8人のフリーランスデザイナーが彼らのウェブサイトの背後にある秘密を共有しています
公開: 2017-03-08フリーランスのデザイナーとして、あなたのウェブサイトは不可欠なマーケティングツールです。 それはあなたが見込み客を送り、あなたの仕事を披露し、そしてあなたのサービスをリストすることができるあなた自身のデジタルランドです。 これは、人々が立ち寄り、ページをフリックして、あなたが提供しているものが欲しいかどうかを判断できるバーチャルオフィスです。

しかし、どのようにして適切なクライアントを引き付けるWebサイトを作成しますか?
フリーランスビジネスの資産となるウェブサイトをどのように構築しますか? 営業チームを兼ね、潜在的なクライアントを魅了するWebサイト。
フリーランスのウェブサイトがどうあるべきかについてはたくさんのアドバイスがあります。 それのいくつかは素晴らしいです。 その中には、個人的な好みと「必須」機能を混同するものもあります。
それで、少し簡単にするために、私たちはいくつかの選ばれたフリーランスのデザイナーと開発者に連絡を取り、いくつかの質問をしました。 次に、2つの(十分に研究された)セントを追加して、有用なガイドを作成しました。

すべてのフリーランサーデザイナーのウェブサイトが恩恵を受ける主要な機能を共有する時が来ました!
1.目的のあるホームページ
私はあなたを聞く。 あなたのウェブサイトにはすでにホームページがあります。 すべての家に玄関ドアが必要だと言っているようなものです。
しかし、入り口を塞ぐ合板と、丁寧に作られたオーク材のジョージ王朝様式のドアには違いがありますよね? どちらも異なる目的を果たします。
それはあなたのウェブサイトのホームページと同じです。 それはあなたがあなたのウェブサイトに着陸した人にあなたが何をするかが重要である理由を最初に示しそしてあなたの価値を確立し始める場所です。
WordPress開発者のKristaRaeは、目的のあるホームページを持つことの重要性を強調しています。
「「ウェブサイトになくてはならない一番の機能は、優れたホームページです。 」 ホームページは、将来クライアントになる可能性のある人々への期待を設定する上で非常に重要な部分です。
誰かがどのページから始めたかに関係なく、ある時点で彼らがあなたのホームページにたどり着く可能性があります。 だからこそ、あなたが提供するメリット、それらをどのように提供するか、そして人々がどこから始めるべきかを明確、簡潔、そして創造的に概説するのに最適な場所です。
それらがなければ、人々は自分でそれを理解することを余儀なくされます。それは可能ですが、かなり時間がかかる可能性があります。」 –クリスタレイ

では、どのようにして優れたホームページを作成しますか?
明確な見出しと小見出し
「あなたの見出しは、あなたが何をしているのか、そしてあなたのサービスが彼らの問題をどのように解決するのかを訪問者に正確に伝えるべきです。 」
あなたは彼らにあなたのウェブページにとどまりそしてブラウジングし続けるように説得するためにほんの数秒しかありません。 漠然として機会を浪費しないでください。
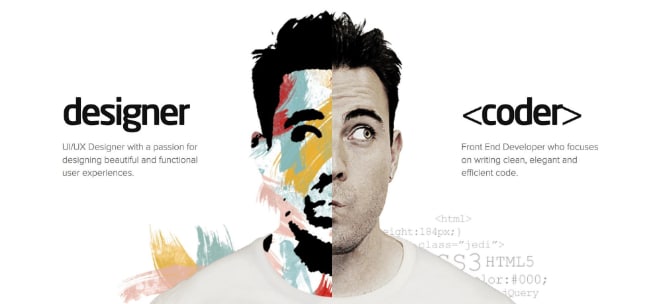
フリーランスのデザイナー兼開発者であるAdhamDannawayのウェブサイトにアクセスすると、彼が何をしているのかを正確に知ることができます。 彼の見出しは明確で、簡潔で、有益です。 そして、彼は彼のデザインスキルを使ってページのコピーをバックアップします。

したがって、Webサイトを構築するときは、自分の強みとスキルを強調する見出しを含めるようにしてください。
明確なナビゲーション
あなたはさまざまなタイプの人々があなたのウェブサイトをさまよって立ち止まるようになるでしょう。
一人一人が探しているものを正確に見つけるのを非常に簡単にします。
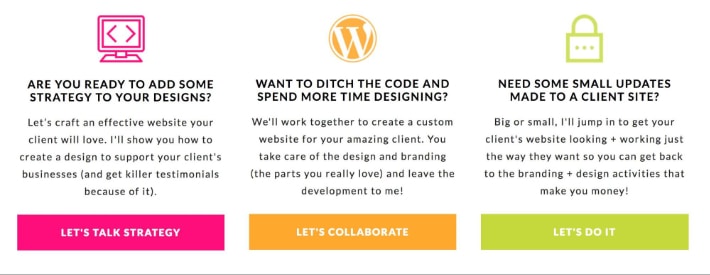
クリスタは、潜在的なクライアントを3つの異なるペルソナに分割することでこれを行います。
- デザインの助けを求めているが、自分でそれを行うことに興味がない開発者
- デザインを学びたい開発者
- 少し詳細なヘルプが必要な開発者

すべての理想的なクライアントはすべて開発者ですが、彼らの当面のニーズはまったく異なります。 そのため、適切な場所にすばやく簡単にアクセスできるように、Kristaはそれを分解し、明確なナビゲーションオプションを提供します。
明確な行動の呼びかけ
あなたがあなたのウェブサイトに持っているすべてのページは特定の目的を持っているべきです。 それを単一の目標に絞り込めず、そこにある理由を説明できない場合は、それを改良するか、それを取り除きます。
あなたのフリーランスのウェブサイトには自重の余地はありません。
あなたのホームページはあなたのウェブサイトの用心棒です。 その主な目的は、訪問者をドアに呼び込み、訪問者を適切なページに誘導することです。
そのため、1つ(または複数)の行動を促す必要があります。
ホームページで訪問者を誘導する場所を決定し、それに応じて構成します。
2.概要ページ
アバウトページはかなり標準的なウェブサイトの追加です。 人々はあなたがどんな人で、あなたが経営しているビジネスの種類に興味を持っているので、それはサイトで最も訪問されたページの1つです。
Jessie Mary&CoのJessica Sheppardは、あなたが誰であり、どこから来たのかが多くの潜在的なクライアントにとって重要であると信じています。
「潜在的なクライアントがフリーランサーやソロプレナーのウェブサイトにアクセスするとき、クライアントは誰と一緒に仕事をすることを検討しているのか知りたいと思っています。
フリーランサーがコーヒーと犬の名前がどのように好きかを私に伝える長い派手な声明を書く必要はありませんが、私は何かが欲しいです。 私は少しの専門的な歴史、彼らが彼らがすることをする理由についての声明、そして多分1つの小さな個人的な一口が欲しいです。 」–ジェシカシェパード

クライアントとフリーランサーの関係は、従来の仕事と従業員の関係とは異なります。
あなたはパートナーです。 あなたは一緒にこれにいます。
どんな潜在的なクライアントも、あなたが彼らの心に信じられないほど近い何かで彼らが信頼できるパートナーであることを確認したいと思うでしょう。
アバウトページを使用して、理想的なクライアントにあなたがお互いに正しい理由を示してください。
なぜあなたはページについて強い必要があるのか(そしてそれを作成する方法)
あなたのaboutページはあなたのウェブサイトで最も重要なページの1つです。 それはまた、正しく理解するのが最も難しいことの1つです。見込み客に自己紹介することと、売り込むことの間の微妙なバランスです...
3.強力なポートフォリオ
あなたのポートフォリオはあなたの口があるところにあなたのお金を置きます。 それはあなたが散歩をしている潜在的なクライアントを示しています。 他の人があなたのスキルを信頼し、あなたが提供したこと。
それは社会的証明の強力な部分です。
ポートフォリオを構成する方法はいくつかあります。
最高の作品を披露
Branded byBrittのデザイナー兼ブランディングスペシャリストであるBrittneyLopezは、最高の作品を披露することの重要性を強調しました。

「WordPressのWebデザイナーとして、自分の最高の作品だけを紹介するポートフォリオをWebサイトに用意することが絶対に必要だと思います。 すべてではありませんが、お気に入りのいくつかを選択してください。
私たちが紹介するプロジェクトは、私たちが引き付けるタイプのクライアントであり、私たちの仕事に影響を与えるため、最善を尽くすだけであることが重要です。 」–ブリタニー・ロペス
厳選されたニッチで作品を披露
Squarespaceだけで作業したい場合は、ポートフォリオを使用してSquarespaceでの作業をアピールしてください。
WordPressがすべてであり、すべてを終わらせるのであれば、WordPressクライアントのために行った作業に固執してください。
「あなたが世界に見せた作品は、そのような作品をさらに引き付けるでしょう。 」

Gab Whiteは、引き寄せの法則のファンであり、持ち込みたい作品に似た作品を披露しています。
「フリーランサーが自分のウェブサイトに掲載すべきものを1つだけに絞り込むのは難しいですが、ほとんどのコンサルタントにとって、ポートフォリオを持つことが重要だと思います。 具体的には、フリーランサーとしてのあなたの強みと興味を示すポートフォリオです。
あなたがやりたいと思っているプロジェクトを見せることは簡単に思えるかもしれませんが、私たちが行った印象的な(しかし個人的には面白くない)プロジェクトは、ポートフォリオに含まれることがよくあります。 私は、あなたが世界に出すものは何でも、より多くの見返りを得ると固く信じています。あなたが最も愛し、もっとやりたいプロジェクトを共有してください!」 –ギャブホワイト
Adham Dannawayは、ケーススタディをクライアントの立場に立つ行為と見なしています。
「フリーランサーが彼らのウェブサイトで持つべき最も重要なことは彼らの仕事の詳細なケーススタディだと思います。
デザイナーとして、クライアントの立場に立つことは助けになると思います。 私が家に置くために私にアートワークを描くための画家を探しているなら、私が最初に探すのは彼らが行った以前の絵画のいくつかの例です。 私がどんな種類の絵を手に入れようとしているのかを知る唯一の方法は、彼らの作品と彼らがそれをどのように作成したかを見ることです。
フリーランスのデザイナーが自分の作品のポートフォリオを自分のウェブサイトに表示しているのも同様の話だと思います。 証拠はポートフォリオにあります。」 – Adham Dannaway
デザイナーおよび開発者として、あなたのポートフォリオは社会的証明としても機能するので、それが強力で関連性があることを確認してください。

4.あなたの理想的なクライアントを引き付けるブログ
あなたのブログはあなたが彼らが探していたフリーランサーであることをあなたのウェブサイトを訪問する潜在的なクライアントに示すあなたの方法です。
あなたは彼らの特定の問題点を中心にコンテンツを構築し、あなた独自の方法で彼らの燃える質問に答えることができます。 それは、彼らが苦労していることを理解し、実際の解決策を見つけるためのスキルセットを持っていることを示しています。
A Bright ClearWebのClaireBrothertonは、彼女のブログを非常に強力なツールと見なしています。
「私のブログは私のサイトの最も重要な側面だと思います。それは私の知識を誇示し、読者とコミュニケーションをとることができる場所です。」 –クレアブラザートン
そして、マーケティングの観点から、あなたのブログはあなたのソーシャルメディアアカウントで共有するための質の高いコンテンツをあなたに提供します。 あなたの投稿があなたの理想的なクライアントを引き付けることを目的としていることを確認してください。
5.あなたに連絡する明確な方法
人間ができる限り簡単に連絡できるようにしたいのです。 そのためには、従来の「お問い合わせ」ページを超える必要があります。
The Design CreativeのDianeは、簡単にアクセスできることの重要性を強調しています。 彼女は仲間のフリーランサーに彼らが簡単に見つけられるところに彼らの連絡先の詳細を提供するようにアドバイスします。
I CreateWebsitesのPaulEdwardsは、少し異なるルートを取ります。
「フリーランサーが自分のウェブサイトに持っているべき唯一のことは電話番号です。」 –ポールエドワーズ
特に、彼はフリーランサーに固定電話をリストするようにアドバイスしています。
「固定電話は永続性の感覚を与え、人々はそれをより信頼しています。 固定電話番号を持っていない人は、勤務先の地域でSkype番号などを使用できます。 テクノロジーは、最近、物理的な固定電話をエミュレートする多くの方法を提供します。 」–ポールエドワーズ
これは、理想的なクライアントが固定電話を使用して育った人口統計に含まれているかどうかを検討する価値があるかもしれません。
電話番号を含めたいが個人番号を教えたくない場合は、Google番号などのサービスを使用して、職場固有の電話番号を取得し、それを電話にリンクします。

フリーランサーの中には、番号を含めることを誓う人もいれば、予定外の電話がタイムスケジュールに食い込みすぎて、迷惑な、潜在的に問題のある電話への扉を開くと感じる人もいます。
ここで重要なポイントは、簡単に連絡できるようにすることです。
電子メール、電話番号、連絡先ボックス、または3つすべての組み合わせを提供することによってそれを行うかどうかはあなた次第です。
あなたのウェブサイトを進化させ続ける
ウェブサイトは静的ではありません。 あなたのビジネスのように、それはあなたと一緒に成長し、あなたが効果的であるためにあなたがどこにいるかを反映する必要があります。
新しいUXの開発に遅れずについていき、フリーランスのWebサイトを調整して、キャリアの目標と願望を常に把握し、一緒に仕事をしたい種類のクライアントを引き付け続けます。
うまく設計されたホームページ、ターゲットを絞ったアバウトページ、強力なポートフォリオ、そしてあなたに連絡する明確な方法は、あなたのビジネスのマーケティングをはるかに簡単にします。
