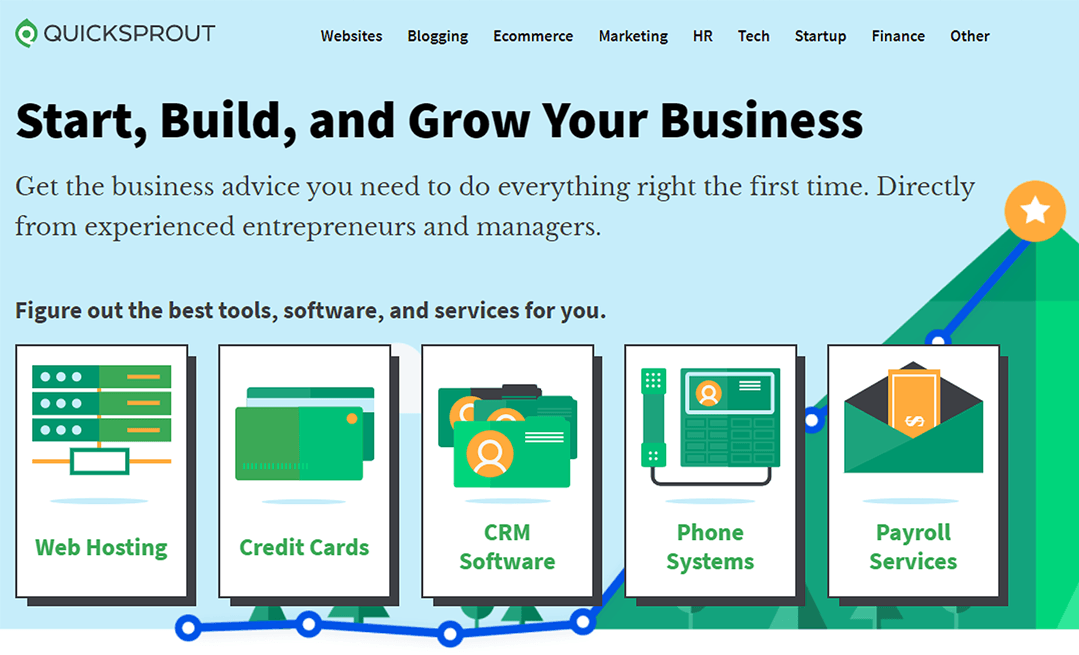
あなたの会社が何をしているのかを説明する見出しを作成します。 短くして、ソリューションを簡潔に説明することを忘れないでください。 たとえば、訪問者がQuickSprout Webサイトにアクセスすると、彼らが何をしているのかが明確で理解しやすくなります。 また、訪問者は任意のサービスを選択して、それらをさらに詳しく調べることができます。

あなたの製品が彼らにどのように利益をもたらすことができるかについてもっと知るために訪問者を動かしてください。 彼らがより多くの情報に興味を持っているか、あなたが販売しているものを購入することに興味があるなら、彼らを連絡先のウェブフォームまたは電話番号に向かわせてください。

- 召喚状(CTA) 。
CRを増やしたい場合は、ユーザーがすぐに情報を求めていることに注意してください。 あなたの情報を彼らに伝えるための創造的な方法を考え出すことが重要です。
それで、彼らがあなたのウェブサイトに着陸するか、オンライン広告に気づいたらすぐにあなたの潜在的な顧客ベースに答えを提供してください。 スクロールせずに、できればページが読み込まれるとすぐに、明確で説得力のあるCTAが必要です。
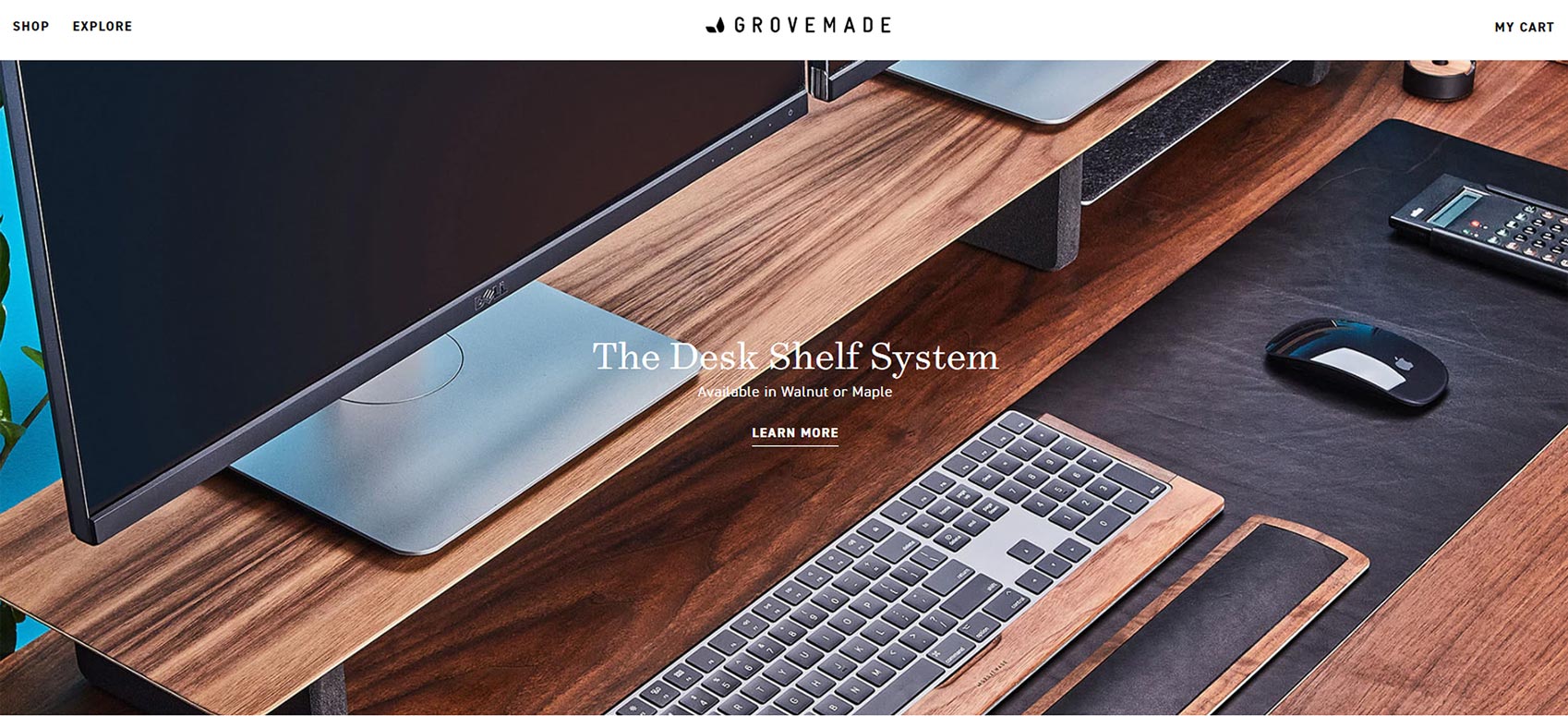
たとえば、Grovemadeは、非常にシンプルでありながら効果的な機能を備えています。 彼らのページにたどり着くと、USPを表現する目立つ有益な見出しが表示されます。 次の人目を引く要素は、「詳細」CTAです。

対照的な色と視覚効果を使用して、CTAボタンを目立たせます。 訪問者にそのボタンをクリックしてもらいたい場合は、ボタンを視覚的に目立たせて、訪問者の目が簡単に引き付けられるようにする必要があります。
CTAを作成するときは、メッセージに明確なフォントとブランドの声の一部として定義された魅力的なトーンを含める必要があることを忘れないでください。
- ナビゲーション。
訪問者がページをうまく流れ、さらに探索するために必要な情報を見つけることができるように、Webサイトで明確で単純化されたナビゲーション方法を使用することが重要です。
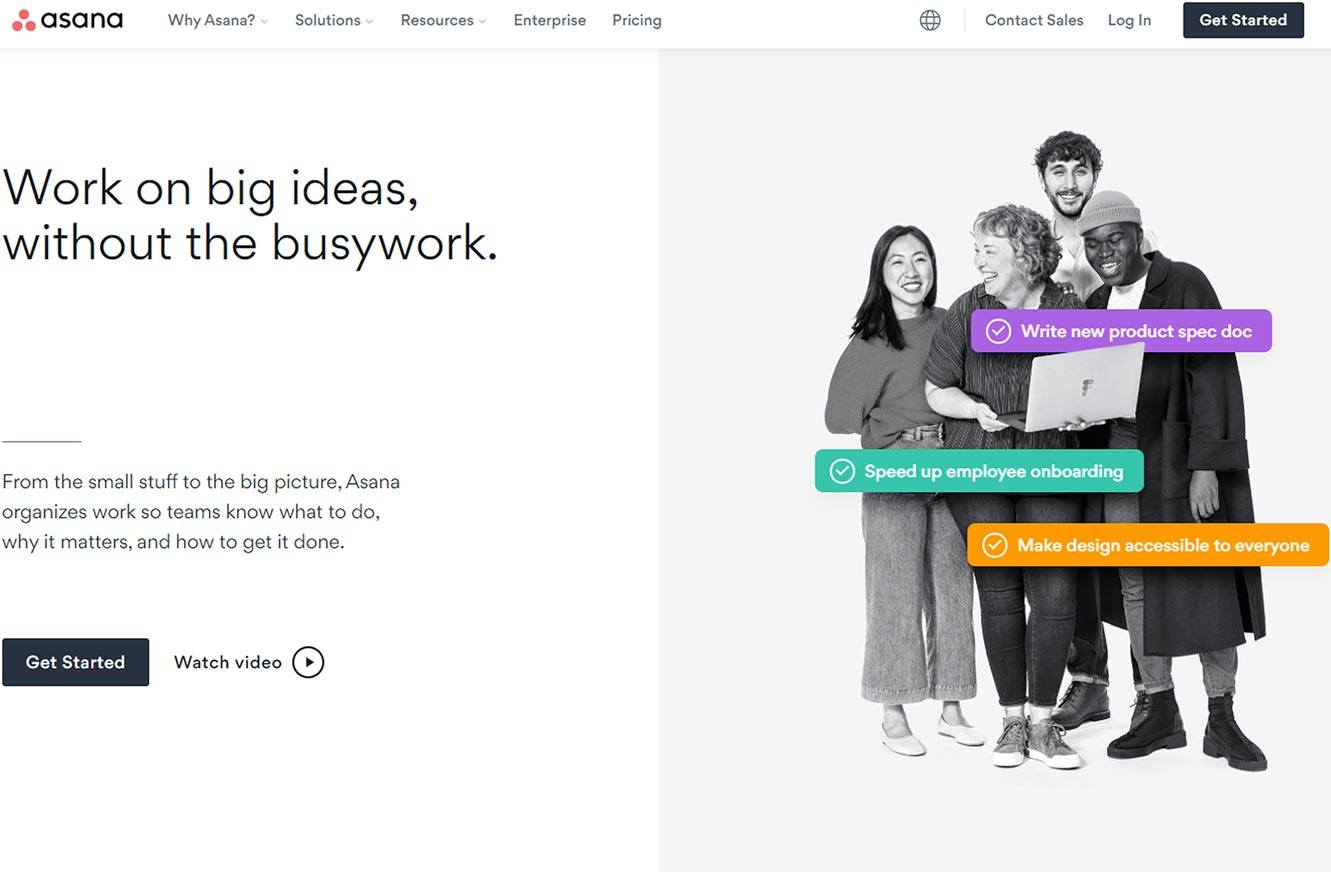
Asanaは簡単なナビゲーションの良い例です。 メニューバーは期待される場所に配置され、目は自然にナビゲートオプションを探します。 詳細については、下にスクロールできます。これは、ほとんどの訪問者がWebサイトを閲覧しているときに行う自然なアクションです。

シンプルで使い慣れたナビゲーション方法は、顧客が他のWebサイトで慣れているため、よりユーザーフレンドリーで効果的です。 ここでのポイントは、ナビゲーションフローの独創的なアイデアではなく、ユーザーがWebサイトを操作するときに期待するものに固執することです。
- テスト。
完璧な折り畳み式の設計には、最良の結果を得るには練習と最適化が必要です。 eコマースは非常に競争が激しくなり、企業の業績はWebサイトの品質に直接関係しています。 サイトの最適なバージョンを決定するには、A / Bテストを続行し、変更して、もう一度テストする必要があります。 データを見て、それを使用してWebコンテンツとデザインへの洞察を提供します。
Webサイトのパフォーマンスを評価するのに役立つさまざまなKPIとメトリックがあります。 Google Analyticsは、バウンス率、CR、ページビューなどの指標に関するデータを提供するツールの1つです。
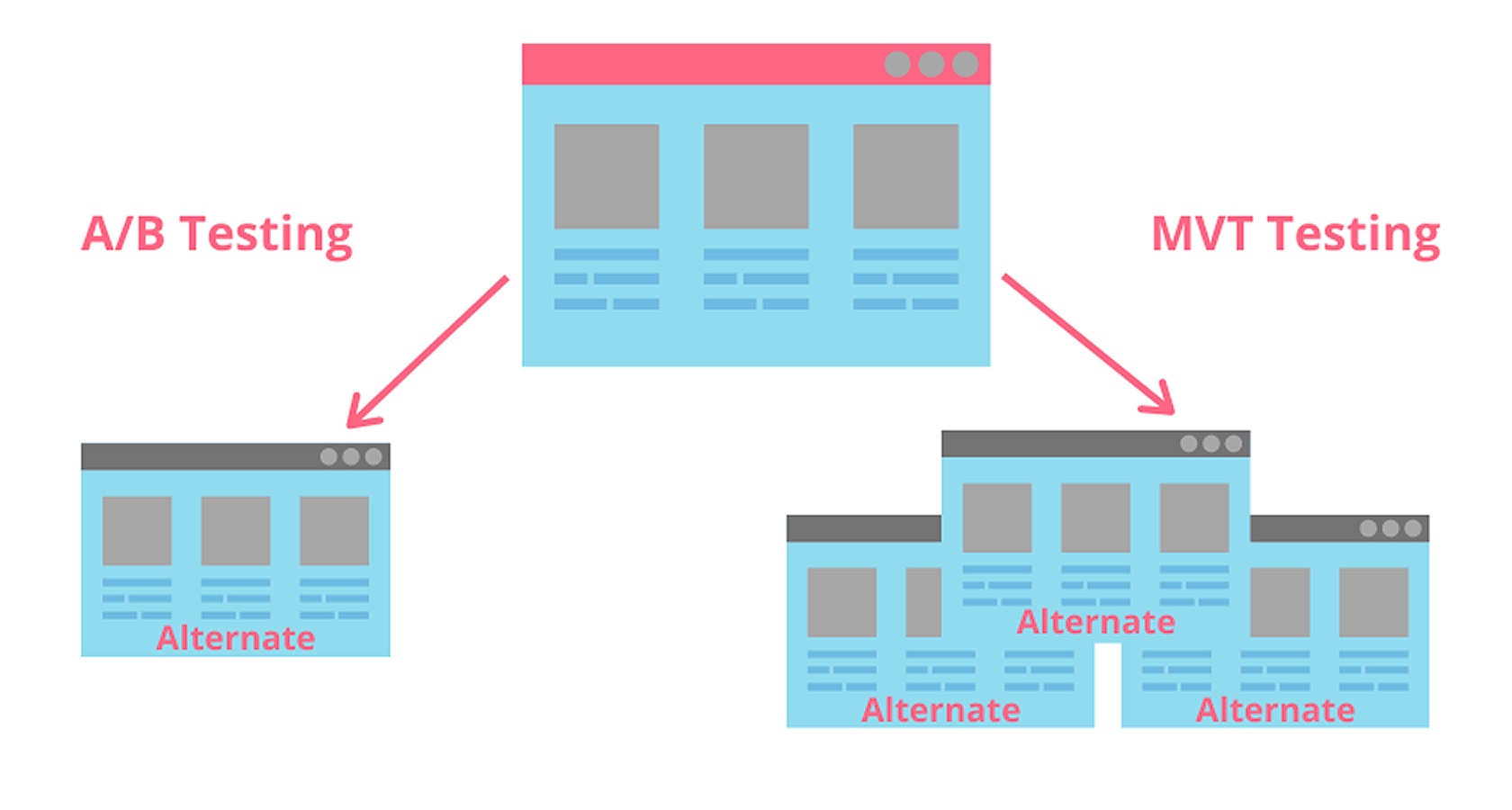
大量のデータを分析することは困難で時間がかかることは否定できません。 そこで、A/Bテストが役に立ちます。 このタイプのテストでは、仮説を評価し、必要に応じてWebサイトを再設計できます。
多変量テストまたはMVTは、フォールド上の設計を評価するためのもう1つの方法です。 ただし、一度に複数のコンポーネントの組み合わせをチェックすることができます。
これらのテスト方法は両方とも、テスト要件に基づいて役立ちます。

結論
あなたのウェブサイトのために人目を引く以上の経験をデザインすることはあなたのビジネスを成し遂げるか、または壊すことができます。 それを真剣に受け止め、クライアントに結果をもたらす確かな実績を持つWeb開発エージェンシーを雇ってください。
