最大規模のコンテンツフル ペイント (LCP) を修正するための 4 つの専門家戦略ウェビナーの要約
公開: 2023-10-28Core Web Vitals の導入から 3 年が経過した今でも、世界中の Web サイトの驚くべき 33% が、悪名高い難関指標である Largest Contentful Paint (LCP) をクリアするのに苦労しています。

この問題に対処するために、Google は Google と提携し、4 部構成のウェビナー シリーズ「Core Web Vitals For Your Business」を開始しました。 LCP 最適化の習得に特化した 3 番目のエピソードが YouTube で再生できるようになりました。
このセッションでは、Google のトップである Barry Pollard 氏と Adam Silverstein 氏が、NitroPack の CTO である Ivailo Hristov 氏とともに次のことについて話し合います。
- LCP に関する最新の開発と変更
- LCP が最適化が最も難しい Core Web Vitals 指標である理由
- 悪い LCP スコアを改善するためのライブテクニック
ウェビナーのハイライトと、LCP を「失敗」から「合格」に修正するための実用的なチェックリストについてお読みください。
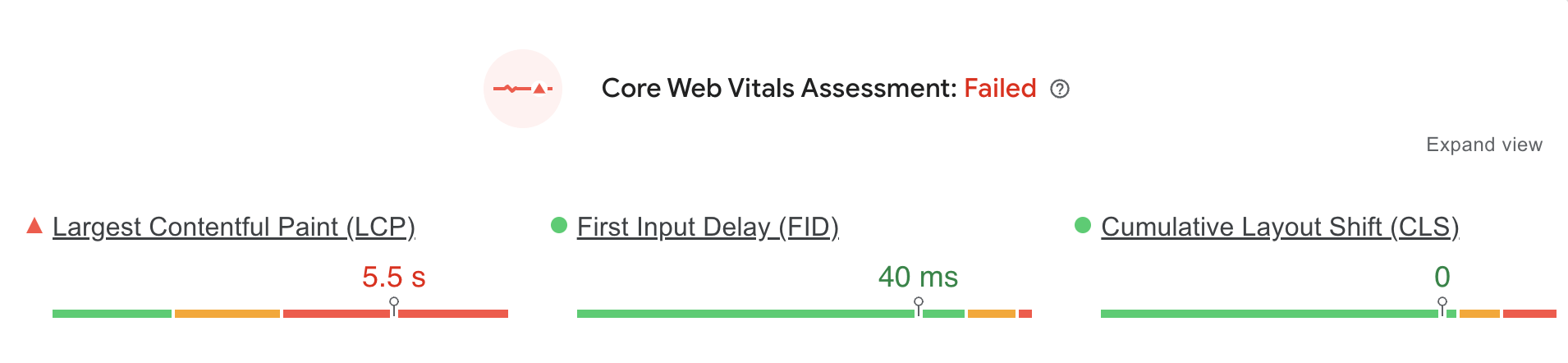
Largest Contentful Paint (LCP) とは何ですか?
Largest Contentful Paint (LCP) は、ページの最初の読み込み開始時と比較して、ビューポート内の最大の要素のレンダリング時間を測定する Core Web Vitals メトリクスです。 これは、ユーザーの観点から認識される読み込みパフォーマンスを理解するのに役立つため、ユーザー エクスペリエンスにとって特に重要です。
LCP の遅延は、ページのメイン コンテンツの読み込みに時間がかかりすぎることを示し、ユーザーが遅いと感じる原因となる可能性があります。 LCP スコアを測定するには、次のしきい値を使用します。
- 2.5 秒未満が良好
- 2.5 ~ 4.0 秒は改善が必要であることを意味します
- 4.0 秒を超えると不良とみなされます
LCP 要素とは何ですか?
Web ページの構造とコンテンツに応じて、さまざまな要素が最大のコンテンツ要素とみなされる可能性があります。
次のいずれかが最大のコンテンツ要素候補として分類できます。
- 画像:これには、 imgタグを使用してロードされた画像と、ビューポート内に表示される CSS 経由で背景として使用される画像が含まれます。
- svg要素内の画像要素: SVG に画像要素が含まれている場合 (画像タグ経由など)、それらを LCP として報告できます。
- ビデオ:ビデオのポスター画像 (ビデオの再生前に表示される画像) を LCP にすることができます。 ポスター画像がなく、ユーザーの操作なしでビデオが自動再生される場合は、ビデオ フレーム自体を LCP にすることもできます。
- アニメーション画像:アニメーション GIF の最初のフレームなど。
- ブロックレベルのテキスト要素:これは、見出し (h1、h2 など)、段落 (p)、リスト (ul、ol など) などのテキスト要素に関係します。 ビューポート内で最大のスペースを占めるテキスト ブロックが LCP 候補になる可能性があります。
- CSS 経由で読み込まれた背景画像を持つ要素: divやSectionなどの要素に、CSS のbackground-image プロパティを使用して設定された背景画像があり、この画像が表示される最大のコンテンツである場合、それが LCP である可能性があります。
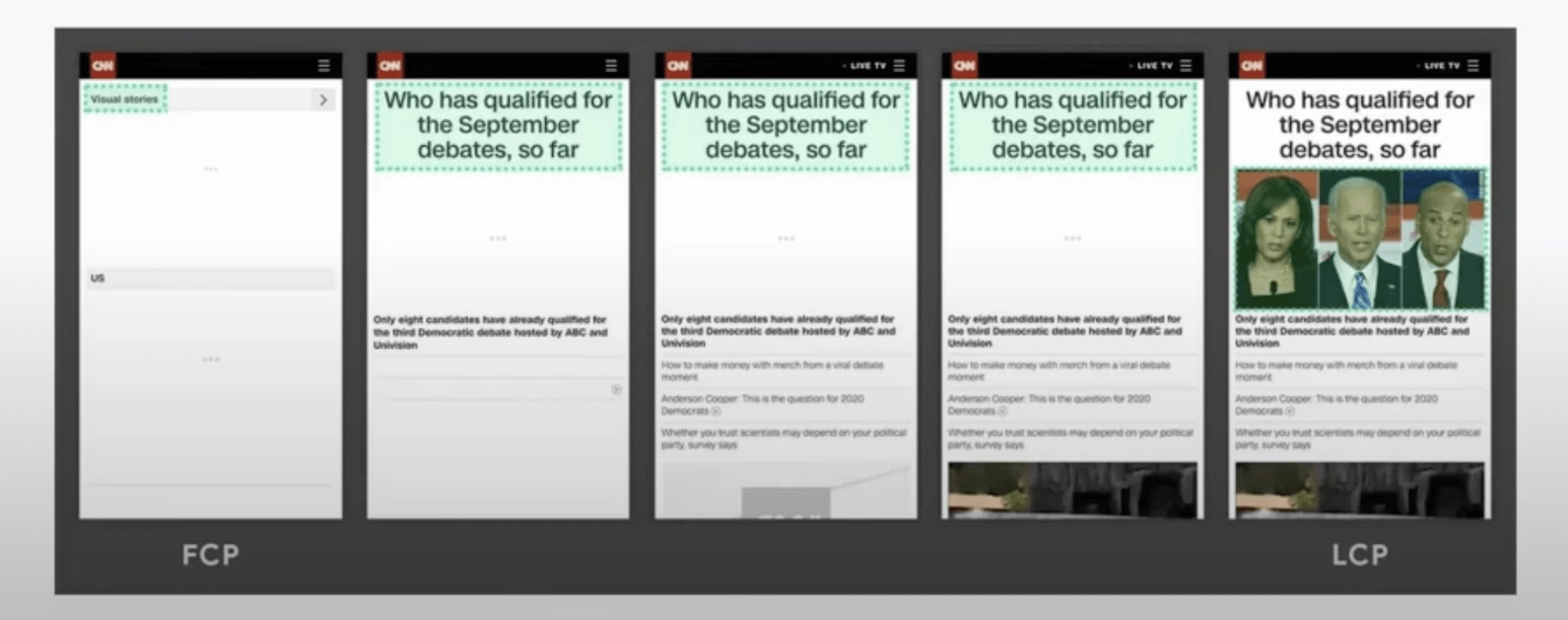
Web ページ上で LCP 要素を見つける方法
Chrome ブラウザは内部的に、ページのコンテンツがレンダリングされるときにさまざまな LCP 要素を識別します。 つまり、最初のページの読み込み中に、アバブ・ザ・フォールドが読み込まれて最終的な最大の要素が表示されるまで、LCP 要素が変更されます。
重要な注意事項:異なる画面サイズに応じて、同じ Web ページの LCP 要素が異なる場合があります。 
幸いなことに、Chrome DevTools や WebPageTest などのツールを使用すると、特定のページ読み込みシナリオの特定の LCP 要素を簡単に識別できます。
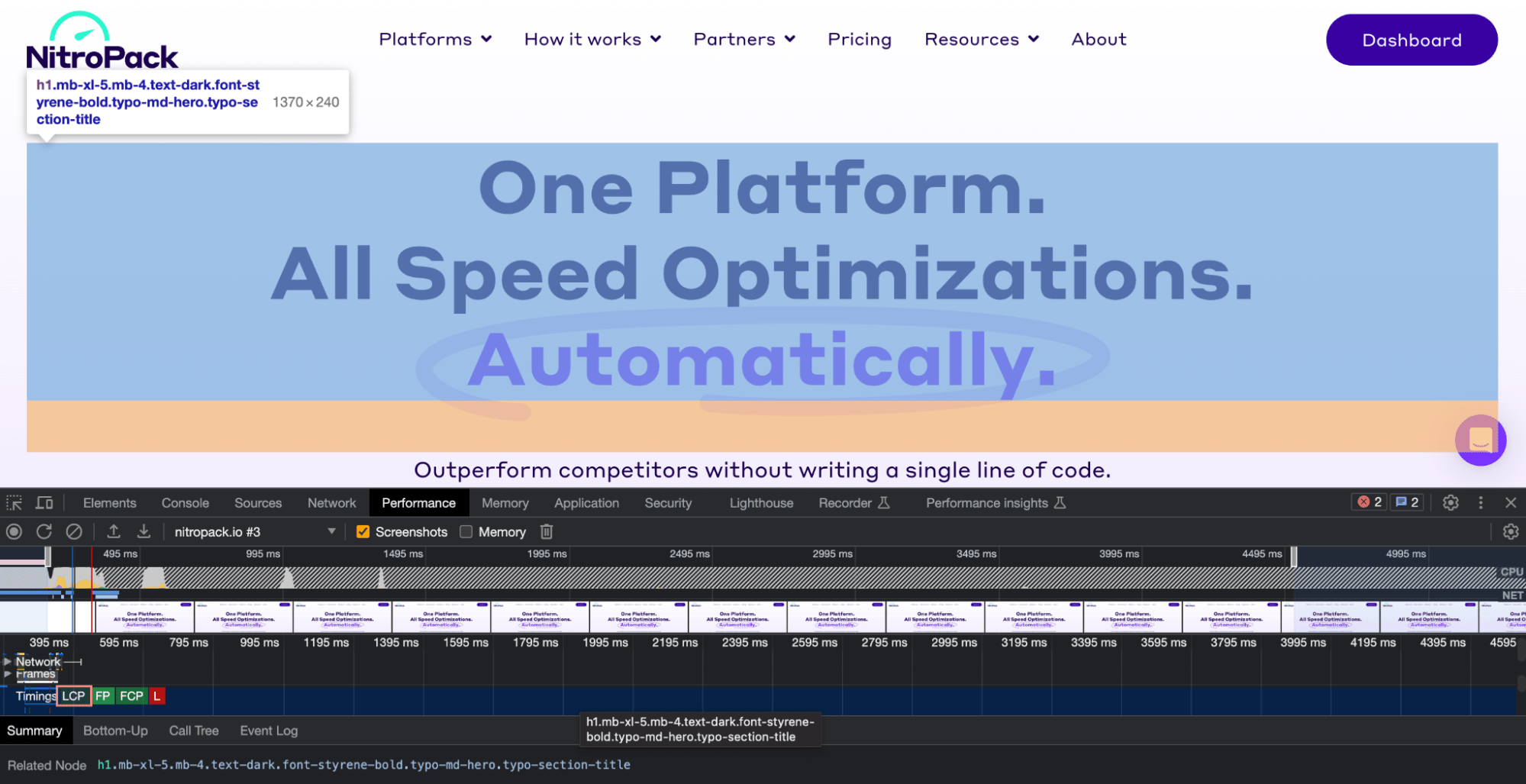
1. Chrome DevTools を使用する
- ページ上の任意の場所を右クリックし、「検査」を選択します。
- 「パフォーマンス」タブに移動し、ページをリロードするだけです
- ページが読み込まれると、イベントのタイムラインが表示されます
- 「タイミング」セクションで「LCP」マーカーを探し、下にスクロールして「概要」タブで詳細を確認します。
- 「関連ノード」リンクの上にカーソルを置くと、ページ上の LCP 要素が強調表示されます。

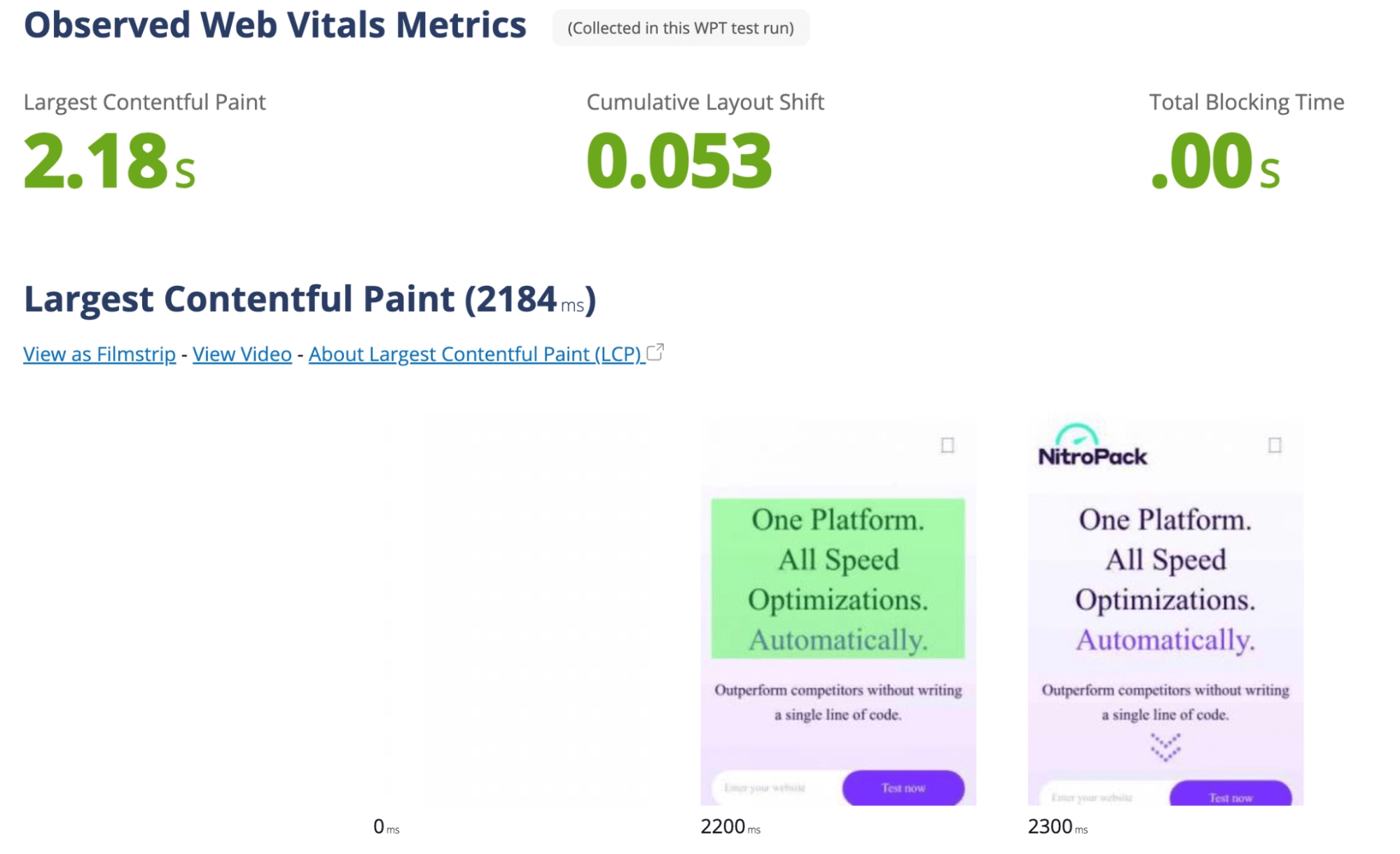
2. WebPageTest を使用する
- www.webpagetest.org で Web ページの URL を入力し、テストを開始します。
- テストが完了したら、[ページ パフォーマンス メトリック] タブに移動し、[最大のコンテンツフル ペイント] をクリックします。
- LCP 要素を強調表示するスクリーンショットなど、LCP の詳細が表示されます。

Largest Contentful Paint (LCP) の新機能: 更新と開発
最も重要な Core Web Vitals メトリクスの導入以来、エッジ ケースや Web パフォーマンスの進化に対応するために継続的に更新されてきました。
Chrome ブラウザの LCP の変更
Chrome はすでにいくつかの変更を加えており、要素の「コンテンツ性」に基づいて要素を除外または含めることに重点を置いています。
- Chrome 86 - 不透明度 0 の画像が除外されました
- Chrome 88 - 全画面画像 (通常は背景画像) が除外されました
- Chrome 112 - 低エントロピー画像が除外されました (非常に単純な画像、つまり大きな青い四角形)
- Chrome 116 - 動画が含まれています (最初のフレーム)
- Chrome 116 - 最初のフレームを使用するように GIF が変更されました
- Chrome 116 - 画像読み込み実験 (現在、ブラウザーは事前にいくつかの画像を「調べ」、どの画像が LCP 要素の候補であるかを規定します)
WordPress の LCP の変更
2021 年に WordPress コア パフォーマンス チームを導入して以来、WordPress はプラットフォームのパフォーマンスをより向上させるために多額の投資を行ってきました。
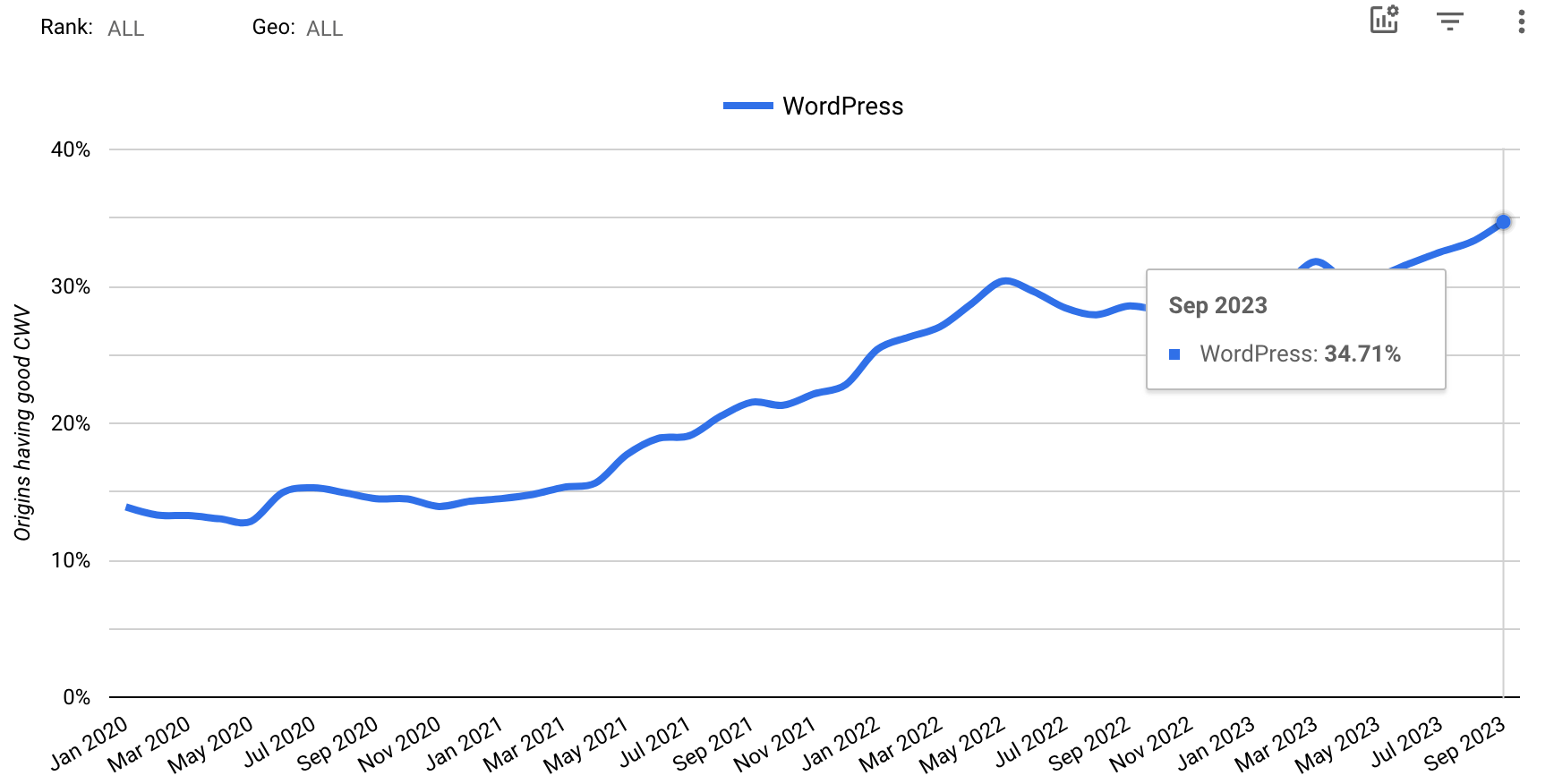
WordPress 6.2 および 6.3 バージョンでは大幅な改善が見られ、ブロック テーマでは読み込み時間が 27%、クラシック テーマでは 18% 高速化されました。 モバイル上の WordPress ウェブサイトの全体的な CWV 合格率は、4 月の 30.47% から 34.71% に達しました。

WP コア パフォーマンス チームによって行われた、Largest Contentful Paint の改善に影響を与える変更には次のものがあります。
- バージョン 5.8 以降のネイティブ WebP 画像形式サポートの導入
- アップロードされた画像の自動変換
- 一般的なページ読み込みのためのデータベースクエリの削減
- 高周波コードパスの微調整
- キャッシュ層の改善
- 自動ネイティブ HTML 遅延読み込みの改善
- LCP 要素への自動fetchpriority=”high”の導入
- スクリプト API「戦略」の導入。開発者はヘッダー スクリプトの非同期または遅延戦略を指定します。
Largest Contentful Paint に失敗するのはなぜですか? (よくある落とし穴)
LCP が依然として、世に出すのが最も難しい CWV メトリクスであるのには理由があります。 そして、それは必ずしも最適化戦略であるとは限りません。
落とし穴 #1: LCP スコアを完全にコントロールできるわけではない
LCP は、初期読み込みプロセスで多くのことが発生するという意味で複雑であり、すべてのステップに影響を与えることはできない可能性があります。
訪問者が短縮リンク付きの広告を介して Web サイトにアクセスすると、ユーザーが Web ページのコンテンツを表示し始める前に、かなりの数のリダイレクトが発生する可能性があります。 さらに、特に Web サイトに接続が遅い国からの訪問者がいる場合、ネットワークの強度が大きな役割を果たします。
「自分ではコントロールできない部分があるので、煩わしく感じるかもしれません。 これらの問題を魔法のように直すことはできません。 問題自体が何であるかを理解する必要があります。それはあなたのページ上の何かなのか、それとも人々があなたのサイトにアクセスする方法に関するものなのか。」
— Barry Pollard 氏、@Google Chrome チーム
落とし穴 #2: ウェブサイトのデザインが人口統計と一致していない
Core Web Vitals メトリクスの背後にある中心的な考え方に戻ると、LCP は、現実世界のユーザーがWeb ページの初期読み込みをどのように体験するかを測定することを目的としています。

すべての付加機能を備えたハイエンドの Web サイトを構築するのは素晴らしいことです。 しかし、デバイスが古いため、ネットワーク接続が遅いため、訪問者が Web サイトにアクセスできない場合はどうすればよいでしょうか? Web デザインが複雑になると、HTTP リクエストが増加し、読み込み時間が遅くなるということを忘れないでください。
他のすべてがうまくいかないように見える場合は、人口統計とデバイスの種類の使用の観点から基本を再検討すると、あなたとあなたのチームが次のことを行うのに役立ちます。
- より関連性の高い UX デザインの変更を導入する
- テスト環境でのユーザー条件のエミュレーションの向上
- 最近のデータに基づいて最適化し、回帰を回避します
「Web サイトを再考する必要があるかもしれません。Web サイトを誰が使用しているか、ネットワークの状態は何か、一般的なデバイスなどを把握する必要があります。」
— イバイロ・フリストフ、@NitroPack
落とし穴 #3: RUM データ ツールを活用して LCP ボトルネックを正確に特定していない
ラボ データは実稼働前の問題を把握するために不可欠ですが、RUM データは、実稼働後の実際のユーザー エクスペリエンスの全体的なビューを提供します。
リアル ユーザー モニタリング (RUM)ツールは、実際のシナリオで実際のユーザーが Web サイトをどのように体験しているかについての洞察を提供します。 これらのツールは、さまざまなデバイスの機能、ネットワーク接続、および対話に関して、本物のユーザーが体験する Web ページのパフォーマンスを追跡および分析します。
RUM データ ツールを選択する場合は、データの粒度が重要です。 CrUX データ レポートは優れた公開情報源ですが、その性質とプライバシー要件のため、現在の設定よりも深いレベルのデータを提供することはできません。
社内のテレメトリとデータ収集に依存する以外に、次のようなツール (有料と無料の両方) を検討できます。
- New Relic Browser:エンドユーザーエクスペリエンスに関する洞察を提供し、JavaScript エラーを監視します。詳細なパフォーマンス タイムラインを提供し、ボトルネックの特定に役立ちます。
- Dynatrace:フロントエンドからバックエンドまでのエンドツーエンドの監視を提供します。スタック全体のパフォーマンスの問題を自動的に検出します。
- AppDynamics:完全なパフォーマンス データをリアルタイムでキャプチャし、企業が複雑なアプリケーション環境を視覚化できるようにします。
- Pingdom :稼働時間の監視で知られていますが、世界中の複数の場所からユーザー エクスペリエンスに関する洞察を得る RUM 機能も提供します。
- Boomerang :実際のユーザーが経験したページの読み込み時間を測定するオープンソースの RUM ツール。ハードおよびソフトのページ読み込み、さらには単一ページのアプリのメトリクスをキャプチャできます。
- Perfume.js :開発者が Web ページのパフォーマンスをリアルタイムで測定できるようにする小さな Web パフォーマンス ライブラリです。
結論として、パフォーマンスを全体的に把握するには、実稼働前の最適化にはラボ データを使用し、実稼働後の洞察には RUM データを使用するのが最善の策です。
落とし穴 #4: サードパーティ ソリューションのパフォーマンスを追跡していない
私たちが分析、広告、ウィジェット、チャット システム、ソーシャル メディア統合などを含む幅広い機能をサードパーティのソリューションに依存していることは周知の事実です。
これらの外部スクリプトとリソースは、重要な機能や収益化手段を提供する一方で、LCP スコアに悪影響を与える可能性があり、具体的には次のような影響を与える可能性があります。
- ドメイン外での予期せぬダウンタイム、遅延、非効率的なコード更新
- ロード時間の増加につながる過剰なネットワーク リクエスト(特に、ロードが非同期または遅延されていない場合)
- サイトのレンダリング プロセスを停止し、離脱率の上昇につながるレンダリング ブロック リソース
「あなた(サイト所有者)はこれらのサービスに非常に依存しているため、そのパフォーマンスを確実に追跡する必要があり、何かパフォーマンスが良くない場合は警告を発する必要があります。」
— イバイロ・フリストフ、@NitroPack
使用しているサードパーティ ソリューションがパフォーマンス基準を満たしていない場合は、そのソリューションを技術スタックから除外することを検討するか、開発者に連絡して迅速な改善を目指してください。
最大のコンテンツを含むペイントを修正する方法 (段階と専門技術)
LCP の複雑な性質を考えると、単に個別の最適化手法を列挙するだけでは逆効果になります。
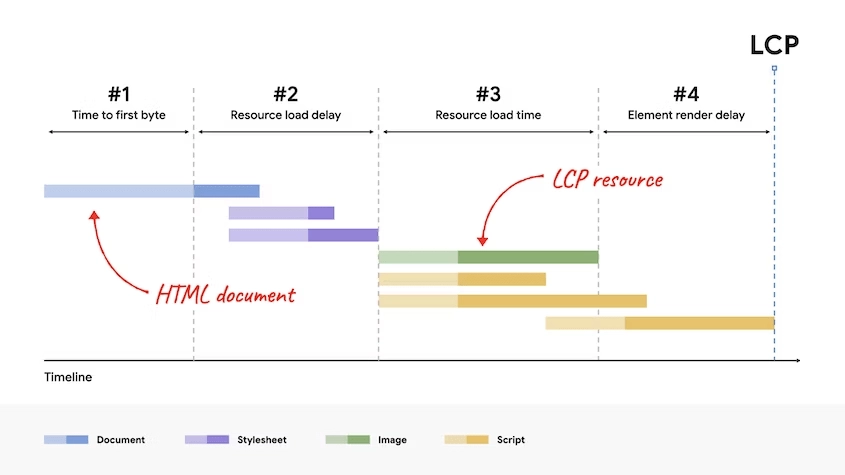
代わりに、LCP 値を重複やギャップのない 4 つの部分に分割し、合計して完全な LCP 時間を計算します。
- 最初のバイトまでの時間 (TTFB)
- リソースロードの遅延
- リソースのロード時間
- 要素のレンダリング遅延

#1: 最初のバイトまでの時間を短縮する (TTFB)
TTFB を良好な LCP スコアのベースラインと考えてください。たとえば、TTFB が 1 秒の場合、どれだけ最適化しても LCP を 1 秒より低くすることはできません。
TTFB を低くするには、Web サイトの高パフォーマンスのエコシステムを確保するために、次のような重要な要素が必要です。
- 優れたホスティングプロバイダーの選択
- リダイレクトの回避
- ウェブサイトをキャッシュする
- コンテンツ配信ネットワーク (CDN) の使用
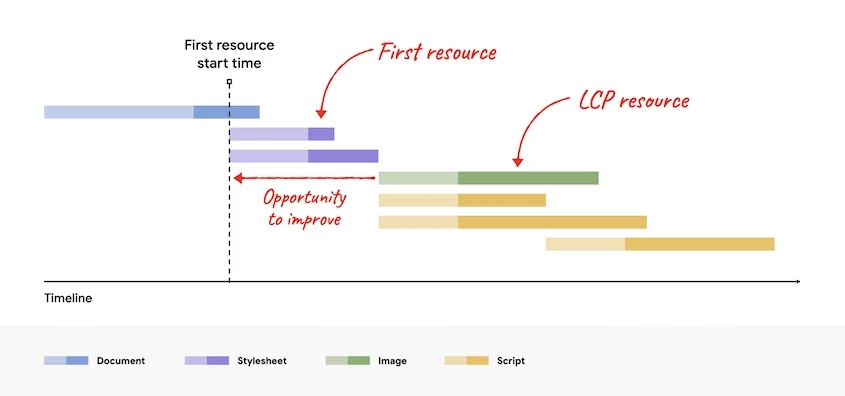
#2: リソースのロード遅延を排除する
理想的には、Web ページによって最初に読み込まれるリソースと同時に LCP 要素の読み込みを開始する必要があります。

これを実現するには、LCP 要素をいつ取得するかをブラウザーに正確に伝える優先順位付け手法を使用する必要があります。
- rel="preload" 画像とフォントをリンクします (ケースに応じて)
- Web ページに対して有効にした遅延読み込みから LCP 要素を削除します。
#3: リソース読み込みの遅延を排除する
LCP 時間を短縮するには、リソースをブラウザに配信するのにかかる時間を短縮することが不可欠です。 ここでは、いくつかのよく知られたテクニックを組み合わせると役に立ちます。
- 画像の圧縮と調整
- WebP などの最新の画像形式を使用する
- フォントのファイルサイズを小さくする
- 一般に、LCP エリア (つまり、スクロールしないと見えない部分) にビデオが表示されるのは避けるようにしてください。
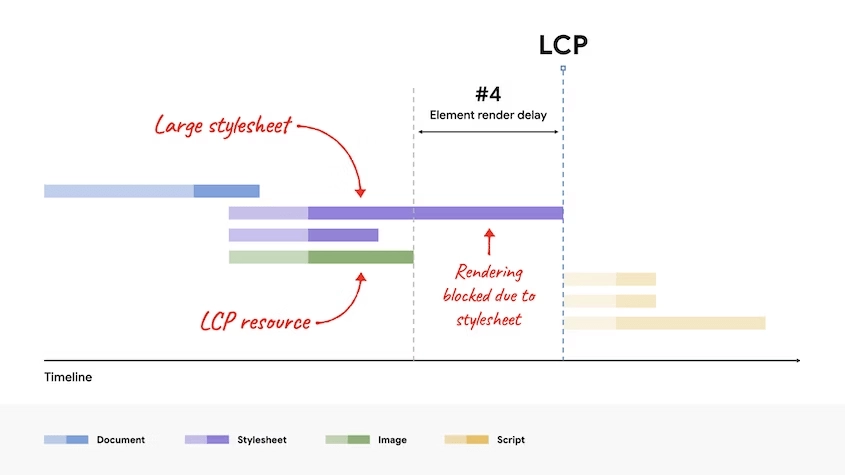
#4: 要素のレンダリング遅延を排除する
LCP スコアを効果的に下げるには、LCP 要素の読み込み完了後すぐにレンダリングすることが不可欠です。 
他の要素がレンダリングをブロックしたり遅延させたりしないようにするには、次の方法があります。
- 重要なCSSを生成する
- レンダリングをブロックする JavaScript を延期または完全に排除する
- font-display プロパティを設定して、カスタム フォントの準備ができるまでシステム フォントを使用し、ロードされたら交換するようにブラウザーに指示します。
コンテンツを含む最大のペイント最適化: 前後の例
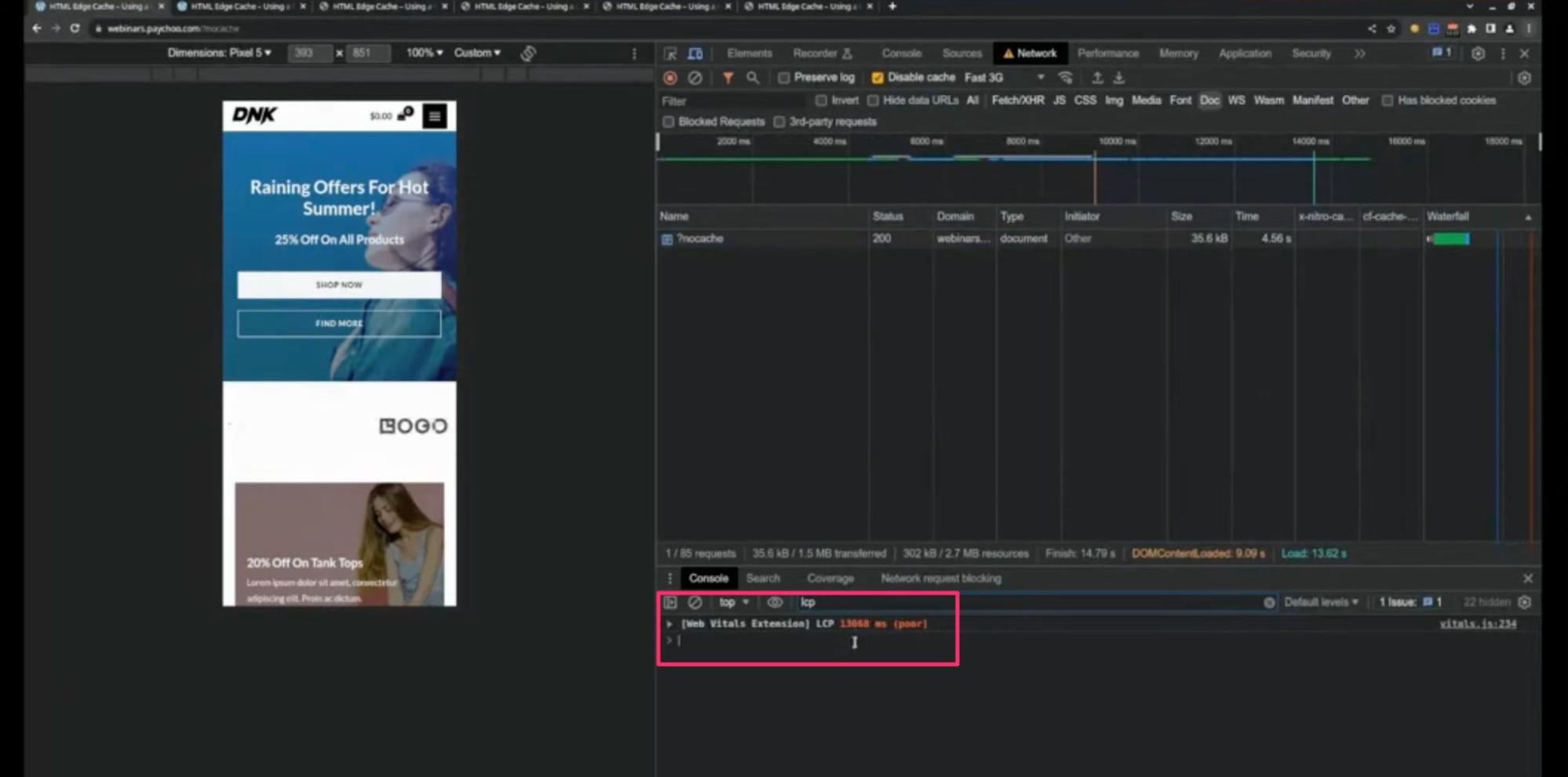
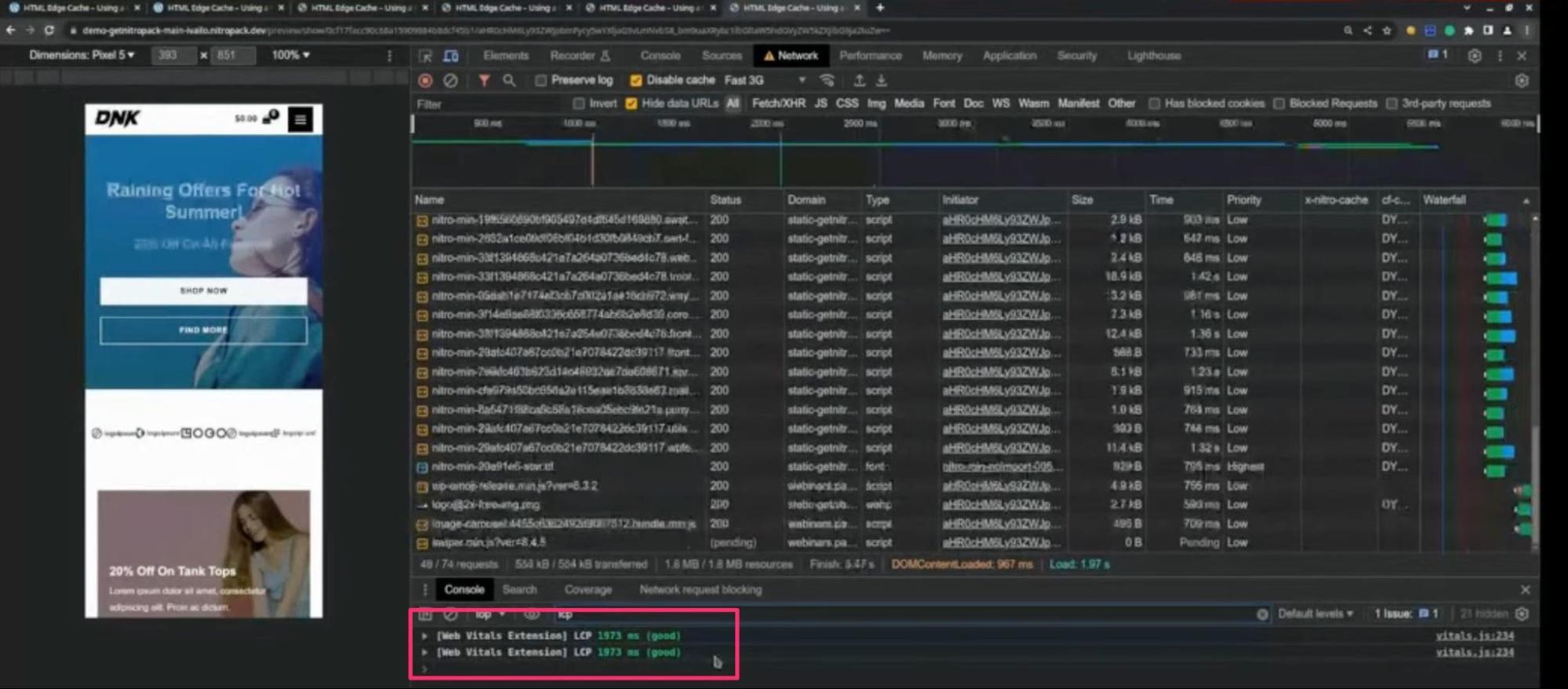
デモ Web サイトとラボ環境を使用して、最初は 13 秒の LCP スコアから始めましたが、上で説明したすべての最適化を適用した後、1.9 秒まで下げることができました。
参考までに、2.5 秒未満の LCP スコアは「良好」とみなされ、Core Web Vitals 評価では「合格」と表示されます。
LCP 最適化前: 13 秒の LCP 値

LCP 最適化後: 1.9 秒の LCP 値

Google と NitroPack に関する最大の内容豊富なペイント FAQ
まったく同じサイズの画像が複数ある場合、どれが LCP ですか?
Largest Contentful Paint では、要素全体が主な候補として考慮されます。 画像が同じコンテナ内にある場合、すべての画像が最大のコンテンツとみなされます。 そうでない場合は、通常、最初に表示される (ページの上の方にある) 画像が LCP とみなされます。
モバイルとデスクトップに異なる LCP イメージがある場合、どちらを最適化する必要がありますか?
両方を最適化することが重要ですが、ほとんどのユーザーがアクセスしているプラットフォームに焦点を当ててください。 モバイル経由でサイトにアクセスするユーザーが増えた場合は、モバイルの最適化を優先します。 決定の指針として、サイトの分析を常に確認してください。
Web サイトがローカルでグローバルではない場合、CDN は本当に必要ですか?
サイトのリソースが国中を数百キロメートル以上移動する必要がない場合、CDN はオプションとみなされる可能性があります。 ただし、重要な詳細の 1 つは、CDN サービスをスキップすると、すべての受信トラフィックがオリジン サーバーに向かうため、一般的にパフォーマンスが低下したり、極端な場合にはサーバーのダウンタイムにつながることもあります。 結論として、手頃な価格のオプションとして、ホスティングに付属する CDN を有効にすることを検討してください。
広告経由でサイトにアクセスすると、LCP 時間に影響しますか?
短縮リンク (有料キャンペーンで一般的) を使用する場合、ユーザーは通常、ページにアクセスする前に少なくとも 1 回のリダイレクトが発生するのを待ちます。 これはすべて LCP スコアにカウントされます。 これは制御できませんが、ランディング ページがシンプルで適切に最適化されており、できるだけ早くユーザーの関心を引くようにすることはできます。
速度の遅い国から大量のトラフィックを受信した場合はどうなりますか?
インターネット接続が遅い地域からの大量のトラフィックがある場合は、コンテンツ配信ネットワーク (CDN) などのパフォーマンスの最適化を実装して、それらの地域にコンテンツをより速く提供することが不可欠です。 また、コア視聴者により適切に対応できるように、UX と Web デザインを簡素化することも検討してください。
大きなフォントを使用すると LCP に影響しますか?
Web フォント ファイルが大きくなるほど、ユーザーが Web サイトを読み込もうとするときに行われるリクエストも多くなります。 処理を高速化して LCP 時間を改善するには、フォントのサブセット化、スクロールせずに見えるスタイルのプリロード、font-display プロパティの使用などのフォント読み込みテクニックを採用します。
モバイルでフルサイズの背景画像を使用して LCP を最適化する最善の方法は何ですか?
通常、フルサイズの背景画像は LCP 候補とみなされません (Chrome 88 アップデート以降)。 背景画像が実際にモバイル上の LCP 要素であることをすでに特定していると仮定すると、次のことができます。
- 画像を圧縮してWebP形式を使用します
- プリロードして、読み込みプロセスで優先するようにブラウザに指示します。
- 画像が適切に拡大縮小されるようにするには、background-size: cover などの CSS プロパティを使用します。
- 適応型画像サイズ変更を使用して、ユーザーのビューポートに合わせて画像を自動的に調整します
